تقوم الخلاصة بجمع مقالات جديدة عن تصميم الواجهة ، وكذلك الأدوات والأنماط والحالات والاتجاهات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بحيث يمكنك ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الأعداد السابقة:
أبريل 2010 - مارس 2019 .
الأنماط وأفضل الممارسات
مجموعة من عروض الفيديو الجيدة للمنتجات وتحديثاتها.

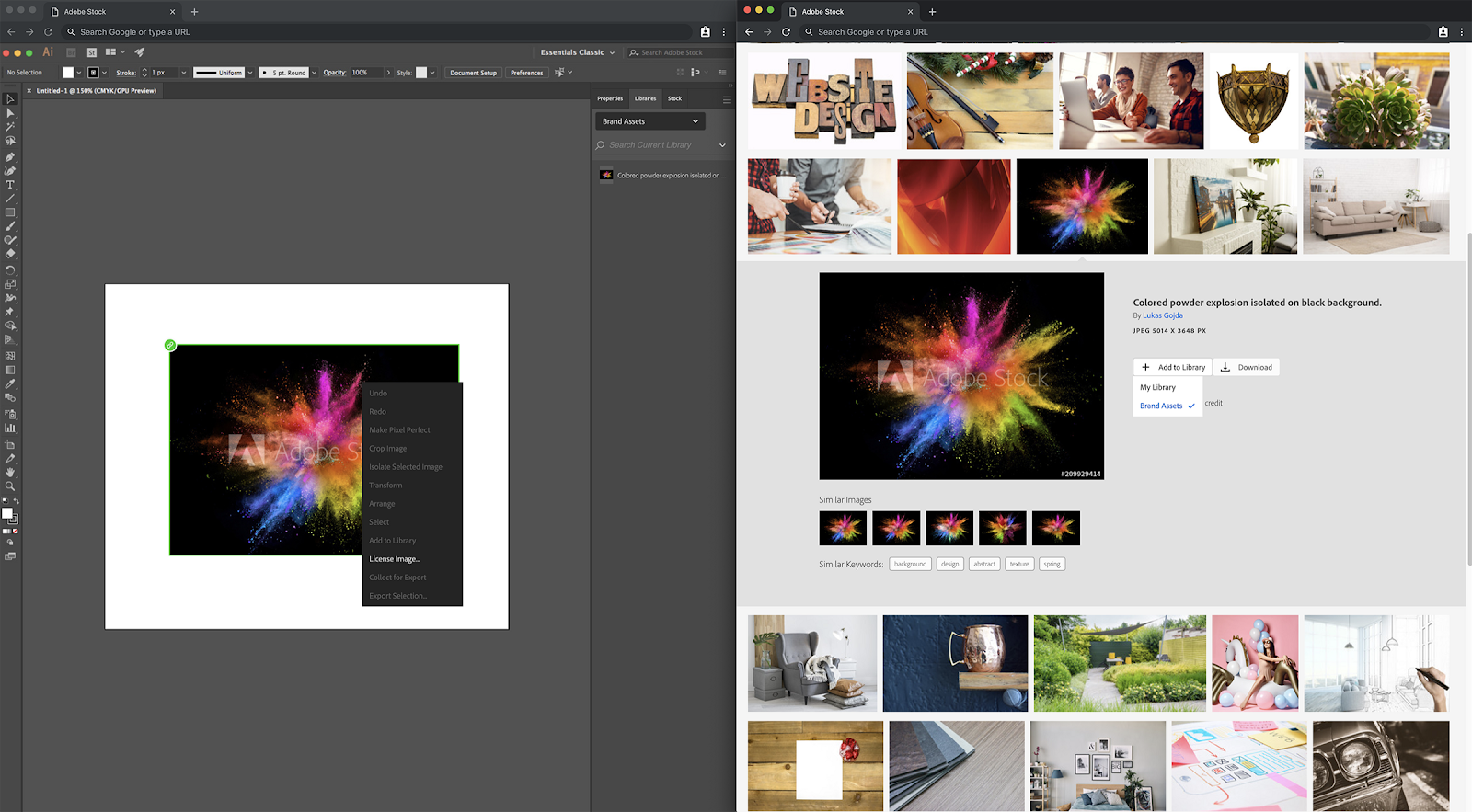
مقالة رائعة لـ Adobe Christian Cantrell حول كيفية استخدام فريق التصميم لنماذج أولية لفهم المشكلة وتحسين الواجهة. يتحدث بالتفصيل عن المهام التي يحلها النموذج الأولي في عمل المنتج المعقد.

درست كريستي تانغ ووصفت براءات الاختراع واجهة شركات التكنولوجيا الكبيرة. Apple و Facebook و Microsoft و Snapchat و Samsung و Netflix و Airbnb و Tinder.

جمع عادل صديقي إرشادات مرئية لتصميم واجهات الدفع عبر الهاتف المحمول. جميع الأمثلة مصحوبة بالرسوم المتحركة في السياق.

يشرح فيتالي فريدمان من مجلة Smashing Magazine أمثلة لطلبات استخدام ملفات تعريف الارتباط في المواقع الحديثة. مجموعة كبيرة إلى حد ما من واحدة من أكثر الخرقاء في تاريخ أساليب واجهات لإعلام المستخدمين.

