مرحبا يا هبر. أنا محلل بيانات في Wrike Marketing: أقوم بجمع وتحليل جميع بيانات الإعلان ونمذجة LTV وغيرها من المهام الفنية التي تساعد الفريق على جعل الإعلان الأكثر فعالية في جميع المصادر. لقد واجهت مؤخرًا مشكلة إعداد جمع البيانات على صفحات AMP ووجدت القليل جدًا من المعلومات حول هذا الموضوع ، لذلك قررت إخبارك بكيفية التعامل مع هذه المهمة.

في Wrike ، قمنا ببناء نظام تحليلات الويب الذي يخدم عددًا كبيرًا من أصحاب المصلحة المختلفين: فرق مواقع الويب ، وتوليد العملاء ، ومكاتب العمليات التسويقية ، ومديري المحتوى ، وإدارة التسويق ، ومستوى C. من المهم للغاية لفريق التحليلات أن يحافظ على اكتمال وتناسق وتوقيت البيانات التي يتم جمعها على الموقع ، لأن عددًا كبيرًا من التقارير يتم بناؤه على أساسها ويتم حساب الإيرادات المتوقعة لتقييم فعالية الحملة الإعلانية في الوقت الفعلي.
من جانب العميل ، تعمل تحليلاتنا على
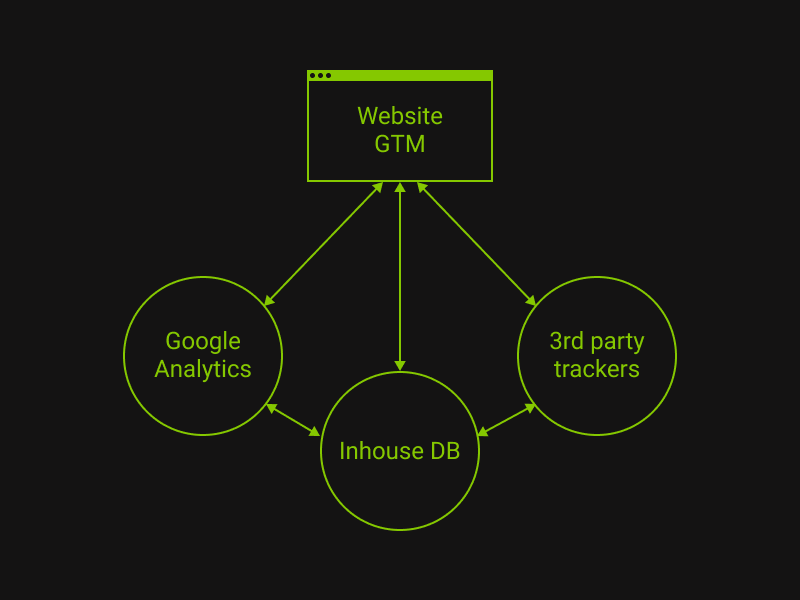
Google Tag Manager (GTM) - مثل هذا الحل يسمح للفريق بإضافة وتعديل النصوص البرمجية التحليلية بشكل مريح دون مشاركة متخصصي الموقع. يمكن تقسيم البرامج النصية المثبتة إلى ثلاث مجموعات حسب نقطة النهاية للبيانات:
- تحليلات جوجل
- سجلاتنا الداخلية ، والتي يتم بعدها تحميل البيانات إلى PostgreSQL ؛
- تتبع أجهزة تتبع مواقع الدعاية وأنظمة التحليل الأخرى (ينكدين ، تويتر ومواقع أخرى عدد مرات مشاهدة الصفحة والتحويلات لعرض تقارير الإعلان في واجهتها).
تتصل قاعدة البيانات الداخلية مع Google Analytics ومواقع الجهات الخارجية. أثناء التبادل ، عادة ما نحدد هوية المستخدم بواسطة معرف العميل المعين من قبل التحليلات: يتم تخزينه في كل من قاعدة بياناتنا وفي Google Analytics كمعلمة مستخدم. لأنفسنا ، نأخذ القيمة من ملفات تعريف الارتباط
_ga .

في الآونة الأخيرة ، قام الفريق على موقعنا بتكييف صفحات
مدونات الشركات وفقًا لمعايير
AMP . باختصار ، تعد AMP (صفحات الجوال المتسارعة) معيارًا خاصًا لإنشاء صفحات للأجهزة المحمولة ، والتي يمكنها تسريع عملها بشكل كبير. إذا كانت الصفحة متوافقة مع المعيار ، فسيقوم AMP Project بتخزين الصفحة على CDN الخاص بها ، وسيتم تضمين الصفحة في بحث Google على الأجهزة المحمولة.
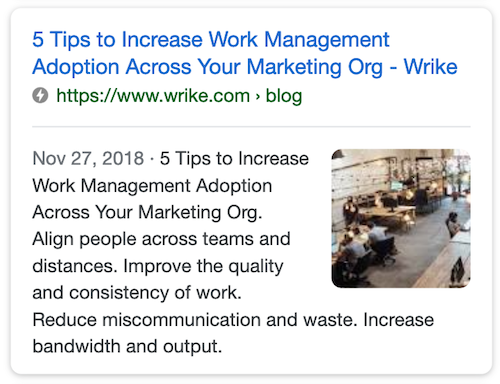
 صفحة مدونتنا في نتائج البحث. أيقونة AMP الموجودة على يسار الرابط تعني أن الصفحة ستفتح في إطار (iframe) مباشرة على صفحة البحث.
صفحة مدونتنا في نتائج البحث. أيقونة AMP الموجودة على يسار الرابط تعني أن الصفحة ستفتح في إطار (iframe) مباشرة على صفحة البحث.على وجه الخصوص ، يتم تحقيق سرعة تحميل عالية لصفحات AMP من خلال عدم وجود JS للمستخدم القابل للتنفيذ في رمز الصفحة (علامة
script محظورة إذا لم تكن من النوع
application/ld+json أو
text/plain ) ، وتم بناء الصفحة نفسها من مجموعة محدودة من العلامات المحسّنة مسبقًا. بالنسبة لتحليلات الويب ، كان هذا اختبار نجحنا فيه.
هناك مشكلتان عند إضافة صفحات AMP إلى نظامنا البيئي:
- أساليب جمع البيانات المستندة إلى JS التقليدية توقف عن العمل؛
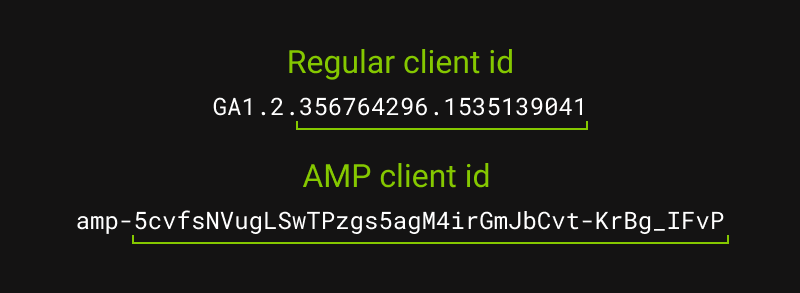
- يستخدم AMP التخزين المحلي بدلاً من ملفات تعريف الارتباط ، ويتم إنشاء معرف العميل عن طريق قناع مختلف تمامًا:

نحن نعتبر المشاكل بشكل منفصل.
جمع المعلومات
في GTM ، يمكنك إنشاء حاوية منفصلة مناسبة لصفحات AMP ، ولكن هذه الأخيرة قللت إلى حد كبير مجموعة متنوعة من أنواع العلامات التي يمكن إضافتها. المشكلة الأكبر هي ، بالطبع ، عدم وجود نوع HTML المخصص الذي نضع البرامج النصية الخاصة به عادةً. دعونا نرى كيفية حل هذه وغيرها من المشاكل لكل نقطة نهاية البيانات.
تحليلات جوجل
هذا هو أسهل فئة. توفر حاويات AMP نوع العلامة Universal Analytics ، والتي يمكنك من خلالها تثبيت Google Analytics. إلى جانب إرسال مشاهدات الصفحة والأحداث ، لا تدخل التحليلات إلا في المعلمات والمؤشرات المعرفة من قبل المستخدم. لا يمكن تكوين مجموعات المحتوى وبيانات التجارة الإلكترونية والحقول الأخرى المتاحة في GTM للصفحات العادية هنا.
إذا كنت تستخدم Yandex.Metrica مع Google Analytics ، فيمكن أيضًا تسليمها ، ولكنها لن تعمل من خلال GTM: سيكون عليك توصيل المطورين.
هنا يمكنك العثور على تعليمات مفصلة.
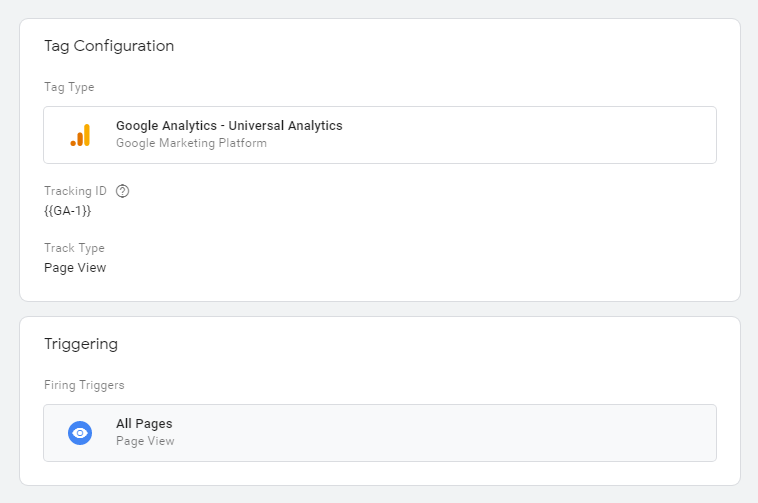
 مثال على إرسال صفحة إلى Google Analytics عبر GTM لـ AMP
مثال على إرسال صفحة إلى Google Analytics عبر GTM لـ AMPالسجلات الخاصة
يمكن إرسال أي طلبات باستخدام علامة صورة مخصصة. في الخلفية ، من المهم توفير بكسل يسجل البيانات من معلمات طلب GET. لتكوين إرسال البيانات ، أضف المتغيرات الضرورية إلى عنوان الصفحة المطلوبة ولا تنسَ استخدام خيار تمكين التخزين المؤقت للذاكرة المؤقتة بحيث لا يتم تخزين البيكسل مؤقتًا.
على سبيل المثال ، يمكنك إرسال بيانات حول عرض صفحة ذات معرف عميل وإحالة باستخدام بكسل:
//www.your-site.com/log?event=pageview&page={{Page Path}}&ga={{Page Client ID}}&referrer={{Document Referrer}}
في الأقواس المتعرجة ، تتم الإشارة إلى روابط متغيرات GTM ، ويمكن تهيئتها في القسم المقابل من واجهة GTM. مجموعة المتغيرات المضمنة ، بالطبع ، محدودة. من المستحيل أيضًا حساب القيم الذاتية بسبب عدم وجود JS. إذا لزم الأمر ، يمكنك حساب القيم المطلوبة من جانب العميل باستخدام متغيرات AMP - يمكن الوصول إليها من GTM.
نظرًا لأن AMP يستقبل حركة المرور بشكل أساسي ، فليس من الضروري تثبيت أجهزة تتبع معقدة للمواقع الإعلانية. لذلك ، كان لدينا ما يكفي من المتغيرات المدمجة لتكوين تتبع لدينا.
بتتبع أخرى
من الصعب للغاية تكييف أجهزة التتبع الأخرى غير المدمجة مع AMP. لفهم ما يمكن تكييفه وما لا يمكن ، تحتاج إلى إلقاء نظرة على الطلبات المرسلة من قبل هؤلاء المتعقبين. إذا كانت المعلمات المرسلة من قبل المتعقب متوفرة في GTM ، فيمكنك إرسال البيانات اللازمة باستخدام نفس الصورة المخصصة. إذا كان العداد يحتوي على جزء noscript ، فيمكن نقله عادة إلى GTM.
كان علينا أن نتخلى عن العديد من أجهزة التتبع ، والتي يبدو أن تكييفها بالنسبة إلى AMP كثيف العمالة مقارنة بالفوائد التي يمكن أن يحققها.
توحيد هوية العميل
جنبا إلى جنب مع AMP ، لا نحصل على واحد ، ولكن ما يصل إلى ثلاثة خيارات ممكنة لتحميل الصفحة. مع الإصدار العادي ، يتم الحصول على أربعة:
- الإصدار العادي (على سبيل المثال ،
www.your-site.com/blog/article-name/ ) - قم بالتنزيل مباشرةً على الموقع (هنا يتم نشر المقالة للتخزين المؤقت ، على سبيل المثال ،
www.your-site.com/blog/article-name/amp/ ) - النسخة المخبأة في AMP CDN (سيكون العنوان مثل هذا:
www-your-site-com.cdn.ampproject.org/v/s/www.your-site.com/blog/article-name/amp/ ) - التنزيل عبر iframe في نتائج البحث: سوف يبحث iframe في نفس العنوان كما هو موضح في الفقرة 3 ، ولكن يتصفح المستخدم رسميًا
www.google.com .
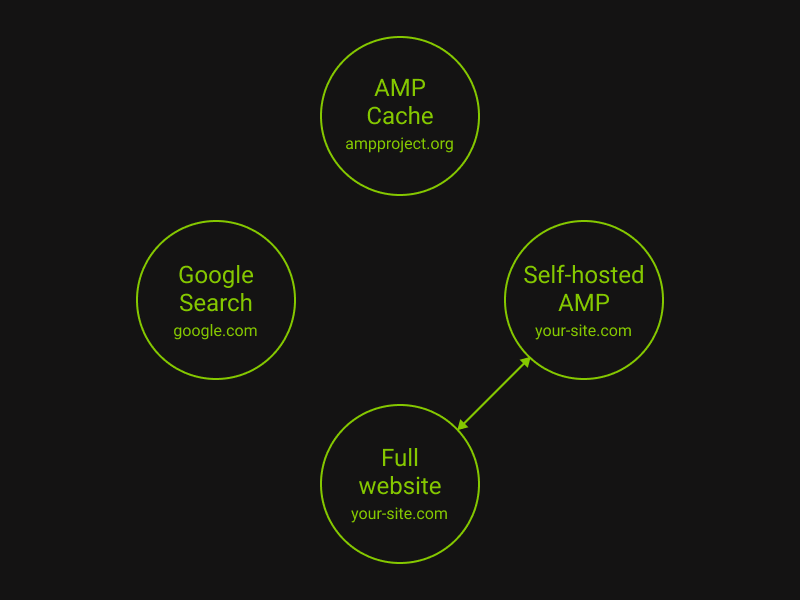
إذا لم يتخذ فريق التحليلات أي تدابير لدمج AMP في نظام التحليلات الخاص به ، فسيتم نقل معرف العميل فقط بين الإصدارين العاديين والإصدارات AMP الموجودة في نطاقك.
 بشكل افتراضي ، فقط تلك الصفحات الموجودة على نطاقك ستقوم بتبادل بيانات العميل وجلساته.
بشكل افتراضي ، فقط تلك الصفحات الموجودة على نطاقك ستقوم بتبادل بيانات العميل وجلساته.في جميع الحالات الأخرى ، لا يتم إرسال معرف العميل. لذلك ، المستخدم الذي قرأ المقال في نتائج البحث ثم انتقل إلى الموقع ، من وجهة نظر الأتمتة ، هما شخصان مختلفان. نتيجة لذلك ، ستشاهد في التحليلات زيادة حادة في المستخدمين "الجدد" ، ولن تعكس البيانات الموجودة على المصادر الواقع ، وفي نظام التحليلات الداخلية ، ستفقد الفرصة لرسم المسار الحقيقي للمستخدم من أول زيارة إلى التحويل.
الحل 1. واجهة برمجة تطبيقات معرف العميل
تقترح Google استخدام
واجهة برمجة تطبيقات معرف العميل .
تطبيق هذا الحل بسيط للغاية: تحتاج إلى إضافة علامة تعريف الاشتراك إلى صفحات AMP وإضافة التكوين إلى رمز Google Analytics في صفحات الموقع العادية. ومع ذلك ، فإن هذا الحل له العديد من العيوب:
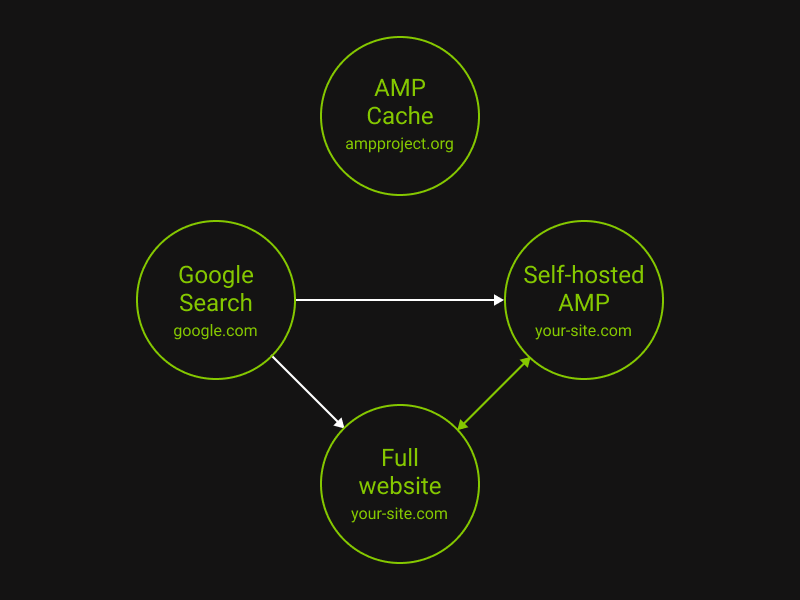
- ستعمل فقط في زوج من بحث Google - موقعك ؛
- لن يعمل إلا في اتجاه واحد: إذا قام المستخدم بتسجيل الدخول لأول مرة إلى AMP ، فسيستخدم معرف AMP في موقع عادي. إذا كان المستخدم موجودًا بالفعل على موقعك وتسجيل الدخول إلى AMP ، فسيتم إنشاء معرف جديد له ؛
- ويستخدم معرفات AMP. إذا كانت قاعدة البيانات الداخلية الخاصة بك مبنية على معرف عميل منتظم ، فقد يؤدي ذلك إلى مشاكل غير متوقعة.
 تتيح لك واجهة برمجة تطبيقات معرف العميل نقل بيانات المستخدم من نتائج البحث إلى نطاقك ، ولكن هذا يعمل فقط في اتجاه واحد.
