في كثير من الأحيان في ممارستي ، يتم استخدام مجموعة من Spring + Angular. أريد أن أشارك تجربتي في إعداد مثل هذا المشروع في بيئة تطوير IntelliJ IDEA.
إنشاء مشروع Gradle فارغ
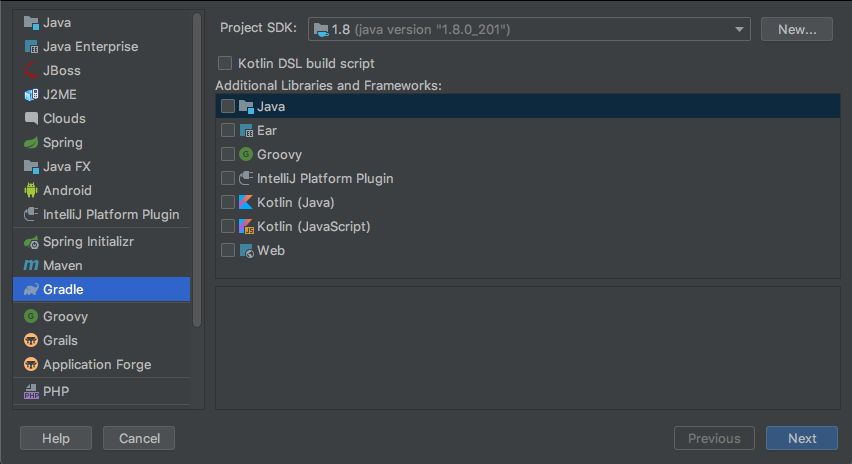
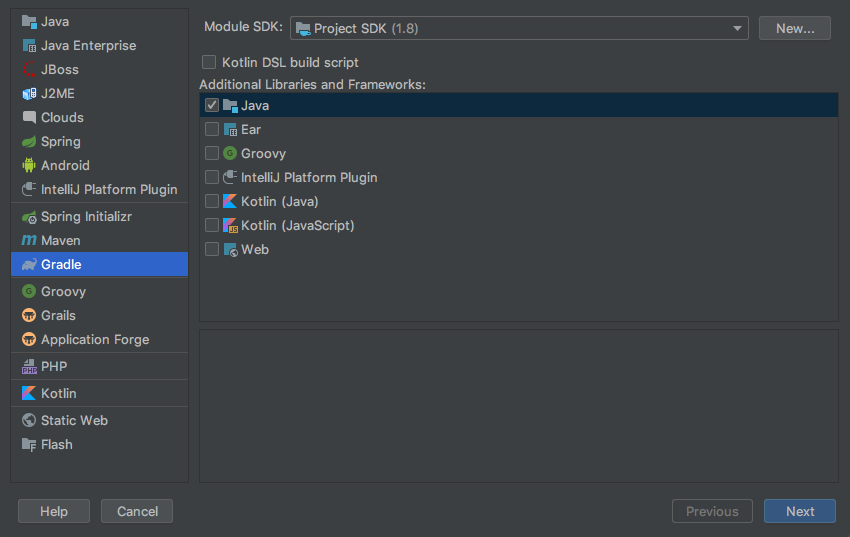
أولاً ، قم بإنشاء مشروع Gradle فارغ في IDEA ، مع إلغاء تحديد كل المكتبات والأطر.

فليكن عملنا "تجريبيًا" ومجموعة "com.habr". بعد إنشاء المشروع ، سيتم تلقائيًا إنشاء الإعدادات. وملفات build.gradle بالمحتويات التالية:
build.gradle
group 'com.habr' version '1.0'
settings.gradle
rootProject.name = 'demo'
إنشاء وحدة نمطية لفصل الربيع
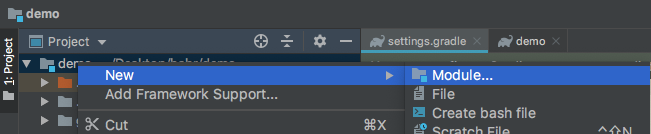
بعد ذلك ، سنضيف وحدة نمطية إلى مشروعنا والتي ستستضيف جزء الخادم من تطبيقنا ، أي الربيع.

