
منذ بعض الوقت ، أصبحت مهتمًا بأداء موقع الويب وتحسينات التنزيلات وما شابه ذلك. والآن ، بعد ذهابي مرة أخرى إلى "هبر" ، اعتقدت أنني معتاد على إدراك التحميل السريع للمورد كمصدر ، دون حتى التفكير في كيفية تحقيق ذلك. لذلك ، قررت الجمع بين العمل والمتعة - لمعرفة كيف تسير الأمور مع أداء Habr والحلول التقنية التي تم تقديمها لتحسينه.
بالنسبة لأولئك المهتمين بمعرفة ما تم إنجازه حتى نتلقى المحتوى بأسرع وقت ممكن وكيف يبدو تنزيل Habr من الأرجنتين - من فضلك ، تحت القط.
تدريب
سنحتاج إلى إصدار جديد من Chrome / Canary يعمل في وضع مجهول (تأكد من إيقاف تشغيل جميع الملحقات). أيضًا ، في وحدة تحكم Developer (أدوات Developer - F12) ، في علامة تبويب الشبكة ، يجب عليك تعيين إشارة تعطيل ذاكرة التخزين المؤقت ، لأن سنقوم فقط بمشاهدة التمهيد الأول ، بينما لا توجد موارد في ذاكرة التخزين المؤقت حتى الآن.
المرحلة الأولى - "الطابق العلوي"
الهدف الرئيسي من هذا الجزء هو التعرف على الموقع ككل ، وفهم هيكله ومعرفة الموارد المحددة التي يحتاجها.
نفتح أدوات المطورين ، وننتقل إلى علامة تبويب الشبكة ، ونفتح الموقع ، وفي أسفل علامة التبويب ، ننظر إلى الإحصاءات المتعلقة باستخدام الشبكة:

تم تحميل الموقع بالكامل في 2.02 ثانية ، والذي يبدو رائعًا (مع الأخذ في الاعتبار تحميل Habr). حدث DomContentLoaded (يشار إليه فيما يلي ببساطة DCL) بشكل عام في 1.01 ثانية والتي تبدو أفضل. مع كل هذا ، يقدم الموقع 189 طلبًا ويحمل 9.6 ميغابايت من الموارد. هذا يخبرنا إما أن فريق Habra هو عبقري (قد يكون كذلك) ، ويجب الانتهاء من المقالة هنا (واطلب منهم أن يقدموا القهوة وملفات تعريف الارتباط) ، أو تذكر أن لدي قناة 100 ميجا بت / ثانية و Core I7 . أي تحتاج إلى الاقتراب أكثر قليلاً من الواقع والحد على الأقل من عرض القناة.
نقوم بتشغيل وضع 3G السريع وننظر مرة أخرى:

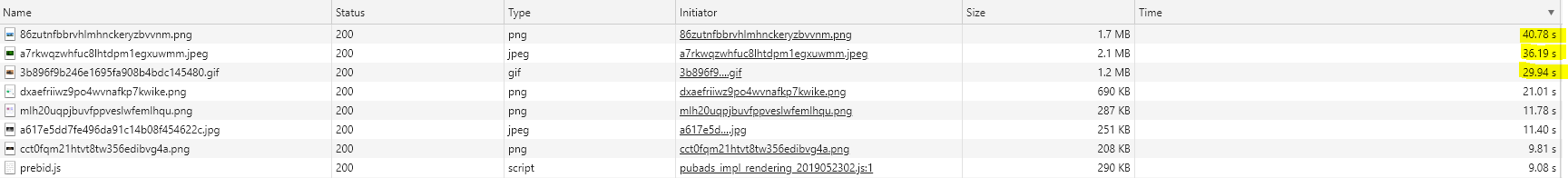
ساءت DCL إلى 3.48 ثانية ، والتي لا تزال مقبولة بشكل معقول. ولكن في النهاية تم تحميل الموقع في 54.76 ثانية. الآن أصبح كل شيء منطقيًا - لا يمكنك فقط تنزيل وتنزيل 10 ميغابايت تقريبًا عندما يكون لديك اتصال ضعيف. على الأرجح ، قام الرجال بعمل جيد لإظهار المحتوى في أسرع وقت ممكن (يتضح هذا من حقيقة أنه حتى في وضع fast3g ينشأ DCL بسرعة كافية) ، وتركوا كل شيء لم يكن ضروريًا للتحميل في الخلفية. سوف نتحقق من ذلك لاحقًا ، ولنرى الآن سبب تحميلنا لفترة طويلة. فرز جميع الطلبات حسب وقت التحميل:

نقر
يتم تحميل الصور (أعلى 7) أطول ملف JavaScript واحد هو prebid.js. إذا نظرنا إلى حجمها ، يمكننا أن نفترض أن هذا هو بالضبط سبب التحميل البطيء.
حول الافتراضاتمع الافتراضات تحتاج إلى أن تكون حذرا للغاية. على سبيل المثال ، يمكن أن يكون سبب التحميل الطويل للمورد ليس فقط حجم الملف ، ولكن أيضًا ، على سبيل المثال ، مشاكل DNS أو حمل الذروة للتخزين أو ذاكرة التخزين المؤقت على الخادم البارد. لذلك ، يمكن أن يؤدي الافتراض الذي لم يتم التحقق منه إلى إضاعة الوقت في حل مشكلة غير موجودة.
بالنظر إلى الإحصاءات ( TTFB : 0.610 مللي ثانية ، التحميل: 40 000 مللي ثانية) ، يمكننا أن نستنتج أن افتراضنا مرجح للغاية. دعنا نعجب بأعلى 1 (png، 1560X780، 24bit):

في الواقع ، فإن مشاكل الصور هي في الأساس مشاكل حركة المرور معك. الصور (على عكس الأنماط والبرامج النصية) لا تمنع عرض صفحة الويب ، وبالتالي ، على الرغم من وجود مثل هذه الأوزان الثقيلة (قد تكون أسوأ ، فقد رأوها) ، فإن هذا لا يؤثر تقريبًا على الأداء. على الرغم من أن التحسين في هذا الاتجاه بالطبع (على سبيل المثال ، لن يكون تحويل الشفرة إلى jpeg2000 أو webp أو التحميل التدريجي زائداً عن الحاجة).
عن الصوركما كتبت أعلاه ، لا تمنع الصور عرض الصفحة. لكنهم يستخدمون مجموعة الاتصال الخاصة بنا ، وفي http 1.x عددهم محدود ، ومع http 2.x و Chrome ، أيضًا ، ليس كل شيء سلسًا كما سمعت. لذلك ، حتى هنا ، هناك احتمال أن تؤدي بعض الصور إلى إبطاء تحميل البرنامج النصي المتزامن ، وهذا بدوره سوف يتوقف بالفعل عن عرض الصفحة. بالإضافة إلى ذلك ، يمكن أن يؤدي تحميل الصورة أيضًا إلى إعادة فرز المخطط ، وبالتالي إبطاء العرض. إذا نظرنا إلى علامة Habr ، فكل علامات img تقريبًا لها عرض وارتفاع. هذا يزيل الحاجة إلى إعادة التدفق للتأثير بشكل إيجابي على أداء التنزيل. يمكنك قراءة المزيد عن هذا هنا .
دعونا نرى ما هي الموارد الأخرى التي يسحبها Habr - سنقوم بمراجعة الأنواع وفرزها حسب وقت التحميل. لنبدأ باستخدام JavaScript
جافا سكريبت
حول جافا سكريبتجافا سكريبت لديها العديد من المشاكل من حيث أداء الموقع. أولاً (يعرف الجميع هذا لفترة طويلة) ، يحظر js المتزامن عرض الصفحة مرة أخرى. أي إلى أن نتلقى جافا سكريبت الخاص بنا وننفذه ، سينتظر المتصفح (في الواقع ليس تمامًا ، يمكن للمتصفح ، وخاصة Chrome ، تحسينه ، ولكن هذه قصة أخرى) ولن يعرض محتوى آخر. باستخدام البرامج النصية المتزامنة في الرأس ، نؤجل اللحظة التي يرى فيها المستخدم شيئًا على الأقل (حتى النص). لذلك ، يحاول الجميع رمي Js في نهاية الصفحة أو حتى جعلها غير متزامنة. يعمل هذا ، لكنه لا يحل المشكلة الثانية التي تجلب لنا حقيقة أن JavaScript لا تزال لغة برمجة. لذلك ، لا يكفي المتصفح فقط لتنزيله - بل يجب أيضًا فهمه. وهنا ، اتضح أن هذه مشكلة ، لأن المعالجات الضعيفة (على سبيل المثال ، في الهواتف الرخيصة أو النت بوك ، أو حتى أجهزة الكمبيوتر المحمولة الجيدة في وضع الأداء المحدود) تقوم بذلك ببطء ، حيث تحجب الخيط الرئيسي! في ما يلي مثال على كيفية إدخال نص إعلان غير متزامن للقسم الحرج من عرض Habr وإن كان قليلاً ، لكنه ما زال يفسد الأداء. إذا كان أي شخص مهتمًا ، فهناك مقال جيد جدًا (حول هذا الموضوع).
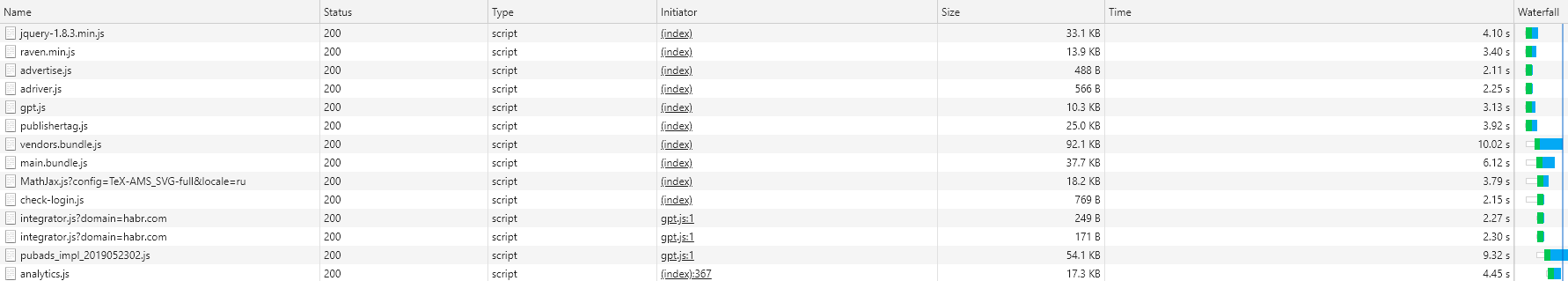
تحميل نصوص هبر كثيرًا - 1.1 ميجابايت (وهذا بالفعل في شكل مضغوط) لـ 40 طلبًا. هذا أمر مهم بصراحة ، لا يزال يعود إلينا ونحن بحاجة إلى القيام بشيء حيال ذلك. فرز البرامج النصية لدينا "من الشلال". مهمتنا هي العثور على البرامج النصية التي تم تحميلها قبل الخط الأزرق ، لأنها (على الأرجح) هي التي تمنعنا من تقديم الموقع في أسرع وقت ممكن.