في المقالة التالية ، يقدم نصائح حول
سياسة إعلام المنتج سهلة الاستخدام . يأخذ في الاعتبار جميع القنوات - المنتج نفسه ، المتصفح ، نظام التشغيل ، قنوات إضافية مثل البريد والرسائل النصية القصيرة.
في نهاية الدورة ، يقدم
إطارًا صغيرًا للعمل الدقيق مع البيانات الشخصية للمستخدمين .
بيمارد معهد البحوث
أهمية الارتباطات المتقاطعة لتكوينات مختلفة وإصدارات المنتجات .
تصميم النظم والمبادئ التوجيهية
قامت أكرونيس بتطوير نظام التصميم الخاص بها لعدة سنوات ونشرت العديد من المقالات حول هذا الموضوع ، ولكن لم يكن معروفًا عنه. في اليوم الآخر ، نشر الرجال عرضًا فيديوًا يعرض الميزات الرئيسية. لقد تحولت إلى أداة قوية حيث توجد مكتبة مكونة من الكود ومزيجها مع الرموز في Sketch. يعرض الاستخدام لتجميع الصفحات وتغطية الاختبار وإحصاءات استخدام المكونات - كل الأشياء العصرية في أنظمة التصميم. أنا حريصة على إضافة رابط إلى دليل مباشر إلى
نادي المبدعين من النظم المحلية .
نظام تصميم نظام VK للتطبيقات المحمولة. يدعم theming على أساس
الرموز .
مستودع .
 يتحدث ميخائيل Likhachev حول إنشاء سمة الظلام لتطبيقات الهاتف المحمول
يتحدث ميخائيل Likhachev حول إنشاء سمة الظلام لتطبيقات الهاتف المحمول . للقيام بذلك ، احتاجوا إلى نقل بعض المتغيرات إلى الرموز ، لذا فقد قاموا بتحسين الأساس لنظام التصميم.
الإصدار الثاني من نظام تصميم الولايات المتحدة gossites USWDS 2.0.
الرموز ، theming وكل ذلك .

تتحدث Ben Lister عن إنشاء
نظام Sprout Social design وكيف تغير فريقها. كما يحدث غالبًا ، بدأت المجموعة بمجموعة من المتحمسين الذين خصصوا 30٪ من الوقت للعمل عليها ، لكن مجموعة مخصصة كاملة التكوّنت تدريجيًا. مثال رائع للغاية عن كيفية تطور هذا الفريق بمشاكل وأهداف وغايات محددة بوضوح.
المكافأة:
Sprout Social Design Team Blog .

ناثان كورتيس يوضح كيفية وصف كثافات المكونات المتعددة في نظام التصميم.

يقدم Pavel Pomerantsev المشورة بشأن العمل المنهجي باستخدام z-index في أنظمة تصميم المكونات. كيفية التأكد من عدم فصل المكونات عند لصقها في صفحات مختلفة.
مجلة صغيرة Jina Anne حول أنظمة التصميم المتوسطة مع مقالات مثيرة للاهتمام من طرف ثالث.
يناقش بن موس حدود فائدة أنظمة التصميم المفتوحة للشركات المعروفة التي تستخدم مادة التصميم.
القصص القصيرة
- ينتقل إلى دليل مباشر كامل للمصممين ، وليس للمطورين فقط - في الإصدار الجديد ، يمكنك عرض أساسيات اللغة المرئية (الألوان ، الطباعة ، الصور التوضيحية) ووصف المكونات بشكل عام بشكل أفضل.
- لوني : الوظيفة الإضافية لاختبار المكونات البصرية.
فهم المستخدم
كتب كيم فلاهيرتي وكيت موران من مجموعة نيلسن / نورمان عن المخاوف بشأن الاستخدام المفرط للأدوات من قبل الأطفال وكيف يتغلب الآباء عليها.
في المملكة المتحدة ، تتم مناقشة قانون يقيد المنتجات الرقمية ليستخدمها الأطفال. يتم شراؤها بسهولة لجميع الحيل في إشراك المستخدمين ، مما يؤدي إلى الإدمان.
كتبت سارة جيبونز من مجموعة نيلسن / نورمان عن الاختلافات بين التعاطف والتعاطف. لا يستخدم المصممون دائمًا هذه المصطلحات بشكل صحيح ، ولكن في مكان ما يخلطون بينها وبين الشفقة والرحمة.

يتحدث ديفيد سيجل وسوزان دراي عن بطاقات التعاطف التي تسير في طريق الشخصيات - فهم يصبحون بدائل "مثل" لفهم المستخدمين ، دون إعطاء العمق اللازم بالفعل.
هندسة المعلومات والتصميم المفاهيمي واستراتيجية المحتوى

أصدرت قائمة منفصلة كتاب "بنية المعلومات اليومية" لليزا ماريا مارتن في أبريل 2019. ينشرون
مقتطفات من الفصل 4 .
نصيحة معقولة من Alita Joyce و Kate Kaplan من مجموعة Nielsen / Norman Group حول إعداد خريطة رحلة العملاء. هل من الجدير تقسيم الخريطة إلى عدة جهات ، وكيفية إشراك غير المصممين ، ونوع البحث الذي يجب القيام به وغيرها من الأبحاث التمهيدية المفيدة.

