وعد HTTP / 2 بتسريع الويب بشكل كبير ، وقام Cloudflare منذ فترة طويلة بنشر وصول HTTP / 2 لجميع العملاء. لكن إحدى ميزات HTTP / 2 ، تحديد الأولويات ، لم تف بالتوقعات. ليس لأنه مكسور بشكل أساسي ، ولكن بسبب التنفيذ في المتصفحات.
اليوم ، يقترح Cloudflare تغيير أولويات HTTP / 2 ، والذي يمنح خوادمنا التحكم في قرارات تحديد الأولويات التي تسرع بالفعل الإنترنت.
تاريخيا ، كان المستعرض هو الذي يتحكم في كيفية ومتى يتم تنزيل محتوى الويب. اليوم ، بالنسبة لجميع الخطط المدفوعة ، نقوم بإجراء تغييرات جذرية على هذا النموذج. ينقلون السيطرة مباشرة إلى صاحب الموقع. في علامة التبويب "السرعة" في لوحة تحكم Cloudflare ، يمكن للعملاء تمكين "تحديد الأولويات HTTP / 2 المتقدم": إنه يتجاوز إعدادات المتصفح الافتراضية إلى نظام جدولة محسّن ، مما يسرع بشكل كبير من وصول الزوار (في بعض الحالات ، شهدنا زيادة بنسبة 50 ٪). مع العاملين في Cloudflare ، يمكن لأصحاب المواقع الانتقال إلى أبعد من ذلك وتخصيص الإعدادات بالكامل لاحتياجاتهم الخاصة.
الوضع الحالي
تتكون صفحات الويب من
عشرات (في بعض الأحيان المئات) من الموارد الفردية التي يتم تنزيلها وجمعها بواسطة المستعرض في المحتوى النهائي المعروض. يتضمن هذا المحتوى المرئي الذي يتفاعل معه المستخدم (HTML ، CSS ، الصور) ، بالإضافة إلى منطق التطبيق (JavaScript) للموقع نفسه ، الإعلان ، التحليلات وإشارات تتبع التسويق. من وجهة نظر المستخدم ، فإن التسلسل الذي يتم فيه تحميل هذه الموارد مهم للغاية: يؤثر ذلك على الوقت الذي يرى فيه المحتوى ويمكنه التفاعل مع الصفحة.
في الواقع ، يعد المتصفح محرك معالجة HTML يمر عبر مستند HTML ويتبع الإرشادات بالترتيب: من البداية إلى النهاية ، إنشاء الصفحة أثناء تحركها. تخبر ارتباطات ورقة الأنماط (CSS) المستعرض بكيفية تصميم محتويات الصفحة ، وسيؤخر المستعرض عرض المحتوى حتى يتم تحميل ورقة الأنماط. البرامج النصية على الصفحة قد يكون لها سلوكيات مختلفة. إذا تم وضع علامة على البرنامج النصي على أنه "غير متزامن" أو "معلق" ، فيمكن للمتصفح متابعة معالجة المستند وتشغيله ببساطة عندما يصبح متاحًا. إذا لم يتم تمييز البرنامج النصي على أنه غير متزامن أو مؤجل ،
فيجب أن يتوقف المستعرض عن معالجة المستند حتى يتم تحميل البرنامج النصي وتنفيذه. تسمى هذه البرامج النصية "حظر" لأنها تمنع المستعرض من متابعة معالجة المستند.
يتم تقسيم مستند HTML إلى جزأين. يوجد عنوان المستند <head> في البداية ويحتوي على أوراق أنماط ونصوص وتعليمات مستعرض أخرى مطلوبة لعرض المحتوى. بعد أن يكون العنوان هو النص الأساسي للمستند <body> ، فإنه يحتوي على المحتوى الفعلي المعروض في نافذة المتصفح (على الرغم من أن البرامج النصية وورقات الأنماط يمكن أن تكون أيضًا في النص الأساسي). حتى يصل المستعرض إلى نص المستند ، فلن يكون لدى المستخدم أي شيء لإظهاره ، وتبقى الصفحة فارغة. لذلك ، من المهم معالجة الرأس في أسرع وقت ممكن. إذا كنت مهتمًا بالتفاصيل ، يحتوي موقع
HTML5 Rocks على موقع
تعليمي رائع حول كيفية عمل المتصفحات.
يكون المتصفح عادةً مسؤولاً عن ترتيب تحميل الموارد المختلفة اللازمة لإنشاء الصفحة ومعالجة الوثيقة. في HTTP / 1.x ، توجد قيود على عدد الكائنات التي يمكن للمتصفح طلبها من أي خادم في وقت واحد (عادةً 6 اتصالات ومورد واحد فقط في كل مرة لكل اتصال) ، لذلك يتم التحكم بشكل صارم في ترتيب الطلبات من قبل المستعرض. في HTTP / 2 ، الوضع مختلف تمامًا. يمكن للمتصفح طلب جميع الموارد في وقت واحد (على الأقل بمجرد اكتشافها) ، ويزود الخادم بتعليمات مفصلة حول كيفية توصيل هذه الموارد.
ترتيب تحميل المورد الأمثل
بالنسبة إلى معظم الأجزاء ، يوجد ترتيب مثالي في دورة تحميل الصفحة يزيد من توفر الصفحة للمستخدم (ويمكن أن يصل الفرق بين ترتيب التحميل الأمثل وغير الأمثل إلى 50٪ أو أكثر).
كما هو موضح أعلاه ، قبل أن يتمكن المستعرض من عرض أي محتوى ، يتم حظره بواسطة CSS و JavaScript في قسم
<head> . في هذه المرحلة ، من الأفضل استخدام 100٪ من القناة لتحميل موارد الحظر ، بدلاً من تحميلها بالترتيب ، كما هي مكتوبة في كود HTML. يتيح هذا للمتصفح تحليل كل عنصر وتشغيله أثناء تحميل مورد الحظر التالي ، مما يؤدي إلى إنشاء خط أنابيب مثالي.

لا يختلف وقت تحميل البرنامج النصي للتحميل الموازي أو التسلسلي ، ولكن بالنسبة للتحميل المتسلسل ، يمكن معالجة البرنامج النصي الأول وتنفيذه أثناء التحميل الثاني.
بعد تحميل موارد الحظر ، يصبح الموقف أكثر إثارة للاهتمام. هنا ، قد يعتمد الحمل الأمثل على موقع معين أو حتى أولويات العمل (اختيار المحتوى الذي ينشئه المستخدم أو الإعلان أو التحليلات ، وما إلى ذلك). مشكلة منفصلة مع الخطوط ، لأن المستعرض يكتشف الخطوط المطلوبة بعد تطبيق ورقة الأنماط على المحتوى المعروض. لذلك ، بحلول الوقت الذي يكتشف فيه المستعرض الخط ، من الضروري عرض نص جاهز للعرض بالفعل على الشاشة. أي تأخير في تحميل الخط لا ينتج عنه أي نص على الشاشة (أو يتم عرض النص بخط خاطئ).
كقاعدة عامة ، يجب مراعاة بعض المقايضات:
- يجب تحميل الخطوط والصور المخصصة في الجزء المرئي من الصفحة (منفذ العرض) في أسرع وقت ممكن. إنها تؤثر بشكل مباشر على تجربة المستخدم المرئية عند تحميل الصفحة.
- يجب أن يتم تحميل JavaScript غير المحظورة بالتسلسل فيما يتعلق بموارد JavaScript الأخرى بحيث يمكن توجيه كلٍ منها. قد يشتمل JavaScript على منطق التطبيق المخصص ، بالإضافة إلى تتبع إشارات التحليلات والتسويق ، وقد يؤدي تأخيرها إلى انخفاض في المؤشرات التي يتم تعقبها من قبل الشركة.
- يمكن تحميل الصور بالتوازي. تحتوي البايتات القليلة الأولى من ملف الصورة على حجمها ، وهو ما قد يكون ضروريًا لتخطيط المتصفح ، ويمكن أن يوفر التحميل المتوازي للصور التقدمية اكتمالًا مرئيًا بعد نقل حوالي 50٪ من إجمالي حجم الصوت.
بالنظر إلى المقايضات ، في معظم الحالات ، تعمل هذه الاستراتيجية بشكل جيد:
- يتم تنزيل الخطوط المخصصة بالتسلسل ومشاركة النطاق الترددي المتاح مع الصور الموجودة في النطاق.
- يتم تحميل الصور المرئية على التوازي ، بحيث تشارك فيما بينها جزءًا من النطاق الترددي المخصص لها.
