مرحبا يا هبر! هذا هو أول منشور على مدونتنا. كثير من الناس يعرفوننا كمحادثة للموقع ، وقد بدأنا معه ، ونحن الآن نحتل مناصب قيادية في مجال رسل الأعمال. لقد تطورنا تدريجياً إلى حل أعمال شامل يوفر العديد من الفرص للعملاء: رد الاتصال ، والتواصل مع العملاء من خلال الرسائل الفورية ، والشبكات الاجتماعية ، وتطبيقات الهاتف المحمول ، و PBX الظاهري ، ووظائف CRM وأكثر من ذلك بكثير.
لسنوات عديدة ، نجحنا في حل العديد من المشكلات الفنية ، وقمنا بتجميع الكثير من الأشياء المثيرة للاهتمام ، وأحيانًا كانت التجارب الفريدة ، بالطبع ، تكتب عكازاتنا ودراجاتنا. من خلال هذا المنشور ، نبدأ سلسلة من المقالات التي سنشارك فيها تجربتنا في التطوير وبناء العمليات في فريق بعيد تمامًا ، ونخبرنا عن الهندسة المعمارية والحلول التقنية التي تسمح لنا بخدمة مئات الآلاف من العملاء بشكل فعال في جميع أنحاء العالم.
 Jivosite اليوم هو:
Jivosite اليوم هو:- 250K العملاء في جميع أنحاء العالم.
- 150M مرات ظهور القطعة في اليوم ؛
- 3.5 مليون رسالة في اليوم ؛
- 10M دردشات في الشهر ؛
- 1M الاتصالات المتزامنة.
- 250+ خوادم في الإنتاج.
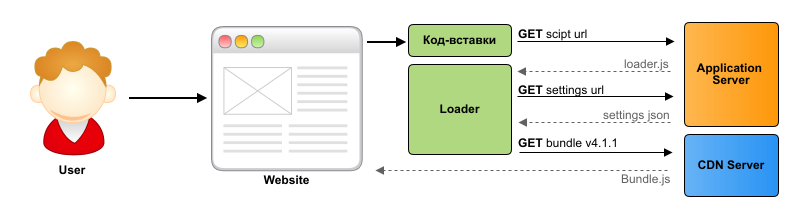
نظرًا لأن معظم الناس يعرفوننا كمحادثة لموقع ، فربما نبدأ به. في هذه المقالة ، سنعرض كيفية توصيل الشفرة الخاصة بك إلى موقع طرف ثالث وما يجب الانتباه إليه كمثال على سنوات خبرتنا العديدة في العمل مع الدردشة. ستكون هذه المقالة مفيدة لأولئك الذين يخططون أو يطورون بالفعل خدمة مكون إضافي ، وبكل بساطة لكل من يهتم بهذا الموضوع.
نقطة الدخول
يبدأ المسرح مع شماعات ، والخدمة المتصلة مع رمز إدراج. إنها نقطة الدخول لأي خدمة أو وحدة على الموقع. كقاعدة عامة ، يمكن العثور عليه في تعليمات التثبيت ، وبعد ذلك من الضروري إضافته إلى رمز HTML الخاص بالموقع ، ثم هناك "magic" ، الذي يقوم بتحميل وتهيئة البرنامج النصي بطريقة معينة.
<script src="https://site.com/file.js"></script>
يبدو أنه قد يكون من الأسهل توصيل البرنامج النصي بالموقع؟
وفقًا للمعايير ، تحتاج فقط إلى إضافة علامة برنامج نصي إلى رمز HTML الخاص بالصفحة. ولكن في الواقع ، هذه مرحلة مهمة ، حيث تختبئ الكثير من العثرات. على سبيل المثال ، تعريف المستخدم ، وتنفيذ قناة تحميل البرنامج النصي للنسخ الاحتياطي ، وتخصيص المظهر أو المنطق ، وسرعة تحميل الصفحة ، وما إلى ذلك. ولكن دعونا نتحدث عن كل شيء بالترتيب.
تحديد
لمجرد أنه ليس من المثير للاهتمام أن يقوم أي شخص بتوصيل البرنامج النصي ، فمن المؤكد أن البرنامج النصي ينفذ نوعًا ما من المنطق ، وهذا المنطق مرتبط بالمستخدم. على سبيل المثال ، معرف العداد ، APP_ID من الشبكة الاجتماعية ، في حالتنا ، هذا هو معرف قناة الاتصال التي تم إنشاؤها. بمعنى ، يجب أن يحدد البرنامج النصي المستخدم في الطلبات إلى الخادم. لتحديد العميل من خلال رمز الإدراج ، هناك ثلاثة خيارات للتنفيذ.
الخيار رقم 1 <script async src="https://site.com/file.js?id=123"></script>
مرر المعرف مباشرةً في الرابط الخاص بالملف وعلى جانب الخادم بطريقة ما ، قم برميه في البرنامج النصي. في هذه الحالة ، سيتعين على الخادم كتابة المعرف إلى الملف أثناء الطيران أو تشكيل سلسلة JS ذات المعرف الذي سيتم تحميل file.js. يشبه هذا المنطق تنفيذ طلبات JSONP.

لقد عملنا على هذا المبدأ لفترة طويلة ، لكن عيوب هذا النهج تضاف إلى تحميل "الخمول" على الخادم والحاجة إلى تنفيذ التخزين المؤقت للخادم.
الخيار رقم 2 <script src="https://site.com/file.js" [async]></script> <script type=”text/javascript”> window.serviceNameId = “123”; </script>
السمة Async - تخبر المتصفح أنه لا توجد حاجة لانتظار تحميل البرنامج النصي لبناء DOM ، يجب تنفيذ البرنامج النصي فور التحميل. هذا يقلل من وقت تحميل الصفحة ، ولكن هناك أيضًا جانبًا للعملة: يمكن تنفيذ البرنامج النصي قبل أن يكون DOM جاهزًا للعمل.أحد التطبيقات الأكثر شيوعًا ، بما في ذلك الخدمات الكبيرة ، يقوم بذلك فقط ، بناء الجملة فقط مختلف ، لكن جوهر الكل هو نفسه.

هذا النهج له عيبان رئيسيان ، الأول - رمز التضمين معقد ، والثاني - ترتيب تنفيذ هذا الكود مهم للغاية ، وإلا لن ينجح شيء. بالإضافة إلى ذلك ، يلزمك الاختيار بين السرعة (غير المتزامن) والثبات (بدون المتزامن) ، ومعظمهم يختار الخيار الثاني.
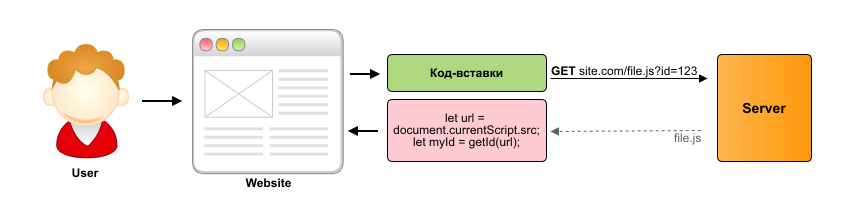
الخيار رقم 3 <script async src="https://site.com/file.js?id=123"></script>
على نحو مشابه للخيار الأول ، قم بنقل المعرف في الرابط إلى الملف ، ولكن استرجعه في المتصفح ، وليس على الخادم. الأمر ليس بهذه البساطة كما يبدو ، لكنه ممكن. يحتوي المستعرض API على خاصية document.currentScript ، ويقوم بإرجاع ارتباط إلى برنامج نصي تم تحميله ويعمل حاليًا في المستعرض. مع العلم بذلك ، يمكنك حساب المعرف ، لذلك تحتاج إلى الحصول على خاصية document.currentScript.src واستخراج المعرف منه بانتظام.

هناك شيء واحد ولكن: document.currentScript غير مدعوم من قبل جميع المتصفحات. بالنسبة للمتصفحات التي لا تدعم هذه الخاصية ، توصلنا إلى اختراق مثير للاهتمام. في كود file.js ، يمكنك طرح استثناء خاص "مزيف" ملفوف في try / catch ، وبعد ذلك سيتم طرح عنوان URL للنص الذي حدث فيه الخطأ في رصة الخطأ. سيحتوي عنوان URL على المعرف الذي نحصل عليه بنفس الانتظام.
يتم الحصول على هذا النوع من السحر ، لكنه يعمل. لا توجد مشكلات في أمر التنفيذ ، يبدو رمز الإدراج بسيطًا ولا يوجد أي حمل على الخادم. على مدار العامين الماضيين ، استخدمنا مثل هذا النهج ، على الرغم من أن كود الإدراج نفسه مختلف ، لكن المبدأ هو نفسه.
إعدادات
في معظم الحالات ، تحتوي البرامج النصية للمكونات الإضافية على أي إعدادات مسؤولة عن مظهر العمل أو منطقه. يجب "طرح" هذه الإعدادات في البرنامج النصي المكون الإضافي ، لذلك هناك طريقتان مختلفتان بشكل أساسي.
