مرحبا يا هبر! أقدم إليكم ترجمة المقال
"Back To The Future With WebAssembly" بقلم Attila Vágó.
هذا المنشور هو ترجمة لمقال يتحدث عن خصائص WebAssemly و Emscripten. المقالة الأصلية باللغة الإنجليزية.
مؤلف المقال ، Attila Vago ، هو مطور برامج أول في HMH. يكتب رمز ، بلوق والأشياء على شبكة الإنترنت. مجموعة متعددة اللغات من لغات البرمجة ، شخصية براغماتية ، مع شغف جافا سكريبت وسهولة الوصول إليها. شخص ملهم ومُلهِم بسهولة مع إدمان قوي للأشياء التي تخدم المهووسين والطعام الرائع والبيرة الحرفية وليغو. المستخدمة من قبل ماك. وقال انه تمارين في 6 في الصباح.في عام 2011 ، كتبت أول سطر مستقل لكود بلغة غير HTML (عملت معه في عام 2007) ، وكُتب في كتاب C القديم الجيد الذي قام بتدريسه الأستاذ David J. Malan من جامعة هارفارد. سيبقى ملهمًا إلى الأبد ليس فقط لدراسة البرمجة ، ولكن أيضًا من أجل التفكير البرنامجي. تذكرت أيضًا أن صنع ساندويتش زبدة الفول السوداني هو أمر خاص بي ، ولكنه مهمة صعبة للغاية بالنسبة لجهاز كمبيوتر وصعوبة بنفس القدر بالنسبة لشخص يتظاهر بأنه كمبيوتر.
إذا شاهدت الفيديو ، في أول 18 دقيقة على الأقل (أعرف أن ذلك يستغرق وقتًا طويلاً ، لكن البرمجة تستغرق وقتًا طويلاً) ، فسوف تفهم سبب اقتراب C من هذا اليوم إلى قلبي. لخيبة أملي ، لم أتعلم ذلك ، لأنه ، دعنا نواجه الأمر ، بالنسبة لمطور الويب ، فإن C هو الأقل أولوية. لم يكن لدي أي سبب حقيقي للتعمق في هذه اللغة ، على الرغم من شراء عدد لا يحصى من دورات Udemy وكتب C ، لم أتطرق إليها أبدًا (أبقِ نظراتك الحكيمة على نفسك ، أنت أيضًا) أو أكذب على نفسي أنني إذا اشتريت الساعة الذكية Pebble ، والتي تعمل في C ، ثم تأكد من كتابة رمز لهم. نعم بالتأكيد! أي من هذه الأسباب كانت جيدة بما فيه الكفاية.
ما هو WebAssembly وكيف تتفوق على JS؟
WebAssembly (Wasm لـ short) هو تنسيق تعليمات ثنائي لجهاز ظاهري مكدس.
"تم تطوير Wasm كمنصة محمولة لتجميع اللغات عالية المستوى مثل C / C ++ / Rust ، والتي تتيح لك نشر تطبيقات العميل والخادم على الإنترنت"
- يرجى توضيح webassembly.org
بمعنى آخر ، يعني ما سبق أنه يمكنك كتابة الوحدات النمطية التي تعمل على الإنترنت في متصفح / خادم ، ولكن تتم كتابتها بلغات مثل C ، ويتم تجميعها في ملف ثنائي وبالتالي فهي سريعة بشكل لا يصدق لأنهم يعملون مباشرة على أجهزة الجهاز. مقارنةً بهم ، تحتوي لغات البرمجة النصية مثل JavaScript على عدة مستويات من التجريد بين الشفرة والأجهزة ، مما يجعلها بطيئة ، من بين أشياء أخرى. بالطبع ، هذا لا يهم دائمًا ، ولكل منهم مكانه الخاص في البرنامج أو حتى في النظام البيئي على الويب.
بناءً على ذلك ، يدعم Wasm حسب البنية (مبدئيًا) الأعداد الصحيحة وأرقام الفاصلة العائمة فقط ، مما يوفر قوة حوسبية كبيرة ، وبالتالي ، غالبًا ما يستخدم للتطبيقات من نوع القماش. من المهم أن نفهم أن WebAssembly لا يمثل تهديدًا لجافا سكريبت - على الأقل في الوقت الحالي - وكما سترى لاحقًا في هذه المقالة ، يمكن لـ C و JavaScript أن يعيشا في غاية السعادة في نفس المشروع ويمكنهما تشغيل شفرة بعضهم البعض. نعم ، شيء من هذا القبيل.
"الغراء" المخطوطات C و JS
الآن انتظر! أنا أعرف ما أقوله. لا يمكنك قول أشياء مثل "تشغيل C في JS وبالعكس" وتتوقع أن العالم لن يتفاعل. بغض النظر عن مدى غرابة الأمر ، فأنا لا أخدع. اتضح أن Emscripten هي سلسلة من الأدوات للتجميع في asm.js و WebAssembly ، صممت باستخدام LLVM (يا إلهي ، لقد تعلمت نصف هذه الأشياء أثناء كتابة نص المقال) ، والذي يسمح لك بتشغيل C و C ++ على الإنترنت بسرعة أصلية تقريبًا دون المكونات الإضافية.
حسنًا ، إليك ما تحتاج إلى تسليط الضوء عليه من ذلك بنفسك. سيساعدك Emscripten في ترجمة رمز C في WebAssembly ، وتوفير أدوات إضافية لتخفيف العبء على المطور عندما يتعلق الأمر بالاتصال بين اللغتين ، ويساعد في تشغيل Wasm في مشروع الويب الخاص بك. أمر التحويل البرمجي الأساسي لـ Emscripten هو كما يلي:
emcc lib/strings.c -s WASM=1 -o public/strings.js
بينما يعمل أمر غير أساسي مثل هذا:
emcc lib/imports.c -s WASM=1 -s EXPORTED_FUNCTIONS="['_getNum', '_main', '_getDoubleNum', '_greet']" -o public/imports.js
إعداد Emscripten ليس أسهل شيء ، ولكن ليس إطلاق صاروخ. الشيء الوحيد الذي يعقد الإعداد هو أنه يحتوي على العديد من التبعيات مثل Python و Node و xCode و Git و cMake. يمكن العثور على جميع التعليمات على صفحة التثبيت ويسهل اتباعها.
لذلك المخطوطات:
- هي أداة رائعة للتحميل ، مما يتيح لك ترجمة المشاريع الحالية المكتوبة بلغة C أو C ++ وتشغيلها في جميع المتصفحات الحديثة. اخرج من هنا ، إنترنت إكسبلورر!
- تعتبر رائعة بالنسبة لواجهة برمجة التطبيقات لأنها تحول OpenGL إلى WebGL وتتيح لك استخدام واجهات برمجة التطبيقات المألوفة مثل SDL أو HTML5 مباشرة. اوه نعم
- إنه سريع لعنة: بفضل LLVM و Emscripten و asm.js و WebAssembly ، تعمل الشفرة بسرعة خاصة بها تقريبًا. تشغيل ، أرنب ، تشغيل!
ملاحظة: لا تحتاج إلى برنامج Emscripten لإنشاء Wasm ، نظرًا لأن جميع المتصفحات الجديدة لها واجهة برمجة تطبيقات لدعم Wasm في نفس النافذة ، والتي تعمل على تشغيل Emscripten كالطبقة العليا ، مما يجعل حياة المطور أسهل كثيرًا. على سبيل المثال ، سيقوم Emscripten بضبط مقدار الذاكرة بالنسبة لك ، والتي يمكن أن تكون مملة خلال C.
أمثلة ... الأمثلة موجودة في كل مكان!
كما تعلمون ، كما يقولون ، "سطر الشفرة يساوي ألف كلمة" ، - حسنًا ، هذا من اختصاص الراوي وكل ذلك ، لذلك دون مزيد من اللغط ، دعونا نلقي نظرة على بعض الأكواد الحقيقية. تعليق خارج الموضوع: في ذلك اليوم ، لم أتمكن من التغلب على بناء جملة C. لم يجمع هذا النص نصف الوقت ، لأن شفرتي ستكون هشة. وبعد ثماني سنوات ، يعجبني هذا: "نعم ، يبدو وكأنه جافا سكريبت . "
يا رفاق ، إذا بدأ شخص ما في رؤية الكود "C" في ردة فعلي ، فأعدني إلى الواقع ، حسناً؟
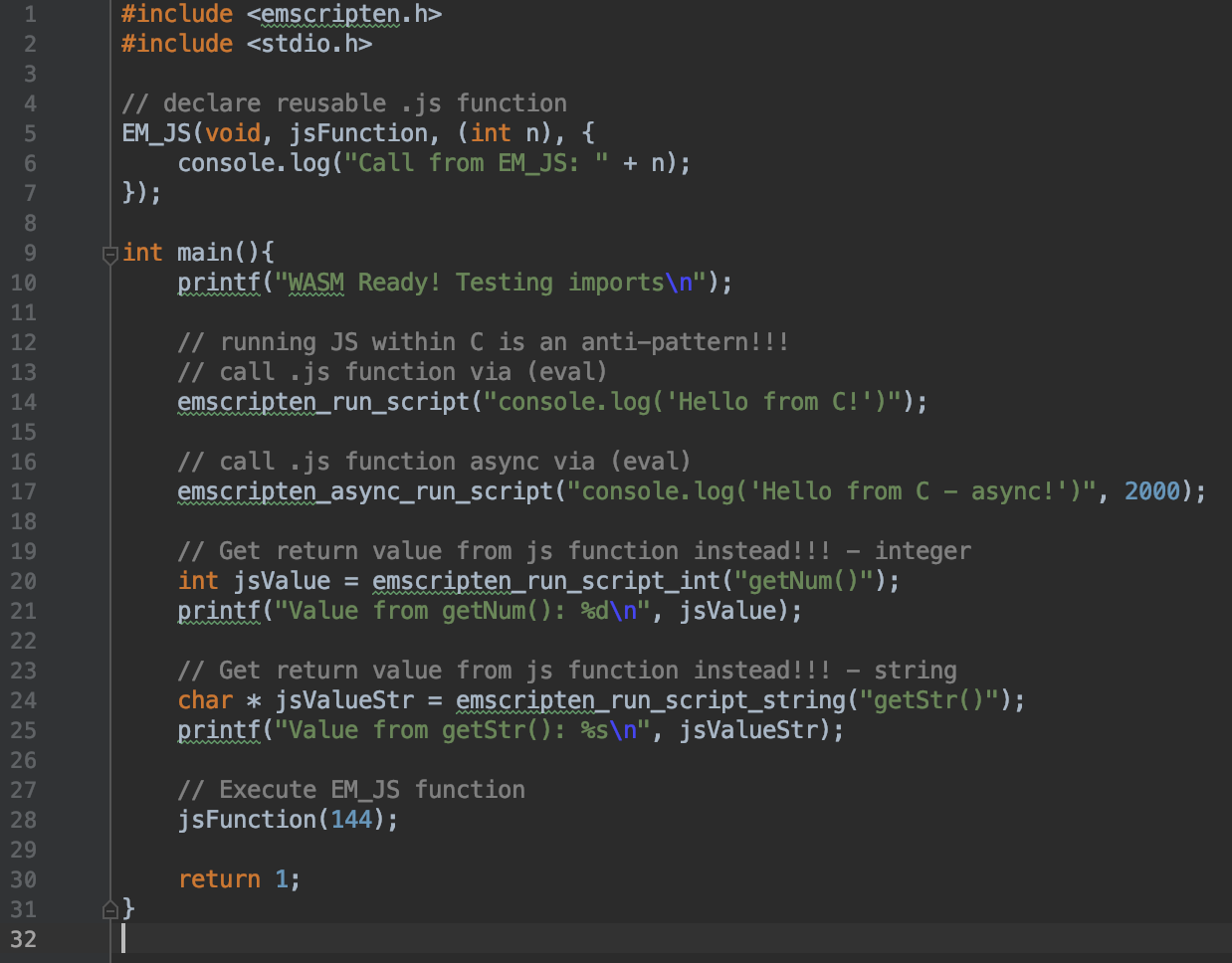
هناك موضوع بعيد قليلاً ، إليك رمز C الحالي:

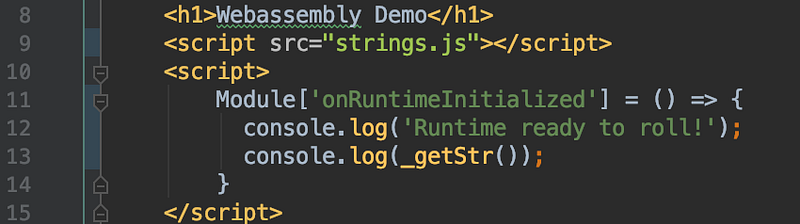
وفقًا لذلك ، في JavaScript:

حسنا ، ماذا يحدث بالضبط في هذه الملفات؟ في الواقع الكثير جدا ، لذلك سأدرج.
- من المهم أن نفهم أن main () ، ما لم يتم تحديد خلاف ذلك ، تبدأ دائمًا أولاً وأيضًا يتم تجميعها افتراضيًا. إذا كنت تريد ترجمة وظيفة أخرى ، فستحتاج إلى تعيينها على وجه التحديد في علامة صفيف EXPORTED_FUNCTIONS ، كما هو موضح في القسم السابق.
- تكتب رمز C الخاص بك ، كالمعتاد ، وتستورد مكتباتها العادية ، ولكن علاوة على ذلك ، تحصل على السكر النحوي Emscripten ، بالإضافة إلى طرق / وظائف أكثر من أي أداة أخرى.
- ملف imports.js (الاسم تعسفي ، لكن دائمًا ما يكون هو نفسه الملف C) المشار إليه بواسطة HTML ليس أكثر من "الغراء" Emscripten ، الذي يتم إنشاؤه تلقائيًا أثناء الترجمة. لا داعي للقلق حيال ذلك ، فقط تأكد من الإشارة إليه حقًا.
- Printf هو مجرد عبارة C عادية تسجل سلسلة على وحدة التحكم. لا شيء خاص ، والمضي قدما.
- السطور 14 و 17 تمثلان نمطًا مضادًا للنماذج ، ولكنها مثال جيد على تشغيل JS في الكود C. والفرق الحقيقي الوحيد بين emscripten_run_script و emscripten_async_run_script هو أن الأخير يسمح لك بتشغيل JS في C بشكل غير متزامن. غالبًا مع setTimeout () . السبب قلت أن هذا هو نمط مضاد لأنه. الفكرة الكاملة لـ WebAssembly هي تشغيل C في JS ، وليس JS في C ، وبالتالي ...
- يمثل السطور 20 و 24 ووظائف JS المقترنة بها في ملف index.html القالب الصحيح ، أي إعلان JS في JS وإرجاع شيء إلى C.
- EM_JS ، التي تطلق بعد ذلك jsFunction ، هي ببساطة طريقة أسهل - لتحقيق نفس الهدف كما في النقطتين 4 و 5.
النتيجة المتوقعة لما سبق هي كما يلي:

سيدات المستقبل!
كما هو الحال مع أي رمز ، يحتوي WebAssembly أيضًا على ترتيب تشغيل. لا تعبث مع قائمة الانتظار! الترتيب في هذه الحالة هو المعيار للطلب C. كل شيء يبدأ في Main () وكلما كان main () جاهزًا ، كان Wasm جاهزًا. ومع ذلك ، ماذا يحدث إذا كنت بحاجة إلى وظيفة ثابتة للاتصال في وقت التشغيل؟ حسنًا ، فقط القليل من السكر النحوي Emscripten ، وكل شيء يسير كالساعة:

نحن نجمع الذباب من الكعكة
هذا رمز مكتوب جيدًا ، خاصة الأشياء البسيطة الموضحة في الأقسام السابقة ، لكننا نعلم جميعًا أن العالم الحقيقي أكبر بكثير من "Hello World" ، وأن نصف وقت كل مطور يقضيه في معرفة السبب وراء عدم قيام الكود بعمل ما ينبغي. الخلل ببساطة أمر لا مفر منه وبمعنى ما جزء من الحياة.
عند تشغيل C في JS أو أي Wasm ، لهذه المسألة ، يمكن أن يصبح كل شيء أكثر إحباطًا. لحسن الحظ ، تأتي Emscripten في عملية الإنقاذ مرة أخرى من خلال توفير طريقتين لتصحيح الأخطاء مفيدتين للغاية:
// browser debugger gets triggered emscripten_debugger(); // browser console warning with stack-trace emscripten_log(EM_LOG_WARN, “'param' your message”);
سريع غونزاليس يسارع للمساعدة
صدق أو لا تصدق ، فكر مبدعو Emscripten في كل شيء. ميزة واحدة كبيرة - والأخيرة التي سأذكرها في هذه المقالة ، نظرًا لوجود الكثير منها لوضعها في مكان واحد - هي أساس التطور والاختبار السريع. يمكنك ترجمة Wasm الخاص بك ، وبناء مشروع وبدء تشغيل الخادم في ضربة واحدة:
emrun --port 7777 --no_browser public/index.html Now listening at http://localhost:7777/
صفحة html التي تقوم بتشغيلها ليست قادرة على الوصول. Stdout ، stderr والخروج (returncode) التقاط لن تعمل. إعادة ترجمة التطبيق مع علامة رابط --emrun لتمكين هذا ، أو تمرير - no_emrun_detect إلى emrun لإخفاء هذا الاختيار.
حسنًا ، في اثنين من الزملاء ... المثال أعلاه يعمل ، ولكن التالي يعمل بشكل أفضل ، وهو ما يفسر الخطأ الظاهر.
<b>// compile as emrun project emcc lib/strings.c -s WASM=1 --emrun -o public/index.html // run the emrun server again emrun --port 7777 --no_browser public/index.html</b>
أنا فقط اترك الأمر هكذا. أثناء دراسة WebAssembly ، احتفلت بيوم القديس باتريك واليوم التالي. لست متأكدًا تمامًا مما سيحدث بعد ذلك ، إلا أنه من دواعي سروري أن أجلس أمام الشاشة لمدة يومين ، محاولًا الدخول في أساسيات WebAssebly ، وهذا يعني شيئًا ، أليس كذلك؟ هذا هو رمز C الذي كتبته منذ عام 2011 ، وهو رائع. أعتقد أن WebAssembly له مستقبل حقيقي ، لكنني لست متأكدًا مما إذا كانت ستستحوذ على الشبكة بالكامل وتقتل JS ، مثل بعض الوعظ. ما رايك