
أنا سيرجي ، مصمم رئيسي في أكرونيس. سأتحدث في هذه المقالة عن تلك الأدوات التي لا نطبقها فحسب ، بل نطورها لمصممين آخرين داخل الشركة. إنه يتعلق بالإضافات الخاصة بـ Sketch ، وأدوات مساعدة وحدة التحكم والإضافات لمتصفح Chrome.
بادئ ذي بدء ، دعنا نستعرض بإيجاز السمات الرئيسية لنظامنا البيئي ، ثم نتفحص التفاصيل ونتحدث عن كل أداة بمزيد من التفصيل. هكذا. تستطيع الإضافات توليد بيانات للجداول ، وحفظ المسافات البادئة في الأزرار ، وترجمة النصوص إلى لغات مختلفة ، والمكونات المباشرة المفتوحة ، والتوثيق على المكونات في Zeplin وقوائم المهام الفعلية في Jira. يمكن للأدوات المساعدة في وحدة التحكم تنظيف SVG من القمامة ، وجمع الرموز في الخطوط وتوصيل هذه الخطوط تلقائيًا بجميع المنتجات والخدمات. يسمح لك ملحق Chrome بالتحقق من التخطيط لتحديد المسافة البادئة الصحيحة بين العناصر دون الحاجة إلى فتح مفتش المتصفح أو قياس هذه المسافات البادئة باستخدام مسطرة في محرر رسومي. الآن ، دعونا ننظر إلى التمثيل التخطيطي لنظامنا البيئي ونحاول فهم كل شيء بمزيد من التفصيل.

