مرحباً بالجميع ، اسمي دينيس ، نقوم بتطوير خدمة تحليل الاشتراكات لتطبيقات iOS - Apphud .
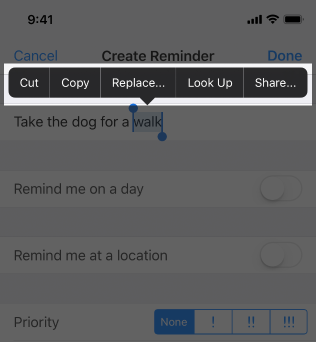
في WWDC 2019 ، قدمت Apple طريقة جديدة للتفاعل مع واجهة التطبيق الخاص بك: قوائم السياق . تبدو مثل هذا:

في هذه المقالة سننظر في بعض التفاصيل الدقيقة لاستخدامها ومعرفة كيفية صنعها.
تعد قوائم السياق استمرارًا منطقيًا لتقنية "Peek and Pop" ، عندما يمكن للمستخدم فتح معاينة لأحد العناصر عن طريق الضغط عليه بشدة. ولكن بينهما عدة اختلافات كبيرة.
تعمل قوائم السياق على أي جهاز يعمل بنظام iOS 13. لا يلزم دعم 3D touch من الجهاز. لذلك ، على وجه الخصوص ، يمكن استخدامها على جميع أجهزة iPad.
تظهر الأزرار التي تسمح لك بالتفاعل مع العنصر فورًا ولا تتطلب التمرير السريع لأعلى.
لفتح قائمة السياق ، يحتاج المستخدم فقط إلى تثبيت إصبعك على العنصر المطلوب أو الضغط عليه بشدة (إذا كان الجهاز يدعم 3D Touch).
توصيات عند استخدام قوائم السياق
توصي إرشادات واجهة الإنسان لدى Apple باتباع هذه الإرشادات عند تصميم قوائم السياق.
التصميم بشكل صحيح
لن يكون جيدًا إذا أضفت قائمة لبعض العناصر في بعض الأماكن ولم تقم بإضافتها لعناصر مماثلة في أماكن أخرى. بعد ذلك سوف يعتقد المستخدم أن التطبيق لا يعمل بشكل صحيح.
تشمل فقط ما هو ضروري في القائمة
تعد قائمة السياق مكانًا رائعًا للأوامر الأكثر استخدامًا. "في معظم الأحيان" هي عبارة رئيسية. لا تضيف كل شيء على التوالي.
استخدام القوائم الفرعية
استخدم القوائم الفرعية لتسهيل تنقل المستخدم. إعطاء عناصر القائمة أسماء بسيطة وواضحة.
لا تستخدم أكثر من مستوى واحد من التعشيش
على الرغم من أن القوائم الفرعية يمكن أن تجعل التنقل أسهل ، إلا أنها يمكن أن تعقده بسهولة. لا تنصح Apple باستخدام أكثر من مستوى من التعشيش.
ضع العناصر الأكثر استخدامًا في الأعلى
يركز الأشخاص في المقام الأول على الجزء العلوي من القائمة ، لذلك من الأسهل قليلاً عليهم التنقل في التطبيق الخاص بك.
استخدام التجميع
مجموعة عناصر القائمة مماثلة
تجنب استخدام قائمة السياق وقائمة التعديل في نفس العنصر في نفس الوقت
يمكن أن يتعارضوا مع بعضهم البعض ، لأن كلاهما يطلق عليه بنقرة طويلة.

لا تقم بإضافة زر "فتح" منفصل في القائمة
يمكن للمستخدمين فتح عنصر بمجرد النقر فوقه. سيكون هناك زر "فتح" إضافي غير ضروري.
قائمة السياق أبسط ل UIView
الآن وقد تعلمنا القواعد الأساسية لاستخدام قوائم السياق ، دعنا ننتقل إلى الممارسة. بالطبع ، تعمل القوائم فقط على نظام iOS 13 وما فوق ، وللاختبار ستحتاج إلى Xcode 11. يمكنك تنزيل النسخة التجريبية من Xcode 11 هنا .
