
مرحبا بالجميع! اسمي فيتالي ريزو ، أنا مطور أمامي في Amplifer. لقد جعلنا Uibook أداة بسيطة لاختبار مكونات React بصريًا مع استعلامات وسائط حقيقية. سوف أخبرك كيف تعمل وكيف يمكن أن تكون مفيدة لك.


لماذا فعلت وما هي الفائدة
عند إنشاء مكونات جديدة ، عانينا من إعادة تشكيل المباني - للاختبار ، كان علينا تغيير السمات من خلال DevTools يدويًا ، فقد نفقد بعض الأشياء الصغيرة. لذلك ، قررنا إنشاء صفحة يمكنك من خلالها اختبار المكونات بسرعة.
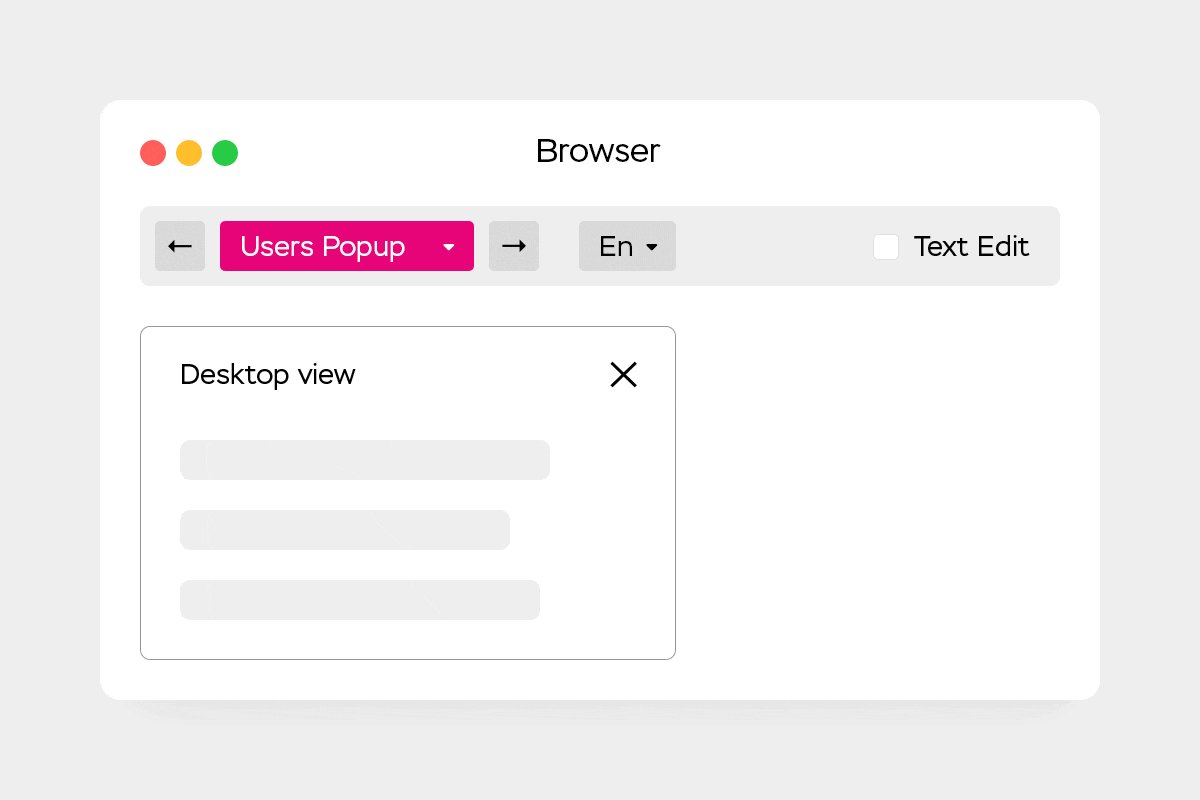
يسمح لك Uibook برؤية المكونات بسرعة في أي مجموعة حالة ومعلمة (الدعائم). بفضل دعم استعلامات الوسائط ، يمكن للمطور عرض إصدارات سطح المكتب والأجهزة المحمولة من المكونات في صفحة واحدة. لكن Uibook مفيد ليس فقط للمطورين:
- يمكن للمصممين على أجهزتهم ، دون رفع الخادم المحلي ، رؤية جميع أنواع حالات المكونات وتقديم التعديلات ؛
- يرى المديرون أنه حتى للوهلة الأولى ، يمكن أن يحتوي الإطار المنبثق على مجموعة من الحالات الحدودية التي يضطر المطورون إلى وضعها في الاعتبار - وهذا يساعدهم على فهم واجهة الجهاز الخاصة بالجهاز بشكل أفضل ؛
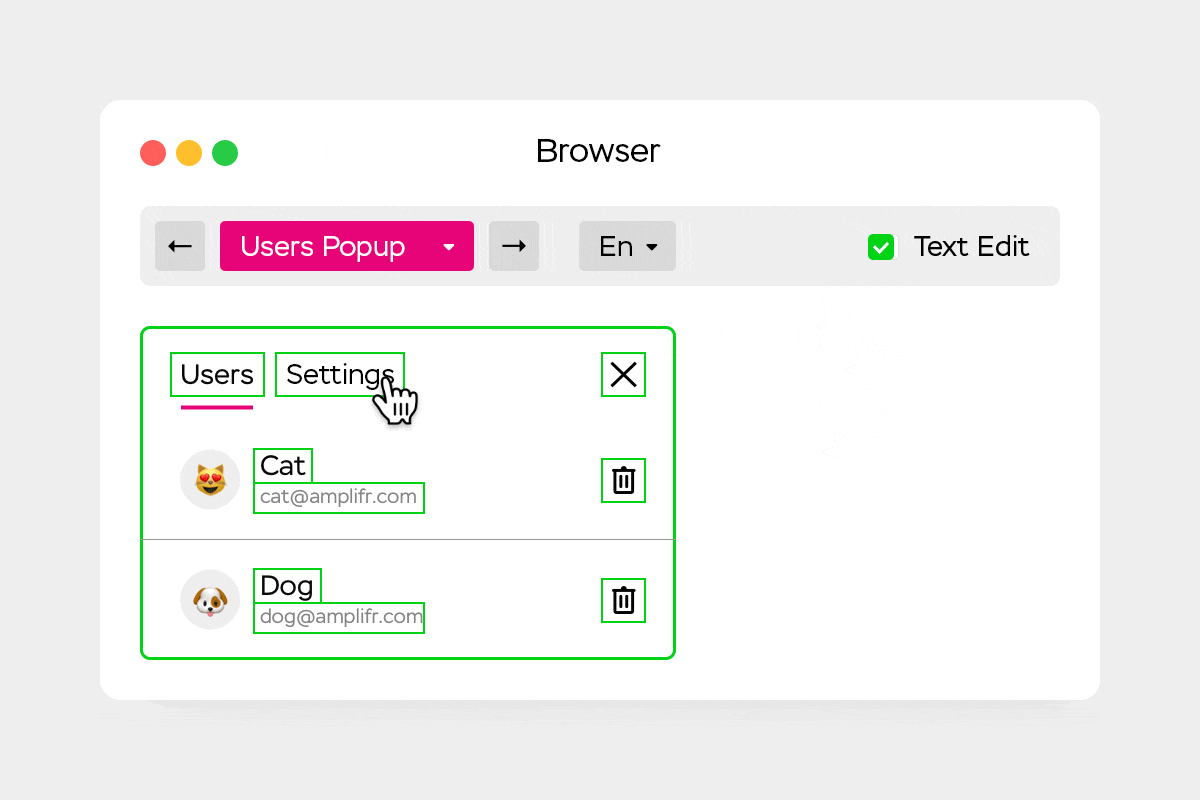
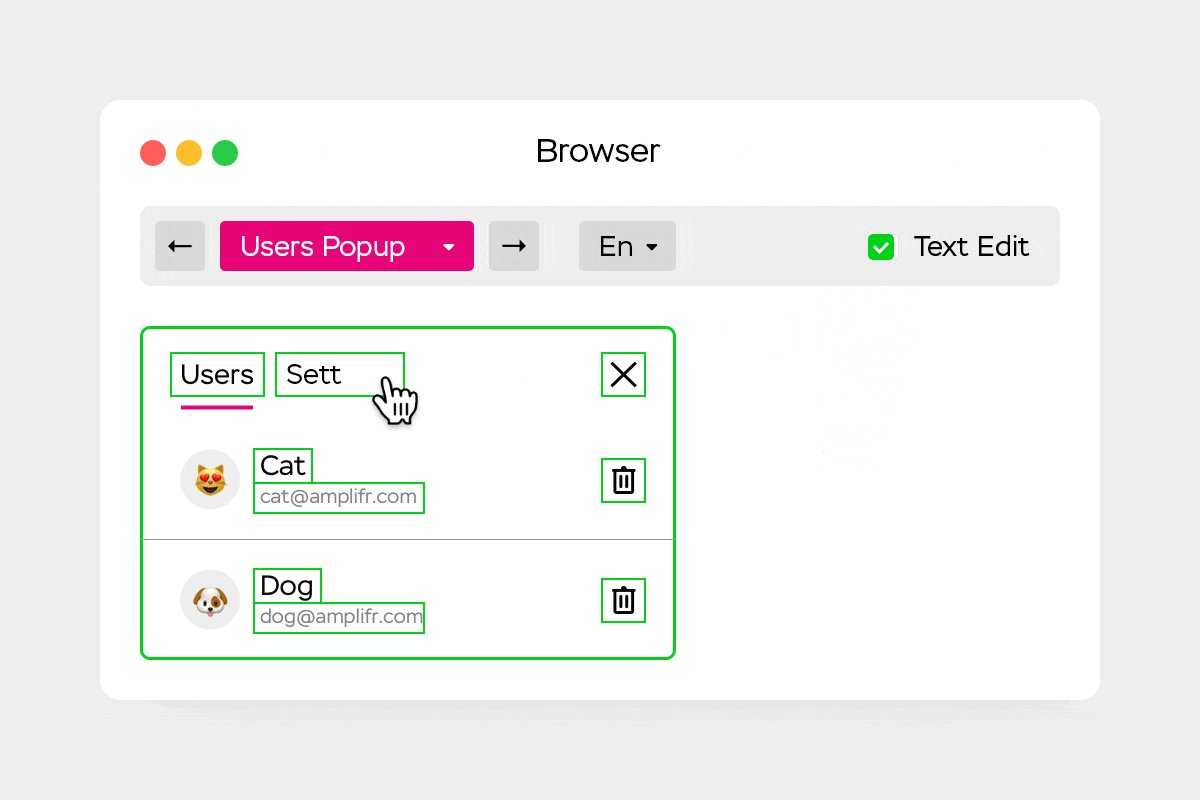
- يمكن للمحررين استخدام Live Text Editing لتجربة النص لواجهة في المكونات الحقيقية لجعلها تبدو خالية من العيوب.
ما هو مختلف عن نظائرها

قد تسأل ، لماذا إعادة اختراع العجلة عندما يكون هناك Storybook الجاهزة ، Styleguidist والحلول المماثلة؟ يتبع مشروعي نهجًا مختلفًا وأبرز ثلاثة اختلافات رئيسية:
- في Uibook ، يمكنك مشاهدة المكونات فورًا في ظروف محدودة العرض وارتفاع الأجهزة ؛
- لا يتطلب جامعًا منفصلاً ويتصل بسهولة بمشروع موجود مع سطرين في ملف التكوين ؛
- من المعلوم أن الصفحات التي تحتوي على المكونات ستكون متاحة للجمهور حتى يتمكن أي مستخدم من العثور على الأخطاء وترك الملاحظات.
هناك حاجة إلى Uibook بشكل أساسي للاختبار البصري ، وليس التطوير ، على الرغم من أنه مناسب لتطوير "تمثيل" الجزء من المشروع معه. كان لا بد من إجراء تغييرات عالمية على المشروع؟ انتقل من خلال جميع الصفحات للتأكد من أن جميع المكونات يتم عرضها بشكل صحيح.