- عند عدم وجود المزيد من الخطوط أو الصور المرئية:
- يتم تحميل البرامج النصية غير المحظورة بالتسلسل ومشاركة عرض النطاق الترددي المتاح مع صور غير مرئية (التي هي خارج النطاق).
- يتم تحميل الصور غير المرئية على التوازي ، حيث تشارك فيما بينها جزءًا من النطاق الترددي المخصص لها.
وبالتالي ، يتم تحميل المحتوى المرئي للمستخدم في أسرع وقت ممكن ، ويتم تأخير منطق التطبيق إلى الحد الأدنى ، ويتم تحميل الصور غير المرئية بطريقة لإكمال التخطيط في أسرع وقت ممكن.
مثال
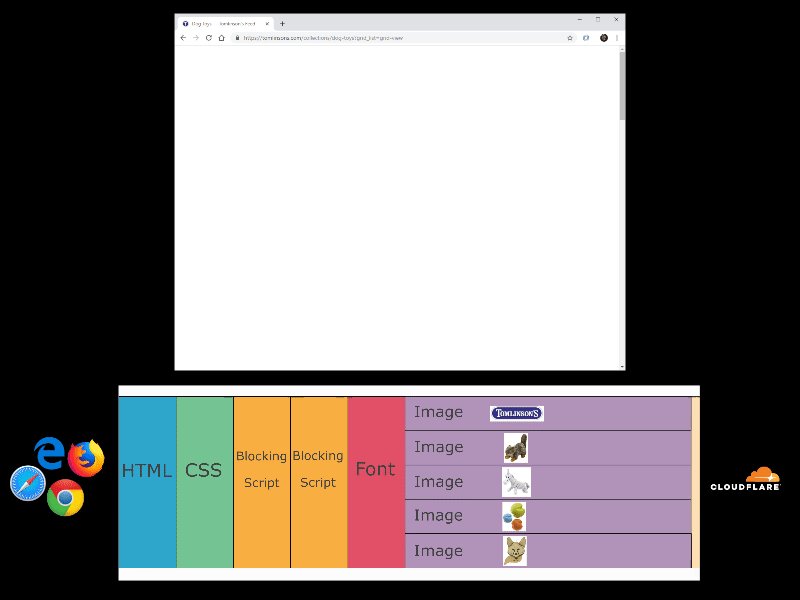
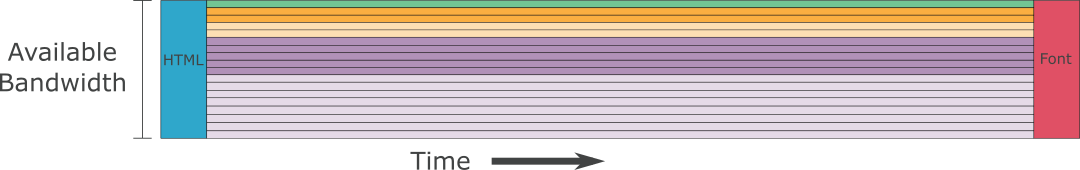
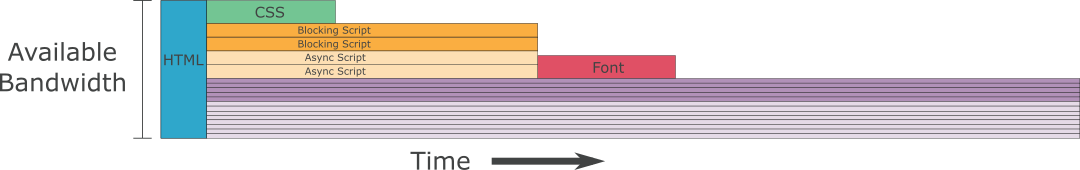
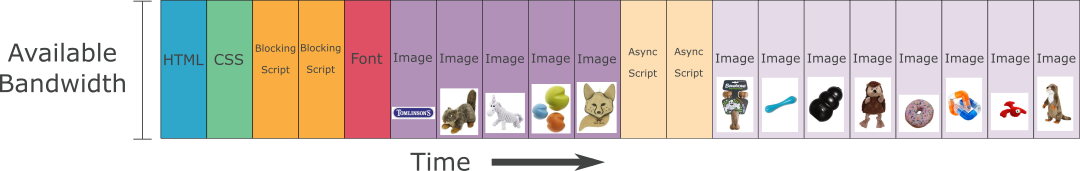
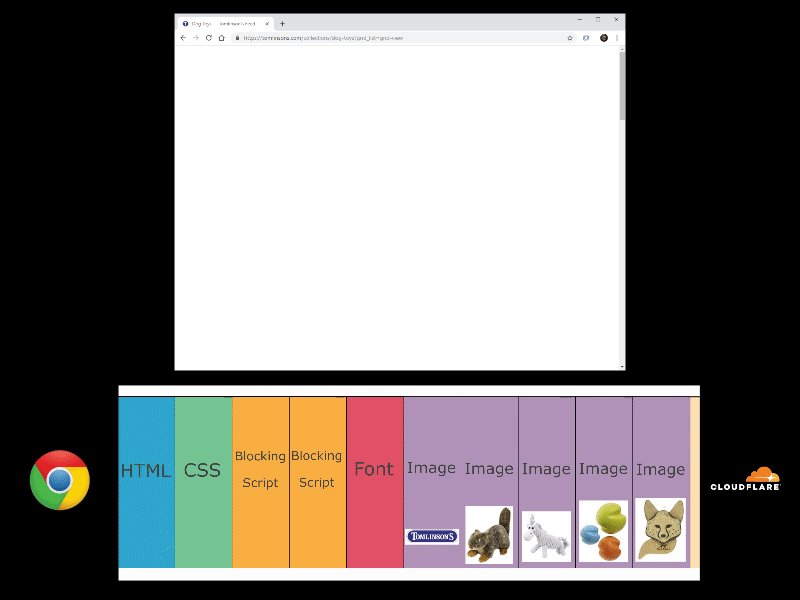
للتوضيح ، استخدم صفحة تصنيف منتج مبسطة من موقع نموذجي للتجارة الإلكترونية:
- أزرق - ملف HTML للصفحة نفسها.
- الأخضر - ورقة أنماط خارجية واحدة (ملف CSS).
- برتقالي - أربعة نصوص خارجية (JavaScript). نصان مانعان في أعلى الصفحة واثنين من البرامج غير المتزامنة. يتم عرض البرامج النصية الممنوعة في ظلال داكنة اللون البرتقالي.
- الأحمر هو خط ويب مخصص.
- البنفسجي - 13 صورة. يتم عرض شعار الصفحة وأربع صور للمنتج في نافذة العرض ، وتتطلب 8 صور أخرى للمنتج التمرير. يشار إلى الصور المرئية الخمس بظل أغمق من اللون الأرجواني.
للبساطة ، افترض أن جميع الموارد لها نفس الحجم ولكل حمل في ثانية واحدة. يستغرق تنزيل جميع الموارد ما مجموعه 20 ثانية ، ولكن ترتيب التحميل وطريقته مهمان للغاية.

