
يسرنا أن نعلن عن الإصدار الخامس الجديد من المكونات المصممة ! الإصدار الجديد متوافق تمامًا مع الإصدار السابق ، شريطة استخدام React ^ 16.8.
يمكن تجربة الإصدار التجريبي من الإصدار الخامس الآن:
npm install styled-components@beta
نحتاج إلى إصدار من React يدعم React.hooks ، أي react@^16.8 react-dom@^16.8 react-is@^16.8
والآن عن التغييرات!
بسرعة. حتى أسرع. ، مكونات نصب.
عندما أصدرنا الإصدار الثاني منذ أكثر من عامين ، وعدنا بالتركيز على الأداء. لقد قمنا بالفعل بتسريع عمل المكتبة بشكل كبير عبر العديد من الإصدارات. لذلك ، حصلنا على زيادة عشرة أضعاف في السرعة في الإصدار 3.1 وتسارع آخر بنسبة 25 ٪ في الإصدار 4.
في الإصدار الخامس ، أصبحت مكتبة المكونات المصممة الآن أسرع! مقارنة مع الإصدار 4 ، حصلنا على:
- حجم رمز مصغر أصغر بنسبة 19٪ (16.2 كيلو بايت مقابل 13.63 كيلو بايت في الدقيقة + gzip) ️
- 18 ٪ التهيئة أسرع من جانب العميل
- 17 ٪ تحديث أسرع الأساليب الديناميكية
- 45٪ (!!!) تقديم خادم أسرع
كانت المكونات المصممة بالفعل واحدة من أسرع مكتبات CSS-in-JS ، لكنها الآن أسرع ، ولكن مع الإصدار الخامس عززنا مكانتنا في القادة:

تهيئة شجرة المكون. أقل هو أفضل.
تم تحقيق زيادة كبيرة في السرعة بفضل جوهرنا الجديد. لم يتم تغييره لعدة سنوات ، لذلك أعدنا كتابته بالكامل مع التركيز على الأداء والدقة (صواب).
على الرغم من الاختبارات الداخلية الشاملة ، قد لا يزال هناك بعض الأخطاء التي سنصلحها بالتأكيد. كما نطلب من المجتمع المساعدة في اختبار النسخة التجريبية حتى يكون الإصدار مستقرًا قدر الإمكان.
جرب المكتبة وأخبرنا إذا حدث خطأ ما:
npm install styled-components@beta
إذا كنت تستخدم مكونات jest-styled ، فتأكد من ترقية هذه المكتبة إلى إصدار تجريبي.
الآن تعمل جميع مكوناتك الأنيقة بالكامل على React.hooks ، وبالتالي فإن بنية الشجرة أكثر بصرية وبساطة.
على سبيل المثال ، يبحث مكون TagLine منمق في React DevTools قبل التغييرات (الإصدار 4):
<TagLine> <StyledComponent forwardedRef={null}> <Context.Consumer> <Context.Consumer> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </Context.Consumer> </Context.Consumer> </StyledComponent> </TagLine>
