
هذا المنشور هو استجابة
لمقال مماثل مؤخرا. سأحاول إخبارك بكيفية أتمتة الإجراءات الموضحة فيه. وكيفية توصيل هذه الخريطة الحرارية إلى متصفح الهاتف الذكي.
درس المقال كيف تكون خرائط Strava Heatmap مفيدة للسياح وراكبي الدراجات وكيفية توصيل تطبيق الملاحة على الهاتف الذكي باستخدام مثال Osmand. والحقيقة هي أنه لتحميل كل جزء من الخريطة تحتاج إلى تحديد المعلمات مع بيانات الترخيص. شيء مثل هذا:
GET https://heatmap-external-{abc}.strava.com/tiles-auth/all/hot/{z}/{x}/{y}.png?px=256&Signature={CloudFront-Signature}&Key-Pair-Id={CloudFront-Key-Pair-Id}&Policy={CloudFront-Policy}
للحصول على هذه البيانات ، اقترح تسجيل الدخول إلى موقع Strava الإلكتروني من متصفح سطح المكتب. نتيجة لذلك ، يجب أن تظهر ملفات تعريف الارتباط في المتصفح. تحتاج إلى العثور على الخطوط المطلوبة فيها ونسخها إلى عنوان الطلب. ثم ، أدخل الطلب يدويًا في Osmand حتى يتمكن من تنزيل الخريطة بمساعدته.
ومع ذلك ، فإن هذه الطريقة ليست مريحة للغاية ، لأن بيانات التفويض تنتهي صلاحيتها بسرعة وعليك تكرار الخطوات أعلاه مرة واحدة كل بضعة أيام. في هذه المقالة سأخبرك بكيفية أتمتة الطريقة المذكورة أعلاه.
إضافة وصلة وسيطة
حتى لا يضطر المستخدم إلى استبدال عنوان URL للطلب في الهاتف الذكي في كل مرة تنتهي فيها صلاحية بيانات ملف تعريف الارتباط ، يجب عليك تحديد بعض عناوين URL التي لم تتغير. لقد قدمت رابطًا لتطبيق الخادم الخاص بي. سيعيد هذا التطبيق توجيه المستخدم إلى عناوين متعددة حسب المعلمات المحددة.
https://anygis.herokuapp.com/Tracks_Strava_All/{x}/{y}/{z}
للوصول بسرعة إلى هذه النقطة ، لن أتطرق إلى وصف تطبيق الخادم هذا. سوف أخبرك فقط بأفعاله الرئيسية.
إذا تم طلب تجانب بتكبير يصل إلى 12 (يعطي Stava ذلك بدون ترخيص) ، فسيتم إعادة توجيه المستخدم على الفور إلى عنوان URL العام.
https://heatmap-external-a.strava.com/tiles/all/hot/10/619/318.png
إن لم يكن ، ثم يتم تنفيذ الاختيار. للوصول السريع ، يقوم التطبيق بتخزين أحدث إصدار من ملف تعريف الارتباط في قاعدة البيانات الخاصة به. عندما يتلقى طلبًا ، يقوم بتوزيع هذا الملف وإنشاء عنوان URL مع تعيين جميع المعلمات.
اتضح شيء من هذا القبيل https://heatmap-external-a.strava.com/tiles-auth/all/hot/10/619/318.png?px=256<b>&Signature</b>=Q47FWl1RX-5tLNK9fGfa7hdoxqwwjCLfrxwb~L3eke8h~glz5IBHmkLmu8ofh6eNWUM3usHTz4Z3rypbQGByC2jRhdzL2iJndIOu2TY9ZU34YUJV9QgMEf0L5cDHGjEsksYSVdkCqNRvOMnnzUc96wR9sktK2a0pcsI~E5eNvqjfsGbSWi6KCdfc1-~2D8t9YjbKftokhvMY20pM~PD6Y-fGYmpoTO5LOyMfIYboXnKGm29VnA9kA8LIxD-LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ <b>&Key-Pair-Id</b>=APKAIDPUN4QMG7VUQPSA <b>&Policy</b>=eyJTdGF0ZW1lbnQiOiBbeyJSZXNvdXJjZSI6Imh0dHBzOi8vaGVhdG1hcC1leHRlcm5hbC0qLnN0cmF2YS5jb20vKiIsIkNvbmRpdGlvbiI6eyJEYXRlTGVzc1RoYW4iOnsiQVdTOkVwb2NoVGltZSI6MTU1ODUwODc2Mn0sIkRhdGVHcmVhdGVyVGhhbiI6eyJBV1M6RXBvY2hUaW1lIjoxNTU3Mjg0NzYyfX19XX0_ LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ https://heatmap-external-a.strava.com/tiles-auth/all/hot/10/619/318.png?px=256<b>&Signature</b>=Q47FWl1RX-5tLNK9fGfa7hdoxqwwjCLfrxwb~L3eke8h~glz5IBHmkLmu8ofh6eNWUM3usHTz4Z3rypbQGByC2jRhdzL2iJndIOu2TY9ZU34YUJV9QgMEf0L5cDHGjEsksYSVdkCqNRvOMnnzUc96wR9sktK2a0pcsI~E5eNvqjfsGbSWi6KCdfc1-~2D8t9YjbKftokhvMY20pM~PD6Y-fGYmpoTO5LOyMfIYboXnKGm29VnA9kA8LIxD-LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ <b>&Key-Pair-Id</b>=APKAIDPUN4QMG7VUQPSA <b>&Policy</b>=eyJTdGF0ZW1lbnQiOiBbeyJSZXNvdXJjZSI6Imh0dHBzOi8vaGVhdG1hcC1leHRlcm5hbC0qLnN0cmF2YS5jb20vKiIsIkNvbmRpdGlvbiI6eyJEYXRlTGVzc1RoYW4iOnsiQVdTOkVwb2NoVGltZSI6MTU1ODUwODc2Mn0sIkRhdGVHcmVhdGVyVGhhbiI6eyJBV1M6RXBvY2hUaW1lIjoxNTU3Mjg0NzYyfX19XX0_
بعد ذلك ، يرسل طلب HEAD إلى هذا العنوان للتحقق مما إذا كان متوفرًا أم لا. إذا تم إرجاع رمز الحالة "200 Success" ، فسيظل ملف تعريف الارتباط يعمل. التطبيق ببساطة يعيد توجيه المستخدم إلى هذا العنوان وتحمل الخريطة بشكل جميل.
ولكن في حالة وصول الرمز "401 غير مصرح به" ، يكون ملف تعريف الارتباط قديمًا وتحتاج إلى الحصول عليه مرة أخرى. في هذه الحالة ، يقوم التطبيق بتشغيل برنامج نصي للحصول على بيانات الترخيص.
إذن التلقائي
الفكرة الأولى التي تتبادر إلى الذهن هي تسجيل الدخول باستخدام Strava API. للأسف ، لكنني لم أستطع سحب المعلمات الضرورية من هناك. لذلك قررت أن تأخذ التفاف.
للقيام بذلك ، استخدمت متصفح Headless Chrome مع جهاز تحكم عن بُعد وكتبت نصًا له حتى أنه "فعليًا" قام بتنزيل صفحة الترخيص وأدخل اسم المستخدم وكلمة المرور هناك ، ثم نقرت على الزر.
للقيام بذلك ، توجد مكتبة Puppeteer يمكنها التحكم في المستعرض باستخدام البرامج النصية Node.js. بناء الجملة موصوف بشكل جيد في
هذه المقالة . أقترح عليك أن تتعرف على ذلك.
بعد قراءته ، يبقى السؤال الوحيد هو ما الذي يتم تشغيل البرامج النصية عليه. إذا كنت بالفعل مطورًا ذو خبرة Node.js ، فيمكنك تخطي هذا القسم. بالنسبة للباقي ، يمكنني أن أقدم لك استخدام الخدمة
الجاهزة من
Apify.com . هذا يوفر لنا من الاضطرار إلى إنشاء وتكوين خادمنا. لمهامنا ، حساب مجاني يكفي.
