نعلن اليوم (8 مايو 2019) عن إصدار Dart 2.3 SDK ببنيات لغوية جديدة تعمل على تحسين تجربة تطويرك عند إنشاء واجهات المستخدم والدعم الجديد لأدوات تطوير Flutter UI وموقعين جديدين : dart.dev و pub.dev .

تسارع الزخم
كل عام ، نتطلع إلى استبيان مطوري StackOverflow للمطورين ، والذي يوفر مجموعة كاملة من البيانات حول اتجاهات التطوير ومزاج المطورين فيما يتعلق بالتقنيات المختلفة. هذا العام ، أظهرت البيانات زيادة في شعبية ووعي دارت ، التي دخلت لأول مرة في قائمة اللغات المفضلة وتصنيفها إلى جانب لغات شعبية أخرى مثل JavaScript و C # و Go وقبلها مثل C ++ و F # و R. في نفس الوقت في ذلك الوقت ، احتل أصدقاؤنا Flutter مجتمع Flutter المركز الثالث في قائمة الأطر المفضلة لدينا . في الشهر الماضي ، في Codementor ، أفاد استطلاع حول لغات البرمجة وينبغي عدم تدريسها أيضًا عن أخبار سارة:
"لغتا البرمجة اللتان حازتا حقًا على لقب" الأكثر تقدماً "هما Dart and Ruby." Codementor ، أبريل 2019 [المصدر]
نود أن نشكر جميع المطورين في مجتمع دارت. من المهم للغاية بالنسبة لنا أن نرى كيف تقبل دارت ، وتقدم ملاحظات وتواصل معنا عندما نحاول إنشاء أفضل لغة محسنة من العميل للتطبيقات السريعة التي تعمل على أي نظام أساسي.
ميزات لغة جديدة لتطوير واجهة المستخدم
عند الحديث عن تطوير "العملاء" ، من المهم القول أن أحد المشاريع المشتركة الطويلة الأمد لفرق Dart and Flutter يوفر فرصًا ممتازة لإنشاء واجهة مستخدم باستخدام Dart دون الحاجة إلى لغة ترميز. نعتقد أن استخدام لغة واحدة للسلوك والعرض التقديمي له مزايا كافية. وتشمل هذه الحد من مفاتيح التبديل السياق ، لا حاجة لتعلم لغتين ، وتوفير استخدام جميع التجريدات من لغة البرمجة للأغراض العامة عند إنشاء واجهة المستخدم.
خلال الإصدارات القليلة الماضية ، قمنا بإجراء العديد من التحسينات ، مثل تبسيط التعليمات البرمجية لإنشاء التطبيقات المصغّرة ، وإضافة التحويل التلقائي إلى int-double ، وإضافة Set الحرفية . في Dart 2.3 ، نخطو خطوة كبيرة إلى الأمام بثلاثة تصميمات جديدة لإنشاء واجهة مستخدم للقوائم والشروط والتكرارات في القوائم.
يمكن اعتبار واجهة المستخدم بمثابة شجرة من العقد القطعة. تحتوي بعض العقد على قوائم عناصر واجهة المستخدم ، على سبيل المثال ، قائمة بالعناصر القابلة للتمرير. في كثير من الأحيان يتم تجميع هذه القوائم من القوائم الأخرى. للقيام بذلك ، أضفنا عامل توزيع إلى "" عناصر قائمة واحدة إلى أخرى. في المثال التالي ، buildMainElements() قائمة من عناصر واجهة المستخدم ، والتي يتم فك buildMainElements() بعد ذلك في قائمة خارجية باستخدام معامل الانتشار … :
Widget build(BuildContext context) { return Column(children: [ Header(), ...buildMainElements(), Footer(), ]); }
مهمة واجهة مستخدم شائعة أخرى هي تضمين عنصر محدد بناءً على حالة. على سبيل المثال ، يمكنك تمكين الزر "التالي" في كل الصفحات باستثناء الصفحة الأخيرة. باستخدام Dart 2.3 ، يمكنك القيام بذلك باستخدام المجموعة إذا :
Widget build(BuildContext context) { return Column(children: [ Text(mainText), if (page != pages.last) FlatButton(child: Text('Next')), ]); }
أخيرًا ، من الضروري غالبًا إنشاء قائمة بالعناصر المكررة. يمكنك إنشاء مثل هذه القائمة باستخدام مجموعة لـ :
Widget build(BuildContext context) { return Column(children: [ Text(mainText), for (var section in sections) HeadingAction(section.heading), ]); }
نظرًا لأن هذه هي ثلاث ميزات جديدة للغة ، وليست علامات ، يمكن استخدامها في أي سياق تعمل فيه مع المجموعات. يتم تضمين هذه التصميمات في إصدار Flutter 1.5 وتتوفر في إصدار Dart 2.3 ، الذي يمكنك تنزيله بالفعل. لقد أضفنا أيضًا قواعد جديدة يمكنك تكوينها في المحلل بحيث يوصى باستخدام الحيز الجديد وجمع وجمع الميزات.
لمزيد من المعلومات حول جميع الأعمال التي تم القيام بها لإضافة هذه الميزات ، تحقق من مقال حديث لـ Bob Nystrom (المعروف أيضًا باسم munificentbob ) ، وهو مهندس في فريق Dart.
نود أيضًا أن نعرب عن امتناننا للمطورين الذين شاركوا في أبحاث UX ، والتي كانت مهمة لتشكيل هذه التركيبات اللغوية الجديدة.
IDE وميزات المحررين
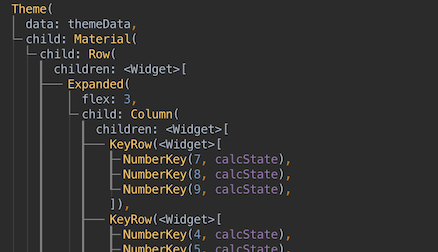
بالإضافة إلى تحسينات التطوير على Dart ، قمنا أيضًا بتوسيع دعم IDEs عن طريق إضافة وظائف جديدة UI Guides . خطوط UI Guides هي خطوط أفقية وعمودية معروضة في رمز واجهة المستخدم ، مما يجعل من السهل عرض بنية شجرة طريقة build () في Flutter. يوجد أدناه مثال (من تطبيق الحاسبة) حيث تبين UI Guides أن واجهة المستخدم مبنية من Expanded Column يحتوي على عدة KeyRows ، كل منها يحتوي على NumberKeys .

