
تتناول هذه المقالة حالة تسريع تطبيق مستعرض عن طريق استبدال JavaScript بـ WebAssembly.
WebAssembly - ما هو؟
باختصار ، هذا هو تنسيق تعليمات ثنائي لجهاز ظاهري مكدس. غالبًا ما يطلق على اسم (الاسم المختصر) لغة برمجة ، ولكنها ليست كذلك. يتم تنفيذ تنسيق التعليمات في المتصفح مع JavaScript.
من المهم أن يتم الحصول على WebAssembly من خلال تجميع المصادر بلغات مثل C / C ++ و Rust و Go. ويستخدم الكتابة الساكنة وما يسمى طراز الذاكرة المسطحة. يتم تخزين الكود ، كما هو مذكور أعلاه ، في تنسيق ثنائي مضغوط ، بحيث يتم تشغيله بالسرعة تقريبًا كما لو تم تشغيل التطبيق باستخدام سطر الأوامر. أدت هذه الميزات إلى تزايد شعبية WebAssembly.
نذكرك: لجميع قراء "Habr" - خصم بقيمة 10،000 روبل عند التسجيل في أي دورة تدريبية في Skillbox باستخدام الرمز الترويجي "Habr".
توصي Skillbox بما يلي: دورة عملية "Mobile Developer PRO" .
يستخدم Wasm حاليًا في العديد من التطبيقات ، من الألعاب مثل Doom 3 إلى تطبيقات الويب المنقولة مثل Autocad و Figma. يستخدم Wasm أيضًا في مجالات مثل الحوسبة بدون خادم.
تقدم هذه المقالة مثالًا على استخدام Wasm لتسريع خدمة ويب تحليلية. للتوضيح ، أخذنا تطبيقًا مكتوبًا باللغة C ، والذي تم تجميعه في WebAssembly. سيتم استخدام النتيجة لاستبدال الأقسام منخفضة الإنتاجية في JS.
تحويل التطبيق
على سبيل المثال ، يستخدم fastq.bio خدمة المستعرض ، وهو مخصص لعلماء الوراثة. تتيح لك الأداة تقييم جودة تسلسل الحمض النووي (فك التشفير).
هنا تطبيق مثال في العمل:

لا ينبغي إعطاء تفاصيل العملية ، لأنها معقدة إلى حد ما بالنسبة لغير المتخصصين ، ولكن باختصار ، يمكن للعلماء من الرسوم البيانية المذكورة أعلاه فهم ما إذا كانت عملية تسلسل الحمض النووي سارت بسلاسة وما هي المشاكل التي نشأت.
هذه الخدمة لديها بدائل ، برامج سطح المكتب. لكن fastq.bio يمكنه تسريع الأمور عن طريق تصور البيانات. في معظم الحالات الأخرى ، يجب أن تكون قادرًا على العمل مع سطر الأوامر ، ولكن ليس كل علماء الوراثة لديهم الخبرة اللازمة.
كل شيء يعمل ببساطة. في المدخلات - البيانات المقدمة في شكل ملف نصي. يتم إنشاء هذا الملف بواسطة أدوات التسلسل المتخصصة. يحتوي الملف على قائمة بتسلسل الحمض النووي وتقييم الجودة لكل نيوكليوتيد. تنسيق الملف هو .fastq ، ولهذا السبب حصلت الخدمة على اسمها.
تطبيق جافا سكريبت
تتمثل الخطوة الأولى للمستخدم عند العمل مع fastq.bio في تحديد الملف المناسب. باستخدام كائن ملف ، يقرأ التطبيق مجموعة عشوائية من البيانات من الملف ويعالج هذه الحزمة. مهمة JavaScript هنا هي إجراء عمليات سلسلة بسيطة ومؤشرات العد. واحد منهم هو عدد النيوكليوتيدات A و C و G و T على شظايا مختلفة من الحمض النووي.
بعد حساب المؤشرات الضرورية ، يتم تصورها باستخدام Plotly.js ، وتبدأ الخدمة في العمل مع تحديد بيانات جديد. يتم تجزئة لتحسين نوعية UX. إذا كنت تعمل مع جميع البيانات في وقت واحد ، فستتجمد العملية لفترة من الوقت ، لأن الملفات ذات النتائج المتسلسلة تشغل مئات غيغابايت من مساحة الملف. تأخذ الخدمة أجزاء من البيانات من 0.5 إلى 1 ميغابايت في الحجم وتعمل معهم خطوة بخطوة ، وبناء بيانات الرسوم البيانية.