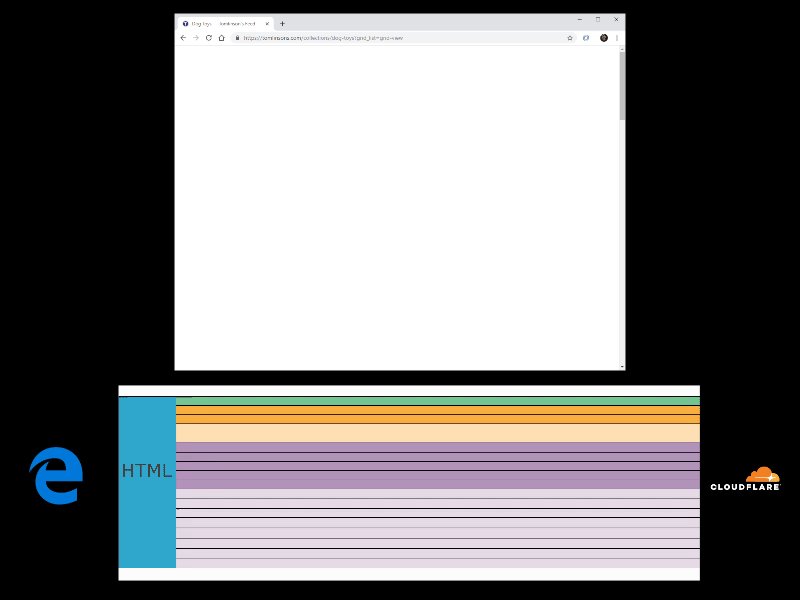
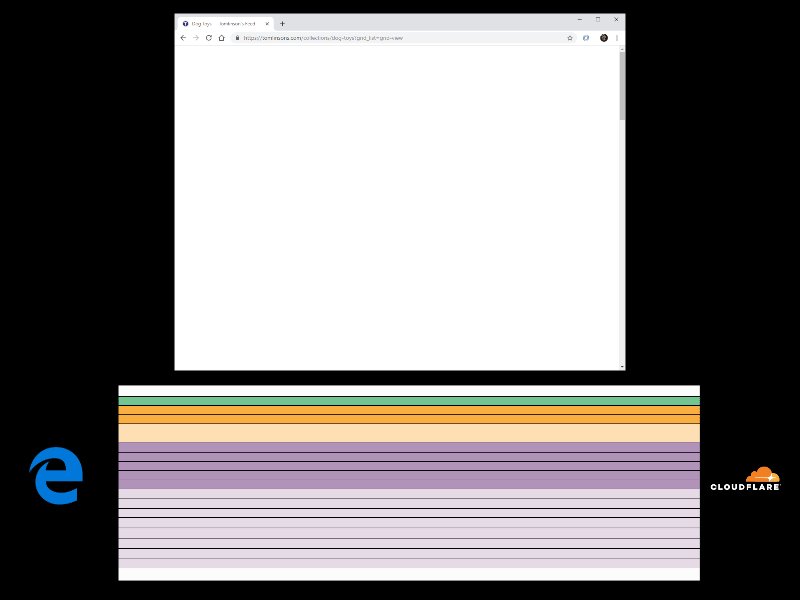
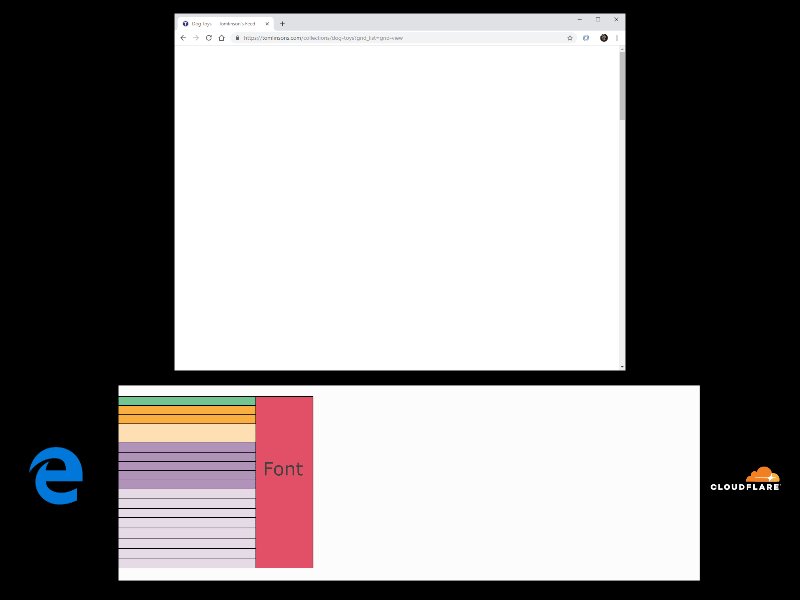
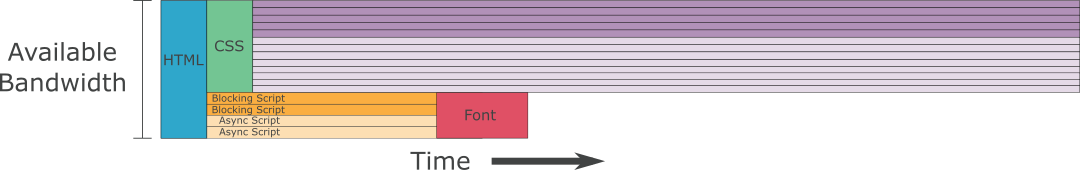
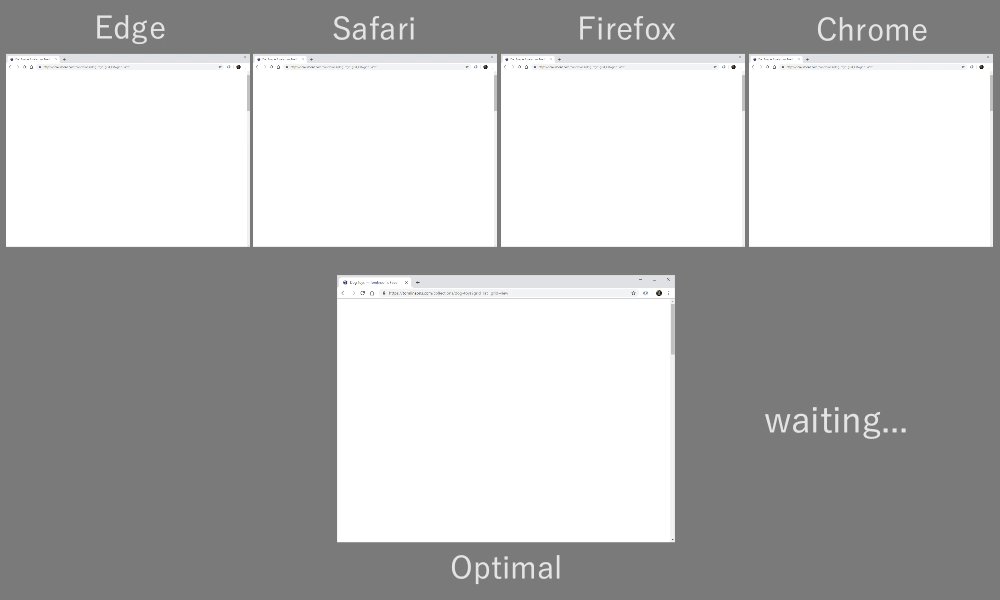
إليك الشكل الذي سيبدو عليه التحميل الأمثل للموارد في المتصفح:

- الصفحة فارغة لمدة أول 4 ثوانٍ أثناء تحميل HTML و CSS والبرامج النصية للحظر: تستخدم جميعها اتصالًا بنسبة 100٪.
- في علامة 4 ثانية ، يتم عرض الخلفية وهيكل الصفحة بدون نص أو صور.