تتيح لك واجهة برمجة تطبيقات معرف العميل نقل بيانات المستخدم من نتائج البحث إلى نطاقك ، ولكن هذا يعمل فقط في اتجاه واحد.الحل 2. تكوين amp-analytics المخصص
على عكس النسخة كاملة الحجم ، في AMP GTM متصل ليس من خلال JS ، ولكن من خلال ملف JSON. يحتوي ملف التكوين على معلومات حول جميع العلامات والمشغلات وإعدادات GTM الأخرى. في المستوى الأعلى ، يبدو الملف كما يلي:
{ "requests":{...}, "triggers":{...}, "vars":{...}, "transport":{...}, "linkers":{...}, }
يحتوي مستوى vars على معلومات حول معرف العميل:
"vars":{ "clientId":"CLIENT_ID(AMP_ECID_GOOGLE,,_ga)", }
ستستخدم GTM أي معرف عميل يتم تمريره في هذا الحقل. لذلك ، يمكننا تنزيل هذا الملف ، ووضعه على نطاقنا الرئيسي واستبدال معرف العميل بالمعرف المخزن في ملفات تعريف الارتباط (والمتوفر على المجال الرئيسي). للقيام بذلك ، قم بإنشاء منشئ ملفات JSON على المجال الرئيسي ، والذي:
- تلتقط تهيئة JSON من GTM على
https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL (استبدل GTM-XXXXXXX بمعرف الحاوية الخاصة بك و SOURCE_URL بعنوان الصفحة التي فتحها المستخدم ؛ - يقرأ
_ga ملفات تعريف الارتباط. إذا لم يكن هناك ، فأنت بحاجة إلى إنشاء معرف عميل بتنسيق Google في شكل: رقم عشوائي مكون من تسعة أرقام ، فترة ، طابع زمني (طابع زمني). إذا كان عليك إنشاء قيمة ، _ga في ملفات تعريف الارتباط _ga . نرجع الملف الذي تم الحصول عليه من GTM باستخدام خداع معرف العميل:
"vars":{ "clientId":"111111111.111111111", // }
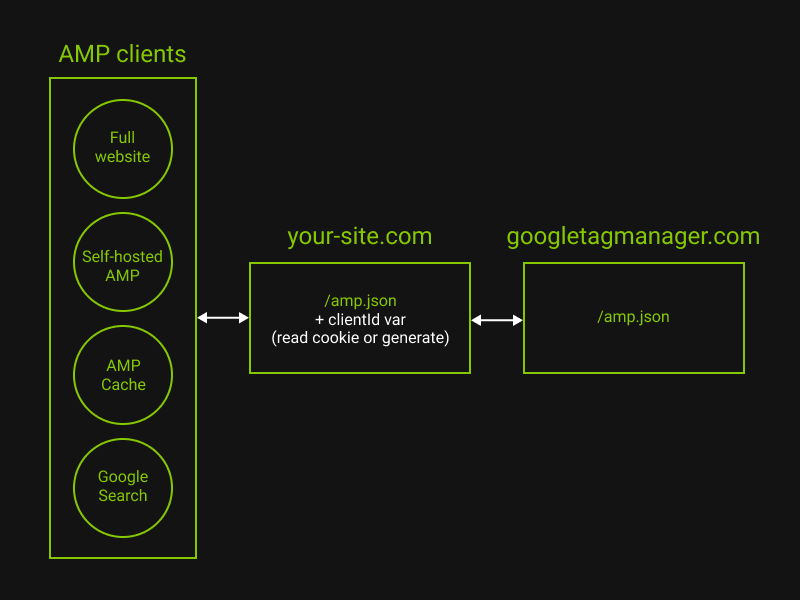
 نستبدل التثبيت JSON GTM بمعرف العميل المخصص الخاص بك وننقل نفس معرف العميل لمستخدم واحد لجميع عملاء AMP المحتملين.
نستبدل التثبيت JSON GTM بمعرف العميل المخصص الخاص بك وننقل نفس معرف العميل لمستخدم واحد لجميع عملاء AMP المحتملين.في هذا التكوين ، ستخضع جميع طلبات تحليلات JSON ، بغض النظر عن نطاق المشاهدة ، لنطاقك ، وسيتم تخصيص معرف عميل لها. وبالتالي ، ستتلقى الطرق الأربع الممكنة لتحميل صفحة AMP نفس معرف العميل.
 باستخدام خداع معرف العميل ، تستخدم جميع النطاقات التي تحتوي على صفحات AMP نفس البيانات الخاصة بالزائر ولا تنشئ جلسات غير ضرورية.
باستخدام خداع معرف العميل ، تستخدم جميع النطاقات التي تحتوي على صفحات AMP نفس البيانات الخاصة بالزائر ولا تنشئ جلسات غير ضرورية.شكرًا لك ،
Simo Ahava ، على فكرة خداع هوية العميل في تهيئة JSON.