إليك كيف تعمل:

يحتوي المستطيل الأحمر على خوارزمية تحويل السلسلة للتقديم. هذا هو الجزء الأكثر تحميلًا من الخدمة من حيث الحوسبة. يجدر محاولة استبداله بـ Wasm.
اختبار WebAssembly
لتقييم إمكانية استخدام Wasm ، بدأ فريق المشروع في البحث عن حلول جاهزة لإنشاء مقاييس QC (مراقبة الجودة - مراقبة الجودة) على أساس ملفات fastq. تم إجراء البحث من بين الأدوات المكتوبة بلغة C أو C ++ أو Rust ، بحيث كان من الممكن نقل الشفرة إلى WebAssembly. بالإضافة إلى ذلك ، لا ينبغي أن تكون الأداة "خام" ، فهي تتطلب خدمة تم التحقق منها بالفعل من قبل العلماء.
نتيجة لذلك ، تم الاختيار لصالح
seqtk . التطبيق يحظى بشعبية كبيرة ، فهو مفتوح المصدر ، واللغة المصدر هي C.
قبل التحويل إلى Wasm ، يجب إلقاء نظرة على مبدأ تجميع seqtk لسطح المكتب. وفقًا لـ Makefile ، إليك ما تحتاجه:
# Compile to binary $ gcc seqtk.c \ -o seqtk \ -O2 \ -lm \ -lz
في الأساس ، يمكنك ترجمة seqtk مع Emscripten. إذا لم يكن هناك ،
فقم بالتجول
في صورة Docker .
$ docker pull robertaboukhalil/emsdk:1.38.26 $ docker run -dt --name wasm-seqtk robertaboukhalil/emsdk:1.38.26
إذا كنت ترغب في ذلك ،
فيمكنك جمعها بنفسك ، لكن الأمر يستغرق بعض الوقت.
داخل الحاوية ، يمكنك بسهولة اتخاذ emcc كبديل لـ gcc:
# Compile to WebAssembly $ emcc seqtk.c \ -o seqtk.js \ -O2 \ -lm \ -s USE_ZLIB=1 \ -s FORCE_FILESYSTEM=1
الحد الأدنى من التغييرات:
بدلاً من الإخراج إلى الملف الثنائي Emscripten ، يتم استخدام .wasm و .js لإنشاء الملفات ، والتي يتم استخدامها لتشغيل وحدة WebAssemby.
لدعم مكتبة zlib ، يتم استخدام علامة USE_ZLIB. يتم توزيع المكتبة ونقلها إلى WebAssembly ، وتضمينها Emscripten في المشروع.
يتم تنشيط نظام الملفات الظاهري Emscrippten. هذا هو
FS مثل POSIX تعمل في ذاكرة الوصول العشوائي داخل المتصفح. عندما يتم تحديث الصفحة ، يتم مسح الذاكرة.
لفهم سبب الحاجة إلى نظام ملفات افتراضي ، يجدر مقارنة طريقة بدء تشغيل seqtk من سطر الأوامر مع طريقة تشغيل وحدة WebAssembly المترجمة.
# On the command line $ ./seqtk fqchk data.fastq # In the browser console > Module.callMain(["fqchk", "data.fastq"])
يعد الوصول إلى نظام الملفات الظاهري ضروريًا حتى لا يتم الكتابة فوق seqtk باستخدام السلسلة بدلاً من إدخال الملف. في هذه الحالة ، يتم عرض جزء البيانات كملف data.fastq في FS الظاهري مع seqtk main () يسمى عليه.
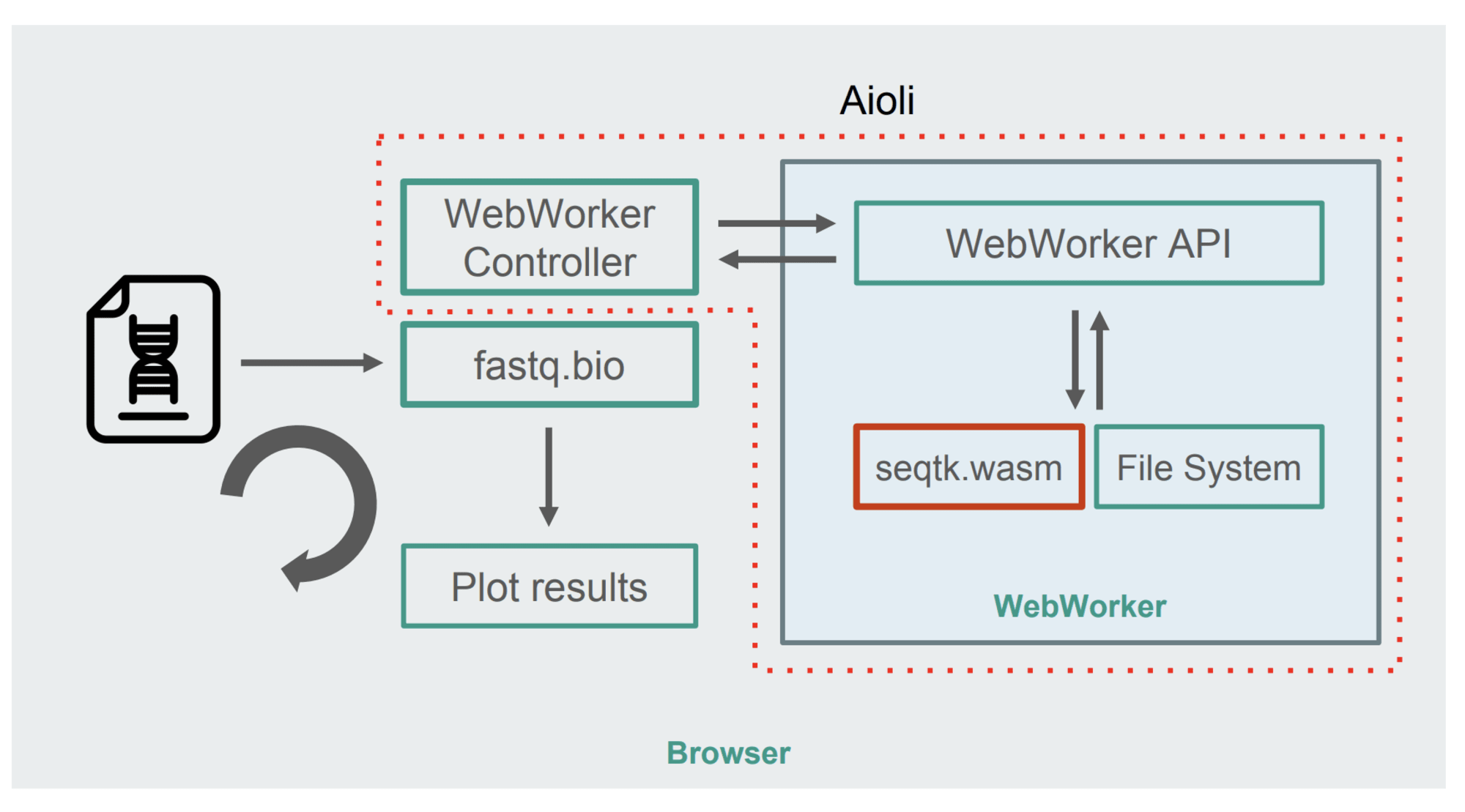
هنا هو الهيكل الجديد:

يوضح الشكل أنه بدلاً من الحوسبة ، يستخدم دفق المتصفح الرئيسي
WebWorkers . هذه الطريقة تجعل من الممكن إجراء عمليات حسابية في مؤشر ترابط الخلفية دون التأثير على استجابة المستعرض. حسنًا ، تقوم وحدة التحكم WebWorker بإطلاق Worker ، تتحكم في تفاعلها مع الخيط الرئيسي.
يتم تشغيل الأمر seqtk باستخدام Worker على الملف المحمّل. بعد الانتهاء من العمل ، يعرض العامل النتيجة في شكل وعد. عندما يتم تلقي رسالة بواسطة سلسلة الرسائل الرئيسية ، يتم استخدام النتيجة لتحديث الجداول. وذلك في عدد قليل من التكرار.
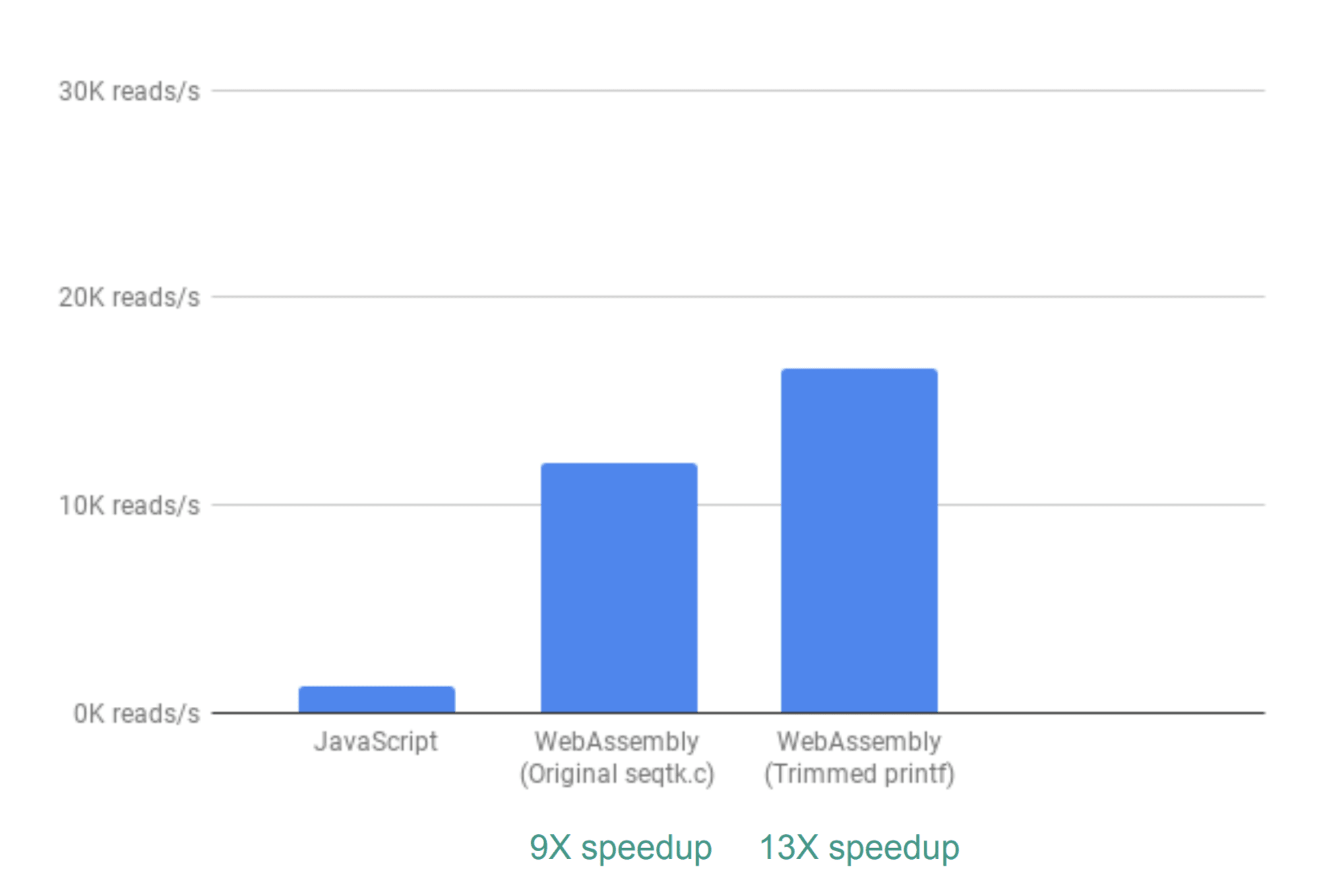
ماذا عن أداء WebAssembly؟
من أجل تقييم التغير في الأداء ، استخدم فريق المشروع معلمة عدد عمليات القراءة في الثانية. لا يتم أخذ وقت التخطيط التفاعلي في الاعتبار ، حيث يستخدم كلا التطبيقين JavaScript.
عند استخدام الحل الجاهز ، كان كسب الأداء تسع مرات.

هذه نتيجة ممتازة ، ولكن كما اتضح ، هناك فرصة لتحسينها. الحقيقة هي أن seqtk لا يستخدم عدد كبير من نتائج تحليل مراقبة الجودة ، لذلك يمكنك حذفها. إذا قمت بذلك ، فسيتم تحسين النتيجة مقارنة بـ JS 13 مرة.

كان من الممكن تحقيق ذلك عن طريق التعليق ببساطة على أوامر printf ().
لكن هذا ليس كل شيء. الحقيقة هي أن fastq.bio في هذه المرحلة يتلقى نتائج التحليل من خلال استدعاء وظائف مختلفة من C. أي منها يحسب مجموعة الخصائص الخاصة به ، بحيث تتم قراءة كل جزء من الملف مرتين.
للتغلب على هذه المشكلة ، تقرر دمج الوظيفتين في واحدة. نتيجة لذلك ، زادت الإنتاجية بنسبة 20 مرة.

تجدر الإشارة إلى أن هذه النتيجة البارزة لا يمكن تحقيقها دائمًا. في بعض الحالات ، ينخفض الأداء ، لذلك يجدر تقييم كل حالة.
في الختام ، يمكننا أن نقول أن Wasm يجعل من الممكن بالفعل تحسين أداء التطبيق ، ولكن عليك استخدامه بحكمة.
توصي Skillbox بما يلي: