 في مقال سابق
في مقال سابق عن تصميم الجداول في الشكل ، اكتشفنا أن العنصر الأساسي لإنشاء أي شبكة بيانات هو مكون من خلية ، حيث يتم إخفاء كل ما تحتاجه للبقاء في نسخة واحدة وإنشاء جداول خلية تلو الأخرى. الآن دعنا نتحدث عن هيكلها: العناصر المتداخلة ، واستخدام الحالات ، والنظر في مواصفات الجدول من حيث الرموز الملونة. وأخيرًا ، سأتحدث عن تمرير المواصفات للمطورين ودمج الجداول في أطر
React / Angular مباشرةً من
نظام تصميم Figma . بينما الأيدي ، للمستقبل لا يزال في مكان ما في مكان قريب.
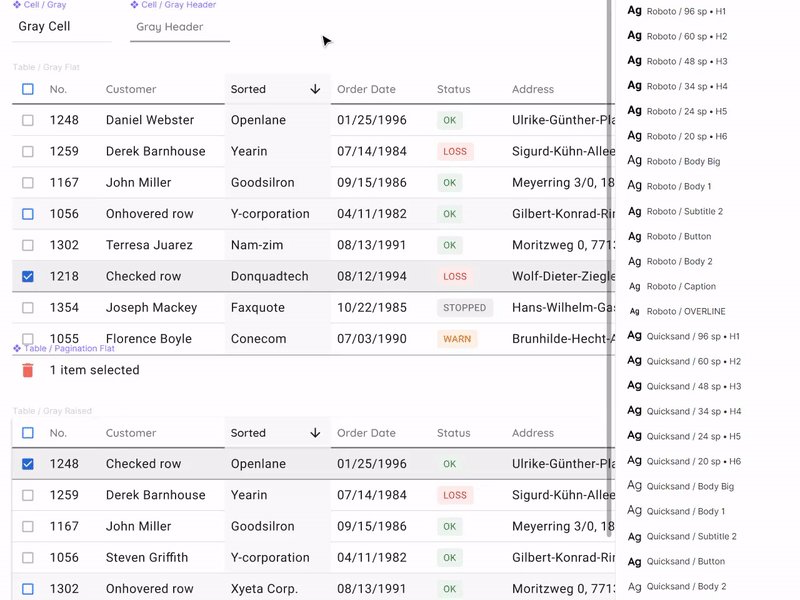
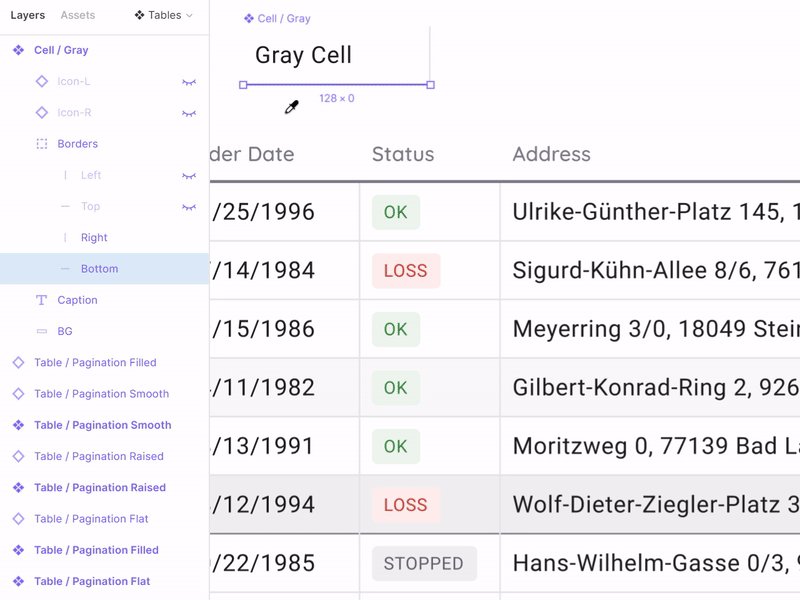
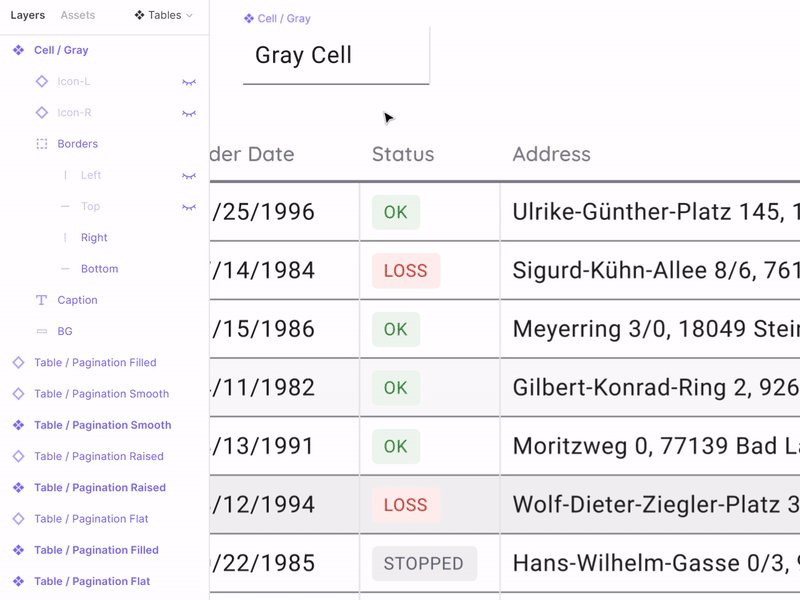
دعنا نذهب! سأبدأ بعرض الآثار غير المجدية والممتعة لتخصيص الجدول بأكمله من خلال الخلية الرئيسية الرئيسية:
 حدد الطبقات المطلوبة في المكون الرئيسي للخلية وقم بتوزيع كل التغييرات على الجدول
حدد الطبقات المطلوبة في المكون الرئيسي للخلية وقم بتوزيع كل التغييرات على الجدولتكوين خلية المكون
بناء الجداول بمساعدة المكونات عبارة عن خوارزمية ليس من المرجح أن يحتاجها كل مشروع إذا لم يكن نظام تصميم جديًا ، يستخدمه المصممون والمطورون داخل المنظمة. ولكن بما أن Figma تعطي المكونات ، فيجب أن تستخدم إلى الحد الأقصى. يتكون تكوين الخلية من طبقات متداخلة ، بعضها مخفي. لإنشاء خلية عالمية لجميع المناسبات ، تحتاج إلى معرفة كل شيء عن شبكات البيانات وأكثر من ذلك بكثير. يتم تحديد التكوين بناءً على مدى تنوعنا في الحصول على حالات الخلية.
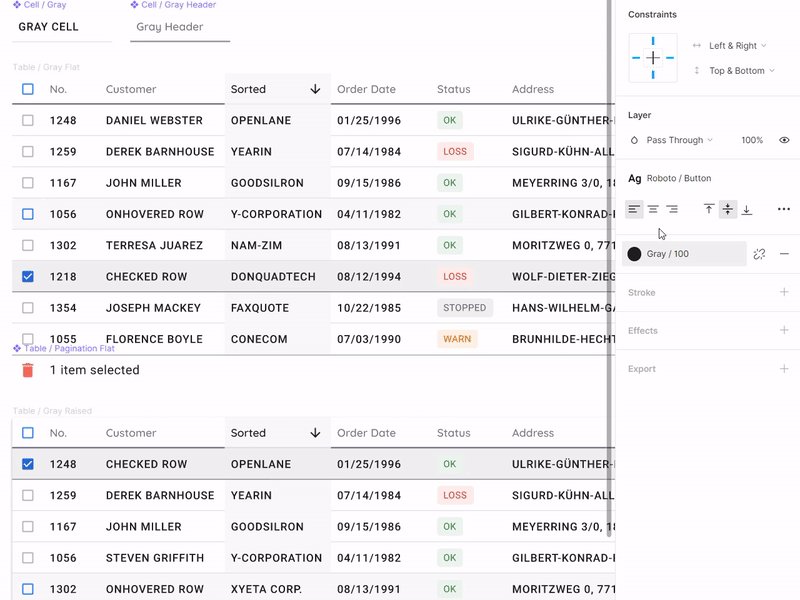
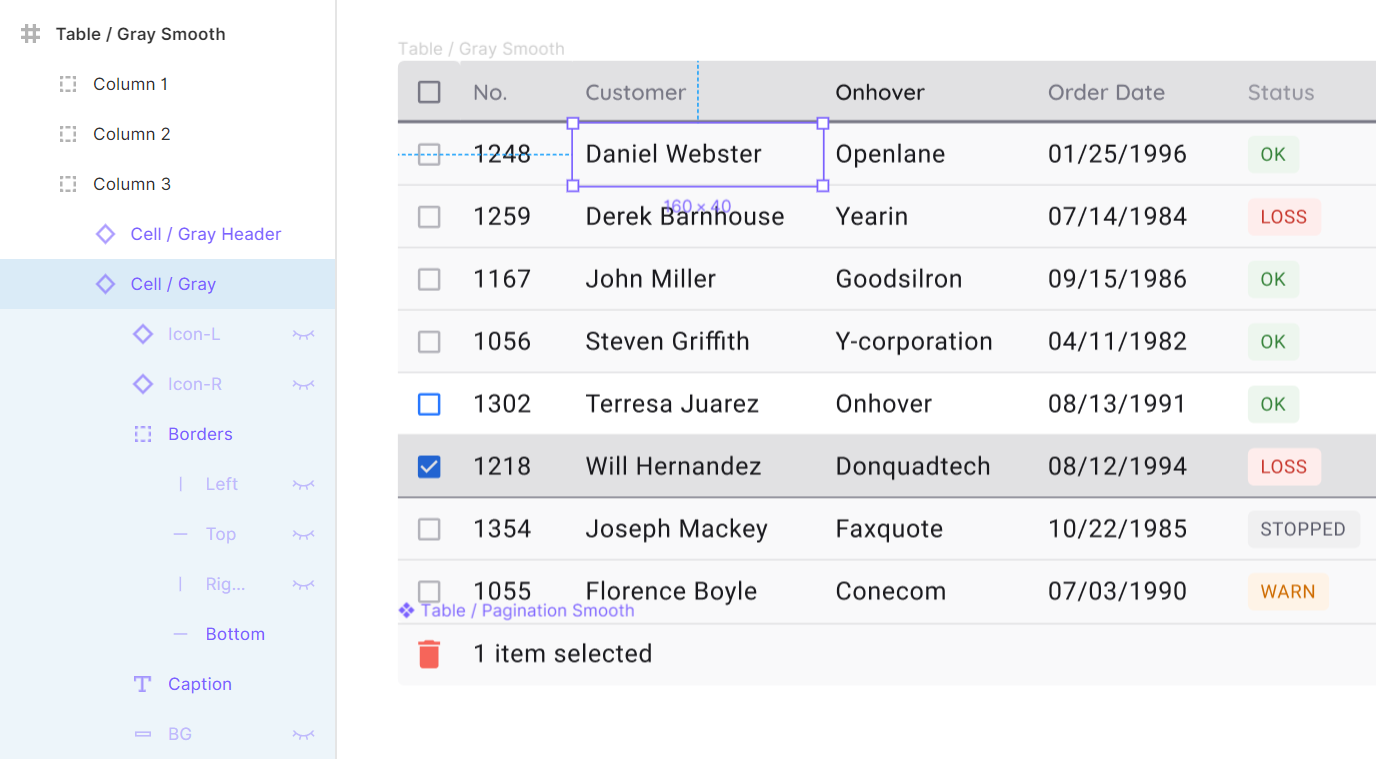
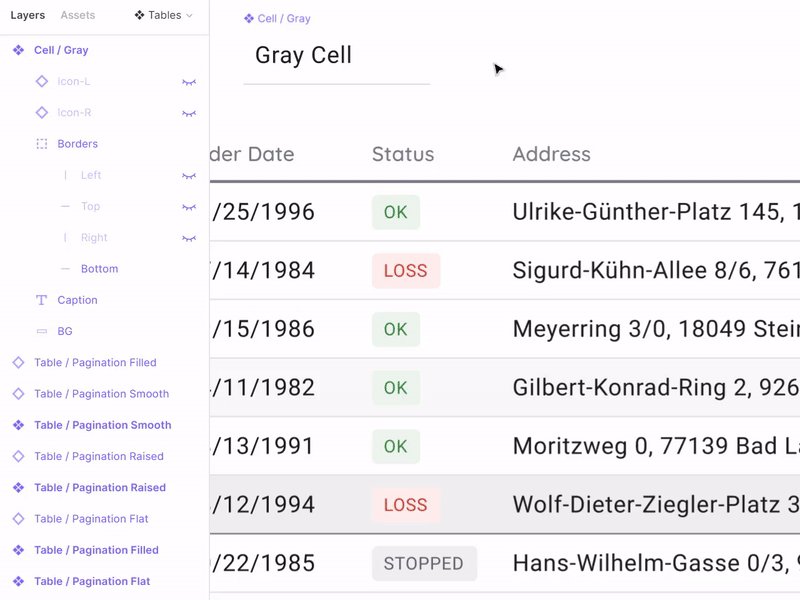
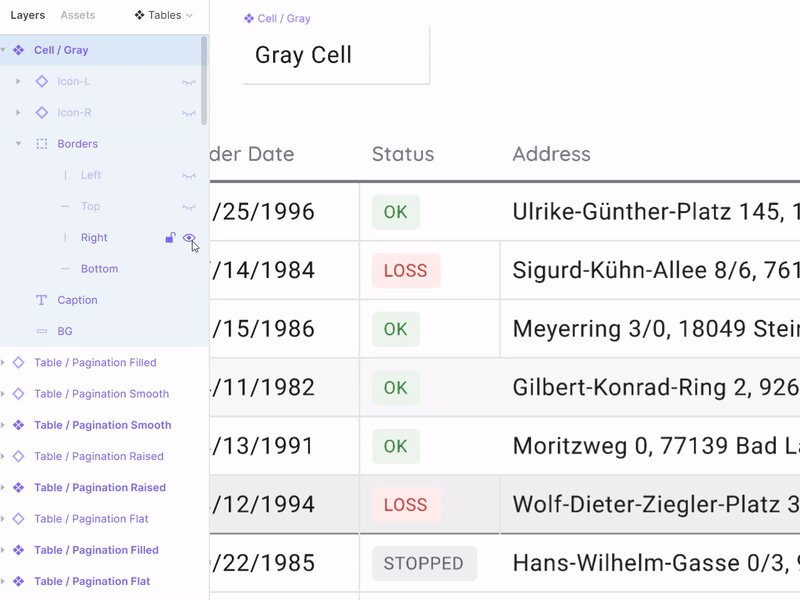
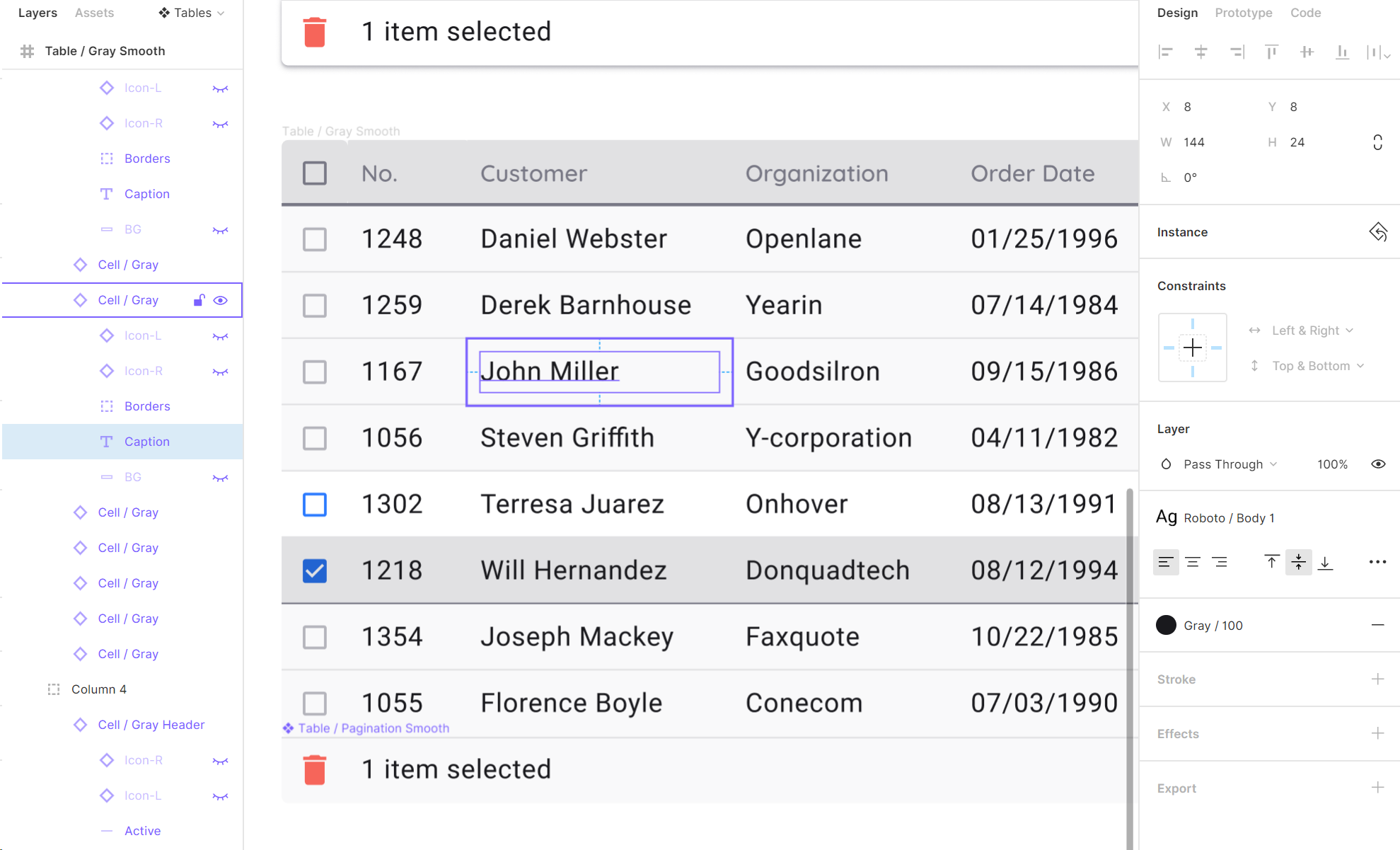
 هيكل الطبقات على اليسار في الحيزهيكل الخلية المكونة:
هيكل الطبقات على اليسار في الحيزهيكل الخلية المكونة:- Icon-L / R - رمزان مخفيان موجودان على حواف الخلية على اليسار واليمين ، على التوالي. بشكل افتراضي ، يمكن جعلها مرئية لإظهار حالة الفرز. يمكن تنشيط رمز Icon-R واستبداله برمز ، على سبيل المثال ، لتحسين الإجراء أو عرض وظائف إضافية
- الحدود - أربعة خطوط مستقلة مضغوطة من الداخل إلى كل جوانب الخلية
- التسمية التوضيحية - عنصر النص مباشرة مع المحتوى
- BG هو مكون الخلفية لتلقي حالات جديدة في المستقبل
دعونا نلقي نظرة على كل عنصر من العناصر بمزيد من التفصيل.
أيقونات (Icon-L / R)