تتوفر UI Guides في الإصدار 35.2 من المكون الإضافي لـ IntelliJ IDEA و Android Studio. للتمكين ، حدد Preferences > Languages & Frameworks > Flutter > UI Guides . نأمل في إضافة دعم مماثل إلى رمز VS في الإصدارات اللاحقة.
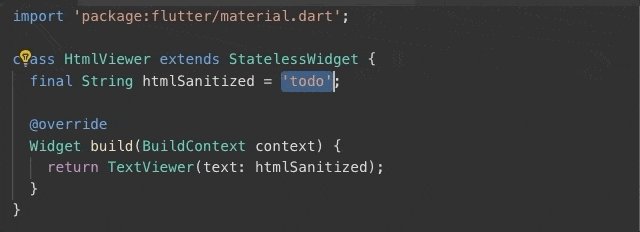
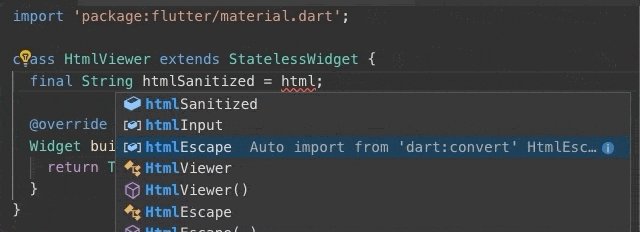
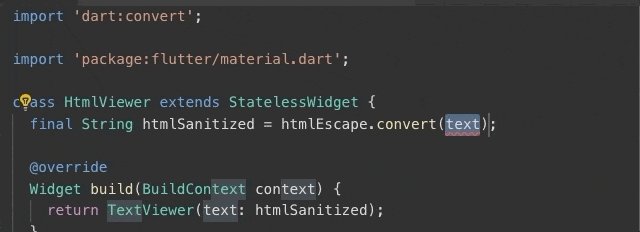
أخيرًا ، لاحظنا أن المطورين يستخدمون غالبًا إكمال التعليمات البرمجية في معرفات ID الخاصة بهم لمعرفة واجهات برمجة التطبيقات. نجح إكمال الشفرة في تعلم واجهات برمجة التطبيقات في المكتبات التي قمت باستيرادها بالفعل ، ولكن لم يكن متاحًا لواجهات برمجة التطبيقات في المكتبات التي لم يتم استيرادها بعد. يمكن لأدواتنا الآن دعم حالة الاستخدام الأخيرة: يمكنك أن تتسبب في إكمال التعليمات البرمجية لأي بادئة ، وستشاهد إنهاء جميع واجهات برمجة التطبيقات في الحزمة الحالية ، والحزم التي تعتمد عليها مباشرةً ، و SDK. إذا قمت بتحديد الإكمال من مكتبة لم يتم استيرادها بعد (علامة Auto import ، كما هو موضح في الرسوم المتحركة التالية) ، ستقوم الأداة بإضافة عبارة استيراد لك.

تتوفر ميزة الاستيراد التلقائي هذه في VS Code في البرنامج المساعد Dart من الإصدار 2.26 ، في IntelliJ 2019.1 والإصدار القادم من Android Studio 3.5.
جديد دارت وحانة المواقع
أخيرًا وليس آخرًا ، خلال الأشهر القليلة الماضية ، كنا مشغولين جدًا في إنشاء موقع ويب جديد لمنصة Dart: dart.dev

يحتوي الموقع على صفحة رئيسية محدثة بالكامل ، تركز على توضيح المزايا الرئيسية لمنصة Dart. لقد قمنا أيضًا بتحديث صفحات الوثائق للحصول على تنقل أفضل وجاذبية بصرية أكبر. أخيرًا ، قمنا بإعادة تنظيم ضخمة لكل المحتوى لتسهيل البحث ، وأضفنا صفحات جديدة للمحتوى الرئيسي الذي كان مفقودًا من قبل.
وبالمثل ، قمنا بتحديث موقع حزم Pub بصريًا ونقلناه إلى عنوان URL مناسب جديد: pub.dev
نتطلع إلى سماع ملاحظاتك على كلا الموقعين. إذا وجدت مشكلة أو كان لديك اقتراح ، فالرجاء إنشاء issue في مشكلة dart.dev أو تعقب المشكلة pub.dev . شكرا لدعمكم!