تحدث مساعد مدير المشروع stepFORM Artem Petrov عن كيفية جعل نماذج الويب سهلة الاستخدام وحمايتها من البريد العشوائي وسرد الطرق الرئيسية لتطويرها.نماذج الويب هي أداة بسيطة وأحد المصادر الرئيسية للخيوط على الموقع. من خلال مساعدتها ، يمكنك إنشاء مجموعة جيدة من التطبيقات من أي صفحة. من أجل أن يحقق نموذج الويب دفقًا ثابتًا من الأرباح ، بدلاً من قلة ضعيفة من التطبيقات غير المستهدفة ، من المهم جعله مناسبًا للزائرين. ولا تنسَ الأمان إذا كنت لا ترغب في تلقي البريد العشوائي بدلاً من العملاء المتوقعين.
كيفية تحسين نماذج الويب للمستخدمين
استخدم قوة Web Forms 2.0.
تتطلب نماذج الويب دائمًا تحسينات. لا يمكن أن توفر أدوات HTML القياسية حلاً للعديد من مهام المطورين. وصل JavaScript إلى مرحلة الإنقاذ بمساعدة من خلالها يمكنك معالجة محتويات الصفحة كما تريد. وضع مماثل كان مع CSS. العديد من الرسوم المتحركة والتأثيرات المرئية تنفذ باستخدام البرامج النصية.
مع ظهور HTML5 و CSS3 ، توسعت قدرات تطوير الويب. لحل العديد من المهام القياسية ، لم يعد عليك استخدام البرامج النصية. جلب HTML5 ميزات جديدة إلى نماذج الويب ، بما في ذلك مواصفات Web Forms 2.0. تمكن المطورون من استخدام القيم الجديدة لسمة
type . لتزويد المستخدمين بنماذج ويب مريحة ، يمكنك استخدام:
التاريخ والوقت
تستخدم العديد من المواقع ، مثل حجوزات الفنادق أو سيارات الأجرة ، عناصر واجهة المستخدم لتحديد التاريخ والوقت. في HTML5 ، يمكنك تطبيق تقويم بسيط باستخدام الحقول:
- التاريخ - السنة والشهر واليوم ؛
- datetime - السنة والشهر واليوم والساعة والدقيقة والثانية ، وكذلك المنطقة الزمنية (نوع قديم ، يوصى باستخدام datetime-local) ؛
- datetime-local - التناظرية datetime ، دون منطقة زمنية ؛
- شهر - سنة وشهر ؛
- أسبوع - سنة وأسبوع رقم؛
- الوقت - الوقت بالساعات والدقائق والثواني وكسور الثواني.
عداد عددي
لحل العديد من المشكلات ، يكفي استخدام حقل نص منتظم. ولكن عندما تحتاج إلى إدخال قيمة عددية دقيقة ، يمكنك استخدام حقل نوع
number . تحدد سماتها
min و max الحد الأدنى والحد الأقصى للقيمة ،
step هي الخطوة. مثال:
<input type="number" value="0" min="0" max="10" step="1">
المنزلق
هناك العديد من مكتبات JavaScript التي تتيح لك إنشاء منزلقات أو منزلقات مع اختيار القيم من نطاق معين. يمكنك الآن إنشاء شريط تمرير بسيط باستخدام HTML. مثال:
<p> 0 50:</p> <div> <input type="range" name="volume" min="0" max="50"> <label for="volume"></label> </div>
البريد الإلكتروني والهاتف
أهم المعلومات التي يتم جمعها من خلال النماذج هي الهاتف والبريد الإلكتروني. توفر نماذج الويب 2.0 الحقول بهذه الأنواع. مثال:
<div> <input type="tel" name="phone" value=""> <label for="phone"></label> </div> <div> <input type="email" name="email" value=""> <label for="email"> email</label> </div>
منتقي الألوان
يحتوي HTML5 على حقول لاختيار الألوان. يمكنك تحديد أي قيم في نظام الأرقام السداسي عشري ومطالبة المستخدمين بتحديد. مثال:
<p> :</p> <div> <input type="color" name="color1" value="#ff0000"> <label for="color1"> 1</label> </div> <div> <input type="color" name="color2" value="#f6b73c"> <label for="color2"> 2</label> </div>
أنماط
تتيح لك السمة
pattern التحقق من إدخال البيانات في النموذج. مثال:
<input type="password" name="pwd" pattern=".{12,}" title=" 12 "> <input type="password" name="pwd" pattern="(?=.*\d)(?=.*[az])(?=.*[AZ]).{12,}" title=" 1 , 12 "> <input type="url" name="address" pattern="https?://.+" title=" https://">
سمات مفيدة أخرى
HTML5 له سمات مفيدة أخرى للنماذج.
- تتيح لك سمة
placeholder إدخال نص يظهر عندما يكون الحقل فارغًا ويختفي مع التركيز. - تضع ميزة
autofocus تلقائيًا على الحقل بعد تحميل الصفحة. - تشير السمة
required إلى أن الحقل مطلوب. - تتيح سمة الإكمال التلقائي الإكمال التلقائي للنموذج (يتذكر البيانات التي تم إدخالها مسبقًا). معطلة عن طريق الإعداد
off: autocomplete="off"
دفعت نماذج الويب 2.0 تطوير نموذج الويب إلى الأمام. اليوم أصبح تشريح نماذج الويب أكثر تعقيدًا. يمكن ربط الحقول والقوائم المنسدلة وتحميلها ديناميكيًا عند تحديدها ، وعلى جانب الخادم يوجد بعض النظام لمعالجة الطلبات الواردة من خلال إرسالها إلى العديد من قنوات الاتصال (البريد الإلكتروني ، والرسائل القصيرة ، و CRM ، والمراسلات الفورية). لذلك ، لا يزال HTML غير كافٍ لحل المهام غير القياسية.
كيفية حماية أشكال الويب من البريد العشوائي
التحقق من صحة البيانات. سيؤدي ذلك إلى حمايتك من إدخال المعلومات غير المرغوب فيها ، ويساعد على تجنب اختراق الموقع من خلال النموذج. يمكن إجراء التحقق من الصحة ليس فقط من جانب الخادم ، ولكن أيضًا من جانب العميل. من المهم أن يتم إجراء التحقق من الصحة دائمًا من جانب الخادم ، لأن من السهل تجاوز جانب العميل عن طريق تعطيل معالجة جافا سكريبت في المتصفح.
تعد Captcha إحدى أهم الطرق لحماية النماذج من البريد العشوائي وإحدى أسهلها. يكفي أن تكون غير مرغوب فيه. في بعض الحالات ، يمكنك اللجوء إلى الحيل الأخرى للتعرف على الرسائل غير المرغوب فيها وحمايتها:
يعد إنشاء النماذج باستخدام جافا سكريبت ديناميكيًا إحدى الطرق الجيدة لمنع روبوتات البريد العشوائي من مهاجمة البريد الوارد. بعد كل شيء ، وكقاعدة عامة ، تم تصميمها مع الأخذ في الاعتبار أن جميع حقول النموذج يتم عرضها مسبقًا على الصفحة.
هناك طريقة بسيطة أخرى وهي وضع حقل مخفي باسم معين ، على سبيل المثال:
<input type="hidden" name="phone" value="">
لا يرى مستخدمو الموقع الحقل ولا يملأونه. وسيقوم روبوت البريد العشوائي بملء جميع الحقول تلقائيًا حتى يتم تقديم النموذج بنجاح. إذا تبين أن الحقل المخفي قد تم ملؤه ، فسيملأ الروبوت النموذج ، ويمكن رفض البيانات منه.
وكقاعدة عامة ، تملأ روبوتات الرسائل غير المرغوب فيها نموذجًا في ثوانٍ ، وهو ما لا يستطيع المستخدم العادي القيام به. هذا هو السبب في تحديد الروبوت الذي يكفي للتحقق من مقدار الوقت الذي انقضى منذ لحظة دخول الصفحة وتقديم النموذج.
تسمح لك العديد من الخدمات ، على سبيل المثال ، Akismet ، بتصفية البريد العشوائي استنادًا إلى البيانات التي أدخلتها ، وإذا كنت تستخدم البريد العشوائي على المواقع الأخرى ، فستساعد الخدمة في تحديد ذلك ولن تسمح بإرسال المعلومات غير المرغوب فيها.
يمكن استخدام كل طرق الحماية هذه مجتمعة - وهذا سيزيد من درجة الحماية ضد أنواع مختلفة من روبوتات البريد العشوائي.
أدوات تطوير النموذج
سهّل تطوير أدوات التطوير إنشاء النماذج. تم استبدال HTML العادي بتكوين محتوى نموذج يستند إلى مخطط JSON.
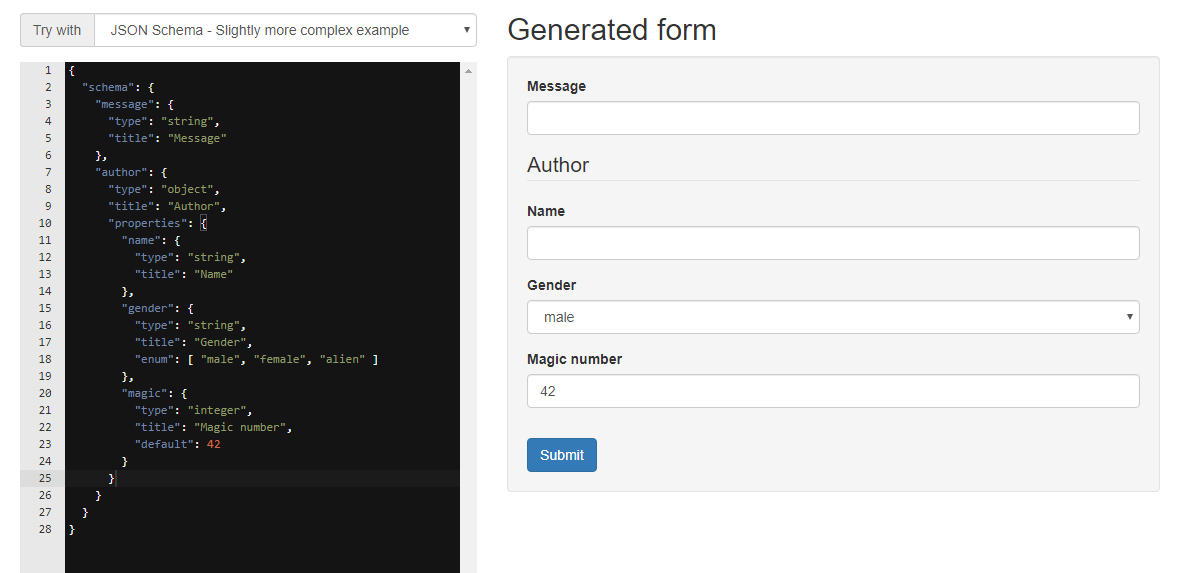
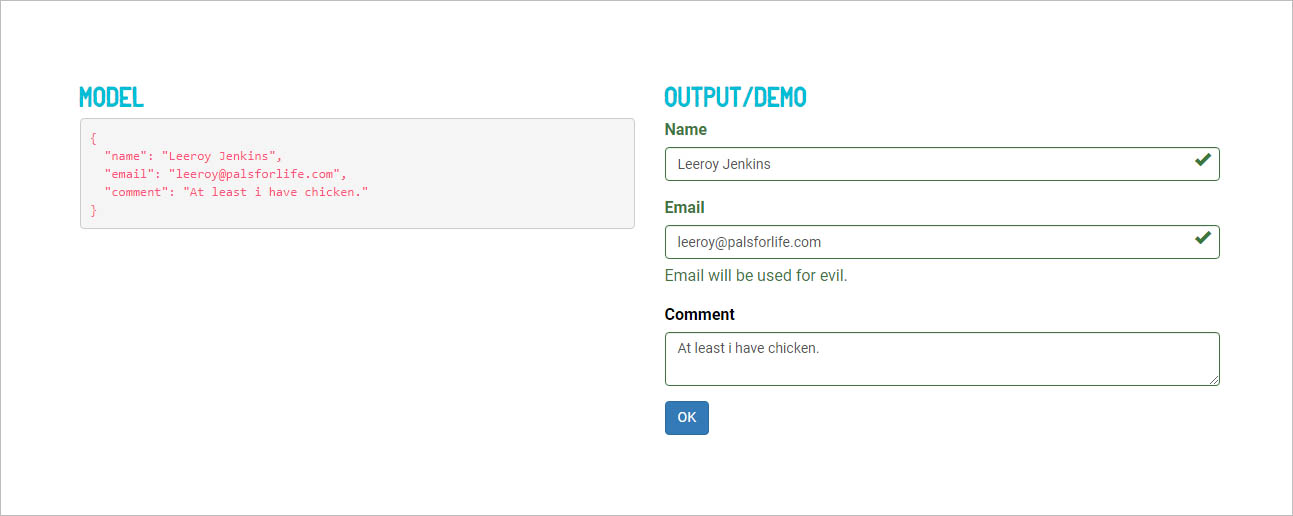
يبدو شيء من هذا القبيل. يتكون Json من الحقول وأنواعها وسماتها وبياناتها:
{ "schema": { "message": { "type": "string", "title": "" }, "author": { "type": "object", "title": "", "properties": { "name": { "type": "string", "title": "" }, "gender": { "type": "string", "title": "", "enum": [ "male", "female", "alien" ] }, "magic": { "type": "integer", "title": " ", "default": 42 } } } } }
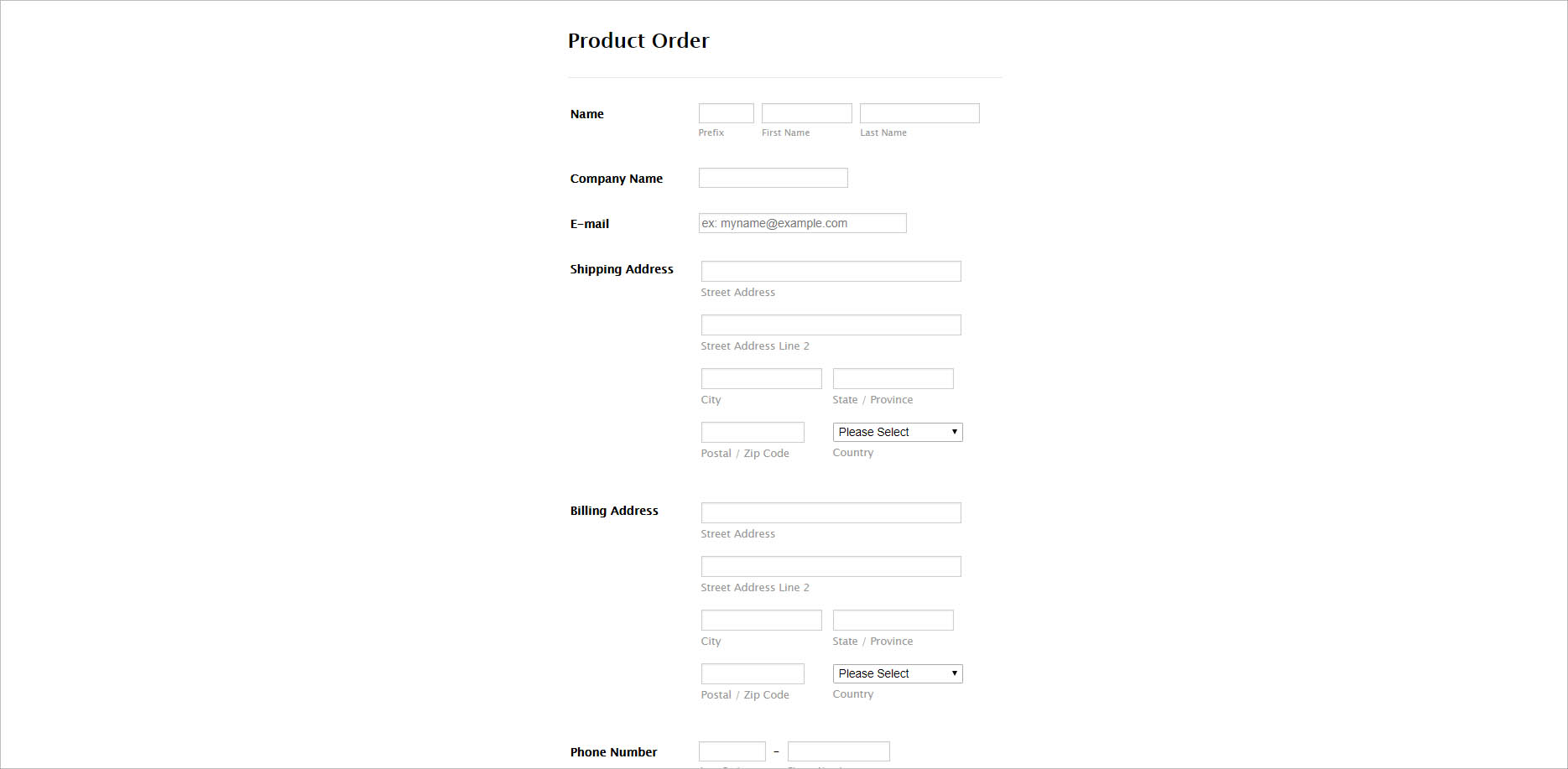
يقوم الإخراج بإنشاء نموذج من النموذج التالي:

مخطط JSON يحل العديد من المشاكل:
- توفير الوقت في تطوير النموذج
- تقليل المبلغ الإجمالي للرمز ؛
- جعل الأشكال الوظيفية مرنة ؛
- تحديد هيكل مفهومة لجميع المطورين.
فيما يلي بعض الأدوات والمكتبات المحددة التي يمكن أن تساعد في تبسيط تطوير نماذج الويب.
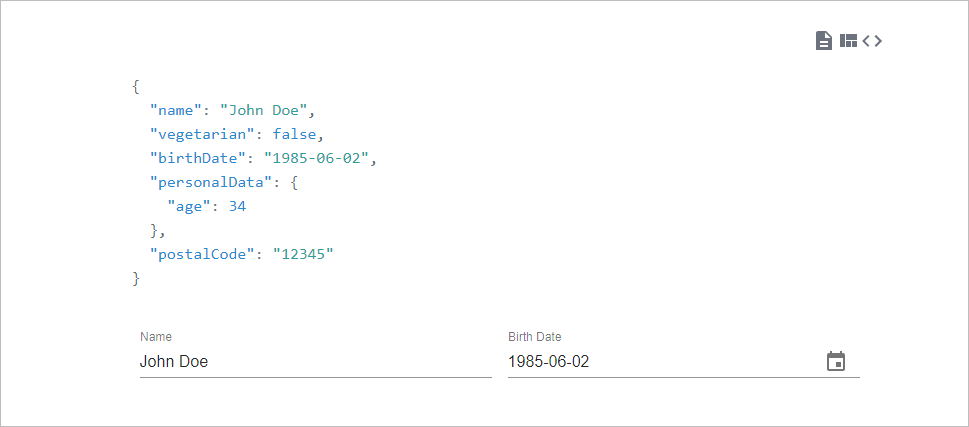
مكتبة عملاء JavaScript لإنشاء نماذج Bootstrap 3 بناءً على مخططات JSON. النماذج التي تم إنشاؤها تتضمن التحقق من صحة البيانات من جانب العميل.

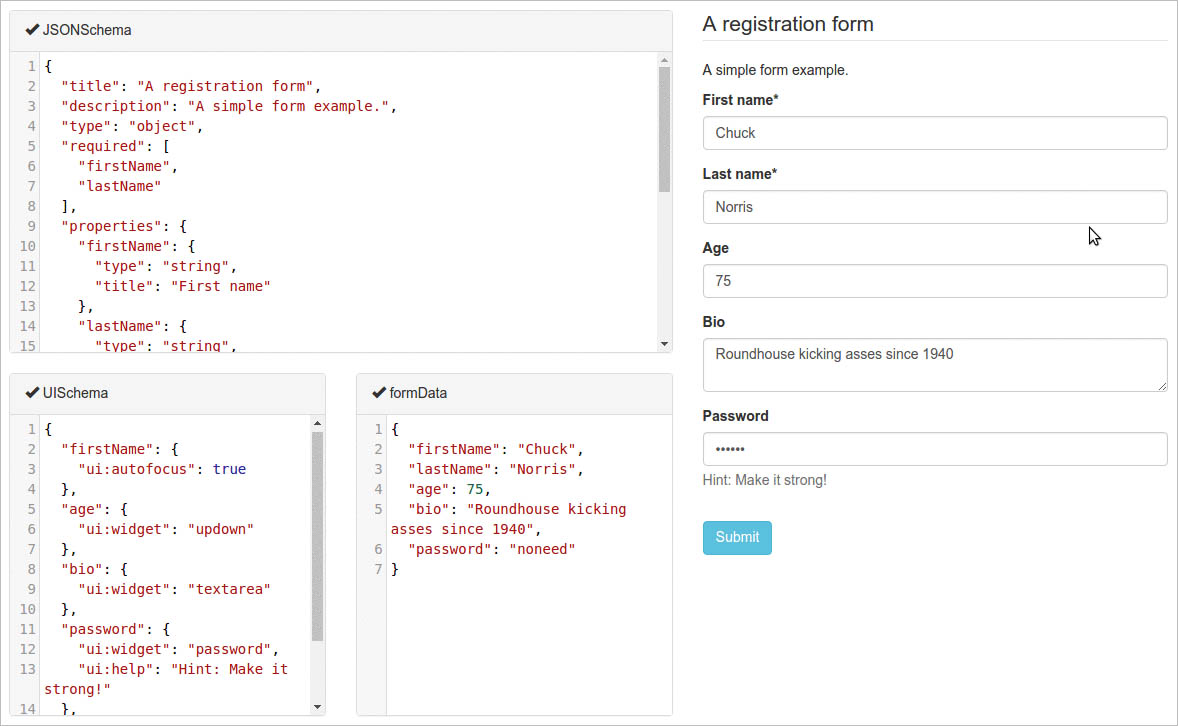
مكون React بسيط لإنشاء نموذج HTML من مخطط JSON باستخدام دلالات Bootstrap.

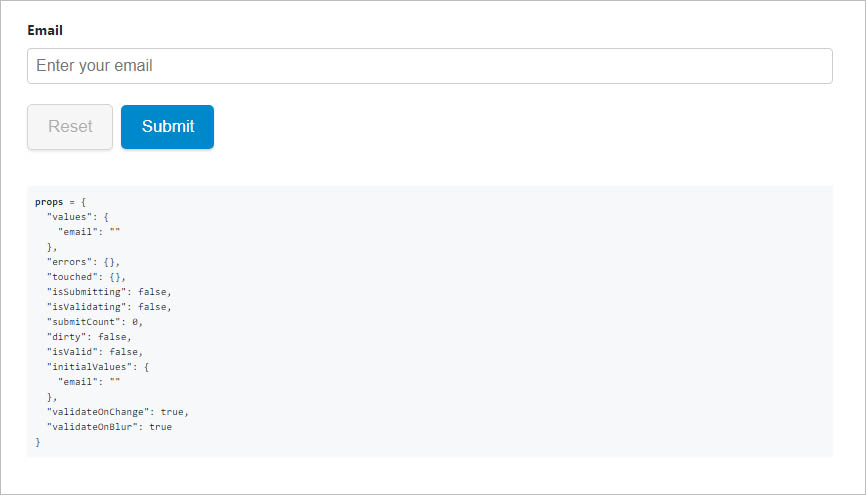
رد المكتبة التي ستساعدك في معرفة كيفية الحصول على القيم من حالة ما ، وتنفيذ التحقق من الصحة ، ومعالجة تقديم النموذج ، ورسائل الخطأ

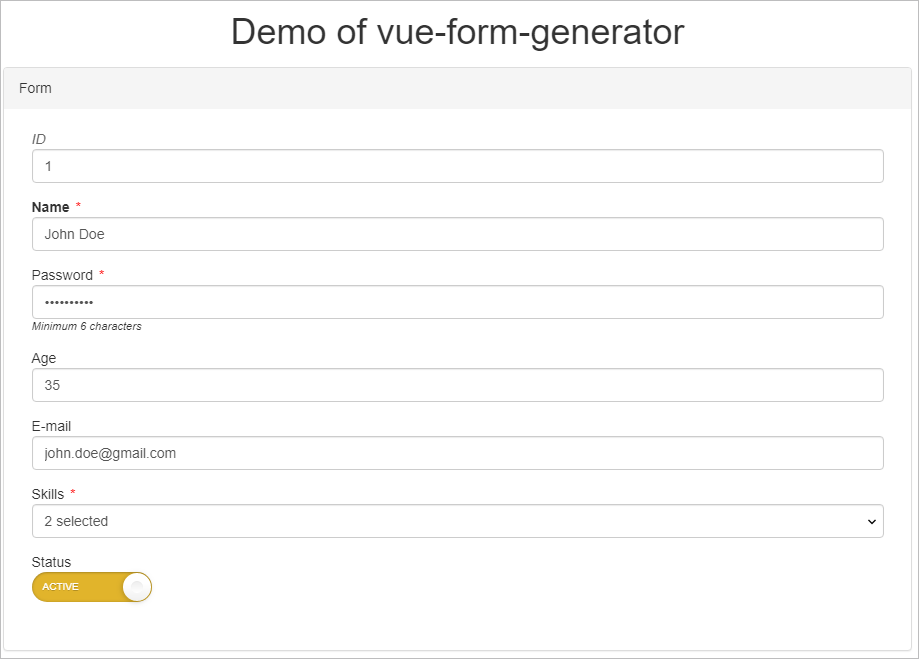
يقوم المكون بإنشاء نموذج يستند إلى مخطط لـ Vue.js. يحتوي على أجهزة مصادقة مضمّنة و 21 نوعًا من الحقول وقوالب التمهيد وأنماط مخصصة ويمكن توسيعها باستخدام الحقول المخصصة.

مجموعة من توجيهات AngularJS لإنشاء نماذج Bootstrap 3 من مخطط JSON. تتيح لك الأداة ضبط ترتيب الحقول ونوعها ، واستخدام محرر wysiwyg ، وتحتوي على أدوات لتحديد التاريخ واللون. تتوفر أيضًا العديد من الوظائف الإضافية لتوسيع الوظيفة.

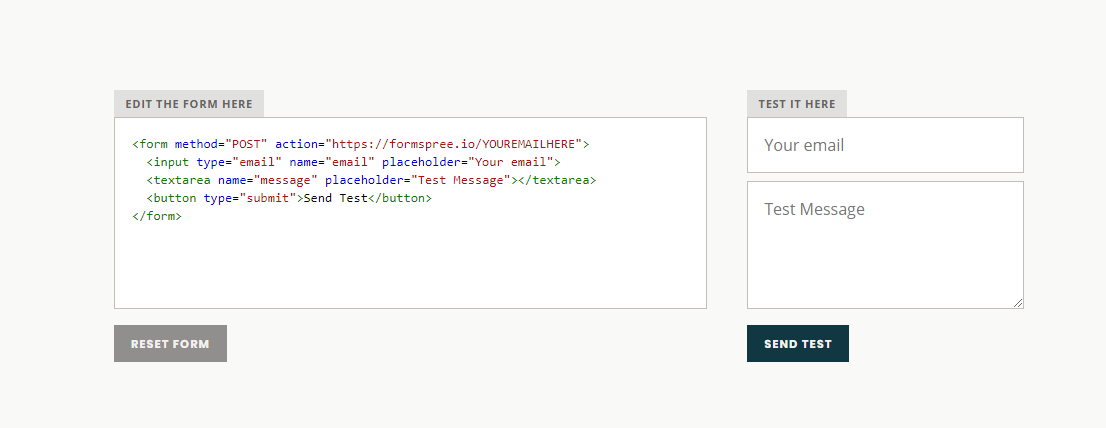
يمكنك توصيل النموذج النهائي بواجهة برمجة تطبيقات خارجية لإرسال البيانات عبر البريد الإلكتروني. لا تتطلب الخدمة استخدام PHP أو JavaScript ، ما عليك سوى تعيين الحقول. هذا مفيد بشكل خاص للمواقع التي تتكون من صفحات ثابتة.

تتبع الأداة طريقة إنشاء النماذج باستخدام مخططات JSON. يتضمن أنماط ربط البيانات ، والتحقق من صحتها ، والأنماط المخصصة لعناصر واجهة المستخدم المخصصة. يعمل بدعم الإعادة والتفاعل / الزاوي.

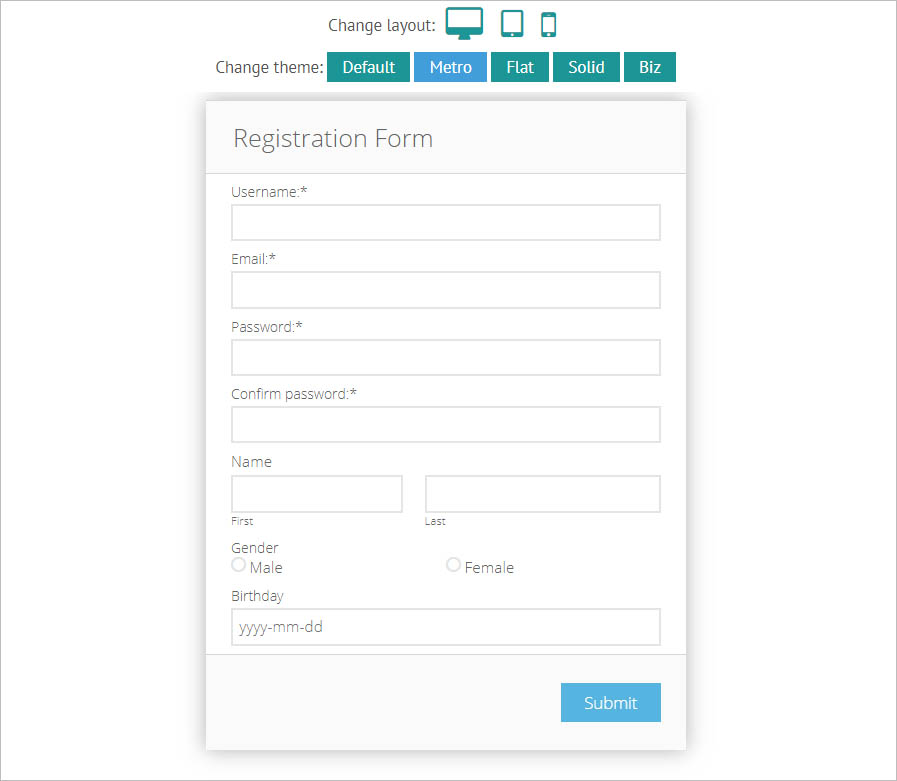
الحل غير المعتاد هو برنامج إنشاء النماذج المثبت على جهاز الكمبيوتر. يخلق أشكال مع تصميم مختلف الحديثة شقة ، مترو ، التمهيد ، الصلبة. لا يقوم بإنشاء HTML فقط ، ولكن أيضًا معالج PHP لإرسال البيانات من النموذج.
بناء النموذج
قبل بضع سنوات ، كان لا بد من تطوير أشكال معقدة يدويا. الآن ظهرت تقنية WYSIWYG ، والتي تسمح لك بإنشاء نماذج في الوضع المرئي دون استخدام الكود. على أساسها ، تم إنشاء العديد من المصممين. دعونا ننظر إلى الأكثر شهرة.

إنه يساعد في إنشاء نماذج (ولكنه أكثر ملاءمة للاستطلاعات) في واجهة بسيطة ، وجمع البيانات في الجداول ، وعرض الإحصاءات على إجابات لأسئلة المستخدم. لا يمكن استخدام النماذج إلا بالرجوع إليها ، ولا يمكن وضعها على الموقع. لا توجد أيضًا طريقة لإضافة الأنماط والبرامج النصية الخاصة بك. ومع ذلك ، فهي وسيلة جيدة لمقابلة الموظفين أو ترتيب موعد لحدث ما.

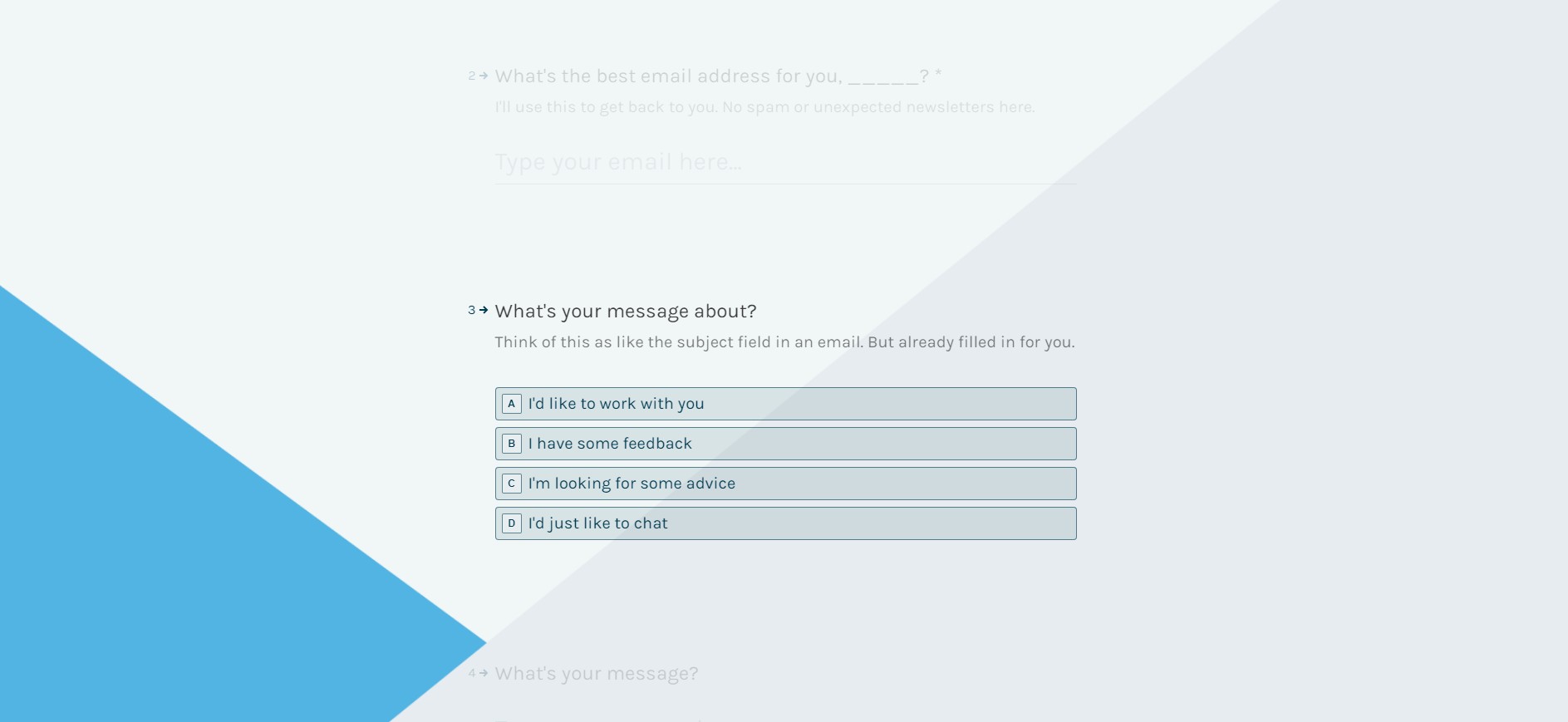
أداة ذات وظائف أوسع من نماذج Google. يتيح لك إنشاء نماذج واستطلاعات تفاعلية ذات منطق انتقال غير قياسي بين الحقول. أفضل أداة للمسوقين عندما تحتاج إلى اختبار فكرة أو جمع جهات اتصال للنشرات الإخبارية.

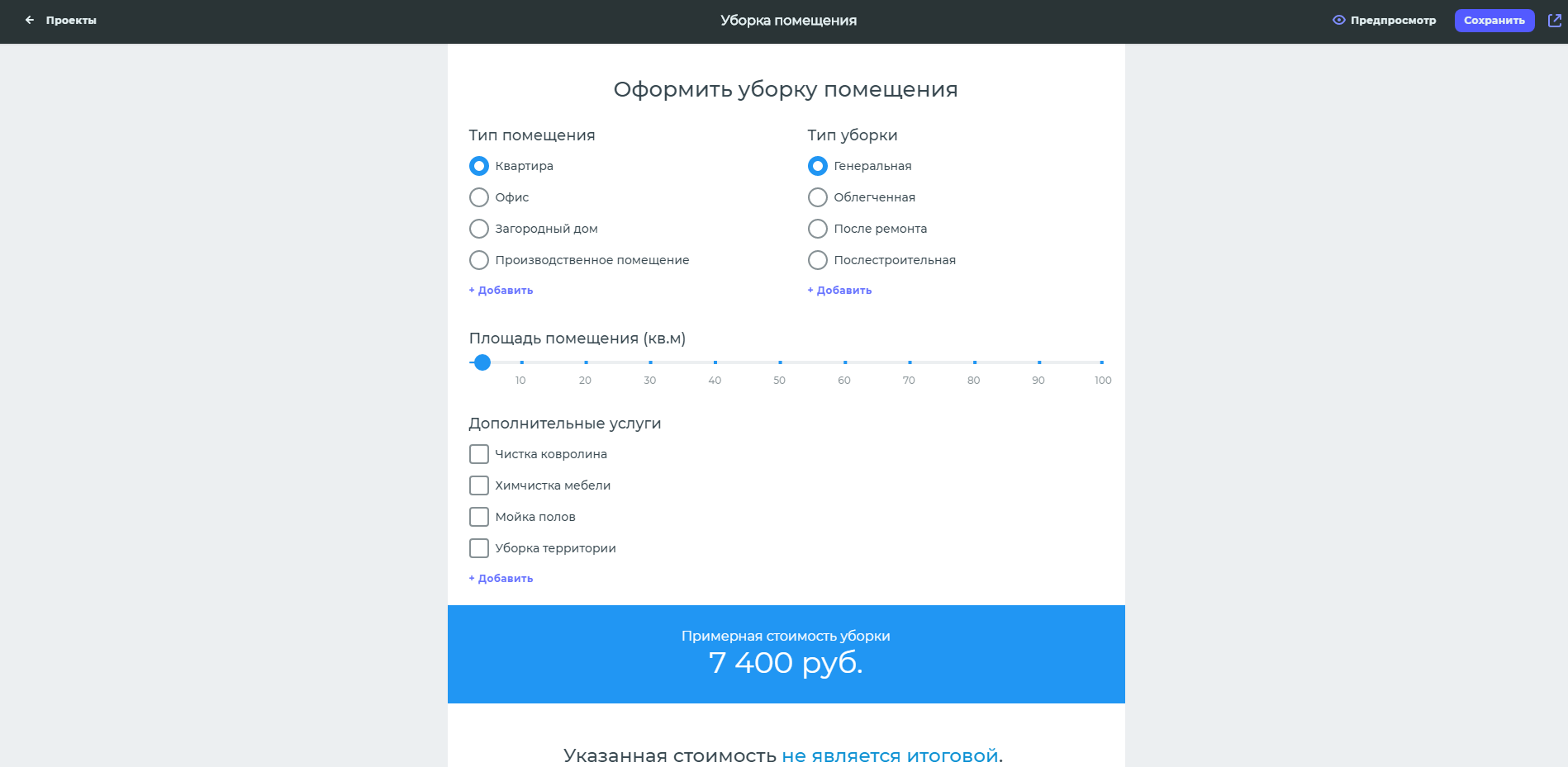
مُنشئ واجهة بسيطة لإنشاء نماذج وملفات تعريف عبر الإنترنت. يسمح لك بإضافة حسابات مختلفة إلى النماذج. هذا مناسب للنماذج التي تساعد المستخدم على حساب تكلفة المنتج أو الخدمة بشكل مستقل وفقًا للمعايير المحددة. يمكن تثبيت النماذج التي تم إنشاؤها على الموقع في شكل عنصر واجهة تعامل تفاعلي ، يتم استخدامه بالرجوع إلى الشبكات الاجتماعية والمراسلين الفوريين. تتيح لك الأداة إضافة البرامج النصية الخاصة بك ورمز css باستخدام عنصر واجهة مستخدم خاص.

يساعد في إنشاء نماذج إبداعية وشخصية لأي غرض من خلال آلية السحب والإفلات البسيطة. توفر الخدمة أدوات التخصيص والعلامة التجارية ، وتتيح لك تحرير css المخصص وإضافة البرامج النصية.

يمكن إضافة النماذج التي تم إنشاؤها في الخدمة إلى الموقع بالطريقة القياسية أو في شكل زر عائم - يشير المستخدم إليها ويرى النموذج. في الأداة ، يمكنك تكوين حقوق الوصول. على سبيل المثال ، حتى يتمكن الموظفون من عرض التطبيقات الواردة والتعليق عليها ، ولكن لا يمكنهم تغيير محتويات النموذج نفسه.
تصميم نموذج مخصص
لا يزال الاتجاه قائماً ، لكن يصبح من الصعب بيع التطوير الفردي - عليك التنافس مع المصممين. من الضروري أن يثبت للعميل سبب طلب التطوير منك وعدم استخدام المنشئ.
قد يستغرق إنشاء نموذج ويب وقتًا طويلاً ، اعتمادًا على التعقيد. خاصة إذا كنت بحاجة إلى دمج النموذج مع مجمّعي الدفع ، وجمع الإحصاءات ، وإضافة طلبات إلى CRM وأكثر من ذلك بكثير. في هذه الحالة ، يسهل على المطور أخذ مجموعة من الوحدات الجاهزة أو تصميمها على المصمم. كقاعدة عامة ، يمتلك المصممون تكاملًا جاهزًا لخدمات الطرف الثالث التي يتم توصيلها بسهولة. بفضل هذا ، يمكن للمطور التركيز على إنشاء النموذج نفسه ، بدلاً من مكوناته.
المصممين لديهم بعيدا عن كل الميزات الضرورية. لذلك ، يسمح الكثيرون باستخدام التعليمات البرمجية المخصصة في النماذج وتوفير واجهات برمجة التطبيقات المفتوحة حتى يتمكن مشرفو المواقع من تحسين الوظيفة. لذلك ، يصنع بعض المطورين نماذج لعملائهم بناءً على المصممين. هناك إيجابيات لجميع الجوانب: المطورون يجلبون عملاء جدد للمصممين ، ويقدمون خدماتهم في المقابل ولا يضيعون الوقت في تطوير وظائف مماثلة. من المنطقي أن يكمل كل منهما الآخر.
في كثير من الأحيان ، ينهي المطورون مظهر النموذج: ترتيب العناصر والكتل. بعد كل شيء ، يريد كل عميل الفردية ، بحيث شكله ليس صورة نمطية ولا يشبه الآخرين. في بعض الأحيان ، يتعين على المطورين توصيل الخدمات غير المعروفة التي يستخدمها عميل معين فقط. على سبيل المثال ، خادم توزيع CRM أو البريد الإلكتروني الخاص به.
مصممو النماذج وتصميم النماذج المخصصة أمور مختلفة قليلاً. يمكن لشركة كبيرة أن تضع جانباً أو توظف مطورًا إذا كان يحتاج إلى نوع من أشكال الويب المربكة. على سبيل المثال ، نموذج حجز الفندق مع اختيار المدن والعديد من المعلمات ، وقبول الدفع وتكامل CRM. يعد إنشاء نموذج غير مكلف على المصمم وقبول طلبات العملاء أكثر ربحية للشركات الصغيرة والمتوسطة الحجم. لذلك ، لن يحل المصممون تمامًا عن مطوري النماذج من السوق.
استنتاج
لا يزال يتعذر على HTML 5 ، إلى جانب مواصفات Web Forms 2.0 ، رغم أنه ساهم في تطوير النماذج ، استبدال JavaScript. يسمح مخطط JSON بالعمل مع محتوى النموذج بأكبر قدر ممكن من الكفاءة وتوليد بنية الحقل بالكامل ديناميكيًا. بالإضافة إلى أدوات التطوير ، هناك الكثير من الخدمات المريحة لغير المبرمجين.
يمكن استخدام أي حل ، وهذا يتوقف على احتياجات العمل والميزانية. الشيء الرئيسي هو أن النماذج سهلة الاستخدام وآمنة - محمية من روبوتات البريد المزعج واختراق الموقع من خلال الحقول.
من المحررين
دورات Netology حول الموضوع: