يعرف الكثير من الناس عن مكتبة LottieFiles ، لكنهم ليسوا على عجل لمحاولة في الممارسة. هناك مقالات قليلة حول هذا الموضوع ، لذلك قررت أن أشارك تجربتي في إنشاء رسوم متحركة لتطبيقات الهاتف المحمول باستخدام Lottie.

لا يمكنك الاستغناء عن الرسوم المتحركة في واجهات الجوال. إنه ينشط التطبيق ، ويساعد المستخدم على تصفحه والحصول على استجابة لأفعالهم ، ويؤدي إلى الانفعالات.
حسب نوع التفاعل ، يمكنك تقسيم الرسوم المتحركة إلى عدة فئات:
- التفاعلات الدقيقة - الاستجابات المرئية لإجراءات المستخدم ، الرسوم المتحركة لعناصر واجهة محددة على الشاشة ، على سبيل المثال ، الأزرار أو الرموز ؛
- رسم متحرك مستقل داخل الشاشة ، على سبيل المثال ، رسم متحرك في شاشة onboarding أو شاشة البداية ؛
- التحولات - الرسوم المتحركة التي تربط شاشتين.
دعنا نوضح أنواع التفاعلات المناسبة لـ Lottie.
ونحن نفهم الفروق الدقيقة
LottieFiles هي مكتبة لنظام التشغيل iOS و Android و Web و Windows. سأتحدث في هذا المقال عن ميزات لنظامي التشغيل iOS و Android فقط ، حيث أنني متخصص في واجهات الجوال.
برنامج تعليمي صغير - تتكون المكتبة من ملفات json ترميز الرسوم المتحركة من Adobe After Effect. يسمى البرنامج المساعد الذي يشارك في إنشاء مثل هذه الملفات Bodymovin. لديه محرك جافا سكريبت ، ويقدم الرسوم المتحركة في الوقت الحقيقي.
يمكنك استخدام الإصدار التجريبي من
Adobe After Effect إذا لم تكن قد عملت مع هذا البرنامج من قبل. في غضون أسبوع من الاستخدام ، سيكون لديك وقت لاختبار ما إذا كنت في حاجة إليه أم لا.
لقد قمت بتحليل
الجدول من Airbnb وأبرزت ميزات Adobe After Effect المدعومة على كل من iOS و Android. عند إنشاء الرسوم المتحركة ، تحتاج إلى النظر فيها من أجل الحصول على إخراج json ، والذي سيعرض بشكل صحيح على كلا النظامين.
 الميزات المدعومة Pivot Table لنظامي التشغيل iOS و Android
الميزات المدعومة Pivot Table لنظامي التشغيل iOS و Androidإنشاء ملفات لوتي
ينشئ المصمم الرسوم المتحركة في Adobe After Effect ، بالنظر إلى القيود ، ثم يصدرها إلى json باستخدام البرنامج المساعد
Bodymovin . بعد ذلك ، تحتاج إلى إجراء ملف اختبار في خدمات المعاينة -
Bodymovin Player أو
Lottie Preview .
فكر في الرسوم المتحركة القائمة على الطبقات. يمكنك إنشائه من البداية في Adobe After Effect ، أو يمكنك أولاً رسم الملف المصدر في Adobe Illustrator أو Sketch. يمكن تبسيط عملية الاستيراد إلى Adobe After Effect في هذه الحالة عن طريق المكونات الإضافية:
- Overlord (من Adam Plouff) لدمج Adobe After Effect و Adobe Illustrator - لنقل أشكال المتجهات بسرعة بين البرامج دون استيراد وتنظيم الملفات ؛
- AEUX (من Adam Plouff و Google SUMux) - لدمج Adobe After Effect و Sketch ، على غرار Overlord. ستكون متاحة قريبا ل figma!
إذا لم يكن من الممكن شراء المكونات الإضافية ، فما عليك سوى استيراد ملف Adobe Illustrator كتركيب إلى Adobe After Effect. قبل البدء ، قم بإنشاء أشكال من الطبقات المستوردة. إذا لم يتم ذلك ، فعند تصدير json ، ستفقد الجزء المرئي من الرسوم المتحركة بسبب الربط بملف Adobe Illustrator.
