نقدم لك ترجمة لمقال نشره جوش كوتلر نُشر على blog.bitsrc.io. تعرف على كيفية إنشاء تطبيق Tic-Tac-Toe باستخدام React و TypeScript.

لعبة تيك تاك تو بسيطة تم إنشاؤها على أساس وحدات
وتحميلها على موقع بت . يمكنك تغيير مكونات لعبتي واختبارها عبر الإنترنت على Bit PlayGround باستخدام NPM أو Yarn أو Bit. للقيام بذلك ،
انتقل إلى مجموعة المكونات الخاصة بي .
عند إنشاء ألعاب Tic-Tac-Toe بطريقة معيارية ، من الصعب العثور على سبب لاستخدام مكونات واجهة المستخدم مرة أخرى. لذلك ، ركزت بشكل رئيسي على المرافق اللعبة.
بالنسبة للبرمجة ، اخترت TypeScript - قمت
بترجمة الشفرة باستخدام
TypeScript على موقع Bit الإلكتروني . ثم استخدم إطار موكا للاختبار.
لتثبيت مكونات من مشروعي ، قم أولاً بتكوين
bit.dev كسجل المجال (انسخ والصق على جهازك). يجب أن يتم ذلك مرة واحدة فقط! إذا استمرت في استخدام موقع Bit الإلكتروني ، فلن تحتاج إلى إعادة تكوينه.
npm config set '@bit:registry' https:
ثم تثبيت المكون باستخدام مديري حزم Yarn أو NPM:
npm i @bit/joshk.tic-tac-toe-game.game yarn add @bit/joshk.tic-tac-toe-game.game
مكون اللعبة
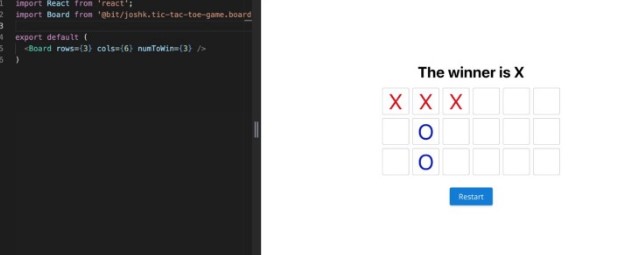
مكون اللعبة هو المكون الرئيسي للتطبيق الخاص بي - تم إنشاؤه باستخدام أحد مكونات
اللوحة ومكونين Prime React .
لقد استخدمت مكونات
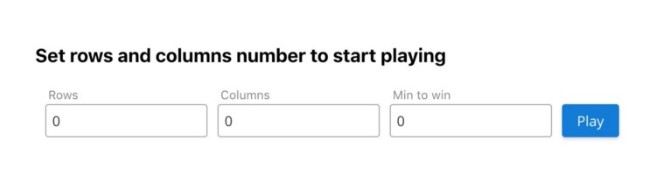
زر والإدخال النص لشاشة الإعداد - يمكنك اختبار ورؤية التعليمات البرمجية الخاصة بهم
هنا .

تثبيت مكونات PrimeReact في مشروعك:
yarn add @bit/primefaces.primereact.inputtext yarn add @bit/primefaces.primereact.button
بعد تحديد المعلمات ، يمكنك النقر فوق "تشغيل" و ... العب!
مكون المجلس
يقوم مكون اللوحة بإنشاء جدول ديناميكي باستخدام Props ، ويقوم بتعيين قائمة الانتظار للاعبين وتحديد الفائز. يمكنك اختبار ورؤية الرمز
هنا .

مكون مربع
مكوّن Square هو خلية عادية تتلقى قيمة بلون اختياري وترسل حدثًا إلى مكون Board عندما تتغير القيمة. يمكنك اختبار ورؤية الرمز
هنا .

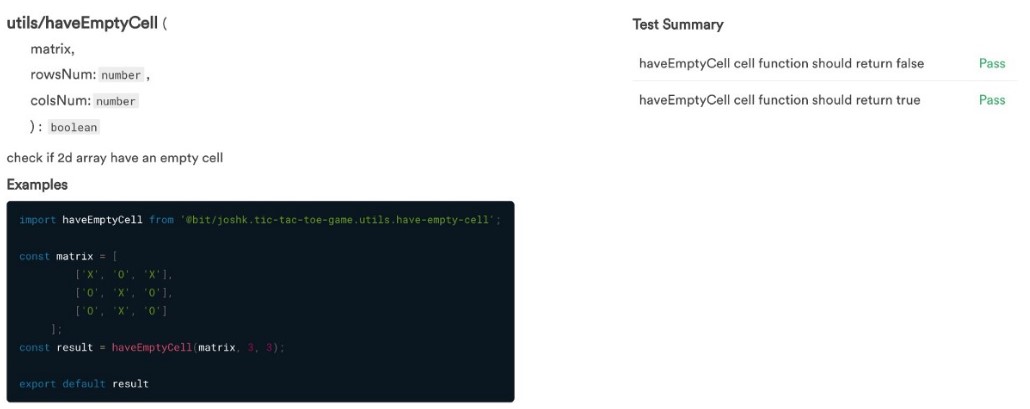
وظيفة خلية فارغة
وظيفة الخلية الفارغة هي وظيفة مساعدة لوظيفة Winner-calc ، والتي تتحقق مما إذا كانت هناك خلايا فارغة في جدول اللعبة.
تتيح لك البت رؤية المستندات المكونة ونتائج الاختبار:

رمز الوظيفة function haveEmptyCell(matrix: Array<Array<string>>, rowsNum: number, colsNum: number): boolean { let empty: boolean = false; for (let x = 0; x < rowsNum; x++) { for (let y = 0; y < colsNum; y++) { const element: any = matrix[x][y]; if (!element) { empty = true; break; } } if (empty) break; } return empty; } export default haveEmptyCell
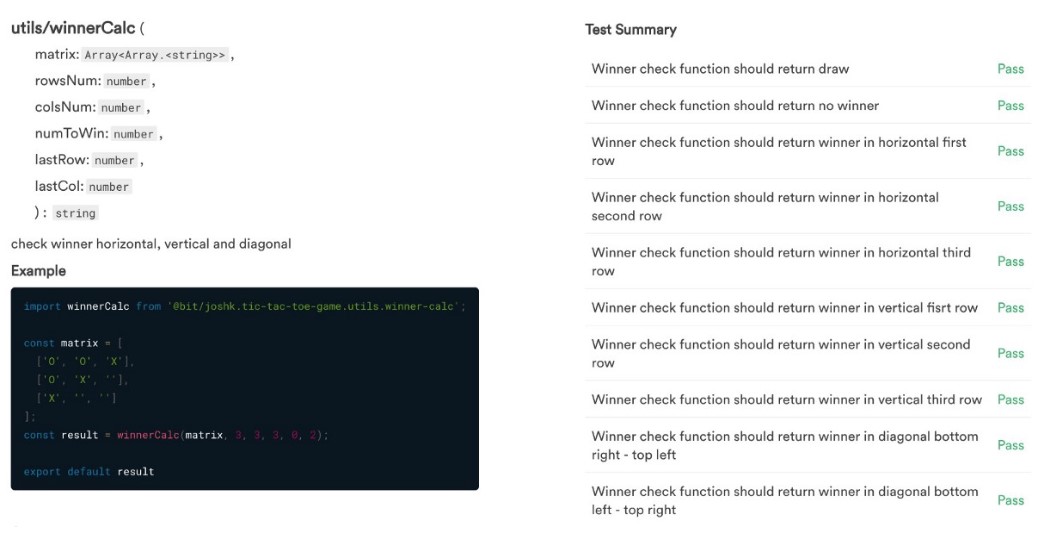
الفائز حساب وظيفة
حساب الفائز هو دالة تقوم بحساب الفائز على الطائرات الأفقية والرأسية والقطرية.
تتيح لك البت رؤية المستندات المكونة ونتائج الاختبار:

رمز الوظيفة import haveEmptyCell from '../HaveEmptyCell' function winnerCalc(matrix: Array<Array<string>>, rowsNum: number, colsNum: number, numToWin: number, lastRow: number, lastCol: number): string { let winner: string = ''; let match: number = 0; const lastValue: string = matrix[lastRow][lastCol];
المشروع متاح في مجموعتي
على Bit وفي
مستودع GitHub الخاص بي.
لا تتردد في
التعليق على هذا المقال والاشتراك في بلدي
التغريد .