مرحبا يا هبر. أوجه انتباهكم إلى ترجمة لمقال "The Hitchhiker Guide to accessibility: Skiplinks and Landmarks" من تأليف Attila Vágó حول زوج من أدوات واجهة المستخدم التي لا يمكن تعويضها وميزاتها.
تعتبر ارتباطات تخطي التنقل (المشار إليها فيما يلي باسم skiplinks ) أبطالًا غير معروفين لكل موقع ويب وتطبيق يمكن الوصول إليهما ويحترمانه . ليست مساعِد UX غير واضحة ، ولكنها مفيدة جدًا وعباقرة واجهة المستخدم غير المعترف بها ، و skiplinks كمفهوم ليست جديدة ، فقد تم استخدامها بامتنان من قبل المجتمعات المعوقين منذ عقود. إذا سمعت التعبير "الأشياء الصغيرة هي التي تقرر كل شيء" ، فإن هذا التعبير يعني فقط skiplinks .
خلافًا للاعتقاد السائد ، لم يتم استخدام أجهزة الكمبيوتر مسبقًا مع الماوس. لسنوات عديدة ، كان الماوس مجرد فأر ، قوارض فروية ، بغض النظر عن المكان الذي عاش فيه - في عليتك ، في خيال والت ديزني أو في شوارع دبلن. كانت لوحة المفاتيح أولوية بالنسبة لمعظم المستخدمين ، مما دفعني إلى التفكير في أهمية التنقل باستخدام لوحة المفاتيح.
التنقل باستخدام لوحة المفاتيح سهل التنفيذ والاستخدام. المفاتيح الرئيسية هي: علامة التبويب والسهم من أعلى اليمين إلى اليسار والمسافة والدخول. ما عليك سوى كتابة صفحة بتنسيق HTML صحيح بشكل صحيح أن يقودك إلى تصفح كامل للوحة المفاتيح في تطبيق ويب ، وهذا شيء رائع. ليس الأمر المشجع حقيقة أن تطبيقات الويب الحديثة هي أكثر بكثير من مجرد لغة تأشير النص الفائق البسيطة ، ولديها تعقيد في التنقل. تؤدي أنظمة التصميم هذه إلى مشكلة خطيرة ومزعجة للغاية لمستخدمي لوحة المفاتيح: تكرار العناصر والمحتوى.
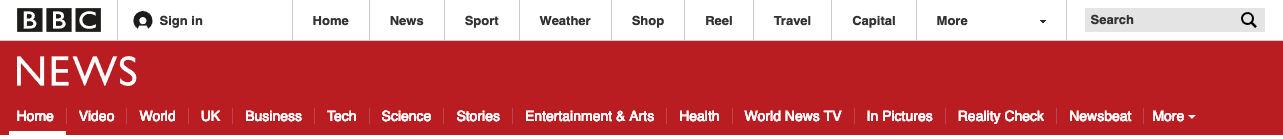
السبب الرئيسي لهذا هو التنقل في التطبيق. في كل مرة يتنقل فيها المستخدم إلى صفحة جديدة ، يظهر التنقل نفسه مرارًا وتكرارًا ، ويجب على المستخدم التمرير الصفحة للعثور على المحتوى الذي يثير اهتمامه. على موقع بي بي سي ، على سبيل المثال ، هناك ما يصل إلى 28 نقطة في التنقل الرئيسي:

ترى على الفور أن هذا موقع أخبار رئيسي ، لأنه يحتوي على 28 عنصر قائمة!
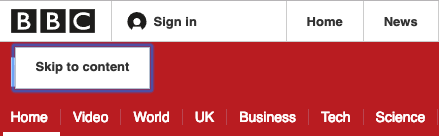
الآن تخيل أن امرأة عجوز مصابة بمرض باركنسون تعرف تقريبا كيفية استخدام لوحة مفاتيح (لا شك في وجود فأرة) للتبديل بين كل عنصر من العناصر الثمانية والعشرين عندما تنتقل إلى مقال إخباري آخر. يستنفدها معنويا وجسديا! لكننا لم نسمح للجدة الفقيرة أن تتغلب على هذا الألم؟ مشهد كيف تحارب سيكون مفجع. يعرف محترف ومطور UX جيدًا ذلك ، لذلك ينفذ ما تسميه الصناعة بـ skiplinks . بي بي سي فعلت ذلك تماما. مثل نيويورك تايمز و NBC. اعبر أصابعك حتى تتبع RTE الدعوى ...

ما الذي نفتقده؟!؟
يتمثل جانب كبير من جوانب skiplinks في أنها تعزز حياة كل شخص يستخدم لوحة مفاتيح أو شاشة برايل في كثير من الأحيان. خذ على سبيل المثال العلم الأمريكي بتنسيق الويب (على العنوان attilavago.imtqy.com/fun-with-flags/usa ). يمكنني الانتقال بسرعة إلى القسم الأكثر صلة بهذه الصفحة بالنسبة لي ، بغض النظر عما إذا كنت أستخدم لوحة مفاتيح أو شاشة برايل. تخيل أنك بحاجة للذهاب من خلال 50 نجمة العلم في كل مرة! مهما كنت تحب العم سام ، سوف تكون مجنون.
بعبارة بسيطة ، تكون مقاطع الارتباط مخفية وبسيطة ولكنها فعالة ، مع مساعدتهم من المحتمل أن يصلوا إلى أفضل واجهة مستخدم.
من حيث الترميز ، يكمن مستوى الصعوبة في مكان ما بين ربط الأحذية بعد اثني عشر حانة في عيد الميلاد وإيجاد حمام في الظلام. هذا هو في الواقع قالب بسيط. إذا قمت بتنفيذها عدة مرات ، فمن غير المرجح أن تكون مخطئًا في المستقبل. في المرة الأولى التي رأيتها فيها في واجهة المستخدم ، كنت أتوقع عشرات سلاسل جافا سكريبت المربكة ، وسأخبرك أنها ليست كذلك. سيبدو ملف HTML الخاص بك كما يلي:
<ul class="skip"> <li><a href="#stars">skip to Stars</a></li> <li><a href="#shortStripes">skip to Short Stripes</a></li> <li><a href="#longStripes">skip to Long Stripes</a></li> </ul>
على الرغم من أن CSS سيكون شيئًا مثل هذا:
.skip { position: absolute; top: 0; left: 0; width: 100%; } .skip a { position: absolute; left: -9999px; background: #b22234; color: white; text-decoration: none; font-weight: 600; width: fit-content; } .skip a:focus { display: block; position: static; left: 0; padding: .25em 1em; }
هذه هي النتيجة. من الواضح ، إذا كنت ترغب في ممارسة ، تحتاج إلى أن تأخذ هذا في الخدمة. التبديل إلى المحتوى المفضل لديك.
شكل توضيحي لرابط لتخطي التنقل باستخدام Screengrab على العنوان attilavago.imtqy.com/fun-with-flags/usa

ثم ماذا عن الأقسام؟
المقاطع عبارة عن نوع من واجهة مستخدم الويب الخاصة بالأطفال. لا أحد يتحدث عنهم حقًا ، فهم لا يبرزون بأي طريقة ، لكن الجميع يتوقع منهم أن يكونوا في أماكنهم ويقومون بعملهم القذر ، ولا يتوقعون أي اعتراف بالمقابل. أبدا!
ربما تتذكر أنه في بداية هذا المقال ذكرت HTML الدلالي. صدق أو لا تصدق ، ولكن هذا كل شيء. تم تصميم الأقسام بسهولة إذا تم التفكير في بنية واجهة المستخدم الخاصة بك بشكل دلالي. فيما يلي بعض الأمثلة الجيدة:
<header> <main> <nav> <aside> <section> <article> <footer>
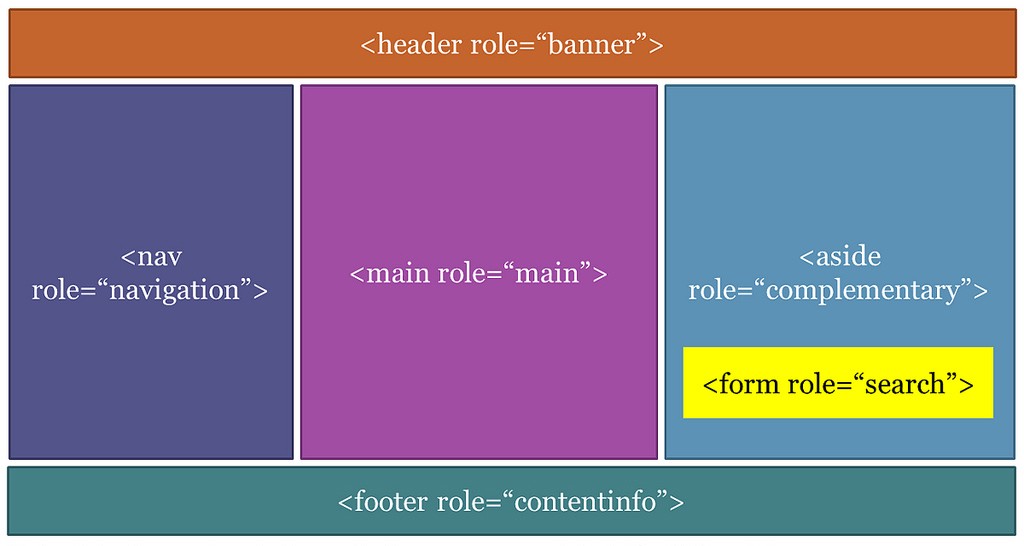
ومثال أكثر مرئية مع بعض سمات ARIA الواردة هنا:
 مثال القسم
مثال القسممن المهم أن نفهم أن العديد من عناصر المقاطع في HTML5 ، على سبيل المثال ، main ، nav ، جانبا ، تحدد أقسام ARIA بشكل افتراضي. إذا تم استخدام عناصر أقسام HTML5 دون فهم بنية الإشارة المقابلة ، فمن المرجح أن يكون الأشخاص الذين يستخدمون التقنيات المساعدة مشوشين ومحدودين في الوصول إلى المحتوى والتفاعل مع صفحات الويب. لتجنب الالتباس في التطوير وتجربة المستخدم ، ألق نظرة على هذه الورقة البيضاء على الأقسام. جوهرها هو أنك تحتاج إلى الحفاظ على نظافة الكود الدلالي نظيفًا ، وسيظل كل شيء في مكانه.
أحد التفاصيل المهمة التي يجب مراعاتها هو أن أقسام صفحة الويب لا تحل محل skiplinks . بطبيعة الحال ، فإن شاشة برايل ستمنح آليات المستخدم للتنقل والتنقل بين أقسام الصفحة ، ولكن نفس الآلية غير متاحة لمستخدمي لوحة المفاتيح.
آمل أن تفهم الآن الاختلافات الرئيسية بين skiplinks والأقسام ، وكذلك طرق تنفيذها. تعد Skiplinks رائعة بالنسبة لكل من التنقل باستخدام لوحة المفاتيح وشاشة برايل ، في حين تعد الأقسام رائعة فقط لشاشة برايل ، ولكن لا يحل أي منها محل الآخر. تنفيذ أي منها بسيط ، لذلك ، إذا كنت تريد حقًا معالجة مدى توفر موقع الويب أو التطبيق الخاص بك ، فأنت بحاجة إلى التأكد من أنه يمكنك التعامل مع كليهما. الأمر ليس بهذه الصعوبة ، أليس كذلك؟