تقوم الخلاصة بجمع مقالات جديدة عن تصميم الواجهة ، وكذلك الأدوات والأنماط والحالات والاتجاهات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بحيث يمكنك ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الأعداد السابقة:
أبريل 2010 - أبريل 2019 .
الأنماط وأفضل الممارسات
يدور ريان ماكلويد الجديد من InVision Animation Handbook عن الرسوم المتحركة الأمامية. أفكار ومقابلات من Google و Headspace و Lyft و Zova Fitness. ليس أكبر ما فعلوه ، ولكن بتفاصيل كافية.

جوجل ديفيد Hogue نصائح لتبسيط واجهات نهج منهجي ذكي يساعد على فهم الصعوبات المحتملة في المنتج.

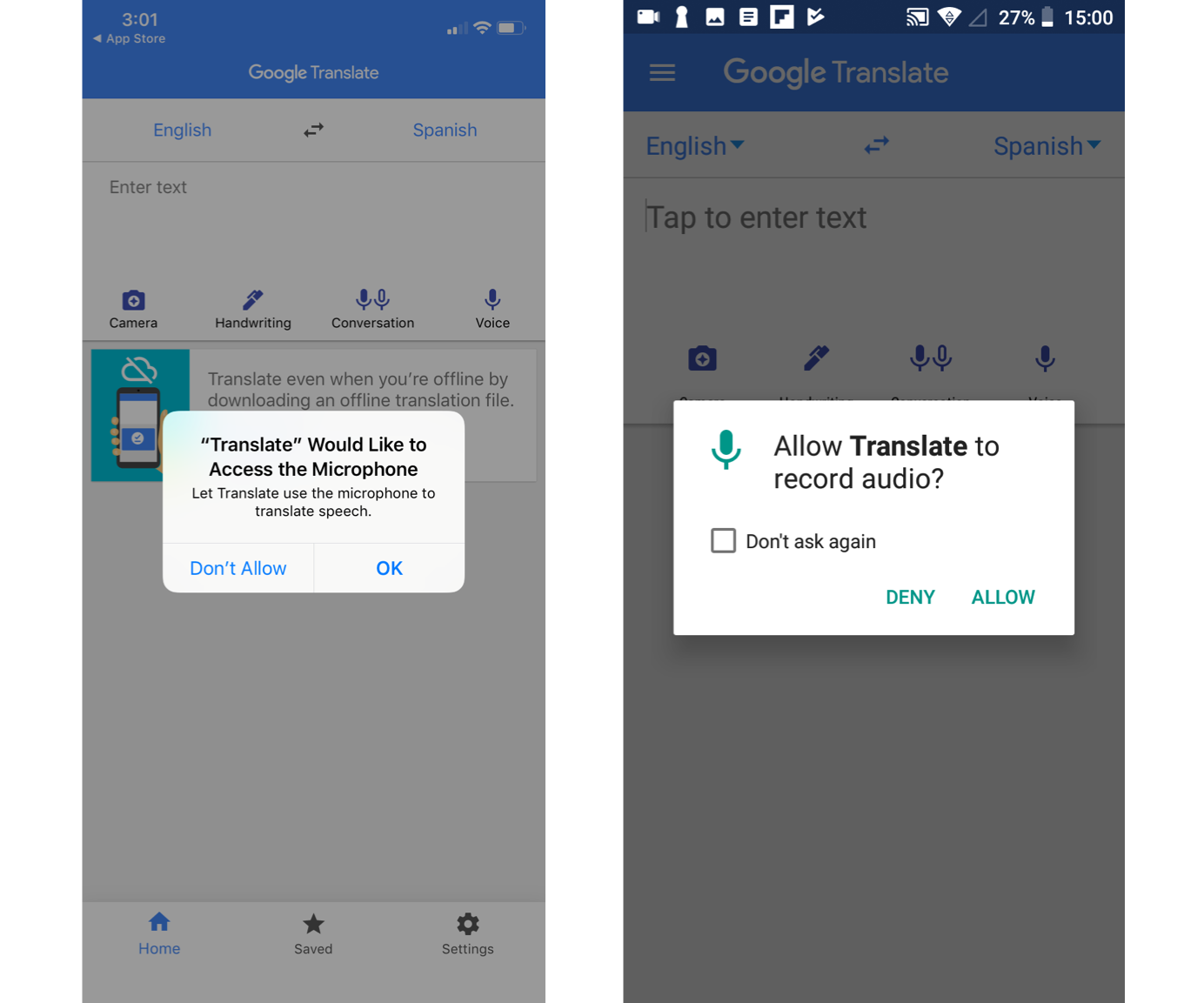
نصائح مقدمة من Maria Rosala من مجموعة Nielsen / Norman Group حول التنسيق المختص ووقت طلب أذونات استخدام وظائف الهاتف المحمول من المستخدمين.

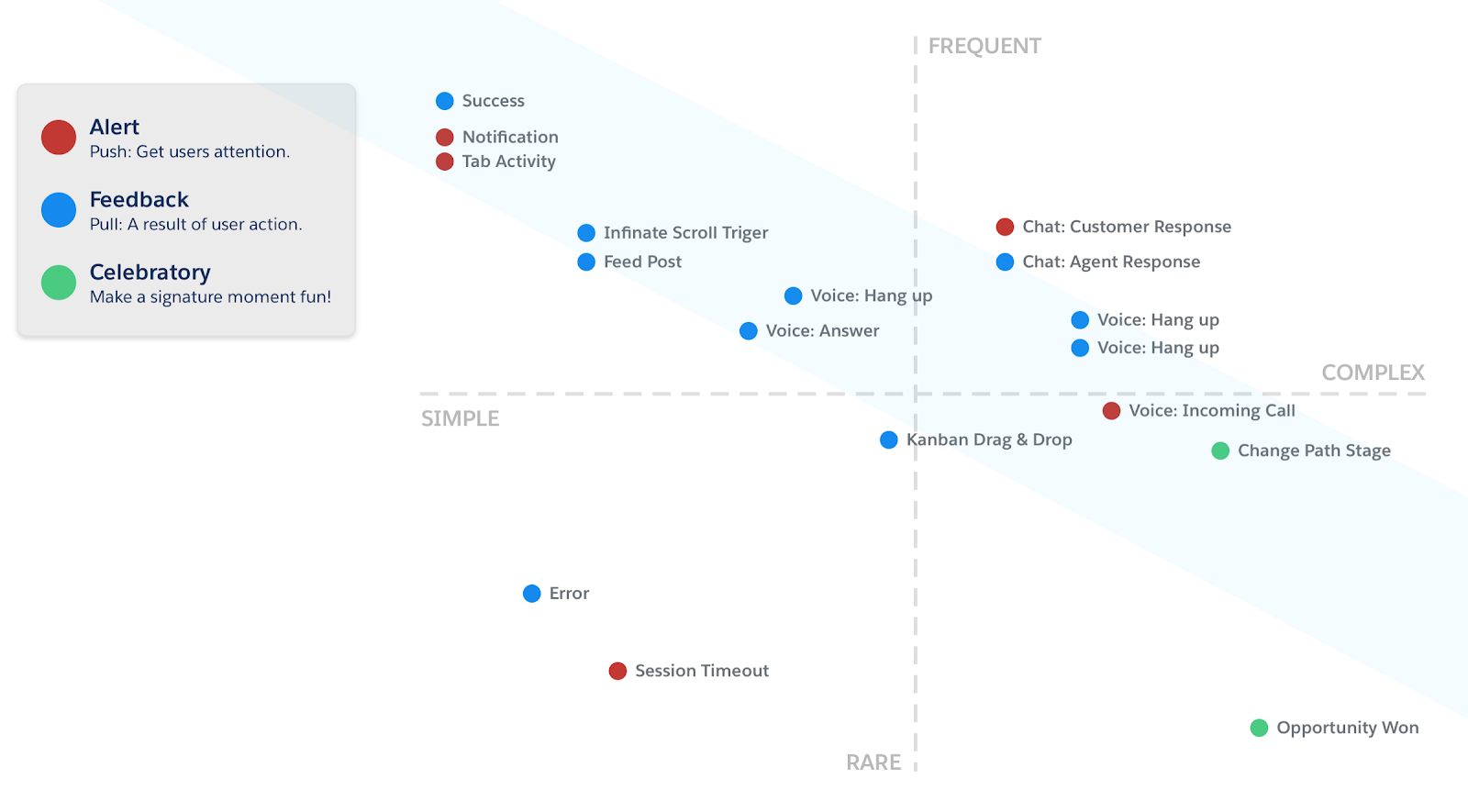
شين دويل الدولة تصميم مذكرة مذكرة. حالة ممتازة ، فارغة ، تحميل ، جزئية ، ناقصة ، تفاعلية ، أخطاء ، نجاح.
ملخص خطاب آنا كوتشتكوفا من Tinkoff Business من مؤتمر UX Marathon. مذكرة كبيرة للنصوص جيدة في الواجهة.
مذكرة Zhiyu شيويه على واجهة مرشح المختصة. كيفية توفير مجموعة جيدة ومساعدة المستخدم على العمل معها.
تنسيق مثير للاهتمام لتذكير الطباعة بتنسيق البطاقات البسيطة من فريق DocDoc.
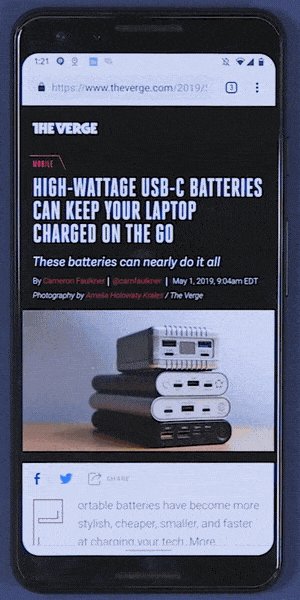
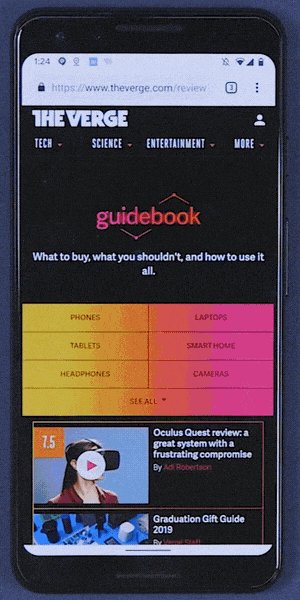
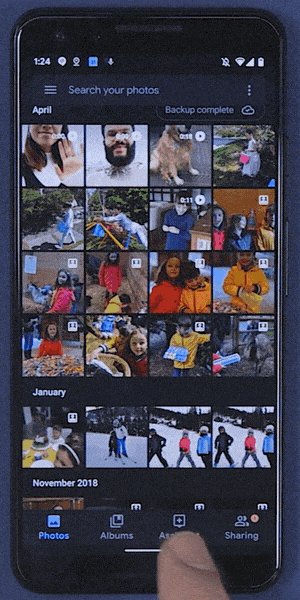
يُظهر Vidit Bhargava لماذا ، على هواتف OLED ، يكون اللون الرمادي الداكن أكثر ملاءمة لمظهر مظلم ، بدلاً من اللون الأسود النقي. مع الأسود الخالص ، ستكون الرسوم المتحركة ضبابية ، والرمادي الداكن سوف يستهلك قدرًا ضئيلًا من الطاقة (على شاشات OLED ، وأكثر إشراقًا للبكسل ، والمزيد من البطارية التي تتطلبها).
واحدة من أرخص الطرق لتنفيذ سمة مظلمة في واجهة هي من خلال أوضاع المزج CSS.
نصائح من أنا كالي وجاكوب نيلسن من مجموعة نيلسن / نورمان حول تقديم صفحة الشركة.
بيمارد معهد البحوث
نصائح Jamie Appleseed
لتضمين مقاطع الفيديو بسلاسة على صفحة منتجك .
تصميم النظم والمبادئ التوجيهية
تم عقد العرض السنوي لإنجازات Google I / O 2019 من Google في الفترة من 7 إلى 9 مايو في Mountain View. جمعت ما يهم المصممين.
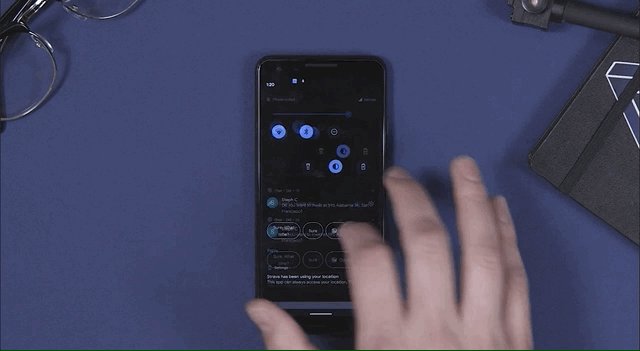
 يحتوي Android Q
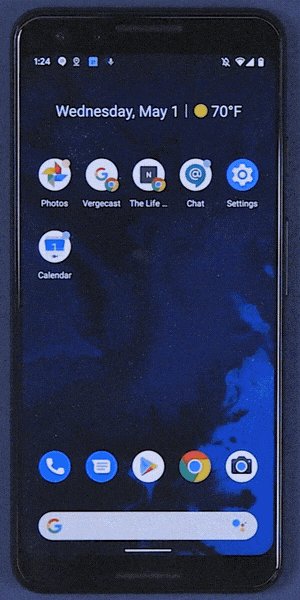
يحتوي Android Q الآن على سمة
مظلمة خارج الصندوق (
دليل للمطورين ). يجب أن تكون مدعومة من قبل التطبيقات نفسها ، ولكن بالنسبة للكثيرين هذا سبب وجيه لتنظيم العمل باستخدام الألوان والرموز (على سبيل المثال ، من خلال الرموز المميزة). يمكن لأولئك الذين يستخدمون مكونات تصميم المواد القياسية الاسترخاء تمامًا - لديهم دعم من الصندوق.
محاضرة للمصممين من المؤتمر .