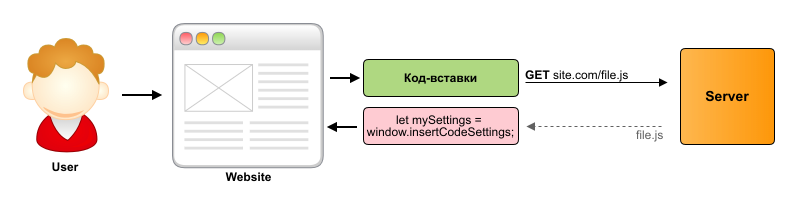
النهج رقم 1 <script async src="https://site.com/file.js"></script> <script type=”text/javascript”> window.serviceName = {color: “red”, title: “”, ...}; </script>
يتضمن هذا النهج أيضًا تمرير الإعدادات في معلمات GET إلى عنوان url النصي ، على غرار الخيار رقم 1 من قسم "التعريف". تتمثل الطريقة في أنه إذا أراد العميل تغيير الإعدادات ، فيجب عليه تعديل كود التضمين وتحديثه على الموقع.

يعد هذا أمرًا جيدًا نظرًا لأن جميع الإعدادات مخزنة على العميل ولا تحتاج إلى تخزينها على الخادم ، وتطوير وصيانة كل منطق الأعمال المرتبط بهذا. العيب الرئيسي لهذا النهج هو الإزعاج للعميل ، وعليه أن يفعل كل شيء يدويًا ، وإذا كان هناك الكثير من الإعدادات ، فإن رمز التضمين يتحول إلى ورقة صعبة الصيانة ، بحيث يكون من السهل ارتكاب خطأ. ولكي تصبح التحديثات نافذة المفعول ، تحتاج إلى تحديث الموقع ، هذه هي الإيماءات الإضافية للمطورين والمسؤولين.
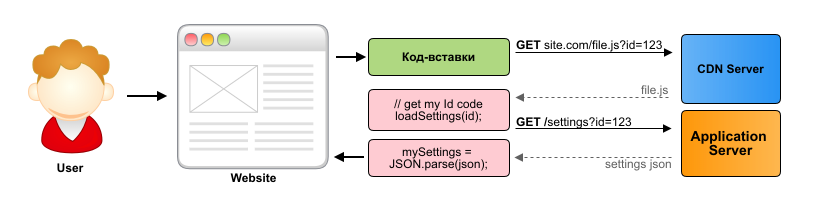
النهج رقم 2 <script async src="https://site.com/file.js?id=123"></script>
الطريقة الثانية هي أنه إذا كان من الضروري تغيير الإعدادات ، فلن يحتاج العميل إلى تعديل رمز الإدراج ، حيث يتم تخزين جميع الإعدادات على الخادم. لتغيير الإعدادات ، انتقل إلى لوحة الرسوم ، وقم بتغيير المعلمات اللازمة وانقر فوق الزر "حفظ". بعد ذلك ، سيتم تطبيق الإعدادات تلقائيًا على موقعه!

لا حاجة لفهم الكود وإجراء نشر لهذا ، ويمكن القيام بذلك من قبل شخص بعيد عن جافا سكريبت ، على سبيل المثال ، مدير. بالطبع ، هذا الخيار أكثر ملاءمةً وأسرع للمستخدمين ، ولهذا السبب نستخدمه. لكن عليك أن تدفع مقابل الراحة ، فهذا النهج يتطلب تطوير ودعم المنطق على الخادم ويشتمل على تحميل إضافي عليه. في المقالات التالية ، سنخبرك بالتأكيد كيف نعالج 150 مليونًا من هذه الطلبات يوميًا.
التوافق الخلفي
من المهم للغاية الحصول على نسخة ناضجة من كود التضمين في أسرع وقت ممكن. لأن تحديث أكواد الإدراج المثبتة بالفعل سيكون صعبا للغاية. مثال من ممارستنا: في الإصدارات الأولى استخدمنا معرفات رقمية ، ولكن لأسباب أمنية استبدلناها بأرقام هجائية رقمية. اتضح أنه من الصعب للغاية تحقيق تغيير في كود التضمين المثبت بالفعل. لا يعرف الكثير من الأشخاص ماهية HTML وكيف يتم تصميم مواقع الويب. على سبيل المثال ، تم إنشاء موقع ويب من قِبل المستقلين ، وتم إنشاء استوديو أو موقع ويب من خلال CMS / constructor ، إلخ. في معظم الحالات ، لا يعمل عملاؤنا إلا مع لوحة إعدادات عنصر واجهة المستخدم. منذ ذلك الحين ، لا يزال لدينا في nginx خريطة لإعادة كتابة المعرفات القديمة إلى معرفات جديدة ، والتي تحتوي على حوالي 40 ألف سجل.
.... /script/widget/config/15**90 /script/widget/config/bqZB**rjW5; /script/widget/config/15**94 /script/widget/config/qtfx**xnTi; /script/widget/config/15**95 /script/widget/config/fqmpa**4YX; /script/widget/config/15**97 /script/widget/config/Vr21g**nuT; /script/widget/config/15**98 /script/widget/config/8NXL5**F8E; /script/widget/config/15**00 /script/widget/config/Th2HN**6RJ; ....
بسبب هذه الميزة ، نحن مضطرون للحفاظ على التوافق مع الإصدارات السابقة من كود التضمين لجميع عمليات إعادة التوطين ، والتي كان يوجد حوالي 5 منها في ذاكرتنا.
رمز العزلة
نظرًا لأن البرنامج النصي متصل بموقع تابع لجهة خارجية يحتوي بالفعل على شفرة JavaScript و CSS للموقع والخدمات الأخرى ، فإن الهدف الأساسي هو عدم إلحاق الضرر بالموقع بحيث لا يغير الرمز الخاص بنا المنطق ، بل نكسره كثيرًا. قد يكون هذا خطأ JavaScript توقف تدفق التنفيذ ، أو أنماط تجاوزت أنماط الموقع. لكن يمكن أن يؤثر رمز الموقع أيضًا على البرنامج النصي المتصل ، على سبيل المثال ، يتم استخدام مكتبة لتعديل واجهة برمجة التطبيقات للمستعرض ، وبعد ذلك يتوقف الرمز عن العمل أو لا يعمل كما نتوقع.
<script type="text/javascript"> </script>
<style type="text/css"> // body * { padding: 20px; } form input { display: block; border: 2px solid red; } </style>
هناك خيارات مختلفة لعزل الرمز. على سبيل المثال ، يمكنك استخدام البادئات في متغيرات JS ، والإغلاقات ، حتى لا تسد السياق العام ، استخدم شيئًا مثل BEM للأنماط. ولكن أسهل طريقة هي تنفيذ التعليمات البرمجية في إطار iframe ، فهي تحل معظم مشكلات العزل ، ولكنها تفرض قيودًا معينة. نستخدم إصدارًا مختلطًا ، وسنخبرك المزيد عن عزل الشفرة في المقالات التالية.
حظر موقع التحميل

حدث Onload - يحدث بعد تحميل صفحة الويب بالكامل ، بما في ذلك الصور والأنماط والبرامج النصية الخارجية. ميزة مهمة هي أنه في معظم المواقع ، يبدأ منطق JS والبرامج النصية والإعلانات التابعة لجهة خارجية في العمل عند وقوع هذا الحدث. هناك نقطة مهمة للغاية لجميع البرامج النصية المتصلة وهي منع التأثير السلبي على هذا الحدث.
يحدث هذا في الحالات التي يكون فيها الخادم الذي تم تحميل البرنامج النصي به إجاباتًا لفترة طويلة أو لا يستجيب على الإطلاق: ثم يتم تأخير حدث التحميل وزيادة حظر تحميل الصفحة بشكل أساسي. في حالة عدم توفر الخادم ، لن يحدث حدث onload إلا بعد انتهاء مهلة الطلب ، والتي تتجاوز 60 ثانية. وبالتالي ، فإن المشكلات الموجودة على خادم تحميل البرامج النصية "تقطع" المواقع بشكل أساسي ، وهو أمر غير مقبول.
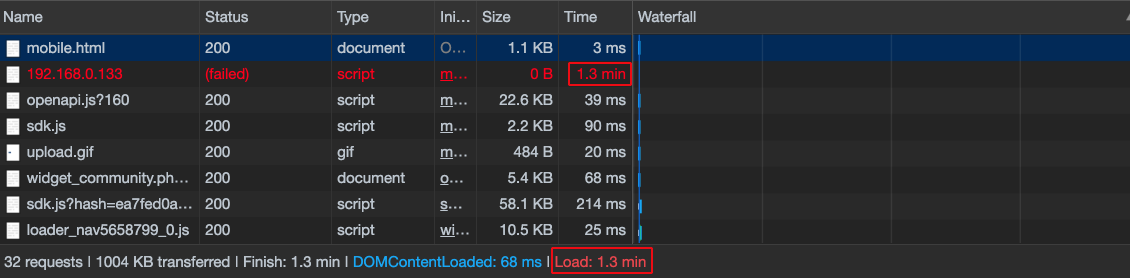
تجربة شخصيةفي الماضي ، كنت أعمل في شركة لديها موقع إلكتروني يحتوي على 100 ألف متزامن عبر الإنترنت ، عبر الإنترنت. في تلك الأيام ، كانت أزرار "المشاركة على الشبكات الاجتماعية" شائعة. لكي يظهروا على الموقع ، كان عليك توصيل برنامج نصي (sdk) من الشبكات الاجتماعية المرغوبة. في أحد الأيام ، ركض إلينا الزملاء وقالوا إن موقعنا لا يعمل! نظرنا إلى المراقبة ، حيث كان كل شيء طبيعيًا ، وفي البداية لم نفهم ماهية المشكلة. عندما بدأوا في الحفر بشكل أعمق ، أدركوا أن خوادم cdn الخاصة بـ Twitter كانت مستلقية ، ولم يتمكن SDK من تحميلها ، مما منعنا من تحميل الموقع لمدة 1.5 دقيقة تقريبًا. أي أنه بعد فتح الموقع ، تم تحميل القليل من HTML (باقي SPA) وفقط بعد 1.5 دقيقة تم تحميل كل شيء ، عملت مهلة الطلب ذاتها. اضطررنا إلى تنظيم إصلاح عاجل وإزالة البرنامج النصي من الموقع. بعد تكرار هذا الموقف ، قررنا إزالة كتلة المشاركة على الإطلاق.
في الإصدارات الأولى من الكود insert ، لم نأخذ ذلك في الاعتبار ، وفي حالة وجود مشاكل فنية من جانبنا ، لنضعها في الاعتبار ، نحن نزعج عملائنا ، ولكن بمرور الوقت قمنا بإصلاحه.
قرار <script type='text/javascript'> (function(){ var initCode = function () { </script>
الحل بسيط ، تحتاج إلى الاشتراك في حدث التحميل الكامل للموقع ثم فقط تحميل البرنامج النصي ، لذلك تحتاج إلى استخدام رمز التضمين ، وليس علامة البرنامج النصي.
سرعة صفحات جوجل
 تحليل النسخة المحمولة من habr.com
تحليل النسخة المحمولة من habr.comمعظمهم ينتبهون إلى سرعة تحميل الموقع ، وفقًا للعديد من الدراسات ، يؤثر هذا بشكل مباشر على الربح ، بالإضافة إلى خوارزميات البحث عندما يبدأ التصنيف في مراعاة وقت تحميل الصفحة. في هذا الصدد ، يستخدم أصحاب المواقع غالبًا أدوات مماثلة لتقييم أداء الموقع. لذلك ، من المهم للغاية توصيل الشفرة بالموقع على النحو الأمثل ، حيث إنها تؤثر مباشرة على وقت التنزيل.
هذا يعني أنه يجب عليك استخدام التقنيات الحديثة لتحسين تحميل الصفحة. على سبيل المثال ، استخدم Gzip ، وملفات وطلبات التخزين المؤقت الثابتة ، واستخدم تحميل البرنامج النصي غير المتزامن ، وضغط ثابتًا باستخدام خوارزميات حديثة مثل WebP / Brotli / etc واستخدم تحسينات أخرى. نحن نقوم بانتظام بإجراء عمليات التدقيق والاستجابة للتحذيرات والتوصيات للوفاء بالمتطلبات الحالية.
CDN
في الإصدارات الأولى ، قمنا بتنزيل الإحصائيات من خوادم التطبيقات. ولكن هذا النهج له عيوب: حركة المرور باهظة الثمن ، والبعد عن زوار الموقع والتحميل المفرط على قناة الخادم. يمكنك بسهولة سد قناة خوادم التطبيقات بتأثير هابر للمواقع ، لأن حركة المرور الساكنة "ثقيلة" جدًا.
من أجل توفير الميزانية والاستقرار وتقليل زمن الوصول إلى الشبكة ، من الأفضل تحميل الإحصائيات من الخوادم المصممة خصيصًا لهذا الغرض. يمكنك استخدام موفري CDN الجاهزة ، لكن على نطاق واسع ، ليست رخيصة ويجب أن تكون مقيدًا بالقدرات التي يوفرها هذا المزود أو ذاك.

قمنا بتطبيقه ببساطة ، وطلبنا خوادم غير مكلفة في روسيا وأوروبا وأمريكا مع حركة مرور غير محدودة وقناة واسعة. إنه رخيص ، ولا يفرض أي قيود علينا ، يمكننا تخصيص كل شيء لأنفسنا ، ويتم ضمان التسامح مع الخطأ من خلال الآلية التي تعمل في المتصفح. حاليًا ، يتم تحميل 1 تيرا بايت من الإحصائيات من خوادم CDN الخاصة بنا يوميًا.
خطأ التسامح
لسوء الحظ ، فإن العالم ليس مثاليًا ، حيث تحدث الحرائق ، وتنخفض الوصلات الصاعدة ، وتخترق البلدان النامية تمامًا المياه ، وتعرقل الشبكات الفرعية لـ ILV ، ويخطئ الأشخاص. ومع ذلك ، من الضروري أن تكون قادرًا على التعامل مع مثل هذه الحالات ومواصلة العمل.
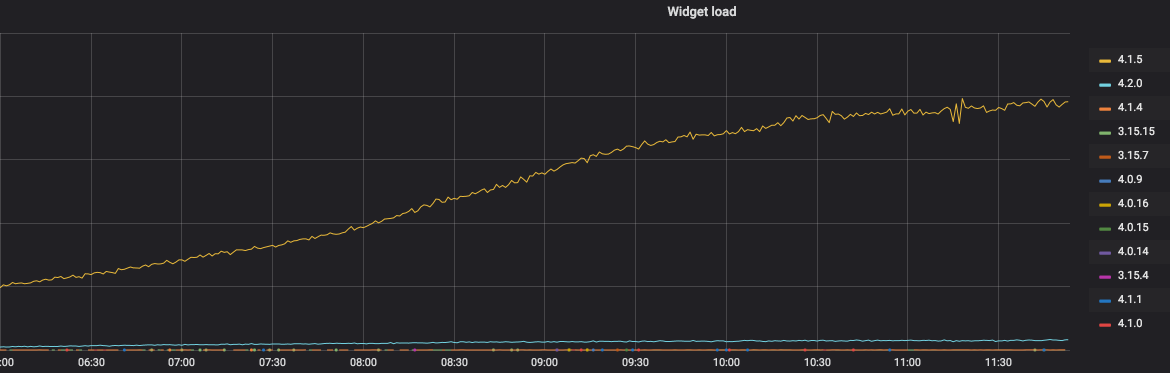
مراقبةتحتاج أولاً إلى فهم أن هناك خطأ ما. يمكنك بالطبع الانتظار حتى يأتي المستخدمون ويشتكون ، لكن من الأفضل إعداد المراقبة والتنبيهات ، وبعد النشرات ، تحقق مما إذا كان كل شيء على ما يرام. نحن نراقب الكثير من المعلمات المختلفة ، سواء الخادم والعميل ، وإذا حدث خطأ ما ، فسوف نرى ذلك على الفور. على سبيل المثال ، انخفض عدد التنزيلات المصغرة أو زيادة غير طبيعية في حركة المرور على خوادم CDN.
 إجمالي عدد تنزيلات التطبيق المصغّر لكل إصدارجمع الخطأ
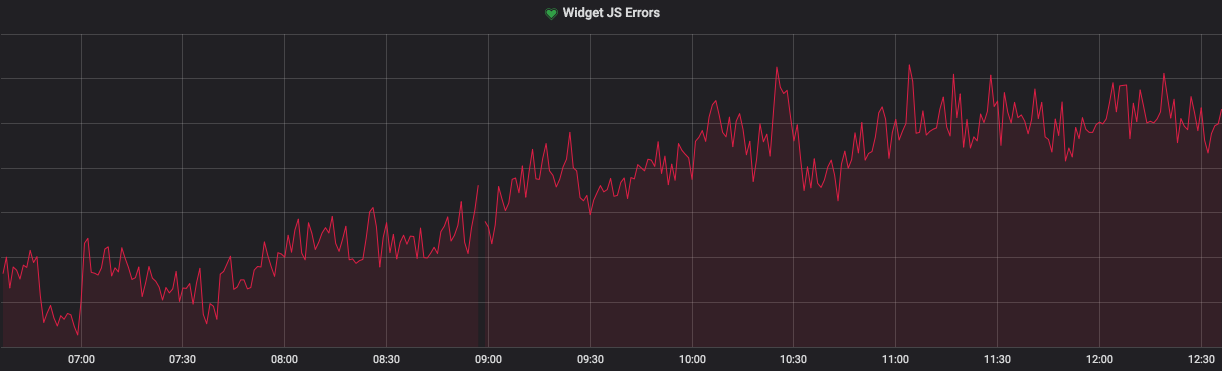
إجمالي عدد تنزيلات التطبيق المصغّر لكل إصدارجمع الخطأجافا سكريبت هي لغة محددة للغاية ، ومن السهل ارتكاب خطأ. بالإضافة إلى ذلك ، تعد حديقة المتصفحات على الويب الحديثة كبيرة جدًا ؛ ما يعمل في أحدث إصدار من Chrome ليس حقيقة ستعمل في Safari أو Firefox. لذلك ، من المهم للغاية تكوين مجموعة الأخطاء من المستعرض والرد على التموجات في الوقت المناسب. إذا كان الرمز الخاص بك يعمل في إطار iframe ، فيمكنك القيام بذلك من خلال تتبع نافذة window.onerror العالمية ، وفي حالة وجود خطأ ، أرسل البيانات إلى الخادم. إذا كان الرمز يعمل خارج iframe ، فمن الصعب للغاية تطبيق مجموعة الأخطاء.
 إجمالي عدد الأخطاء من جميع المواقع والمتصفحات
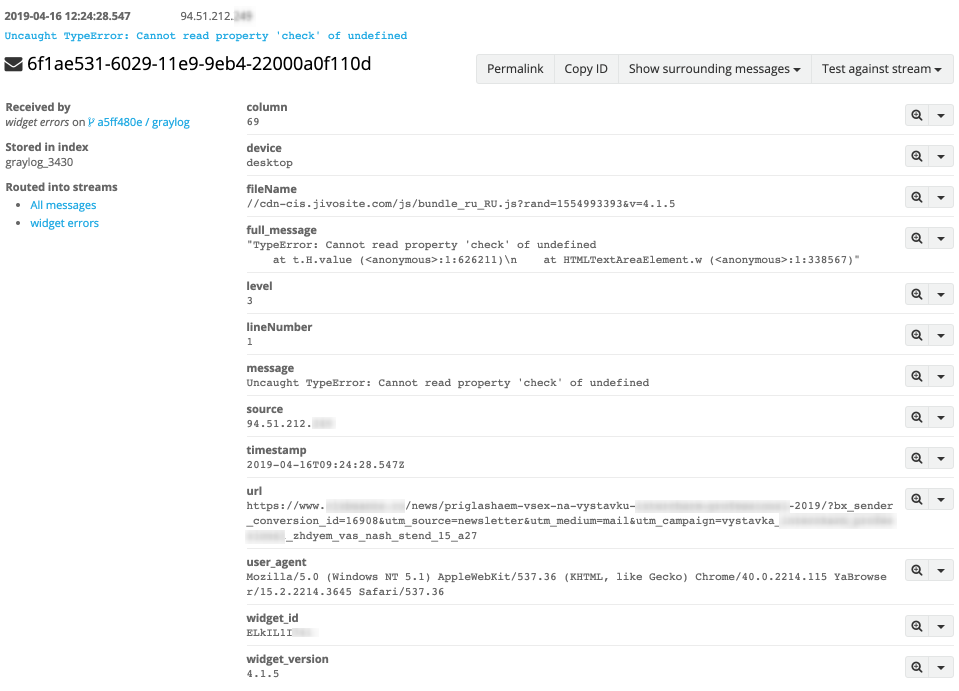
إجمالي عدد الأخطاء من جميع المواقع والمتصفحات معلومات خطأ محددةقرص مدمج الفشل
معلومات خطأ محددةقرص مدمج الفشللقد كتبت بالفعل أعلاه أن كل شيء له خاصية السقوط ، لذلك من المهم التعامل مع هذه المواقف وبشكل أفضل - تلقائيًا. لقد مررنا بعدة مراحل من تراجع خوادم CDN ، وبدأنا من الدليل ، وفي النهاية وجدنا طريقة للقيام بذلك تلقائيًا وعلى النحو الأمثل للمتصفح.
في الوضع اليدوي ، نجح هذا ببساطة: استقبلت SMS المسؤولين الذين يقولون إن CDN قد تعطلت ، وأداء بعض المعالجات ، وبعد ذلك بدأت القطعة في التحميل من خوادم التطبيقات. قد يستغرق هذا الأمر من 5 دقائق إلى ساعتين.
لتنفيذ الإرجاع التلقائي ، تحتاج إلى اكتشاف بطريقة ما أن البرنامج النصي قد بدأ التحميل ، لكن هذا ليس سهلاً كما يبدو. لا يوفر المستعرض القدرة على مراقبة الحالات الوسيطة لتحميل علامة البرنامج النصي ، مثل حدث onprogress في XMLHttpRequest ، ولكن لا يُبلغ عن الحدث إلا عند تحميل البرنامج النصي وتنفيذه. من المستحيل أيضًا ، لفترة مقبولة ، معرفة أن الخادم غير متاح حاليًا ، حيث يتم إطلاق الحدث onerror فقط بعد انتهاء مهلة الطلب ، أكثر من دقيقة واحدة. في دقيقة واحدة ، قد يغادر الزائر الصفحة بالفعل ، ولكن لن يتم تحميل البرنامج النصي.
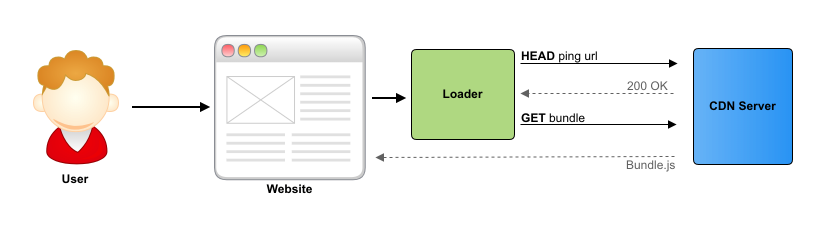
لقد جربنا خيارات مختلفة ، بسيطة ومعقدة ، ولكن في النهاية توصلنا إلى طلب ping لخادم CDN. إنه يعمل كالتالي: قمنا أولاً بإجراء اختبار ping لخادم CDN ، إذا أجاب ، فسنقوم بتحميل الأداة منه. لتنفيذ هذا المخطط على النحو الأمثل للمتصفح والخوادم الخاصة بنا ، نستخدم طلب HEAD خفيف الوزن (بدون نص أساسي) ، وخلال عمليات التنزيل اللاحقة لا نقوم بذلك حتى يتم تحديث إصدار عنصر واجهة المستخدم ، لأن القطعة موجودة بالفعل في ذاكرة التخزين المؤقت للمتصفح.

وبالتالي ، تلقينا كشفًا سريعًا جدًا وتلقائيًا عن توفر الخادم الثابت ، وفي حالة السقوط ، نتحول إلى خادم النسخ الاحتياطي دون تأخير تقريبًا.
محمل
لتحميل البرنامج النصي الخاص بك إلى موقع طرف ثالث ، يجب أن تأخذ في الاعتبار العديد من النقاط ، ولكن من الصعب تطبيق هذا المنطق في الكود المضمن ، لأنه سيتحول ببساطة إلى "لحم". لكن لا يزال يتعين عليك القيام بذلك ، ولهذا قمنا بإنشاء وحدة صغيرة تدير كل هذا المنطق "تحت الغطاء" وتحميل الكود الرئيسي للعنصر. يتم تحميله أولاً ويقوم بتنفيذ CDN Failover ، والتخزين المؤقت ، والتوافق مع الإصدارات السابقة مع رموز التضمين القديمة ، واختبار A / B ، والتخطيط التدريجي للإصدار الجديد من الأداة ، والعديد من الوظائف الأخرى.

وهكذا ، على مراحل ، توصلنا إلى مخطط يغطي الحالات الرئيسية لتحميل وتهيئة القطعة. لقد أثبتت فعاليتها على مدار سنوات الاستخدام على عدد كبير من المواقع المختلفة. في الوقت نفسه ، يظل رمز الإدراج بسيطًا وعالميًا ، نظرًا لعدم وجود منطق فيه ، ويمكننا تغييره في أي وقت ، مع عدم إجبار المستخدمين على تغيير رمز الإدراج.
خدمات الطرف الثالث
وأخيرًا ، تجدر الإشارة إلى خدمات الجهات الخارجية التي تتصل بالموقع أو تتفاعل بطريقة أو بأخرى مع المواقع: برامج البحث ، والتحليلات ، والمحللات المختلفة وما إلى ذلك. هذه الخدمات تترك بصمة في العمل ، يجب ألا تنسى هذا أيضًا. سأخبركم عن حالات قليلة من ممارستنا.
ل GoogleBotيحتوي تطبيق المشغل لدينا على وظيفة "الزوار" ، حيث يمكنك رؤية الزوار الذين يشاهدون الموقع حاليًا ، والعديد من المعلومات المتعلقة بهم: الوقت على الموقع ، والصفحة ، وعدد الصفحات التي يتم عرضها ، وما إلى ذلك. في مرحلة ما ، بدأ العملاء يشكون من أنهم "يعلقون" الزائرين من مواقع أخرى ، أي على الموقع الذي يبيع iPhone ، وهو عميل يفترض أنه كان لديه صفحة تسمى "Buy face cream". عندما بدأوا في معرفة ذلك ، اتضح أنه GoogleBot ، الذي ، عند التبديل من موقع إلى آخر ، قام بتخزين ذاكرة التخزين المؤقت محليًا أولاً ثم نقل البيانات غير الصحيحة إلى الخادم.
الحل بسيط ، بدأ الخادم في تجاهل البيانات من GoogleBot.
Yandeks.Metrikaهناك ميزة رائعة في المقياس - متصفح الويب ، والذي يسمح لك بمشاهدة ما شاهده المستخدم وفعله في صورة سجل. للقيام بذلك ، يسجل المقياس جميع إجراءات المستخدم ، وبعد أن يسير بوت متري خاص حول المواقع ، يقوم بنفس الإجراءات ويسجل ذلك. كانت المشكلة أنه لمحاكاة متصفح الهاتف المحمول الخاص بالمستخدم ، وفقًا لبياناتنا ، تم تشغيل Firefox في وضع مضاهاة الهاتف المحمول ، ولكن userAgent في الروبوت كان سطح المكتب.
وأدى ذلك إلى حقيقة أنه عند عرض جلسات مستخدمي الهاتف المحمول في متصفح الويب ، يتم فتح إصدار سطح المكتب من التطبيق المصغّر في التسجيلات ، على الرغم من أنه في الواقع ، قام المستخدمون بفتح إصدار الهاتف المحمول. اعتقد عملاؤنا أنها كانت وقصفتنا بشكاوى. , , , , .
, , , .
, . , . , , NodeJS , 270 - , .
, !