
يمنحنا موقعنا بصفتنا أصحاب موقع ويب شهير - وعملنا في دعم منصة React الشعبية - فرصًا وفهمًا فريدين للعمل مع المستعرض الذي نريد استخدامه لحل مشكلة "قائمة الانتظار". بصفتنا عضوًا نشطًا في مجتمع معايير الويب (W3C) ، شاركنا في مناقشة العديد من الابتكارات ، بما في ذلك العاملون في الخدمة و CSS-overcroll ، لكن حتى وقت قريب ، لم ننشئ أبدًا مبادراتنا الخاصة لتحسين مستعرض الويب. من أجل تحقيق زيادة كبيرة في الإنتاجية ، تم اقتراح واجهة برمجة تطبيقات جديدة ، والتي تم توفيرها لإصدار تجريبي كنتيجة للتعاون الوثيق مع زملائنا من Google Chrome. سيتضمن Chrome v74 واجهة برمجة تطبيقات isInputPending ، ويمكن استخدامه لتحسين كل من وقت تنفيذ جافا سكريبت ووقت استجابة الحدث. هذه مجرد الخطوة الأولى لتحسين تخطيط جافا سكريبت على الويب. نأمل في الحصول على تعليقات المطور واستخدامها لإنشاء الإصدار النهائي من واجهة برمجة التطبيقات.
أحد أهم مؤشرات الأداء في الويب الحديثة هو الوقت اللازم للرد على حدث مستخدم (النقر فوق زر أو الدخول في حقل) ، مع عرضه الكامل. على Facebook ، نشارك الأحداث ونقيسها على أربع مراحل:
- نظام التشغيل يتلقى البيانات
- البدء الفعلي للمعالجة
- البدء في عرض التغييرات على الشاشة استجابة لحدث ما
- اكتمال المعالجة وتصور النتيجة
