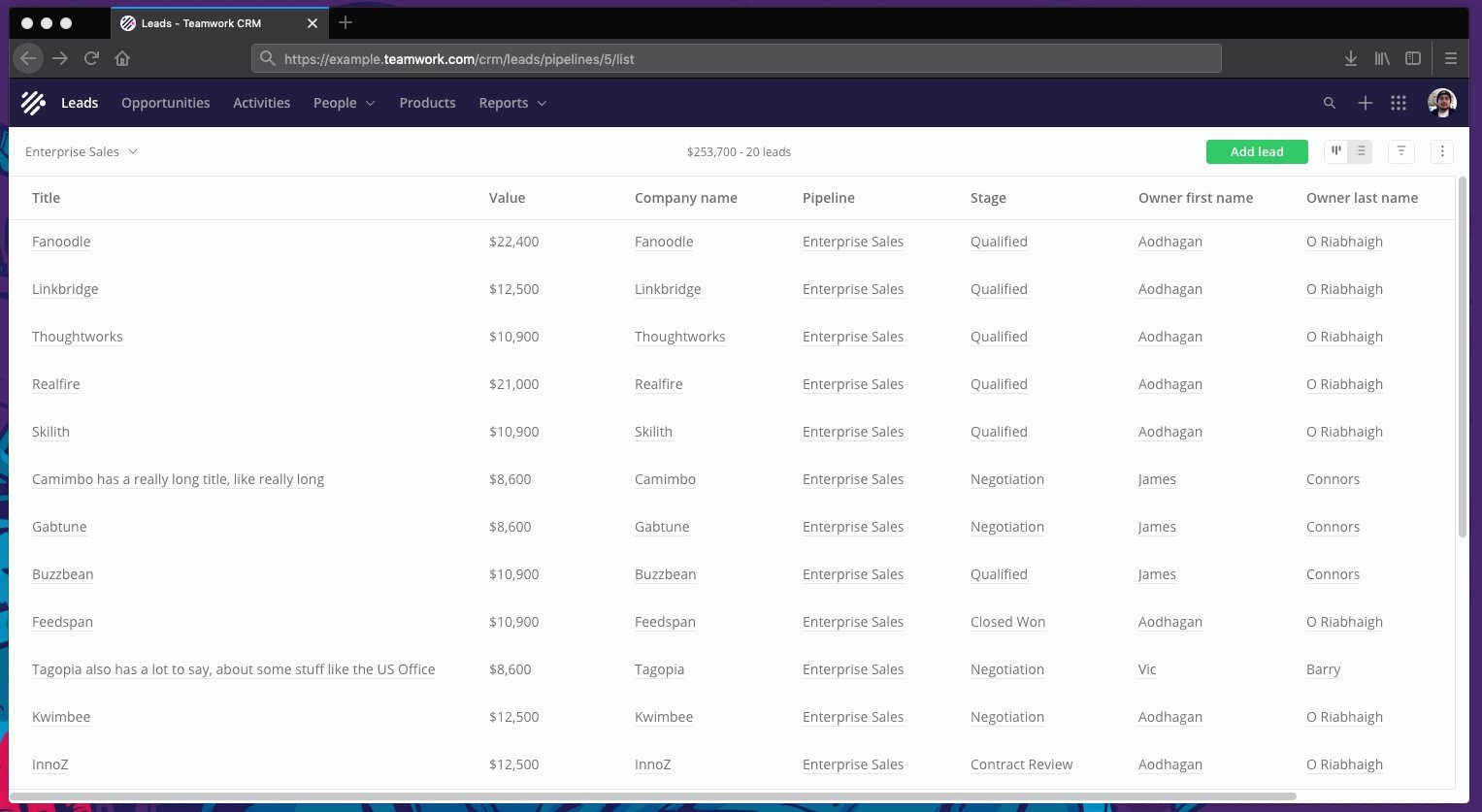
 عرض قائمة العملاء المتوقعين (جهات الاتصال الباردة)
عرض قائمة العملاء المتوقعين (جهات الاتصال الباردة)منذ أن بدأنا بالفعل ، يمكنني أخيرًا الحديث عن مشروع سري كنت أعمل عليه خلال العامين الماضيين. واحدة من الميزات المثيرة للاهتمام في
Teamwork CRM هي عرض قائمة.
هذا مكون قوي يحدث سبع مرات في التطبيق. في الواقع ، جدول على المنشطات. أستطيع أن أقول الكثير ، لكنني لا أريد أن أتحمل لك. سأركز على كيفية تطبيقنا لهذه المرونة من خلال بضعة أسطر من CSS (الشبكة). وهي الطريقة التي نضع بها جداول البيانات الثقيلة ، وكيف ندعم تغيير حجم العمود ، وأكثر من ذلك بكثير.
أولاً ، يجب شرح السياق ، بدءًا من الغرض وتصميم مهام هذه الجداول. إذا لم يكن هذا الأمر ذا أهمية ، فلا تتردد في المتابعة فورًا إلى
التنفيذ التقني .
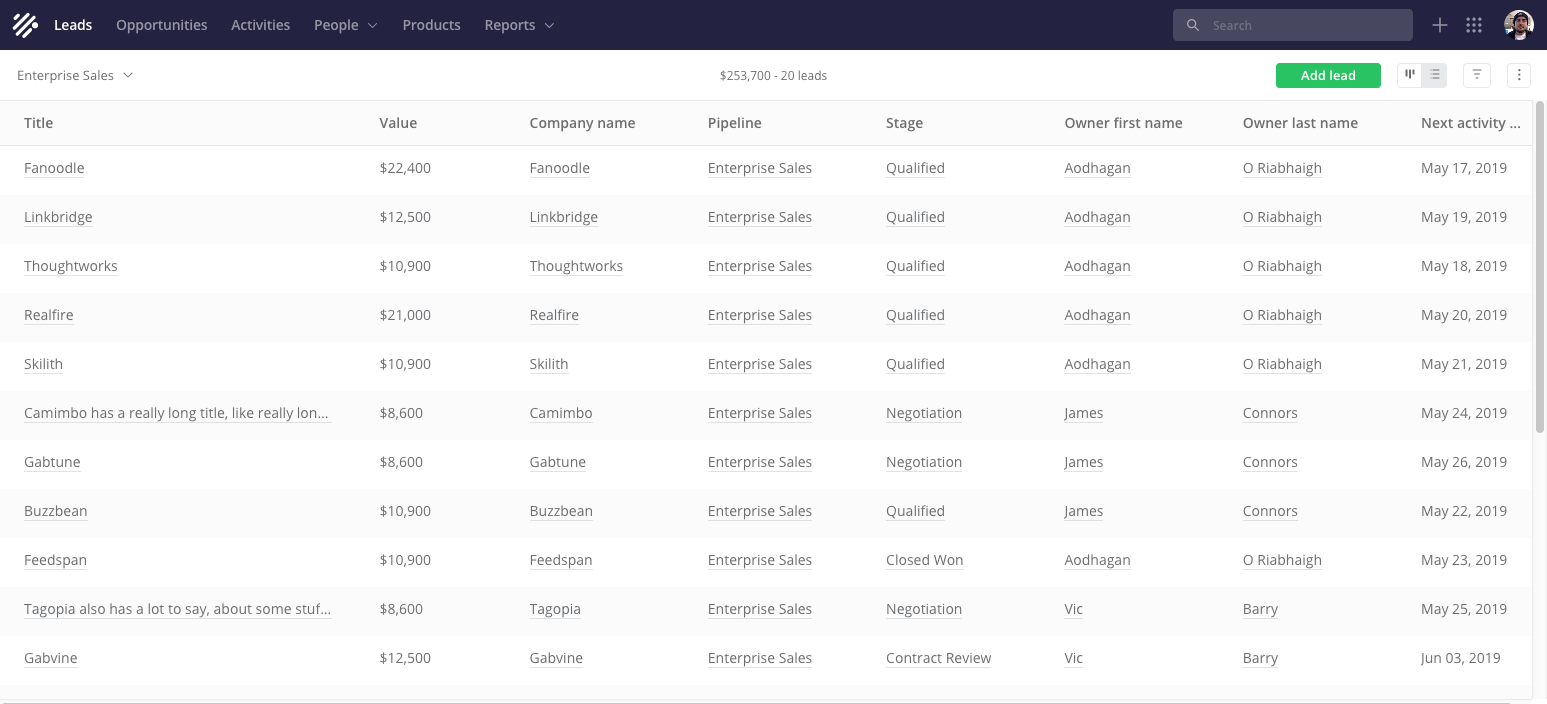
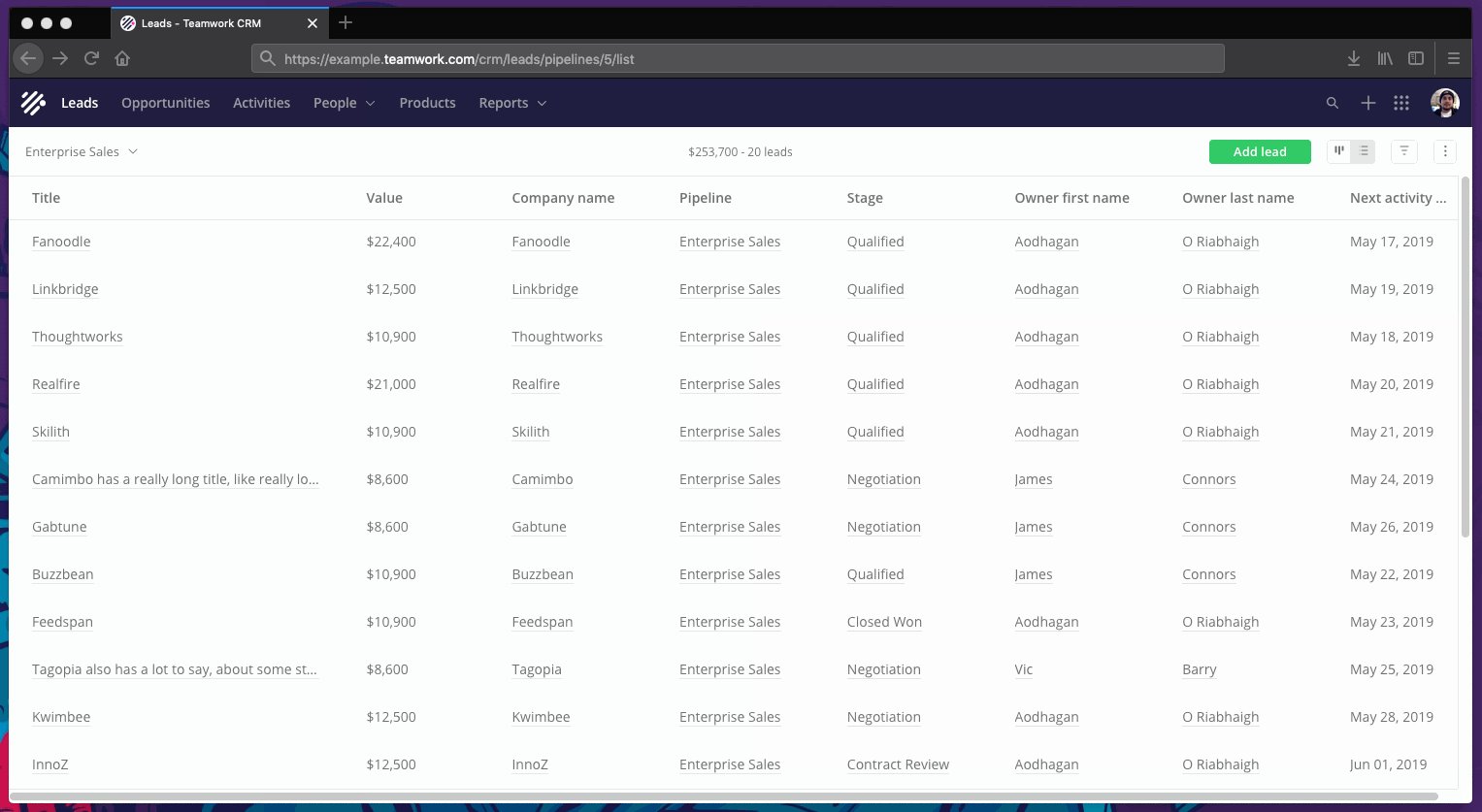
بادئ ذي بدء ، يتيح حلنا للعملاء عرض القوائم بسرعة ، على سبيل المثال ، العملاء المتوقعون أو جهات الاتصال ، ولاحظ التفاصيل الهامة. لا يبدو مثل جدول بيانات Excel - نحن نتعامل بشكل أفضل مع تخطيط البيانات إذا كان هناك الكثير منها.
تماما كل شيء يعمل في تصميم مرن على التكيف. نبدأ بأضيق خيار ونخصص التصميم استنادًا إلى حالات المحتوى والتصميم والاستخدام (ليس لدينا نقاط توقف موجهة للأجهزة).
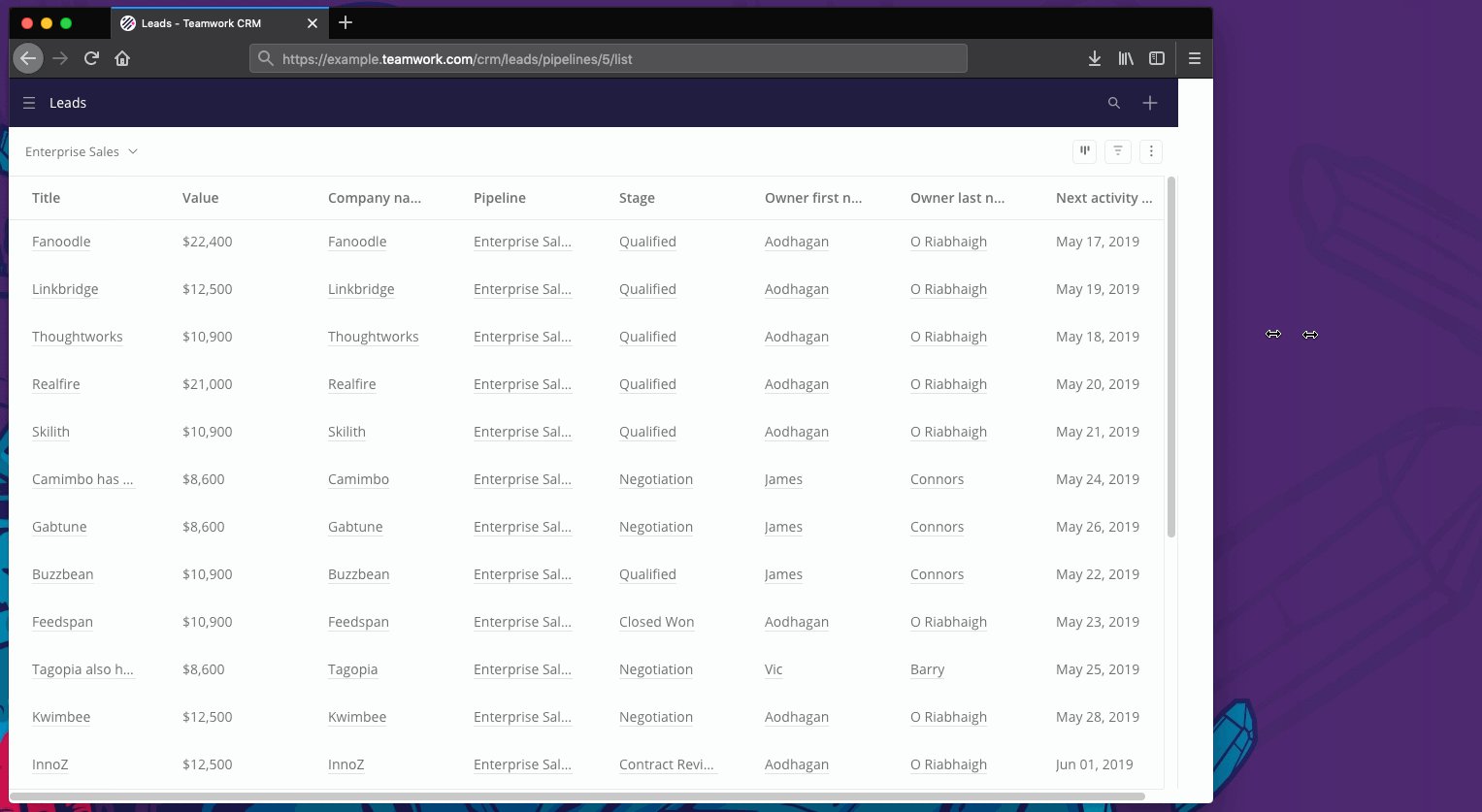
في الحد الأدنى لعرض الشاشة ، يتم تكديس الأعمدة عموديًا ، بحيث تشغل عرض الشاشة بالكامل.
كيف تبدو القائمة على شاشة ضيقةالجداول المرنة ليست سهلة التنفيذ. يمكنك الاختيار من بين
عدة قوالب موجودة . فكر في المعلومات التي يبحث عنها المستخدمون واخترها بحكمة.
بمجرد أن يكون لدينا ما يكفي من البكسل على الشاشة ، ننتقل إلى تخطيط أكثر نموذجية ، حتى تصبح الأعمدة ... جيدًا ، أعمدة. بعد ذلك ، لا توجد تغييرات كبيرة في التخطيط ، لكننا ما زلنا نريد عرض الأعمدة بقدر الإمكان للعميل.
افترض أن لدينا العديد من الأعمدة (سننظر لاحقًا في كيفية قيام المستخدم بتخصيصها). أولاً ، يجب أن يملأ الجدول عرض الشاشة على الأقل. ثانياً ، يجب تحديد عرض الأعمدة حسب محتواها ونوع القيم. على سبيل المثال ، النص القصير / الطويل والتاريخ والرقم وعنوان URL ، إلخ. يجب أن تشغل الأعمدة ذات التاريخ مساحة أقل من أعمدة النص الطويل.
يجب أن يكون للأعمدة حد أدنى للعرض. وغالبًا ما تكون النتيجة جدولًا يقوم بالتمرير رأسيًا وأفقيًا.
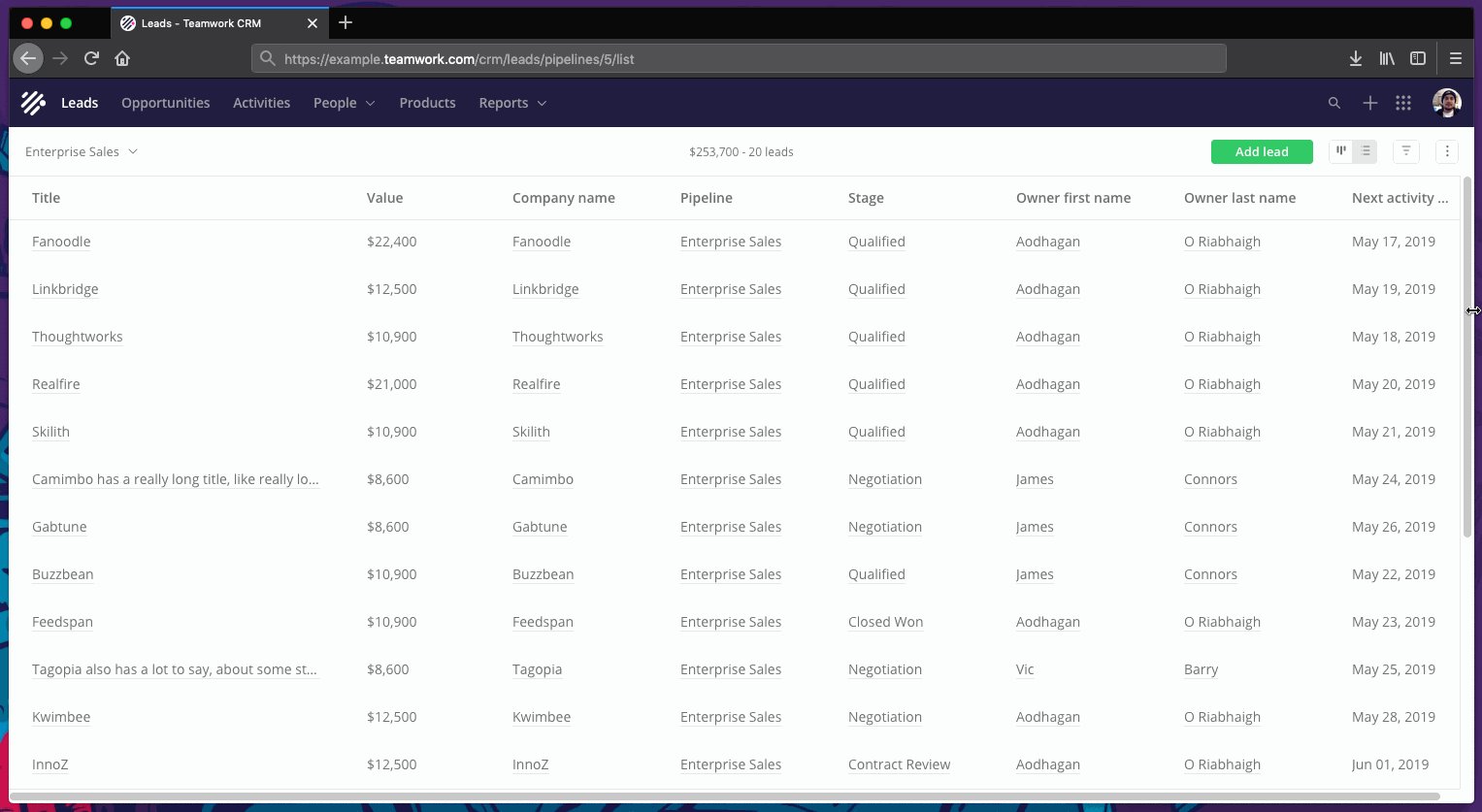
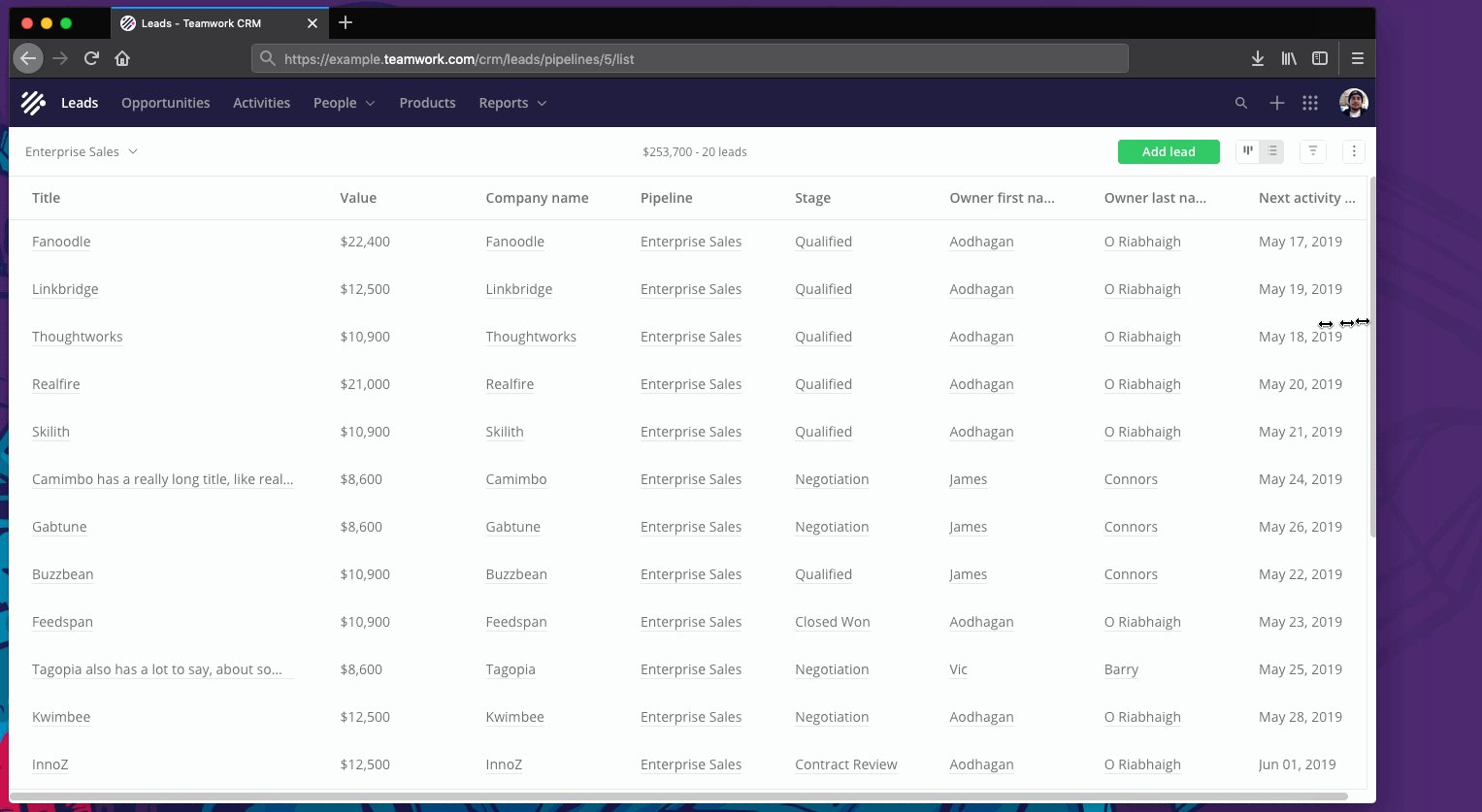
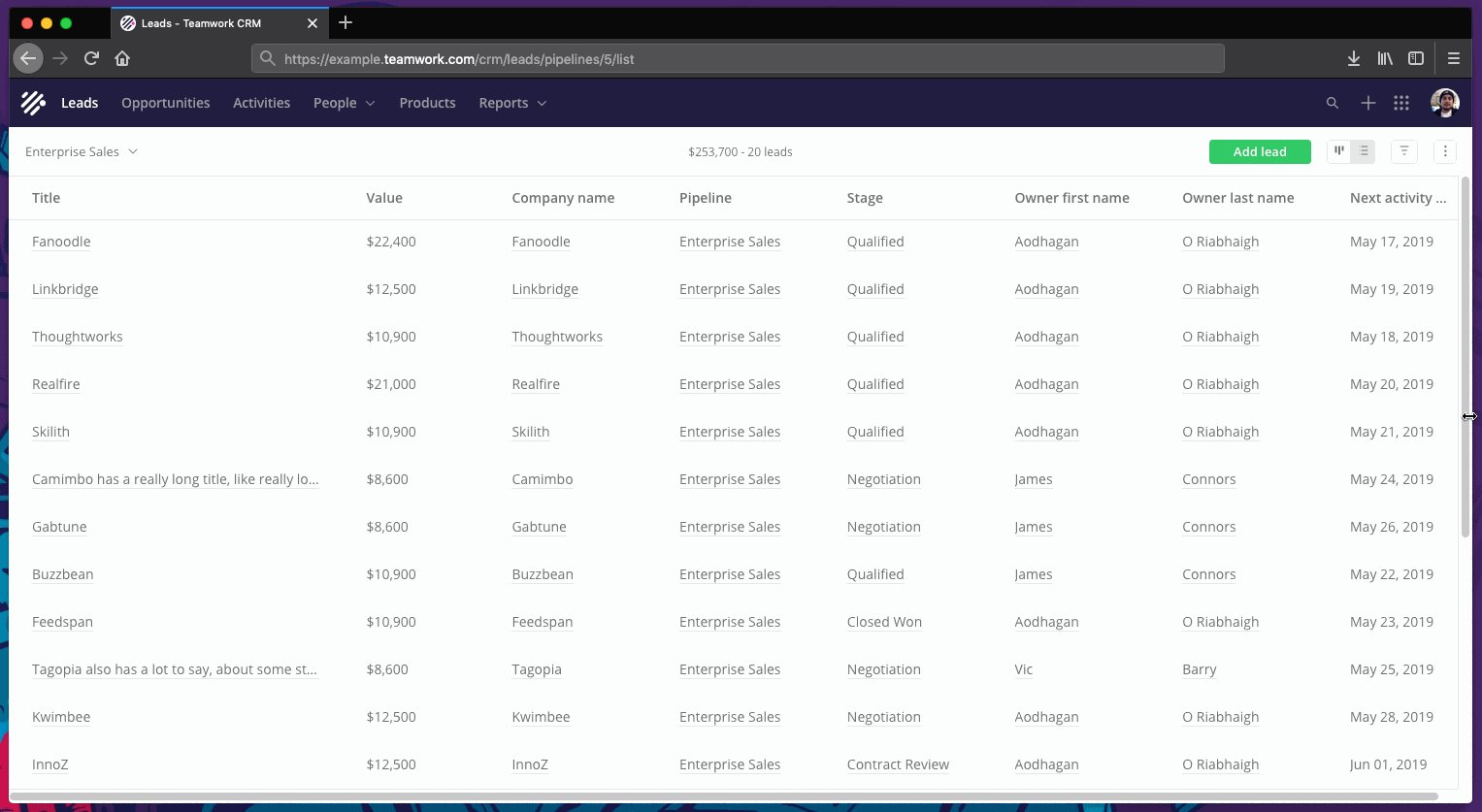
 كيف يعتمد التصميم على عرض النافذة. نعتذر عن GIF الوخز ، سأقدم لك بعض الأمثلة التفاعلية في وقت لاحق.
كيف يعتمد التصميم على عرض النافذة. نعتذر عن GIF الوخز ، سأقدم لك بعض الأمثلة التفاعلية في وقت لاحق.بادئ ذي بدء ، إلى الحد الأقصى نستخدم CSS العادية للمدرسة القديمة للجدول. ثم نقوم بتحسينه باستخدام CSS Grid. بعد ذلك ، سأوضح كيف يمكن للمستخدمين تغيير حجم الأعمدة باستخدام أدوات الشبكة ، والتي كانت غير مريحة بدرجة أكبر مع CSS العادي.
حسنا تظهر بالفعل CSS الشبكة
أنا لست خبيرا في CSS Grid ، لكني معجب به. هذا هو أداة قوية وبسيطة للغاية والتي تنفذ تخطيطات معقدة مع الحد الأدنى من التعليمات البرمجية. هنا سوف أتخطى مقدمة التكنولوجيا. يمكنك قراءة
تخطيطات CSS الجديدة بواسطة Rachel Andrew أو
The Complete Grid Guide . عندما تنتهي من التفكير في المكان الذي كانت فيه هذه الأداة طوال حياتك ، عد لي.
أولاً ، قم بتطبيق
display:grid على
<table> لتحويل الجدول إلى شبكة. هذا لن يكسر أي شيء: إذا كان المتصفح لا يدعم الشبكة ، فسيستخدم
display:table . تصبح العناصر الفرعية
<thead> و
<tbody> عناصر شبكة. لا نحتاج إلى التفكير في
<thead> أو
<tbody> أو حتى
<tr> . نود أن نضع
<th> و
<td> على هذه الشبكة من خلال تطبيق
display:grid لكل منها (أي الشبكات داخل الشبكات) ، لكن هذا ليس مثاليًا. ستكون كل شبكة
<tr> مستقلة عن الشبكات الأخرى ، وهذا ليس جيدًا (سترى لاحقًا نفس المشكلة في Flexbox).
الحل البديل هو استخدام
display:contents في
<thead> و
<tbody> و
<tr> . هذا يزيلهم بشكل أساسي من تخطيط الشبكة ، ويدفع العناصر الفرعية (
<th> و
<td> ) للأمام.
ثم نستخدم
grid-template-columns القاعدة السحرية للتحكم في عناصر الشبكة. نعم ، سطر واحد فقط من CSS. على سبيل المثال ، إذا كان لدينا عمود تاريخ وعمود عنوان URL ، فسيظهر على النحو التالي:
grid-template-columns: minmax(150px, 1.33fr) minmax(150px, 2.33fr);
نستخدم نفس الحجم الأدنى لجميع الأعمدة ، ولكن يتم تحديد الحد الأقصى للقيمة (
fr ) حسب نوع بيانات العمود. لقد جربت
max-content auto max-content ، ولكن توصلنا إلى خيار أفضل. فيما يلي مثال مبسط:
جدول تفاعلي برمز . حاول تغيير حجم النافذة.
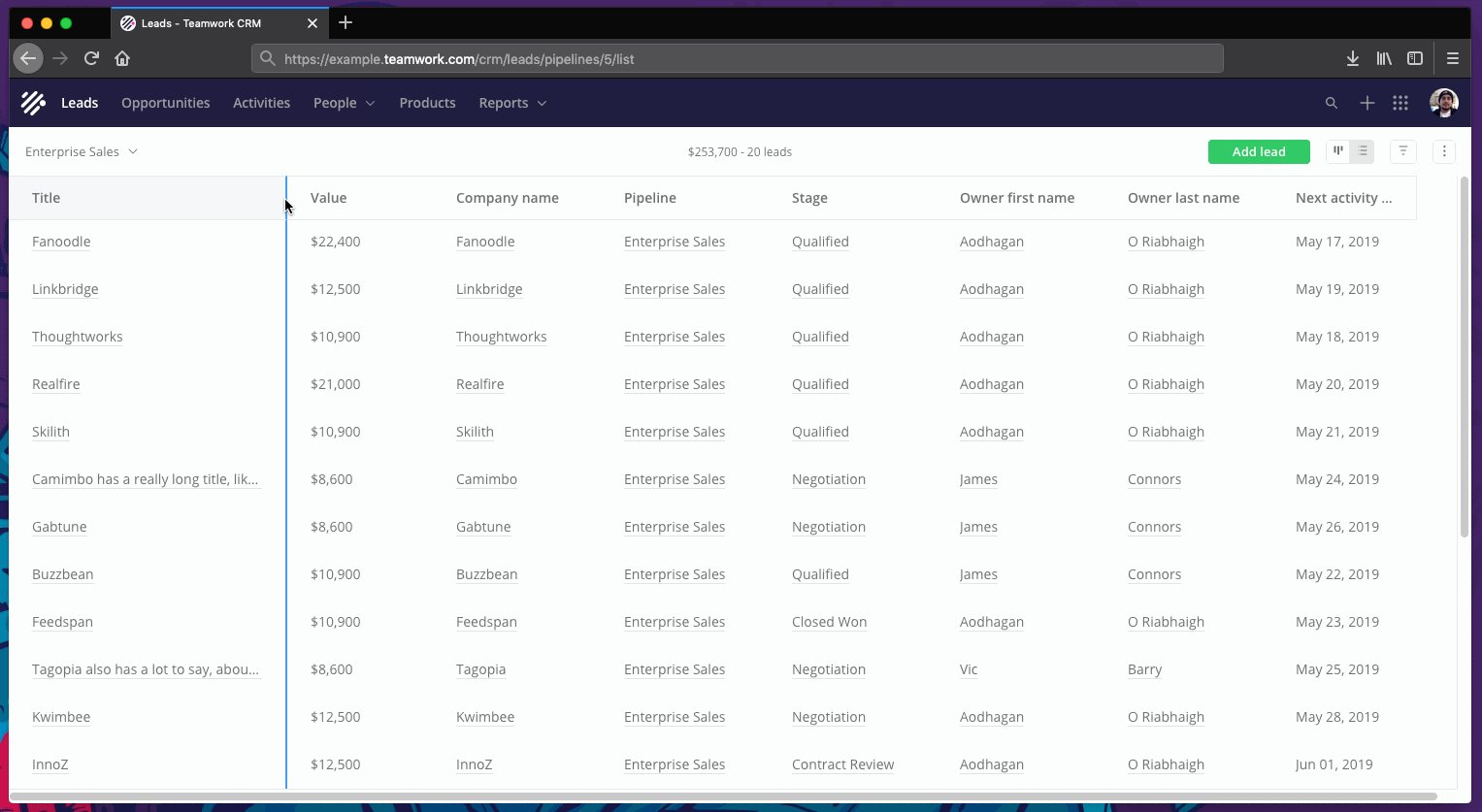
تغيير عرض العمود مع الشبكة
بالإضافة إلى ذلك ، في جداولنا ، يمكنك التبديل وتغيير العرض وإخفاء الأعمدة. هذا الأخير مهم لأنه يتم دعم الكثير من الأعمدة مع أنواع مختلفة من البيانات: هذه هي خصائص العنصر نفسه (على سبيل المثال ، العملاء المتوقعون) ، وخصائص العناصر ذات الصلة (على سبيل المثال ، شركة مرتبطة بالرصاص) والحقول المخصصة.
على سبيل المثال ، يمكن للمستخدم إنشاء حقل مخصص (تاريخ) لجهات الاتصال يسمى "تاريخ الميلاد" ، والتي سيتم تتبعها في النظام لكل جهة اتصال.
منذ إنشاء حقل مخصص ، يتم تحديد نوع "التاريخ" ، سيقوم النظام بمعالجة هذا الحقل مع مراعاة هذا النوع. أولاً ، سأشرح كيف يتغير العرض.
- عندما يقوم المستخدم بنقل المؤشر فوق عنوان العمود ، يتم عرض علامة تغيير الحجم على اليمين. نستمع إلى حدث
mousedown على شريط تغيير الحجم.
- عندما ينقر المستخدم على شريط التمرير ، نربط بعض الطرق الأخرى للاستماع إلى أحداث
mousedown و mousedown (إلى window ). في هذه المرحلة ، نضيف أيضًا بعض الفئات للزينة.
- عندما يتحرك المستخدم بالماوس ، نحسب عرض العمود الجديد مع مراعاة موضع المؤشر وموضع تمرير الجدول والحد الأدنى المحدد. ثم أعدنا تعيين قاعدة
grid-template-columns لـ <table> (عبر سمة style ) ، وهذه المرة نستبدل القيمة القصوى ( fr ) بالقيمة بكسل واحدة. على سبيل المثال ، grid-template-columns: minmax(150px, 1.33fr) 296px; . يتم ذلك باستخدام requestAnimationFrame لتوفير رسوم متحركة سلسة قدر الإمكان.
- عند وصول
mouseup ، نقوم بإلغاء مستمعي الحدث وحذف الفصول.
جرب
هذا المثال المبسط .
بشكل ملحوظ ، يكفي تحديث عنصر واحد فقط في DOM ، وليس كل خلية.
نقوم دائمًا بتطوير واجهة مستخدم استنادًا إلى إدخال اللمس ، ولكن في هذه الحالة ، من الطبيعي جدًا عدم دعمها. هذا هو دقيق جدا العمل. حتى لو أردت تغيير حجم العمود على الشاشة التي تعمل باللمس ، فربما أتوقع تفاعلًا آخر ، على سبيل المثال ، من خلال لفتة اللمس المتعدد.
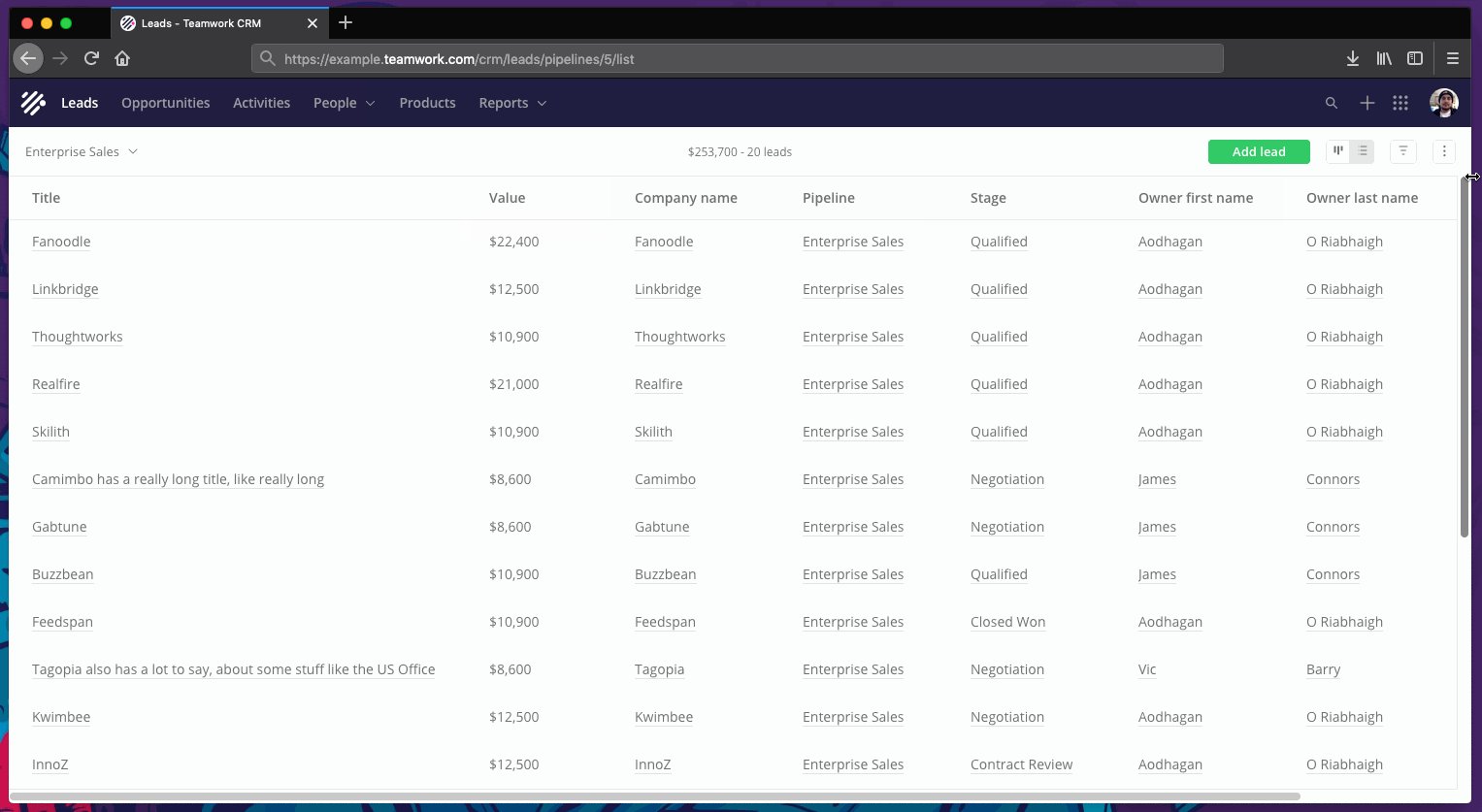
أعمدة العرض الثابت
ربما لاحظت أنك صامت حيال شيء ما. في الواقع ، لا يتغير عرض عمود واحد فقط ، بل يتغير عرض جميع الأعمدة. ربما لم تلاحظ هذا ، لأن هذا هو ما ينبغي أن تعمل.
في البداية ، اعتقدت أن المستخدمين يرغبون في ذلك: عندما يمتدون أو يضغطون على الأعمدة ، يعدل الآخرون أيضًا. إذا كانت الأعمدة تملأ عرض الشاشة بشكل جيد ، وقمت بتضييق أحدها ، فيمكن أن يتوسع الآخرون إذا كان هناك محتوى لا يلائم سطر واحد. جرب
هذا المثال .
ولكن بعد قليل من الاختبارات التي أجراها المستخدم ، تبين أن هذا السلوك غير متوقع بالنسبة للأشخاص. يشعر المستخدم بفقدان معين للسيطرة عندما تتسبب أفعاله في آثار جانبية غير متوقعة.
يجب ألا نضع افتراضات بناءً على الأعمدة التي تفاعلت وأيها لم تتفاعل. عند تغيير حجم عمود واحد ، يمكن للمستخدم بالفعل اتخاذ قرار ضمني بأن عرض الباقي مثالي.
لذلك ، إذا قمت بفتح التطبيق لأول مرة ، يتم وضع الأعمدة بطريقة مثالية. إذا قمت بتغيير حجم الشاشة ، فستتغير الأعمدة أيضًا وفقًا لنفس المبدأ. بمجرد لمس شريط التمرير لتغيير حجم أي عمود ، يتم إصلاح عرض جميع الأعمدة المرئية.
 قبل وأثناء وبعد تغيير عرض العمود. مرة أخرى ، أنا آسف لأن تشنجات GIF قليلاً
قبل وأثناء وبعد تغيير عرض العمود. مرة أخرى ، أنا آسف لأن تشنجات GIF قليلاًفي كل مرة يتم فيها تغيير حجم العمود أو إصلاحه ، نقوم بإنشاء سجل localStorage مستقل يطابق معرف العمود بقيمة بكسل للحفاظ على تفضيلات المستخدم.
لا أستطيع أن أتذكر بالضبط لماذا قررنا تعيين قيمة ثابتة بالبكسل ، وليس خيار التكيف. ربما للبساطة. أو لأنه ، في حالة عدم وجود دعم للشبكة
display:contents هناك تراجع عن نهج أكثر عتيقة لضبط عرض الأعمدة.
ربما ، فإن الخيار التكيفي في أي حال لن يتوافق مع نوايا المستخدم. لا يمكننا افتراض أن أهم شيء بالنسبة له هو جعل كل الأعمدة أصغر حتى تظل جميعها على الشاشة. إذا قام شخص بتغيير عرض العمود ، فإنه يريد رؤية قدر معين من المحتوى في هذا العمود. إذا كانت لدينا كتلة قابلة للتكيف ، ثم تضيق في نافذة أصغر ، فإننا نتجاهل اختيار الشخص. سيتعين عليه تغيير عرض العمود مرة أخرى لرؤية المحتوى نفسه. من غير المحتمل أن يفكر المستخدم: "حسنًا ، أريد أن يشغل هذا العمود 20٪ من النافذة ، حتى لو قمت بتغييره." ومع ذلك ، فإنني أتعمق في وضع الشريط الحدودي: في الواقع ، نادراً ما يقوم المستخدمون بتغيير حجم النوافذ.
نقل وحذف الأعمدة
 واجهة لتخصيص الأعمدة المعروضة
واجهة لتخصيص الأعمدة المعروضةتخيل أن المستخدم قام بتغيير مجموعة من الأعمدة من خلال هذه الواجهة. إذا لم يتم تغيير أي من الأعمدة المحددة مسبقًا ، فسيتم عرضها باستخدام
grid-template-column القيم الافتراضية ، بناءً على نوع البيانات. على سبيل المثال ،
minmax(150px, 3.33fr) .
إذا كان عرض العمود ثابتًا في localStorage ، فإننا نصلح عرض
جميع الأعمدة المحددة ونخزن أيضًا هذه القيم في localStorage.
بمرور الوقت ، يحتفظ عدد أكبر من الأعمدة بعرض ثابت. بالنسبة للمستخدمين ، فإن الطريقة الوحيدة للعودة إلى التصميم المتجاوب هي إعادة تعيين الأعمدة.
نقوم أيضًا بتخزين مجموعة من معرفات الأعمدة في localStorage ، منفصلة عن إدخالات العرض.
"لماذا لم تستخدم {{libraryName}}؟"
باستخدام مكتبة جافا سكريبت ، سيكون الحل ثقيلًا ومتقلبًا ولن يوفر تفاعلًا ، وربما لا يدعم <الجدول> على الإطلاق. أنا أيضًا لا أريد أن أكتب شيئًا كهذا. فكرت: "يجب أن يكون هناك طريقة أفضل."
"لماذا لم تستخدم Flexbox فقط؟"
سيتم تقييم / عرض كل سطر بشكل مستقل عن بعضها البعض. قد لا تتم محاذاة العمود مع العمود أعلاه بسبب اختلاف حجم المحتوى.
يمكنني التبديل إلى <div> للأعمدة التي تحتوي على خلايا مجمعة رأسياً في الداخل. ولكن لا تريد أن تفعل هذا. كنت أرغب في استخدام <table>. بالإضافة إلى ذلك ، يمكن أن نواجه مشكلات أخرى بسهولة: على سبيل المثال ، عدم تطابق الخلايا في الارتفاع بين الأعمدة.
"لماذا لم تستخدم فقط <colgroup> ؟"
في الواقع ،
<colgroup> عنصر قديم ملائم. بعد تحديد الأعمدة باستخدام <col> ، سيتم تطبيق الأنماط المطبقة على واحد بشكل فعال على جميع الخلايا في هذا العمود.
ولكن تبين أن هذا الحل محدود للغاية. حاولنا ، لكننا رفضنا ذلك بسرعة كبيرة. بسرعة كبيرة لا أستطيع أن أتذكر بالضبط ما كانت المشاكل. أنا متأكد تقريبًا من أنه كان من المستحيل تحقيق المستوى المرغوب من القدرة على التكيف ولم يعمل مع Flexbox و Grid.
"لماذا لم تستخدم مجرد تخطيط الجدول: ثابت؟"
يمكنني تطبيق
table-layout: fixed قاعدة
table-layout: fixed على
<table> وتعيين عرض العمود كنسبة مئوية. لكن بالنظر إلى الأمثلة واللعب مع هذه القاعدة ، حصلت على انطباع بأنها لا تعمل إلا على طاولات بعرض 100٪. بالإضافة إلى ذلك ، يؤدي تغيير حجم أحد الأعمدة إلى تغيير حجم الأعمدة الأخرى للوصول إلى إجمالي عرض 100٪.
"لكن يمكنك الحصول على طاولات بسيطة!"
نعم ، الجداول خارج الصندوق قادرة على العديد من الأشياء الذكية ، لكنها لا تستطيع أن تدعم بشكل فعال كل ما أردت تنفيذه. لا توافق؟ حسنا المعالج ، علمني.
لا تذهب بعيدًا جدًا مع الشاشة: المحتويات
display: contents قيمة
display: contents المسموح بها لحفظ تخطيط الجدول. استخدمه فقط عندما تحتاجه حقًا. بعض المتصفحات واجهت ، أو على الأقل واجهت مشاكل مع إمكانية الوصول وقارئات الشاشة.
لقد وجدنا عرضًا
غريبًا display: contents الأخطاء مع السحب والإفلات الأصلي في Firefox.
لحسن الحظ ، سيتم قريبًا إطلاق وظيفة شبكة فرعية تسمح للعناصر الفرعية بالاندماج بشكل صحيح في الشبكات. في تطبيقنا ، نرغب فقط في تبسيط العلامات ، ولكن الشبكات الفرعية ستفتح الأبواب أمام شبكات العربدة البرية متعددة الأبعاد. راجع
"لماذا العرض: المحتويات ليست مخطط شبكة CSS" .
أعتقد أنني نسيت شيئا
يبدو أنه لا تزال هناك مشكلة في تجاوز النص عند تغيير حجم الأعمدة ، لكنني لا أتذكر بالضبط.
لحفظ رؤوس الجدول عند التمرير لأسفل ، نستخدم
position: sticky . هذا تحسين كبير ويتحلل بشكل جيد للغاية في المتصفحات القديمة. ومع ذلك ، لمستخدمي IE11 لدينا نسخة احتياطية جافا سكريبت. في الواقع ، أنا لا أوصي
position: sticky بسبب صعوبات التمرير الأفقي.
لم أذكر حتى بعض وظائف وجهات نظر قائمتنا. على سبيل المثال ، يمكن للمستخدمين تطبيق وحفظ وتبادل المرشحات المخصصة (على سبيل المثال ، إظهار العملاء المتوقعين أعلى من 500 دولار مع العملاء المحتملين في أوروبا). في هذه المرشحات ، يمكنك حفظ مجموعة من الأعمدة لعرض أعمدة محددة دائمًا لسير عمل معين.
سنقوم قريبًا بتنفيذ التحرير الشامل في عرض القائمة ، بالإضافة إلى تصدير طرق العرض المخصصة إلى CSV.
على أي حال ، شكرا للقراءة.