في TestMace Visual Studio Code هي واحدة من أكثر الأدوات شعبية. ومما يدعو إلى مزيد من التشجيع أنه يتطور على قدم وساق. انتباهك مدعو لترجمة مقال عن ميزة لذيذة أخرى ، والتي تتوفر فقط في VS Code Insiders.
أوافق ، لقد ذهبت بعيدًا جدًا مع العنوان ، غمرتها العواطف. قررت مشاركة انطباعاتي الأولى عن التطوير عن بُعد في VS Code ، وقت كتابة هذا التقرير ، والمتاحة في VS Code Insiders.
تتطلب ملحقات التطوير عن بعد تثبيت Insider Code Insiders .
تتمثل إمكانية التطوير عن بُعد في Visual Studio Code في القدرة على استخدام حاوية أو كمبيوتر بعيد أو نظام Windows الفرعي لنظام Linux (WSL) كبيئة تطوير كاملة. في الوقت نفسه ، يتم تقسيم العملية بأكملها إلى جزأين: يتم تشغيل جزء العميل من التطبيق على الكمبيوتر المحلي ، وخادم VS Code في أي مكان تقريبًا. تتضمن مجموعة الملحقات للتطوير عن بعد ثلاثة ملحقات. ستساعدك المقالات الثلاثة التالية في دراسة كل منها بمزيد من التفاصيل:
- Remote - SSH - الوصول إلى أي دليل على جهاز بعيد أو افتراضي باستخدام SSH.
- الحاويات عن بعد - العمل مع مجموعة معزولة من الأدوات أو التطبيقات في حاوية داخل حاوية (أو التي شنت في حاوية).
- عن بعد - WSL - تطوير التطبيقات في نظام Windows الفرعي لنظام Linux (WSL).
سأقدم مثالًا ملموسًا. لنفترض أنك بحاجة إلى تطوير تطبيق بأي لغة ، لكن جهاز الكمبيوتر الخاص بك لا يحتوي على اللغة نفسها ولا SDK ولا الأدوات اللازمة.
يقوم العديد من المطورين الذين يكتبون لـ Windows بإنشاء أجهزة ظاهرية لـ Windows في السحابة ، ثم الاتصال بسطح المكتب عبر RDP والتوجيه عبر النوافذ. في هذه الحالة ، يقوم الجهاز الظاهري بجميع العمليات ذات الصلة. يقوم مطورو Linux بإنشاء أجهزة أو حاويات Linux الظاهرية والاتصال بهم عبر SSH من خلال الجهاز ، وإطلاق vim أو tmux والكتابة إلى وحدة التحكم. في هذه الحالة ، يقوم الجهاز الظاهري بجميع العمليات ذات الصلة. في كلا السيناريوهين ، لا يتم تنفيذ اتصال خادم العميل ، ولكن تفاعل الجهاز الطرفي أو العميل الرفيع مع الخادم. VS Code هو عميل سميك ذو واجهة واضحة وبديهية لخدمات اللغة وشفافية الموقع.
عندما تكتب رمزًا - على سبيل المثال ، مثيل لكائن ، وبعد حرف النقطة (.) ، تقوم تلقائيًا بتشغيل إكمال أسماء محتويات هذا الكائن. من يعمل هذا؟ من أين تأتي هذه القائمة؟ إذا تم تشغيل الكود محليًا ، وحتى في الحاوية ، فأنت بحاجة إلى التأكد من مزامنة كلا الجانبين (العميل والخادم) ، واستخدام نفس SDK وما شابه. ليست مهمة سهلة.
لنفترض أن Rust غير مثبت على جهاز الكمبيوتر الخاص بك والأدوات اللازمة للتطوير.
ثم نقوم باستنساخ المستودع التالي:
git clone https://github.com/Microsoft/vscode-remote-try-rust
تشغيل المطلعين على كود VS:
C:\github> git clone https://github.com/Microsoft/vscode-remote-try-rust Cloning into 'vscode-remote-try-rust'... Unpacking objects: 100% (38/38), done. C:\github> cd .\vscode-remote-try-rust\ C:\github\vscode-remote-try-rust [main =]> code-insiders .
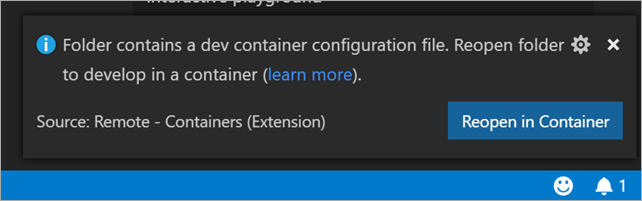
ثم يسأل VS Code ما إذا كنت تريد فتح هذه الحاوية.
يحتوي ملف devcontainer.json على قائمة بالملحقات المطلوبة للمشروع الحالي. سيتم تثبيت ملحقات VS Code في حاوية Docker ، ومن ثم يمكن استخدامها عن بعد. لا يحتاج نظامك المحلي إلى جميعها على الإطلاق ، يكفي تثبيت فقط تلك التي تخطط لاستخدامها في المشروع الحالي. بالطبع ، يمكنك الاستغناء عن تثبيت أي شيء على جهاز الكمبيوتر الخاص بك على الإطلاق ، ولكن المعنى الذهبي هو التخلص من التكوين اليدوي غير الضروري للنظام.