عندما قمنا بتقييم منتجاتنا الأكثر إنتاجية ، لوحظ أن أوقات الانتظار في الطابور أعطت أكبر تأخير. حسب قائمة الانتظار ، يعني الوقت الفاصل بين عندما يتفاعل المستخدم مع الصفحة (على سبيل المثال ، انقر فوق أو انقر فوق) ، وعندما تبدأ المعالجة الفعلية للحدث. في بعض الحالات ، يمكن أن يكون هذا التأخير كبيرًا. تخيل أنك تنقر على أيقونة الإشعار ثم تنتظر دقيقة واحدة قبل أن يستجيب الزر. ربما لن ينتظر أحد إجابة.
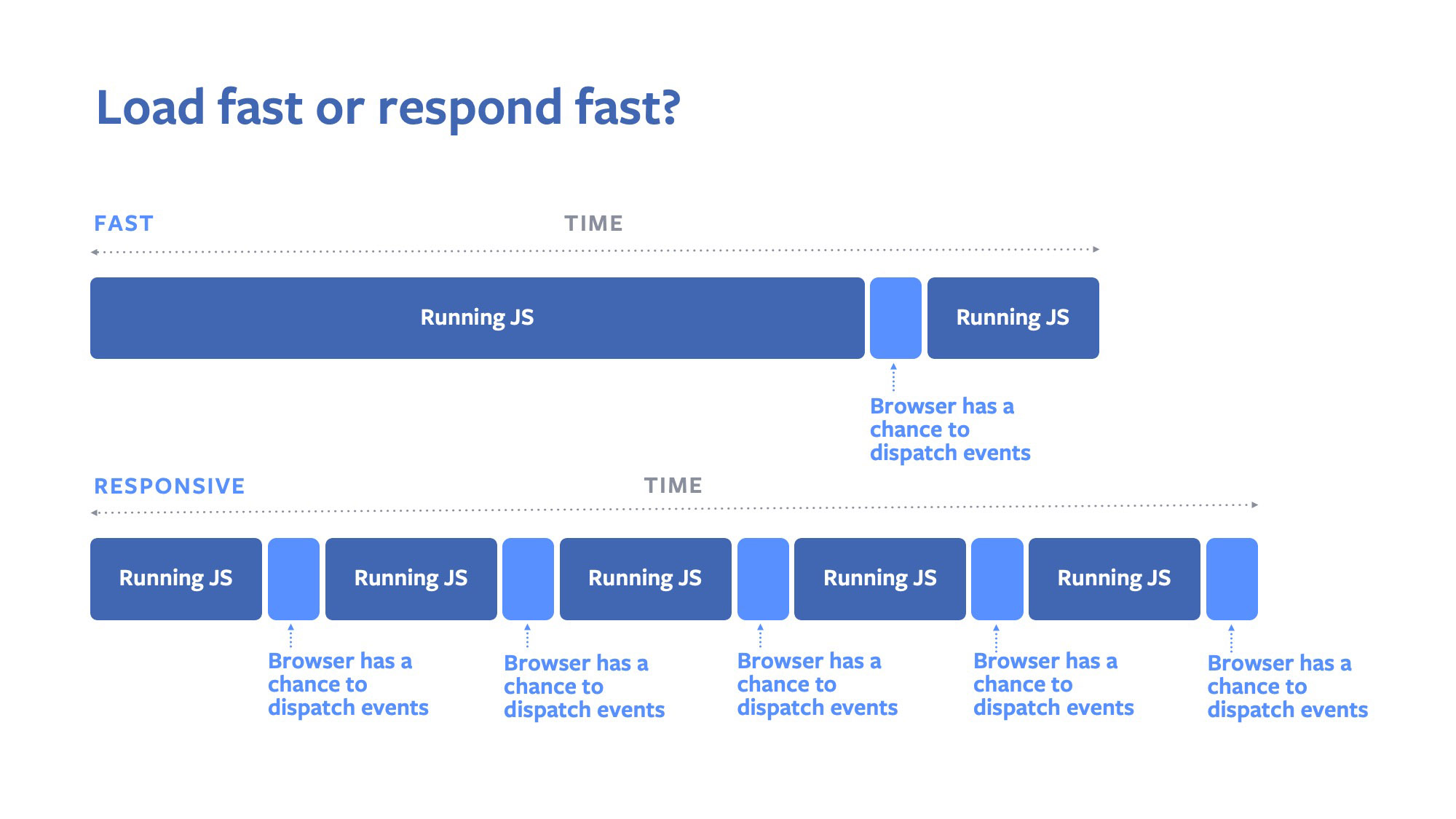
التمهيد السريع أو الاستجابة السريعة: اختر واحدة
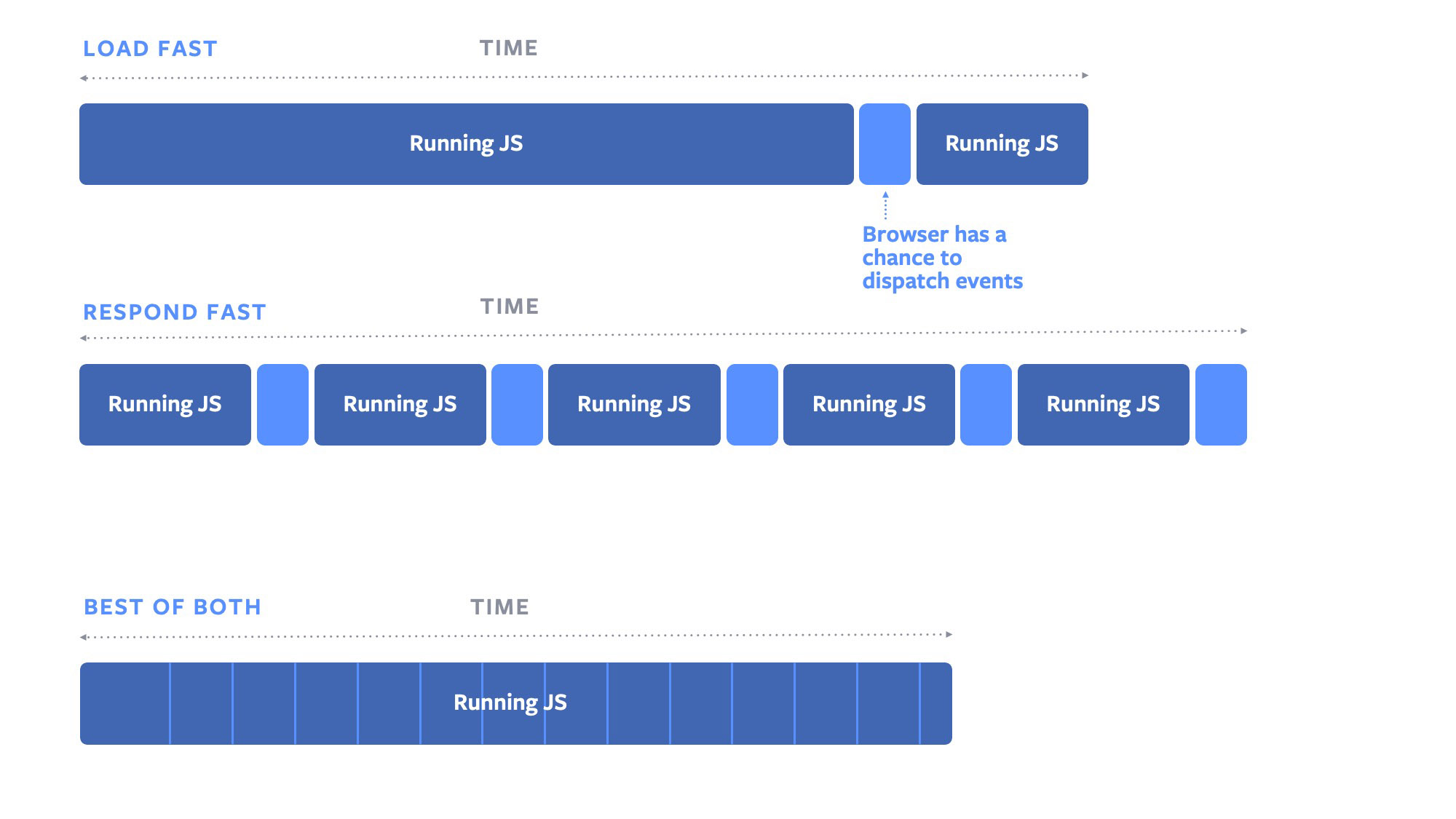
هناك مفاضلة صعبة بين سرعة تحميل الصفحة والتفاعل. إذا كان موقع الويب يتطلب جافا سكريبت ، فهناك خيار واحد لتشغيله في كتلة واحدة. ولكن هذا يمكن أن يخلق مشاكل. غالبًا ما تكون آليات JavaScript في متصفحات الويب ذات مؤشرات ترابط واحدة ، أي أنها يمكن أن تؤدي عملية واحدة فقط لكل صفحة في كل مرة. إذا تم تحميل الصفحة ، فهذا يعني أنه إذا نقر المستخدم على شيء ما ، فيجب على المستعرض انتظار قائمة النقر حتى يتم تشغيل كتلة JavaScript بأكملها.
مثل العديد من المواقع الأخرى ، نحل هذه المشكلة عن طريق تقسيم JavaScript إلى كتل صغيرة. أثناء تحميل الصفحة ، نطلق بعض JavaScript ثم نعيد التحكم إلى المتصفح. ثم يمكن للمستعرض التحقق من قائمة انتظار حدث الإدخال ومعرفة ما إذا كان هناك أي شيء يجب معالجته. يمكن للمتصفح بعد ذلك العودة إلى تشغيل كتل JavaScript عند إضافتها. هذا يساعد ، ولكن قد يسبب مشاكل أخرى. في كل مرة نعود فيها إلى المتصفح ، يستغرق الأمر بعض الوقت للتحقق من منعطف أحداث الإدخال ومعالجة الأحداث وتحديد كتلة JavaScript التالية. وبالتالي ، على الرغم من أن المستعرض يستجيب للأحداث بشكل أسرع ، إلا أننا ما زلنا بحاجة إلى إيجاد توازن بين حجم كتل الشفرة والتردد الذي نحن عليه أدنى من المستعرض. إذا قمنا بتغيير عناصر التحكم في كثير من الأحيان ، يتم تحميل الصفحة ببطء شديد ، على العكس ، في كثير من الأحيان ، يستغرق المستعرض مزيدًا من الوقت للرد على أحداث المستخدم ، ويخيب أمل الناس.

إذا قمنا بتشغيل كتل JavaScript كبيرة ، يمكن للمتصفح إرسال أحداث المستخدم مع تأخير طويل (أعلاه) ؛ إذا قمنا بتشغيل كتل أصغر ، فستستغرق الصفحة وقتًا أطول للتحميل (أسفل).
عندما اكتشفنا التأخير لأول مرة في قائمة الانتظار ، لجأنا إلى زملائنا في Chrome. أردنا أن نرى كيف سيبدو كل شيء إذا توصلنا إلى طريقة تنزيل جديدة من شأنها القضاء على معضلة التسوية هذه. بعد التحدث معهم ، اقترحنا isInputPending. تعد واجهة برمجة تطبيقات isInputPending هي أول من يستخدم مفهوم المقاطعات لأحداث المستخدم على الويب.
تحت الغطاء ، يستمع isInputPending في قائمة انتظار إدخال Chrome على جانب برنامج التحويل البرمجي لالتقاط الأحداث قبل إضافتها إلى البث الرئيسي. نظرًا لأن هذا الاستماع يتم تنفيذه خارج سلسلة الرسائل الرئيسية ، فإن مكالمات isInputPending لا تستهلك الكثير من موارد الحوسبة ويجب أن تكون سريعة جدًا. هذا يسمح للمطورين باستدعاء واجهة برمجة التطبيقات بشكل متكرر وزيادة الاستجابة.
بمجرد إعداد هذا الاقتراح ، التفتنا إلى W3C Web Performance Group Group وتلقينا موافقة مختلف موردي المستعرضات على أن فكرتنا تستحق الاستكشاف. في المستقبل ، تعاوننا مع زملائنا في Chrome ، ونفذنا API جديدة بشكل مستقل وأرسلنا إصلاحات الكود المقابلة في Chrome. بفضل مهندسين من Chrome ، حصلنا على تصحيحات تجريبية تتيح لنا اختبار التغييرات والحصول على تعليقات من المطورين قبل الإصدار الكامل. سيسمح لنا هذا الإصدار بفهم مدى أهمية واجهة برمجة التطبيقات هذه للمطورين وسيحدد محادثاتنا المستقبلية حول هذه الواجهة مع مزودي متصفح الويب. هذه هي المرة الأولى التي نمر فيها بجميع مراحل تطوير واجهة برمجة تطبيقات الويب ، من مناقشة اقتراح في منتدى إلى نقل رمز إلى متصفح ويب.
كما يوحي الاسم ، يخبرك isInputPending ما إذا كانت هناك أحداث في انتظار الإدخال. يمكن للمطورين استخدام هذه المعلومات أثناء تشغيل JavaScript لتحديد ما إذا كانوا يريدون استعادة التحكم في المستعرض. إذا تم استخدامه بشكل صحيح ، يمكن لـ isInputPending أن يزيل تمامًا معضلة التحميل السريع والتفاعل.
للعمل مع API ، navigator.scheduling.isInputPending() . بشكل أساسي ، إذا كان المستعرض يتوقع إرسال الحدث ، فإن هذه الطريقة ترجع إلى true . عند الاتصال بدون أي وسيطات ، يتم فحص جميع أنواع الأحداث المدعومة. بالإضافة إلى ذلك ، من الممكن تحديد قائمة بأنواع الأحداث يدويًا: الماوس ، العجلة ، اللمس ، والتي يجب التحقق من إدخالها في انتظار المراجعة.
مثال: التحقق من أي نوع من الأحداث
while (workQueue.length > 0) { if (navigator.scheduling.isInputPending()) { // break; } let job = workQueue.shift(); job.execute(); }
مثال: التحقق من أحداث الإدخال المحددة
while (workQueue.length > 0) { if (navigator.scheduling.isInputPending(['mousedown', 'mouseup', 'keydown', 'keyup'])) { // 'mousedown' 'mouseup' 'keydown' 'keyup' break; } let job = workQueue.shift(); job.execute(); }
ما التالي؟
إذا كانت تعليقات المجتمع إيجابية ، فقد يصبح تطبيق InputPending متاحًا بالكامل في Chrome. ثم يمكننا التخلص من هذه التأخيرات الملحوظة في قائمة الانتظار وجعل العمل على الإنترنت أسرع وأكثر مرونة للأشخاص على مواقعنا. للمطورين الذين يرغبون أيضًا في التخلص من تأخير قائمة الانتظار وتحسين التفاعل وأداء التنزيل ، ستتوفر نسخة تجريبية قريبًا. سجل هنا وشارك رأيك في الإصدار التجريبي بمجرد توفره.
تعد عملية ترقية isInputPending من Chrome طريقة جديدة لتطوير معايير الويب على Facebook. نأمل في مواصلة تطوير واجهات برمجة التطبيقات الجديدة وزيادة مساهمتنا في متصفحات الويب مفتوحة المصدر. في المستقبل ، يمكننا تضمين واجهة برمجة التطبيقات هذه بشكل مباشر في React بحيث يمكن للمطورين الاستفادة من واجهة برمجة التطبيقات خارج الصندوق. بالإضافة إلى ذلك ، يعد isInputPending الآن جزءًا من العمل العظيم المتمثل في إنشاء أوليات للتخطيط على الويب. نتطلع إلى مواصلة شراكتنا مع Chrome. في النهاية ، نأمل أن نرى أدوات المتصفح التي ستسمح للمطورين بالاندماج بشكل أكبر في قائمة انتظار مهمة المتصفح وحتى السماح للمطورين بفهم أولويات المتصفح لمختلف طلبات الشبكة ومهامها.
ملاحظة المؤلف
لتجربة واجهة برمجة التطبيقات الجديدة ، تحتاج إلى: