* لإنشاء صفحة ديناميكيةمنذ وقت ليس ببعيد ، في 12/12/2018 ، تم الإعلان عن إصدار مكتبة جديدة لعشاق إطار عمل العنقاء تسمى Phoenix LiveView . أود أن أشاطركم انطباعاتي حول استخدامها والعنقاء بشكل عام ، وفي المقالة التالية ، حاول كتابة لعبة متصفح بسيطة. الجزء من المقالة برأي شخصي ليس صحيحًا تمامًا ، سأحاول شرح مزايا تطوير الويب باستخدام مثال phoenix مقابل php
الجزء النظري
فينيكس هو إطار في إكسير اللغة الوظيفية. من فضلك لا تخلط مع Phalcon ل php.
Phoenix LiveView هي مكتبة جديدة رائعة تتيح لك إنشاء صفحات ويب ديناميكية دون كتابة شفرة جافا سكريبت من خلال الاتصال ثنائي الاتجاه على مآخذ الويب وتقديم الجانب الخادم. كما نعلم جيدًا ، يتم تطبيق مآخذ phoenix على الويب بشكل جيد ، لذلك سيكون هناك أداء كافٍ لمعظم الأفكار التي تخطط لتنفيذها.
هناك عدة خيارات لاستخدام LiveView:
- التحقق من إدخال البيانات في النماذج (التحقق من الصحة) ، والضغط على الأزرار ، إخفاء وإظهار الكتل ، الإكمال التلقائي.
- أحداث من الخادم ، مثل الإخطارات ولوحات المعلومات والعدادات.
محدود حاليا ومتوفر في المستقبل:
- صفحة الملاحة والصفحات. يمكن إنشاؤها باستخدام LiveView ، ولكن في الوقت الحالي ستفقد وظيفة الانتقال "للخلف / الأمام". يتم تضمين دعم `pushState` في الخطة.
- عرض البيانات المتنامية باستمرار - الدردشات والسجلات عبر الإنترنت ، إلخ. يمكن إنشاؤه باستخدام LiveView ، ولكن يجب عليك حاليًا تخزين جميع البيانات في حالة التطبيق على الخادم. دعم التحديث الجزئي لبيانات الحالة قيد التطوير.
- العمل مع التأخير عندما تتغير الدولة. يقوم LiveView بتخزين حالة التطبيق على جانب الخادم وهذا يضمن التشغيل الصحيح للواجهة مع تأخيرات خطيرة.
- ستظهر مجموعة كاملة من الوظائف لنمذجة هذه المواقف في الإصدارات المستقبلية.
ما هو سيء عن LiveView:
- الرسوم المتحركة. على سبيل المثال ، يمكن تنفيذ عرض القائمة عن طريق النقر عبر LiveView ، ولكن من الأفضل إعطاء مظهر سلس في css أو js.
- واجهة المستخدم المتفائلة. تم تصميم التطبيق للعمل بشكل مستمر مع حالة الخادم وهذه الحالة ليست على العميل. يتم إعداد جميع أكواد HTML لأي حدث على الخادم بحالة جديدة وتنتقل عبر مآخذ الويب إلى العميل ، وتحدث كل التغييرات المرئية عن طريق استبدال كود html.
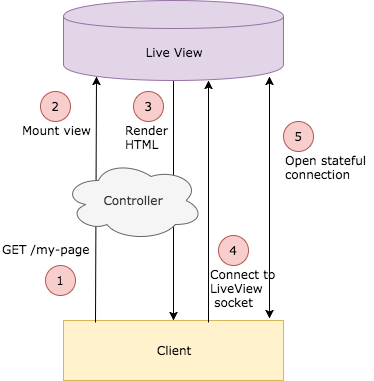
كيف liveview العمل؟
 الصورة مأخوذة من elixirschool
الصورة مأخوذة من elixirschoolيبدأ LiveView بطلب HTTP عادي واستجابة HTML ، ثم يستمر في مراقبة حالة التطبيق على الخادم عبر مآخذ الويب ، مع ضمان عرض صفحة HTML عادية ، حتى إذا تم تعطيل JavaScript. في كل مرة تتغير حالة التطبيق ، فإنه يعيد رسم العرض تلقائيًا ويتم إرسال التحديثات إلى العميل. على العميل ، باستخدام مكتبة المورفوم ، يتم تحديث المحتوى . في الواقع ، فإن المنطق قريب جدًا من أطر عمل js الحديثة ، فقط دون استخدام DOM الظاهري.
لمنع فقد جلسة الاتصال عند إعادة الاتصال ، يتم بدء جلسة مستخدم مع البيانات الضرورية من وحدة التحكم وإرسالها إلى العميل. يتم تخزين جلسة موقعة فقط مع البيانات الأساسية على العميل ، ويتم إرسالها إلى الخادم عند الاتصال ، أو إعادة الاتصال في حالة الفشل ، إلى حالة التطبيق.
الانطباع والرأي الشخصي عن فينيكس نفسه
من التجربة الشخصية ، سأقول أنني نادراً ما قابلت تطبيقات مكتوبة بوضوح في فرق مكونة من 3 أشخاص أو أكثر. غالبًا ما يكون هناك mishmash من الخدمات على php (خادم) nodejs (websocker) يتفاعل / vue (أمامي) هناك أيضًا يوضع للأشياء التي تعمل "ببطء" على php. سنضع قوائم الانتظار في redis ، ثم سنربط rabbitmq ، ولا يعرف أحد المطورين كيفية استخدامها وتنفيذها في sql. شخص يعرف كيفية استخدام التاج بشكل صحيح عبر القطيع ولا يجعل منطق حماية إعادة التشغيل في الكود ، بينما يقوم البعض الآخر بتشغيل الشياطين في php ، والذي يضع العصي في بعض الأحيان عند تحديث الكود وهيكل قاعدة البيانات. تبدأ حالة التطبيق في تخزينها في كل مكان وفي كل مكان ، في احصائيات الفصل ، في المفرد ، وأحيانًا في متغير الأسلوب الثابت ، تبدأ قواعد كتابة التعليمات البرمجية في التكاثر من أجل محاربة الجهل اللغوي والبناء الصحيح للهندسة المعمارية ، ولكن ماذا لو بدأ المشروع من قبل مبرمج مستوى متوسط أو مبتدئ على الركبة ، دون التفكير في أن كل ذلك سوف ينمو إلى عمل حقيقي؟ الحفاظ على هذا بمفرده ليس بهذه السهولة ، جزء من المنطق يتكرر على كل من العميل وعلى الخادم (التحقق من الصحة ، على سبيل المثال). في SPA ، عندما تبدأ الواجهة في استخدام واجهة التطبيق العامة ، نبدأ في التفكير في الإصدار. الدعم يزداد صعوبة بسبب لا يجب عليك تلبية احتياجات الخدمات والعملاء الخارجيين فحسب ، بل يجب أيضًا تلبية واجهة المستخدم التي تتغير دائمًا ، ولا ترغب في تكرار الشفرة. graphql مشدود. مع مرور الوقت ، تنمو حديقة الحيوانات في المكتبات وتبدأ الشركات في توظيف المزيد من المطورين.
هنا أرى تفوق طائر الفينيق. من خارج الصندوق ، لدينا php البديل (elixir + Phoenix) ، nodejs (websockets on Phoenix.Socket) ، react / vue (Phoenix.LiveView) ، redis (ets) ، rabbitmq (ets) ، cron (ربما عبر GenServer) ، daemons (GenServer) ) ، قاعدة البيانات المقطوعة (mnesia). لدينا ذاكرة التخزين المؤقت في اللغة نفسها من خلال mnesia أو ets ، التيجان أو الشياطين دون أي مشاكل على الإطلاق. تعدد المهام والعمل في الخلفية لسنوات في "إكسير في الدم". غالبًا ما يكون تخزين الحالة في خادم الجينات. واجهة التطبيق العامة حصريًا لاحتياجات الخدمات الخارجية ، سيتم قريبًا كتابة منتجع صحي على LiveView. دعم api سيكون أسهل بكثير. قابلية التوسع في أي اتجاه عن طريق اللغة ، تقتصر سرعة العمل فقط على مصدر تخزين البيانات ، وكل شيء آخر يعمل بسرعة كبيرة. خطة عمل واضحة إلى حد ما إذا تعلمت مرة واحدة كيف تعمل المكونات وما هو كون. إنشاء رمز ، "بنية microservice" - نتطلع نحو تطبيق مظلة. انهم يحاولون حل كل هذا مع عمال ميناء مع تزامن ، الخ خلق وظائف لعدد كبير من المهندسين devops.
يؤدي
حاول تثبيت إكسير وتشغيل العنقاء. في هذه المقالة ، حاولت أن أذكر "الماء" ، والرأي الشخصي والجزء النظري ، بحيث أنني سأحصر نفسي في المقالة التالية فقط على الكود والمنطق. سنقوم بكتابة لعبة بسيطة على تنسيق DogView الخاص بـ DogView ولكن بدون وظائف الفرس. هذه مقالتي الأولى ، أطلب منك ألا تحكم بشكل صارم ولا تأخذ الأمر على محمل الجد ، فقد أظهرت عن قصد مزايا فينيكس وأخطأت في قصورها. من الأفضل أن تشعر بهم في الممارسة العملية بدلاً من أن يروا مثل هذا على رأي شخص غريب.
انضم إلى مجتمع مطوري proelixir في elixir أو ابحث عنproelixir على telegram. يتم جمع أخبار لغة جديدة بواسطة الروبوت على قناةproelixir_news.