التنفيذ الفني
Uibook هو تطبيق React يتم فيه نقل الصفحات - مجموعات من "الحالات" ، أي حالات مكون واحد (الدعائم وعمليات الاسترجاعات). علاوة على ذلك ، يعرض Uibook الصفحة المحددة على شاشة واحدة باستخدام وحدتي تحكم: مع أو بدون استعلامات الوسائط.
نظرًا لأنه من المستحيل محاكاة استعلامات الوسائط باستخدام CSS و JavaScript ، فقد سلكنا الطريقة البسيطة: تقديم المكون داخل <iframe> إذا حدد المستخدم عرض أو ارتفاع الشاشة.
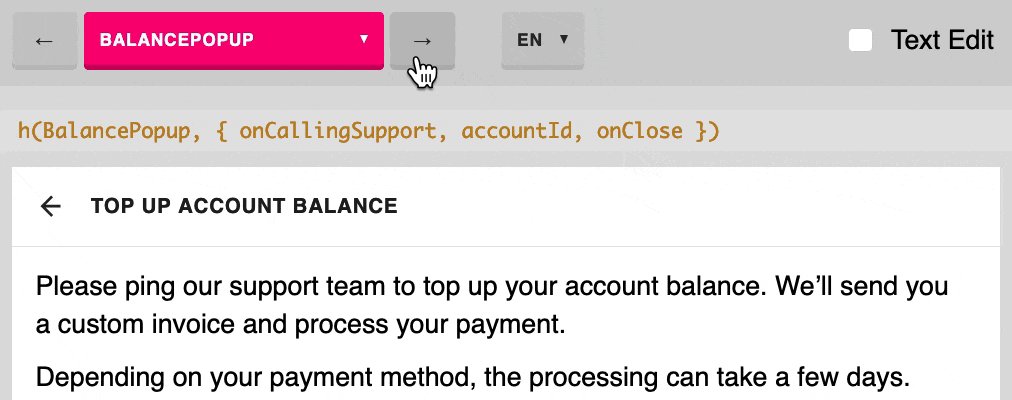
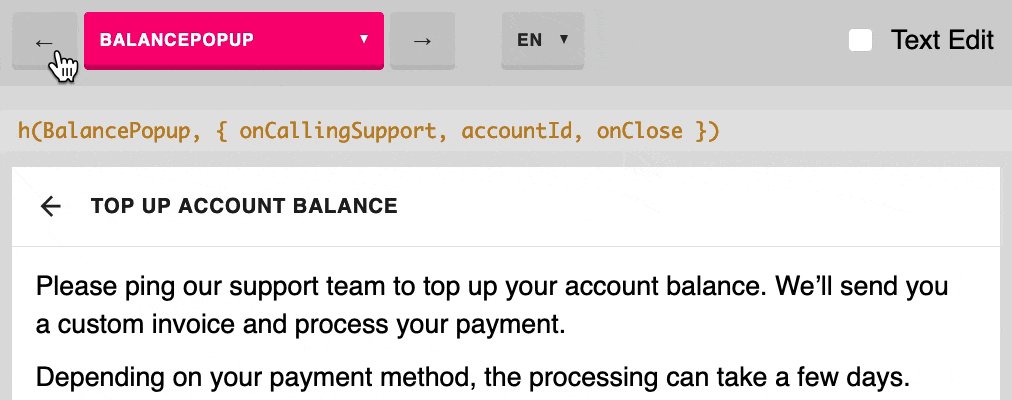
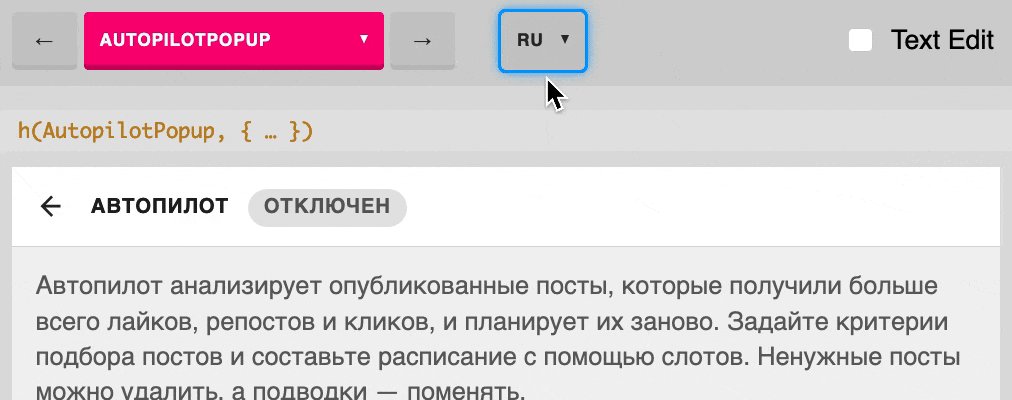
تقوم وحدة التحكم الرئيسية بلف المكون في أي برنامج تغليف مخصص ، كما تتيح لك تحديد القيم في المستعرض. في iframe يتم تمرير البيانات من خلال الرابط. بالإضافة إلى ذلك ، تضيف وحدة التحكم الرئيسية مفاتيح التشغيل السريع والقدرة على تحرير النص.
لم أكن أرغب في الحصول على مجمعات منفصلة للمشروع والاختبار البصري. هناك منتجات أخرى تجبرها على القيام بذلك ، نظرًا لأنه من الضروري تخزين المزيد من الملفات والتبعيات ، وكل ذلك يستغرق وقتًا أطول للتكوين ، ويستغرق وقتًا أطول للتشغيل ، وأصعب في الإنشاء والنشر. يندمج Uibook في باني المشروع ، حيث تتم إضافته ببساطة كمكون إضافي Webpack:
plugins: [ … new UibookPlugin({ controller: path.join(__dirname, '../controllers/uibook.js') }) ]
webpack.config.js
يقوم Uibook بإنشاء جزء منفصل ولا يزيد حجم التطبيق الرئيسي. يعمل هذا من خلال WebE's SingleEntryPlugin أو MultiEntryPlugin . يقوم بسحب الأنماط والبرامج النصية من التطبيق الرئيسي مع مراعاة التخزين المؤقت ("cachebuster"). إليك كيفية حصول المكون الإضافي على قائمة الملفات التي تحتاجها:
let files = compilation.chunks.find(function (i) { return i.name === 'uibook' }).files
ثم يقوم بإنشاء ملف HTML دون استخدام التبعيات. بعد كل شيء ، هذه مهمة بسيطة للغاية ، ليست هناك حاجة لسحب المكتبات لهذا الغرض. نأخذ قالبًا ، ونضيف الواردات ، ونضيف إلى الإخراج:
compilation.assets[outputPath + '/index.html'] = { … }
ولكن إذا كنت لا تزال متصلاً بـ HtmlWebpackPlugin ، فسيتعين عليك إضافة uibook إلى الاستثناءات ، التي سوف يذكرك Uibook بها.

Uibook بسيط جدا
يحتوي فقط على React و Webpack و create-react-class في تبعياته. هو مكتوب في ES5 ، لذلك سوف يعمل حتى إذا لم يكن لديك بابل في المشروع. وإذا كان هناك ، لن يكون هناك تعارض في المكونات. يحتوي Uibook على تعليمات مضمّنة إذا كان هناك خطأ في ملف التكوين.

Uibook مرنة

يمكنك التفاف جميع المكونات في وحدة التحكم الخاصة بك. يمكن أن يكون غلاف لـ Redux أو Context أو الكل دفعة واحدة. فيما يلي مثال على API Context الجديد:
export default UibookStarter({ wrapper: (children, props) => <Context.Provider value={ props }> { children } </Context.Provider>, values: { locale: ['ru', 'en'], theme: ['dark', 'light'] }, … })
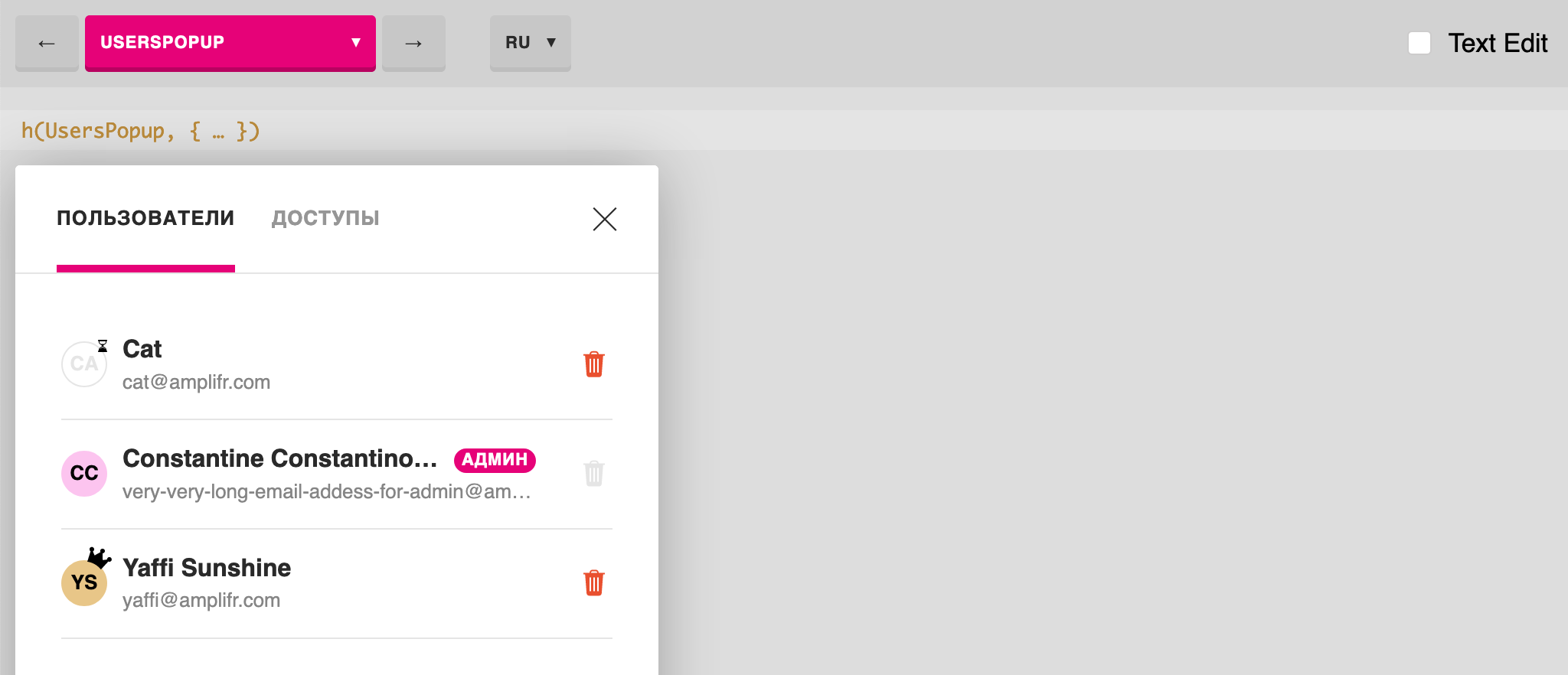
سيتم عرض قائمة مفاتيح المستخدم وقيمها في قائمة التنقل العليا.
كيفية تضمين Uibook في المشروع
على سبيل المثال ، نريد إضافة مكون الزر الموجود في src/button.js . تحتاج إلى تثبيت حزمة uibook وإنشاء وحدة تحكم ملف وصفحة ملف. يتم استخدام وحدة التحكم في الملف لاستيراد اختبارات Uibook ، وصفحة الملف عبارة عن مجموعة من "الحالات" ، مجموعات من المعلمات لمكون واحد.
إليك كيفية القيام بذلك:
1) لنبدأ ، $ yarn add uibook ؛
2) هنا يمكنك استخدام الأمر $ npm init uibook ، الذي سينشئ ملفات نموذجية ، أو يمكنك القيام بكل شيء يدويًا. الهيكل التقريبي كالتالي:
your-project ├── uibook │ ├── button.uibook.js │ └── uibook-controller.js ├── src │ └── button.js ├── webpack.config.js └── package.json
3) نقوم بتوصيل المكون الإضافي في ملف تكوين Webpack:
let UibookPlugin = require('uibook/plugin') module.exports = { … plugins: [ new UibookPlugin({ controller: path.join(__dirname, '../src/uibook-controller.js'), }) ], }
webpack.config.js
4) نكتب الاختبار في uibook/button.uibook.js . إذا استخدمت الأمر init ، فهذا المثال قد تم إنشاؤه بالفعل:
import UibookCase from 'uibook/case' import Button from '../src/button.js' const PROPS = { onClick: UibookCase.event('onClick') } const ButtonUibook = { component: Button, name: 'Button', cases: [ () => <UibookCase props={{ ...PROPS, isLarge: true }}> Large Button </UibookCase>, () => <UibookCase props={{ ...PROPS, isDisabled: true }}> Disabled Button </UibookCase> ] } export default ButtonUibook
button.uibook.js
5) نحن نستورد وننقل اختبار uibook هذا في ملف وحدة التحكم:
import UibookStarter from 'uibook/starter' import ButtonUibook from './button.uibook' export default UibookStarter({ pages: { Button: ButtonUibook, } })
uibook-controller.js
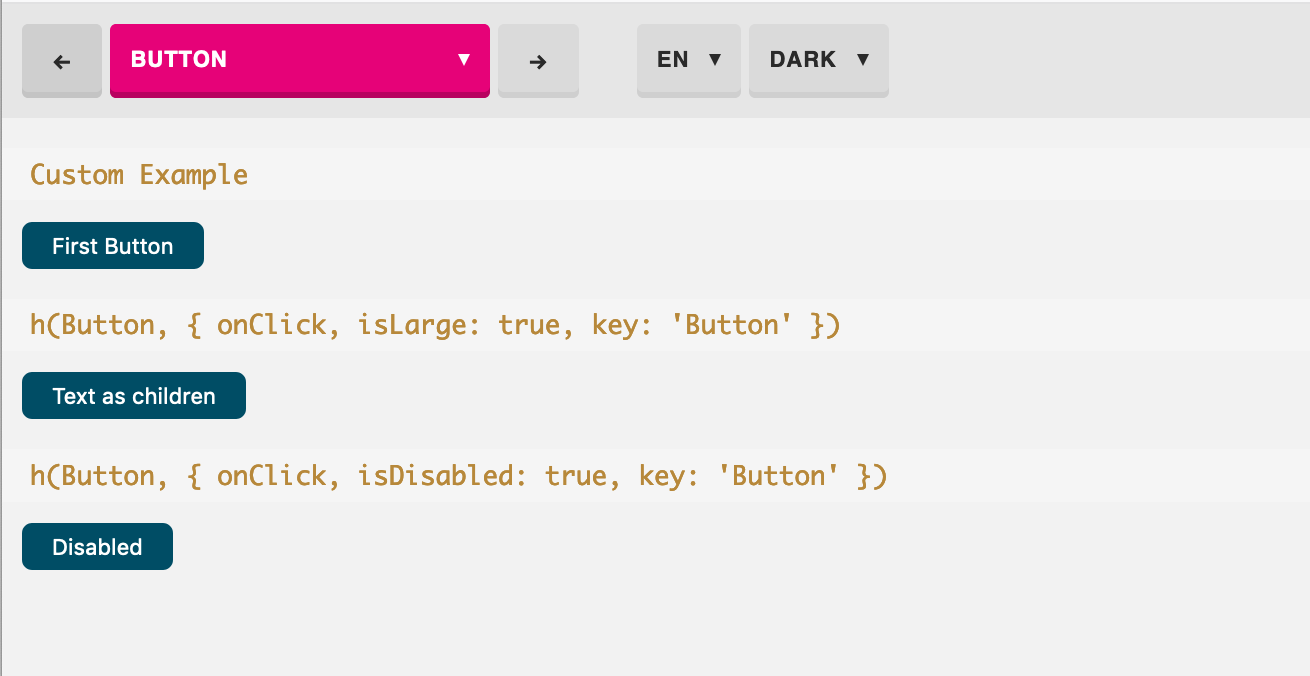
6) انتهى! نبدأ مشروعنا كالمعتاد (على سبيل المثال ، $ yarn start ) /uibook في المتصفح. سنرى ثلاث حالات مع زر (إذا كان لديك المكون / /src/button.js ، بالطبع):

كيف ساعدنا Uibook
نحن نستخدم Uibook في عملنا لأكثر من عام كفريق واحد. يقوم مطورو الواجهة الأمامية بتطوير مكونات جديدة فقط من خلال Uibook ، مما يؤدي في الوقت نفسه إلى إنشاء ملف اختبار مع المعلمات الحدودية (الدعائم). هذا أسرع بكثير من كتابة وحدة تحكم بشكل متوازٍ لرؤية مكون في تطبيق ويب حقيقي. علاوة على ذلك ، سيتم استخدام ملف الاختبار هذا لاحقًا للاختبار المرئي بعد أي تغييرات عامة.
يلاحظ Andrey Sitnik Iskin ، وهو مطور رائد في Evil Martians ، أن Uibook يقوم بعمل أكثر هدوءًا:
أخبرنا Uibook أخيرًا أنه بعد تحديث normalize.css ، لم ينكسر أي شيء. مجرد فتح وتصفح جميع المكونات في صف واحد. هنا الميزة الرئيسية تساعد كثيرا - دعم @media ، بحيث على الصفحة جميع حالات المكونات. لدى المطورين مخاوف أقل ، لدى المديرين أخطاء أقل. الجميع سعداء

وقد تم تبسيط عملية الاختبار نفسها. الآن تقوم الواجهة الأمامية بكتابة مكون جديد (عرض المكون) ، وإنشاء ملف مع المعلمات (الدعائم) في وقت واحد. لا تحتاج إلى وحدة تحكم في نفس الوقت - يمكنك نشرها أثناء التطوير دون إدخال المكون في تطبيق الويب نفسه.
يقوم مطورو الواجهة الأمامية الآخرون بمراجعة المكون باستخدام Uibook محلي أو غير مأهول: يمكنك النقر فوق كافة الأزرار والتحقق من استدعاء عمليات الاستدعاء. لذلك نحن توفير ما يصل إلى 30 ساعة كل شهر في اختبار المكون.
يلاحظ Damir Melnikov ، المطور الأمامي لـ Amplifer ، أيضًا إمكانية العمل مع المصممين والمنتجات والمحررين:
يتيح لي Uibook العمل بسرعة على المكونات - جرّب أنماطًا جديدة ، واتبع إصدار الهاتف المحمول ، وتعلم كيف يتصرف المكون مع مدخلات مختلفة. بالإضافة إلى ذلك ، يسمح لك Uibook بمشاركة عملك بسرعة مع المصمم (التنسيق المباشر) ، والمحرر (لتدقيق نصوص الواجهة الأمامية) ومطوري الواجهة الأمامية الآخرين.

يلاحظ الكسندر مارفيتسين ، زعيم المحتوى في Amplifer ، كيف قام Uibook بتبسيط كتابة النصوص الأمامية:
عندما تقوم بإعداد نصوص للواجهة ، فأنت تعمل غالبًا على نحو أعمى ولا ترى كيف ستبدو العلامات في المنتج "المباشر". Uibook يحل هذه المشكلة. لا يمكنك قراءة النصوص القديمة فحسب ، بل يمكنك أيضًا إنشاء نصوص جديدة ، استنادًا إلى قيود المكونات ومحاولة المسودات الخاصة بك على واجهة حقيقية. جميع عناصر النص قابلة للتحرير ، وهذا يتيح لك الحصول على نتيجة قوية - من العنوان وحتى أصغر نقش.
وأصبحت عملية العمل نفسها أكثر شفافية - من خلال فهم Uibook بشكل أفضل لجهاز الجهاز وواجهة الجهاز من الداخل ، يمكنك أن تفهم بشكل أفضل أهمية النص الجيد للواجهة.

⌘⌘⌘
آمل أن يجد Uibook التطبيق في مشروعك. إذا كانت لديك أي أسئلة ، فراجع الإرشادات التفصيلية في المستودع على جيثب. أو البريد الإلكتروني لي على تويتر أو عن طريق البريد .
بفضل الكسندر Marfitsin marfitsin للمساعدة في إعداد هذه المادة.