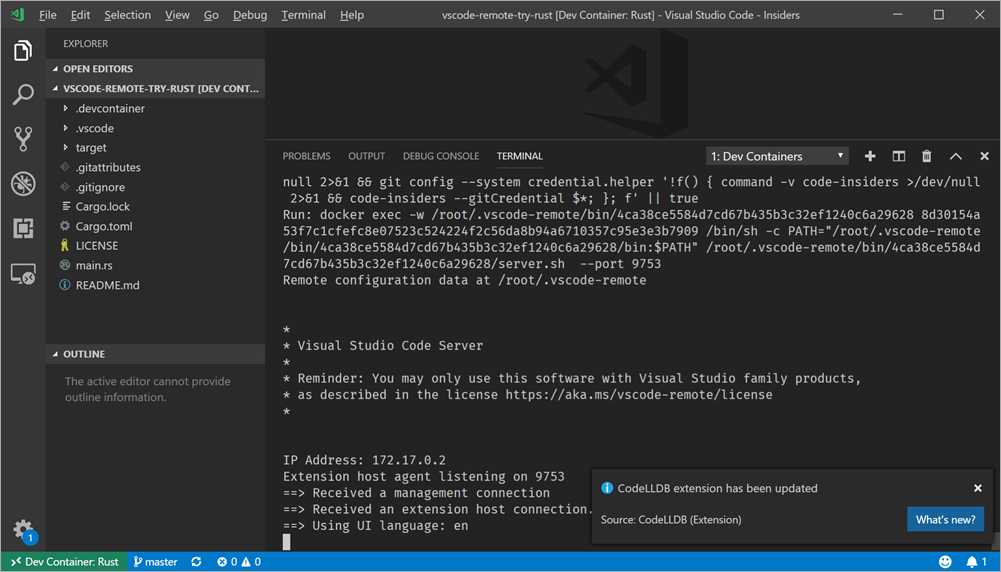
ألق نظرة على لقطة الشاشة أدناه. هنا تضاف الأدوات التي تحتاجها إلى dockerfile ، يتم تشغيل Docker القابل للتنفيذ ، ونرى خادم VS Code!

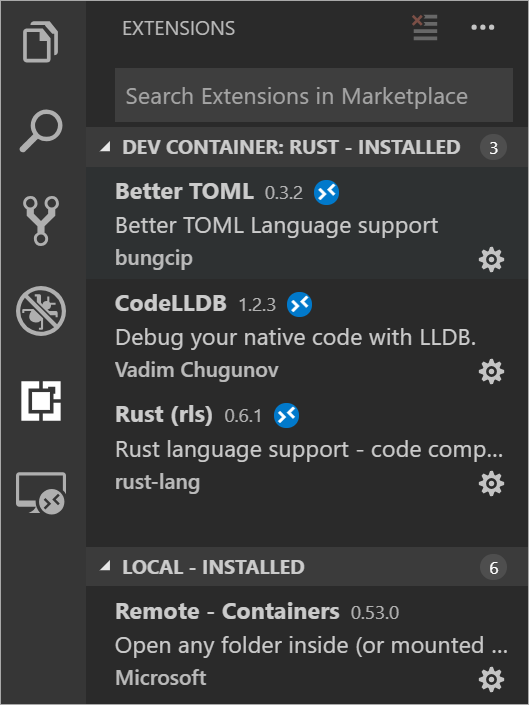
انتقل إلى قسم الإضافات في VS Code وانتبه إلى الركن الأيسر السفلي. يشير شريط الحالة الأخضر إلى أن التفاعل بين العميل والخادم قد تم تطبيقه. يتم تثبيت جميع امتدادات Rust اللازمة في الحاوية وهي جاهزة للاستخدام في VS Code. استغرقت عملية التثبيت بأكملها دقائق.

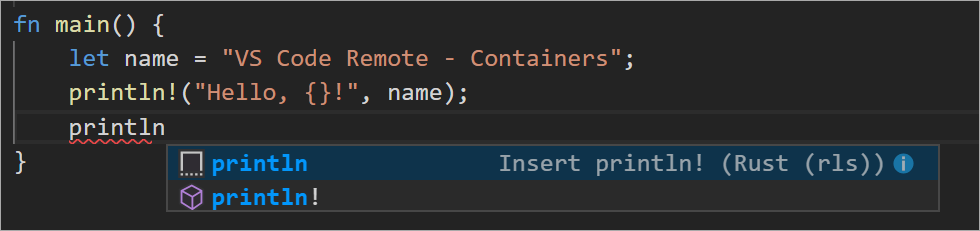
من خلال تحرير الكود بهذه الطريقة ، تحصل على نفس وظائف الإكمال التلقائي والتصحيح وأكثر من ذلك.

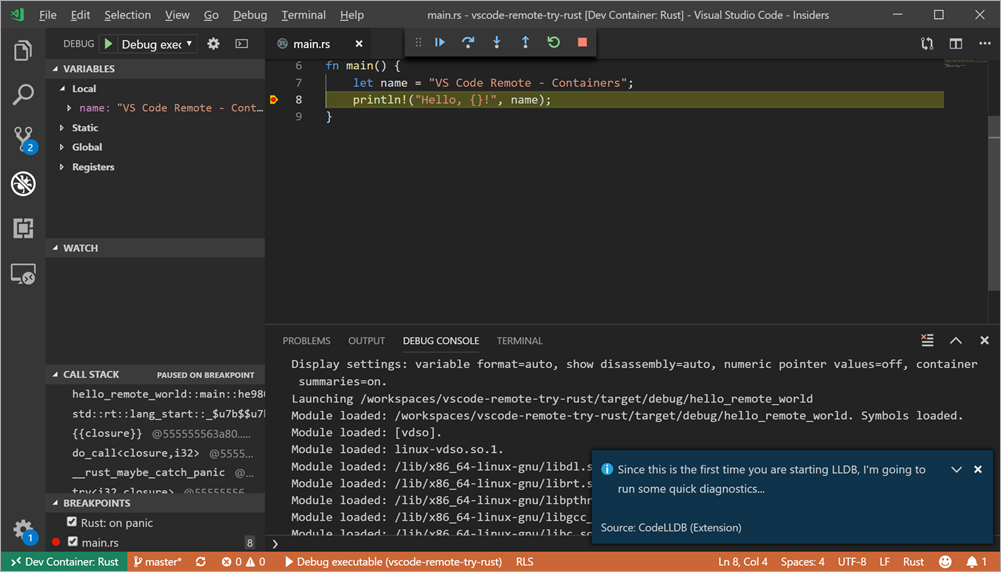
فيما يلي مثال لجلسة تصحيح التطبيقات في الوقت الفعلي على Rust والتي لا تتطلب أي تكوين بخلاف تثبيت VS Code Insiders و Remote Extensions و Docker (الذي كان لدي بالفعل).

كما قلت ، يمكنك تشغيل التعليمات البرمجية باستخدام WSL ، في حاويات ، أو من خلال SSH . هذا النمط من التطور يكتسب زخماً فقط. إنه بسيط ومباشر ، ومن المثير جدًا بالنسبة لي أن أشاهد أين يقودنا هذا. يتعين علينا القيام بالعديد من المهام الروتينية ، والتحرير عن بعد للشفرة يتيح لنا التخلص من كل شيء لا لزوم له من عملية التطوير وتركيز اهتمامنا على أهم شيء.