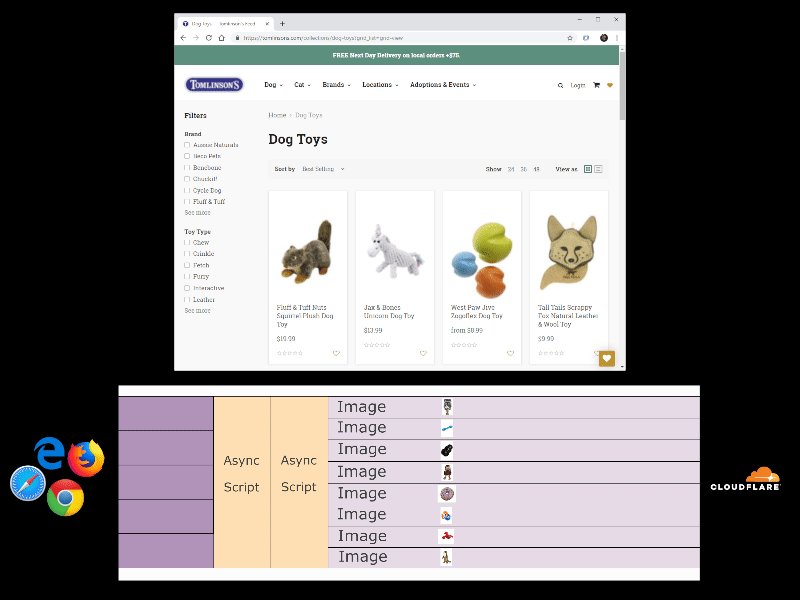
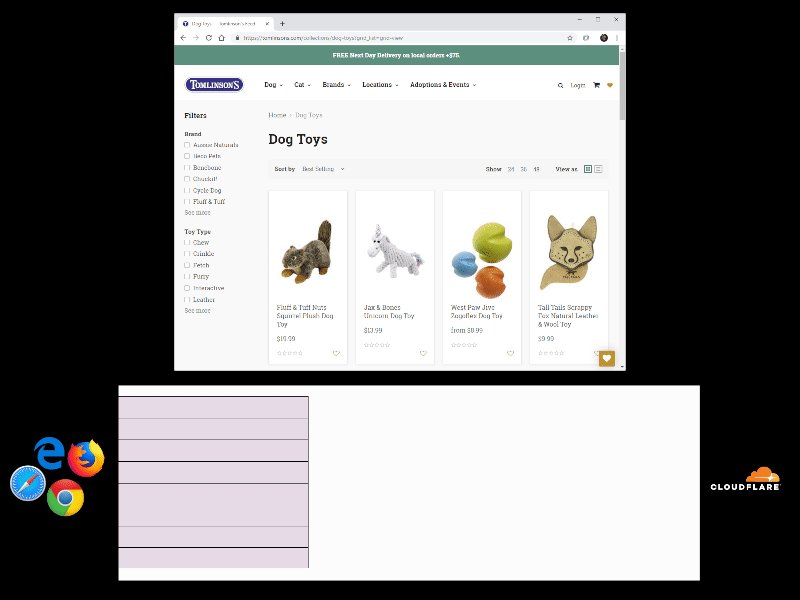
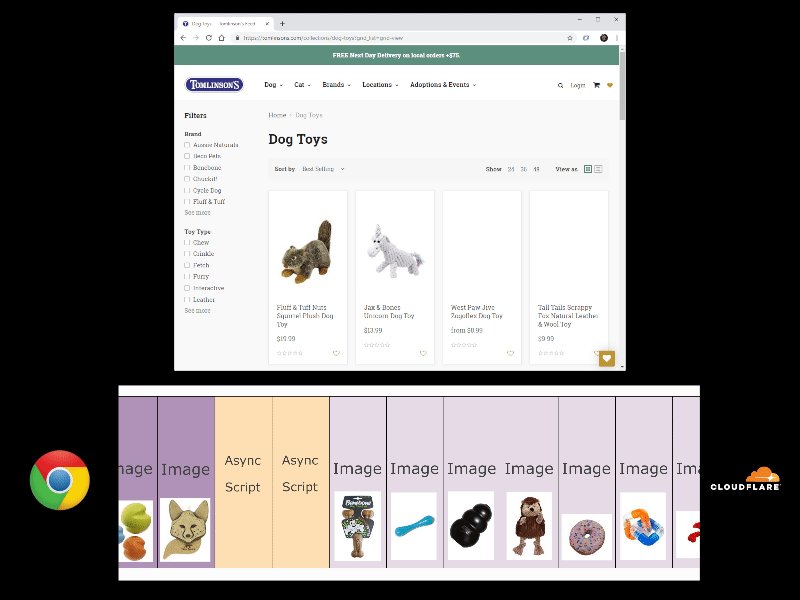
- بعد ثانية ، في حوالي 5 ثوان ، يتم عرض نص الصفحة.
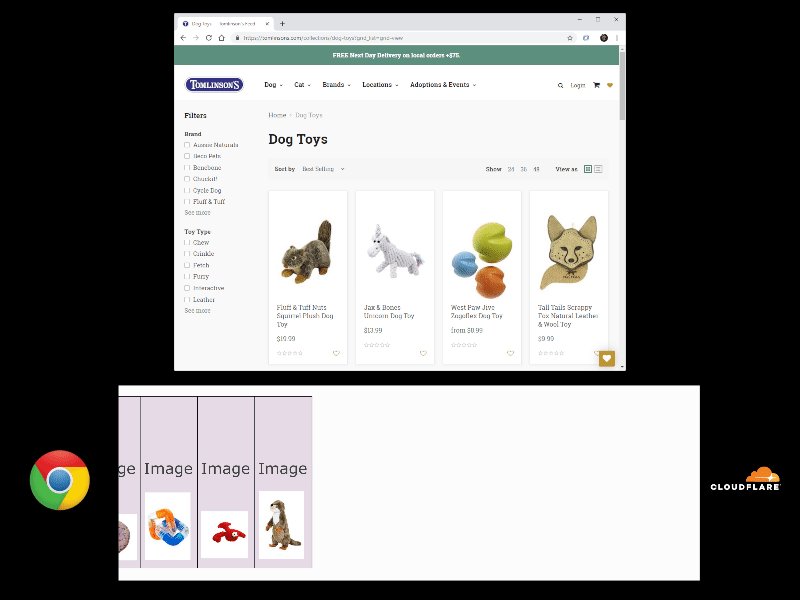
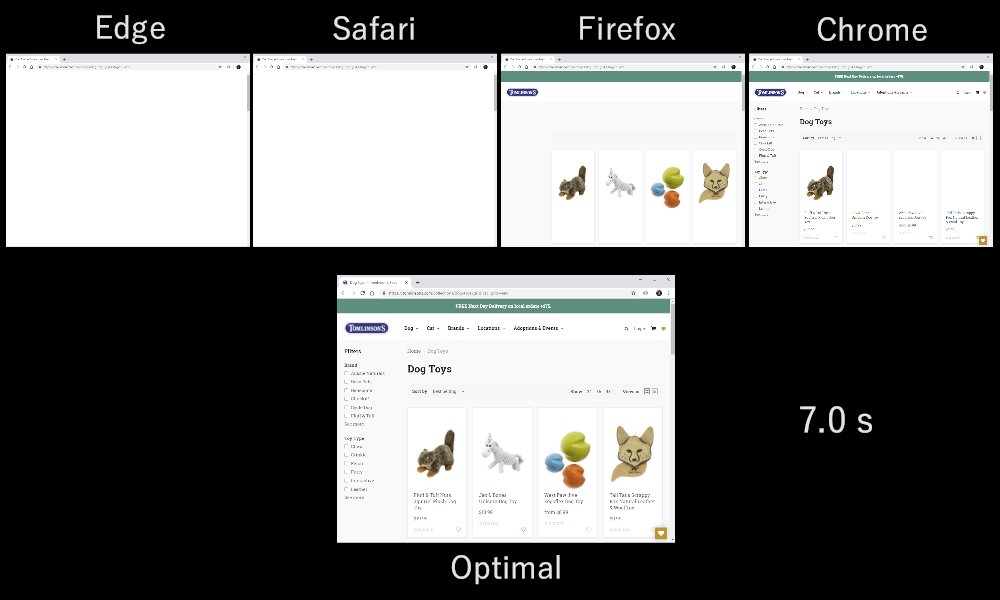
- في الفترة ما بين 5 إلى 10 ثوانٍ ، يتم تنزيل الصور ، ضبابية في البداية ، ولكن بسرعة كبيرة تصبح واضحة. في حوالي 7 ثوانٍ ، لا يمكن تمييز النتيجة تقريبًا عن الإصدار النهائي.
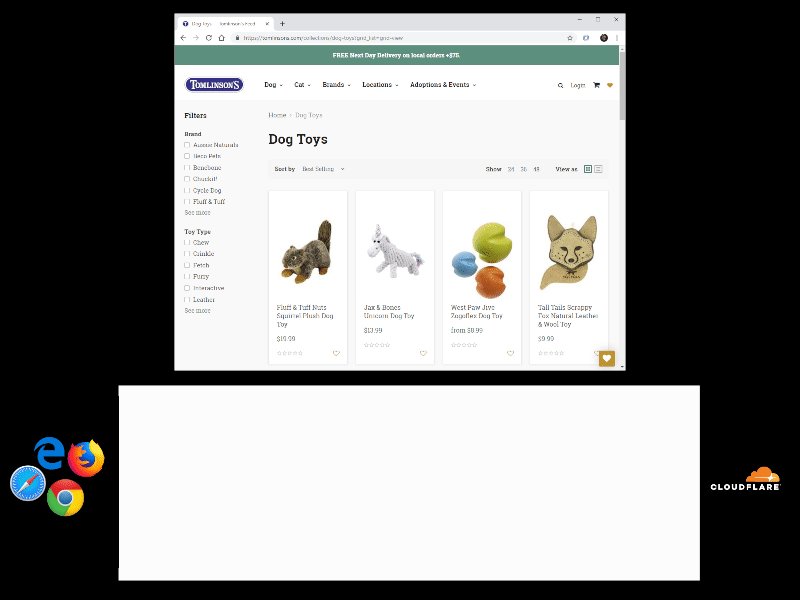
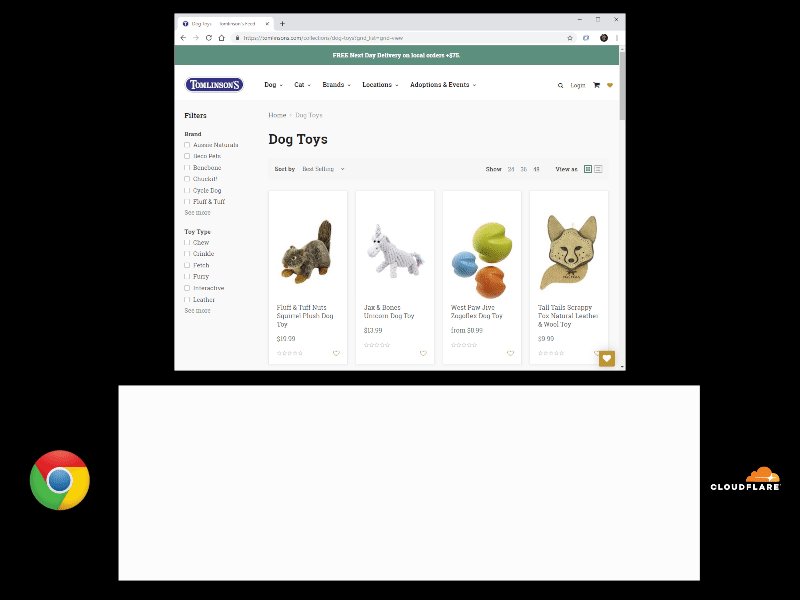
- في حوالي 10 ثوانٍ ، يتم إكمال تحميل المحتوى المرئي في الجزء المرئي من الصفحة.