 إنشاء أشكال من طبقات المتجهات في ملف Adobe Illustrator
إنشاء أشكال من طبقات المتجهات في ملف Adobe Illustratorاستخدمت الرسوم التوضيحية الجاهزة والحالات المعدة بناءً على التصنيف المقترح للرسوم المتحركة. للحصول على مثال على التفاعل المصغر ، يتم تحديد زر ، للحصول على رسم متحرك مستقل - رسم توضيحي للداخل. حاولت أيضًا إنشاء json للمكون المرئي لعملية الانتقال المخصصة بين الشاشات.
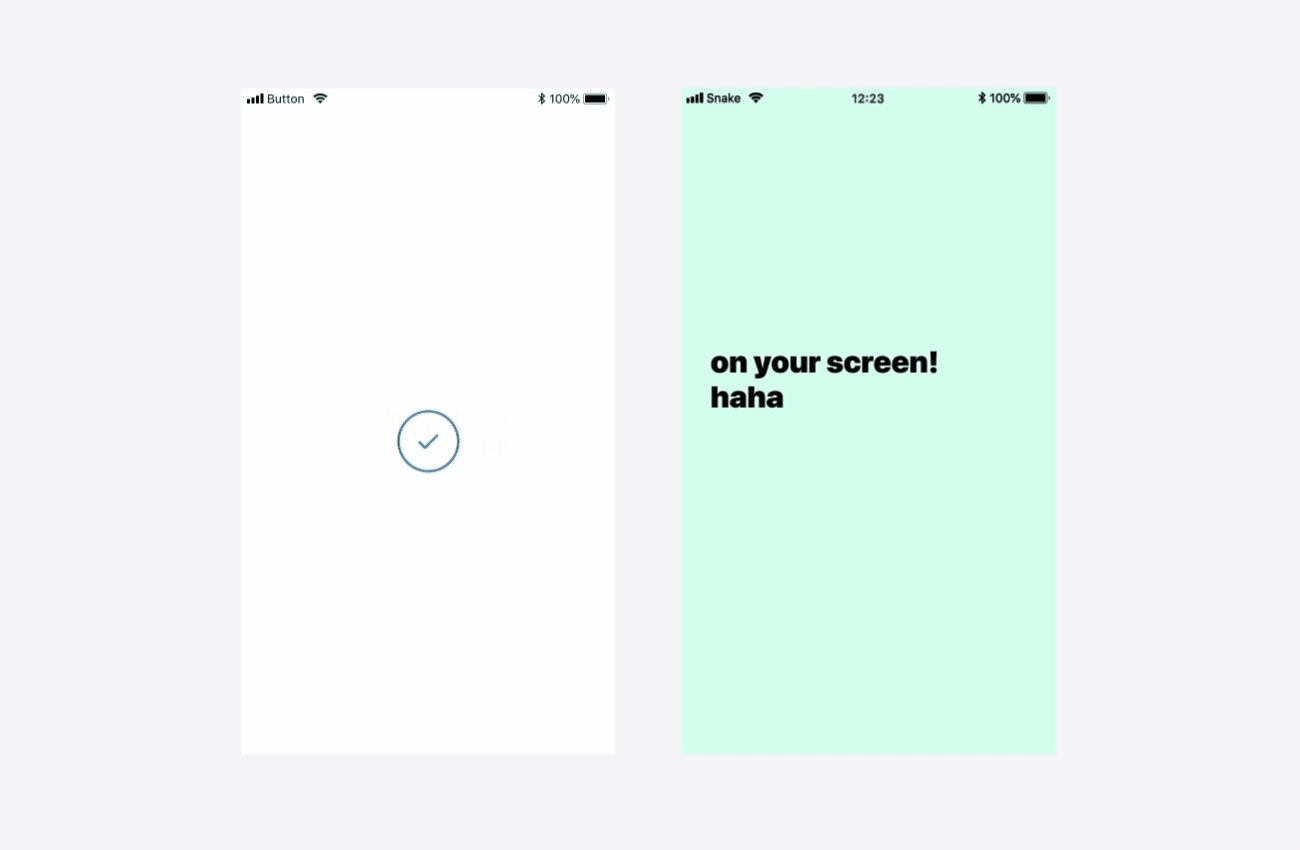
 الرسوم المتحركة في Onboarding (مصدر الصورة - Flaticon )
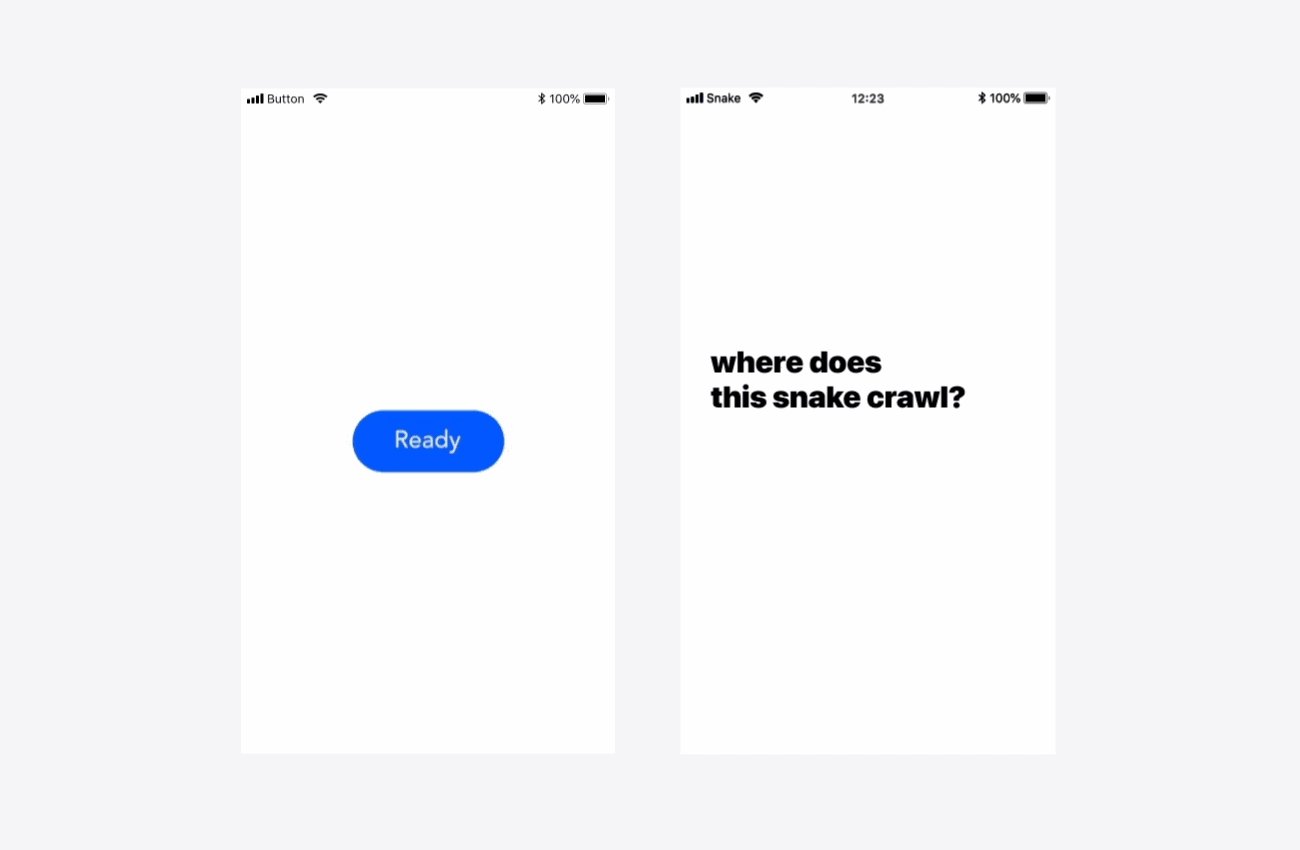
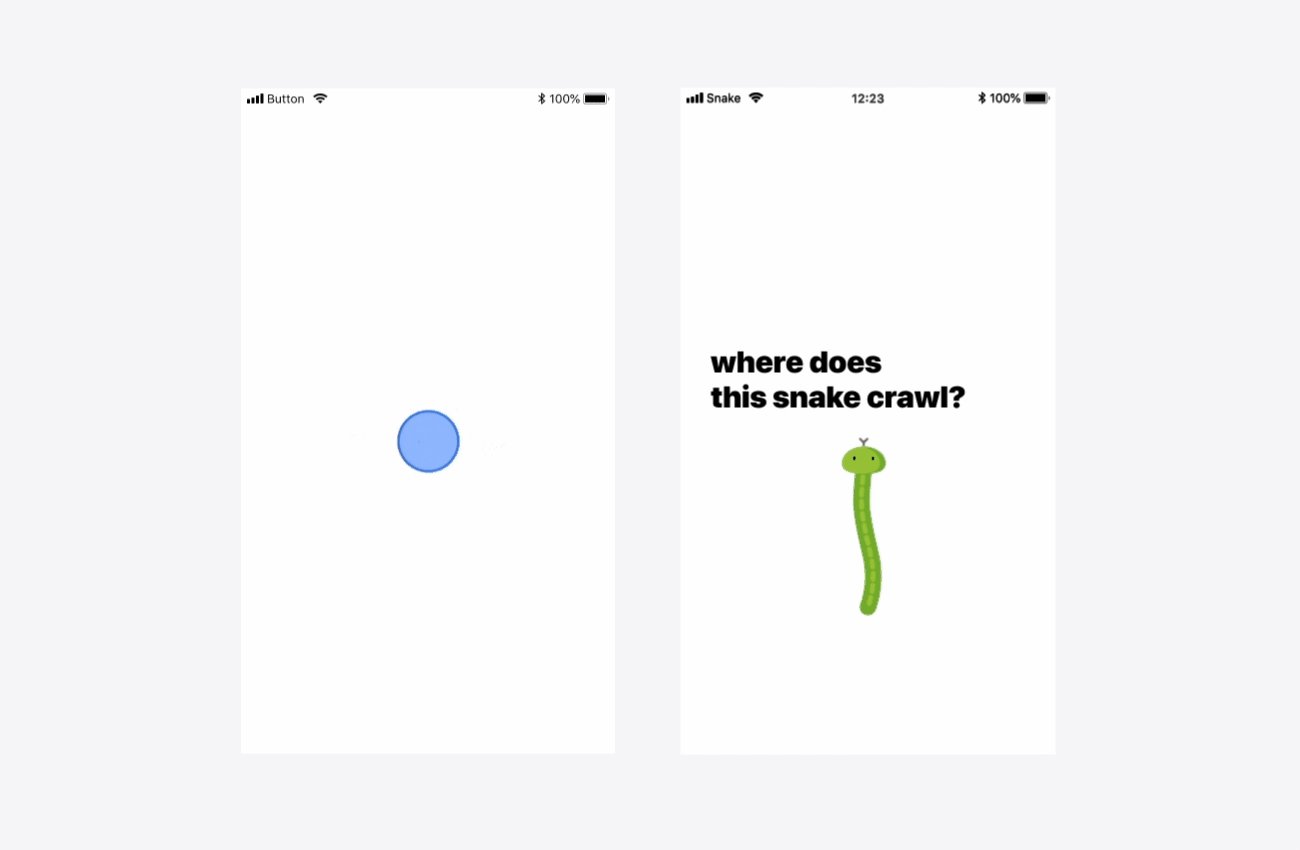
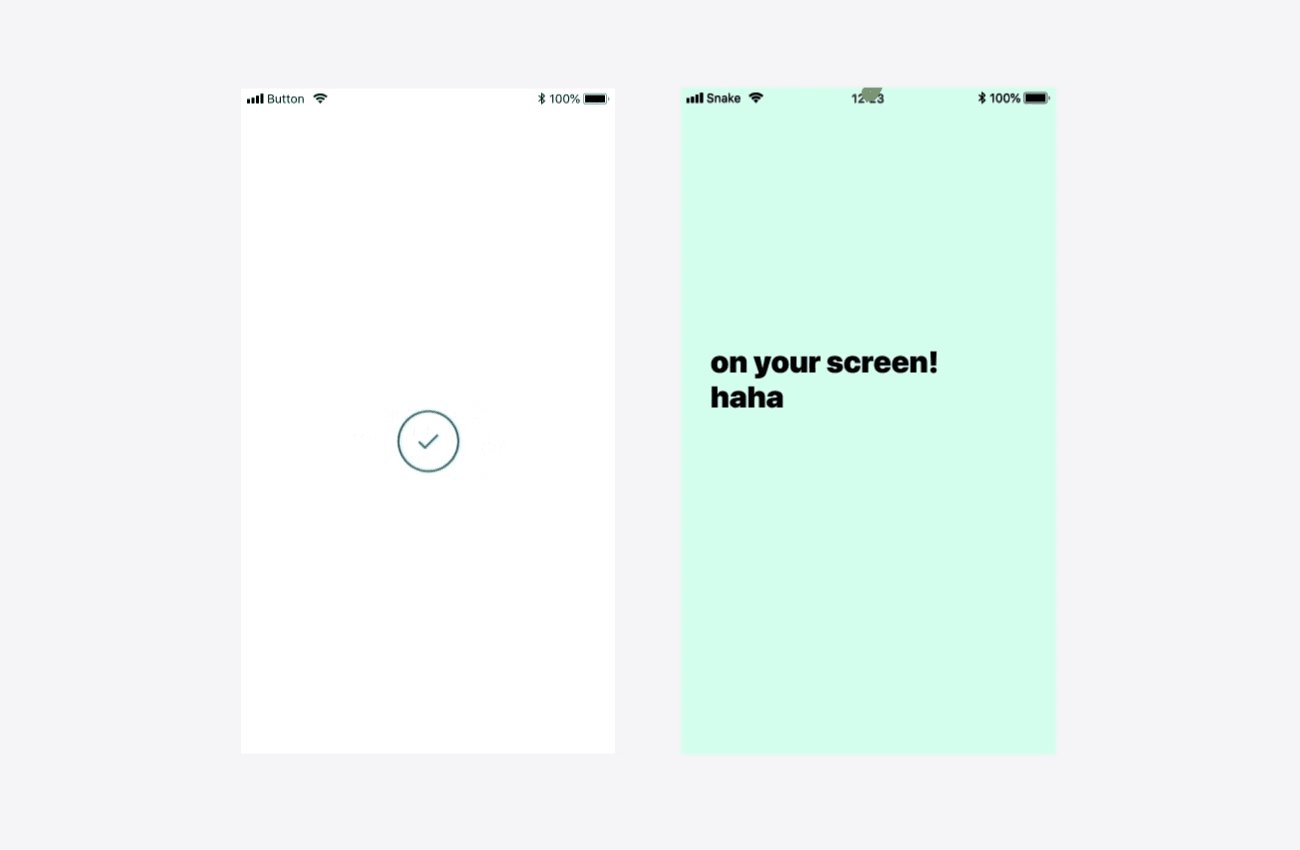
الرسوم المتحركة في Onboarding (مصدر الصورة - Flaticon ) زر الرسوم المتحركة والرسوم المتحركة للانتقال بين شاشتين
زر الرسوم المتحركة والرسوم المتحركة للانتقال بين شاشتينقم بتوصيل المكتبة
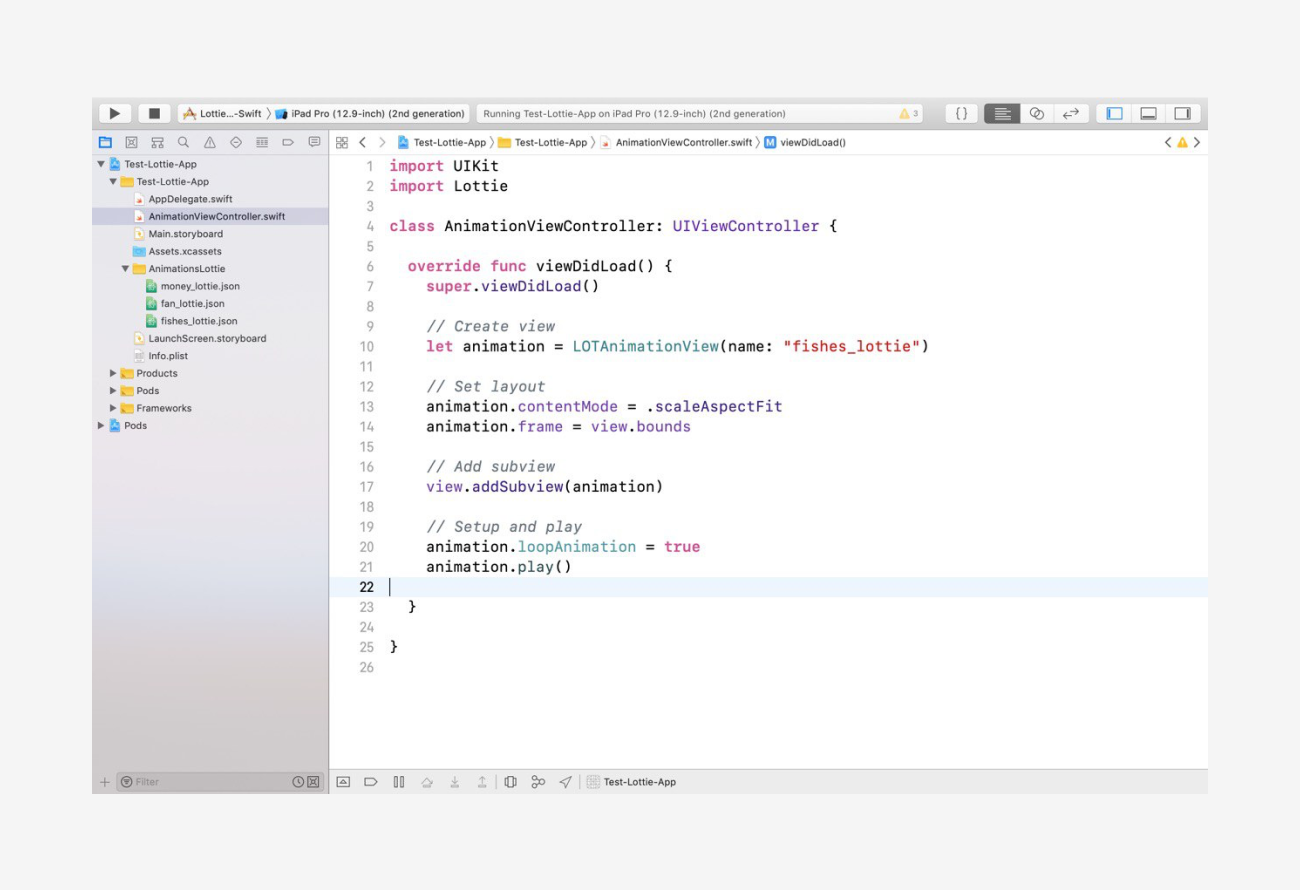
لإضافة رسوم متحركة إلى التطبيق ، قم بتوصيل مكتبة LottieFiles.
هنا يمكنك معرفة كيفية القيام بذلك. في الكود القابل للتنفيذ للرسوم المتحركة ، يمكنك ضبط الحجم وسرعة التشغيل وعدد مرات التشغيل - وهذا يتيح لك ضبط الرسوم المتحركة.
تم اختبار جميع الحالات وتوصيلها - يمكن استخدام Lottie للرسوم المتحركة لأغراض متعددة.
 ربط لوتي على دائرة الرقابة الداخلية
ربط لوتي على دائرة الرقابة الداخليةما الجديد؟
في الآونة الأخيرة ، أطلق
Maxime Robinet ، مع
Psycle Research ،
تجربة Figma (love) Lottie ، والتي حاولوا فيها استخدام واجهة برمجة تطبيقات Figma لإظهار json في التخطيطات.
لاستخدام الخدمة ، قم بإجراء عمليات معالجة أولية بالتخطيط الموجود في Figma. ضع مجموعة من الطبقات عليها: حاوية لعرض الرسوم المتحركة ، ومعلمات الرسوم المتحركة في كتل النص (سرعة التشغيل ودورة التشغيل).
تعليمات مفصلة هنا .
من أجل العرض التوضيحي ، ستحتاج إلى json ورمز شخصي للوصول (يمكنك الحصول عليه في إعدادات الحساب) ورابط إلى تخطيط الشاشة في Figma. سيتم إضافة جهاز mocap المطلوب تلقائيًا إلى دقة التصميم. نتيجة لذلك ، سوف تحصل على رابط يمكنك مشاركته. سوف تعمل لمدة شهرين تقريبا.
هذا ما حصلت عليه.سيساعدك Figma (love) Lottie على عرض json مباشرة في الواجهة وتكوين معلمات الرسوم المتحركة دون مساعدة مطور. تفتقر Lottie Preview و Bodymovin Player إلى هذه الميزات.
في الممارسة؟
يمكن لوتي تسريع عملية تطوير التطبيق. يتحكم المصمم في الوقت الذي تقضيه الرسوم المتحركة في المشروع. يخلق ويختبر ويضبط الرسوم المتحركة ويمررها للمطورين. المواصفات الوظيفية غير مطلوبة هنا. ومع ذلك ، لأسباب مختلفة ، ليس من المناسب لكل تطبيق جوال توصيل LottieFiles. أيضًا ، غالبًا ما تتخلى فرق التطوير عن هذه المكتبة بسبب العمليات الداخلية الراسخة ، والتي يصعب عادة تجاوزها. أود تجربة LottieFiles في مشروع حقيقي.
هنا يمكنك تنزيل ملف json الذي أنشأته ومشاهدته في Lottie Preview.

تطبيق Lottie Preview نفسه -
iOS و
Android