للحصول على الخلية في حالة الفرز ، يوصى بتنشيط طبقة Icon-L. وبالتالي ، لا تحتاج إلى فصل المثيل ، فقط قم بتبديل محتويات الرمز نفسه لإظهار ترتيب الفرز بترتيب تنازلي أو تصاعدي. يُعتقد أن أي مكتبة رموز مدمجة بالفعل في نظام التصميم الخاص بك ، ثم ينتقل اتجاه السهم بسرعة من خلال قائمة مثيل. يمكنك نقل النص من أسفل الرمز بواسطة خدعة بسيطة ، عن طريق الضغط على شريط المسافة عدة مرات ، وهذه ليست جريمة:
 ما إذا كنت تريد إنشاء مكون جديد بسبب عدم القدرة على نقل الملصق عند إيقاف تشغيل الرمز ، أو تحديد مسافة بادئة - حدد بنفسك
ما إذا كنت تريد إنشاء مكون جديد بسبب عدم القدرة على نقل الملصق عند إيقاف تشغيل الرمز ، أو تحديد مسافة بادئة - حدد بنفسكبالمناسبة ، إذا كنت تستخدم Figma ، أوصي بإيلاء الاهتمام لأنظمة التصميم الجاهزة لدينا. فهم يساعدون المترجمين المستقلين على إكمال المزيد من الطلبات شهريًا ، ويُسمح للمبرمجين بإنشاء تطبيقات جميلة بمفردهم ، ويؤدي الفريق إلى سباق "العدو السريع" بشكل أسرع باستخدام أنظمة تصميم جاهزة للعمل الجماعي.
وإذا كان لديك مشروع جاد ، فإن فريقنا على استعداد لنشر نظام تصميم داخل المنظمة استنادًا إلى أفضل ممارساتنا وتخصيصه لمهام محددة باستخدام Figma. الويب / سطح المكتب ، وأي هاتف محمول. نحن أيضا على دراية رد الفعل / رد الفعل الأصلي. الكتابة إلى T: @ kamushken
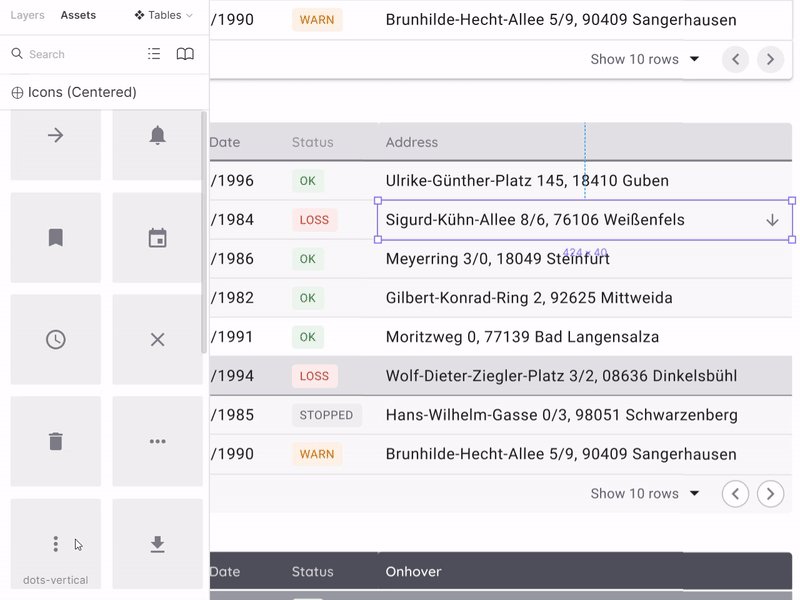
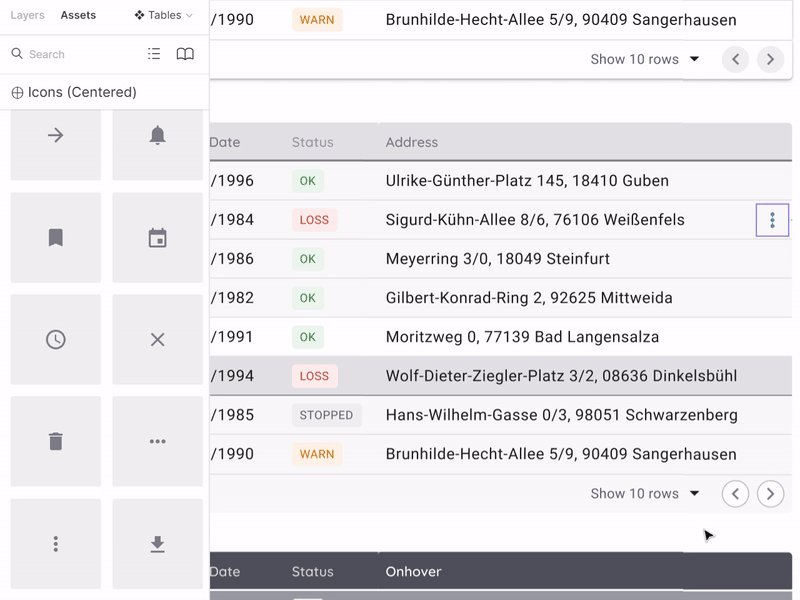
يكون تنشيط Icon-R مفيدًا عندما يكون من الضروري إظهار إمكانية إجراء إضافي في خلية. على سبيل المثال ، علامة القطع لقائمة أو رمز قلم رصاص إذا كان من الممكن تحرير الخلية:
 تتذكر أنه يمكن استبدال المثيلات الموجودة في الشكل بالضغط على Ctrl / Cmd في وقت الهبوط
تتذكر أنه يمكن استبدال المثيلات الموجودة في الشكل بالضغط على Ctrl / Cmd في وقت الهبوطفواصل (حدود)
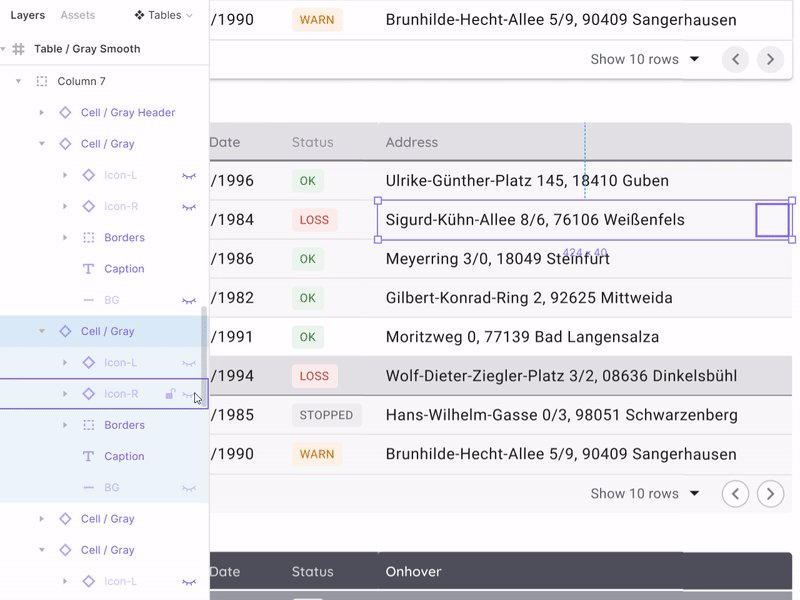
تعشيش المقسمات المستقلة على الجوانب الأربعة للخلية ، للأسف ، من اليأس ، وهو متسلل قسري للحياة. نحن جميعًا ندرك جيدًا أن مكون التصميم في قدراته يجب أن يسعى جاهداً للمكون في الكود ، مما يعني أنه يجب تعيين استقلال الحدود على مستوى الخصائص وليس العكازات. لسوء الحظ ، لا يزال هذا غير مطبق في Figm ، وتمكنت Axure ، على سبيل المثال ، من: هناك حاجة خاصة إلى الحدود للتحكم في مشاركة المحتوى بشكل عام عبر الجدول. اللون ، سمك ، ولكن على الأقل خط منقط.
قم بإنشاء الجداول كما تريد:
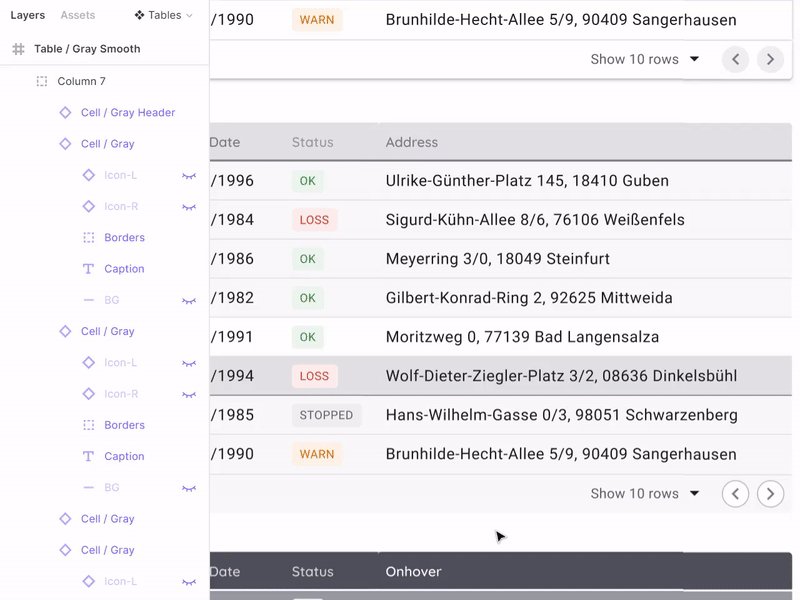
 يتم تنظيم الحدود بالترتيب من اليسار إلى اليمين في اتجاه عقارب الساعة. عن طريق تغيير اللون لهم في المعالج ، يمكننا تغيير المحددات بسرعة في جميع الجداول
يتم تنظيم الحدود بالترتيب من اليسار إلى اليمين في اتجاه عقارب الساعة. عن طريق تغيير اللون لهم في المعالج ، يمكننا تغيير المحددات بسرعة في جميع الجداولنص الخلية (التسمية التوضيحية)
باستخدام هذا العنصر ، يكون كل شيء بسيطًا: يتم توسيع عنصر النص على كامل مساحة الخلية تقريبًا ، ولكن مع وجود مسافات بادئة داخلية صغيرة ، بحيث تبدو محاذاة الأرقام على الحافة اليمنى متناسبة. عند وضع القيود على اليسار واليمين / الأعلى والسفلي ، نحصل على زيادة غير محدودة في الطول والعرض مع إمكانية توجيه النص كما تريد دون فقدان الجودة المرئية.
 المسافة البادئة من مربع النص إلى حدود الخلية هي 8dp. للجداول عالية الكثافة ، يمكنك استخدام 4dp.
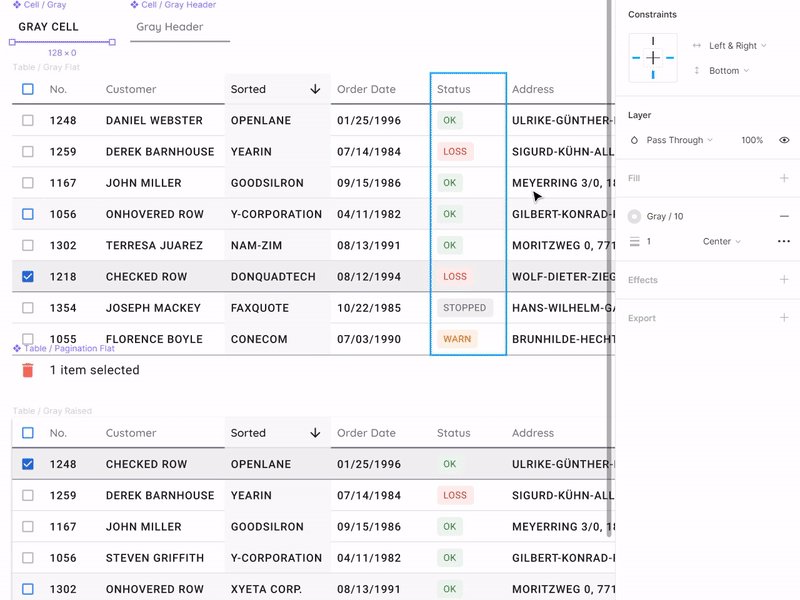
المسافة البادئة من مربع النص إلى حدود الخلية هي 8dp. للجداول عالية الكثافة ، يمكنك استخدام 4dp.الخلفية (BG)
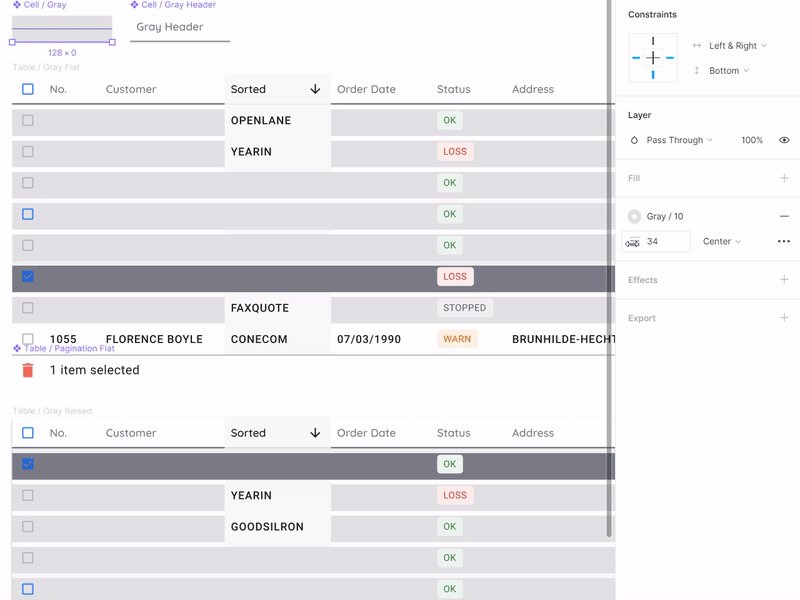
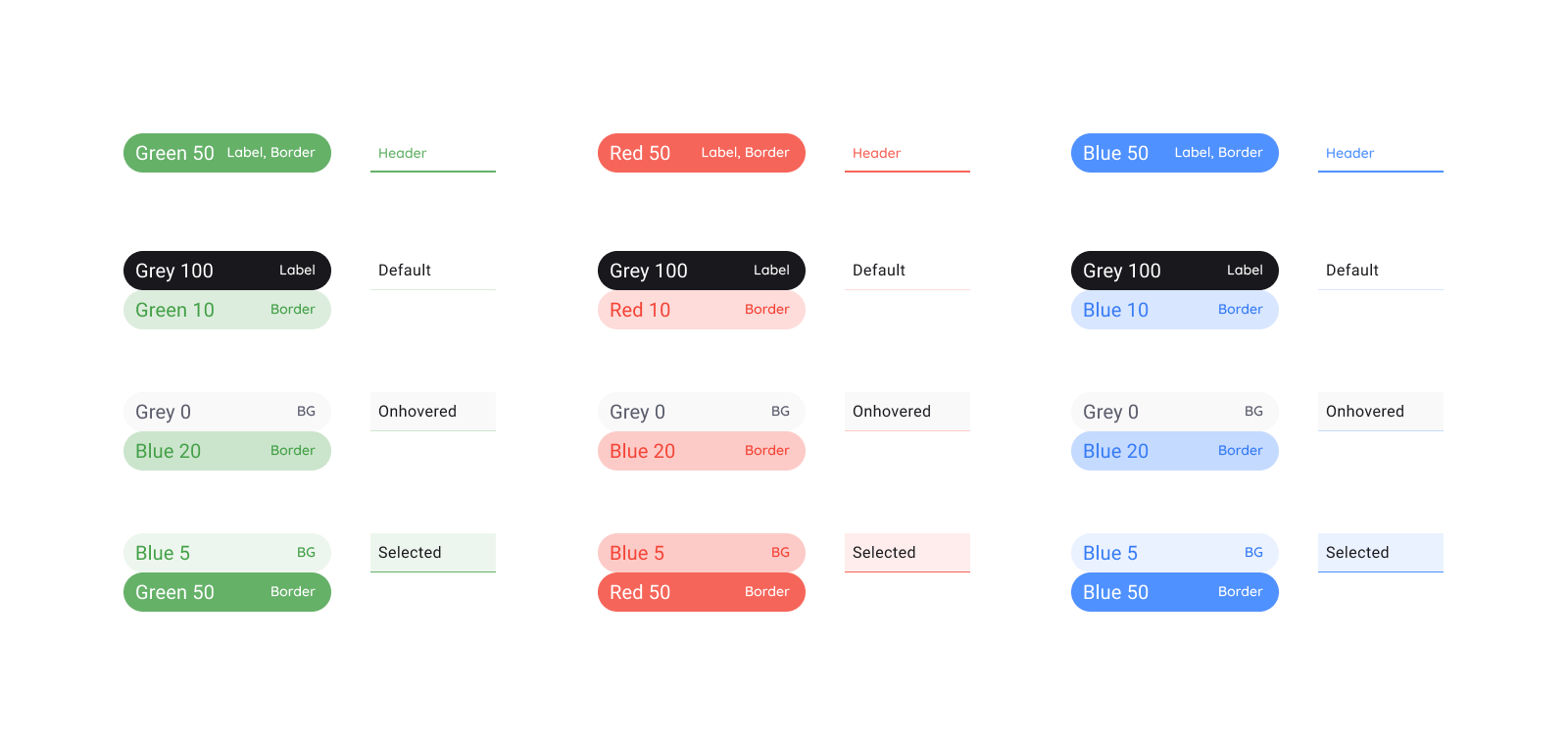
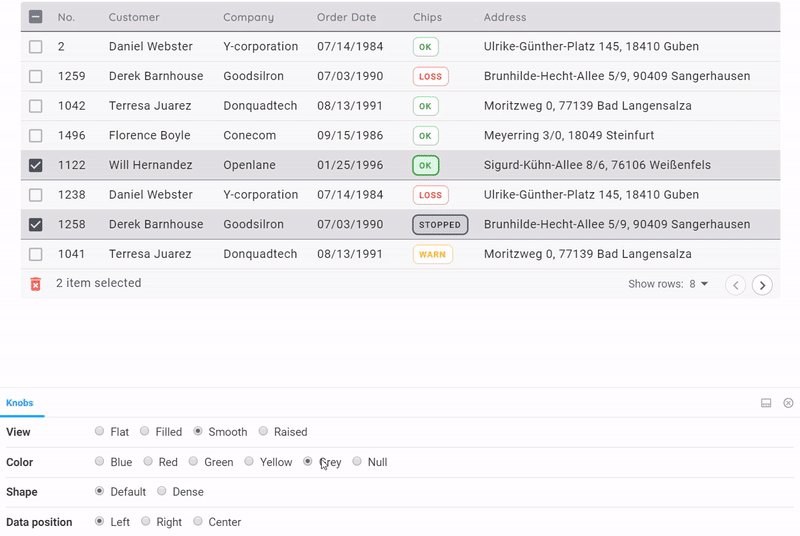
لكل خلية ، أفضل إضافة طبقة خلفية يمكنك من خلالها تقريب الزوايا. لسوء الحظ ، لا تزال النسخة لا تشير إلى تقريب الزوايا بشكل مستقل في الشكل. على النحو الوارد أعلاه في حالة الحدود. يمكنك تغيير حالة الخلية أو سلسلة كاملة ، على سبيل المثال ، من خلال التلوين باللون الأزرق. اتضح النمط المحدد:
 إذا كانت المهمة الحالية تتطلب التبديل المتكرر لحالات الصف ، فمن المستحسن وضع خلية بنمط جديد في مكون منفصل
إذا كانت المهمة الحالية تتطلب التبديل المتكرر لحالات الصف ، فمن المستحسن وضع خلية بنمط جديد في مكون منفصلالجداول في نظام التصميم. الرموز
الأسلوبية والتنفيذ
لن تكتمل هذه المقالة بدون
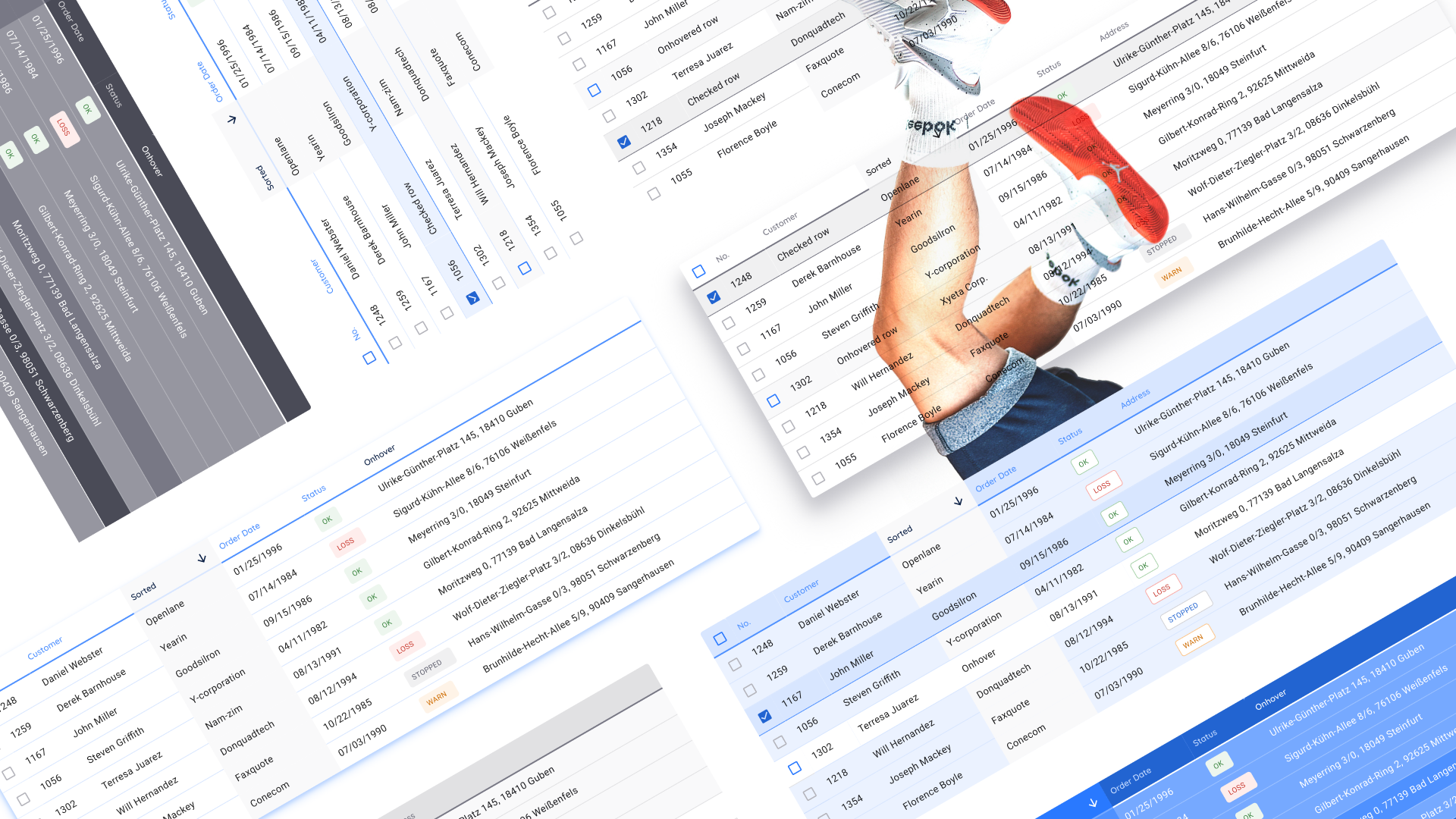
أمثلة للجداول الحقيقية التي تم تجميعها وفقًا للمواصفات الموضحة أعلاه (أصبح من المألوف الآن قول رمز مميز للتصميم). نحن الآن نعد
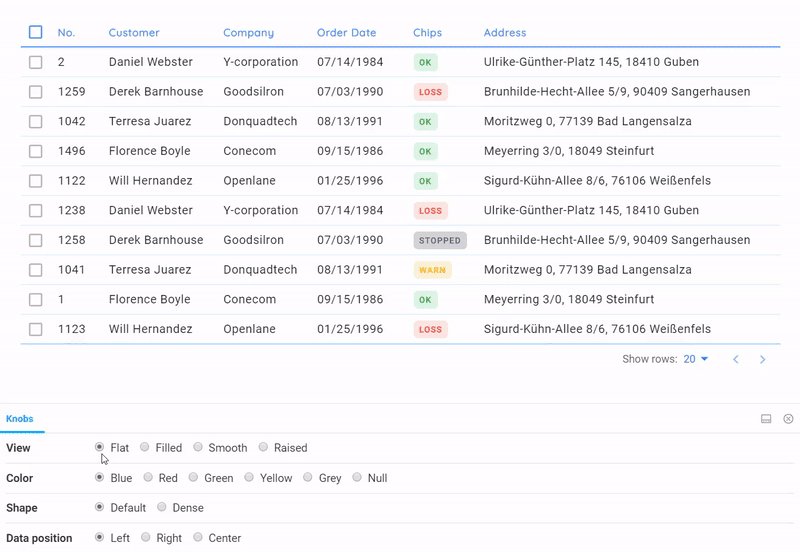
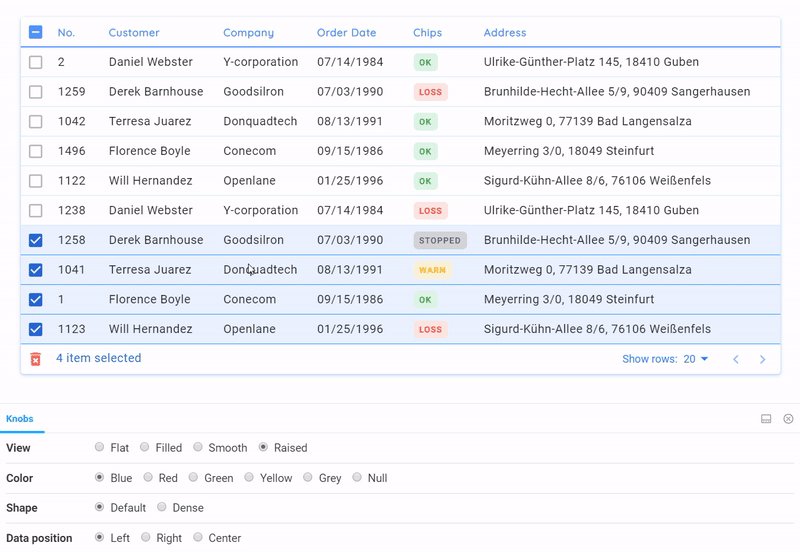
إطار عمل متعدد الإمكانات في Figma / React / Angular من أجل البدء السريع لتطبيقات الويب بأي تعقيد. في هذا النظام ، سيتم تجميع العديد من المكونات لحل أي مشاكل في النماذج الأولية والتنمية ؛ والجداول - وهذا هو واحد من الأقسام اللازمة ، والتي تفاعلنا مع زيادة الاهتمام ل. لذلك ، تتوفر جداول شبكة البيانات بأربعة أشكال:
 كل هذه الجداول موجودة بالكامل في الشفرة ، وتؤخذ في الاعتبار الحالات ، والفرز ، ووجود الشارات ، وسقوطها في النمط العام. سوف ترقيم الصفحات تحسين مع مرور الوقت.4 أنماط متاحة:
كل هذه الجداول موجودة بالكامل في الشفرة ، وتؤخذ في الاعتبار الحالات ، والفرز ، ووجود الشارات ، وسقوطها في النمط العام. سوف ترقيم الصفحات تحسين مع مرور الوقت.4 أنماط متاحة:- شقة - جدول مواد أول البيانات بسيط ، ولكن مع التخصيص قليلا
- مرفوع - يتحول الجدول إلى بطاقة
- السلس - يحصل تشبع اللون الناعمة
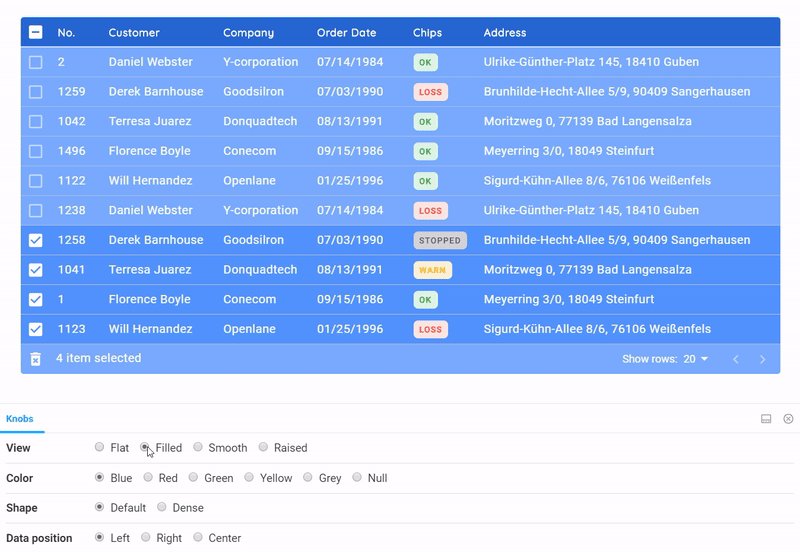
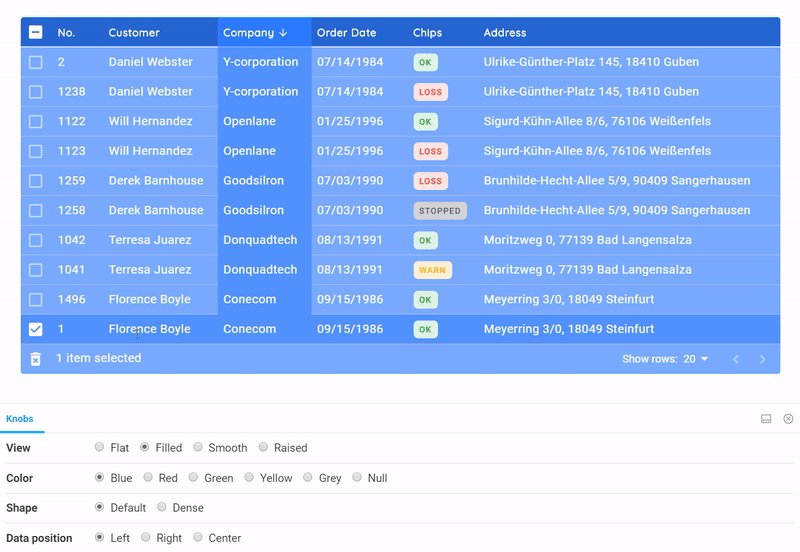
- ممتلئة - ملونة بالكامل (حالة محددة ، على سبيل المثال للتأكيد)
كما ترون من GIF أعلاه ، يتم توجيه الانتباه إلى الولايات: onHover ، onClick ، وكذلك الفرز. أصبح هذا التفصيل ممكنًا بفضل استخدام رموز التصميم من Figma ، والتي تم نقلها إلى المطورين بطريقة مفهومة. كان كل ما تبقى هو
الاستيلاء على الظلال اللازمة من نظام الألوان في نظام
تصميم Setproduct وربطه في إطار
React الجاهزة من أجل الحصول على شبكة البيانات هذه التي
تناسبنا تمامًا. وبالتالي ، ستصبح العديد من الخيارات متاحة للمستخدمين المستقبليين لنظامنا ، والتي تستند إلى نفس مكون الجدول ، ولكن يتم تنميتها بطريقة متنوعة عبر SCSS.
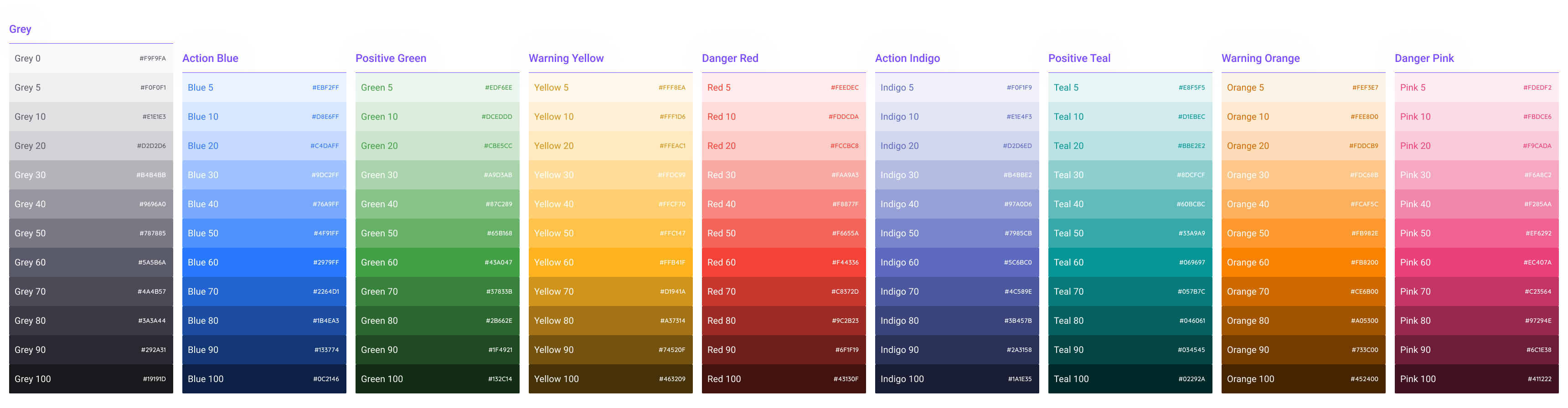
المواصفات والألوان
 رمادي ، 4 ألوان أساسية و 4 ألوان بديلة. هناك التدرجات.
رمادي ، 4 ألوان أساسية و 4 ألوان بديلة. هناك التدرجات.بصراحة ، يتطلب وصف نهجنا لنظام الألوان مقالة منفصلة. ولكن ليس قبل أن تنشأ الفرصة لالتقاط وتخزين الرموز المميزة لموضوع مظلم في منتج واحد.
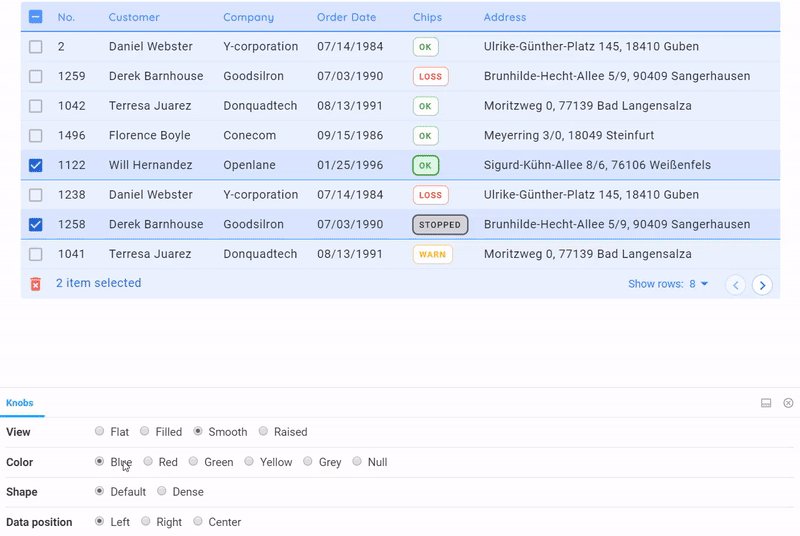
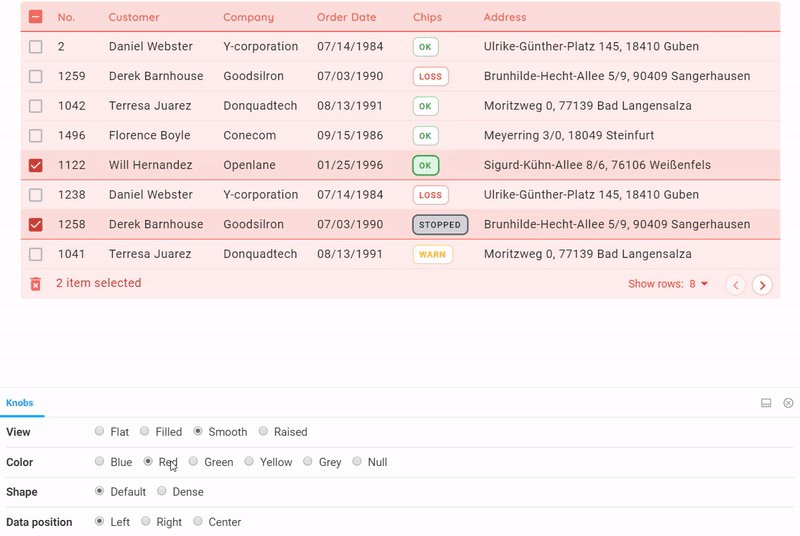
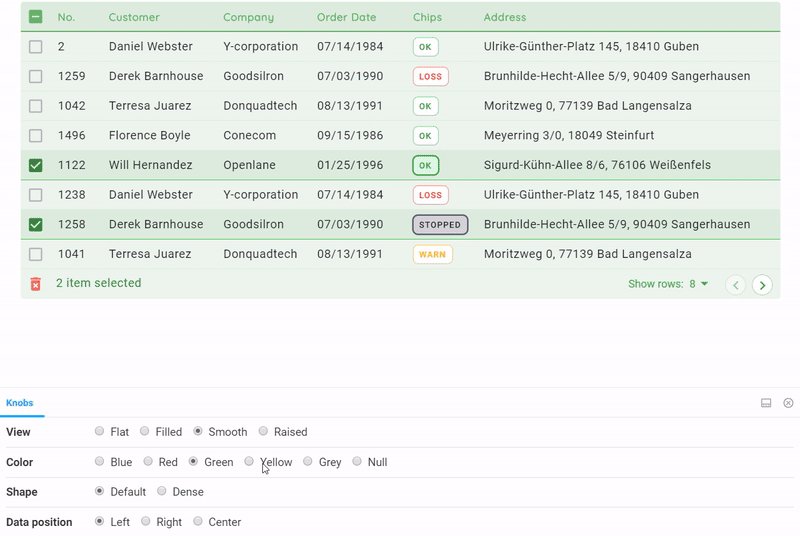
في ملف التين هذا ، كإظهار ، يمكنك أن ترى أن لوحة الألوان بأكملها ، بالإضافة إلى التصريح في الأنماط العامة ، يتم تحويلها أيضًا إلى مكونات. وبالتالي ، يحصل المطورون على ربط نظام الألوان بالجداول بحد أدنى من النقرات في الشكل:
 مثيلات ذات مواصفات خاصة بأسلوب على شكل ، بحيث تميزها العين بشكل أسرع عن المكونات التي يتبعها الوصف
مثيلات ذات مواصفات خاصة بأسلوب على شكل ، بحيث تميزها العين بشكل أسرع عن المكونات التي يتبعها الوصف بمجرد تبديل الخيار أدناه من Storybook ، فإننا نغير لون الجدول بسرعة
بمجرد تبديل الخيار أدناه من Storybook ، فإننا نغير لون الجدول بسرعةيتيح لك
Storybook تنظيم معاينة سريعة لجميع أنماط الجدول بأي لون. خدمة مناسبة للغاية ، إلى جانب الوظيفة ، تساعد على اكتشاف الأخطاء في الأنماط. مفهوم مماثل لـ "الأنماط الأربعة" التي نعرضها بشكل عام على جميع المكونات في نظامنا. بطريقة ما سأخبرك بهذا ...
هذا كل ما أردت قوله حول تصميم الجداول من خلال المكون. شكرا للقراءة. في المستقبل القريب ، أخطط لسلسلة من
المنشورات على المنتج المذكور -
Setproduct Design System . اشترك في
قناتي إذا كنت مهتمًا بموضوع الأدوات العالمية للتصميم وتطوير الويب. سيكون هناك كل الإعلانات!
استخدمت هذه المقالة مواد وأفكار من
تصميم نظامي لـ Figma . إذا كنت تبحث عن بداية سريعة لمشاريعك ، فهذا ما تحتاجه.
بالمناسبة ، إذا فهمت اتجاهات التصميم الغربي ، فأنت تهتم بالشبكة والطباعة والإيقاع الأفقي وعمومًا لكل بكسل ، عندئذٍ لديك فرصة رائعة للانضمام إلى فريق Setproduct الصغير لملء السوق الرقمية بشكل مشترك مع قوالب تصميم عالية الجودة توفر فرقًا أخرى أشهر كاملة من التنمية. البريد الالكتروني لي على برقية .