وهكذا - بعد التغييرات (آية ٥)
<TagLine> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </TagLine>
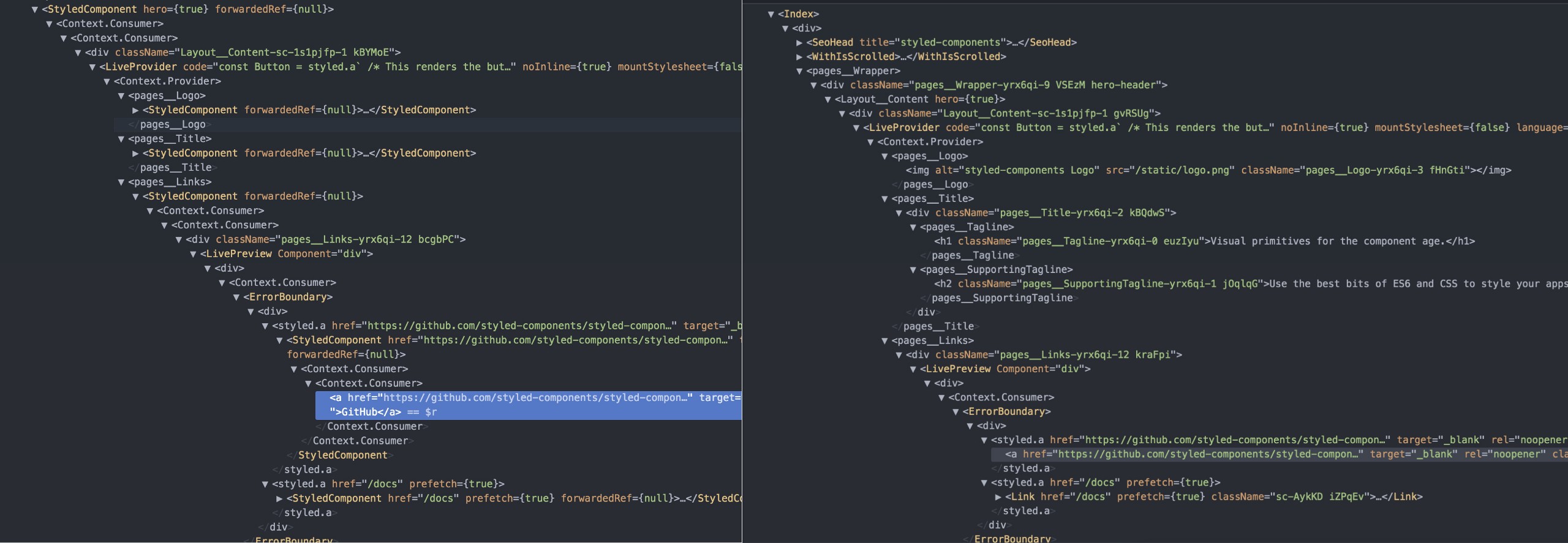
واضح بما فيه الكفاية؟ وهنا مثال من تطبيق حقيقي:

تتفاعل شجرة مكون DevTools ل styled-components.com. على اليسار هو الإصدار الرابع ، على اليمين هو الخامس. نجاح باهر! (القابلة للنقر عليها)
شكراً جزيلاً لجيسيكا فرانكو وألكساندر نانبرغ على إعادة بناء الرمز باستخدام React.Hooks.
واحدة جديدة. حتى الأحدث. StyleSheetManager
<StyleSheetManager /> تحديثًا مهمًا في الإصدار الخامس ، مما سمح للمكونات الإضافية بتوسيع محلل CSS (الأسلوب) الخاص بنا.
يمكن استخدام هذا في العديد من السيناريوهات ، على سبيل المثال ، للحصول على الدعم الكامل والتلقائي من اليمين إلى اليسار.
دعم RTL
باستخدام هذا المكون الإضافي ، يمكنك بسهولة استبدال الاتجاه من اليسار إلى اليمين بالاتجاه من اليمين إلى اليسار:
import { StyleSheetManager } from 'styled-components'; import stylisRTLPlugin from 'stylis-rtl'; <StyleSheetManager stylisPlugins={[stylisRTLPlugin]}> <App /> </StyleSheetManager>
هذا كل ما في الأمر! نحن سعداء للغاية ودهشتنا للفرص التي تفتح مع الإضافات. الآن يمكنك إعطاء المكونات المصممة قوة عظمى!
ادعمنا
وتستخدم على غرار المكونات على نطاق واسع من قبل المجتمع. واسع جدا. تم تنزيل المكتبة 39 مليون مرة وهي تابعة لمئات الآلاف من المستودعات العامة ، ولا تشمل العديد من تلك الخاصة التي لا تظهر في إحصائيات جيثب.
نظرًا لاستخدام المكتبة على نطاق واسع من قبلنا ، نحن الفريق الأساسي ، فإننا نتحمل مسؤولية جادة. لسوء الحظ ، فإن صيانة ودعم المكتبة أمرًا طوعيًا تقريبًا. ونحن محدودون للغاية في الموارد ، لدفع أجر لشخص ما ، لتنظيم أو المشاركة في المؤتمرات ومؤتمرات القمة.
إذا كنت تستخدم المكتبة في العمل ، فالرجاء التفكير في دعمنا على OpenCollective. نود أن نجمع فريقنا في غرفة واحدة هذا العام ، وسوف يساعدنا هذا الدعم في تنفيذ خطتنا.
يأمل الفريق بأكمله أن تستمتع بالإصدار الخامس. وكما هو الحال دائمًا ، ابق أنيقًا!