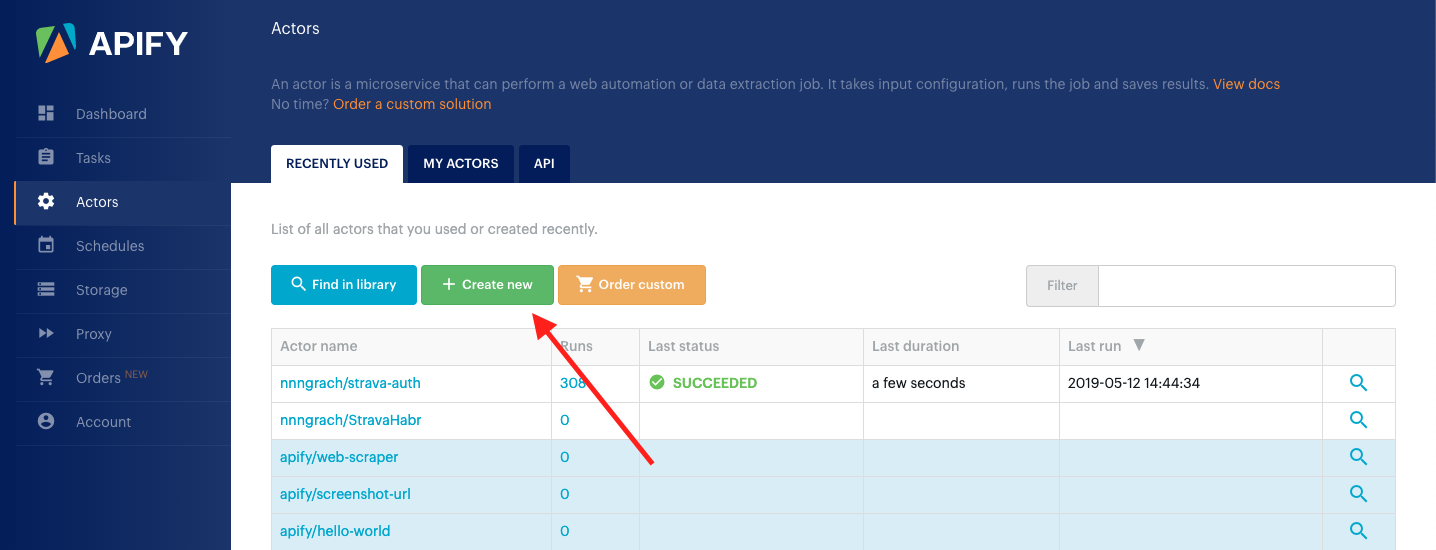
تحقق من إعدادات الحساب لتشغيل البرنامج النصيتحتاج أولاً إلى التسجيل في هذه الخدمة. بعد ذلك ، افتح القسم بحسابك ، وانتقل إلى قسم الممثلين ، وقم بإنشاء برنامج نصي جديد.

في حقل الاسم ، حدد الاسم الذي سيتم استخدامه عند تشغيل البرنامج النصي من خلال Api. انقر فوق حفظ وانتقل إلى صفحة المصدر.

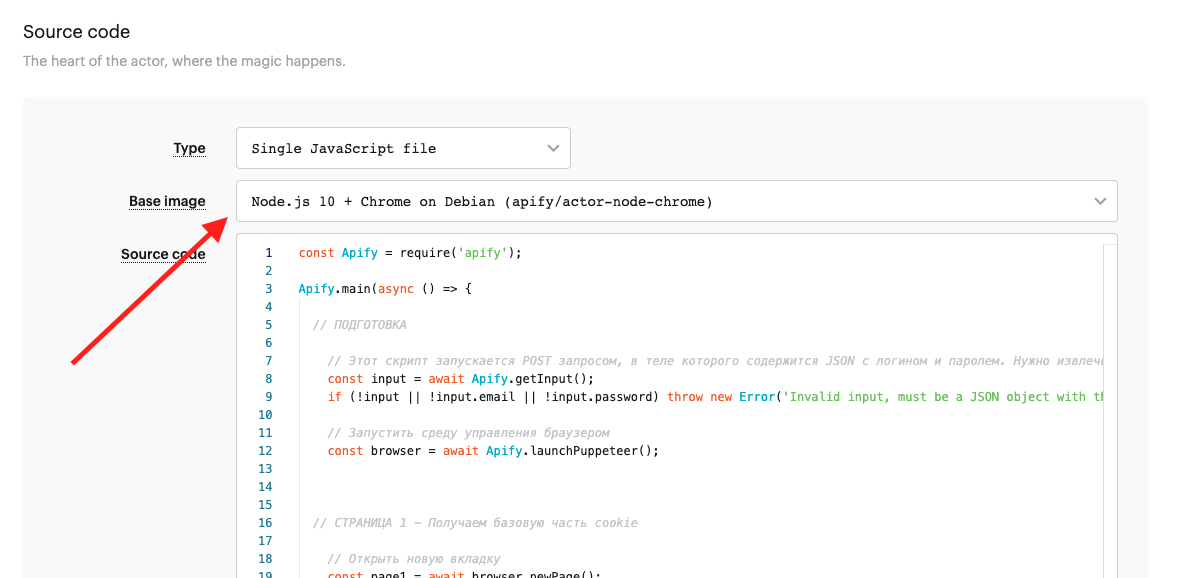
لبدء Headless Chrome ، حدد صورة خادم "Node.js 10 + Chrome على دبيان" وانقر فوق "حفظ".

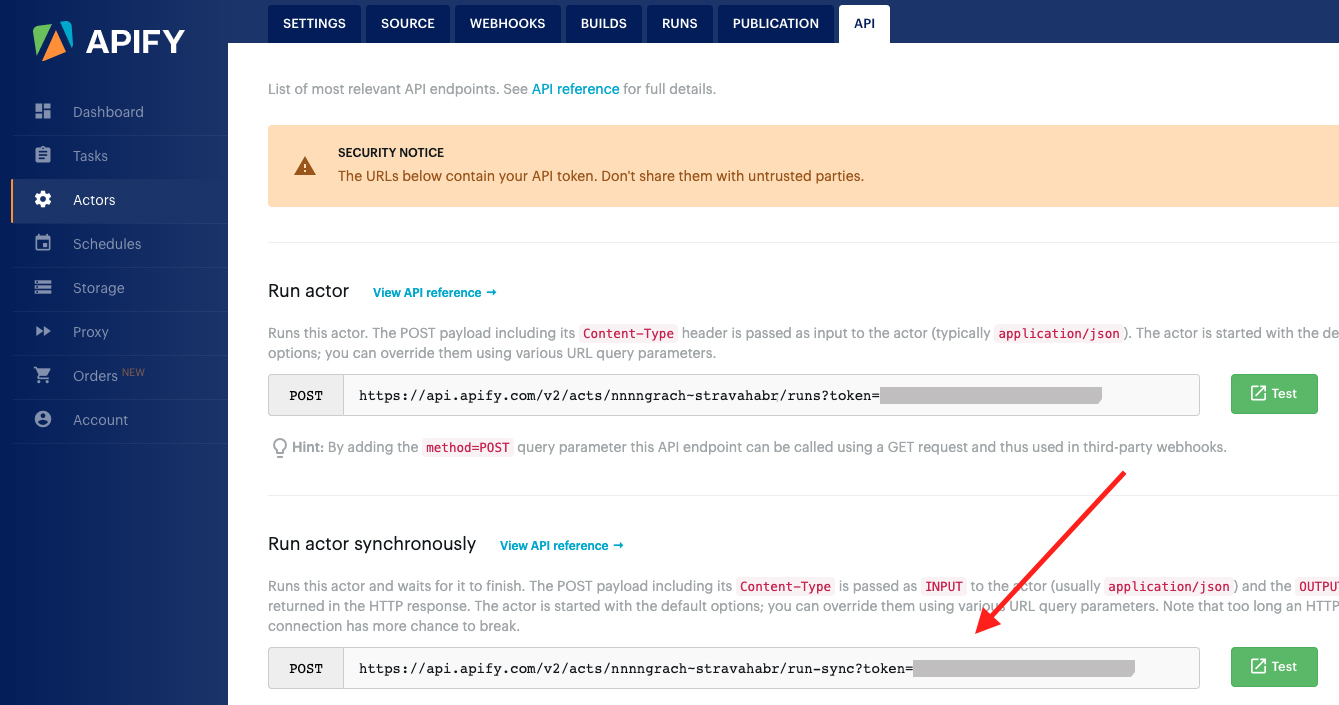
انتقل الآن إلى قسم Api وانسخ عنوان URL لطلب POST ، والذي سنقوم بتشغيل البرنامج النصي الخاص به.

يمكنك إرفاق JSON مع بيانات البرنامج النصي لدينا إلى نص هذا الطلب. سأرسل هناك معلومات تسجيل الدخول وكلمة المرور الخاصة بي للحصول على تفويض على Strava.
{ "email": "your_nick@gmail.com" , "password": "Your_Password" }
برنامج نصي لتلقي بيانات ملفات تعريف الارتباط تلقائيًا مع Stravaعد الآن إلى قسم المصدر وانتقل إلى النافذة باستخدام محرر الشفرة. سيبدو نصنا كما يلي:
const Apify = require('apify'); Apify.main(async () => {
أو هنا
رابط لـ GitHub باستخدام هذا البرنامج النصي.
المرحلة النهائية
عند تشغيل البرنامج النصي ، سيعود ملف تعريف الارتباط مع بيانات التفويض. سيحفظ تطبيق الخادم في قاعدة البيانات الخاصة به وسيستخدمه لجميع طلبات بطاقة Strava اللاحقة. حتى تكون ملفات تعريف الارتباط قديمة ولا تحتاج إلى تكرار هذا الإجراء مرة أخرى. لحسن الحظ ، الآن كل شيء يحدث تلقائيا. دون اتخاذ إجراءات غير ضرورية من جانب المستخدم.
للأسف ، ليس كل شيء على نحو سلس. هذه الطريقة لها نقطة ضعف - هذه هي سرعة العمل. الحقيقة هي أن الأمر يستغرق بعض الوقت لبدء تشغيل الخادم ، وتحميل المتصفح عن بعد ، وتحميل صفحتين على الويب والتفويض على كل منهما. وفقا لتقديرات بلدي ، أكثر من دقيقة يخرج.
خلال هذا الوقت ، سيقوم تطبيق التنقل ببساطة بإنهاء التنزيل بسبب انتهاء المهلة. لذلك ، من الأفضل إرجاع رمز خطأ المستخدم 401 فورًا ، حتى لا تزرع البطارية مرة أخرى.
للقيام بذلك ، سيقوم تطبيق الخادم بتعيين العلامة عندما يدرك أن بيانات ملف تعريف الارتباط قديمة. بعد ذلك ، سوف يرسل طلبًا لتشغيل البرنامج النصي ، وسيرجع فورًا رمز الخطأ إلى المستخدمين. بمعنى آخر ، لن يكون الخادم متاحًا لمدة دقيقة.
وعندما تأتي الاستجابة مع ملفات تعريف الارتباط الجديدة من البرنامج النصي لدينا ، سيحفظها التطبيق في قاعدة البيانات الخاصة به ويمسح العلامة. بعد ذلك ، سيبدأ الخادم مرة أخرى في العمل كالمعتاد ويعيد توجيه المستخدم على الفور إلى الصفحات لتنزيل الخريطة.
يؤدي
أصبحت نتيجة عمالنا عناوين URL غير متغيرة يمكن للمستخدمين من خلالها توصيل الملاح الخاص بهم بخرائط Strava.
https://anygis.ru/api/v1/Tracks_Strava_All/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Ride/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Run/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Water/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Winter/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_All_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Ride_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Run_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Water_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Winter_Bluered/{x}/{y}/{z}
كخيار ، يمكنك إعداد إعدادات مسبقة جاهزة باستخدام هذه العناوين للمتصفح الخاص بك. على سبيل المثال ، قمت
في هذه الصفحة بنشر هذه الإعدادات المسبقة في تنسيقات Osmand و Locus و GuruMaps و Orux. يمكن العثور على روابط لتنزيل خريطة Strava في قسم "Complete Set" ضمن "Overlay" أو "Global - OSM - Ways".
UDP: على مدار الفترة منذ نشر المقال ، أضفت صيغة بديلة من هذا البرنامج النصي تعمل من خلال حاوية Docker. يمكن العثور على التعليمات على صفحة
جيثب الخاصة بي.