- على مدار ثانيتين تاليتين ، يتم تحميل جافا سكريبت غير المتزامن وتنفيذه ، وتنفيذ أي منطق غير حاسم (التحليلات ، وعلامات التسويق ، وما إلى ذلك).
- خلال الثواني الثماني الأخيرة ، يتم تحميل الصور المتبقية في حالة قيام المستخدم بالتمرير في الصفحة.
تحديد أولويات المتصفح الحالي
جميع محركات المتصفح الحالية تنفذ
استراتيجيات تحديد الأولويات المختلفة ، أي منها ليست الأمثل.
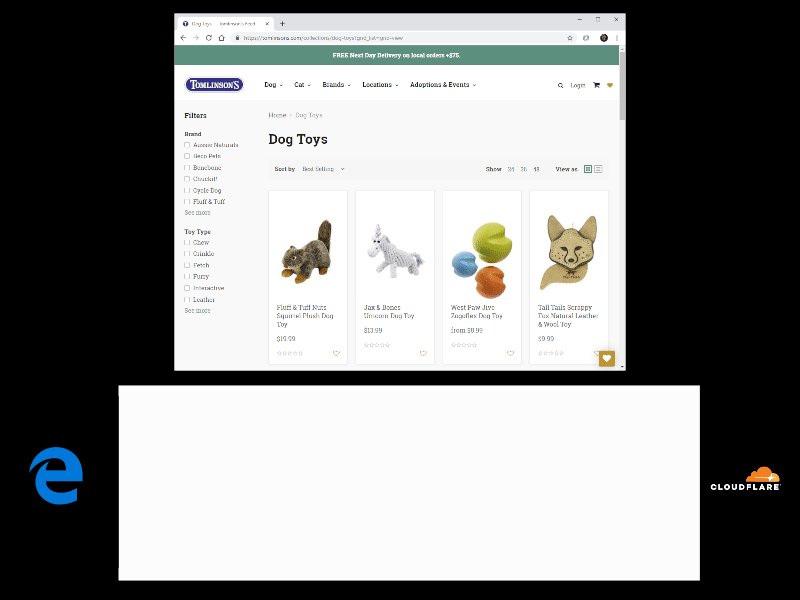
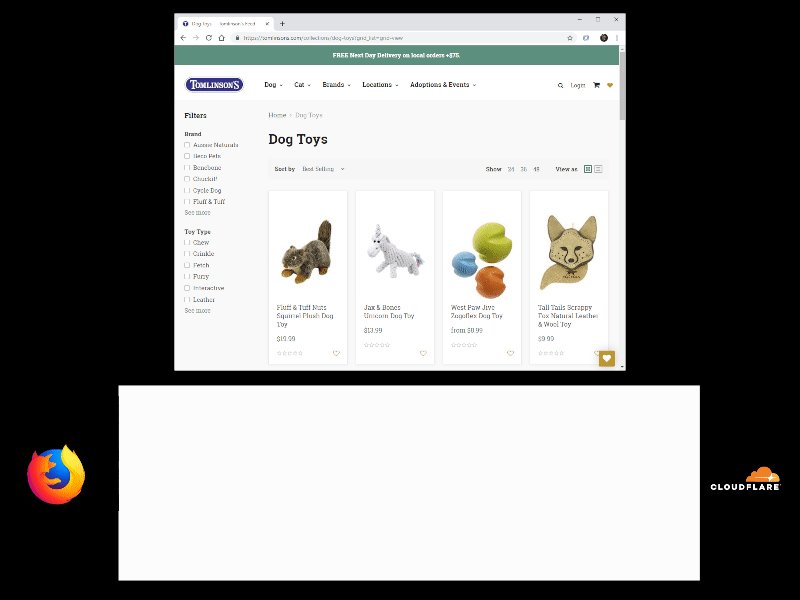
لا يدعم Microsoft Edge و Internet Explorer تحديد الأولويات ، لذلك يعملان مع إعدادات HTTP / 2 الافتراضية ، والتي تقوم بتحميل كل شيء بالتوازي ، مع توزيع النطاق الترددي بالتساوي بين جميع الموارد. سيتحول Microsoft Edge في الإصدارات المستقبلية إلى استخدام محرك Chromium ، مما قد يؤدي إلى تحسين الموقف. ولكن في الوقت الحالي ، في مثالنا ، يتم تعليق المتصفح في معظم الأوقات في رأس الصفحة ، حيث إن الصور تبطئ من نقل البرامج النصية الممنوعة وأوراق الأنماط.

بصريا ، يؤدي هذا إلى تجربة مؤلمة إلى حد ما: ينظر المستخدم إلى شاشة فارغة لمدة 19 ثانية ، ثم هناك تأخير لمدة ثانية واحدة لعرض النص. عند عرض الرسوم المتحركة أدناه ، التحلي بالصبر ، لأنه قد يبدو أنه لم يحدث شيء على شاشة فارغة لمدة 19 ثانية (على الرغم من أنها موجودة):
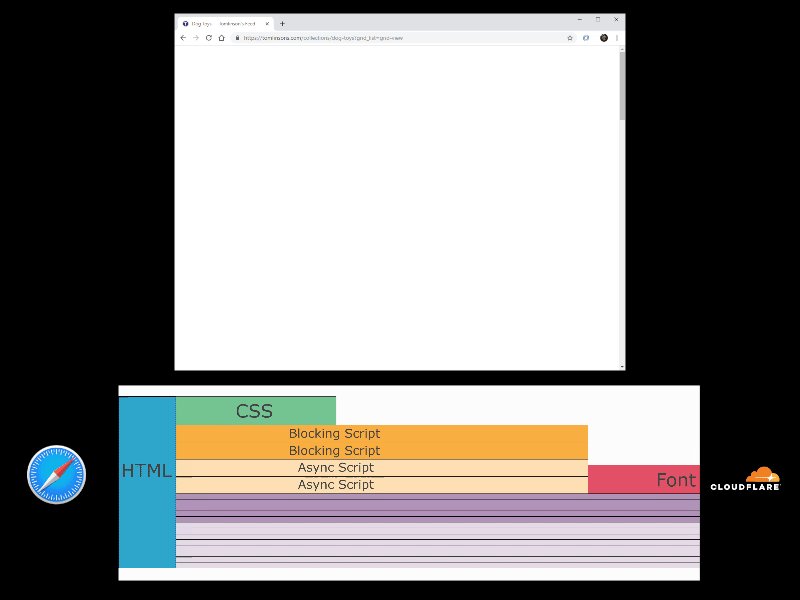
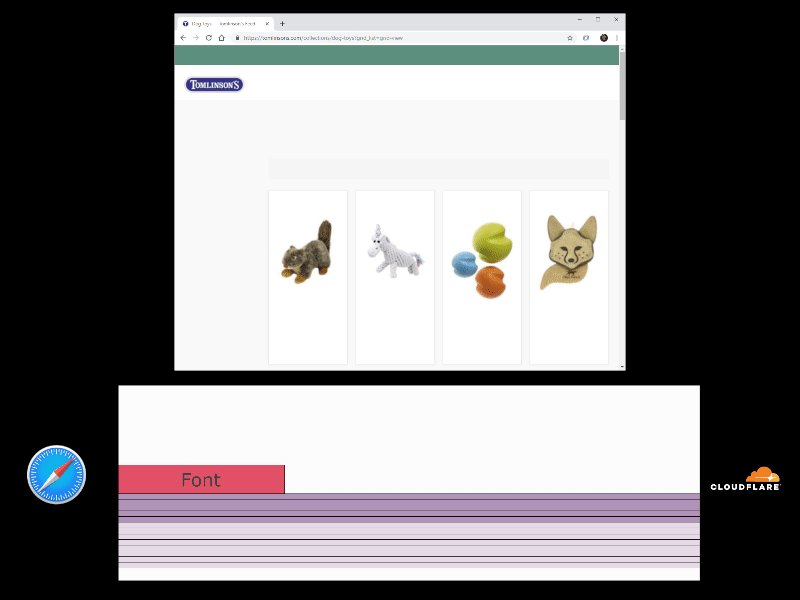
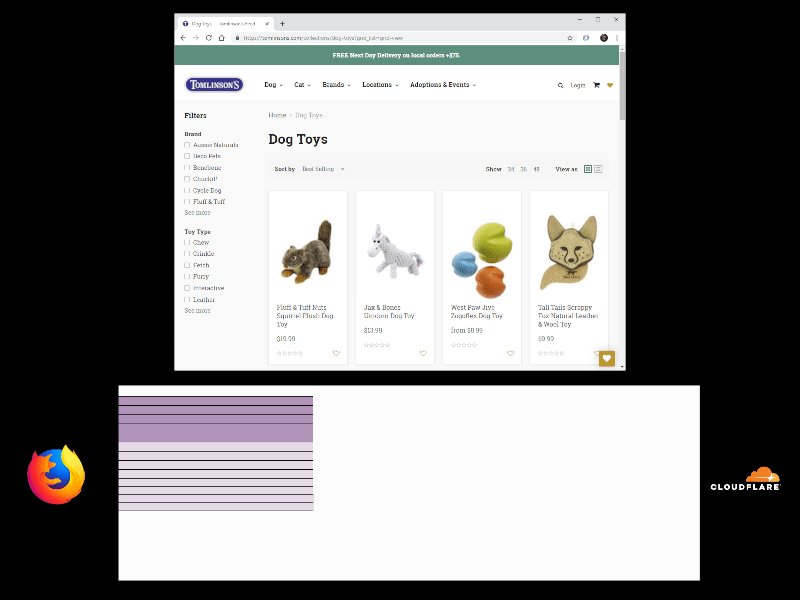
 يقوم Safari بتحميل جميع الموارد بشكل متوازٍ
يقوم Safari بتحميل جميع الموارد بشكل متوازٍ ، ومشاركة النطاق الترددي استنادًا إلى أهميتها ، وفقًا لـ Safari (حظر الموارد مثل البرامج النصية وأوراق الأنماط أكثر أهمية من الصور). يتم تحميل الصور بالتوازي ، ولكن أيضًا في وقت واحد مع حظر المحتوى.

على الرغم من أن Safari يشبه Edge ، بمعنى أن كل شيء يتم تحميله في نفس الوقت ، فإن تخصيص المزيد من النطاق الترددي لحظر الموارد يسمح لك بعرض المحتوى في وقت أبكر بكثير:

- بعد حوالي 8 ثوانٍ ، يتم إكمال تحميل ورقة الأنماط والبرامج النصية ، بحيث يمكنك البدء في عرض الصفحة. منذ تحميل الصور بالتوازي ، يمكن أيضًا عرضها جزئيًا (ضبابية للصور التقدمية). لا يزال هذا بطيئًا مثل السيناريو الأمثل ، ولكنه أفضل بكثير من السيناريو في Edge.
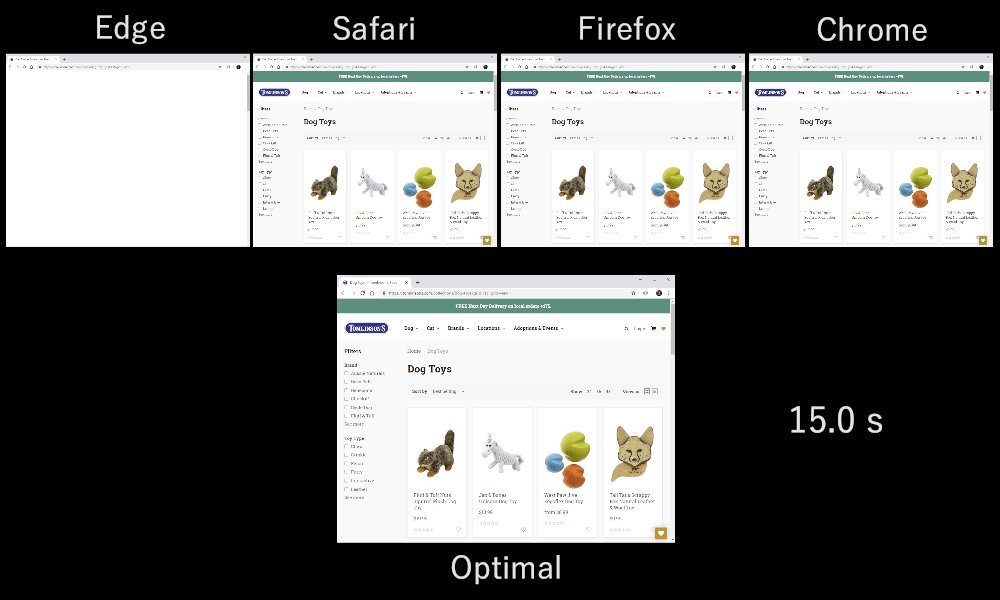
- بعد حوالي 11 ثانية ، يتم تحميل الخط. يمكنك عرض النص. في هذه المرحلة ، يتم تحميل المزيد من البيانات للصور ، وهي تزداد حدة قليلاً. هذا مشابه للوضع المحيط بعلامة 7 ثواني لسيناريو التحميل الأمثل.
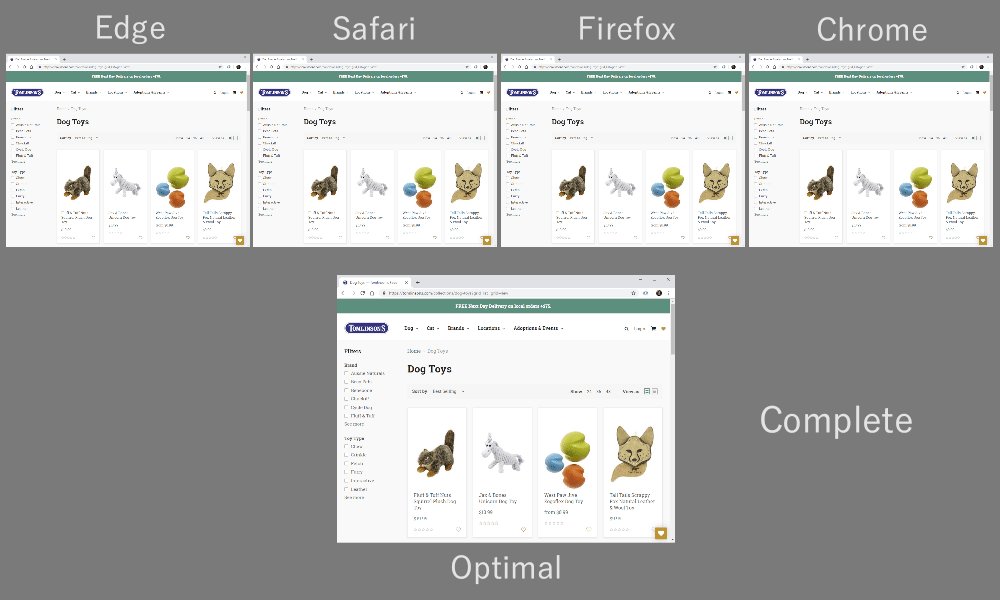
- خلال الـ 9 ثوان المتبقية ، أصبحت الصور أكثر وضوحًا حيث يتم تنزيل المزيد من البيانات إلى أن تكتمل العملية في 20 ثانية.