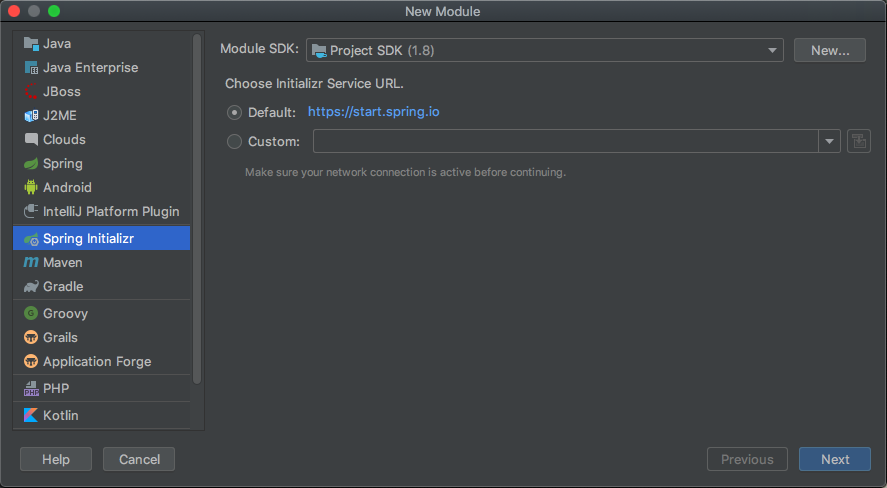
عند إنشاء هذه الوحدة ، سوف نستخدم Spring Initializr.

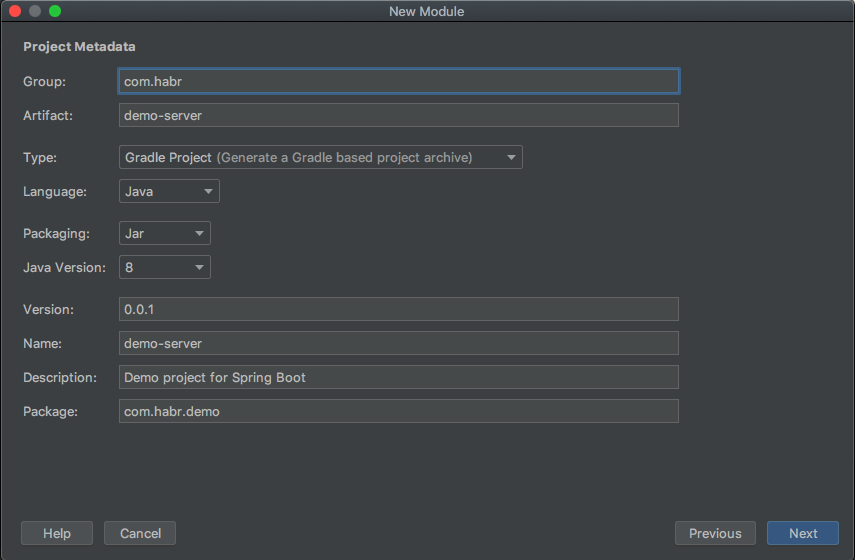
دعنا نسمي الوحدة "demo-server" ، ونشير إلى نوع مشروع Gradle ، و com.habr الخاص بالمجموعة ، واسم الحزمة الرئيسية org.habr.demo.

بعد ذلك ، تحتاج إلى تحديد جميع المكونات الضرورية لإطار Spring ، في هذا المثال ، قمت فقط بتحديد "web" ، ولكن يمكنك تحديد كل ما تحتاجه.

بعد إنشاء وحدة الخادم التجريبي ، لاحظ أنه تم إنشاء ملفين به: build.gradle و settings.gradle. من الإعدادات. مستوى هذه الوحدة ، من الضروري نقل الأسطر التالية إلى بداية ملف الإعدادات. للمشروع نفسه ، وحذف الإعدادات.
pluginManagement { repositories { gradlePluginPortal() } }
بالإضافة إلى ذلك ، تحتاج إلى إضافة الوحدة النمطية التي تم إنشاؤها إلى الإعدادات. مرحلة المشروع ، ونتيجة لذلك نحصل على:
settings.gradle
pluginManagement { repositories { gradlePluginPortal() } } rootProject.name = 'demo' include 'demo-server'
بعد ذلك ، نقوم بحذف الأسطر التالية من ملف build.gradle لوحدة الخادم التجريبي:
group = 'com.habr' version = '0.0.1'
في هذا الصدد ، يمكن اعتبار إنشاء الوحدة الأولى مكتملة ، لكننا سنعود إليها لربطها بالوحدة الثانية.
إنشاء وحدة ل الزاوي
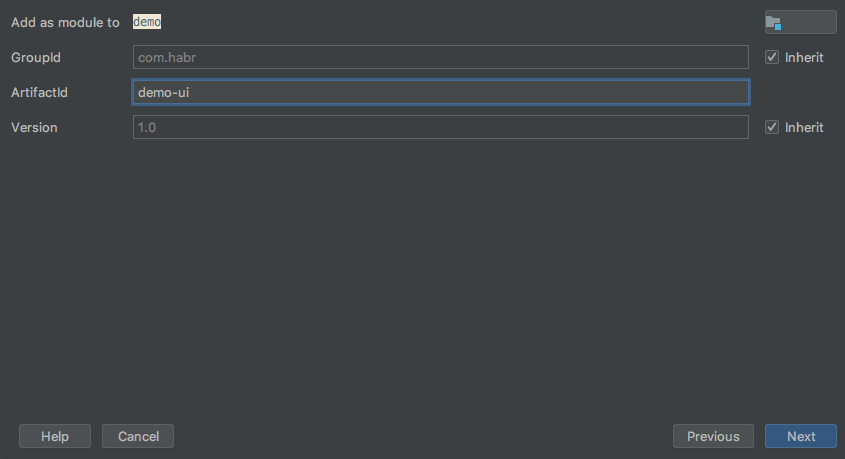
نقوم بإنشاء الوحدة التجريبية ui كمشروع java gradle.

دعونا تسمية الوحدة النمطية التي تم إنشاؤها "التجريبي واجهة المستخدم".

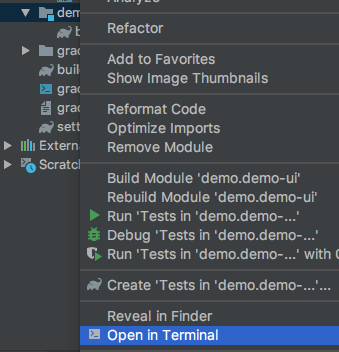
في المشروع الذي تم إنشاؤه ، تحتاج إلى حذف مجلد src. بعد إجراء هذه العملية ، افتح الجهاز في المجلد الجذر لهذه الوحدة.

في المحطة التي تفتح ، قم بتشغيل الأمر:
ng new demo-ui
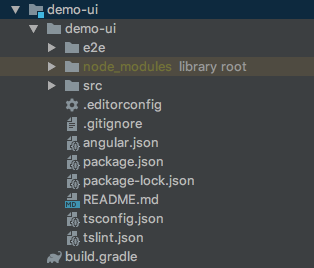
سيقوم الأمر بتثبيت Angular ، وسيتم إنشاء مجلد بنفس الاسم داخل الوحدة النمطية demi-ui.

يجب نقل جميع محتويات المجلد الذي تم إنشاؤه ، باستثناء الوحدات النمطية للعقدة ، إلى جذر الوحدة النمطية ، ويجب حذف المجلد نفسه.

الآن قم بتكوين التجميع ، لهذا نأتي ببناء build.gradle لوحدة demo-ui إلى النموذج التالي:
plugins { id 'java' id "com.moowork.node" version "1.3.1" } node { version = '10.14.1' npmVersion = '6.4.1' download = true } jar.dependsOn 'npm_run_build' jar {
الوحدة جاهزة.
نحن ربط الوحدات
يبقى ببساطة إضافة التبعية إلى build.gradle وحدة نمطية للخادم التجريبي.
implementation project(':demo-ui')
نتيجة لذلك ، حصلنا على build.gradle التالي في وحدة "demo-server":
plugins { id 'org.springframework.boot' version '2.1.5.RELEASE' id 'java' } apply plugin: 'io.spring.dependency-management' sourceCompatibility = '1.8' repositories { mavenCentral() } dependencies { implementation project(':demo-ui') implementation 'org.springframework.boot:spring-boot-starter-web' testImplementation 'org.springframework.boot:spring-boot-starter-test' }
إطلاق
لتشغيل التطبيق ، فقط قم بتشغيل مهمة Gradle.

بعد ذلك سيتم بناء التطبيق وتشغيله ، ويمكن فتحه في المتصفح.

حسنًا ، إذا كنت ترغب في الحصول على ملف jar ، فقم فقط بتشغيل مهمة الإنشاء.

سيكون الملف المجمع في انتظارك في demo-server / build / libs.