نقر
نفتح html التي أعطانا إياها هبر (من المهم أن ننظر إلى الإجابة ، حيث أن html النهائي سيبدو مختلفًا) وانتقل إلى القائمة. كما ترون - يتم تحميل jQuery و raven.js و advertise.js و adriver.js بشكل متزامن مباشرة من علامة الرأس (أي أنها تمنع كل شيء على الإطلاق). يتم تحميل Gpt والناشر من الرأس ولكن بشكل غير متزامن بالفعل (أي أنهما لا يحظران أي شيء ، سيعرض المستعرض الصفحة مرة أخرى أثناء التنزيل). يتم تحميل تسجيلات الدخول للموردين و Main و Math في النهاية ، ولكن بشكل متزامن (على سبيل المثال ، النص موجود بالفعل ، يمكننا قراءته ، لكن DCL لن يظهر حتى يتم تحميله). لا تظهر الباقي في الإجابة الأولية - يتم إضافتها ديناميكيًا ، ولكن هذا موضوع آخر.
لذلك ، وجدنا تلك البرامج النصية التي تؤثر بطريقة ما على مدى سرعة ظهور النص على الصفحة. هؤلاء هم أول المرشحين للتحسين. من الناحية المثالية ، ينبغي جعلها غير متزامنة أو توضع في أدنى مستوى ممكن لتمكين المستعرض من تقديم محتوى لنا. ومع ذلك ، لا يمكن تحقيق المثل الأعلى ، حيث من المحتمل وجود نصوص أخرى على الموقع تعتمد على نفس مسج. الرغبة في تنزيل الغراب بأسرع وقت ممكن - مكتبة لتتبع مختلف الأخطاء التي تحدث على العميل ، يمكن فهمها أيضًا. لكن advertise.js و adriver.js هما بالفعل مرشحان حقيقيان للانتقال إلى أسفل الصفحة على الأقل ، وكحد أقصى أيضًا في الوضع غير المتزامن. قصة مماثلة مع gpt والناشر. نعم ، يتم تحميلها بشكل غير متزامن ، ولكن ، مع ذلك ، يمكنهم (وسيفعلون) التدخل معنا عند التحميل. لذلك ، يمكن إرسالهم أيضًا إلى أسفل الصفحة. بالإضافة إلى ذلك ، يمكنك محاولة استخدام سمات Resource Hints - التحميل المسبق / الجلب المسبق / dns-الجلب المسبق لإخبار المستعرض بما يجب تحميله مقدمًا. بالمناسبة ، أنصحك أن تقرأ عن Resource Hints - أداة مثيرة جدًا للاهتمام ، وإن كان ذلك بدعم محدود (حتى الآن).
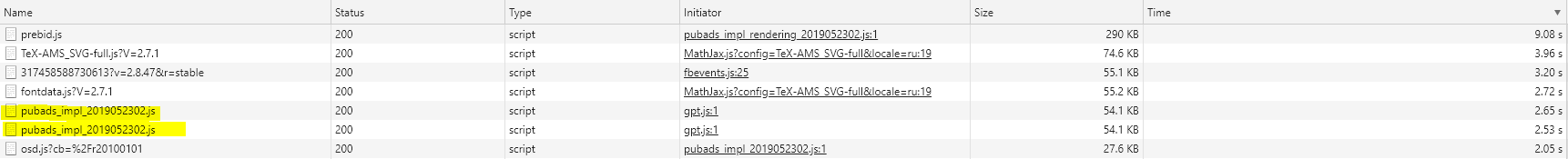
الآن فرز القائمة حسب حجم الملف:

https://github.com/Drag13/articles/blob/habrformance/habrformance/scripts.PNG
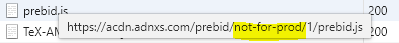
نرى نصًا يتم تحميله مرتين (pubads). نلاحظ أيضًا أن prebid.js يتم تحميله من مجلد غير مناسب

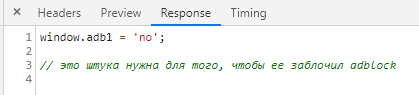
لمسح ضميرنا ، نتحقق من أن جميع النصوص تم تصغيرها. فجأة ، لم يتم تصغير البرامج النصية check-login.js و adriver.js. سعيد بشكل خاص بمضمون هذا الأخير:

ومع البرامج النصية يمكنك إنهاء مؤقتا.
الأنماط
عن الأنماطمع الأنماط ، كل شيء أيضًا ليس بهذه البساطة. أولاً ، يؤدي التحميل المتزامن للأنماط إلى حظر الخيط الرئيسي (على الرغم من أنه يتم تحليله بسرعة وأسرع من JavaScript). وثانيا ، كل شيء أكثر تعقيدا قليلا. لماذا يحتاج المتصفح إلى CSS؟ لبناء CSSOM . ماذا يمكن أن تفعل JavaScript مع CSS؟ هذا صحيح - التغيير. وماذا سيحدث إذا لم يتم بناء CSSOM بعد ، وحاولت js بالفعل تغيير شيء ما هناك؟ الجواب هو من يدري. لذلك ، يؤخر المستعرض تنفيذ JavaScript حتى يتم حساب CSSOM. كما هو مكتوب بشكل صحيح في مقال آخر مفيد للغاية - لا CSS = لا جافا سكريبت. لذلك ، تحميل كتل CSS تنفيذ JS.
إليكم الأنماط التي يحملها حبر:

نقر
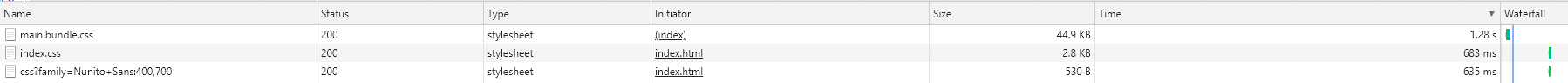
كما ترون ، هناك ثلاثة منهم فقط ، مع تحميل الثانية والثالثة في إطار منفصل ، لذلك نحن نتجاهلها. لكن المجموعة الأولى من الأنماط مهمة للموقع بأكمله. وقمنا بتنزيله لفترة طويلة جدًا. لماذا؟ أولاً ، لقد انتظروا وقتًا طويلاً للحصول على استجابة من الخادم (TTFB 570 مللي ثانية ، وسنعود إليه في القسم الثالث) ، وثانياً ، تم تحميل 713 مللي ثانية لفترة طويلة. ما يمكن القيام به هنا. الأول والأبسط هو محاولة إضافة سمة التحميل المسبق. سيطالبك هذا المتصفح ببدء تحميل CSS في أقرب وقت ممكن. الخيار الثاني هو تسليط الضوء على CSS الحرج وإدراجه مباشرة في صفحة الويب ، وتحميل الباقي بشكل متزامن (أو حتى غير متزامن). سيؤدي ذلك إلى زيادة في حجم الصفحة (لكنها ليست صغيرة بالفعل ولن تؤدي + 5 كيلوبايت إلى إفساد أي شيء) وإعادة رسم محتمل للتخطيط (ضياع الوقت) ، ولكن يمكنك المحاولة.
لن أعرض الخطوط. يوجد هناك بمفرده ، على الرغم من أنه يتم تحميله مباشرةً من خادم Habr بدلاً من CDN (لسبب ما على الأرجح) لسبب ما. ولكن سأقول شكرا لحقيقة أن هناك خط واحد فقط.
على هذا ، يمكن اعتبار جزء النظرة العامة من تحليل الموقع مكتملاً. الوقت للذهاب أعمق.
المرحلة الثانية - "الوضع اليدوي"
في المرحلة الأخيرة ، نظرنا إلى أن حبر الأحمال. الآن سوف نرى كيف يتم تقديم هذا.
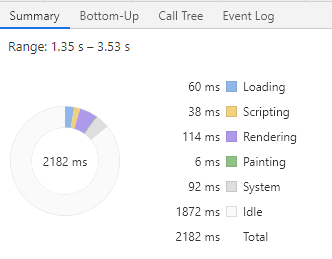
انتقل إلى علامة التبويب التشكيل الجانبي. نحن نتحقق من سرعة التباطؤ (يتم تشغيله مرة أخرى دون قيود) وتشغيله. بادئ ذي بدء ، نحن مهتمون بكل ما يحدث قبل الحدث الأول للطلاء (FCP) ، وكذلك في حالة DCL. نختار المنطقة من بداية التحميل إلى FCP وننظر إلى المخطط النهائي.

كل شيء يحدث بسرعة كبيرة - 2.161 ثانية قبل FCP (كان أسرع ، ولكن يبدو أن شيئًا قد تغير) ، ولكن كما ترون ، كان المتصفح في معظم الأوقات في وضع الخمول. استغرق الحمولة 14 ٪ فقط من الوقت (حوالي 310 مللي ثانية). من الناحية المثالية ، يتم تشغيل مؤشر ترابط المتصفح الرئيسي بشكل مستمر - تحليل HTML ، CSS ، ينفذ JS. وهنا - لا شيء. لماذا؟ لأن المتصفح لم يكن لديه شيء يفعله. تذكر أننا خفضت حركة المرور؟ أرسل المستعرض طلبات وينتظر الآن اكتمالها. إذا فتحنا رسم تخطيطي لعمليات الشبكة (الأعلى) ، فسيصبح كل شيء واضحًا على الفور.

نقر
في عام 2029 ، شاهد المستعرض main.bundle.css ، وأرسل طلبًا لاستلامه وبدأ الانتظار. في هذا الوقت ، اكتشف المُقدِّم (chrome الذكي ، يمكنه المضي قدمًا) أن هناك برامج نصية متزامنة أدناه ودون انتظار وصول css ، فقد أرسل طلبًا للنصوص. بعد ذلك ، تم الإعلان عن الإعلان وتحميله (لكننا نتذكر أنه على الرغم من عدم إنشاء CSSOM ، لا يمكنك لمس JS) ، وبالتالي تجاهل المستعرض لهم. بعد ذلك ، تم تحميل gpt و raven ، لكن CSS كان لا يزال قيد التحميل ، لذلك تم تجاهله أيضًا. أخيرًا ، تم تحميل CSS ، والذي قام المستعرض بتحليله في 12 مللي ثانية ثم انتقل على الفور لتحليل JS المضمن في الصفحة. ثم "انخفض" المستعرض مرة أخرى عند حوالي 150 مللي ثانية في انتظار jQuery.min.js. وبعد ذلك بدأت العمل بجدية - لقد اكتشفت jQuery الذي تم تحميله (20 مللي ثانية) و raven.js المحلل (4 مللي ثانية) ومحلل الصفحة بأكملها تقريبًا (36 مللي ثانية) وأعدت الأنماط (28 مللي ثانية) وحسّبت التخطيط (78 مللي ثانية + 8 مللي ثانية) و ، أخيرا ، لمدة 6 مللي ثانية ، قمنا برسم الصفحة. هنا وصلنا FCP. بعد ذلك ، نقوم بتحليل الصفحة ، وتحليل النصوص - مرحباً بأحد (publishertag.js ، gpt.js الذين دخلوا في سلسلة المحادثات الرئيسية قبل DCL) ، ولعبنا مع الأنماط قليلاً (مما تسبب في ضياع بسيط للوقت بسبب إعادة حساب التخطيط) وبدأنا في انتظار البائعين. bundle.js. من أجل انتظار البائعين ، قضينا خاملاً تقريبًا 1100 مللي ثانية. صحيح ، بالتوازي مع ذلك ، قمنا أيضًا بتحميل main.bundle.js (والذي ، بالمناسبة ، يتم تشغيله بشكل أسرع) ، لذلك ليس كل شيء سيئًا للغاية. ثم سارت الأمور على ما يرام. قمنا بتحليل البائعين ، وتحليل الحزمة الرئيسية ، وتحليل Math.Jax ، وأخيراً تحليل الصفحة وحصلنا على DCL. صحيح أن هناك نوعًا من المعالج كان يعمل هناك حيث أوقفت في سلسلة I7 الخيط الرئيسي عند 80 مللي ثانية (على سبيل المثال يبدو أن الموقع قد تجمد عند 80 مللي ثانية). الآن لم نلاحظ ذلك تقريبًا ، لكن من الناحية النظرية ، يمكن أن يكون ذلك ملحوظًا ، إذا رأيت هذا بعد تقديم المحتوى ، فهذه مناسبة للتحقق من JS.
ماذا يمكنني أن أقول. مرة أخرى ، على الرغم من حقيقة أنها تبدو جيدة. تم تسليم المشاكل الرئيسية إلينا:
- متصفح بسيط كبير (بما في ذلك بسبب الخلل المصطنع بين القوة الحاسوبية للكمبيوتر وعرض القناة ، ولكن هذا أيضًا سيناريو صالح تمامًا)
- تحميل CSS طويل مما أدى إلى تأخير العمل مع js الحرجة
- تحميل متزامن لمسج والبائعين والحزم الرئيسية التي أوقفت ظهور المحتوى.
ما يمكننا القيام به مع هذا ناقشنا بالفعل:
- حاول إضافة سمة التحميل المسبق لـ CSS وربما بعض JS
- تقليل أو مضمنة المغلق
- حاول عمومًا التخلص من البرامج النصية خارج التحميل المتزامن (على الأقل بعض)
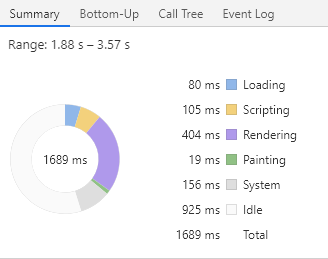
الآن دعونا نكرر نفس الشيء دون أي قيود على عرض القناة. الصورة بالفعل أفضل بكثير: 0.452 ثانية إلى FMP ، أبسط من ذلك كله! 13 مللي ثانية. DCL - 953 مللي ثانية ، بسيطة 15 مللي ثانية. هذا هو ما يبدو تنزيل حلمي. هذا ما حدث بالضبط لأنني فتحت علامة تبويب جديدة ولم أزل التخزين المؤقت. لنجرب نفس الشيء ، ولكن بدون ذاكرة تخزين مؤقت:

كل شيء جيد أيضًا ، FCP / FMP - 1689 ، حمولة 45٪. بالمناسبة ، يعد ضبط الحمل إلى 100٪ أمرًا سيئًا أيضًا ، نظرًا لأن الأجهزة الأضعف سيتم تحميلها بشكل زائد. لذلك من الأفضل أن يكون لديك احتياطي للتوقف. ولكن ، بشكل غير متوقع ، تم إنفاق الكثير من الوقت على التقديم - 400 مللي ثانية لبرنامج FMP. من هذه ، ذهب 200 مللي ثانية في إعادة حساب الأنماط وإعادة حساب التخطيط.
بالمناسبة ، نقطة أخرى مثيرة للاهتمام. تذكر نصوص الإعلانات - gpt.js و publishertag.js التي تم ذكرها في الجزء الأول؟ الآن يمكنك أن ترى أنه على الرغم من عدم التزامنهم ، فقد تمكنوا (وإن كان قليلاً) من تدمير الإحصاءات الخاصة بنا. حدث هذا لأنه يتم تنفيذ البرامج النصية غير المتزامنة عند استعداد البرامج النصية نفسها. أي يمكن أن يحدث هذا في أي وقت ، بما في ذلك قبل FCP / DCL ، والذي حدث في 3309.
لذلك ، فعلنا التفكيك اليدوي. حان الوقت للكشف عن الأتمتة.
المرحلة الثالثة - "كان علينا أن نبدأ من هذا"
عن المزرعة الجماعيةأعتقد أن الجميع يفهم أن هذه الدراسة تعسفية للغاية. على الأقل ، لأنه طوال الوقت الذي كنت أقوم فيه باختبار مقالات جديدة ، ظهر الحمل على الخادم والحمل على الشبكات الأساسية للشبكة. بطريقة جيدة ، تحتاج إلى نشر خادم مخصص لا يكتب فيه أي شخص شيئًا ، ويحاكي الحمل ذي الصلة بالتأخيرات ذات الصلة ، وعندئذٍ فقط يقوم بملف تعريف شيء. وإلا ، يمكنك إجراء بعض الافتراضات ، (على سبيل المثال ، حول الحاجة إلى إضافة سمة التحميل المسبق على CSS) ، وإضافتها ، ونشرها على الإنتاج ، ثم اتضح أن التحميل أثناء الاختبار زاد بشكل حاد وأن الخادم أعطانا نفس النمط 500 مللي ثانية في وقت لاحق. واتضح أن التحميل المسبق سيء - لقد زاد كل شيء سوءًا. والمؤلف هو الفجل الأخير على الإطلاق. بالإضافة إلى ذلك ، فإن التنميط يدويًا (كما في الجزء الثاني) ، إلى أن تهرب من جميع الأدوات التلقائية وحل المشكلات الموجودة هناك ، ليس له معنى كبير أيضًا ، لأنه بعد تغييراتك الأولى ستتغير الصورة.
لذلك ، قبل أي تجارب ، نحتاج إلى بيئة مستقرة. هذه المرة. الثاني - يجب ألا تذهب عميقًا (على سبيل المثال ، في التوصيف) من البداية. ابدأ تشغيل الأدوات التلقائية أولاً ، ودعها تعمل من أجلك. اجمع التقارير ، وانظر إلى ما يمكن القيام به بأفضل شكل ممكن في أقل وقت ممكن حاول أن تفعل ذلك. إذا كان ذلك ممكنا ، قد يكون لديك بالفعل ما يكفي. على سبيل المثال ، يزن css.bundle الخاص بك 100 كيلو بايت ، ولكن في الواقع تحتاج إلى 45 كيلو بايت (بالمناسبة ، الموقف الحقيقي: لقد أخذوا شريط التمهيد بأكمله ، لكن الشبكة كانت مطلوبة فقط). لقد قللوا حجم الأساليب وفازوا بنصف ثانية عملياً مقابل لا شيء. هذان هما. دائما الاختيار المزدوج. يبدو أن الأنماط مضمّنة ، يجب أن يصبح كل شيء أفضل ، لكنه سيصبح أسوأ. ولماذا؟ ولأنه في أنماط 50 كيلو بايت base64 الصور ، صفحتنا فقط تحميل 200 كيلو بايت من الموارد. فقط تذكر أنه لا توجد رصاصة فضية ونصوص عالمية. هؤلاء ثلاثة. وأخيرا ، حتى لو كان يتعارض مع الجملة السابقة. إذا لم يكن لديك موقع معقد ، فقم فقط بمراقبة TTFB (مشكلات الخادم) ، وحجم الموارد التي تم تنزيلها (مرحبًا بالشعارات لـ 2 ميغابايت) ولا تمنح الوصول إلى Google Tag Manager ، أي شخص. على الأرجح سيكون هذا كافيا.
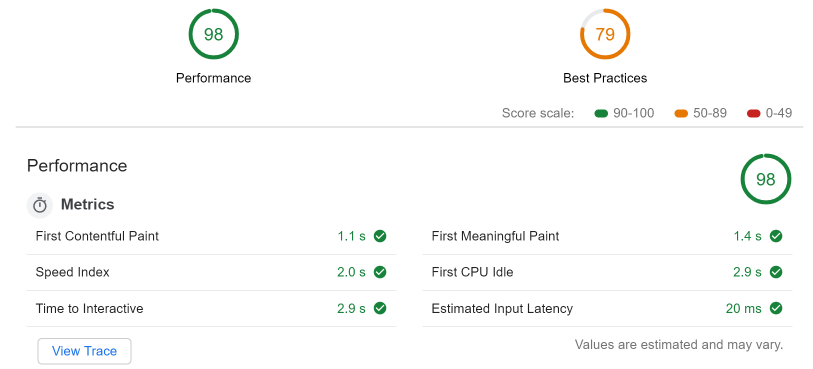
لن نذهب بعيدًا ، في أدوات مطوّري البرامج نفسها ، نفتح علامة تبويب التدوين ونطلق LightHouse (LH) بالإعدادات التالية: سطح المكتب ، والأداء فقط ، وعدم التخزين ، ووضوح التخزين. بعد الانتظار قليلاً (لا تترك الصفحة التي تجري فيها المراجعة ولا تفعل أي شيء أفضل) ، نحصل على أرقام رائعة (حتى مع تعطيل ذاكرة التخزين المؤقت)

حتى يبدو لي أنها كانت مصممة خصيصا لهذه الأرقام.
ومع ذلك ، لا يزال LH يشتكي من:
- تنسيق الصورة القديمة (يقترح استخدام webp ، jpeg2000 ، إلخ)
- DOM node – : 2533, 1500.
- — 23
- document.write
. (), DOM — node (-), ( ), document.write- writer ( - )
( ) . , , , . , , . CSS, — , , JavaScript. , , . .
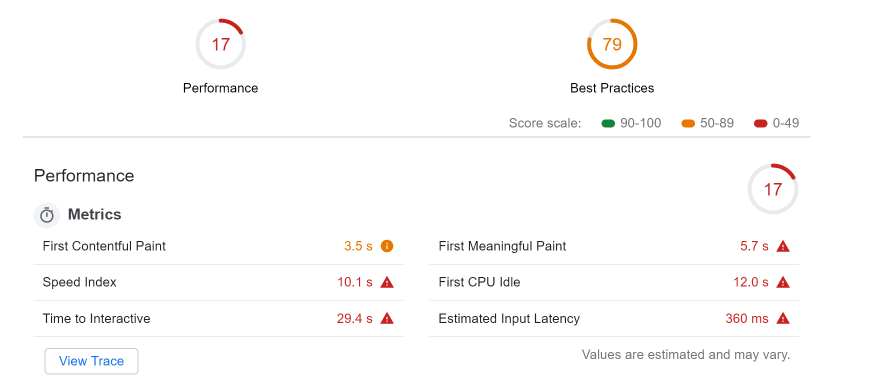
, fast3g , , ( I7, celeron):

( FCP 3500 ms, FMP 5.7):
- , . LH next-gen , , , 11
- . adriver.js advertise.js 50 , .
- CSS , 5kb 45kb.
- main thread. JavaScript — (8.5 script evaluation 2186 ms raven.js). ?
? . - . :
, , (, raven.js).
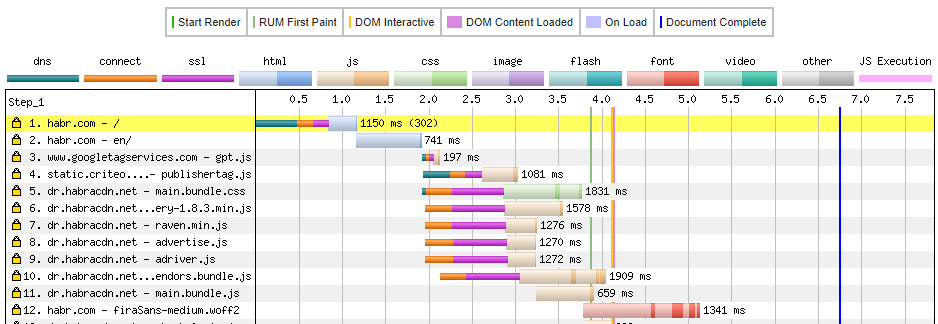
, , — webpagetest.org
— , , . — , . , . , , . , , , — -.
https://habr.com ( ru/en ).

( , )
. ( ) DNS (500 ms ), , ssl . , 1150 ms c ( ). , ( habrastorage).
main.bundle.css. , dr.habracdn.net , dns lookup — 36 ms ( 400 ms). SSL negotiation 606 ms, TTFB 601 ms, . . DCL — 4100 ms , .
image analysis , , . - PNG 1.4, webp + downscaling ( , ) — 17.7 KB. , , png 154. . , :
- ( , , .. ).
- . , .
- TTFB (webpagetest F ) —
- , ( )
النتائج
. :
:
- TTFB 500 ms ( dns, ssl initial connection)
- habrastorage
:
, , . , , . , SPA, , JS — . . //,
روابط مفيدة
PS. ( ) . , .1, .2, .3 .