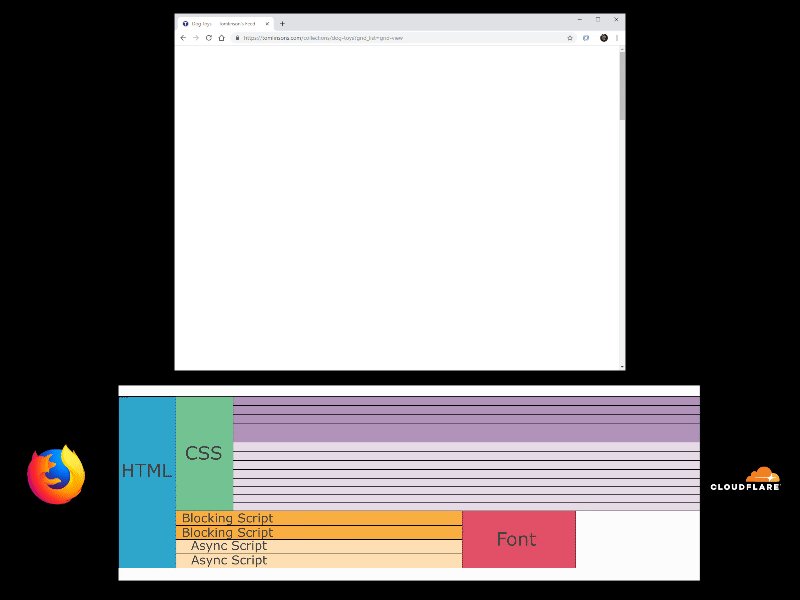
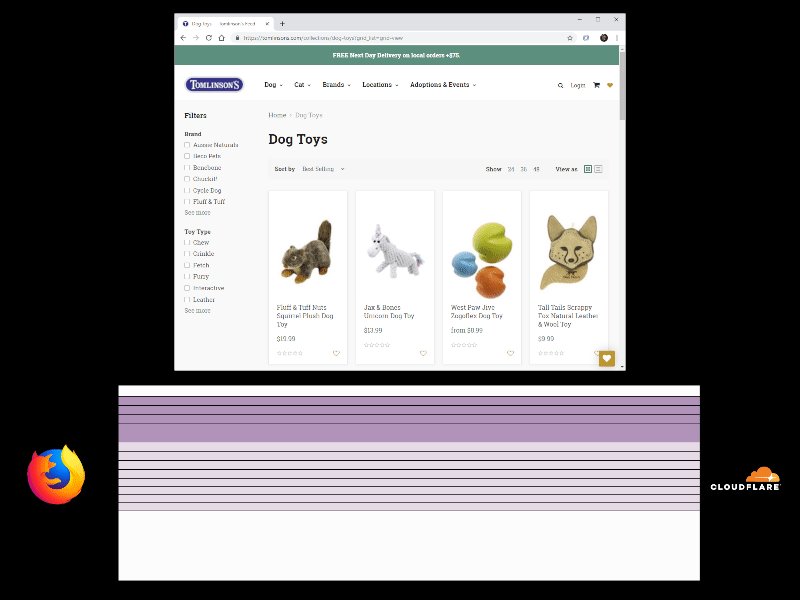
ينشئ
Firefox شجرة تبعية تجمع الموارد ، ثم تخطط للمجموعات إما لتحميل واحدة تلو الأخرى أو مشاركة النطاق الترددي بين المجموعات معًا. ضمن هذه المجموعة ، تشارك الموارد النطاق الترددي وتحميلها في وقت واحد. يتم التخطيط لتحميل الصور بعد أوراق الأنماط التي تمنع التقديم وتحميلها بشكل متوازٍ ، ولكن يتم أيضًا تحميل البرامج النصية وأوراق الأنماط التي تمنع التقديم بالتوازي ولا تستفيد من خطوط الأنابيب.

في مثالنا ، يحدث هذا بشكل أسرع قليلاً من Safari ، لأن الصور تنتظر تحميل ورقة الأنماط:

- في غضون 6 ثوانٍ تقريبًا ، يتم عرض محتوى الصفحة الأصلي بخلفية وخلفيات ضبابية من صور المنتج (مقارنة بـ 8 ثوانٍ لسفاري و 4 ثوانٍ في أفضل حالة).
- في 8 ثوانٍ ، يتم تحميل الخط ، ويمكنك عرض النص مع صور أكثر وضوحًا قليلاً للمنتج (مقارنة بـ 11 ثانية في Safari و 7 ثوانٍ في أفضل حالة).
- خلال الـ 12 ثانية المتبقية ، تصبح الصور أكثر وضوحًا عند تحميل المحتوى المتبقي.
يعطي
Chrome (وجميع المتصفحات المستندة إلى Chromium) الأولوية للمخزون. يعمل هذا جيدًا على حظر الموارد التي يتم تحميلها بالشكل الأمثل ، ولكن ليس جيدًا للصور. يتم تحميل كل صورة حتى 100٪ قبل بدء الصورة التالية.

في الممارسة العملية ، يعد هذا سيناريو تنزيلًا مثاليًا تقريبًا ، ويتمثل الاختلاف الوحيد في أنه يتم تنزيل الصور واحدًا تلو الآخر ، وليس بالتوازي:

- ما يصل إلى 5 ثوانٍ ، يكون تحميل Chrome مطابقًا للسيناريو الأمثل ، حيث يعرض الخلفية في الرابعة والثانية والمحتوى النصي في الخامس.
- خلال الخمس ثوانٍ التالية ، يتم تحميل صور منطقة الرؤية واحدة في كل مرة حتى تكتمل العملية في حوالي 10 ثوانٍ (مقارنة بالسيناريو الأمثل ، عندما يتم عرضها في شكل ضبابي طفيف في حوالي 7 ثوانٍ وتصبح أكثر وضوحًا للثواني الثلاث المتبقية).
- بعد اكتمال الجزء المرئي من الصفحة خلال 10 ثوانٍ (مماثل للسيناريو الأمثل) ، يتم إنفاق الـ 10 ثوان المتبقية على تشغيل البرامج النصية غير المتزامنة وتحميل الصور المخفية (وكذلك في السيناريو الأمثل).
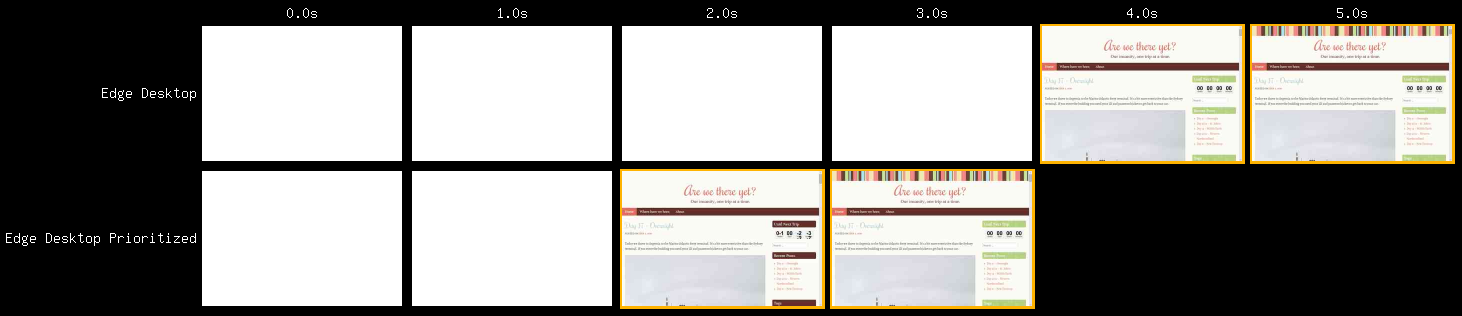
المقارنة البصرية
يختلف الاختلاف المرئي تمامًا ، على الرغم من أن تحميل كل المحتوى تقنيًا يأخذ الوقت نفسه:

تحديد أولويات جانب الخادم
يتم طلب تحديد الأولويات HTTP / 2 من قبل العميل (المتصفح) ، ويجب أن يقرر الخادم ما يجب القيام به بناءً على الطلب.
لا يدعم عدد كبير من الخوادم هذه الوظيفة على الإطلاق ، والباقي يفي بطلب العميل. خيار آخر هو تحديد أفضل أولويات جانب الخادم بناءً على طلب العميل.
وفقًا
للمواصفات ، تعتبر أولوية HTTP / 2 بمثابة شجرة تبعية تتطلب معرفة كاملة بجميع الطلبات الحالية حتى تتمكن من تحديد أولويات الموارد بالنسبة لبعضها البعض. يتيح لك ذلك تنفيذ استراتيجيات معقدة بشكل لا يصدق ، لكن من الصعب تنفيذها بشكل جيد على المتصفح أو جانب الخادم (كما يتضح من استراتيجيات المتصفح المختلفة والمستويات المختلفة لدعم الخادم). لتبسيط إدارة تحديد الأولويات ، قمنا بتطوير نظام أبسط لا يزال لديه كل المرونة اللازمة للتخطيط الأمثل.
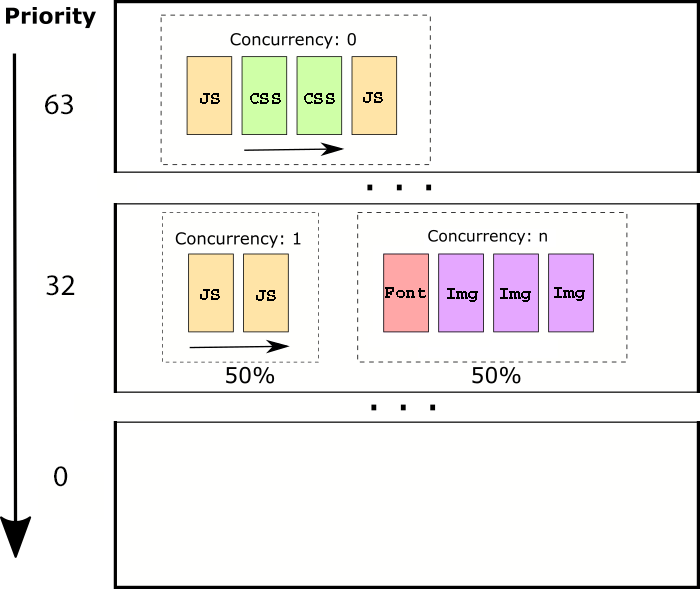
يتكون مخطط تحديد أولويات Cloudflare من 64 "مستوى" ذا أولوية ، وفي كل مستوى توجد مجموعات من الموارد تحدد كيفية تقسيم الاتصال فيما بينها:

أولاً ، يتم تنزيل جميع الموارد على مستوى أولوية أعلى ، ثم يتم الانتقال إلى مستوى أقل.
ضمن مستوى أولوية معين ، هناك ثلاث مجموعات التزامن مختلفة:
- 0 : يتم إرسال جميع الموارد في المجموعة "0" بالتسلسل بالترتيب الذي تم طلبه باستخدام عرض النطاق الترددي 100٪. فقط بعد تحميل جميع موارد المجموعة "0" تعتبر المجموعات الأخرى على نفس المستوى.
- 1 : يتم إرسال جميع الموارد في مجموعة التزامن "1" بالتتابع بالترتيب الذي تم به طلبها. يتم توزيع النطاق الترددي المتاح بالتساوي بين مجموعة التوازي "1" ومجموعة التوازي "n".
- n : يتم إرسال الموارد في مجموعة التزامن "n" بشكل متوازٍ ، مع مشاركة النطاق الترددي المتاح.
في الممارسة العملية ، فإن مجموعة التوازي "0" مفيدة للمحتوى الحرج الذي يجب معالجته بالتسلسل (البرامج النصية ، CSS ، إلخ). تعتبر المجموعة "1" مفيدة للمحتوى الأقل أهمية الذي يمكنه مشاركة النطاق الترددي مع الموارد الأخرى ، ولكن حيث لا تزال الموارد نفسها تستفيد من المعالجة المتسلسلة (البرامج النصية غير المتزامنة ، الصور غير التقدمية ، إلخ). مجموعة التزامن "n" مفيدة للموارد التي تستفيد من المعالجة المتوازية (الصور المتقدمة ، الفيديو ، الصوت ، إلخ).
Cloudflare تحديد الأولويات الافتراضية
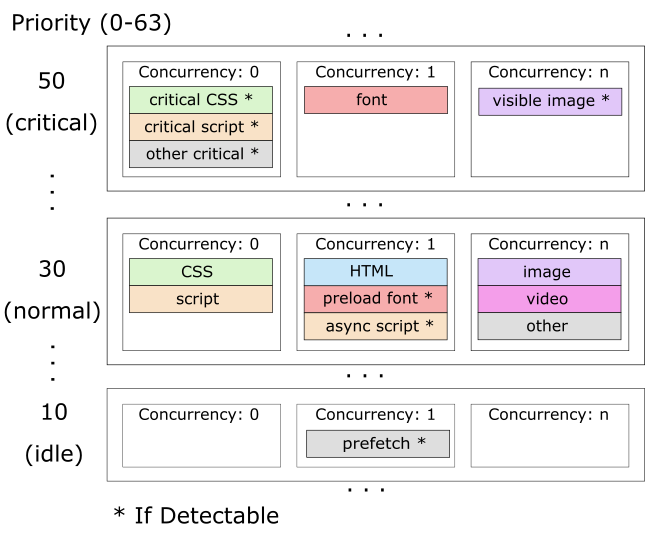
باستخدام خيار تحديد الأولويات المتقدمة ، يتم تنفيذ الترتيب "الأمثل" لتحميل الموارد ، كما هو موضح أعلاه. الأولويات المحددة المطبقة هي كما يلي:

يسمح لك هذا النظام بإرسال الموارد التي تمنع العرض بالتسلسل ، ثم إرسال الصور المرئية بالتوازي ، ثم بقية محتوى الصفحة مع مستوى معين من مشاركة النطاق الترددي لموازنة تحميل التطبيق والمحتوى.
التحذير * إذا كان Detectable هو أنه لا تميز جميع المتصفحات بين أنواع مختلفة من أوراق الأنماط والبرامج النصية ، ولكن ستظل أسرع بكثير في جميع الحالات. التسارع بنسبة 50٪ ، خاصة لزوار Edge و Safari ، لن يكون شيئًا غير عادي:

تحديد الأولويات مع العمال
يعد العمل الافتراضي الأسرع رائعًا ، ولكنه مثير للاهتمام بفضل القدرة على تكوين الأولوية مع دعم عمال Cloudflare ، بحيث يمكن للمواقع تجاوز الأولوية الافتراضية للموارد أو تنفيذ مخططات تحديد الأولويات الخاصة بها.
إذا أضاف العامل رأس cf-
cf-priority إلى الاستجابة ، فستقوم خوادم حافة Cloudflare بتطبيق الأولوية والتزامن المحددين. تنسيق الرأس هو <priority> / <concurrency> ، وبالتالي فإن
response.headers.set('cf-priority', “30/0”); ستحدد الأولوية 30 والتوازي 0 لهذه الإجابة ، وبالمثل ، ستحدد "30/1" التوازي "1" ، و "30 / n" ستحدد التوازي على n.
مع هذه المرونة ، يمكن للموقع تحديد أولوية تعسفية للموارد لاحتياجاته. على سبيل المثال ، لزيادة أولوية بعض البرامج النصية غير المتزامنة الهامة أو الصور الرئيسية: يتم تنزيلها حتى قبل أن يحدد المتصفح أنها في النطاق.
للإبلاغ عن قرارات تحديد الأولويات ، يشير وقت تشغيل العمال أيضًا إلى المعلومات التي طلبها المستعرض بشأن تحديد الأولويات في كائن الطلب ، والتي يتم تمريرها إلى مستقبل أحداث العامل (request.cf.requestPriority). الأولويات الواردة هي قائمة من السمات مفصولة بفاصلة منقوطة. يبدو مثل هذا:
weight=192;exclusive=0;group=3;group-weight=127 .
- الوزن : الوزن لتحديد أولويات HTTP / 2.
- حصري : علامة HTTP / 2 الحصرية (1 للمتصفحات المستندة إلى Chromium ، 0 للمستندات الأخرى).
- المجموعة : معرف دفق HTTP / 2 لمجموعة الطلب (غير صفري لفايرفوكس).
- وزن المجموعة : وزن HTTP / 2 لمجموعة الطلبات (غير صفرية لمتصفح فايرفوكس).
هذه مجرد البداية.
القدرة على تكوين والتحكم في أولوية الإجابات هي لبنة البناء الرئيسية لعمل مستقبلي رائع. نعتزم تقديم تحسيناتنا المتقدمة الخاصة علاوة على ذلك ، ولكن بدعم من العمال ، يمكن لجميع المواقع والباحثين تجربة العديد من استراتيجيات تحديد الأولويات. من خلال Apps Marketplace ، يمكن للشركات أيضًا إنشاء خدمات تحسين جديدة أعلى نظام العمل وإتاحتها للاستخدام بواسطة مواقع أخرى.
إذا كنت تستخدم خطة Pro أو أعلى ، فانتقل إلى علامة التبويب "السرعة" في لوحة معلومات Cloudflare وتمكّن "تحديد الأولويات HTTP / 2 المتقدمة" من تسريع موقعك.
