سنتحول إلى السنوات الأولى للإنترنت لفهم الشعبية الحالية للمواقع الديناميكية. بعد ذلك سنلقي نظرة على فوائد المواقع الثابتة من حيث الأداء وسرعة التحرير وتحسين محرك البحث.في البداية كان هناك ثابت.
في الأيام الأولى ، كان الإنترنت مجتمعًا من المتحمسين والمطورين والمهندسين. على الرغم من المقارنات المتكررة بين MySpace و Facebook ، تختلف الخدمتان اختلافًا جذريًا. كما أنها
توضح جيدًا الفرق في "نموذج الإنترنت" في الوقت المناسب .
كلاهما شبكات اجتماعية ، ولكن إنشاء صفحة على MySpace يتطلب فهمًا أساسيًا لـ HTML و CSS. في النهاية ، افتتح الموقع في عام 2003. من ناحية أخرى ، ساعدت واجهة Facebook سهلة الاستخدام على توسيع نطاق وصولها إلى أكثر من ملياري مستخدم.
تعد خصومة MySpace / Facebook نقطة التوتر الحرجة على الإنترنت: كيف تتفاعل مع المحتوى الذي نقوم بتحريره؟ هناك طريقتان رئيسيتان.
- WYSIWYG (ما تراه هو ما ستحصل عليه) - كما يوحي الاسم ، في هذا النموذج ، يكون الهدف من المحرر أن يعرض العرض النهائي بأكبر قدر ممكن من الدقة. كان WordPress من أوائل المؤيدين لهذا النهج ، وانضم آخرون لاحقًا. يعتبر المحرر عبر الإنترنت الذي يستند إلى TinyMCE (الموضح أدناه) أحد أفضل برامج تحرير WYSIWYG على الإنترنت.

محرر المتوسطة معاينة
- الكفاءة تأتي أولاً . المبتدئين مثل محرري WYSIWYG ، ولكن عادة ما تكون محدودة في الوظائف أو غير مريح. في النهاية ، تزيد إضافة بعض بناء الجملة من التعقيد ، ولكنها تتيح أيضًا تحكمًا أفضل في العرض النهائي للمحتوى. بالإضافة إلى ذلك ، لا يزال يتم التنسيق باستخدام بناء جملة معين (HTML ، CSS ، Markdown ...) ، لذلك لا يعتمد على المحرر المستخدم.
شروق الشمس وورد
استحوذ WordPress سريعًا على الإنترنت: فهو يحتوي حاليًا على
حوالي 60٪ من سوق CMS . إنه واسع الانتشار لدرجة أنه يمكن اعتباره منصة ويب عالمية:
حوالي ثلث جميع المواقع على الإنترنت يستخدم WordPress .
النجاح لا يعني أهمية. في الواقع ، يتخلى المستخدمون ذوو الخبرة عن WordPress لأسباب مختلفة:
- التحرير : العمل مع WP ، حتى مع Guttenberg الجديد ، هو عذاب حقيقي. المحرر بطيء ، محرج ويأتي مع منطق كتلة مربك. محاولة تنسيق المحتوى وتعديله هو مضيعة للوقت والبحث عن بدائل. بالإضافة إلى ذلك ، لا يدعم بشكل افتراضي أي "ميزات ذكية" ، مثل الحواشي السفلية أو الجداول. أنها تتطلب سير عمل معقد بشكل سخيف أو مكون إضافي.
- الأمان : نظرًا لنجاحه ، أصبح WordPress هو الهدف الرئيسي للمتسللين. يجب على أي موقع WP كبير تنفيذ تدابير أمنية إضافية (المكونات الإضافية؟) للتعامل مع أنواع مختلفة من الهجمات. بالإضافة إلى ذلك ، يدعم WordPress جميع إصدارات PHP من 5.2.4 (تم إصدارها قبل 12 عامًا) إلى 7.2. أضف جميع المكونات الإضافية والسمات وستحصل على قائمة لا نهائية من الهجمات. هنا لمحة عامة عن الأكثر شيوعا .
- الأداء : من خارج الصندوق ، يتمتع WordPress بأداء فظيع. مع بعض المكونات الإضافية (ذاكرة التخزين المؤقت ، CDN ...) والإعدادات الأخرى ، يمكنك تسريعها - ولكن هل تريد القيام بذلك؟ أليس الهدف من إطار الويب هو تقليل جهود التحسين إلى الحد الأدنى؟
- المكون الإضافي الإضافي : نظرًا لجميع الإضافات التي يتطلبها WordPress ، فإنه يبطئ في النهاية من الموقع ويقلل من الأمان. يتطلب التثبيت الجديد لـ WP من 5 إلى 10 مكونات إضافية للعمل و 10-15 من المكونات الإضافية من أجل "التحسين" : التخزين المؤقت / التصغير ، CDN ، ضغط الصور ، SEO (YoastSEO ، RankMath) ، عمليات إعادة التوجيه ، الأمان ، تعليقات مكافحة البريد العشوائي ، التنسيق (بناء جملة الرمز ، الروابط الخارجية ، وما إلى ذلك). تتطلب أي وظيفة إضافية تثبيت مكون إضافي: التعددية اللغوية ، وأزرار الوسائط الاجتماعية ، واستيراد تخفيض السعر ، والحواشي ، وتوليد المحتوى ، ودوائر ...
دعونا نجعلها ثابتة!
عندما خرج WordPress عام 2003 ، لم يكن لديه أي منافسين. لكن ذلك كان قبل 15 سنة. في وقت لاحق ، ظهرت أدوات وأطر مثيرة للاهتمام لتنسيق النصوص ، وكذلك للنشر والعرض. سار التطور بالتوازي ، مما مهد الطريق لشبكة ثابتة.
لنبدأ بالتحرير والتركيز على تخفيض السعر.
شروق الشمس تخفيض السعر
بينما كان WordPress يزداد سمنة ودسمة ، زادت شعبية البدائل لكل من مواقع النشر ومحتوى التنسيق.
تقدم لغات الترميز خفيفة الوزن الجديدة ، مثل تخفيض السعر ، بديلاً موثوقًا به لتحرير المحتوى. إنها مناسبة حتى للمستخدمين غير التقنيين. يكفي قضاء ساعة في دراسة
ورقة الغش - وستقلل من الوقت اللازم لتنسيق النصوص إلى الصفر تقريبًا.
في الواقع ، تخفيض السعر بسيط للغاية وسريع التعلم وقوي بشكل لا يصدق. باستخدام Markdown وبعض اختصارات لوحة المفاتيح ، يمكن للمؤلف كتابة وتنسيق محتواه في نفس الوقت. يقدم Markdown أيضًا العديد من خيارات التصدير (HTML و PDF و LaTex و doc ...) ويضمن الحفاظ على التنسيق بغض النظر عن التنسيق.
أخيرًا ، يتيح لك Markdown العمل مع الكائنات النصية (الحواشي السفلية والعلامات وارتباطات الأقسام وجدول المحتويات والرسومات والمخططات) على مستوى المستند بدلاً من تقديم طبقة أخرى من التجريد.
هذا يحسن إلى حد كبير من صيانتها وسهولة نقل المحتوى. مثال JAMstack للهندسة المعمارية
مثال JAMstack للهندسة المعماريةيتم التحكم في الإصدار ليس فقط من قبل المبرمجين ، ولكن أيضًا من قِبل الكتاب!
انتشر التحكم في الإصدار وتطويره على Git سريعًا في عالم البرمجيات - ولسبب وجيه. وهذا يزيد من موثوقية وأمن عملية التطوير بأكملها. بالإضافة إلى ذلك ، يعد نظام إدارة أذونات المستخدم والمنطق الفرعي والوصول إلى محفوظات الملف الكامل ، بالإضافة إلى القدرة على مقارنة الملفات بين الإصدارات ، ميزات مفيدة بشكل لا يصدق لتجنب التغييرات غير الصحيحة أو تصحيحها.
في حين أن المطورين حصلوا على كل هذه الأدوات الفاخرة ، ما زال الكتاب يحررون مقالاتهم في Word لنسخها في محرر WYSIWYG WordPress ، ثم البدء في محاربة التنسيق. لماذا لا نشارك الأشياء الجيدة؟
في النهاية ، من المفارقات ، أن مستودعات جيثب هي CMS جذابة للغاية:
- سهولة التحكم في الوصول . منطق الفروع مناسب لتحرير النصوص ونشرها. على سبيل المثال ، إذا كنت بحاجة إلى التحكم الصارم في نشر المحتوى ، فيمكن إذن منح صلاحيات الدمج في الفرع الرئيسي فقط للمحرر الرئيسي.
- منطق الفروع . عند استخدام المستودع باعتباره CMS ، يمكن أن تخدم الفروع أغراض مختلفة. يمكنك استخدام فرع واحد كبيئة وسيطة حتى يتسنى للمؤلفين تقييم العرض النهائي للمحتوى على أجهزتهم.
- تاريخ الملف . مع مستودعات GitHub ، يمكنك الوصول إلى محفوظات الملف بالكامل ومقارنة الإصدارات بسهولة. هذا مناسب ، خاصةً إذا كان لدى المدونة العديد من المؤلفين المختلفين.
- لا التثبيت المطلوبة . يمكن فتح المستودع بنقرة واحدة. في خدمة مثل Netlify ، انقر مرة أخرى - والمدونة على الإنترنت.
صفحات جريئة قطعت الجمهور
حتى الآن ، نظرنا في فوائد المواقع الثابتة بطريقة واقعية للغاية: من حيث الأداء أو تحسين الكفاءة. دعنا نعود قليلا ونقدر الصورة الكبيرة.
يتجاوز متوسط حجم الموقع الآن
3 ميغابايت ، اعتبارًا من 2017.
ولكن الأهم من ذلك هو تغيير هيكل صفحة الويب . كمرجع ، هنا تطور الصفحة الوسطى من عام 2011:
 تضخيم متوسط صفحة الويب. المصدر: مسائل السرعة
تضخيم متوسط صفحة الويب. المصدر: مسائل السرعةللمقارنة ، على صفحتنا الرئيسية ، يبلغ وزن الصفحة الرئيسية 10 كيلو بايت ، ويبلغ متوسط الصفحة (بما في ذلك الصور) حوالي 400 كيلو بايت.
ربما لدينا أجهزة الكمبيوتر المحمولة والهواتف الذكية الحديثة مع سرعات وصول لائقة. ماذا عن أولئك الذين يعيشون في بلدان ذات إنترنت فقير؟ يتكون معظم الإنترنت من نص: يجب أن يكون سهلاً.
لماذا يجب عليّ تنزيل الصفحة المتضخمة بالكامل لأكثر من ثلاثة ميغابايت من أجل قراءة النص فقط ، حيث يمكن أن يكون هناك بضع كلمات فقط؟
تذكر المستخدمين
قد تبدو هذه مشكلة العالم الأول ؛ لكنها في الواقع مشكلة فظيعة في البلدان الفقيرة.
المواقع المصممة بشكل سيئ تحد من وصول الناس إلى الخدمات المفيدة . بالإضافة إلى ذلك ، تؤدي حركة المرور غير الضرورية إلى زيادة تحميل الشبكة ، وتؤدي المتطلبات الأعلى إلى رفع تكلفة الخدمة.
في النهاية ، توصلنا إلى هذا الاستنتاج: إن
إنشاء موقع ديناميكي غير ضروري في عام 2019 يضر بالمجتمع . الانترنت هو مورد مشترك. لماذا لا نحاول تجنب مأساة أخرى من المجتمعات ، لأنك لا تحتاج إلى شيء سوى الحس السليم؟
يترك المستخدمون مواقع بطيئة
دعنا فقط نسأل مطوري المواقع الذين يزيد عددهم عن 12 ضعفًا مما ينبغي: من أين تحصل على الكثير من الكراهية؟ في ظل الظروف المثالية ،
يستغرق المستخدم العادي الذي يبلغ متوسط اتصاله 7.2 ميغابت في الثانية أكثر من ثلاث ثوان لتحميل صفحة واحدة .
ما هو التأثير؟ قام نيل باتيل ، وهو شخصية معروفة في مجتمع كبار المسئولين الاقتصاديين ، بعمل
رسوم بيانية مفصلة للغاية حول هذا الموضوع . وفقًا لتقديراته ،
40٪ (على الأجهزة المحمولة 53٪) من المستخدمين يغادرون الصفحة ، والتي يتجاوز تحميلها ثلاث ثوانٍ . وبالتالي ، تنشأ حالة سخيفة:
تفقد الأخبار والعرض والمواقع الأخرى ما يصل إلى 40٪ من الجمهور بسبب الأداء الضعيف بسبب الاختيار غير المعقول للتقديم الديناميكي. هذا الرقم لا يشمل حركة مرور محرك البحث بسبب التدهور في جنوب شرقي أوروبا.لذلك دعونا خلع الدهون. لماذا الكثير من النصوص؟ هل من الصعب حقًا تنفيذ المعالجة الصحيحة للصور في عام 2019 (تغيير الحجم والضغط وترتيب التحميل)؟
"كيف أصبح المحرك الديناميكي ، الذي يجدد باستمرار نفس المحتوى الثابت ، معيار الإنترنت؟" - فلوران تشاو
نمر إلى احصائيات
نحن مقتنعون بأن المواقع الثابتة ستصبح شائعة قريبًا. في الوقت نفسه ، يهزم موقع ثابت بسهولة منافس ديناميكي منتفخ في لعبة مُحسّنات محرّكات البحث: حان وقت اللعب!
بالنسبة إلى مدونتنا ، اخترنا إطار عمل
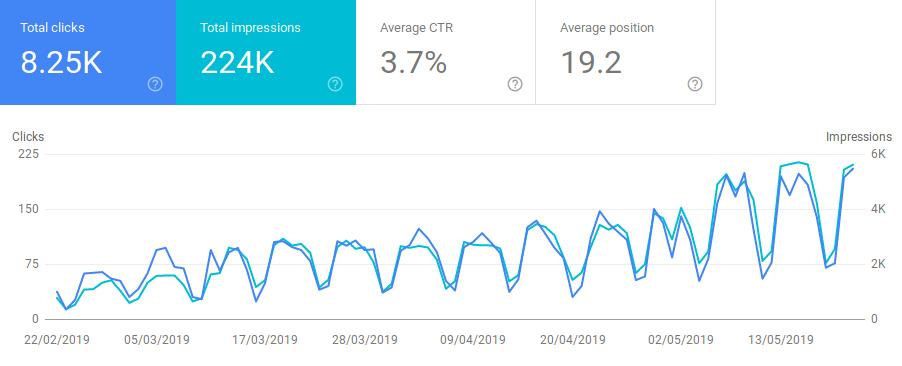
Hugo ؛ حيث ساعد في تبسيط عملية تحرير المحتوى وتحقيق نتائج بحث عضوية رائعة:
 التحولات من محركات البحث (العضوية)
التحولات من محركات البحث (العضوية)لحسن الحظ ، منذ إطلاق Jekyll في عام 2008 ، كان هناك العديد من مولدات مواقع الويب الثابتة والخدمات الأخرى ذات الصلة.
إذا كنت تفكر في محرك ثابت لموقعك ، فاقرأ مقالتنا
التالية مع وصف للأطر والأدوات الرئيسية ، وكذلك بعض النصائح والحيل لتطوير مواقع ثابتة رائعة.