إليكم ترجمة لمقال ل Chidume Nnamdi نُشر على blog.bitsrc.io. يتم نشر الترجمة بإذن من المؤلف.

فتح ظهور مكتبة RxJS الكثير من الاحتمالات الجديدة في عالم JS. الهدف من RxJS هو تحقيق الكثير مع كمية صغيرة من التعليمات البرمجية. بعد قراءة هذه المقالة ، سوف تتعلم كيفية تبادل البيانات بين مكونات التطبيق على React ، باستخدام قدرات RxJS.
نصيحة : استخدم
Bit لتنظيم ومشاركة مكونات React. سيتيح هذا لفريقك تطوير تطبيقاتهم بشكل أسرع. مجرد محاولة إعطائها.

تتفاعل مجموعة المكونات
مسترجع
تبادل البيانات بين مكونات React غير المرتبطة هو ما تم إنشاؤه لمكتبات الولاية. هناك العديد من قوالب إدارة الولاية ، ولكن هناك أكثرها شهرة: Flux و Redux.
Redux شائع بسبب بساطته واستخدامه للميزات النقية. في الواقع ، بفضلهم ، ليس هناك شك في أن استخدام المخفضات لن يؤدي إلى أي آثار جانبية.
عند العمل مع Redux ، أول شيء نقوم به هو إنشاء مستودع بيانات مركزي:

بعد ذلك ، نربط المكونات مع هذا المستودع ، وإذا لزم الأمر ، نقوم بتحديث أو حذف الحالة. سوف تنعكس أي تغييرات تم إجراؤها على قبو في المكونات المرتبطة به. وبالتالي ، يمتد تدفق البيانات إلى جميع المكونات ، بغض النظر عن درجة تداخلها. عنصر موجود في المستوى التاسع من الهيكل الهرمي قادر على نقل البيانات إلى مكون من أعلى مستوى. هذا الأخير ، بدوره ، يمكن أن ينقل البيانات إلى مستوى المكون 21.
RxJS
مع ظهور RxJS ، أصبح استخدام مكتبات إدارة الحالة أسهل بكثير. كثير أحب نمط المراقب المقدمة من RxJS.
نحن ببساطة إنشاء تيار
Observable وتمكين جميع المكونات للاستماع إليه. إذا تمت إضافة بعض المكونات إلى الدفق ، فإن مكونات المستمع (أو "الموقّعة") تستجيب لتحديث DOM.
تركيب
نقوم بإنشاء التطبيق على React ، وذلك باستخدام
create-react-app . إذا لم يكن لديك تطبيق
create-react-app ، فعليك تثبيته أولاً على مستوى العالم:
npm i create-react-app -g
بعد ذلك ، نقوم بإنشاء المشروع في React:
create-react-app react-prj
اذهب إلى الدليل:
cd react-prj
تثبيت مكتبة rxjs:
npm i rxjs
يجب أن يكون لدينا ملف ينشئ نسخة جديدة من
BehaviourSubject .
لماذا نستخدم BehaviorSubject؟
BehaviorSubject هو واحد من الموضوع في مكتبة RxJS. كونه عنصرًا فرعيًا في الموضوع ، يتيح
BehaviorSubject للعديد من المراقبين الاستماع إلى البث ، وكذلك أحداث البث الشامل لهؤلاء المراقبين.
BehaviorSubject بحفظ القيمة الأخيرة وتمريرها إلى جميع المكونات الموقعة الجديدة.
لذا
BehaviorSubject :
- يسمح البريدية بالجملة.
- يخزن أحدث القيم التي نشرها المشتركون ، والرسائل الجماعية هذه القيم.

يحتوي المجلد src على ملف
messageService.js ، والذي يقوم بتصدير مثيل
BehaviorSubject messageService إلى
messageService . يتم إنشاء كائن المشترك في بداية الملف - بحيث يكون متاحًا لأي مكون مستورد. يحتوي كائن
messageService على وظيفة إرسال تقبل المعلمة
msg : وهي تحتوي على البيانات اللازمة للإرسال إلى جميع مكونات الاستماع. في جسم الوظيفة ، نسميها طريقة
emit . يقوم بإرسال رسائل البريد الإلكتروني إلى المكونات الموقعة في كائن الاشتراك.
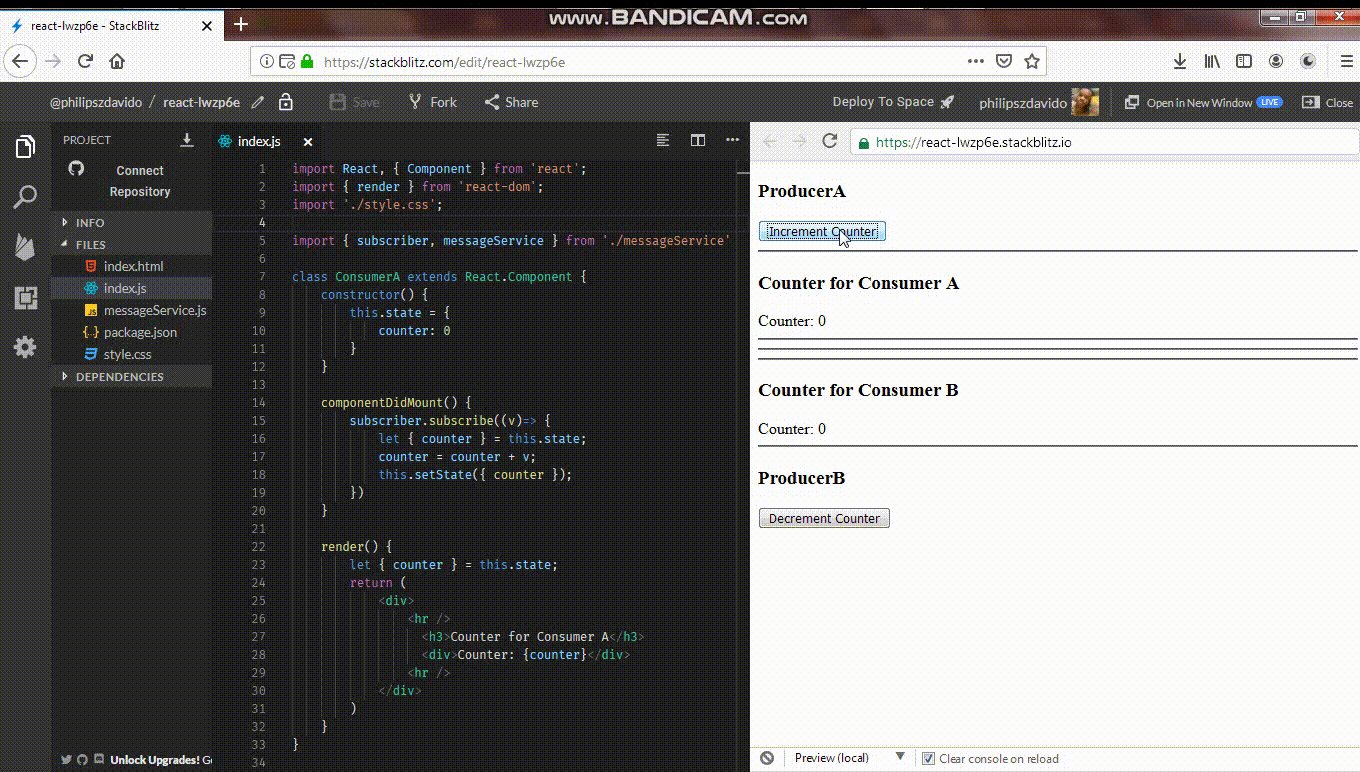
لنفترض أن لدينا المكونات التالية:
- ConsumerA.
- ConsumerB.
- ProducerA.
- ProducerB.
في الهيكل الهرمي ، تبدو كما يلي:

مكون التطبيق ينقل رسالة ProducerA و ConsumerB. يرسل ProducerA البيانات إلى ConsumerA ، وتصل الرسالة من ConsumerB إلى ProducerB.

تحتوي المكونات ConsumerA و ConsumerB عداد الحالة الفردية. في طريقة
componentDidMount الخاصة بهم ، يتم اشتراكهم في نفس دفق
subscriber . بمجرد نشر الحدث ، يتم تحديث العداد لكلا المكونين.
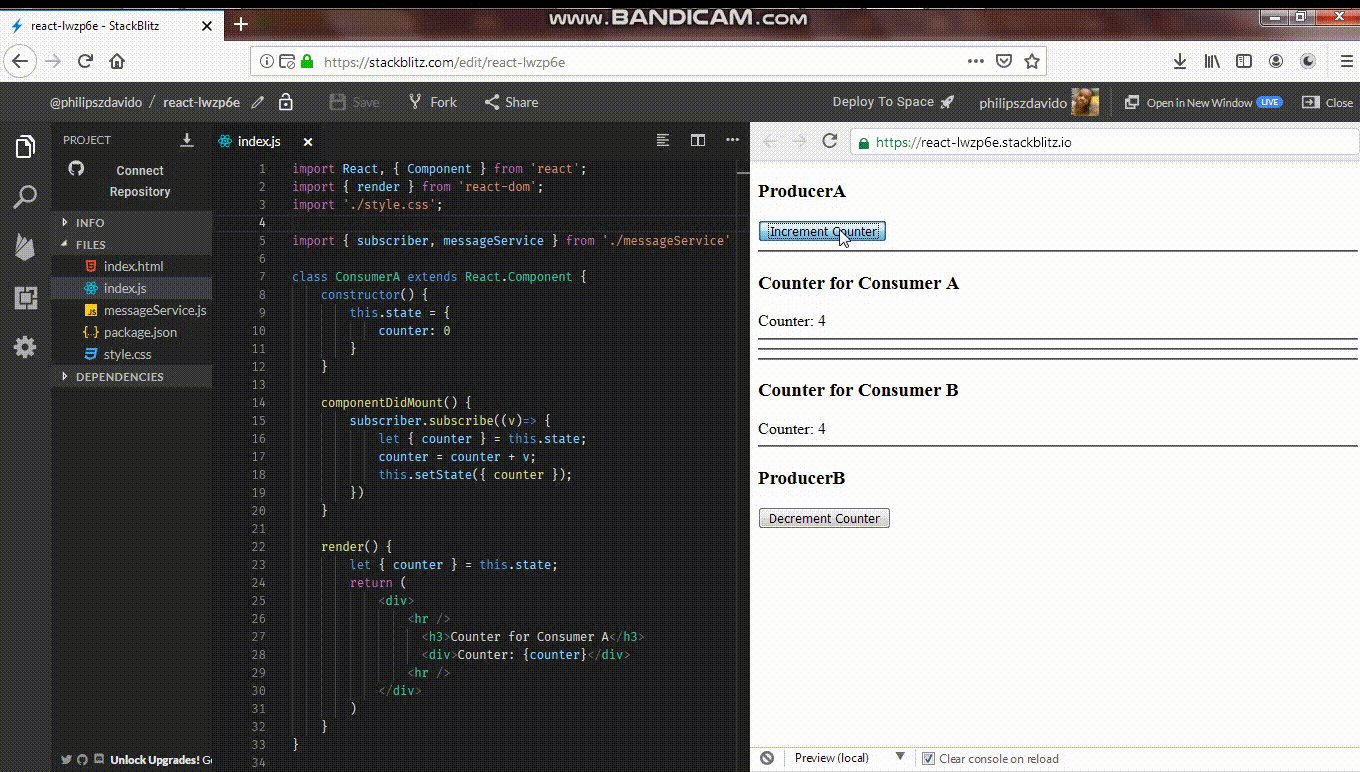
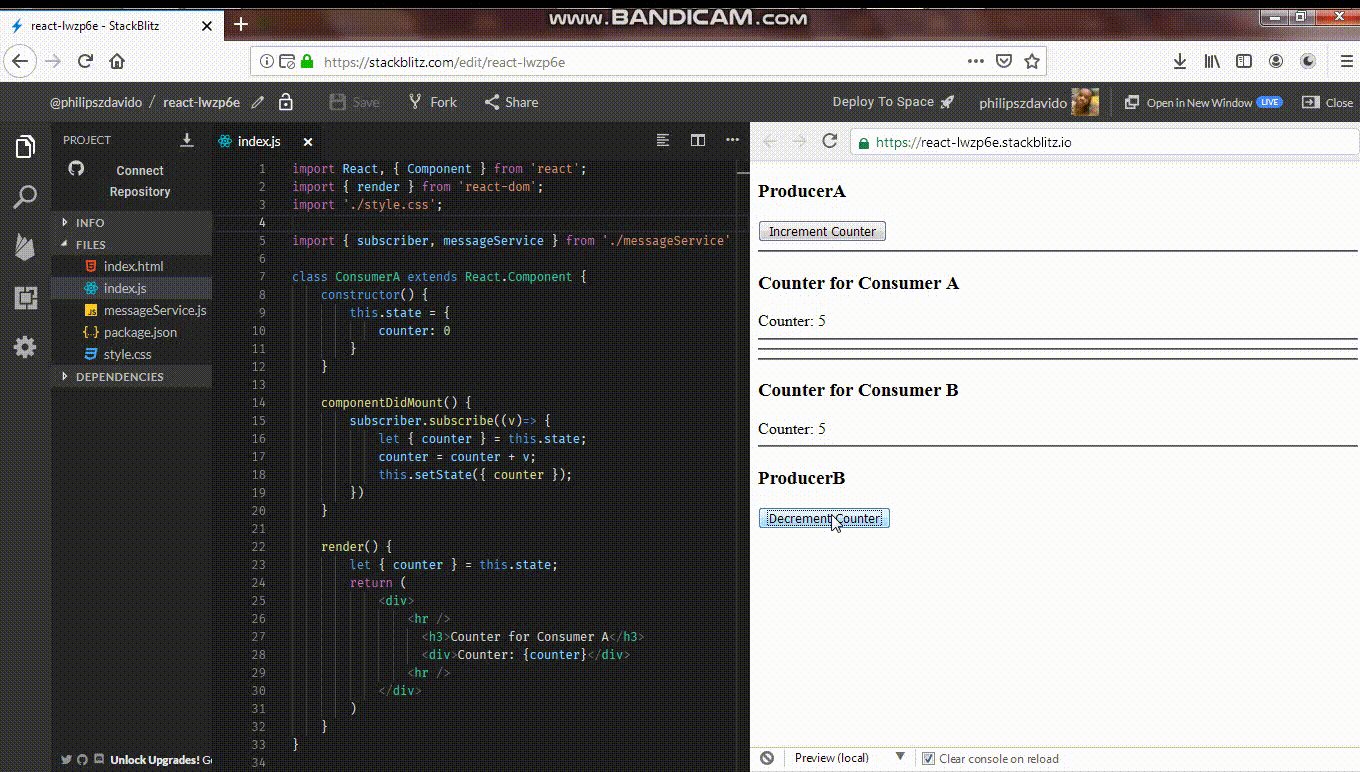
يحتوي ProducerA و ProducerB على أزرار
Increment Counter Decrement Counter Increment Counter التي ، عند الضغط عليها ، تنتج
1 أو
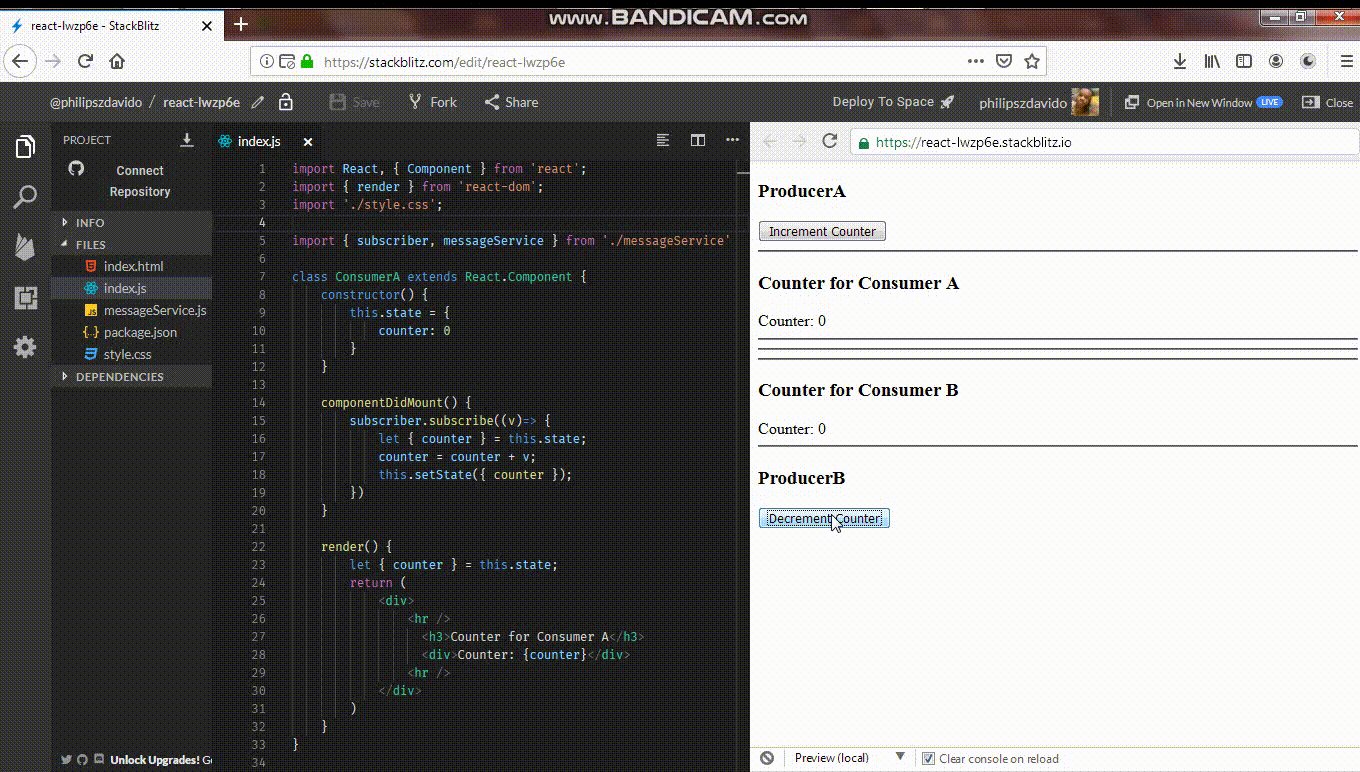
-1 . تقوم المكونات الموقّعة ConsumerA و ConsumerB بالتقاط الحدث وإطلاق وظائف رد الاتصال ، وتحديث قيمة عداد الحالة و DOM.

دعونا ننظر إلى الهيكل الهرمي مرة أخرى:

يقوم ProducerB بنقل بيانات ConsumerA ، على الرغم من أنها غير مرتبطة تمامًا. ProducerA ينقل البيانات إلى ConsumerB ، وليس كونه المكون الرئيسي. هذه هي النقطة الأساسية في RxJS: لقد أنشأنا للتو عقدة تدفق حدث مركزية وندع المكونات تستمع إليها. عندما يقوم أي مكون بإنشاء أحداث ، فإن مكونات الاستماع تلتقطها فورًا.
يمكنك اللعب مع التطبيق على stackblitz:
https://react-lwzp6e.stackblitz.ioاستنتاج
لذلك ، رأينا كيف يمكنك تبادل البيانات بين مكونات React باستخدام RxJS. استخدمنا
BehaviourSubject لإنشاء دفق بيانات مركزي ، ثم السماح لبقية المكونات بالاشتراك في هذا الدفق. الآن ، عندما يقوم أحد المكونات بإنشاء بيانات ، فإن المكونات الأخرى تستقبلها أيضًا. مستوى المكونات في الهيكل الهرمي غير مهم.
إذا كانت لديك أسئلة بخصوص هذا الموضوع أو كنت تريد مني إضافة شيء أو تصحيحه أو حذفه ،
فاكتب عنه في التعليقات أو في البريد الإلكتروني أو في رسالة شخصية.
شكرا لاهتمامكم!