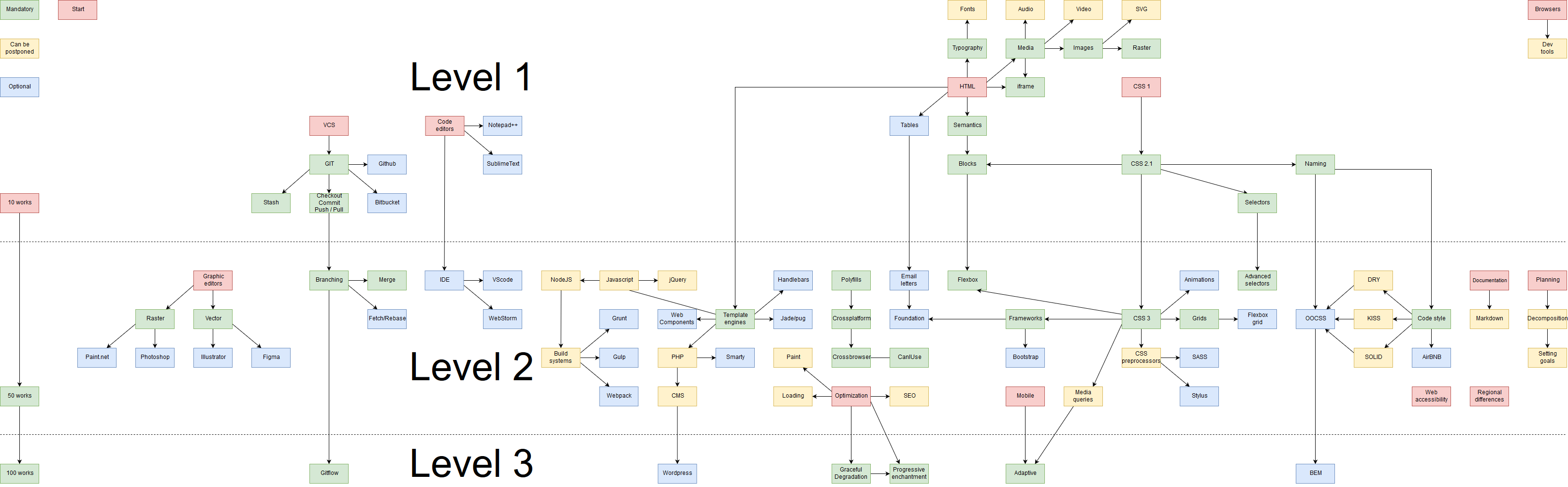
هنا شجرة مع 3 مستويات لبدء رحلتك كمطور ويب.

لسبب كل هذا ذاتي للغاية ، ويمكنك تحديد خطتك. هناك الكثير من الاختلافات بين المناطق والبلدان وما إلى ذلك. ولكن هذا واحد يعطي على الأقل بعض المستوى من نظرة عامة.
ماذا نتوقع من كل مستوى؟
دعونا نحدد توقعاتنا. توقعاتك قد تختلف.
المستوى 1 - العلامات الأساسية الجديدة ، ويمكن تحرير المحتوى على موقع HTML جاهز ، ويمكن تنسيق النص بشكل صحيح ، ويمكن إدراج بعض الشيء جزءا لا يتجزأ (يوتيوب ، خريطة جوجل) ، ويمكن استخدام بوابة لنفسه (ماجستير ، 1 مساهم). يمكنه إنشاء بعض المواقع البسيطة ، وقد يبدو جيدًا (على جهاز الكمبيوتر الشخصي الخاص به). ليست وحدة قائمة بذاتها ، بعض التوجيهات اللازمة لتحقيق النجاح.