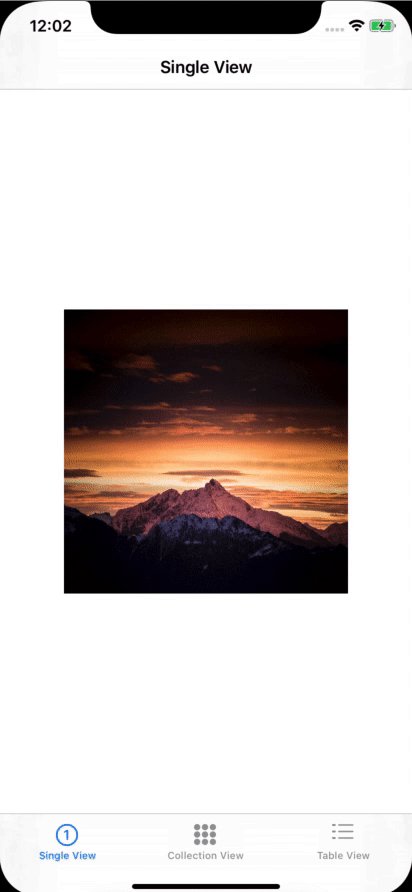
دعنا نضيف قائمة سياق ، على سبيل المثال ، على UIImageView ، كما في الرسوم المتحركة أعلاه .
للقيام بذلك ، ما UIImageView سوى إضافة كائن UIImageView إلى وحدة التحكم واكتب بضعة أسطر من التعليمات البرمجية ، على سبيل المثال ، في طريقة viewDidLoad :
class SingleViewController: UIViewController { @IBOutlet var imageView: UIImageView! override func viewDidLoad() { super.viewDidLoad() imageView.isUserInteractionEnabled = true let interaction = UIContextMenuInteraction(delegate: self) imageView.addInteraction(interaction) } }
UIContextMenuInteraction ، يتم إنشاء كائن من فئة UIContextMenuInteraction . يطلب منك المنشئ تحديد المفوض الذي سيكون مسؤولاً عن القائمة. دعنا نعود إلى هذا في وقت لاحق قليلا. ومع طريقة addInteraction نضيف قائمتنا إلى الصورة.
الآن يبقى تنفيذ بروتوكول UIContextMenuInteractionDelegate . لديها طريقة إلزامية واحدة فقط هي المسؤولة عن إنشاء القائمة:
extension SingleViewController: UIContextMenuInteractionDelegate { func contextMenuInteraction(_ interaction: UIContextMenuInteraction, configurationForMenuAtLocation location: CGPoint) -> UIContextMenuConfiguration? { let configuration = UIContextMenuConfiguration(identifier: nil, previewProvider: nil) { actions -> UIMenu<UIAction>? in let save = UIAction(__title: "My Button", image: nil, options: []) { action in
إذا nil إرجاع nil في هذه الطريقة ، فلن يتم استدعاء قائمة السياق. داخل الطريقة نفسها ، نقوم بإنشاء كائن من فئة UIContextMenuConfiguration . عند الإنشاء ، نمرر هذه المعلمات:
identifier - معرف القائمة.
previewProvider عبارة عن وحدة تحكم مخصصة يمكن عرضها اختياريًا بدلاً من العنصر الحالي في القائمة. سوف ننظر في هذا في وقت لاحق قليلا.
في actionProvider نقوم بتمرير عناصر قائمة السياق.
يتم إنشاء العناصر نفسها ببساطة في أي مكان: فهي تشير إلى الاسم ورمز اختياري ومعالج للنقر فوق عنصر القائمة. هذا كل شئ!
إضافة قائمة فرعية
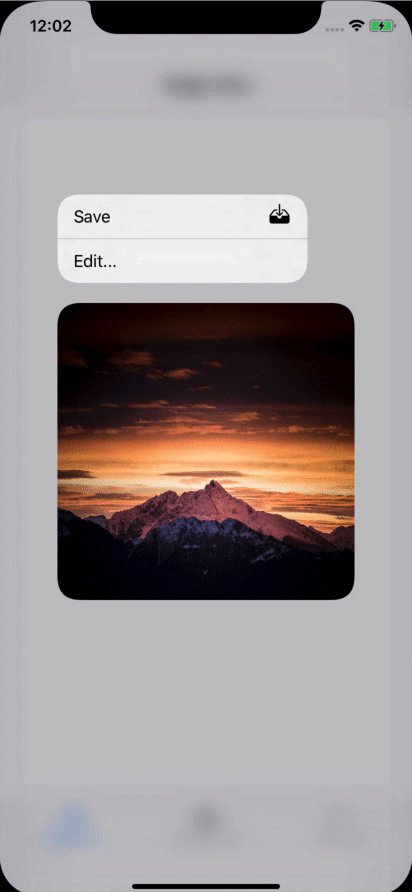
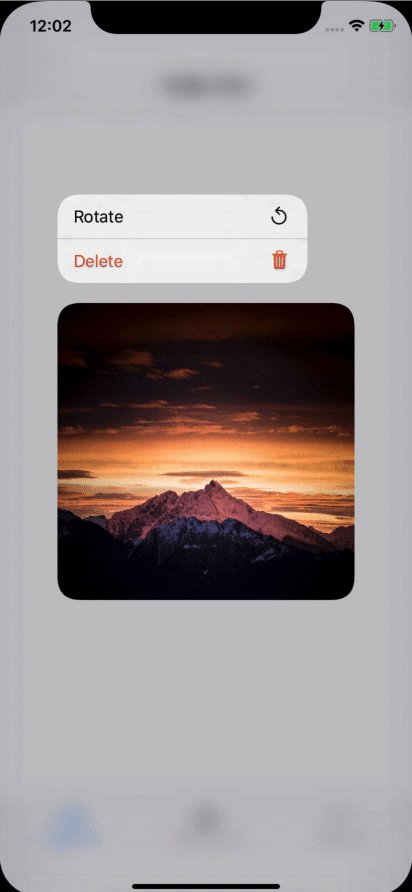
دعونا تعقيد الأمور قليلا. أضف إلى صورتنا قائمة تحتوي على عنصرين: "حفظ" و "تحرير ...". بالنقر فوق "تحرير ..." ، تفتح قائمة فرعية تحتوي على عنصري "تدوير" و "حذف". يجب أن يبدو مثل هذا:

للقيام بذلك ، UIContextMenuInteractionDelegate كتابة طريقة البروتوكول UIContextMenuInteractionDelegate كما يلي:
func contextMenuInteraction(_ interaction: UIContextMenuInteraction, configurationForMenuAtLocation location: CGPoint) -> UIContextMenuConfiguration? { let configuration = UIContextMenuConfiguration(identifier: nil, previewProvider: nil) { actions -> UIMenu<UIAction>? in
هنا نقوم بإنشاء أزرار "حفظ" و "تدوير" و "حذف" على التوالي ، وإضافة الأخيرين إلى القائمة الفرعية "تحرير ..." ولف كل شيء في قائمة السياق الرئيسية.
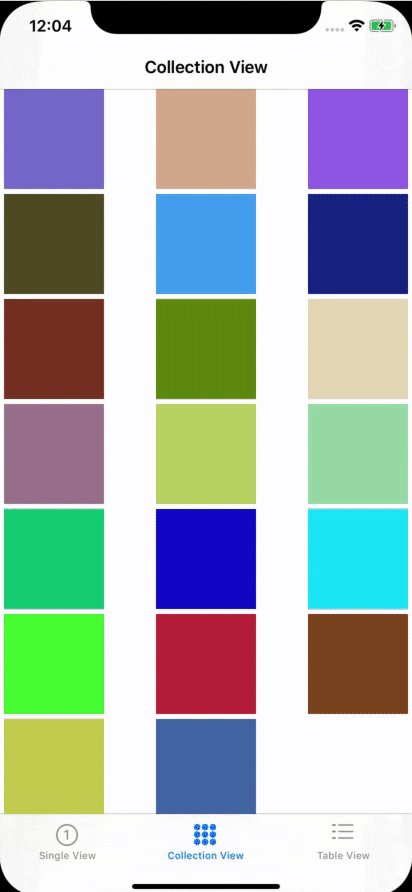
إضافة قائمة السياق إلى UICollectionView
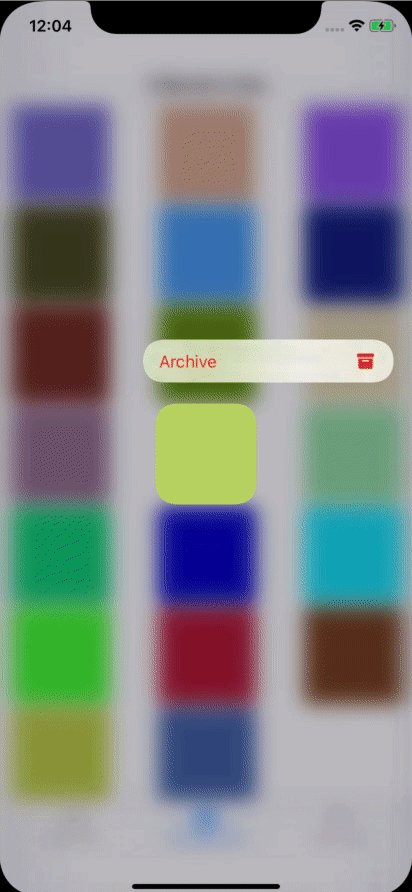
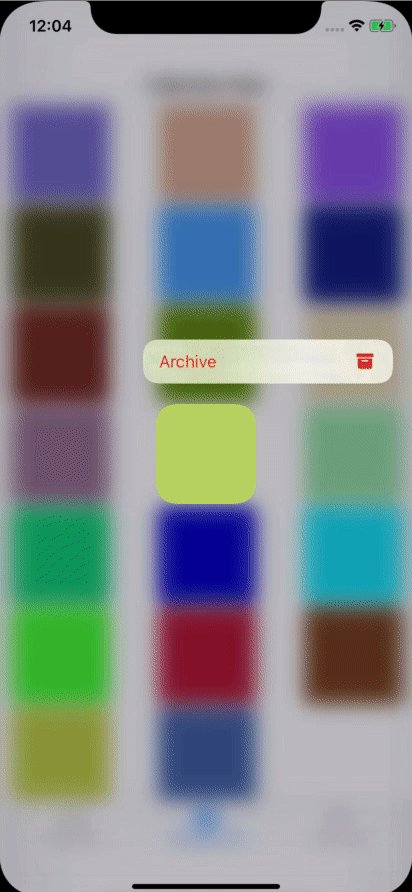
دعنا نضيف قائمة سياق إلى UICollectionView . مع الضغط لفترة طويلة على الخلية ، سيظهر للمستخدم قائمة تحتوي على عنصر "الأرشفة" ، مثل هذا:

إضافة قائمة السياق إلى UICollectionView بسيطة: فقط قم بتنفيذ طريقة func collectionView(_ collectionView: UICollectionView, contextMenuConfigurationForItemAt indexPath: IndexPath, point: CGPoint) -> UIContextMenuConfiguration? الاختيارية func collectionView(_ collectionView: UICollectionView, contextMenuConfigurationForItemAt indexPath: IndexPath, point: CGPoint) -> UIContextMenuConfiguration? بروتوكول UICollectionViewDelegate . إليك ما حصلنا عليه:
override func collectionView(_ collectionView: UICollectionView, contextMenuConfigurationForItemAt indexPath: IndexPath, point: CGPoint) -> UIContextMenuConfiguration? { let configuration = UIContextMenuConfiguration(identifier: nil, previewProvider: nil) { actions -> UIMenu<UIAction>? in let action = UIAction(__title: "Archive", image: UIImage(systemName: "archivebox.fill"), options: .destructive) { action in
هنا ، كما كان من قبل ، يتم إنشاء العنصر والقائمة نفسها. الآن ، بنقرة طويلة (قوية) على خلية ، سيرى المستخدم قائمة السياق.
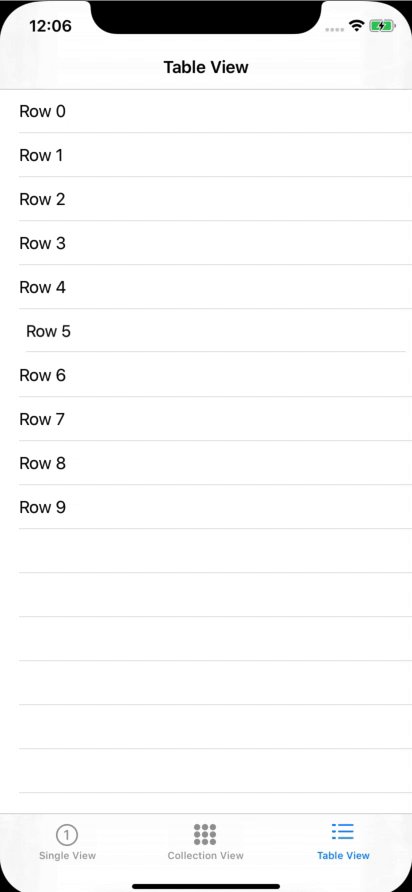
إضافة قائمة السياق إلى UITableView
كل شيء هنا يشبه UICollectionView . تحتاج إلى تطبيق سياق contextMenuConfigurationForRowAt مثل هذا:
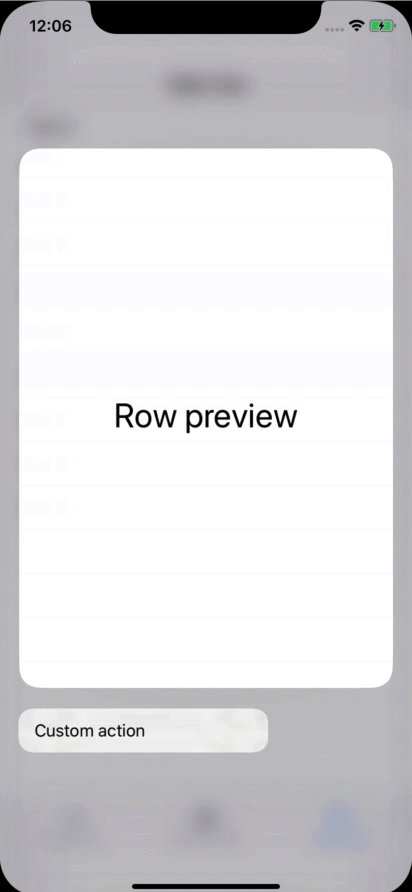
override func tableView(_ tableView: UITableView, contextMenuConfigurationForRowAt indexPath: IndexPath, point: CGPoint) -> UIContextMenuConfiguration? { let configuration = UIContextMenuConfiguration(identifier: nil, previewProvider: nil) { actions -> UIMenu<UIAction>? in let action = UIAction(__title: "Custom action", image: nil, options: []) { action in
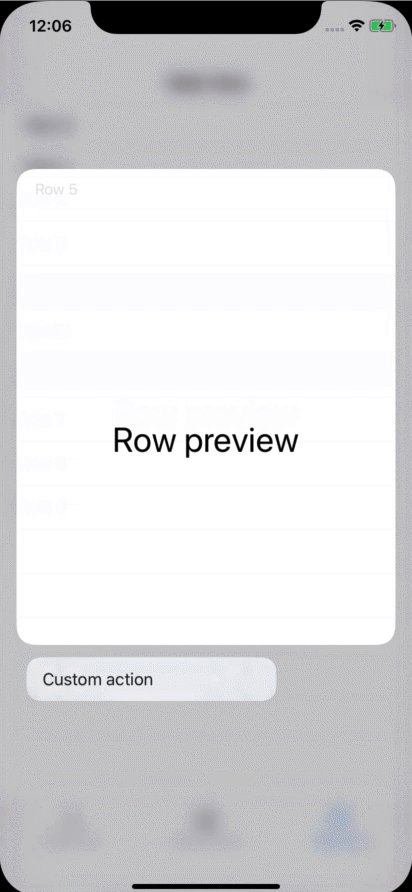
ولكن ماذا لو أردنا استخدام شاشة مخصصة في قائمة السياق؟ على سبيل المثال ، هذا:

للقيام بذلك ، عند إنشاء UIContextMenuConfiguration يجب UIContextMenuConfiguration تمرير UIContextMenuConfiguration . فيما يلي مثال على التعليمات البرمجية التي تنفذ هذا:
class PreviewViewController: UIViewController { static func controller() -> PreviewViewController { let storyboard = UIStoryboard(name: "Main", bundle: nil) let controller = storyboard.instantiateViewController(withIdentifier: "PreviewViewController") as! PreviewViewController return controller } } extension TableViewController: UITableViewDelegate { override func tableView(_ tableView: UITableView, contextMenuConfigurationForRowAt indexPath: IndexPath, point: CGPoint) -> UIContextMenuConfiguration? { let configuration = UIContextMenuConfiguration(identifier: nil, previewProvider: { () -> UIViewController? in
في المثال ، PreviewViewController تهيئة PreviewViewController من لوحة العمل PreviewViewController في قائمة السياق.
يبقى لإضافة معالجة النقر إلى ViewController هذا. للقيام بذلك ، قم بتطبيق طريقة willCommitMenuWithAnimator . سيتم وضع المعالج نفسه داخل animator.addCompletion :
override func tableView(_ tableView: UITableView, willCommitMenuWithAnimator animator: UIContextMenuInteractionCommitAnimating) { animator.addCompletion {
استنتاج
تعد قوائم السياق أداة قوية جديدة لتفاعل المستخدم مع التطبيق الخاص بك. وكما ترى ، فإن تنفيذها بسيط للغاية. لكن يجب ألا تنسى أن الأساليب قد تتغير حتى يتم إصدار نسخة iOS 13.
هل تريد تنفيذ اشتراكات في تطبيق iOS الخاص بك في 10 دقائق؟ دمج Apphud و:
- إجراء عمليات شراء باستخدام طريقة واحدة فقط ؛
- تتبع تلقائيا حالة اشتراك كل مستخدم ؛
- دمج عروض الاشتراك بسهولة
- إرسال أحداث الاشتراك إلى Amplitude و Mixpanel و Slack و Telegram مع مراعاة العملة المحلية للمستخدم ؛
- خفض معدل Churn في التطبيقات وإرجاع المستخدمين غير المشتركين.
ماذا تقرأ؟