عادةً ما يتم فهم الأداء على أنه عدد العمليات لفترة زمنية معينة ، وكلما زاد عددها كلما كان ذلك أفضل. لكن هذا التعريف ، والنهج ككل ، لهما قابلية تطبيق ضئيلة للواجهة الأمامية ، لأن كل مستخدم سيكون له "واجهة أمامية" خاصة به. هذا ما أريد أن أتحدث عنه ، ما يحدث "هناك" ، مع المستخدم ، على الجانب الآخر ، في الواقع ، وليس على جهاز MacBook العلوي.
بالإضافة إلى ذلك ، سأحاول النظر بإيجاز في القواعد العامة لتحسين الكود وبعض الأخطاء التي تستحق الاهتمام بها. سوف أخبرك أيضًا عن
أداة لا تساعد فقط في إنشاء ملفات التعريف ، ولكنها تجمع أيضًا مجموعة من المقاييس الأساسية حول أداء التطبيق الخاص بك (وآمل أن تقرأ هذا المنشور حتى النهاية).
بادئ ذي بدء ، سنحدد ما هو الأداء الأمامي ، ثم سننتقل إلى كيفية قياسه. لذلك ، كما قلت ، لن نقيس بعض العمليات / الثانية ، نحن بحاجة إلى بيانات حقيقية يمكن أن تجيب على سؤال حول ما يحدث بالضبط مع مشروعنا في كل مرحلة من مراحل عمله. للقيام بذلك ، نحتاج إلى مجموعة المقاييس التالية:
- سرعة التحميل
- وقت التقديم الأول والتفاعل (Time To Interactive) ؛
- سرعة رد الفعل لإجراءات المستخدم ؛
- FPS للتمرير والرسوم المتحركة.
- تهيئة التطبيق ؛
- إذا كان لديك SPA ، فأنت بحاجة إلى قياس الوقت الذي تقضيه في التبديل بين الطرق ؛
- استهلاك الذاكرة وحركة المرور ؛
- و ... يكفي الآن.
كل هذه مقاييس أساسية ، والتي بدونها يستحيل فهم ما يحدث بالضبط في الواجهة الأمامية. وليس فقط في الواجهة الأمامية ، ولكن في الواقع ، مع المستخدم النهائي. ولكن لبدء جمع هذه المقاييس ، عليك أولاً معرفة كيفية قياسها ، لذلك دعونا نتذكر الأساليب الموجودة لتحليلات الأداء.
أول شيء تبدأ به هو بالطبع واجهة برمجة تطبيقات الأداء. وهي ،
performance.timing ، والتي يمكنك من خلالها معرفة المدة التي استغرقها المستخدم لفتح مشروعك. لكن واجهة برمجة تطبيقات الأداء تغطي جزءًا فقط من القياس ، وسيتعين قياس الباقي بواسطتنا ، ولهذا لدينا الأدوات التالية:
في تلك اللحظة ، أدركت أنك بحاجة إلى رؤية أداة تجمع بين مزايا ما ورد أعلاه ، وإذا لم يكن ذلك ممكنًا ، فلن يكون لديك أي سلبيات. لذلك كان هناك
PerfKeeper .
PerfKeeper
- السيطرة الكاملة على البداية والنهاية.
- يمكنك إرسالها إلى الخادم.
- يتم عرضه في وحدة التحكم.
- يدعم DevTools -> الأداء -> توقيت المستخدم.
- هناك مجموعة.
- يوجد تشفير لوني (بالإضافة إلى وحدات القياس ، أي يمكنك قياس الوقت ليس فقط).
- يدعم ملحقات.
الآن لن أرسم واجهة برمجة التطبيقات (API) هنا ، ولم أكتب
الوثائق الخاصة بذلك ، ولا تتناول المقالة ذلك ، لكنني سأستمر في كيفية جمع المقاييس.
سرعة تنزيل الصفحة
كما قلت بالفعل ، يمكنك معرفة سرعة التنزيل من
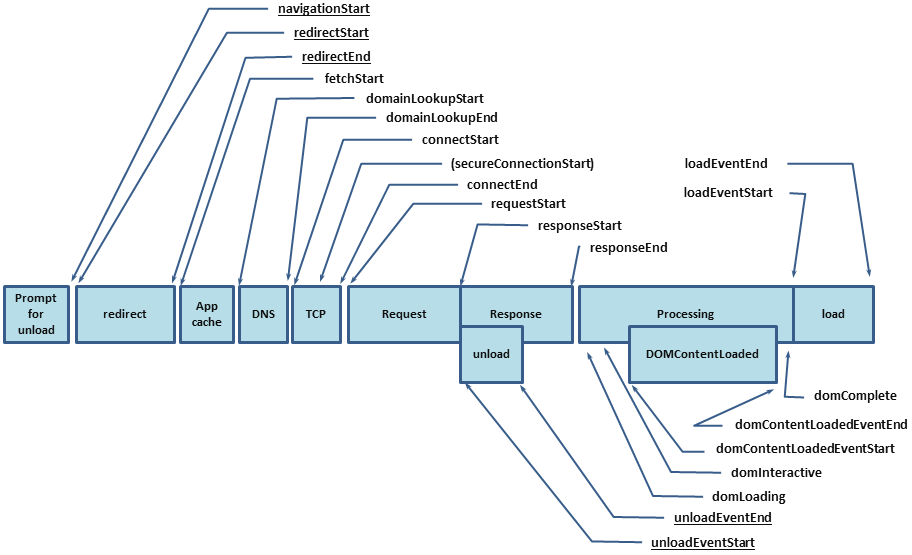
performance.timing ، والتي سوف تتيح لك معرفة الدورة الكاملة من بداية تحميل الصفحة (وقت حل DNS ، تثبيت HTTP Handshake ، معالجة الطلب) إلى صفحة التحميل الكاملة (DomReady و OnLoad):

نتيجةً لذلك ، يجب أن تحصل على مجموعة المقاييس التالية:
مثال على امتداد التنقل لـ @ perf-tools / keeper .لكن هذا لا يكفي ، فلدينا فقط القيم الأساسية وما زلنا لا نعرف بالضبط ما استغرق الكثير من الوقت. وللاكتشاف ، تحتاج إلى ملء مقاييس HTML أيضًا.
كما قلت سابقًا ،
سأعرض أمثلة باستخدام
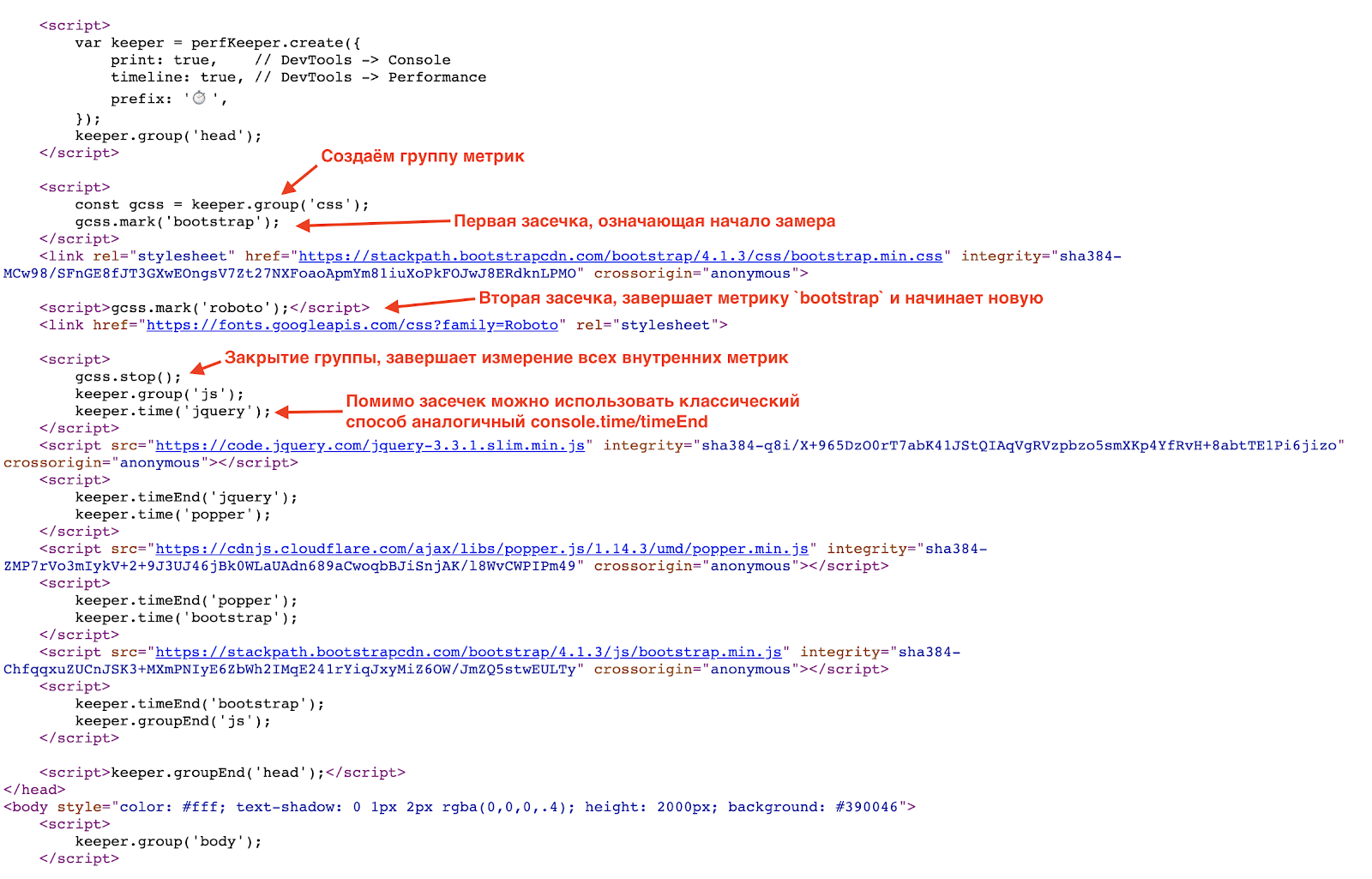
PerfKeeper ، لذا فإن أول ما يجب فعله هو المضمنة في
<hed/> PerfKeeper نفسها (2.5 كيلو بايت) وأكثر:

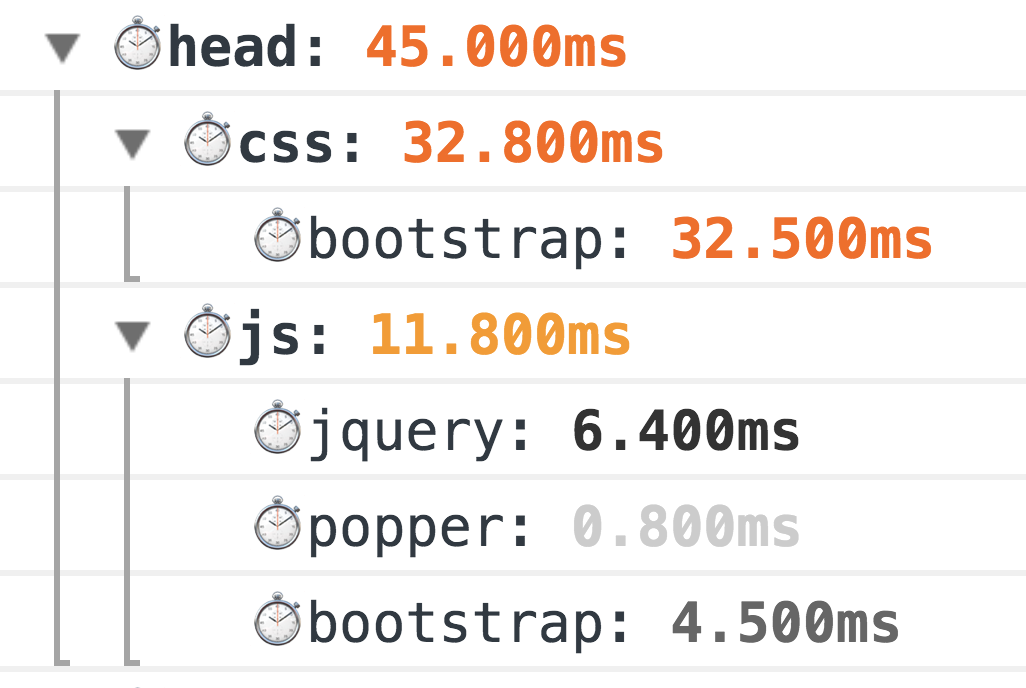
نتيجة لذلك ، سترى هذا الجمال في وحدة التحكم:

هذه طريقة جد كلاسيكية للقياس ، وتعمل بنسبة 100 ٪. لكن العالم لا يزال صامدًا ، وللقياسات الأكثر دقة لدينا الآن
واجهة برمجة تطبيقات Resource Timing (وإذا كانت الموارد موجودة في مجال منفصل لتسجيل الوقت لمساعدتك).
وهنا يجدر الحديث عن الأخطاء الكلاسيكية أثناء التحميل الأولي للصفحة ، وهي:
- عدم وجود GZip و HTTP / 2 (نعم ، هذا لا يزال شائعًا) ؛
- استخدام غير معقول للخطوط (في بعض الأحيان يتم توصيل الخط فقط من أجل رأس واحد أو حتى رقم هاتف في تذييل الصفحة 0_o) ؛
- حزم CSS / JS عامة جدًا.
طرق تحسين تحميل الصفحة:
- استخدام Brotli (أو حتى SDCH) بدلاً من GZip ، قم بتمكين HTTP / 2 ؛
- جمع فقط CSS اللازمة (حرجة) ولا تنسى CSSO ؛
- تقليل حجم حزمة JS بفصل الحد الأدنى لحزمة CORE ، وتحميل الباقي عند الطلب ، أي غير متزامن.
- تحميل JS و CSS في وضع عدم الحجب ، وإنشاء
/> <sript src="..."/> بشكل ديناميكي ، تحميل JS بعد المحتوى الرئيسي ؛ - استخدم SVG بدلاً من PNG ، وإذا تم دمجه مع JS ، فسيتخلص من XML الزائدة (على سبيل المثال ، مثل الخط رائع ) ؛
- استخدم التحميل الكسول لكل من الصور والإطارات (إلى جانب ذلك ، سيظهر الدعم المحلي في المستقبل القريب).
وقت العرض الأول والتفاعل (TTI)
المرحلة التالية بعد التحميل هي اللحظة التي رأى فيها المستخدم النتيجة ، وانتقلت الواجهة إلى الوضع التفاعلي. لهذا نحتاج إلى
Performance Paint Timing و
PerformanceObserver .
أول واحد بسيط ، ونحن نسمي
performance.getEntriesByType('paint') ، وحصلنا على اثنين من المقاييس:
- الطلاء الأول - العرض الأول ؛
- الطلاء الأول - المضمون - والعرض الأول الكامل.
 مثال على امتداد الطلاء لـ @ perf-tools / keeper .
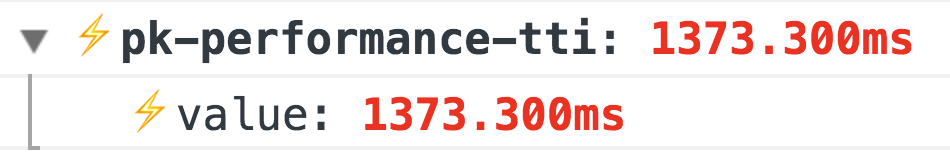
مثال على امتداد الطلاء لـ @ perf-tools / keeper .ولكن مع المقياس التالي ، Time To Interactive ، فإنه أكثر إثارة للاهتمام قليلاً. لا توجد طريقة محددة لتحديد متى أصبح تطبيقك تفاعليًا ، أي يمكن للمستخدم الوصول إليه ، ولكن يمكن فهم ذلك بطريقة غير مباشرة من خلال عدم وجود
مهام طويلة :
 مثال على ملحق الأداء لـ @ perf-tools / keeper .
مثال على ملحق الأداء لـ @ perf-tools / keeper .بالإضافة إلى هذه المقاييس الأساسية ، يلزم أيضًا قياس مدى جاهزية التطبيق ، أي في مكان ما في الكود يجب أن يكون مثل هذا:
Import { system } from '@perf-tools/keeper'; export function applicationBoot(el, data) { const app = new Application(el, data);
معدل الاستجابة لإجراءات المستخدم
يوجد مجال كبير للمقاييس وهو فردي للغاية ، لذلك سأتحدث عن اثنين من المعايير الأساسية المناسبة لأي مشروع ، وهما:
الحدث الأول - وقت الحدث الأول ، على سبيل المثال ، النقرة الأولى (التي تقسم حيث قام المستخدم بدس) ، هذا المقياس مناسب بشكل خاص لجميع أنواع نتائج البحث ، وقائمة المنتجات ، وموجز الأخبار ، إلخ. مع ذلك ، يمكنك التحكم في كيفية تغيير وقت رد الفعل وتدفق المستخدم من أفعالك (التغييرات في: التصميم / ميزات جديدة / تحسينات ، إلخ)
 مثال على ملحق الأداء لـ @ perf-tools / keeper .زمن الوصول
مثال على ملحق الأداء لـ @ perf-tools / keeper .زمن الوصول - التأخير عند معالجة بعض الأحداث ، على سبيل المثال:
click ،
input ،
submit ،
scroll ، إلخ.
لقياس التأخير ، قم فقط بتعليق معالج الأحداث في
window مع
capture = true واستخدم
requestAnimationFrame لحساب الفرق ، سيكون هذا هو التأخير:
window.addEventListener(eventType, ({target}) => { const start = now(); requestAnimationFrame(() => { const latency = now() - start; if (latency >= minLatency) {
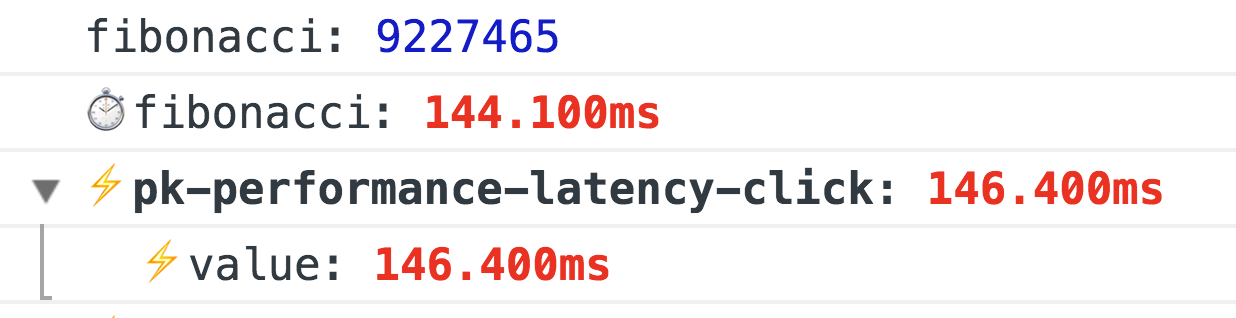
 مثال على امتداد الأداء الخاص بـ @ perf-tools / keeper عند حساب رقم فيبوناتشي بنقرة واحدة.
مثال على امتداد الأداء الخاص بـ @ perf-tools / keeper عند حساب رقم فيبوناتشي بنقرة واحدة.FPS عند التمرير و موحية
هذا هو المقياس الأكثر إثارة للاهتمام ، وعادة ما يتم قياسه من خلال
requestAnimationFrame ، وإذا كنت بحاجة إلى القيام بقياس FPS ثابت ، فسوف يقوم
مقياس FPSMeter التقليدي (على الرغم من أنه متفائل جدًا). لكن هذا لا يعمل على الإطلاق إذا كنت بحاجة إلى قياس سلاسة تمرير الصفحة ، لأن انه يحتاج الى الاحماء. ثم صادفت
طريقة مثيرة للاهتمام للغاية.
مبدعًا ، في الواقع ، نقوم ببساطة بإنشاء div شفاف (1 × 1 بكسل) ، ونضيف
transition: left 300ms linear وتشغيله من زاوية إلى أخرى ، وبينما هو متحرك ، من خلال
requestAnimationFrame نتحقق من اليسار الحقيقي ، وإذا كان الطول الجديد يختلف عن السابق ، ثم قم بزيادة عدد الإطارات المقدمة (وإلا فلدينا سحب FPS).
وهذا ليس كل شيء ، إذا كنت تستخدم FF ، فهناك ببساطة
mozPaintCount ، وهو المسؤول عن عدد الإطارات التي يتم تقديمها ، أي نتذكر كلمة "DO" ، ونحسب الفرق في
transitionend .
إجمالي ، دون أي ارتفاع في درجة الحرارة ، نعلم على وجه اليقين ما إذا كان المتصفح قد أعاد رسم الإطار أم لا.
سرعان ما يعدون بواجهة برمجة التطبيقات (API) عادية:
http://wicg.imtqy.com/frame-timing/مثال على امتداد fps لـ @ perf-tools / keeper .التمرير الأمثل:
- أبسط شيء هو عدم القيام بأي شيء أثناء التمرير أو تأخير التنفيذ من خلال
requestIdleCallback أو حتى requestIdleCallback ؛ - استخدم
pointer-events: none بعناية فائقة pointer-events: none ، فإن تشغيلها وإيقافها يمكن أن يكون له تأثير معاكس ، لذلك من الأفضل إجراء تجربة A / B باستخدام pointer-events وبدون ؛ - لا تنسَ القوائم الافتراضية ، فمعظم محركات العرض تقريبًا لديها الآن مثل هذه المكونات ، ولكن مرة أخرى ، احذر ، يجب أن تكون عناصر هذه القائمة بسيطة قدر الإمكان ، أو استخدام "الدمى" التي سيتم استبدالها بعناصر حقيقية بعد اكتمال التمرير. إذا كنت تكتب قائمة افتراضية بنفسك ، فلا يوجد HTML داخلي ولا تنسَ عن إعادة تدوير DOM (يحدث هذا عندما لا تنشئ عناصر DOM لكل العطس ، ولكن تعيد استخدامها).
تهيئة التطبيق
لا يوجد سوى قاعدة واحدة: التفاصيل حتى تتمكن من الإجابة بالضبط عن الوقت الذي استغرقته بالضبط من تهيئة التطبيق إلى الإطلاق النهائي. نتيجةً لذلك ، يجب أن تحصل على الأقل على المقاييس التالية:
- كم من الوقت استغرق لحل كل إدمان ؛
- الوقت لتلقي وإعداد البيانات للتطبيق ؛
- تقديم الطلب مع التفاصيل من قبل كتل.
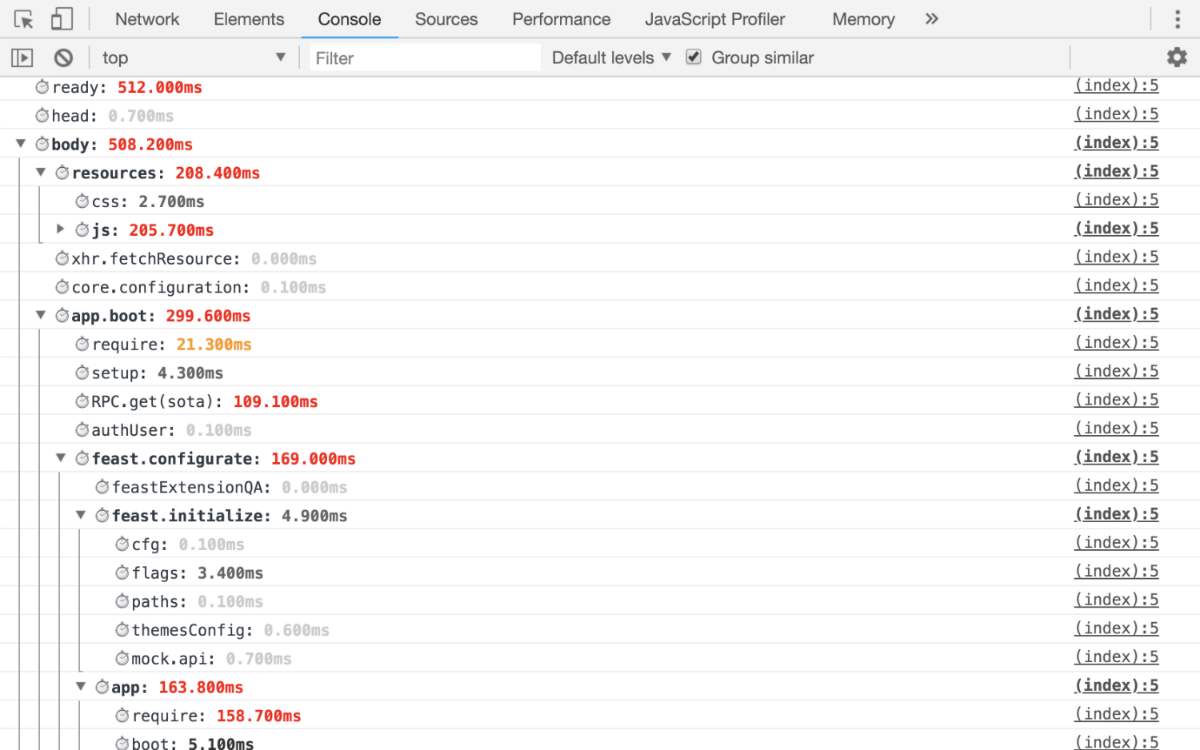
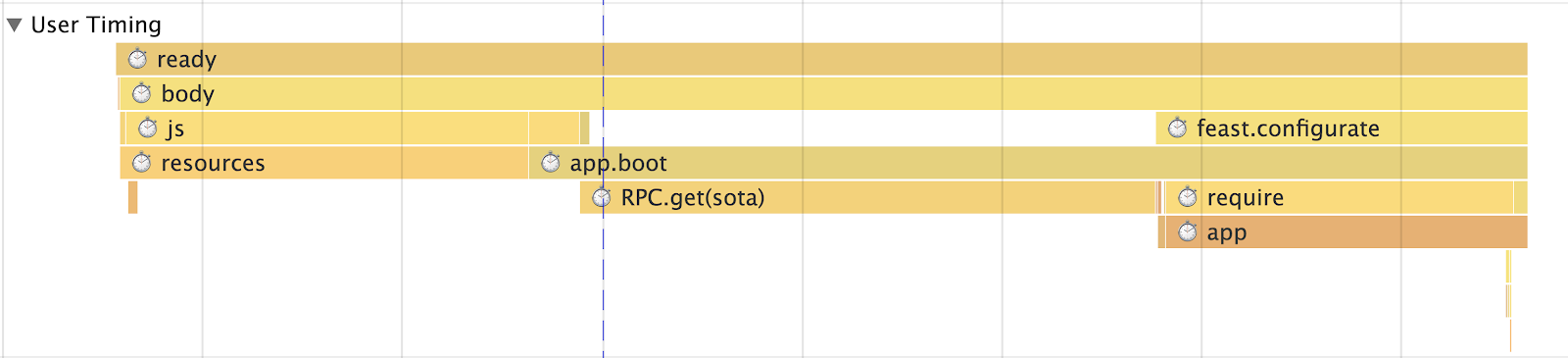
أي في الخرج ، يجب أن تحصل على مثل هذه المقاييس التي يمكنك من خلالها تتبع بدقة المرحلة التي يجري فيها السحب.
مثال العملوحدة التحكم  توقيت المستخدم
توقيت المستخدم 
إذا كان لديك SPA ، فأنت بحاجة إلى قياس وقت التوجيه
أولاً ، يجب أن يكون هناك مقياس عام لتقييم الأداء (وقت العبور على الطريق) ككل ، ولكن من الضروري أيضًا الحصول على قياس لكل مسار (على سبيل المثال ، لدينا "قائمة سلاسل الرسائل" ، "قراءة سلسلة رسائل" ، "بحث" ، إلخ. د) ، يجب تقسيم المقياس نفسه إلى مقاييس:
- تلقي البيانات (مع تفصيل أي منها)
- تقديم
- إجمالي التطبيق
- الكتل (على سبيل المثال ، معنا ، ستكون: "العمود الأيسر" (ويعرف أيضًا باسم "قائمة المجلدات") و "شريط البحث الذكي" و "قائمة الرسائل" وما شابه ذلك)
بدون كل هذا ، من المستحيل فهم أين تبدأ المشاكل ، لذلك لدينا العديد من الوحدات النمطية من خارج الصندوق مع توقيت (على سبيل المثال ، نفس الوحدة النمطية لـ XHR لها
startTime و
endTime ، والتي يتم تسجيلها تلقائيًا).
لكن هذه المقاييس ليست كافية لتقييم ما يحدث بشكل كاف. هم عامة جدا ل نحن نتحدث عن SPA ، ومن المؤكد أن لديك نوعًا من ذاكرة التخزين المؤقت لوقت التشغيل (حتى لا تذهب إلى الخادم مرة أخرى إذا كنت موجودًا بالفعل) ، لذلك تنقسم مقاييسنا إلى توجيه باستخدام ذاكرة التخزين المؤقت وبدونها. ومع ذلك ، على وجه التحديد في حالتنا ، نقسم المقياس على عدد الكيانات فيه. بمعنى آخر ، لا يمكنك إضافة طريقة عرض "سلسلة الرسائل" بحرف واحد أو 5 أو 10 أو 100 حرف في مقياس واحد ، لذلك إذا كان لديك أي قائمة معروضة ، فيجب عليك تحديد نقاط التوقف وفصل المقياس.
استهلاك الذاكرة وحركة المرور
لنبدأ بالذاكرة . ونحن هنا ننتظر خيبة أمل كبيرة. في الوقت الحالي ، هناك فقط أداء غير قياسي (Chrome فقط). ذاكرة ، والتي تعطي أرقامًا منخفضة بشكل يبعث على السخرية. ولكن لا يزال يتعين قياسهم ومشاهدة كيفية "تدفق" التطبيق مع مرور الوقت:
مثال على امتداد الذاكرة لـ @ perf-tools / keeperحركة المرور. لحساب عدد الزيارات ، ستحتاج إلى
التوقيت-السماح-المنشأ (إذا كانت الموارد موجودة في مجال منفصل)
وواجهة برمجة تطبيقات توقيت الموارد ، فهذا سيساعد ليس فقط في حساب حركة المرور ، ولكن أيضًا لتفصيلها:
- ما البروتوكول المستخدم (HTTP / 1 ، HTTP / 2 ، وما إلى ذلك) ؛
- أنواع الموارد المحملة ؛
- كم من الوقت استغرق تحميلها ؛
- الحجم ، علاوة على ذلك ، يمكنك فهم ما إذا تم تحميل المورد على الشبكة أو مأخوذة من ذاكرة التخزين المؤقت.
مثال على ملحق المورد لـ @ perf-tools / keeper .ما يعطي عدد المرور؟
- الشيء الأكثر أهمية هو أنه يتيح لك رؤية الصورة الحقيقية ، وليس كالمعتاد مع CSS + JS وما بعد ذلك ، كيف تتغير هذه "الصورة" مع مرور الوقت.
- ثم يمكنك تحليل ما تم تحميله بالضبط ، وتقسيم الموارد إلى مجموعات ، إلخ.
- كيف التخزين المؤقت يعمل بشكل جيد بالنسبة لك.
- هل هناك أي حالات شاذة ، على سبيل المثال ، بعد 15 دقيقة من التشغيل ، على سبيل المثال ، تم تشغيل التعليمات البرمجية وتحميل بعض الموارد إلى ما لا نهاية ، ومراقبة حركة المرور سوف تساعد في هذا.
حسنًا ، تقرير تلاحق من زميلي
إيغور دروزينين حول هذا الموضوع:
تقييم جودة التطبيق - مراقبة استهلاك حركة المرورتحليلات
وضعنا المقاييس ، ثم ماذا؟ ثم يحتاجون إلى إرسالها في مكان ما. وهنا يمكنك اختيار بعض
الجرافيت منك ، أو بالنسبة للمبتدئين ، يمكنك استخدام
Google Analytics أو ما شابه ذلك لتجميع البيانات لتحقيق مكاسب شخصية.
ولا تنس ، لا يكفي فقط الحصول على جدول زمني ، حيث يجب أن تكون هناك نسب مئوية لجميع المقاييس المهمة التي تسمح لك بفهم ، على سبيل المثال ، ما هي النسبة المئوية من الجمهور الذين يتم تحميل المشروع من أجل <1s ، <2s ، <3s ، <5s ، + 5s ، وما إلى ذلك.
كتابة رمز عالي الأداء
في البداية ، أردت أن أكتب شيئًا ذا معنى هنا ، يقولون استخدام WebWorker ، ولا تنسوا
requestIdleCallback أو شيئًا غريبًا ، على سبيل المثال ، من خلال Runtime Cache من خلال علامات تبويب المتصفح باستخدام SharedWorker أو ServiceWorker (والتي لا تتعلق فقط بالتخزين المؤقت ، إذا كان ذلك فقط). ولكن هذا كل شيء مجردة للغاية ، ويتم التغلب على العديد من الموضوعات إلى الاستحالة ، لذلك فقط اكتب ما يلي:
- في البداية قم بتغطية الشفرة الخاصة بك بمقاييس تقيس أدائها.
- لا تصدق المعايير مع jsperf. الغالبية العظمى منهم مكتوبة بشكل سيء ، ويتم إخراجها ببساطة من السياق. أفضل معيار هو المقياس الحقيقي في المشروع ، والذي ستلاحظ وفقًا له تأثير تصرفاتك.
- تذكر حول مفهوم الإنتاجية ، أو بالأحرى قانون Weber-Fechner. أي أنك إذا بدأت التحسين ، فلا تطلق التغييرات حتى تصبح أفضل بنسبة 20٪ على الأقل ، وإلا فلن يلاحظ المستخدمون ببساطة. القانون يعمل أيضا في الاتجاه المعاكس.
- النظامي الخوف ، وخاصة تلك التي تم إنشاؤها. لا يمكنهم تعليق المتصفح فقط ، ولكن أيضًا الحصول على XSS ، ولهذا السبب يحظر في HTML تحليل HTML باستخدامهم ، فقط من خلال تجاوز DOM.
- لا تحتاج إلى استخدام المصفوفات لإدخال القيمة في مجموعة واحدة أو أخرى ، لهذا هناك
object أو Set (على سبيل المثال ، successSteps.includes(currentStep) مطلوبة successSteps.hasOwnProperty(currentStep) ) ، O (1) هو كل شيء. - إن تعبير "تحسين سابق لأوانه هو أصل كل الشرور" لا يتعلق بالكتابة بكل ما تريد. إذا كنت تعرف أفضل الطرق ، فاكتب على النحو الأمثل.
سأكتب بضع فقرات حول الشفرة وتحسينهاDOM. غالبًا ما أسمع "المشكلة في DOM" - هذا ، بالطبع ، صحيح ، ولكن بالنظر إلى أن كل شخص تقريبًا لديه الآن فكرة تجريدية. هي التي تصبح عنق الزجاجة ، أو بالأحرى الكود الخاص بك ، وهو المسؤول عن تكوين طريقة العرض والمنطق التجاري.
ولكن إذا تحدثنا عن DOM ، على سبيل المثال ، بدلاً من حذف جزء من DOM ، فمن الأفضل إخفاءه أو إزالته. إذا كنت لا تزال بحاجة إلى الحذف ،
requestIdleCallback بإجراء هذه العملية في
requestIdleCallback (إن أمكن) ، أو قسّم عملية التدمير إلى مرحلتين: متزامن وغير متزامن.
سأقوم بالحجز على الفور ، استخدم هذا الأسلوب بحكمة ، وإلا يمكنك إطلاق النار على ركبتك.
نستخدم أيضًا أسلوبًا مثيرًا للاهتمام آخر في القوائم ، على سبيل المثال ، "قائمة المواضيع". يتمثل جوهر هذه التقنية في أنه بدلاً من "قائمة" شاملة واحدة وتحديث بياناتها ، نقوم بإنشاء "قائمة مؤشرات الترابط" لكل "مجلد". نتيجة لذلك ، عندما يتنقل المستخدم بين "المجلدات" ، تتم إزالة قائمة واحدة من DOM (غير محذوف) ، ويتم تحديث القائمة الأخرى جزئيًا أو لا. وليس كل شيء ، كما هو الحال مع "قائمة واحدة".
كل هذا يعطي استجابة فورية لإجراءات المستخدم.
الرياضيات. لقد أزلنا بسهولة جميع الرياضيات في Worker أو WebAssembly ، وقد ظل هذا يعمل لفترة طويلة.
محولات . أوه ، لا يعتقد الكثيرون أن الشفرة التي يكتبونها تمر عبر جهاز الإرسال. نعم ، يعرفون عنه ، لكن هذا كل شيء. ولكن ماذا يتحول إلى أنها لم تعد تهتم. في الواقع ، في DevTools يرون نتيجة خريطة المصدر.
لذلك ، ادرس الأدوات التي تستخدمها ، على سبيل المثال ، تتمتع بابل نفسها في
الملعب بفرصة لمعرفة ما الذي تنشئه الشفرة وفقًا للإعدادات المسبقة المحددة ، ما عليك سوى إلقاء نظرة على نفس السنة ، في
await أو
for of .
الدقيقة من اللسان . حتى عدد أقل من الناس يعرفون عن الشكل الشكلي للشفرة ، أو لماذا يكون الارتباط بطيئًا و ... في النهاية تستخدم
handleEvent !
البيانات و prekreshing . طلبات أقل ، المزيد من التخزين المؤقت. بالإضافة إلى ذلك ، غالبًا ما نستخدم تقنية "التبصر" ، وهذا عندما نحمّل البيانات في الخلفية. على سبيل المثال ، بعد تقديم "قائمة سلاسل الرسائل" ، نبدأ في تحميل سلاسل الرسائل غير المقروءة في "المجلد" الحالي ، بحيث عند النقر فوقها ، ينتقل المستخدم على الفور إلى "قراءة" وليس "أداة تحميل" أخرى. نحن نستخدم تقنية مماثلة ليس فقط للبيانات ، ولكن أيضًا لل JS. على سبيل المثال ، تعد "كتابة خطاب" حزمة ضخمة (بسبب المحرر) ، وليس كل الأشخاص يكتبون رسائل مرة واحدة ، لذلك نقوم بتحميلها في الخلفية ، بعد تهيئة التطبيق.
Lowder. لا أعرف السبب ، لكنني لم أر مقالات توضح كيفية عدم صنع محمل ، بل عرض تقديمي لرد الفعل "المستقبلي" ، الذي خصص فيه الكثير من الوقت لهذه المشكلة في إطار التشويق. ولكن بعد كل شيء ، فإن التطبيق المثالي هو بدون رافعات ، لقد حاولنا لفترة طويلة في البريد لإظهاره فقط في حالات الطوارئ.
بشكل عام ، لدينا مثل هذه السياسة ، لا توجد بيانات ، لا توجد طريقة عرض ، لا يوجد شيء لرسم واجهة شبه ، أولاً نقوم بتحميل البيانات وبعد ذلك فقط "نرسم". هذا هو السبب في أننا نستخدم "التبصر" لمعرفة أين سيذهب المستخدم وتحميل هذه البيانات حتى لا يرى المستخدم المحمل. بالإضافة إلى ذلك ، تساعد طبقة البيانات لدينا ، والتي هي ثابتة ، الكثير في هذه المهمة. إذا طلبت "مؤشر ترابط" في مكان ما في مكان ما ، فعندما تطلب في المرة القادمة من مكان آخر أو في نفس المكان ، فلن يكون هناك طلب ، وسنتخذ البيانات من ذاكرة التخزين المؤقت لوقت التشغيل (بدقة أكثر ، رابط للبيانات). وهكذا في كل شيء ، مجموعات سلاسل العمليات هي مجرد روابط للبيانات.
ولكن إذا كنت لا تزال تقرر إنشاء محمل ، فلا تنس القواعد الأساسية التي تجعل محمل التحميل أقل إزعاجًا:
- لا حاجة لإظهار اللودر فورًا ، في وقت إرسال الطلب ، يجب أن يكون هناك تأخير لا يقل عن 300-500 مللي ثانية قبل العرض ؛
- بعد تلقي البيانات ، لا تحتاج إلى إزالة أداة التحميل بشكل حاد ، وهنا مرة أخرى يجب أن يكون هناك تأخير.
هناك حاجة إلى هذه القواعد البسيطة بحيث لا يظهر المحمل إلا في الطلبات الثقيلة ولا "يومض" عند الانتهاء. ولكن الأهم من ذلك ، أن اللودر الأفضل هو اللودر الذي لم يظهر.
شكرًا لك على
اهتمامك ، هذا كل شيء ، قم بقياس وتحليل واستخدام
PerfKeeper (
مثال حي ) ، بالإضافة إلى
جيثب وتويتر ، في حالة وجود أسئلة!