الإضافات الأساسية للرسم
لا تشمل مجموعة المكونات الإضافية فقط الحلول التي كتبناها ، ولكن أيضًا المشاريع مفتوحة المصدر لمطوري الطرف الثالث الذين نتكيف مع احتياجاتنا أو ندمج في النظام البيئي كما هو.
معطيات
لدينا واجهات لديها العديد من الجداول. داخل الجداول تحتوي على صفائف كبيرة من البيانات المحددة. لصق هذه البيانات المحددة بيديك في كل مرة تحتاج إلى مجموعة جديدة من الأعمدة ، تمرين طويل وحتى ضار. لإزالة جزء من العمل الميكانيكي من المصممين ، قمنا بتجميع مكون إضافي مع مجموعة كبيرة من هذه البيانات المحددة للغاية. لا يختلف مبدأ التشغيل عن العشرات من مولد Dummy Data Generator لـ Sketch. القيم مأخوذة من JSON ، وبناءً على الفئة المحددة ، يتم استبدالها بالتتابع أو عشوائيًا في العمود المحدد.
لوحة
نظرًا لأن Acronis يحتوي على منتجات تستخدم ألوانها الخاصة ، فقد احتجنا إلى حل يسمح لنا بالتبديل بسرعة بين اللوحات بدلاً من تخزين الألوان لجميع المنتجات في قائمة واحدة كبيرة. يعمل المكون الإضافي مع Color Inspector الأصلي ، ويسمح لك بحفظ أو تحميل أو حذف اللوحات المتصلة مسبقًا. إذا كنت تحلم بهذا الأمر لفترة طويلة ، تحقق من لوحة Sketch Palettes من إعداد Andrew Fiorillo. نحن نستخدم تطبيق مماثل.
https://github.com/andrewfiorillo/sketch-palettes
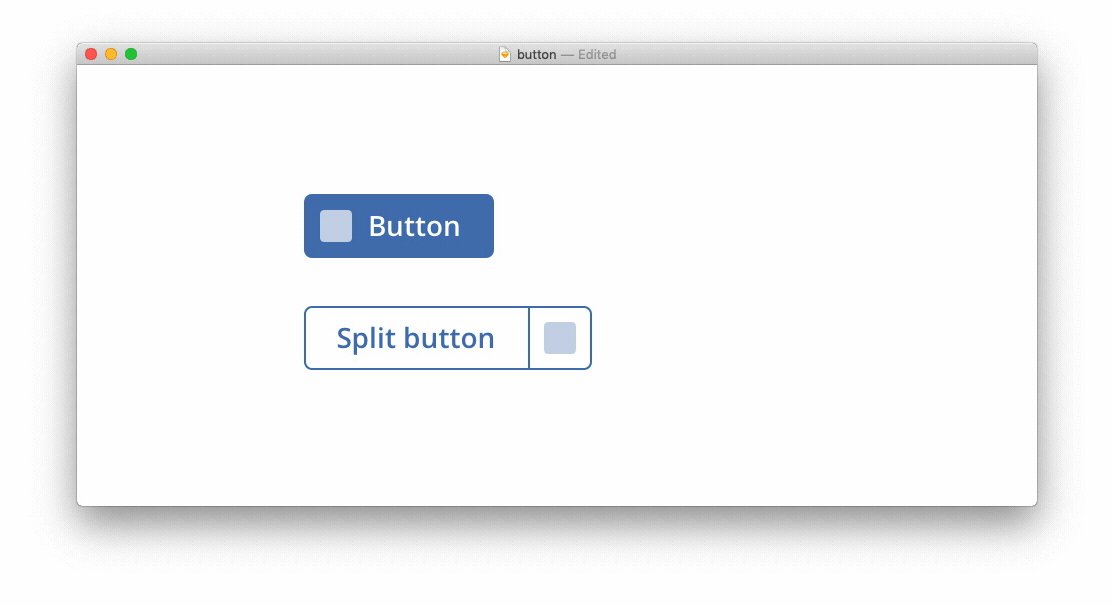
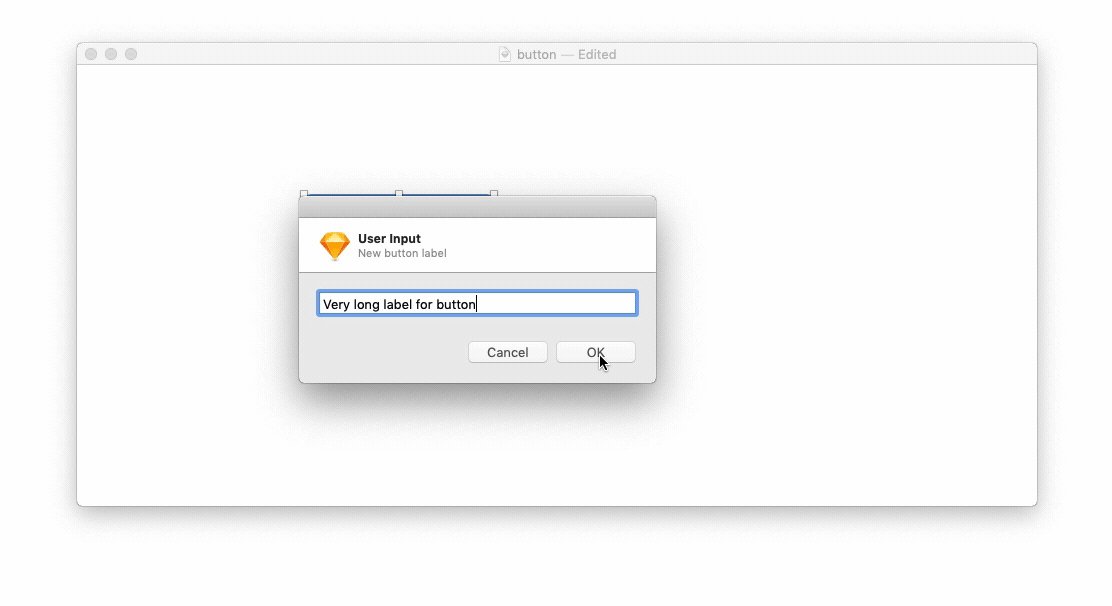
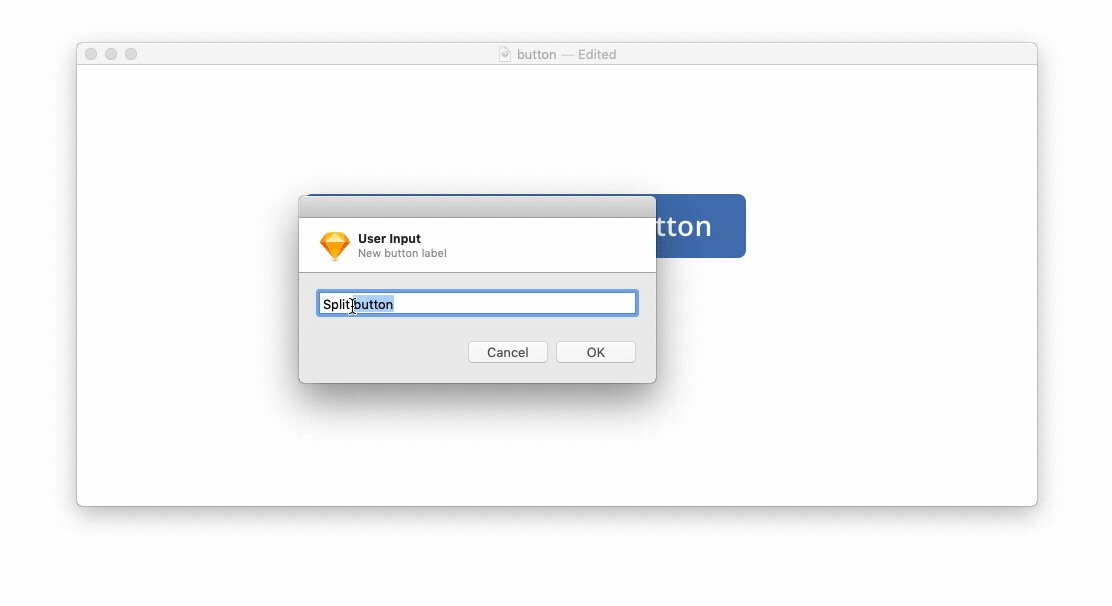
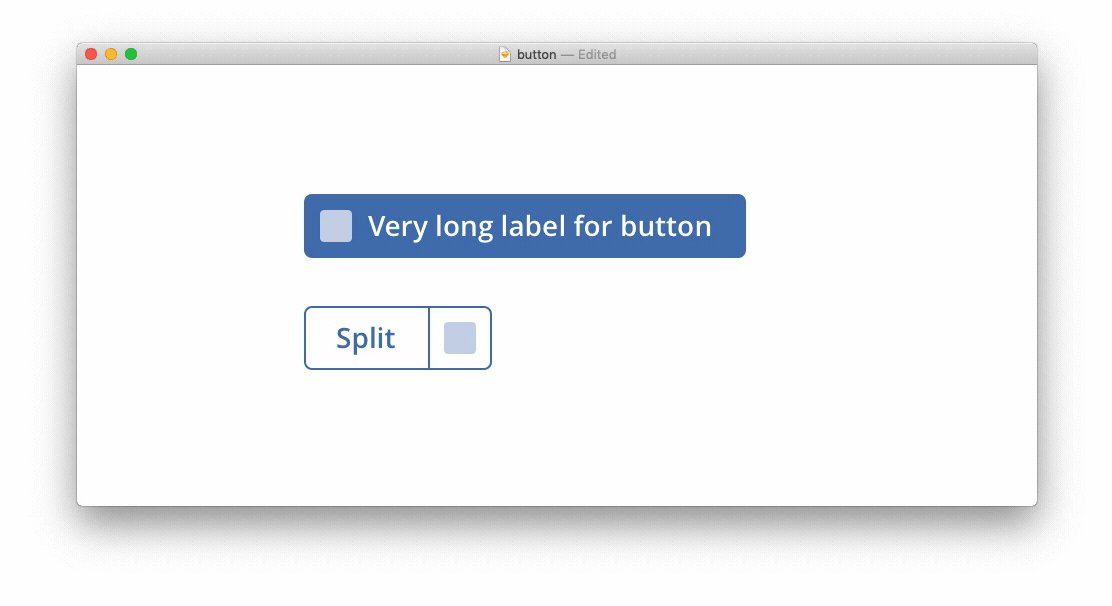
للعمل مع الأزرار ، نستخدم المكون الإضافي Relabel Button من كين مور.
https://github.com/kenmoore/sketch-relabel-button
بدلا من ذلك ، شوكة ، والتي تم تعديلها قليلا والأمثل لاحتياجاتنا. تتمثل المهمة الرئيسية للمكون الإضافي في الكتابة فوق قيمة النص داخل الحرف وحفظ المسافات البادئة المحددة مسبقًا. يتكيف المكوّن الإضافي مع روابط معقدة داخل الأحرف ولا ينقطع بعد إصدار الإصدار الجديد التالي من Sketch.

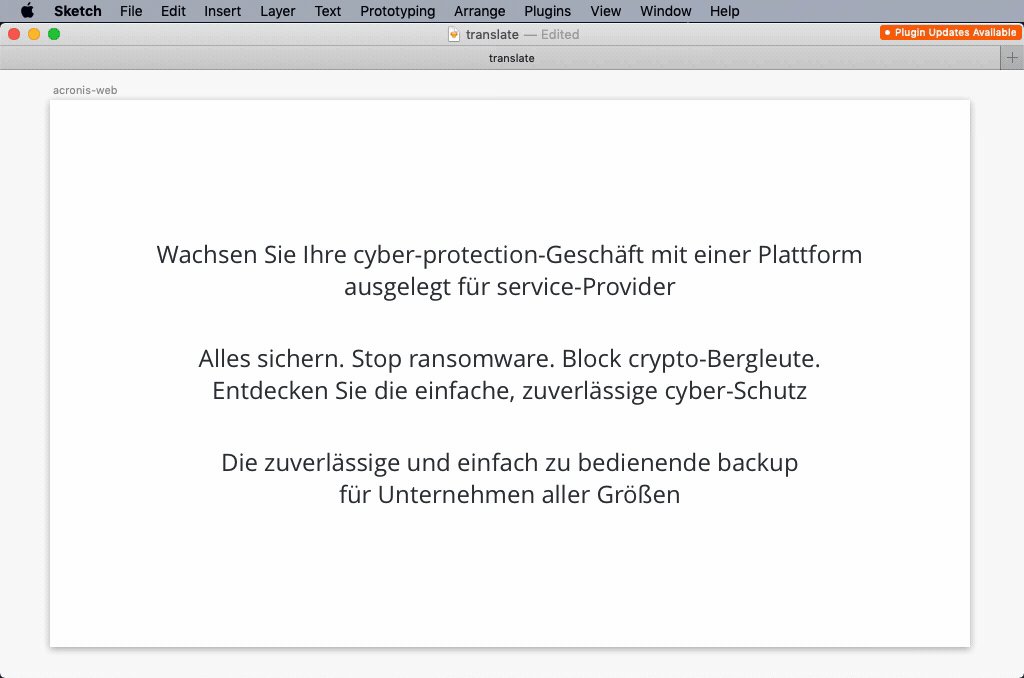
ترجم
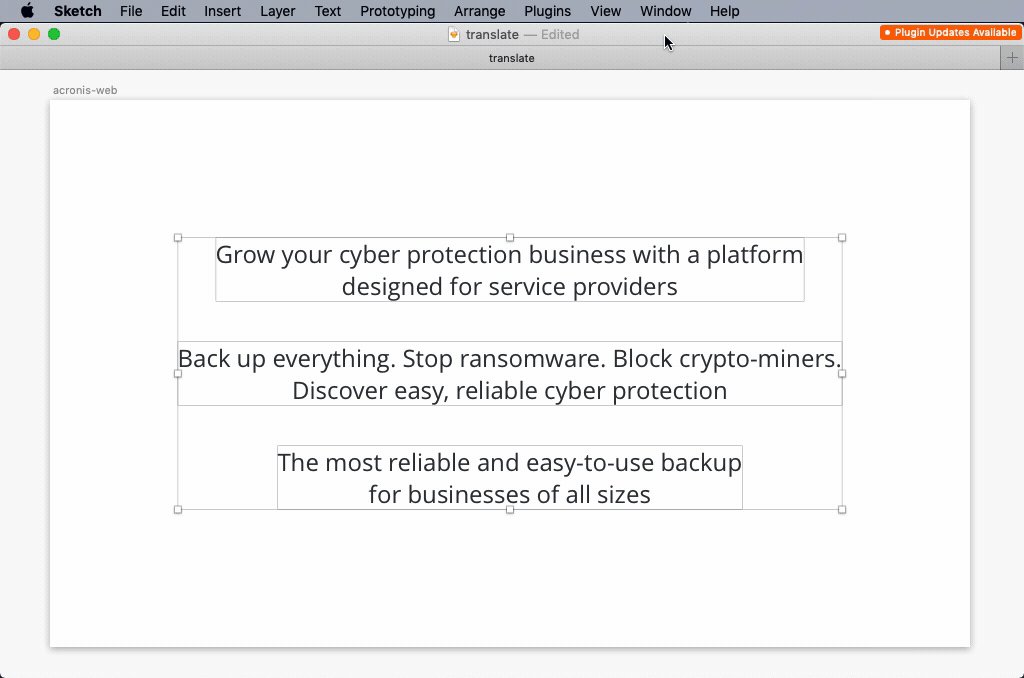
منتجاتنا وخدماتنا متوفرة في 26 لغة. اللغة الإنجليزية هي اللغة الرئيسية التي نستخدمها في التخطيطات. قبل إرسال التخطيطات إلى التطوير ، يجب أن نتأكد من أن الواجهة المرسومة يمكنها أن تصمد أمام اختبارات التوطين. واحدة من أكثر اللغات "إشكالية" للترجمة هي الألمانية والروسية (وكذلك البولندية والإيطالية وغيرها). متوسط طول الكلمة في هذه اللغات أطول بنسبة 20٪ من اللغة الإنجليزية.

توزيع طول الكلمة في النصوص الروسية والإنجليزية والألمانية.
VV بويكوف ، زمالة المدمنين المجهولين جوكوفا ، إل. رومانوف. تفير معهد الاقتصاد والإدارة
قبل التدخل ، كانت العملية كما يلي: يقوم المصمم بنسخ النص المثير للجدل من Sketch ، وترجمته باستخدام Yandex أو Google Translate ، وإعادته إلى Sketch ، والتحققات ، وتكرار الدورة. في معظم الحالات ، لم يختبر أي شخص أي شيء بشكل منهجي ، وبدأ تطوير الواجهة كما هي. والنتيجة المنطقية لهذا النهج هي مجموعة من الأخطاء على واجهة المستخدم بعد توصيل اللغات إلى منصات الاختبار.
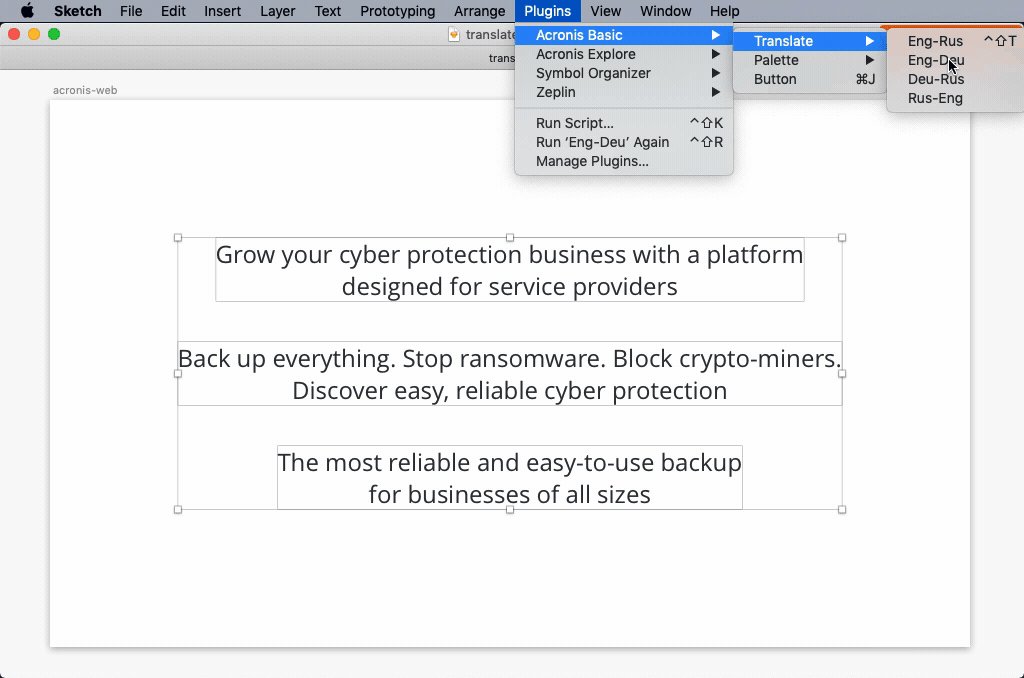
لجعل هذا الجزء من العمل أقل روتينية وأكثر منهجية (اقرأ ، اجعل المصممين يتفقدون الواجهات) ، قمنا بتجميع مكون إضافي يعمل من خلال Yandex.API ويمكننا ترجمة طبقات النص المحددة إلى جميع اللغات اللازمة.

بالطبع ، هذه هي الترجمة الآلية. لا تأخذ في الاعتبار خصوصيات المفردات أو المصطلحات ، وفي الغالبية العظمى من الحالات ، ستكون مختلفة تمامًا عن الترجمة التي أجراها متحدث أصلي. ولكن! بالفعل في مرحلة التصميم ، يسمح بإجراء دراسة أكثر تفصيلاً للأجزاء المثيرة للجدل في الواجهة وتجنب العديد من المشاكل المحتملة أثناء التنفيذ اللاحق.
الإكمال التلقائي
يضيف المكون الإضافي الإكمال التلقائي إلى مربع الحوار الأصلي لإنشاء شخصية جديدة. أولئك الذين قاموا على الأقل بإنشاء شخصيات في Sketch وبنائها في هيكل هرمي ، فقط انظروا إلى العرض التوضيحي للبكاء.

أخذنا المكون الإضافي SymbolNameAutocomplete الأصلي من Griffin Stewie وأضفناه إلى نظامنا البيئي دون أي تغييرات.
https://github.com/griffin-stewie/SymbolNameAutocomplete
استكشف Sketch Plugins
يسمح لك استكشاف المكونات الإضافية بربط المكونات في Sketch بالمكونات المباشرة في الصندوق الرملي ، وإرفاق الرموز بالوثائق في Zeplin ، وإتاحة الوصول إلى المهام الحالية في Jira. تم تصميم الإضافات باستخدام skpm واستخدام sketch-module-web-view.
https://github.com/skpm/skpm
https://github.com/skpm/sketch-module-web-view
ملعب و مستندات
يربط البرنامج المساعد Playground الأحرف (قراءة المكونات) في Sketch مع المكونات المباشرة في صندوق الحماية. يكفي وضع أي من الرموز على اللوحة الفنية من زر بسيط إلى شريط أدوات معقد ، وباستخدام إجراء القائمة أو اختصار على لوحة المفاتيح ، انتقل إلى الصفحة مع تنفيذ هذا المكون في الكود.

تقوم Zeplin بتخزين أكثر من 100 ملف مع وصف مفصل للمكونات والأنماط المستخدمة في نظام التصميم. لتبسيط البحث عن المعلومات على كل مكون من المكونات ، قمنا بإنشاء ملحق إضافي للمستندات يربط الأحرف في Sketch بالوثائق في Zeplin وهو مفتاح للمصممين الجدد.

الآن دعونا ننظر تحت الغطاء ونرى كيف يعمل. عندما نختار حرفًا على لوحة فنية ونشغل أحد الإضافات ، يبدأ تعبير عادي في العمل يبحث عن postfix "-c" في أسماء الرموز. نظرًا لأنه يمكن دمج بعض المكونات في قسم واحد باسم واحد (على سبيل المثال ، يتم دمج الزر الأساسي ، الزر الثانوي ، زر الشبح ، زر الحالة في قسم الزر) ، يمكن العثور على postfix في أي مكان في اسم الرمز.

بعد العثور على postfix ، يقوم النص الرئيسي yanks config.js بمقارنة اسم الرمز من Sketch بالاسم الموجود في القاموس. بمجرد العثور على التطابق ، يتم الانتقال إلى عرض الويب أو إلى Zeplin. في حالة Zeplin ، يمكنك استخدام كلا https: // و zpl: // كروابط. بالنسبة إلى https: // سيتم فتح إصدار الويب من Zeplin ، وللحصول على zpl: // للتطبيق نفسه.

المهام الخاصة بي
يسمح لك المكون الإضافي بالانتقال إلى قائمة المهام الحالية في جيرا التي تتم تصفيتها حسب الحالة الجديدة ، المفتوحة ، الصياغة ، قيد التقدم. بطبيعة الحال ، فإن كل شخص يستخدم البرنامج المساعد لا يرى سوى قائمة المهام الحالية.

تابع التحديث أو appcast.xml
لأسباب معينة ، لا يمكننا استخدام خدمات الجهات الخارجية لنشر وتحديث المكونات الإضافية ، لذلك كان من الضروري إيجاد حل يسمح ليس فقط بتحديث المكونات الإضافية تلقائيًا ، ولكن أيضًا لإسقاطها في مكان ما على الموارد الداخلية للشركة.
بدءًا من الإصدار 45 ، يوفر Sketch آلية تحديث للمكونات الإضافية الرسمية. في manifest.json ، تتم إضافة سطر بعنوان URL إلى ملف appcast.xml الذي يحتوي على معلومات حول التحديثات المتوفرة. بعد إجراء التغييرات على المكوّن الإضافي وإرسال تجمع الطلبات ، يتم توصيل Jenkins ، مما يضع الإصدار الجديد من المكوّن الإضافي على الخادم الداخلي ويضيف الإدخال المقابل في appcast.xml.

في كل مرة بعد الإطلاق ، تقوم Sketch بفحص هذا الملف ، والبحث في الإصدارات المتاحة ومقارنتها بإصدار المكوّن الإضافي المثبت. إذا كان لدى appcast.xml سجل بالإصدار الجديد ، فستظهر تسمية في Sketch لإعلامك بوجود تحديث.
تستخدم وحدة التحكم
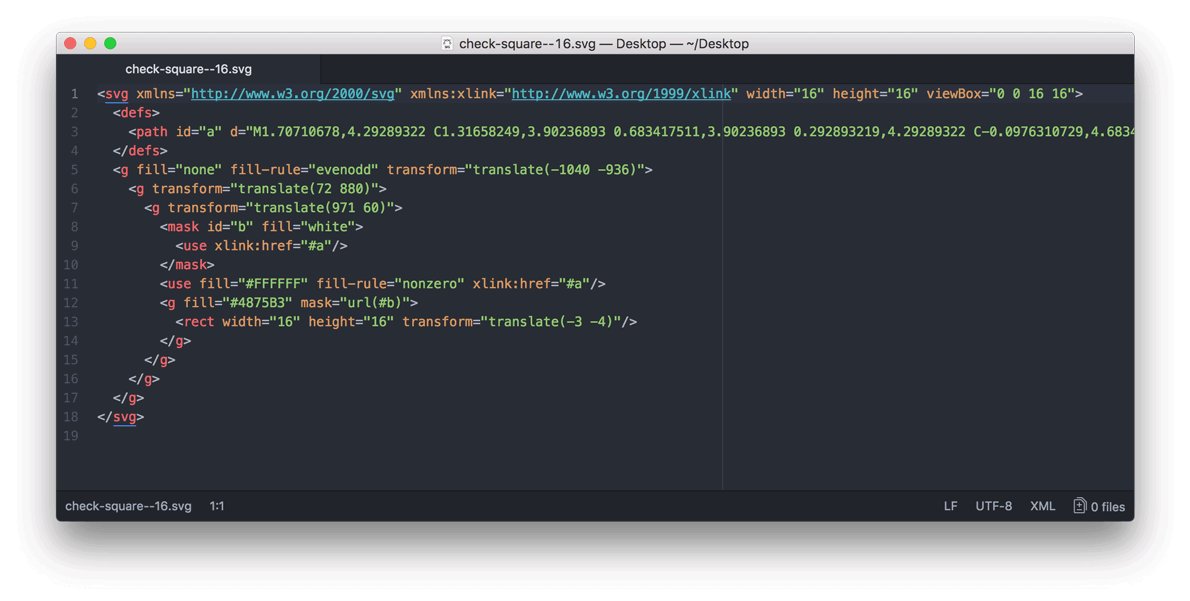
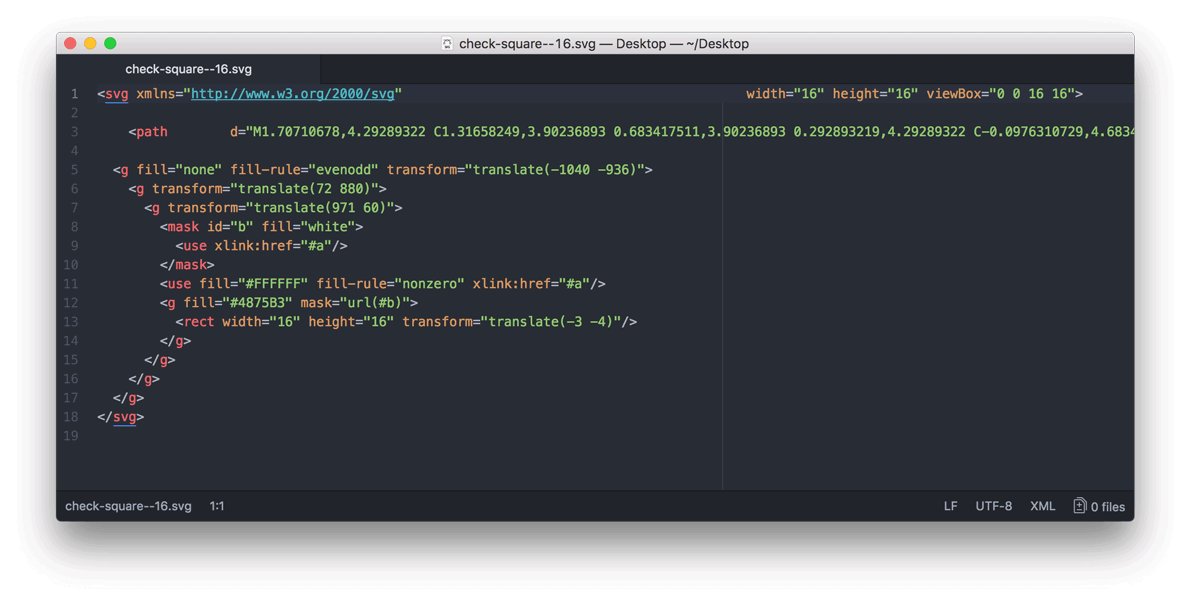
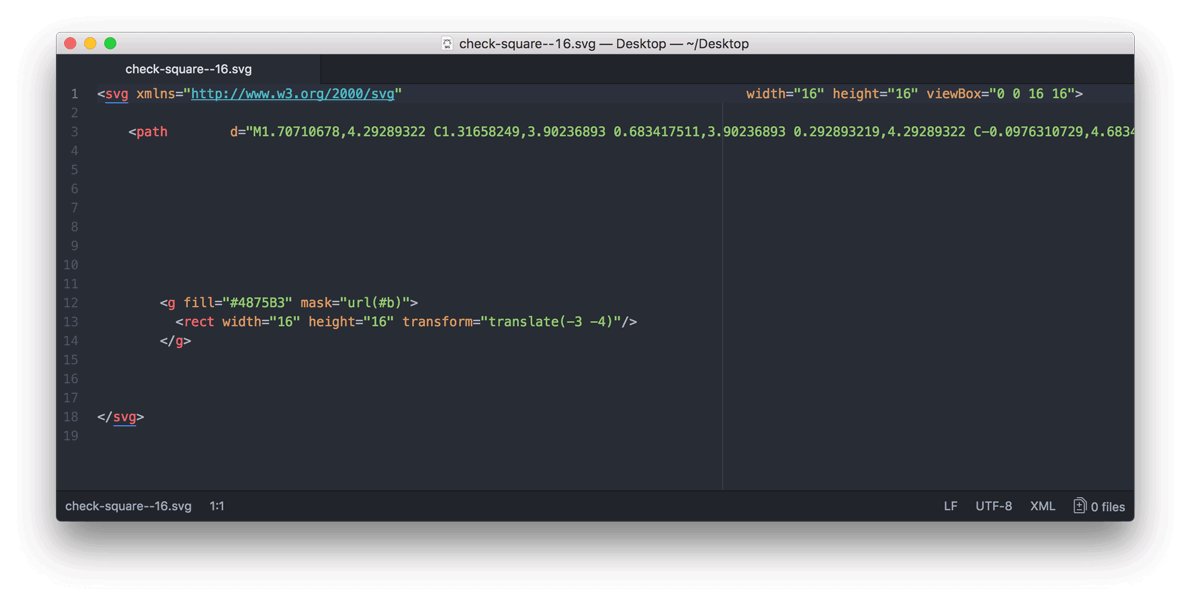
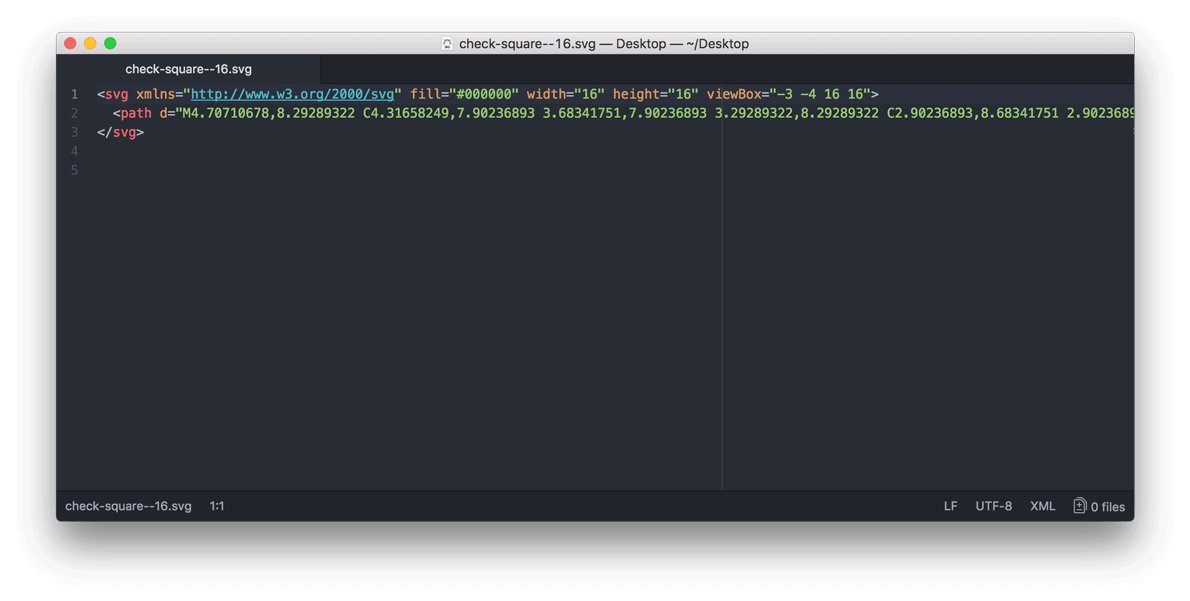
غالب نظيفة و iconfont
أولئك الذين قاموا على الأقل بفتح رمز رمز تم تصديره من Sketch إلى SVG يعلمون أن هذا الرمز يحتوي على الكثير من البيانات المهملة التي من الأفضل حذفها قبل الاستخدام مرة أخرى. من أجل القيام بذلك على نطاق واسع وبأسرع وقت ممكن ، كتبنا مهمة سريعة جدًا ، باستخدام تعبير عادي وأمر واحد في وحدة التحكم ، تزيل كل الملفات غير الضرورية وتعيد تجميع SVG.

يجمع رمز iconp من Gulp جميع الرموز "النظيفة" في خط ويوزع إصدارًا جديدًا على جميع المنتجات التي يتصل بها هذا الخط. قبل أن يبدأ التجميع الجديد في الإنتاج ، يتم فتح معاينة الخط مع جميع الحروف الرسومية في المستعرض ، حيث يمكنك التحقق من العرض الصحيح للرموز المضافة. يمكنك قراءة المزيد حول كيفية أتمتة وتبسيط عملية إضافة رموز جديدة في مقالتي السابقة:
نظام تصميم أكرونيس الجزء الثاني أيقونات ، SVG الخطوط ، Gulp
ملحقات كروم
فحص
يعتمد نظام المسافة البادئة الخاص بنا على شبكة 8px. وفقًا لذلك ، تعتبر جميع المسافات البادئة بين العناصر التي ليست مضاعفات 8 بكسل خطأ في التنفيذ على جانب التطوير. لتبسيط عملية التحقق من هذه المسافات البادئة ، قمنا بتوفير امتداد لمتصفح Chrome يحاكي نموذجًا مربعًا من مفتش المتصفح الأصلي. يُظهر الامتداد الهوامش والحشوات وقيمها العددية دون الاضطرار إلى فتح devtools.

بدلا من الاستنتاج
قد يبدو للبعض أن كل هذا معقد بجنون ، وهذا تطور خطير وكثير من الوقت. أسارع إلى طمأنة ، هذا ليس كذلك. نحن لا ننخرط بالتحديد في التطوير المعقد ولا نقوم بالأشياء المعقدة التي ندعمها والتي سيتعين علينا قضاء الكثير من الوقت في المستقبل. الاستفادة القصوى في الحد الأدنى من الوقت هو مبدأنا الأساسي لمثل هذه الحلول. مثل هذا النهج لا يسمح فقط بالتجربة الرخيصة والكبيرة ، ولكن أيضًا التراكم السريع للخبرة والخبرة في المجالات المتعلقة بالتصميم.
شكر خاص لكيرل سافيلوف وديمتري كوزلوف وشون شو على مساعدتهم وصبرهم ودعمهم.
قائمة الروابط