الابتكارات واجهة أخرى في الإصدار العاشر:
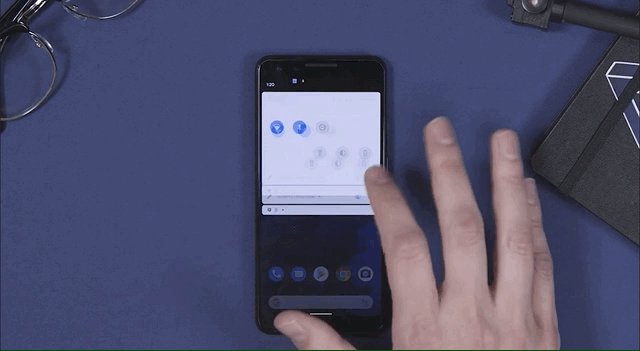
تحسين التحكم بالإيماءات للتنقل الرئيسي على نظام التشغيل ، وهو الانتقال الذي بدأ في Android P. هناك تعارض محتمل مع القائمة الجانبية للعودة. الإصدار الكلاسيكي مع 3 رموز متاح أثناء الإعداد الأولي.

دعم الشاشات المرنة خارج الصندوق. تعمل الشركة
على النماذج الأولية لهذه الأجهزة .
ظهر قسم عن
الأصوات في الواجهات في إرشادات تصميم المواد.
محاضرة للمصممين .
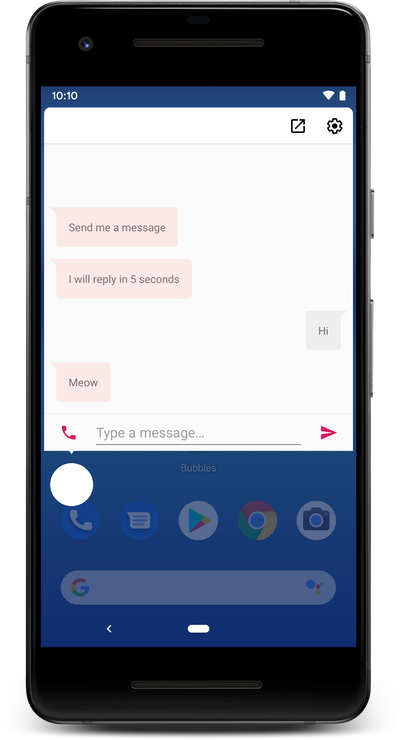
ستصبح
الدردشات العائمة على موقع Facebook جزءًا من المنصة.
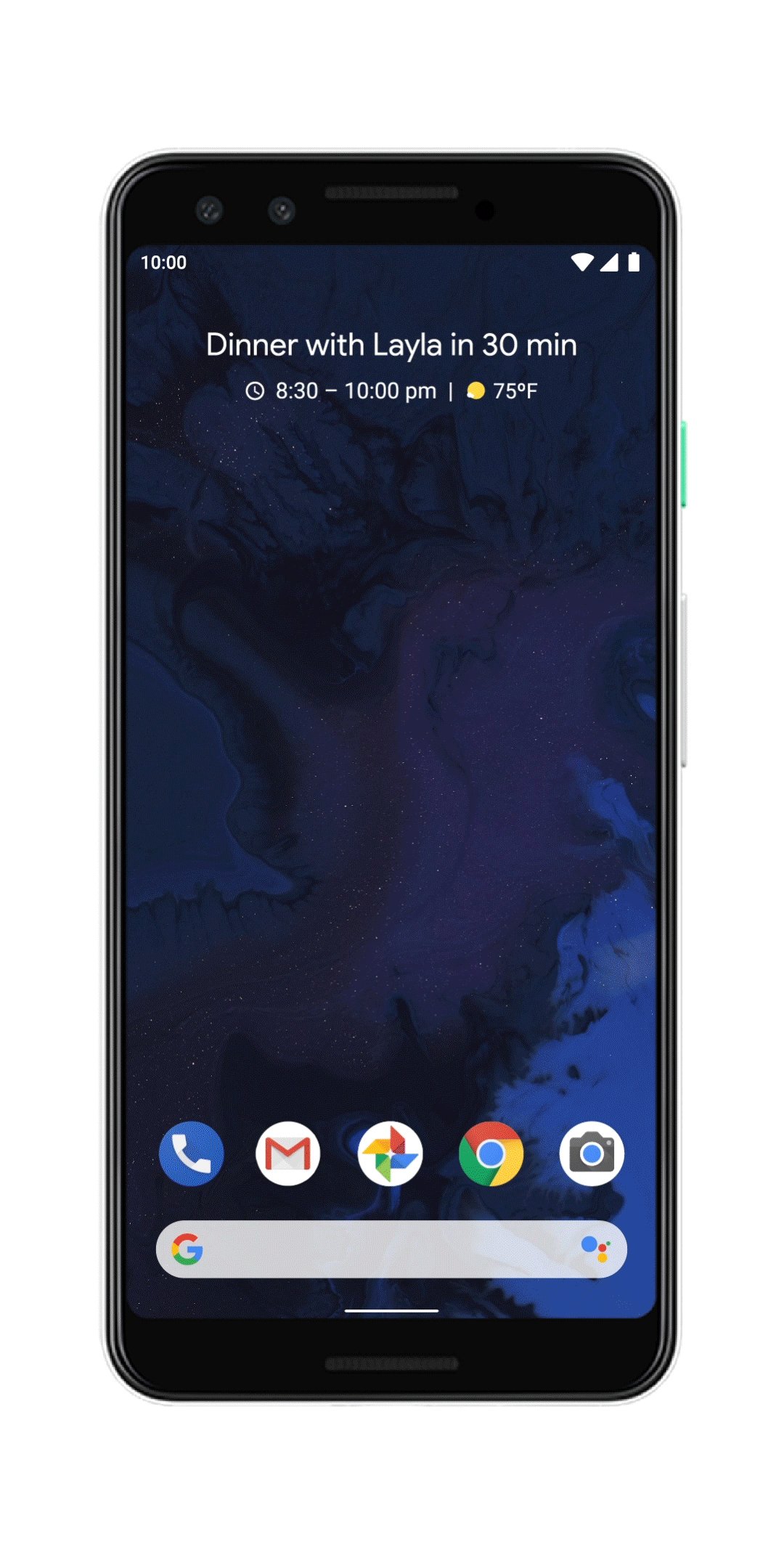
 كان لمبادرة الرفاهية الرقمية تأثير جيد
كان لمبادرة الرفاهية الرقمية تأثير جيد : قلل مستخدموها من استخدامهم للهاتف في الليل بنسبة 27٪. في Q ، سيكون هناك أيضًا
وضع تركيز مع فرض حظر على تشغيل التطبيقات الفردية للتسويف.
تم تحسين محرك التعلم العميق بقوة ، بحيث أصبح متاحًا الآن على الجهاز حتى بدون الإنترنت. بفضل هذا ، ظهرت العديد من الأشياء القوية في وقت واحد:
الرد الذكي يعمل مع أي رسل ، تتوفر إجراءات سريعة في منطقة الإعلام.
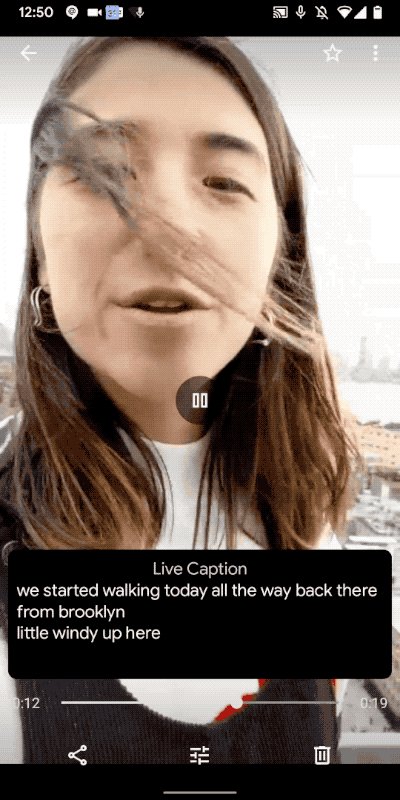
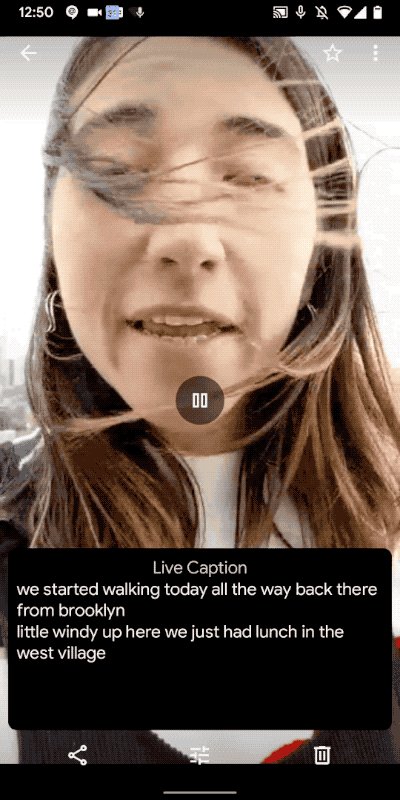
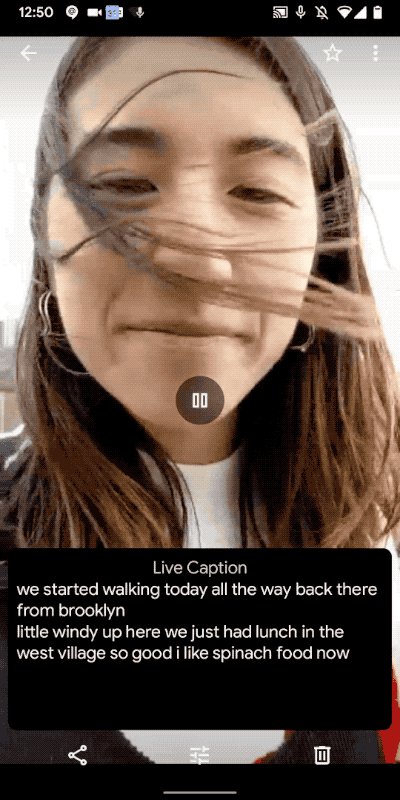
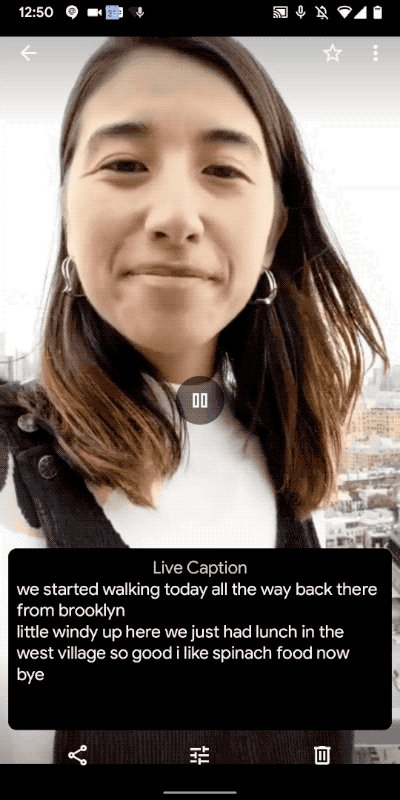
 ترجمات للفيديو المباشر
ترجمات للفيديو المباشر (الإنجليزية فقط حتى الآن).
 جميع الخطب من المؤتمر للمصممين
جميع الخطب من المؤتمر للمصممين . المواضيعية في تصميم المواد وتطبيقها في المنتجات ، تصميم مسارات لمساعد Google ، تصميم AI ، الأصوات في الواجهة ، السمة الداكنة. حسنا ،
مراجعة جديدة في تصميم المواد .
بشكل عام ، بعد
التحديث الهائل لتصميم المواد في العام الماضي ، نتحدث الآن أكثر عن التلميع والتطوير التدريجي.
يمكن بالفعل وضع إصدار بيتا (على الرغم من
أنه لا يزال هناك كل شيء ).
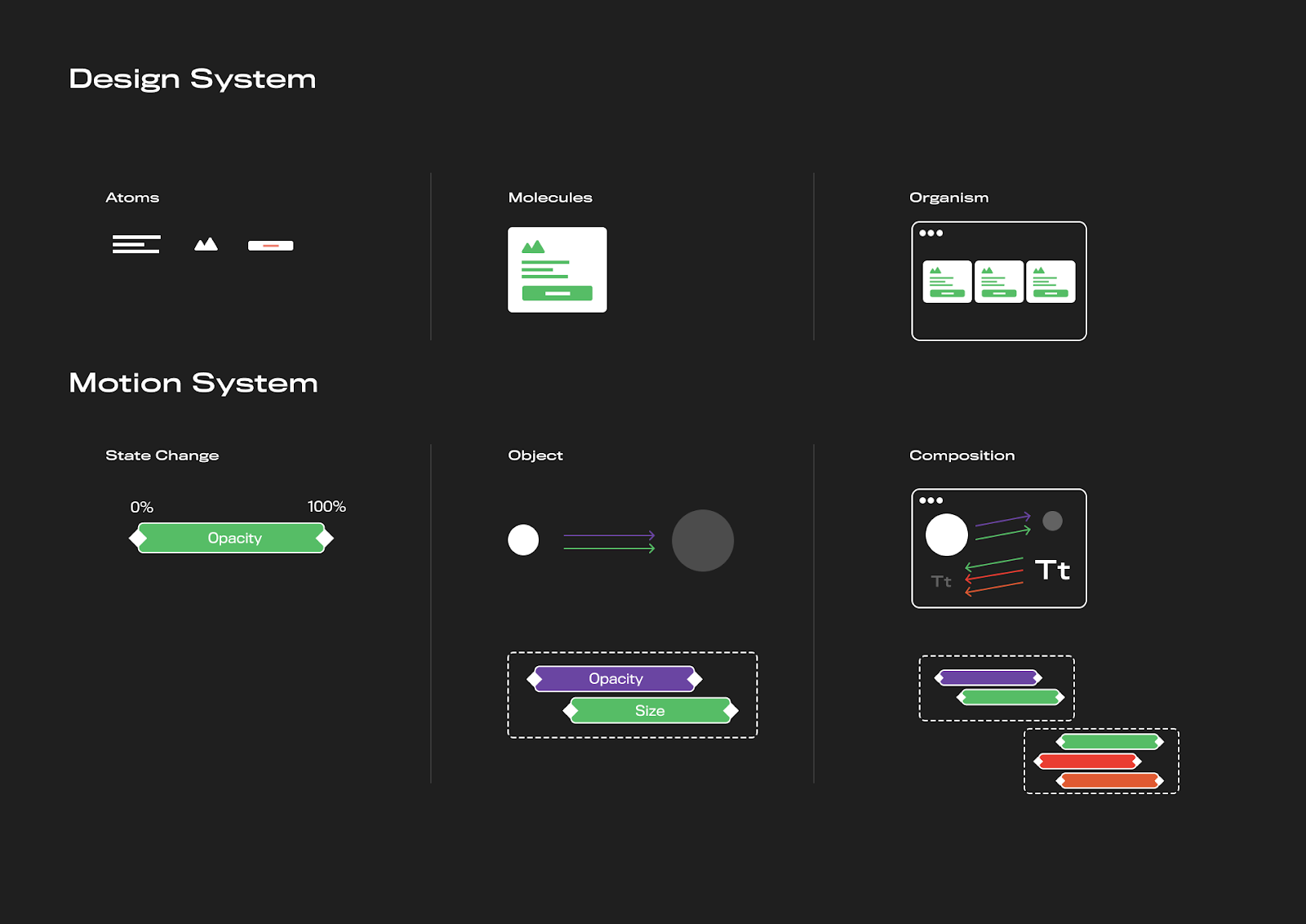
تذكير رائع على وصف الرسوم المتحركة في أنظمة التصميم من Caleb Barclay. مراجعة الحلول الحالية ، المتغيرات والمقاييس الرئيسية ، الطبيعة والمبادئ ، المواصفات.

يتحدث آدم دوتي من Salesforce عن وصف الأصوات الأمامية في نظام تصميم Lightning. المبادئ والأنماط ونموذج الصلة ممتازة.

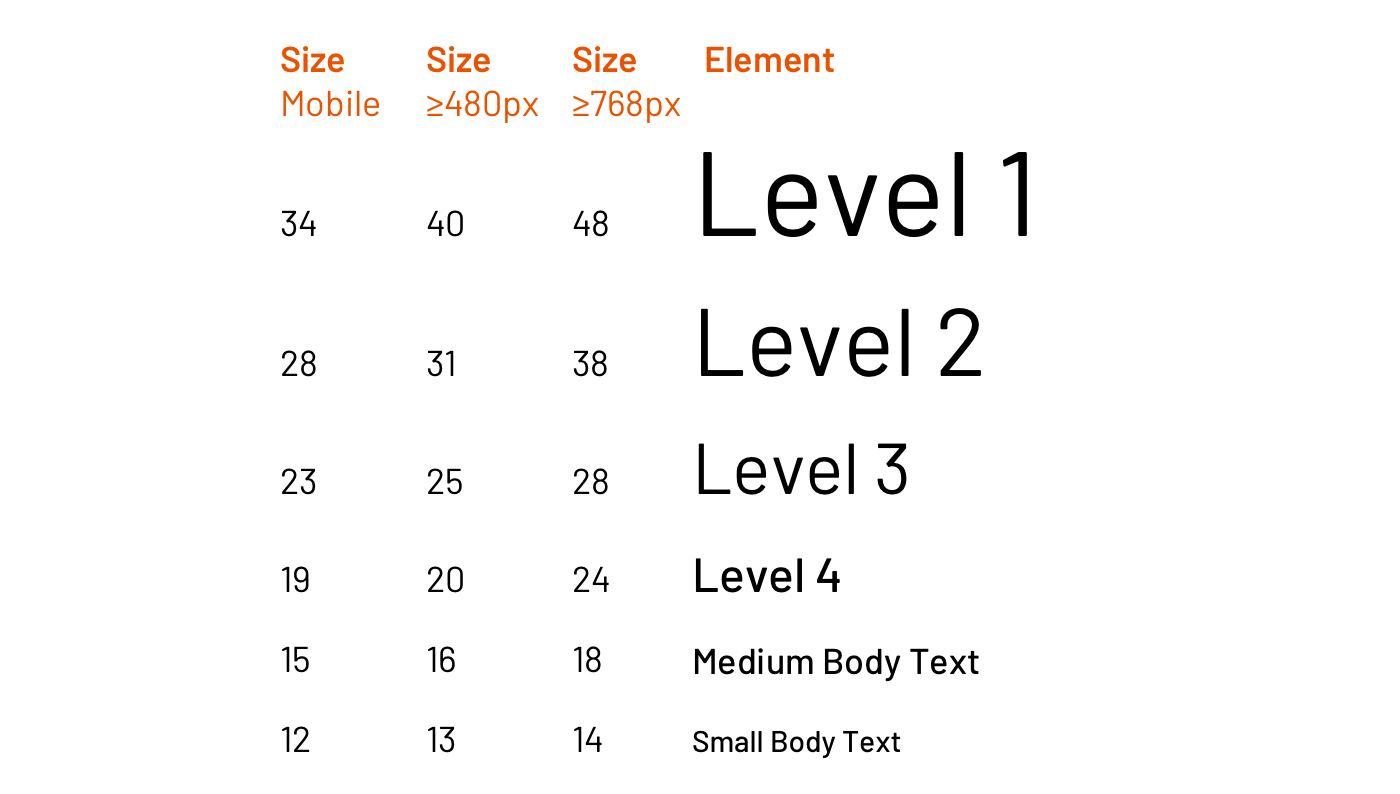
تفاصيل ناثان كورتيس أفضل الممارسات للطباعة في أنظمة التصميم.

نظام تصميم اوبر.
إعلان .
 خرج
خرج إطار إنشاء أنظمة التصميم
من النسخة التجريبية .
نظرة عامة على بناء MDX والأطر الشائعة (Docusaurus ، Gatsby ، Docz ، Storybook ، Styleguidist ، VuePress ، MkDocs ، GitBook) لإنشاء إرشادات مباشرة ووصف للمكونات.

فهم المستخدم
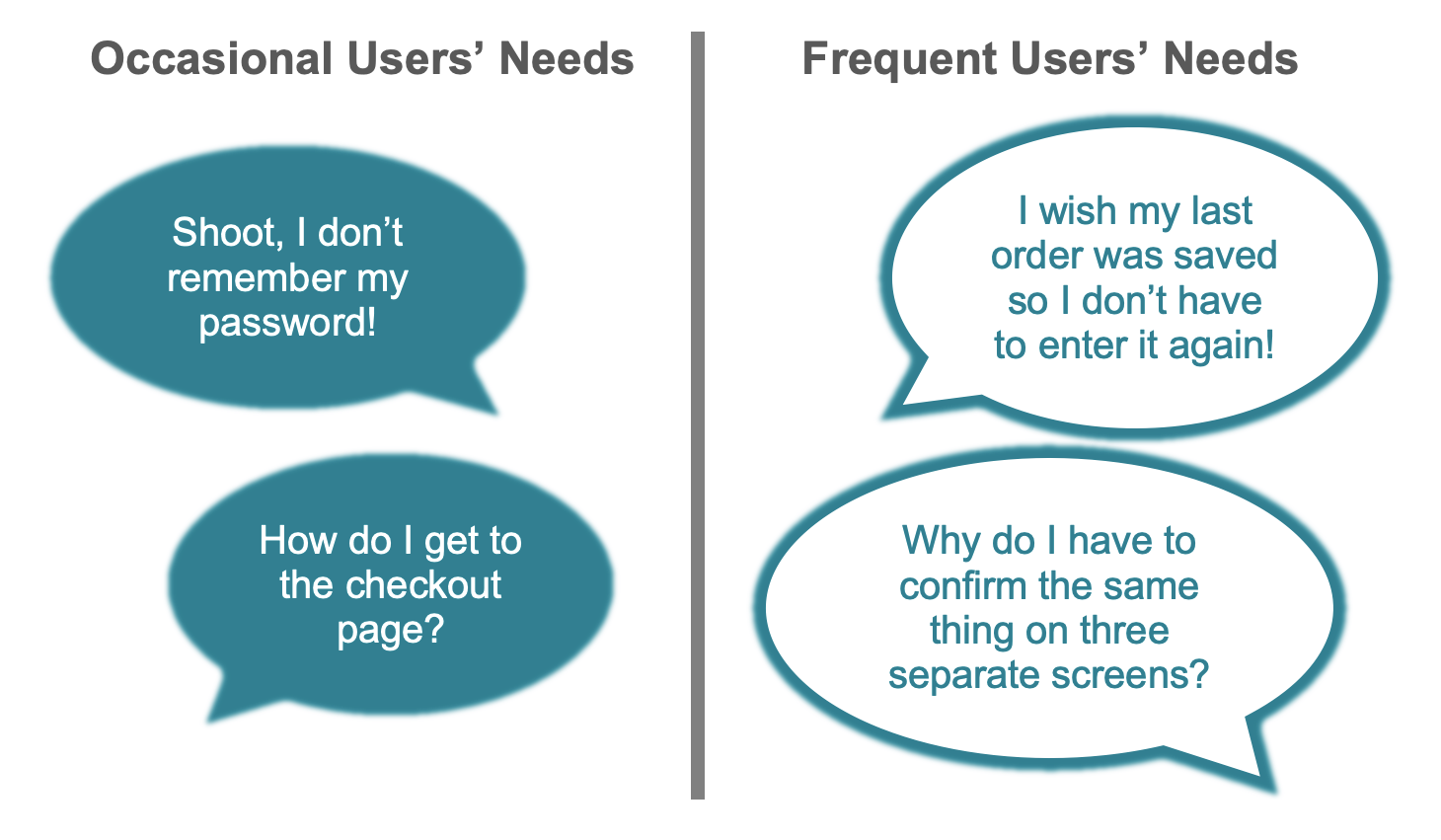
تناقش كاثرين وايتنتون منتجات السوق الشامل حيث يصعب تقسيم المستخدمين. غالبًا ما يؤدي ذلك إلى الرأي القائل بأن "مستخدمينا هم فقط حول كل شيء ، لذلك لا يوجد شيء يجب القيام به". إنها تنصح بمحاولة فصلهم على الأقل حسب تكرار الاستخدام - هذه خطوة أولى جيدة.

نصائح من Rachel Krause من Nielsen / Norman Group لتغليف معلومات المستخدم وسيناريوهات استخدام المنتج في قصص واضحة ومرئية.
تُظهر Lindsay Nevard من Facebook كيف أن قصص المستخدم المعبأة جيدًا يمكن أن تساعد فرق المنتجات في العديد من لحظات العمل.

قام جيف ساورو بالتحقيق في المواقف التي يتصل فيها العملاء بدعم العملاء. وهي مقسمة حسب الصناعة ومشاكل محددة.
تقدم سوزانا زاريسكي المشورة بشأن جدوى استثمارات إمكانية الوصول للمستخدمين ذوي الإعاقة. ليس فقط مدعومة بأرقام قوية ، ولكن مفيدة.
لا يشك دون نورمان في محاولات التعاطف مع المستخدمين - إذا نظرت إلى المعنى الأصلي للمصطلح ، فإن هذا بالكاد ممكن. ينصح بالتركيز على أنشطة المستخدم ودعمهم في المنتجات.

دون نورمان يكتب عن مشاكل العالم التكنولوجي الحديث ، الذي تم تكييفه بشكل سيئ للمسنين.
هندسة المعلومات والتصميم المفاهيمي واستراتيجية المحتوى
تتيح لك الخدمة العمل على التصميم النظري للواجهات. وصف الشخصيات ، والسيناريوهات ، وخريطة رحلة العملاء ، حسنا ، اللوحات الطينية بالإضافة إلى ذلك.
نشر Intercom الإصدار الثاني من كتابهم Onboarding.
أدوات تصميم واجهة جديدة
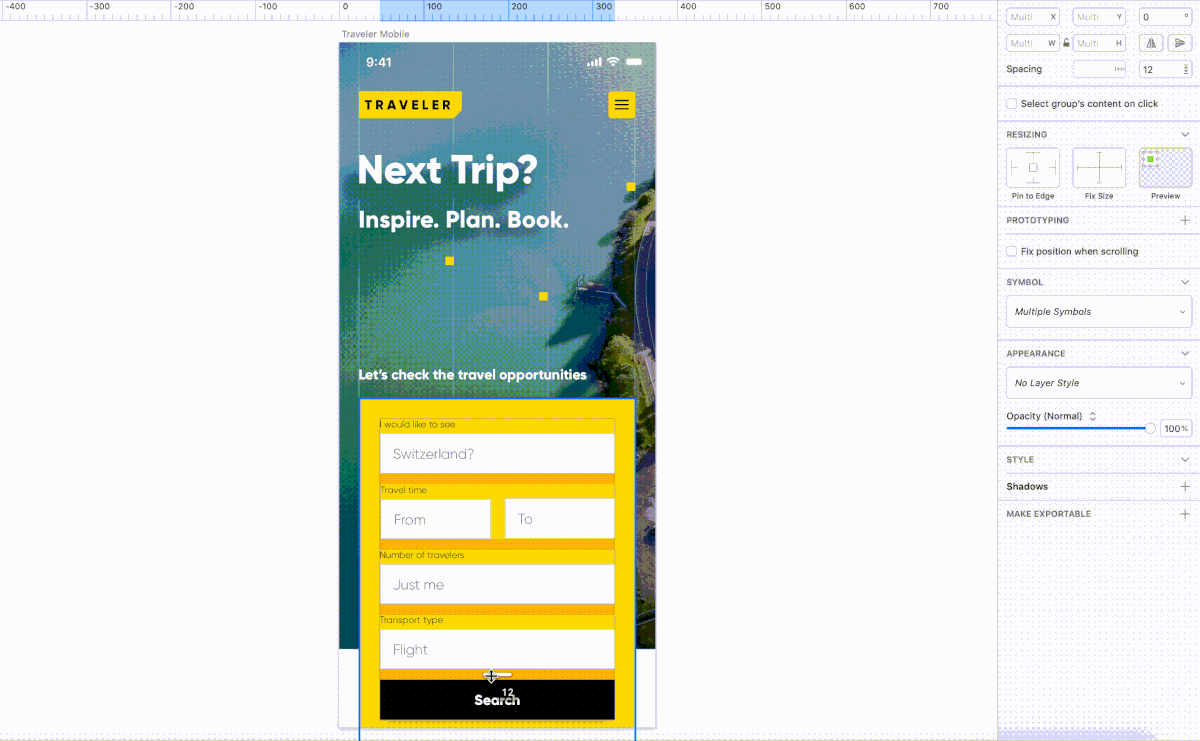
طريقة سهلة لتغيير المسافات في مجموعة من الكائنات ، وعرض رمز SVG ، وتحسين الطباعة والواجهة ككل.

الإضافات
أدوبي xd
قد التحديث . يتم إعادة تصميم المكونات إلى إصدار أكثر نضجًا مع عمل أكثر منهجية مع أنماط ، والعديد من التحسينات واجهة.
FIGMA
قوالب لرسم الرسوم البيانية في رسم و Figma .
يصف رومان كاموشين عدة طرق لإنشاء الجداول .
Framer x
أخيرًا ، تم إصدار
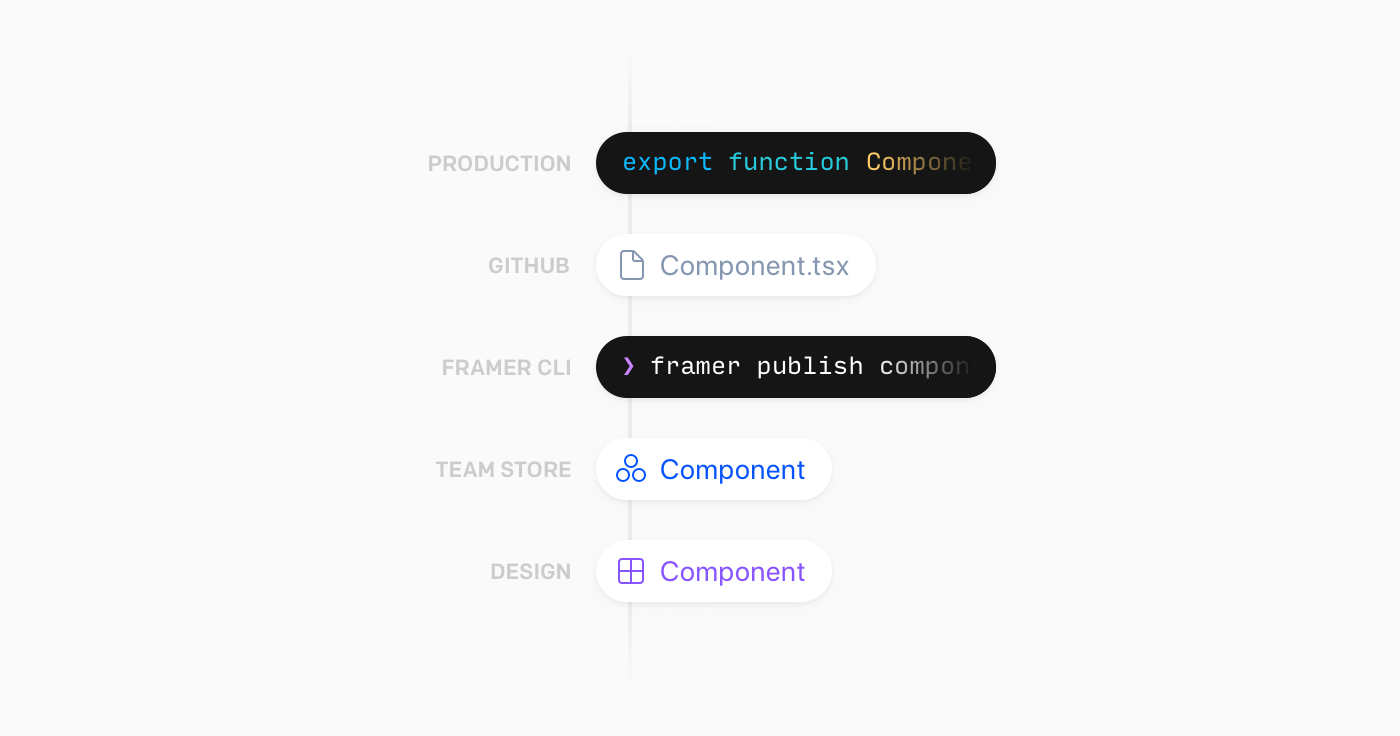
Framer Bridge ، والذي يسمح لك بتوصيل المكونات من إطار تكنولوجي. أنها تتزامن مع مكونات Framer (التي تستخدم الآن Git للإصدار).

أطلق
Framer Playground أيضًا مع محرر كود جديد لإنشاء مكوناته.
أعجوبة
تم إصدار الإصدار الثالث من حزمة أدوات الشركة . لقد جمعوا جميع أحدث الإصدارات مثل اختبار قابلية الاستخدام والمساعدة في تنظيم المشاريع وإدارة المؤسسة ككل.
تتيح لك الخدمة تخزين قاعدة بيانات من المستقلين مع جهات الاتصال والمحافظ وعلامات الأسعار. استيراد البيانات من Behance و Vimeo و Soundcloud و Instagram و GitHub و Artstation.
أداة للرسوم المتحركة عبر الإنترنت لتسهيل مشاركة المطورين. يتيح لك استخدام JSON من ملحقات مثل Bodymovin 'لـ AfterEffects وتغيير النتيجة.
إعلان من المؤلفين .
تيلدا
موقع عن العمل مع تيلدا - نصائح ، أمثلة ، مقاولون.
خدمة لإنشاء خرائط موقع بسيطة في المتصفح.
خدمة لإنشاء طرق التدريب عند مقابلة مستخدم جديد. تلميحات الأدوات والنجوم النابضة والمعالجات والأنماط الشائعة الأخرى مع تحليلات للسيناريو بأكمله.
تطبيق لوحي للرسومات والرسوم التوضيحية.
لوحة علامات أخرى للتعاون في المتصفح.
خدمة أخرى تعد بالجمع بين التصميم وإنشاء رمز جاهز منه.
خدمة لإنشاء إرشادات ثابتة.
remove.bg
التطبيقات التي تم إصدارها لنظام التشغيل Windows و Mac و Linux .
ملخص
يصف Joe Woodward من فريق Microsoft Outlook
عملية التصميم الخاصة بهم
بناءً على مجموعة من Sketch and Abstract .
بحث المستخدم والتحليلات
تساعد الخدمة في اختبار قابلية الاستخدام للنماذج التفاعلية (وحتى تجميعها في الداخل).
عُقد مؤتمر أبحاث مستخدمي
Torve يومي 6 و 7 يونيو في تورونتو. هناك تكوين قوي وممثل للغاية لعشرات المتحدثين.
يديرون مجلة معقولة في Medium UX Research Collective ، حيث ينشرون مقابلات مع جميع المتحدثين في المؤتمر.
تحدث ماندي أوين من Airbnb ،
ومونال تشوكشي من Lyft ، والباحثون في
Shopify و
Patti Carlson من Mailchimp عن بنية الفريق ، والتكامل مع فرق المنتجات ، ودور البحث في ثقافة الشركة ، وتطوير السوق بشكل عام.
إن كريس جايسون من AnswerLab يدور حول رؤيته للاتجاهات والتحديات المهنية.
يقوم المنظمون بإجراء عمليات تخفيف والحفاظ على
المجتمع في سلاك ، لذلك من المفيد تتبع أنشطتهم. علاوة على ذلك ، ينشرون خطب فيديو (
مؤتمر العام الماضي ، على سبيل المثال).
تصف كيت كابلان من مجموعة نيلسن / نورمان نهجًا صامتًا مقصودًا على المدى القصير للمشرف أثناء بحث المستخدم. يسمح هذا بعدم الخلط بين المستفتى والأفكار وعدم طرح الأسئلة والإيضاحات الرئيسية. تحتوي المقالة على أمثلة صوتية ممتازة لكل موقف.

مذكرة من Alita Joyce من مجموعة نيلسن / نورمان لإجراء بحث المستخدم مع الأطفال والمراهقين. هذا جمهور صعب ، مع وجود قيود قانونية في التعامل معه.

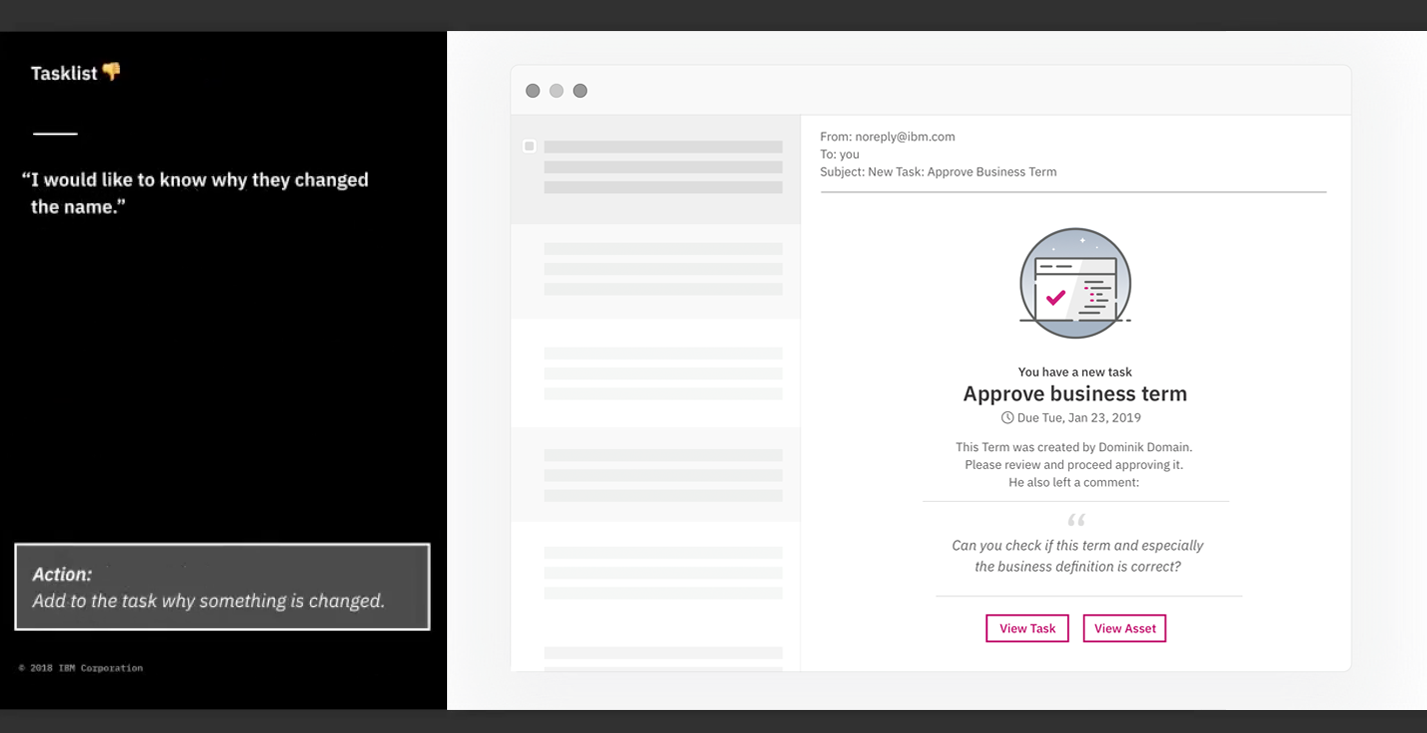
يتحدث Arin Bhowmick من IBM عن كيفية تنسيق تنسيق العمل مع المستخدمين الراعين (أي المجيبين) في نسختهم من التفكير في التصميم. يقوم فريق المنتج باختبار النماذج والمفاهيم بشكل منتظم معهم.

البرمجة البصرية والتصميم في المتصفح
مخطوطات جديدة
شبكة CSS
مولد شبكة بصرية على شبكة CSS .
المقاييس والعائد على الاستثمار
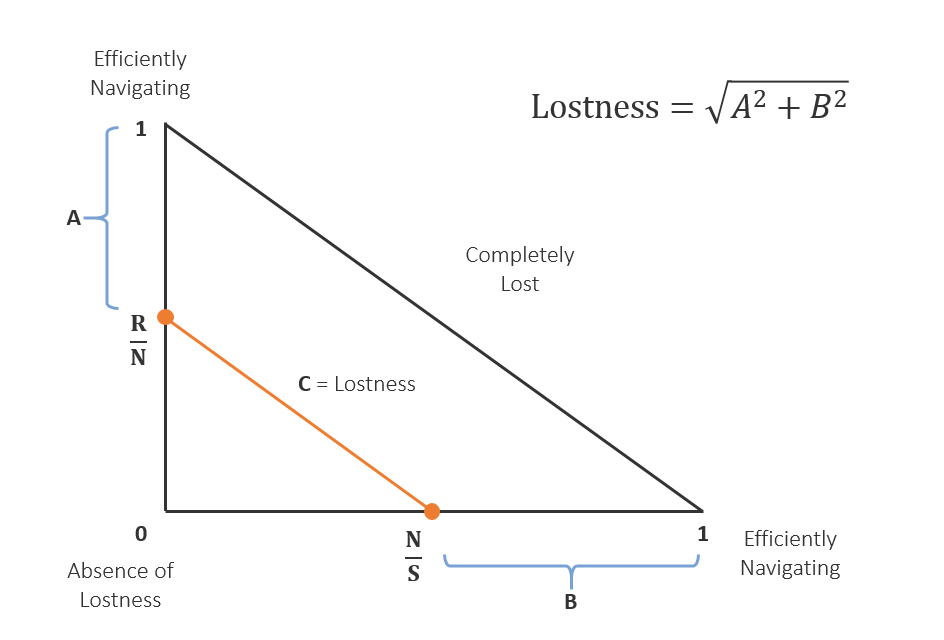
يتحدث جيف ساورو عن مقياس المستخدمين "الضائعين" - فهو يتيح لك تقييم التنقل على الموقع. هل يساعدك في العثور على معلومات عن مقدار مقبول من العمل.

يتحدث جيف ساورو عن نموذج قبول التكنولوجيا (TAM) ، والذي يساعدك في تقييم فائدة منتجك وسهولة استخدامه. كيف يعمل ، وكيفية تقييمه ، النهج البديلة.
إدارة التصميم و DesignOps
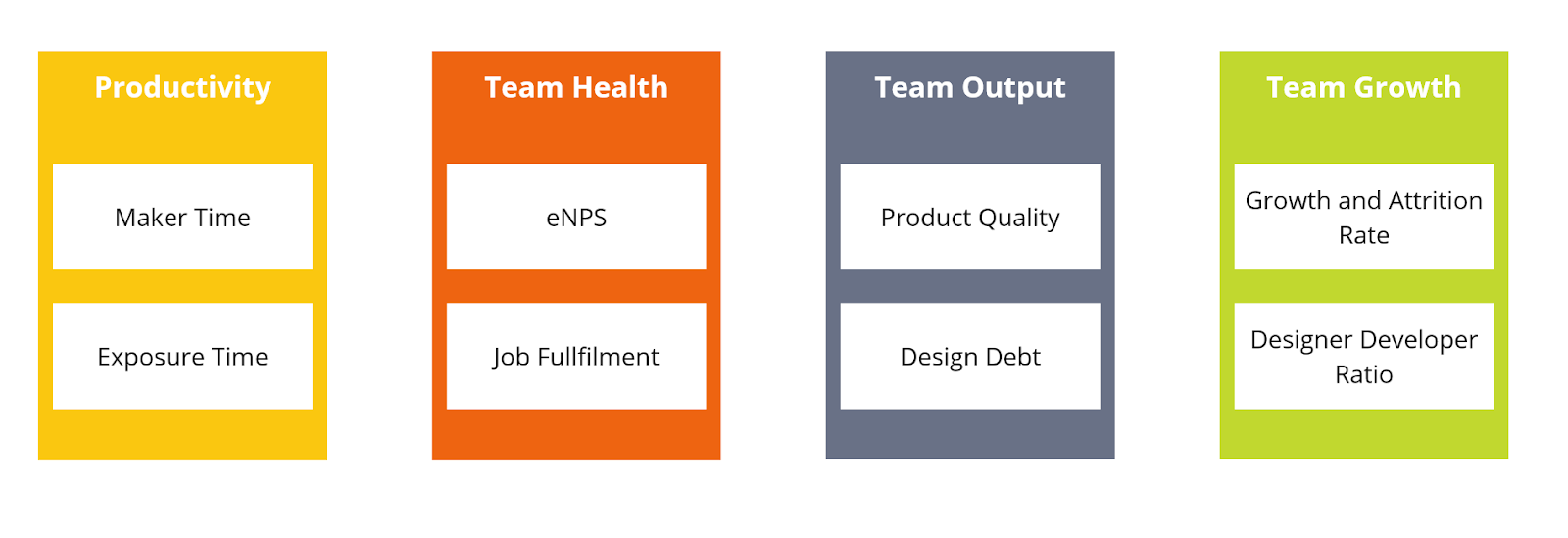
يصف Arturo Leal من Dell نموذجًا متريًا لتقييم أداء فريق التصميم. وهي مقسمة إلى 4 فئات: الإنتاجية ، وصحة الفريق ، والأداء والنمو.

يكتب جاريد بكرة عن التنظيم السليم للفرق المبتكرة في الشركات. لا ينتج عن اختيار المختبرات الفردية أو الشركات الناشئة تأثير دائمًا - من المفيد جدًا تزويد فرق المنتج الرئيسية بالأدوات المناسبة.
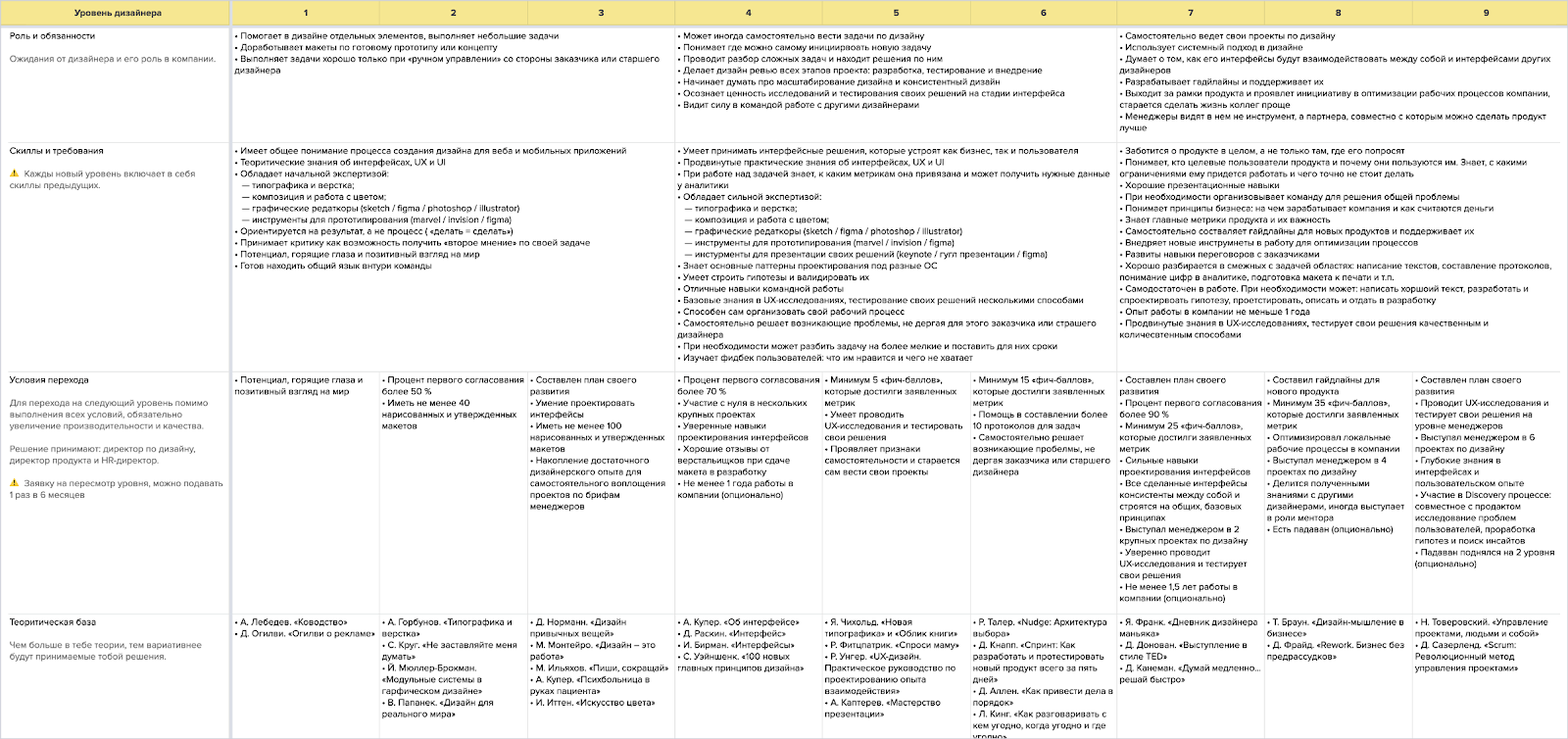
يتحدث إيفان سولوفيوف من DocDoc عن خريطة الكفاءة للمصممين في الشركة.

ملخص الأفكار مايك مونتيرو ملاحظات العملاء الرئيسية. ماذا تفعل إذا تعرضت للقصف وكيف يتم الزفير وترجمة المناقشة إلى قناة صوتية.
يتحدث Eunice من IBM لفترة وجيزة عن خريطة الكفاءات للمصممين في الشركة (الآن يوجد بالفعل 2000 شخص).

أصدرت جولي تشو "صنع مدير". وهي تساعد المديرين المبتدئين على العمل بشكل أفضل. لم تصل بعد ، لكن على ما يبدو ، فهي لا تركز على إدارة التصميم ، ولكن تتحدث عن أشياء عامة.
مقابلة حول منهجها في العمل وكتاب (
وكتاب آخر لبرنامج InVision ).
يبدو أن Books Books على وشك البدء في بيع
"إدارة مرنة" مشابهة
لارا هوجان .
تفاعل الفريق
يقدم Dan Brown من EightShapes نصائح حول عقد اجتماعات عمل مفيدة.
الحالات
تتحدث Ramla Mahmood من Vox Media عن عملية تصميم الأدوات التحريرية باستخدام الفيديو Chorus كمثال.
يتحدث ستيفن ماكين من Deliveroo عن إعادة تصميم واجهة تتبع حالة الطلب.
اتجاهات
أفكار Facebook حول ما يجب القيام به مع ملفات تعريف المستخدمين بعد وفاتهم. بحلول عام 2050 ، سيتجاوزون عدد المعيشة (ما لم يكن المنتج نفسه معنا بالطبع).
يتحدث جيك بلاكيلي من فيسبوك عن البدء بواجهات الواقع الافتراضي والمضاعفة.

واجهات صوتية
مساعد Google على Google I / O 2019
تطوير بمرح باعتبارها واحدة من نقاط التركيز.
إنه يساعد السائقين بشكل أكثر نشاطًا ،
ويبسط تحدي الإجراءات الشعبية ،
وتعلم كيفية التعرف على المكالمات إلى أحبائهم دون اسم ،
ويعمل بشكل أفضل مع Android TV . بفضل محرك التعلم العميق الذي يعمل على الجهاز ، فإنه
يستجيب بشكل أسرع بكثير .

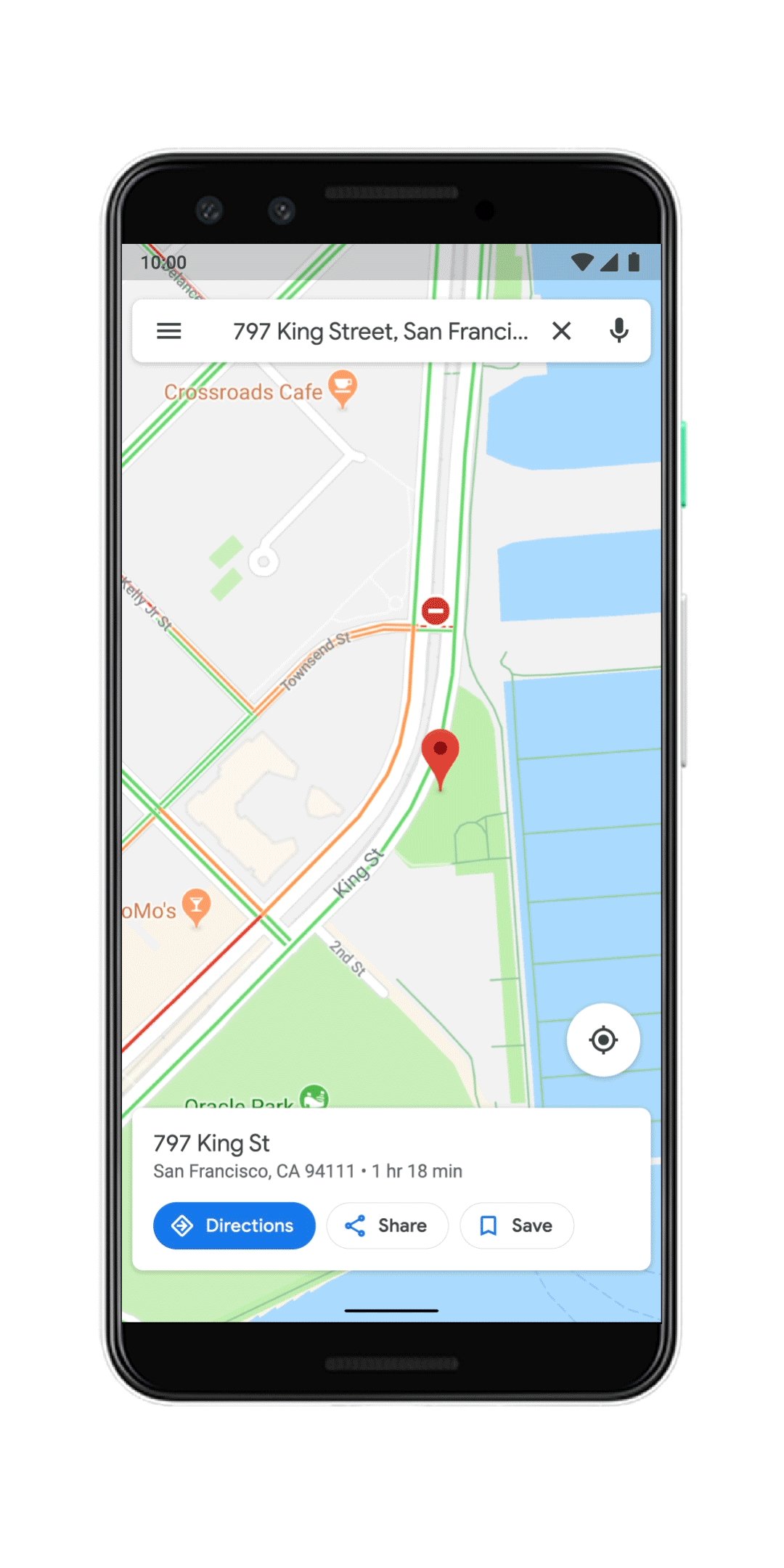
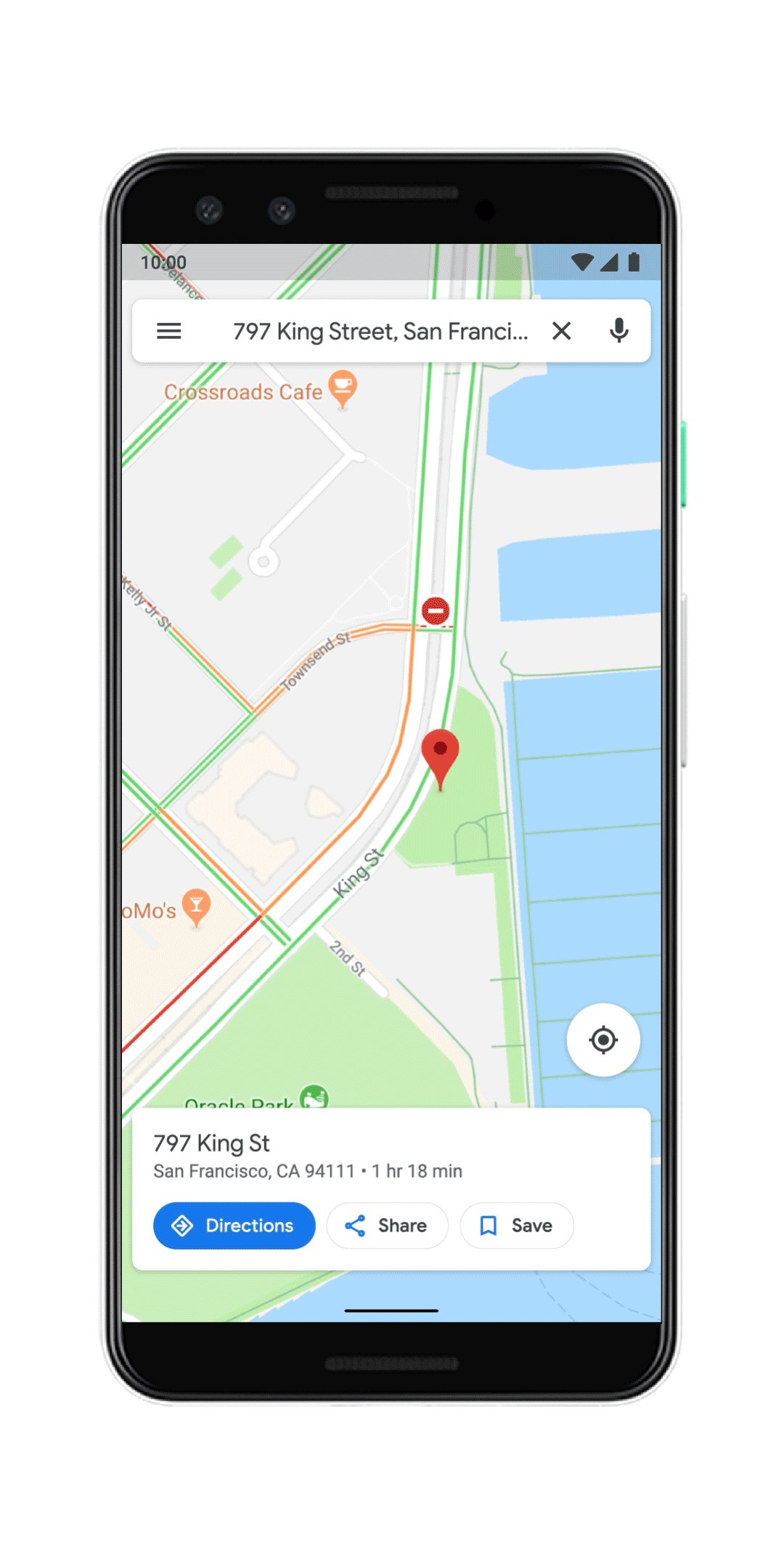
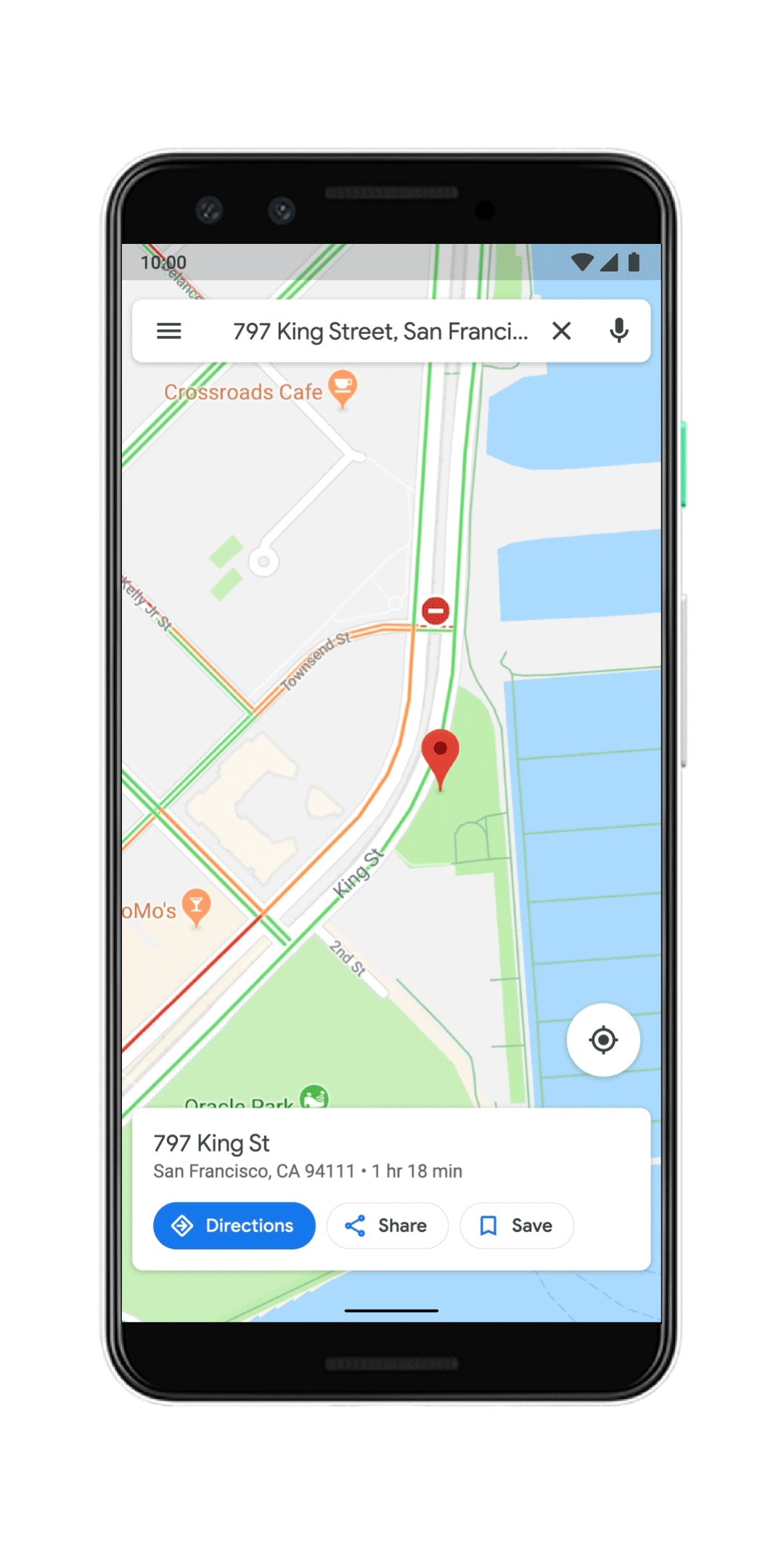
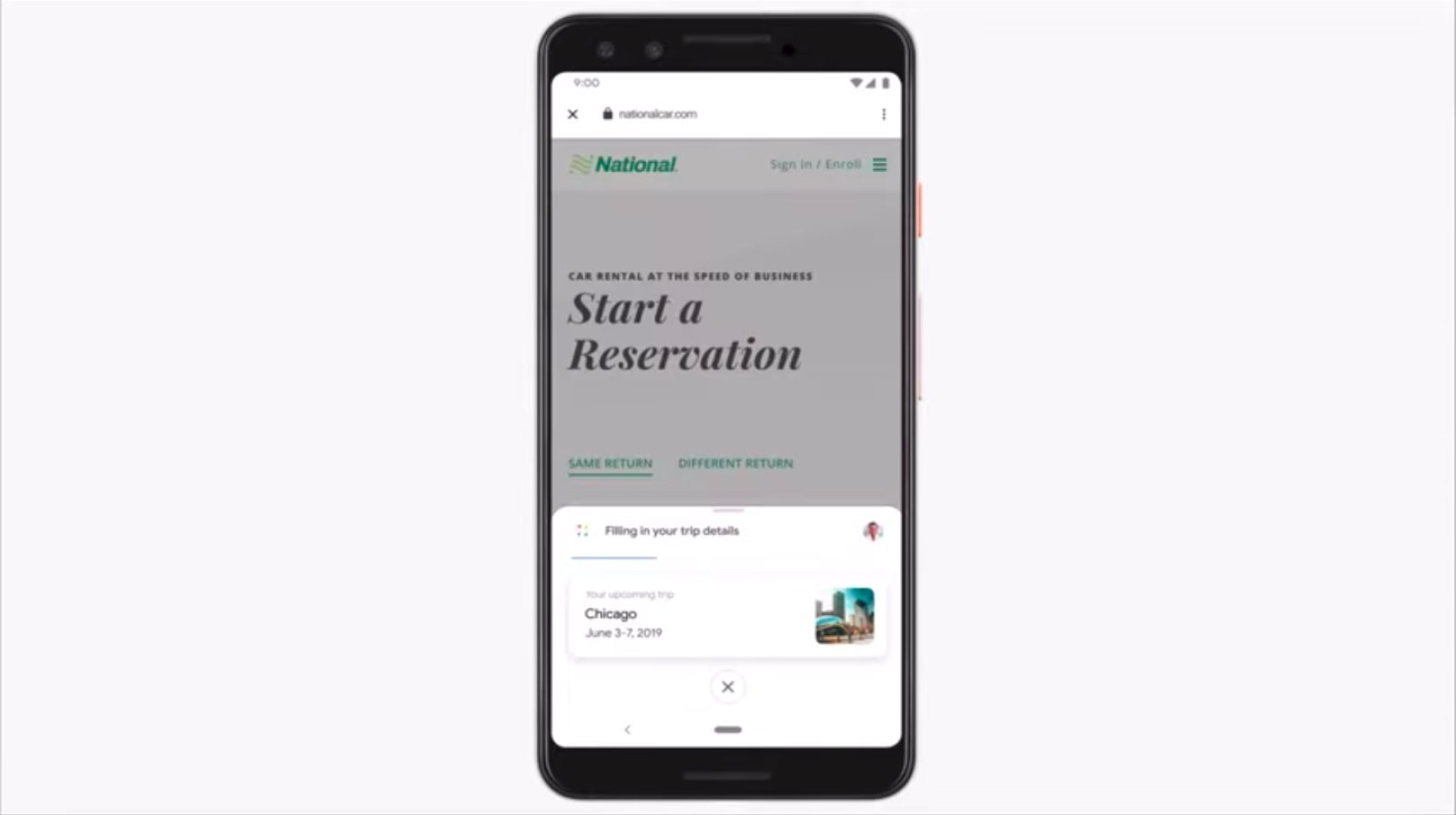
ولكن الأكثر إثارة للاهتمام هو تطوير Duplex ، الذي أثار العام الماضي مستخدمي الإنترنت (الصورة). قام بالاتصال بـ Chrome
وأصبح مساعدًا في ملء النماذج المعقدة على الويب - على سبيل المثال ، استئجار سيارة أو شراء تذاكر أفلام.

لقد أظهرنا أيضًا المثال المعاكس -
Live Relay ستساعد المستخدمين ذوي الإعاقة في الرد على المكالمات النصية (جيدًا أو الرد الذكي الجاهز).
كل هذا مرتبط بمبادرات المنزل الذكي ، والتي يتم تقديمها الآن تحت العلامة التجارية
Google Nest (بدلاً من Google Home). نظرًا لأن العديد من المساعدين الصوتيين يذهبون إلى "الشاشات الذكية" (جهاز لوحي غبي على حامل ،
الآن مع الألعاب ) ، فإن
Google Nest Hub Max الجديد هو ذلك.

واجهات السيارة
للتطوير العام والمهني
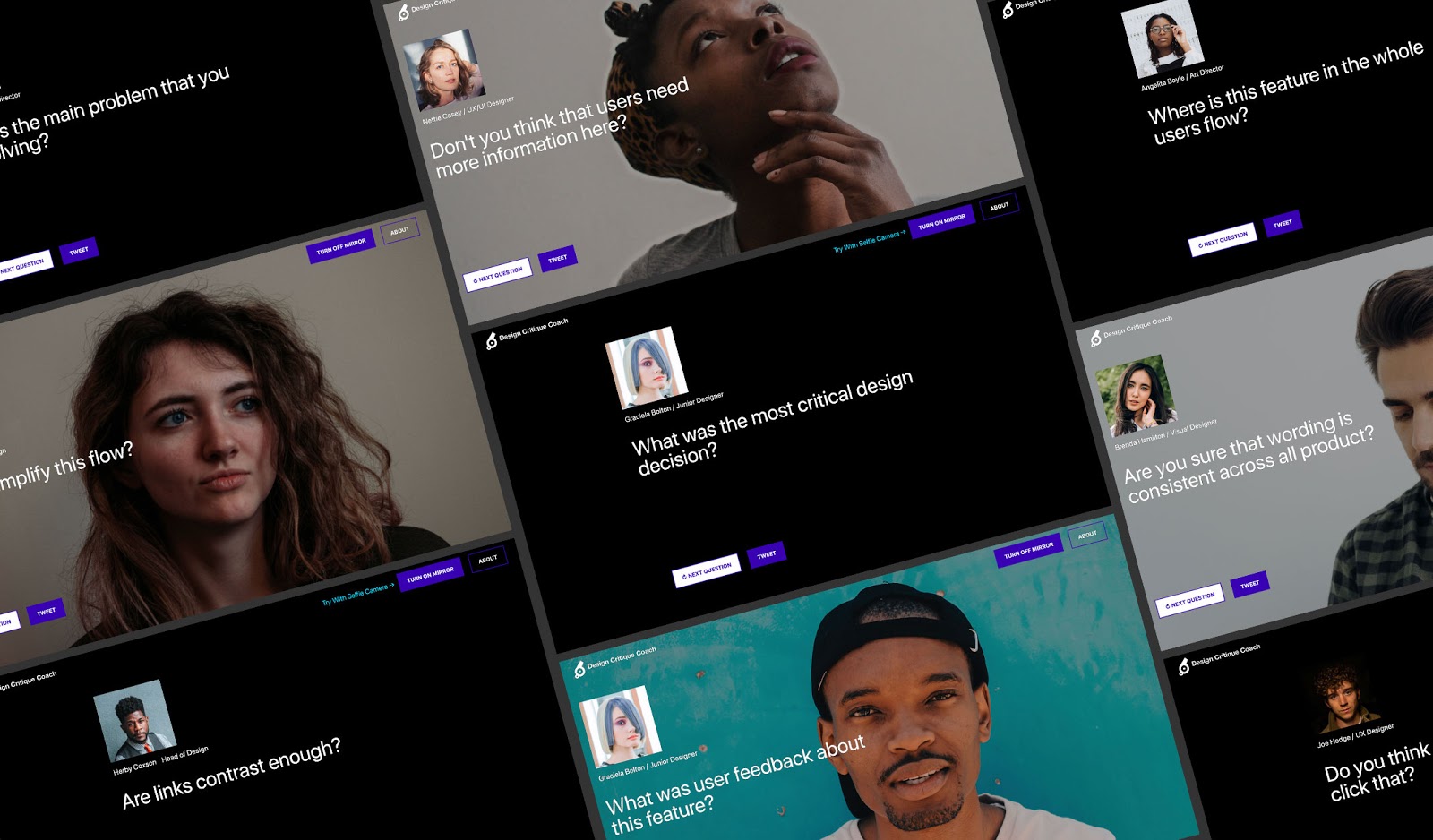
مهارات جدال التدريب - يسأل الموقع أسئلة المدرب عن المصمم للمساعدة في الإجابة على نقد التصميم.

يقوم Pablo Stanley بإعداد سلسلة من الكتب المصورة عن المصممين في The Design Team لعدة سنوات حتى الآن. قام بجمع الزيارات الكبيرة في قطعة واحدة.

نصائح لضخ المهارات المهنية العامة للمصمم من Kaja Laura Toczyska.
يقوم Fabricio Teixeira بتوزيع المصطلح "الحدسي" التجريدي ونادراً ما يكون مناسبًا لخصائص الواجهة المحددة.
قراءة طويلة قوية من قبل فابريسيو تيكسيرا وكايو براغا حول أخلاقيات المصممين ، والتي من المحتمل أن تساعد في تقليل التعلق التكنولوجي للمستخدم.
كتب روزنفيلد الإعلامية الجديدة
الناس والشركات في هذه الصناعة
قصة عن التغييرات في ثقافة التصميم والعمليات التنظيمية لشركة Microsoft ، والتي تساعد على توحيد فرق من المنتجات المختلفة. يساعد ذلك في لصقها ببعضها البعض ، فمن الأفضل دمج الأجهزة والبرامج الخاصة بالأجهزة ، والبحث السريع عن حلول جديدة لنظام التصميم وتطبيقها موضع التنفيذ.
الترجمة .

DocDoc فريق التصميم بلوق.
يتحدث مؤسس ورئيس التحرير في UX Collective Fabricio Teixeira عن كيفية إدارة الفريق لواحدة من أكبر مجلات التصميم على الوسط.
التسوق لاستوديوهات التصميم من قبل الشركات الكبيرة
وقائع المؤتمر
تم عقد مؤتمر
Enterprise UX 2018 في الفترة من 13 إلى 15 يونيو في سان فرانسيسكو. ملخص الأداء من بابيني غابرييل بيتي (
الجزء 3 ).
اشترك في الملخص على Facebook أو VKontakte أو Telegram أو عن طريق البريد - تظهر روابط جديدة كل أسبوع. شكراً لكل من يشارك الروابط في المجموعة ، وخاصة جينادي دراغون ، بافيل سكريبكين ، ديمتري بودلوجني ، أنطون أرتيموف ، دينيس إفريموف ، أليكسي كوبيلوف ، تاراس بريزيتسكي ، إفغيني سوكولوف وأنتون أولينيك. شكر خاص لفريق سيتكا للمحرر وألكسندر أورلوف للأسلوب البصري.