المستوى 2 - وحدة قائمة بذاتها زائد ناقص (أو قائمة بذاتها للمشاريع الصغيرة والمتوسطة). يمكنه إنشاء تخطيط جيد من البداية لمشروع صغير متوسط ، وسيظهر بشكل رائع في جميع المتصفحات الحديثة. معرفة كيفية التعامل مع محركات القوالب ، يمكنك استخدامها (إذا تم توفير رمز آخر). يمكنه تخطيط عمله جيدًا وتوثيق ما تم تنفيذه وكيفية استخدامه يمكن تقدير الوقت. فهم أهمية نمط الرمز. فهم سبب وجود أنظمة الشبكات وأطر CSS. يمكنه جمع المعلومات المطلوبة بنفسه من المصممين أو من النماذج. يمكنه التفاعل مع فرق صغيرة إلى متوسطة. يمكنه إنشاء فروع وسحب الطلبات.
المستوى 3 - يمكن تصميم نظام كتلة لمشروع كبير من نقطة الصفر. تعرف على كيفية تجنب التعليمات البرمجية المتكررة والمشاكل عندما يتم استخدام الرمز الخاص به بواسطة مطورين آخرين. يمكنه تحلل المشاكل المعقدة وتحديد المهام بشكل جيد. يمكنه تطبيق منهجية حديثة واحدة على الأقل (BEM ، على سبيل المثال). يمكنه أن يجعل الموقع سريعًا بذكاء. فهم جيدا اثنين من محركات القوالب الحديثة. يمكن إنشاء نصوص برمجية لأتمتة عملية الجمع بين CSS / HTML / js. يمكن القيام به مراجعة التعليمات البرمجية بشكل جيد وتعليم الواجهات الأخرى.
شرح الكتل الدقيقة
تمثل معظم الكتل نوعًا من المهارات. يمكن استبداله بآخر مماثل. يمكنك استخدام أي IDE أو أي CMS أو أي شيء. أود فقط الإشارة إلى بعض منها الشائعة ، مع تلك التي يمكنك البدء في العمل "الآن" (هناك الكثير من عروض العمل ذات الصلة). يمكن أن يكون هناك الكثير من عروض العمل للمهارات الأخرى في منطقتك. لقد حاولت إنشاء مخطط عالمي يعمل لمعظم المناطق.
المستوى 1
HTML - معرفة العلامات الأساسية والسمات. فهم كيفية كتابة HTML (ما هو "العلامة" ، "الملكية" ، إلخ)
الطباعة - تنسيق النص الصحيح. النص - قاعدة (تقريبا) كل مشروع. أضف مسافات غير قابلة للكسر ، حيث تكون مطلوبة ، وجريئة أو مخططة أو abbr ، إلخ استخدم نوعًا من المصور أو الخدمات المماثلة ، وفهم لماذا +1 234 567 أفضل من +1 234 567.
الخطوط (يمكن تأجيلها) - أكثر تعقيدًا مما تبدو عليه ؛ أوصي للمبتدئين باستخدام خطوط النظام. القدرة على تحميل الخطوط ، والرجوع إلى خط آخر ، وتحسين الشكل / السرعة ، وتقليل وقت تقديم الخطوط المخصصة.
دلالات - القدرة على العثور على علامة مناسبة للاستخدام السليم. فهم سبب وجود الكثير من العلامات.
الوسائط - يمكن عرض أنواع الوسائط على الصفحة
Iframe - استيراد عناصر واجهة مستخدم خارجية (فيديو ، صوت ، خرائط ، إلخ)
الصوت والفيديو (يمكن تأجيله) - يمكن حلها مع iframe في البداية. فهم أنواع الوسائط التي تدعمها المتصفحات ، ومعرفة كيفية تصميم المشغل وما إلى ذلك.
الصور - تنسيقات الرسومات ، وكيف تعمل في المتصفحات. Procs وسلبيات لتنسيقات مختلفة
النقطية - jpg ، png ، gif. فهم الاختلافات والقدرة على اختيار واحد مناسب (ربما تحسينها).
SVG (يمكن تأجيله) - Procs / سلبيات / قيود ، وكيفية استخدامها.
الجداول (اختياري ، جيدة لرسائل البريد الإلكتروني) - ولكن يجب تعلم الجداول نفسها ضمن "HTML" :-)
CSS 1 - الخطوط والألوان والمحاذاة والأحجام
CSS 2.1 - كتل السلوك ، وتحديد المواقع ، والتصميم
محددات - محددات بسيطة على العلامة والفئة والعنصر المتداخل. محددات زائفة بسيطة ، مثل: تحوم.
تسمية - كيفية تسمية الطبقات لتجنب الألم في المستقبل
الكتل - كيفية تقسيم نموذج بالحجم الطبيعي لفصل الكتل ، وكيفية تطبيق هذه الكتل في HTML والتصميم باستخدام CSS
المتصفحات (يمكن تأجيلها) - أي المتصفحات موجودة ، ما الفرق.
أدوات Dev (يمكن تأجيلها) - استخدم أدوات المتصفح لتحديد سبب ظهور شيء ما ، وكيفية "تصحيح" CSS
محررات الكود - ما المحررون الموجودون ، لماذا يوجدون. المفكرة ++ و SublimeText هنا فقط على سبيل المثال تلك المعروفة. تعرف على كيفية ضبط الإعدادات الأساسية مثل علامات التبويب والخطوط الجديدة ومجموعة الأحرف وما إلى ذلك.
VCS (نظام التحكم في الإصدار) - أعتقد أن هذا أمر ضروري ، على الأقل لنفسك. لماذا توجد ، وما هي الأنواع.
Git / Bitbucket - تكون قادرًا على استخدام واحد على الأقل من الأنظمة الأساسية الشائعة في git
عمليات السحب / الالتزام / الدفع / السحب - العمليات كافية للاستخدام الشخصي
خبأ - لتوفير مؤقت غير مطلوب في هذه اللحظة الأشياء
10 أعمال - ما لا يقل عن 10 أعمال بتصميم مختلف. ربما هو مجرد تنسيق النص أو أيا كان. لكن يجب عليهم استخدام أقصى قدر من معرفتك الحالية.
المستوى 2
CSS 3 - التدرجات ، الظلال ، التدوير ، المرشحات ، التحويلات ، إلخ.
محددات متقدمة - محددات مدمجة مع استخدام مثل "+" و nth-child و shadow-dom ، قبل / بعد وما إلى ذلك
Flexbox - فهم النموذج ، تكون قادرة على استخدامه
الرسوم المتحركة (اختياري) - الانتقال ، الرسوم المتحركة. بروك / سلبيات / القيود.
الشبكات - سبب وجودها ، وكيفية استخدامها ، ما هي الحلول الجاهزة. كمثال ، يمكنك إلقاء نظرة على "شبكة Flexbox" أو أي شبكة أخرى
الأطر - لماذا يوجد ، وكيفية استخدامها. أنا أوصي التعلم الجيد واحد منهم على الأقل. مفيد جدا للنماذج. زيادة كبيرة في جودة المشروع مع عدم وجود مصممين (مشروع داخلي ، على سبيل المثال).
المعالجات المسبقة لـ CSS (يمكن تأجيلها) - رمز منظم جيدًا ونظيف ، مزيج ، متغيرات ، إلخ. جرب أشياء مختلفة مثل SASS و LESS و Stylus
استعلامات الوسائط (يمكن تأجيلها) - إظهار النمط المناسب وفقًا للظروف (الجهاز ، حجم الشاشة ، نسخة الطباعة ، إلخ)
رسائل البريد الإلكتروني (اختياري) - مهارة مفيدة ؛ هناك العشرات من أنظمة البريد مع بعض الاختلافات ، والهدف الرئيسي هو جعل رسالتك تبدو جيدة في أي منها ، على أي جهاز. معرفة كيفية تمرير المرشحات وعدم الذهاب إلى البريد المزعج.
Polyfills - فهم كيفية استخدام الدلالات الحديثة مع التوافق الخلفي. تعرف بروك / سلبيات.
عبر النظام الأساسي - فهم جيد لجعل الموقع ليس فقط لنظام التشغيل Windows و Mac و Linux ، ولكن للتلفزيون الذكي ، PS ، أوقد وهلم جرا.
المحمول (يمكن تأجيله) - فهم قيود النظام الأساسي المحمول. استخدام الفضاء بحكمة.
التحسين (يمكن تأجيله) - فهم "سعر" التقنيات المختلفة. فهم مراحل المتصفح لعرض الموقع على المستخدم
التحميل (يمكن تأجيله) - التحسينات ، المتعلقة بالحجم ، ذاكرة التخزين المؤقت ، الجمع بين الموارد ، إلخ.
الطلاء (يمكن تأجيله) - تحسينات للتجسيد بعد التحميل (قيد التقدم)
SEO (يمكن تأجيلها) - على الأقل فهم أساسي لمحركات البحث. القدرة على مساعدتهم على فهم موقعك وما هو مهم وما إلى ذلك
محركات القوالب - كيفية إعادة استخدام التعليمات البرمجية ، وكيفية تجميع العناصر ، وكيفية تجميع الصفحات. مهم جدًا لفهم: تقديم الخادم والعميل. هناك أيضًا قوالب للغة البحتة ، مثل أجزاء شفرة PHP المباشرة. الأجزاء قبل محرك القالب خارج النطاق.
PHP (يمكن تأجيله) - فهم بناء الجملة الأساسي وتكون قادرة على إضافة تغييرات صغيرة ، تتعلق بتصميم الصفحة
CMS (يمكن تأجيله) - اعرف ، ما نوع CMS الموجود ولماذا تم إنشاؤه. تعلم كيفية كتابة القوالب على الأقل واحد منهم (ينصح وورد)
Javascript (يمكن تأجيله) - بناء الجملة الأساسي ، فهم معالجات الأحداث البسيطة ومعالجات DOM البسيطة
مسج (يمكن تأجيله) - تعرف على كيفية توفير الكثير من الوقت للمشروع الصغير / المتوسط باستخدام مكونات إضافية جاهزة للمهام الشائعة
NodeJS (يمكن تأجيله) - تعرف على كيفية تشغيل أبسط خادم ، وخدمة الملفات الثابتة ، وتقديمها على جانب الخادم. ربما استخدام صريح أو نحو ذلك.
بناء النظم (يمكن تأجيلها) - كيفية تجميع مشروع من ملفات CSS / HTML. نوصي بشدة أن نلقي نظرة على الأقل على عدد قليل من النظم المختلفة (نخر - بلع).
نمط الشفرة - لماذا يوافق الناس على بعض الأنماط ، ويتعلمون نمطًا واحدًا على الأقل ويبدأون في استخدامه (ألقِ نظرة على Airbnb ، أو على أي إطار js حديث مثل Vue)
DRY / KISS / SOLID (يمكن تأجيله) - نظريات هامة للتنمية ، تؤثر بشكل كبير على دعم المشروع في المستقبل.
OOCSS (اختياري) - ما هو CSS الموجه؟ لماذا وكيف تستخدم؟ في شكل ما يستخدم في معظم المشاريع (ولكن دون فهم أنهم يستخدمونه :-D). من الناحية المثالية ، تعلم كيفية تصميمه. يمكن أن يكون مفيدًا جدًا للمشاريع الكبيرة.
الوثائق (يمكن تأجيلها) - فهم كيف وماذا توثق. البدء في المستند. بناء الجملة تخفيض السعر ينصح بشدة.
التخطيط - تعرف على كيفية تقدير الوقت من خلال إلقاء نظرة فقط على الصورة وتحديد ترتيب الأعمال
التحلل (يمكن تأجيله) - تقسيم المهمة الكبيرة إلى مهام صغيرة. إنه أصعب مما يبدو.
أهداف الإعدادات (يمكن تأجيلها) - أن تكون قادرًا على كتابة المهام بهذه الطريقة ، بحيث يتمكن مطورو البرامج الآخرون (بما في ذلك المطورون الآخرون ، من مستوى أدنى منك) من فهمها بوضوح.
IDE (يمكن تأجيله) - لماذا يوجد IDE ، وكيفية استخدامها. تعلم أي IDE يساوي تعلم بعض لغات البرمجة (وإلا فلن تستخدم قوتها). أنا شخصياً استخدم محرري النصوص فقط وأدير IDE فقط للمشاريع الكبيرة حقًا.
المتفرعة - فروع التحكم في بوابة
دمج - تعلم كيفية دمج الفروع التي لديها تعارضات دمج
الجلب / إعادة التوجيه (اختياري) - ما هذا؟ تعلم كيف ومتى تستخدم
محرري الرسوم البيانية - فهم أنواع مختلفة منهم ، ما هو الفرق بين المتجه والنقطية. تكون قادرة على قراءة نماذج بالحجم الطبيعي من المصمم فيها. تكون قادرًا على اختيار خط مناسب وحجم ولون وأشياء أخرى لجعل الموقع يشبه المصمم تمامًا.
إمكانية الوصول إلى الويب - أمر بالغ الأهمية ، إذا كنت شخصًا جيدًا. اجعل موقعك متاحًا للأشخاص المعوقين.
الاختلافات الإقليمية (اختياري) - من اليسار إلى اليمين ، من اليمين إلى اليسار ، وغيرها من الأشياء المجنونة في السوق العربية (أو أي سوق آخر). هناك العشرات من الأشياء الممتعة.
50 عمل - في نهاية "المستوى 2" ، يجب أن يكون لديك حوالي 50 مشروعًا مختلفًا ، تُظهر مهاراتك. (إذا كان هذا مشروعًا به 20 تخطيطًا مختلفًا تمامًا ، فعده كـ 20).
المستوى 3
في المخطط ، يبدو هذا الجزء أصغر جزء ، ولكنه في الحقيقة أكبر جزء ، لأنه في هذه اللحظة يجب أن تعرف كل الأشياء "يمكن تأجيلها".
التكيف / استجابة - أعلى مستوى ؛ الجمع بين كل ما تبذلونه من المعرفة! يجب أن يبدو المشروع رائعًا في أي مكان وعلى أي شيء.
رشيقة تدهور / سحر التدريجي - لماذا هو جيد ، وكيفية استخدامها. الاستخدام.
Gitflow (أو نموذج فرعي آخر) - يكون قادرًا على استخدام بعض الممارسات الجيدة ، ويكون قادرًا على شرح لمطور آخر كيفية استخدام git ، ودمج الفروع ، وكيفية القيام بمراجعة الكود (HTML / CSS)
BEM (اختياري) - تعرف على بعض المنهجيات التي توفر القدرة على إنشاء مشاريع كبيرة غير محدودة بهذه الطريقة ، لذلك مع الحد الأدنى من المزامنة ، ستتمكن الفرق المختلفة من استخدام كتل من بعضها البعض. هناك الكثير من المنهجيات التي تعطي نفس النتيجة / أفضل. في هذه اللحظة من الزمن ، سوف تسمع عن بعضهم وسوف تكون قادرة على اختيار واحد بحكمة.
100 عمل - يبدو وكأنه هدف جميل ، بالنسبة لي. يجب أن تظهر المهارات المختلفة التي لديك. لكن يمكنك الحصول على عمل واحد فقط (يتكون من أجزاء مختلفة) في المحفظة ، مما سيظهر أنك لست خائفًا من أي شيء.
شكرا لك على القراءة وتمتع بيوم جميل.