يقدم John Rhea نسخة مبسطة من خريطة رحلة العملاء في شكل "سفر البطل".
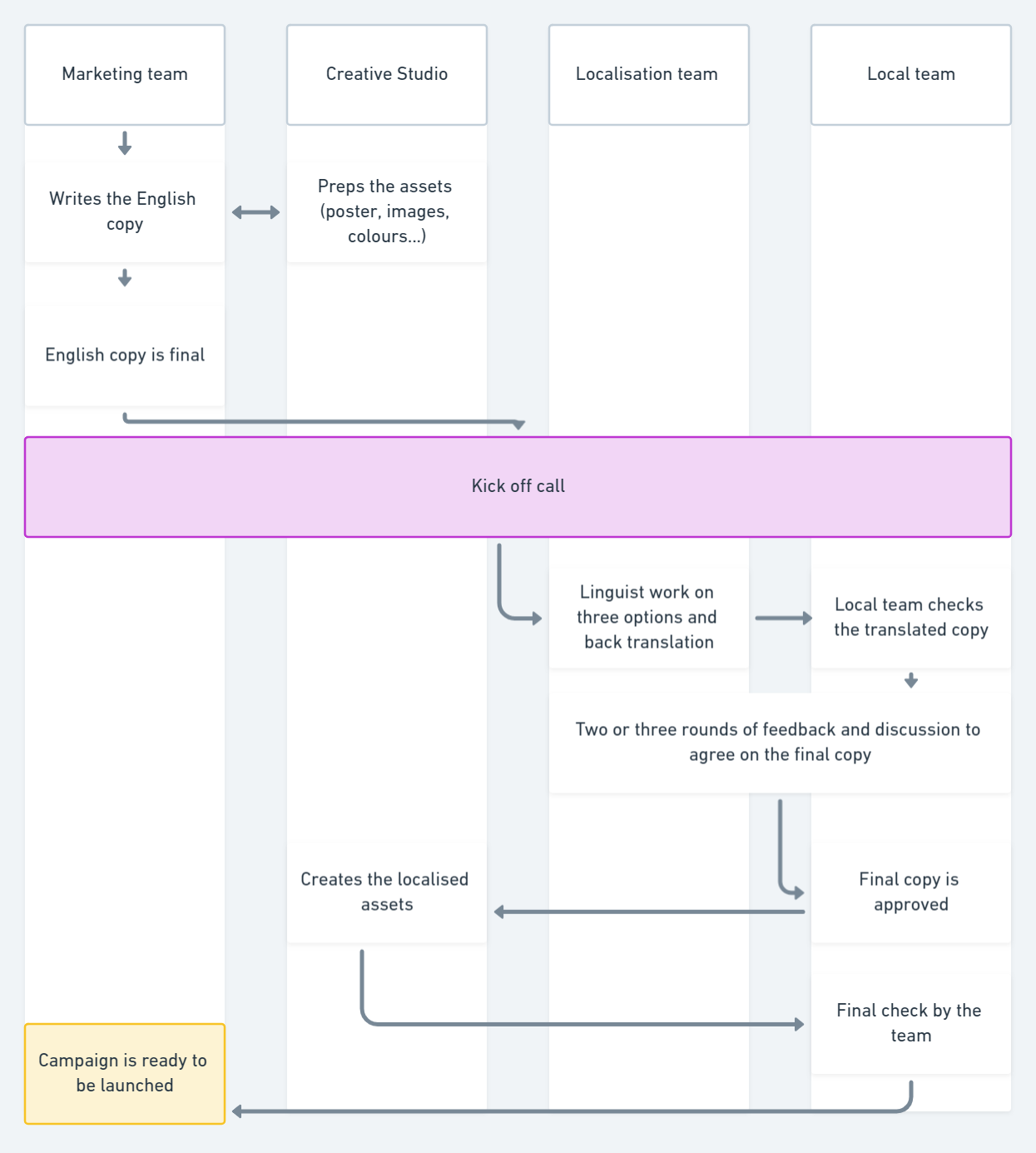
تصف AnneSophie Delafosse من Deliveroo ثلاثة مناهج لتكييف المحتوى لدول أخرى - الترجمة ، الترجمة ، وإعادة التهيئة من الموجز الأصلي.

يواصل ستانيسلاف خريستاليوف سلسلة من المنشورات الأنيقة حول خريطة رحلة العملاء مع تحليل مفصل لتجربة العميل لزائر نادي اللياقة البدنية.
يتحدث Pete Kowalczyk من Deliveroo عن كيفية إعداد المحتوى للواجهات. هذه هي خمس مراحل: تعريف المشكلة ، هيكلة المعلومات ، الوسائل التعبيرية ، المواصفات والتلميع.
أدوات تصميم واجهة جديدة
لا توجد ثورات: تحسين المظهر المظلم والأدلة وإدراج الصور والرموز.

الإضافات
- Sketch Lint : يجلب فكرة الفحص لاختبار التخطيطات وفقًا لمعايير نظام التصميم الأساسية. يسلط الضوء على التناقضات في عناصر الواجهة.
أدوبي xd
مجموعة من الرسوم التوضيحية المجانية .
FIGMA
راسموس أندرسون حول إعادة تصميم الواجهة . اقرأ أيضًا
نظرة عامة على العمل مع الشبكات .
الإصدار الثاني من مولد المواقع البسيطة من الجداول في صفحات Google. مجموعة من القوالب الجديدة والتكاملات المهمة.
تقوم خدمة بسيطة عبر الإنترنت بإدراج مقطع فيديو تفاعلي في إطار الهاتف للترقيات.
تقدم الخدمة نسخة تخطيطية من التخطيط للعروض التقديمية والمواقع الترويجية.
أصدر فريق Google Earth أداة تسمح لك بتجميع رحلات الفيديو عبر المدن بناءً على خرائطها.
مولد للنصوص واجهة مريب التي يمكن تصديقها.
مجموعة من الأدوات البسيطة للعمل على تخطيطات - قص الأحجام المناسبة ، ووضع العلامات ، وعلامات التعريف ، وإنشاء لوحة ألوان من الصور وغيرها.
خدمة مرئية لاختيار لوحة ألوان للواجهة. تحاول على الفور عليها على شاشة مجردة من تطبيق الهاتف المحمول.
أطلقت Moleskine تطبيق رسم الجهاز اللوحي.
أداة إجرائية للعمل مع الرسومات المتجهة. بتنسيق مشابه لـ Origami ، تقوم ببناء العقد وتوابعها ، وبالتالي تحصل على رسم توضيحي عام.
منشئ شكل آخر. يجمع ويخزن البيانات المدخلة.
أداة تعاون أخرى في السبورة الرقمية التناظرية. الرسوم البيانية والخرائط الذهنية والنماذج المفاهيمية وكل ذلك.
قارن Sketch و Figma و Adobe XD للحصول على الميزات الرئيسية من Ashish Bogawat. طريقة جيدة لمعرفة بسرعة لأولئك الذين يعرفون منتج واحد فقط.
كتالوج جيد من أدوات التصميم في فئات مختلفة.
ملصقات لوحة المفاتيح مع مفاتيح الاختصار Sketch و Figma و Photoshop.
بحث المستخدم والتحليلات
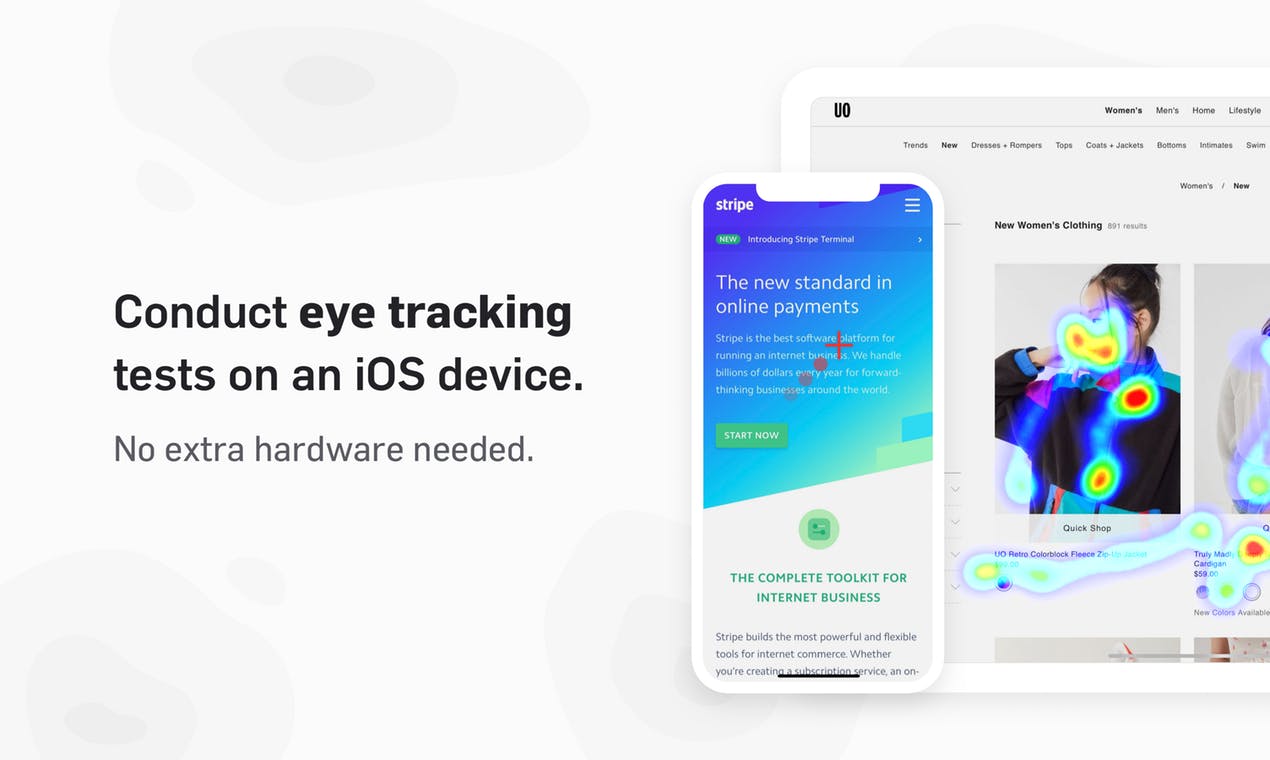
يسمح لك تطبيق الهاتف المحمول باختبار المواقع على iPhone باستخدام تتبع العين. بالطبع ، أنت بحاجة إلى هاتف من أحدث الأجيال.

Jared Spool يقدم نموذج نضج بحث المستخدم كفريق واحد. توضيح مهم هو أنه من المنطقي تقييم النضج مع فريق معين ، وليس مع المنظمة ككل.
يعرض Athenahealth Dani Nordin نموذجًا للوثائق التحضيرية وتقارير أبحاث المستخدمين بتنسيق بسيط.
نصيحة جيدة من Nancy Lincoln Perry من Microsoft حول إشراك فريق المنتج بأكمله في بحث المستخدم. كيفية زيادة معرفة القراءة والكتابة في التصميم ووضع أدوات في أيديهم لإجراء تقييمات سريعة للمنتجات حتى يتمكن الباحثون أنفسهم من التركيز على المهام الاستراتيجية.

يتحدث جو مانكو عن أهمية إعادة استخدام الأفكار الموجودة في بحث المستخدم. أثناء سباق لا نهاية له لاختبار حلول المنتجات ، ينسون الأمر ، لكن الاستثمار في قاعدة المعرفة سيؤتي ثماره جيدًا في وقت لاحق.
البرمجة البصرية والتصميم في المتصفح

أصدرت مجلة Smashing Magazine مجلة Andy Clarke's Direction for the Web. يتحدث عن إمكانات التكنولوجيا الحديثة لتقديم علامات تجارية فعالة على الويب. تُظهر إحدى المقالات
ما الذي يمكن القيام به لتخطيط المجلات المذهلة باستخدام أشكال CSS .
مخطوطات جديدة
تحديثات المتصفح الهامة
المقاييس والعائد على الاستثمار
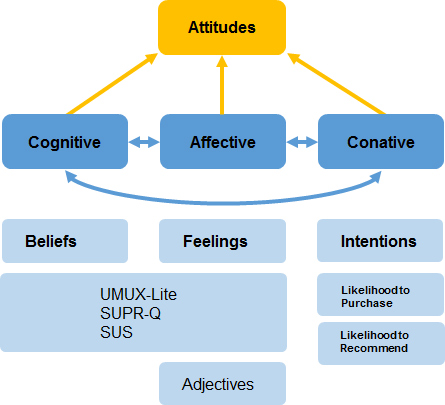
يصف جيف ساورو طرقًا لتقييم علاقات العلامة التجارية استنادًا إلى ثلاثة معايير: المعتقدات والمشاعر والسلوك المتصور. قد تكون التقييمات داخل كل فئة متناقضة ، ولكن هذا هو سبب أهميتها للعمل المركّز على المنتجات.

إدارة التصميم و DesignOps
أطلق دينيس هامبيكرز مدونة حول إدارة التصميم ، والتي تصف رؤيته للتطوير المنهجي للتصميم في الشركات (قبل ذلك ، قاد
تصميمًا مشابهًا
للخدمات ). الأرشيف بأكمله (يوجد حوالي 50 مقالًا) لا يستحق القراءة (العديد من التكرارات والمقالات المختارة تلخص الأفكار الرئيسية جيدًا). لكن من الواضح أنه ليس سيئًا في الحصول على جميع أنواع نماذج التصميم المفاهيمي ، لذلك هناك ما يكفي من الفائدة.
نموذج نضج التصميم الذي جمعه استنادًا إلى مقاربة InVision الحديثة
ومفهوم لاري غرينر الكلاسيكي لعام 1972 . يضاف إلى "السلم" المألوف فكرة قوية عن أزمات النمو التي تدفع إلى الخطوة التالية.
 نهج للتغييرات في التصميم والتنظيم
نهج للتغييرات في التصميم والتنظيم .
مرافقة مقال عن خطوات محددة.
نهج لتصميم التحجيم في الشركة .
مقالة مرفقة مع نموذج لفوائد التصميم على مستويات مختلفة ، مما يتيح لك الانتقال من تصميم المنتج إلى تصميم المنظمة.
 نموذج لعملية التصميم
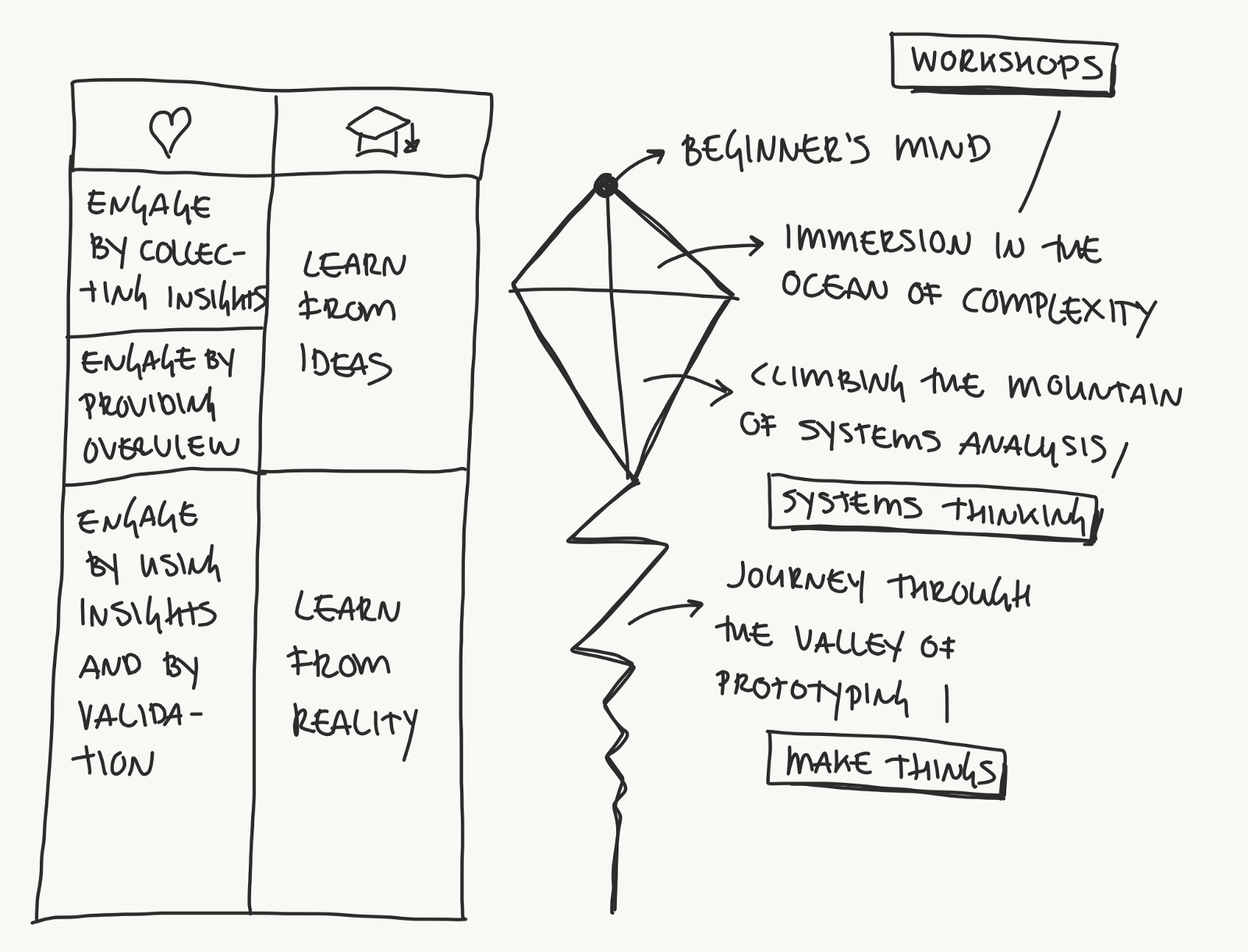
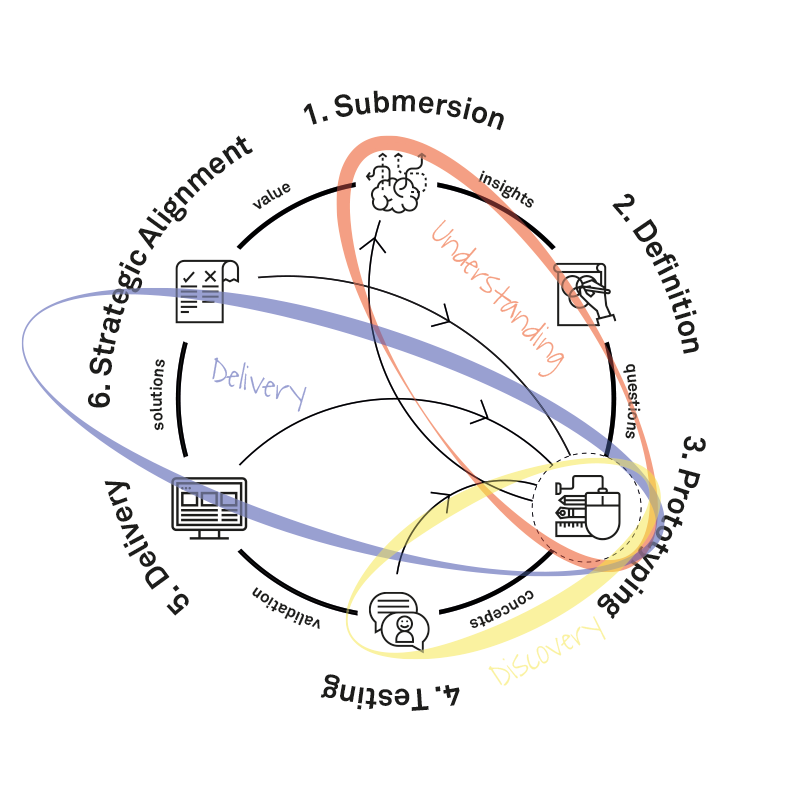
نموذج لعملية التصميم يعتمد على نهجين شائعين - الماس المزدوج والتشابك المتدهور تدريجياً. أطلق عليها اسم "طائرة ورقية" ويبدو عموما أنه صحيح.
 ثلاث مراحل من عملية التصميم
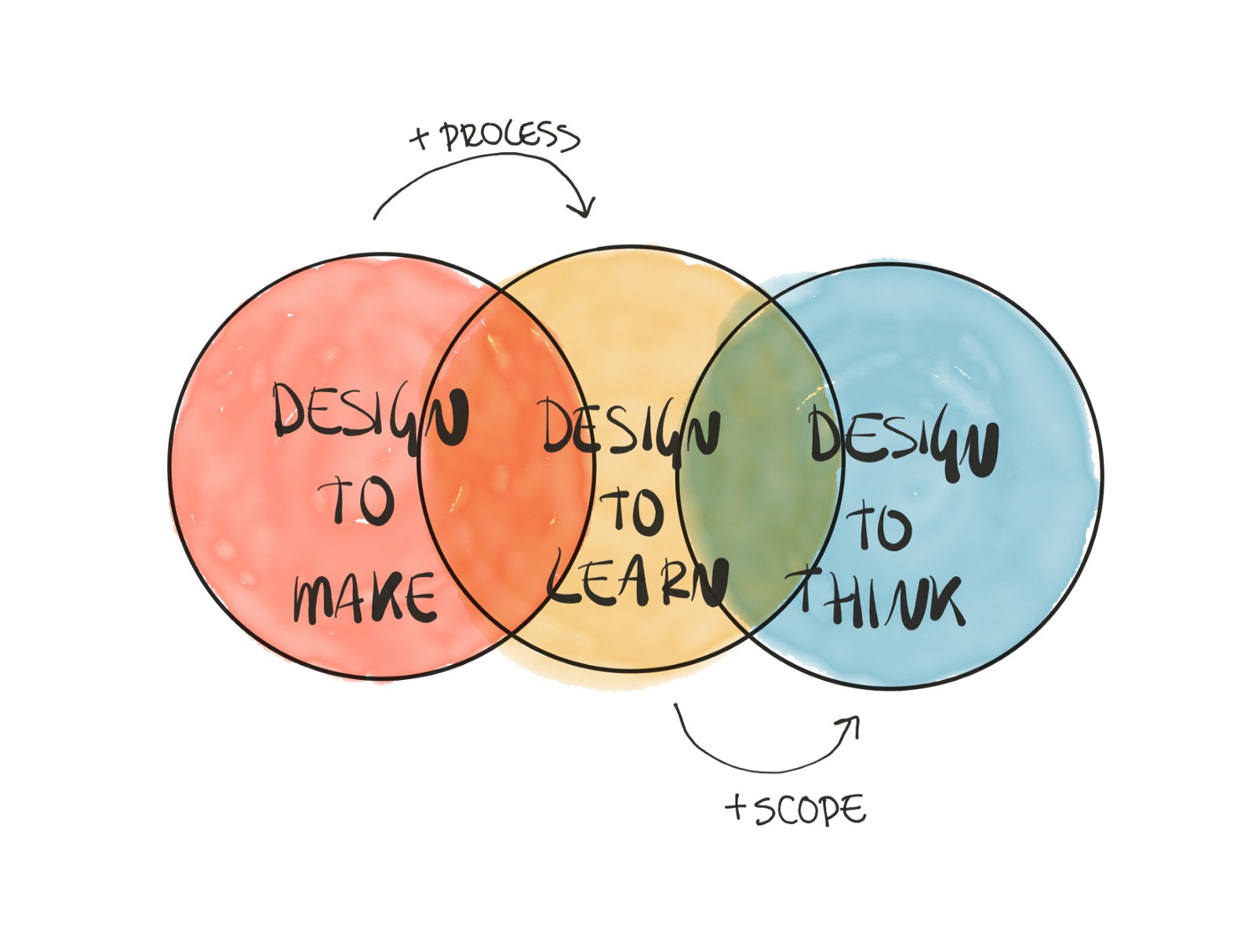
ثلاث مراحل من عملية التصميم : القيام ، والتعلم ، والتفكير -. كلما تقدمت ، يزيد العائد عليه أيضًا.
 مراحل تطوير التصميم
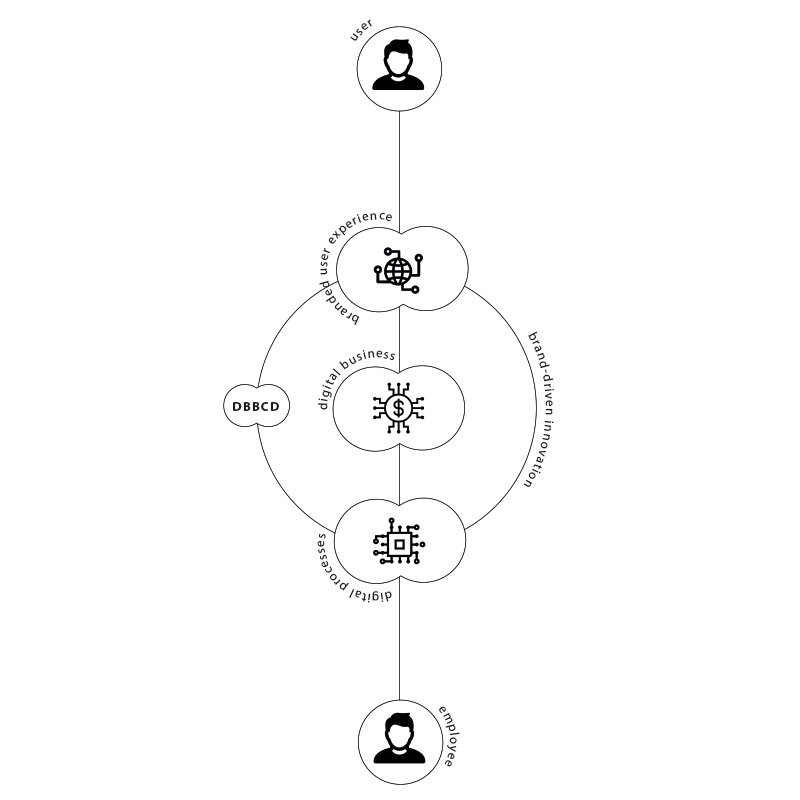
مراحل تطوير التصميم (العلامة التجارية غير المتصلة بالإنترنت ، وبرامج العمل ، وبرامج المستخدم النهائي) والعالم الحديث حيث يتم دمج العلامة التجارية و UX في واحدة.
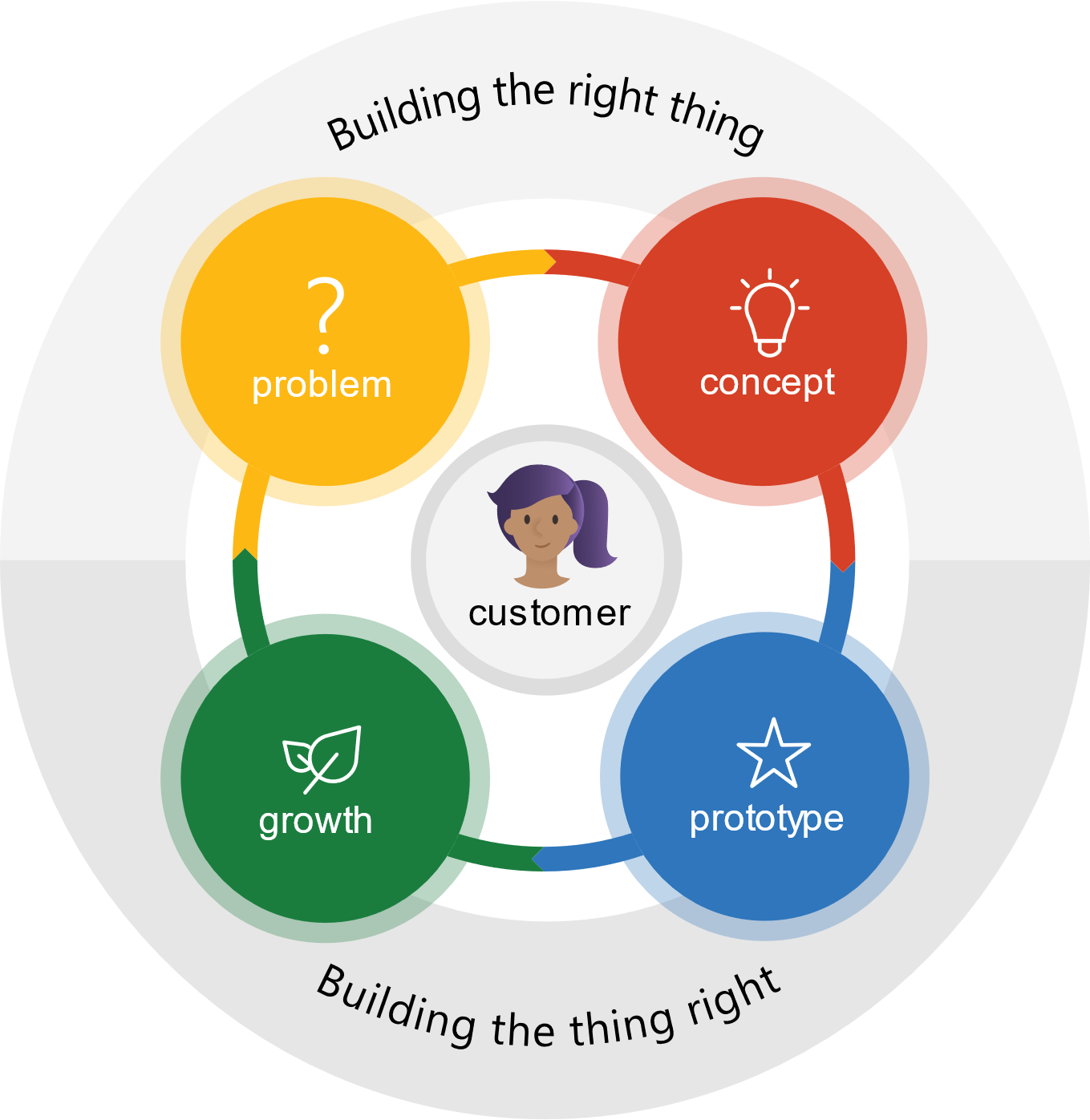
 الدور الرئيسي للنماذج الأولية في عملية التصميم الحديثة
الدور الرئيسي للنماذج الأولية في عملية التصميم الحديثة هو أن جميع مراحل تطوير المنتج تدور حولها.

تذكير رائع للمصممين الذين يعملون في عملية رشيقة ، من آنا كالي من مجموعة نيلسن / نورمان. إنه يوضح كيفية المشاركة الفعالة في جميع الاجتماعات والاجتماعات ، والتي تعتبر مكثفة للغاية في النهج القانوني.

يتحدث مات جريفين من Shopify عن أسلوب تطوير المصممين في فريقه. كيف يساعد عمل الزوج في نقل المهارات من المهنيين الأقوياء إلى المتنامية. كان
الجزءان الأولان أقل إثارة للاهتمام ، ولكن يمكن أن يكونا مفيدين أيضًا.
يقدم Fabricio Teixeira نصائح لإجراء جلسات مراجعة التصميم. كيف تنقل وجهة نظرك وتعليقاتك إلى قرارات الآخرين.
المكافأة: كيفية إجراء مراجعة في
Asana و
IBM .
نشرت Jennifer Brook من Dropbox إطارًا صغيرًا لتحديد القيم المشتركة لفريق التصميم. تحميل
التعليمات والبطاقات .
يوفر Jared Spool خمسة معايير لقيمة التصميم لأي عمل تجاري من حيث المال: زيادة الإيرادات ، وخفض تكاليف التشغيل ، وزيادة الإيرادات من عمل جديد أو واحد موجود ، وزيادة قيمة عمل تجاري للمساهمين. يعرض لكل منهم أمثلة على الأشياء المفيدة من جانب التصميم.
إدارة المنتجات والتحليلات
تصف جولي بوث من Shopify منهجها في التعامل مع الفرضيات من خلال مصفوفة الأولوية المألوفة 2 × 2.
يتحدث Jared Spool عن أسلوب تحديد الأولويات لفريق المنتج الذي يمكن لمصممي المنتج استخدامه. يأخذ في الاعتبار القيمة وتعقيد التنفيذ والثقة بالنجاح.
الحالات
تحدث أرتيوم جلادكوف عن إعادة تصميم Mail.ru. يحكي المقال قصة العمل على الإصدار الثامن من المنتج - مبادئ التصميم ، والمفاهيم الأولية ، والأفكار المدمجة وتطبيقها على المستخدمين.

يتحدث إيجور كوربنيكوف عن إعادة تسمية RealtimeBoard ، والتي أصبحت فيما بعد ميرو. لطيفة ومفصلة بما فيه الكفاية عن العملية والمراحل الرئيسية.
Barbara Gago على الشروط الأساسية لإعادة العلامات التجارية واستخدام سباق العلامة التجارية .

يتحدث ديف فيلدمان عن إعادة تصميم خدمة Heap.
درس Gil Bouhnick أفضل الممارسات لتقديم لقطات شاشة في متاجر التطبيقات وجمع حلها الذي أعطى استنفادًا جيدًا.
يتحدث فلاديمير كليبوف من فريق Yandex Mail عن عدة طرق لإعادة الطلاء الآلي لرسائل البريد لموضوع مظلم.
اتجاهات
نظرة عامة جيدة جدا للاتجاهات من Awwwards. نظرًا لأن العديد من الأشياء المملة مثل الرسوم المتحركة والطباعة الكبيرة قد تحولت ببساطة إلى أنواع ، فهم يعتبرون الفروق الدقيقة في تطبيقها ، بدلاً من مجرد توفرها. هناك أيضا حول التقنيات البصرية ، وحول واجهات ، وحول المهنة ككل.

للتطوير العام والمهني
كذبة أبريل المقالات
ملصقات بصرية لاستدلال الكلاسيكية 10 من يعقوب نيلسن.
يقوم خوي فين بتوزيع مقال في الواشنطن بوست حول
كيف أن نيست وشركات المنازل الذكية الأخرى تعرض عملائها للخطر . تعتبر سهولة الاستخدام مهمة بالنسبة لهم ، وهذا هو السبب في أنها تقلل من تدابير الأمان المهمة مثل المصادقة ثنائية العامل ، وهو أمر مهم لمنتج متعلق بالبيانات الشخصية.
الناس والشركات في هذه الصناعة
التسوق لاستوديوهات التصميم من قبل الشركات الكبيرة
اشترك في الملخص على Facebook أو VKontakte أو Telegram أو عن طريق البريد - تظهر روابط جديدة كل أسبوع. شكراً لكل من يشارك الروابط في المجموعة ، وخاصة جينادي دراغون ، بافيل سكريبكين ، دميتري بودلوجني ، أنطون أرتيموف ، دينيس إفريموف ، أليكسي كوبيلوف ، تاراس بريزيتسكي ، إفغيني سوكولوف وأنتون أولينيك.