يحدث غالبًا أن تقنيات التحسين التي تعمل جيدًا لرسومات سطح المكتب أو الجوّال العادية لا تعطي دائمًا التأثير المطلوب في حالة WebGL. في هذه المقالة ، قمت بجمع (أو بالأحرى ترجمتها إلى اللغة الروسية والموجزة في شكل نص عرضنا مع Verge3Day) تلك الأساليب الإنتاجية التي عملت بشكل جيد لإنشاء تطبيقات الويب التفاعلية.

الهندسة / تنسجم
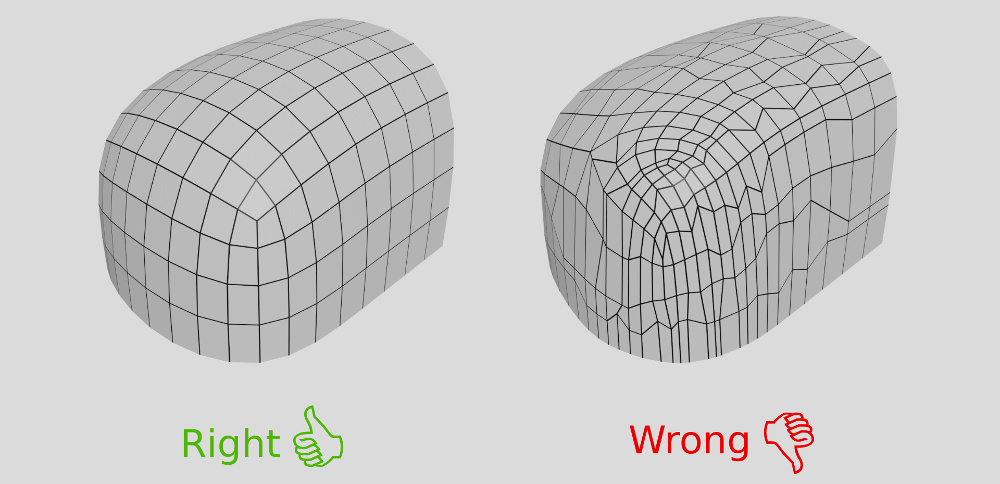
الهندسة الصحيحة هي مفتاح أداء أي تطبيق ثلاثي الأبعاد. للحصول على التظليل والتقديم السريع ، يجب عليك الحفاظ على شبكة المضلع موحدة قدر الإمكان. في بداية العمل ، يجب عليك تحديد مستوى تفاصيل المشهد الخاص بك والتمسك به عند وضع النماذج.

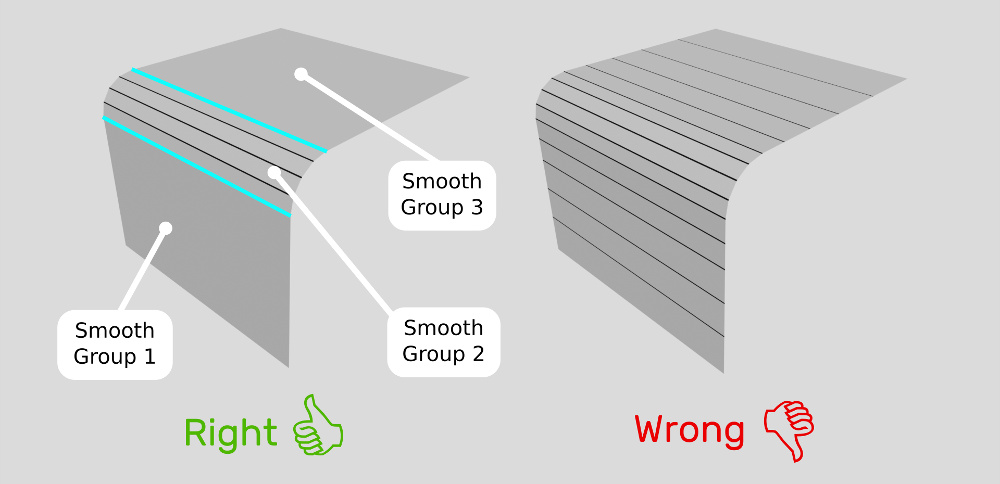
عند طي النموذج ، من الأفضل استخدام مجموعات التظليل بدلاً من إضافة المزيد من المضلعات.

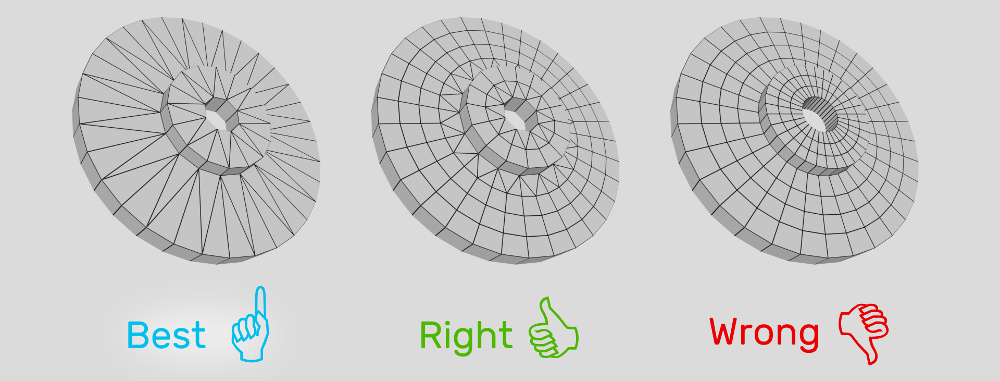
عند العمل باستخدام نموذج أسطواني ، حاول تقليل عدد المضلعات القريبة من المركز.

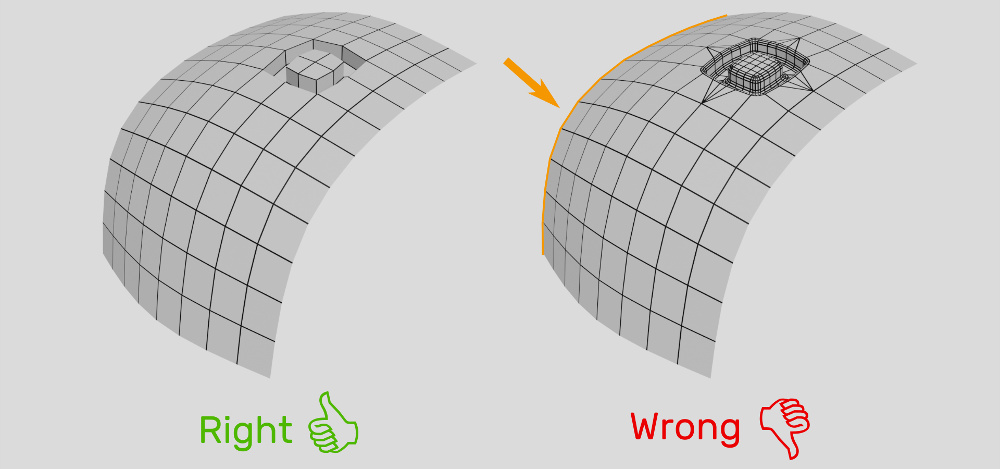
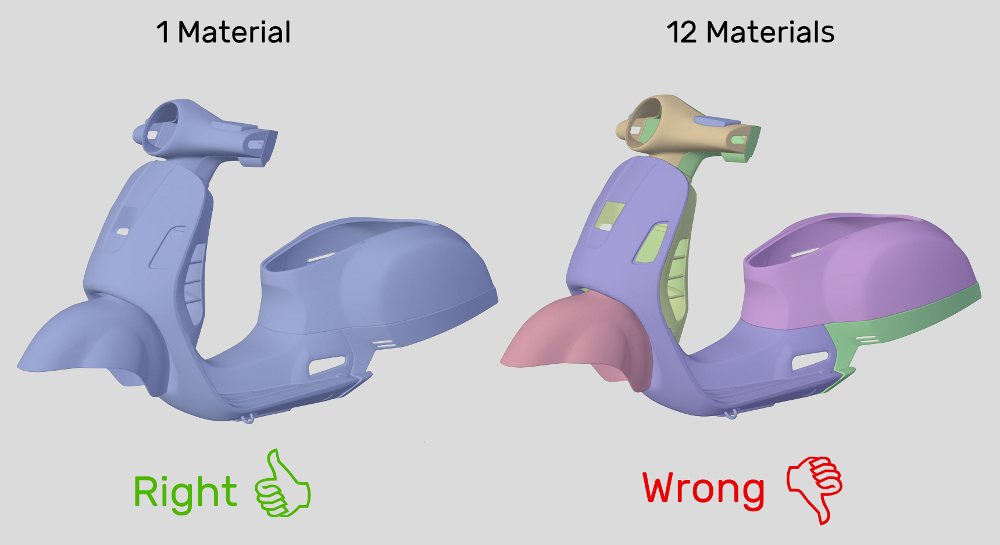
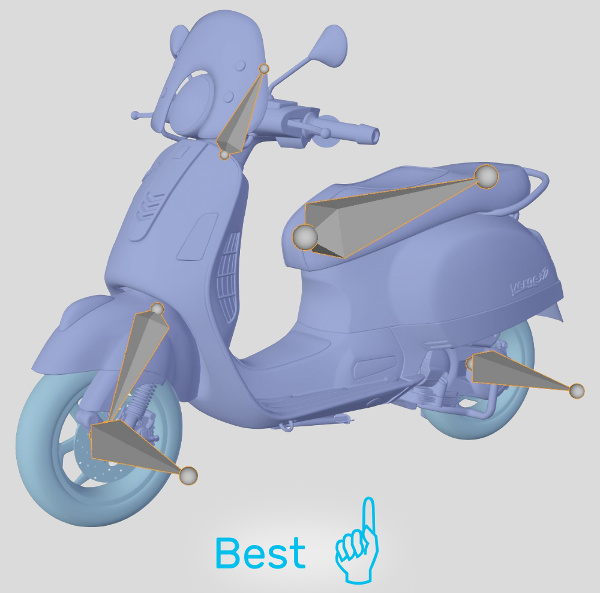
لا تفرط في تحميل النموذج بأجزاء إضافية لا يزال المستخدم غير قادر على رؤيتها. كما هو موضح في الشكل أدناه ، تحدد الحافة المميزة باللون البرتقالي مستوى التفاصيل للطراز بأكمله ، بحيث يمكنك استخدامه كدليل.

خرائط طبيعية
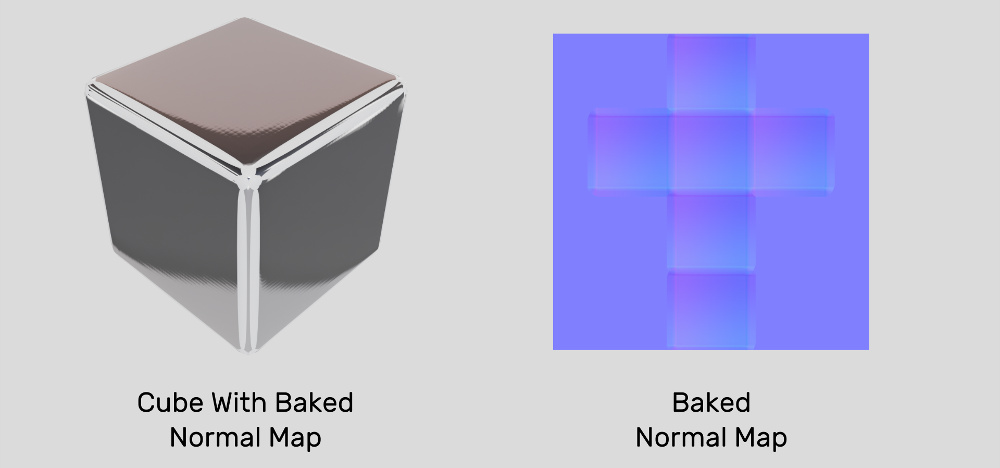
تتمثل إحدى الطرق الشائعة لتحسين أداء WebGL في تقليل عدد المضلعات عن طريق إنشاء خرائط عادية.

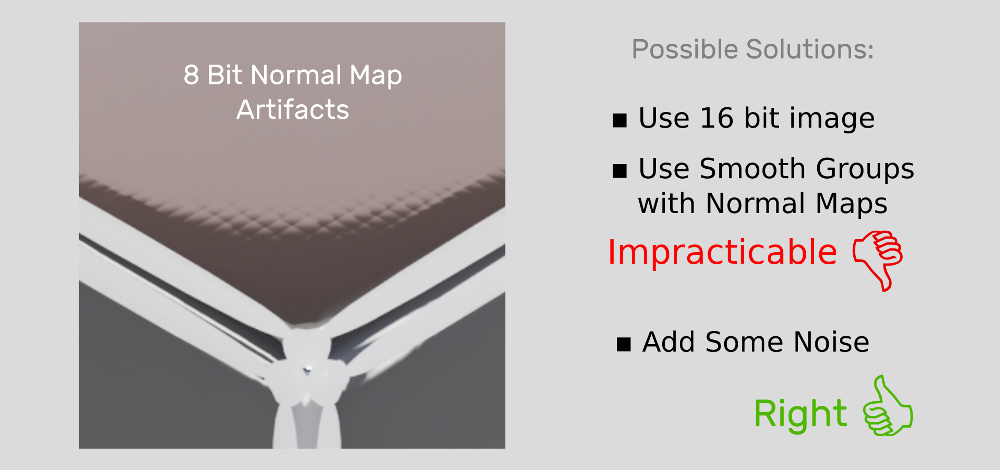
ومع ذلك ، يمكن للخرائط العادية إنشاء أعمال فنية مرئية نظرًا للدقة المحدودة للصورة ذات 8 بت. يتم عرض الحلول المحتملة لهذه المشكلة في الصورة أدناه ، ولكن يصعب تنفيذها: استخدام صورة ذات دقة أعلى سيؤدي إلى زيادة في حجم الملف الذي تم تنزيله ، في حين أن النهج الثاني شاق للغاية ولا يضمن نتيجة نظيفة. النهج الثالث يعمل في بعض الأحيان في حالة الأسطح الخشنة. في هذه الحالة ، نوصي بإضافة ضوضاء إلى المواد الخاصة بك لتقليل الآثار المحتملة.

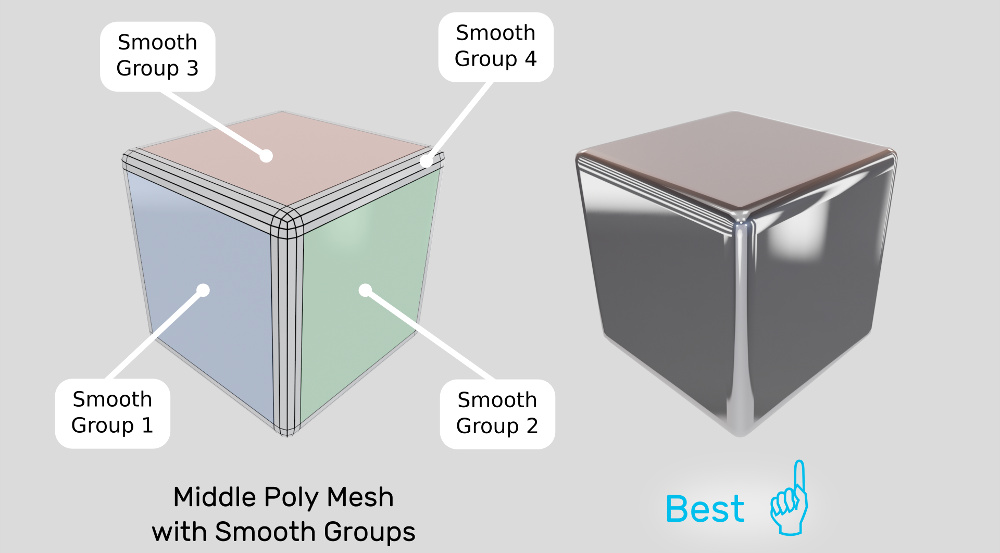
استنادًا إلى تجربتنا ، خلصنا إلى أن أفضل حل للأشياء اللامعة هو استخدام هندسة التعقيد المتوسط مع مجموعات قمة ملساء ، دون استخدام أي خريطة عادية.

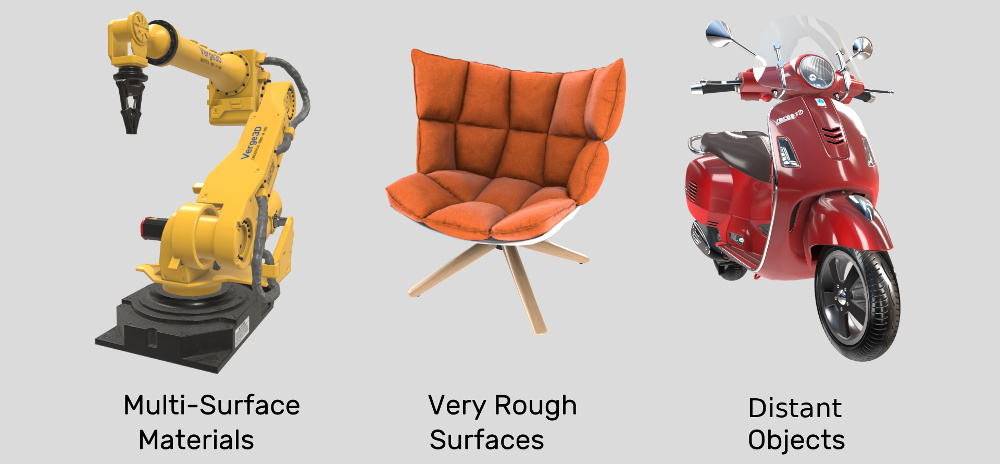
أخيرًا ، إليك بعض الحالات التي يمكنك فيها استخدام خريطة عادية ، بدلاً من شبكة مفصلة للغاية:
- كائنك يتكون من العديد من الأسطح المختلفة.
- لديك سطح خشن لا يعطي عيوبًا مرئية.
- الكائنات الخاصة بك بعيدة أو صغيرة بحيث لا يتمكن المستخدم من ملاحظة أي قطع أثرية.

التركيب
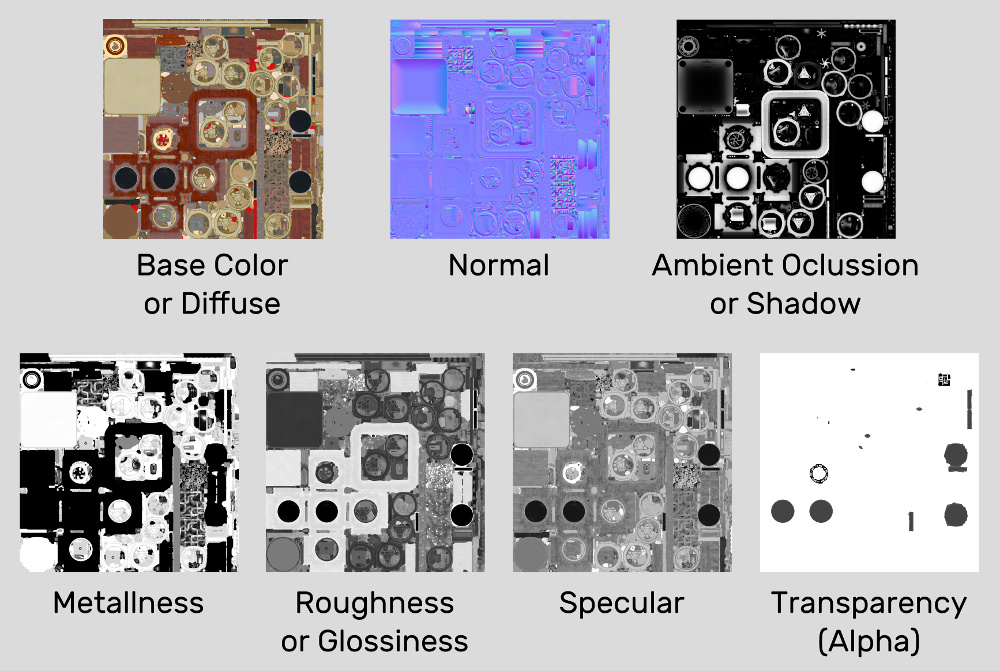
فيما يلي مجموعة نموذجية من القوام المستخدمة في نموذج الإضاءة PBR الحديث (وليس فقط).

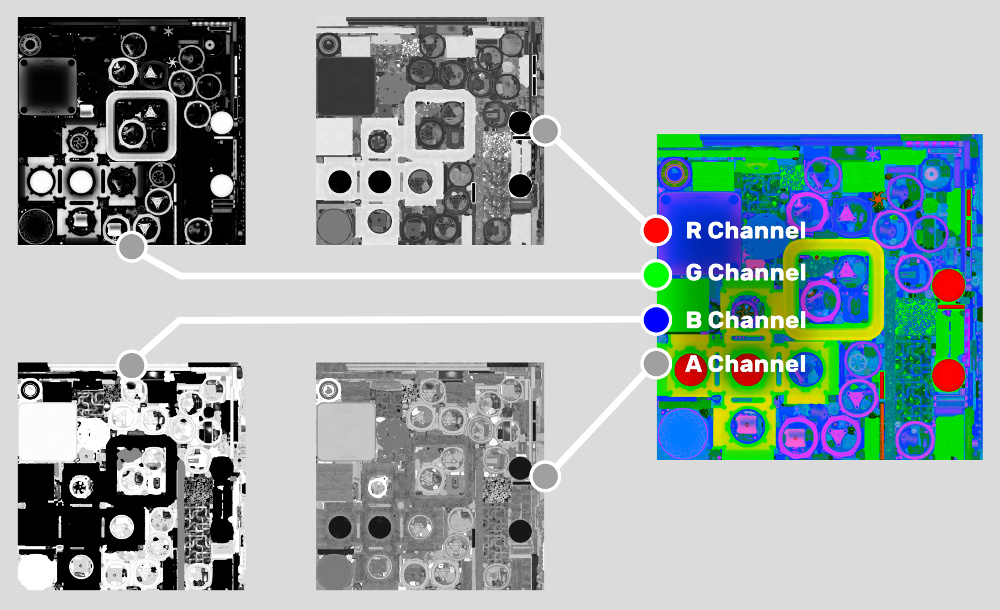
كما ترون ، معظمهم أبيض وأسود. لذلك ، يمكنك دمج قوام b / w في قنوات RGBA لصورة واحدة (حتى 4 بطاقات في المجموع لكل صورة).

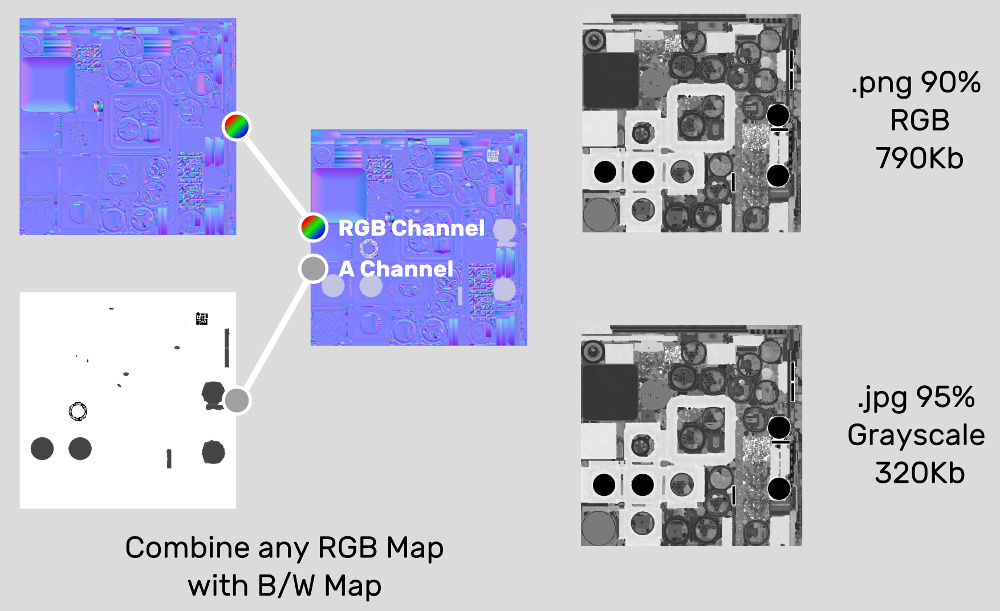
إذا كان لديك مادة ب / ث واحدة فقط ، فيمكنك دمجه مع أي نسيج RGB حاليًا عن طريق تعبئته في قناة ألفا. أخيرًا ، إذا لم يكن لديك صورة يمكن دمجها ، فيمكنك تحويل صورتك بالأبيض والأسود إلى تنسيق jpeg مع ضغط 95٪ وتمكين تدرج الرمادي.

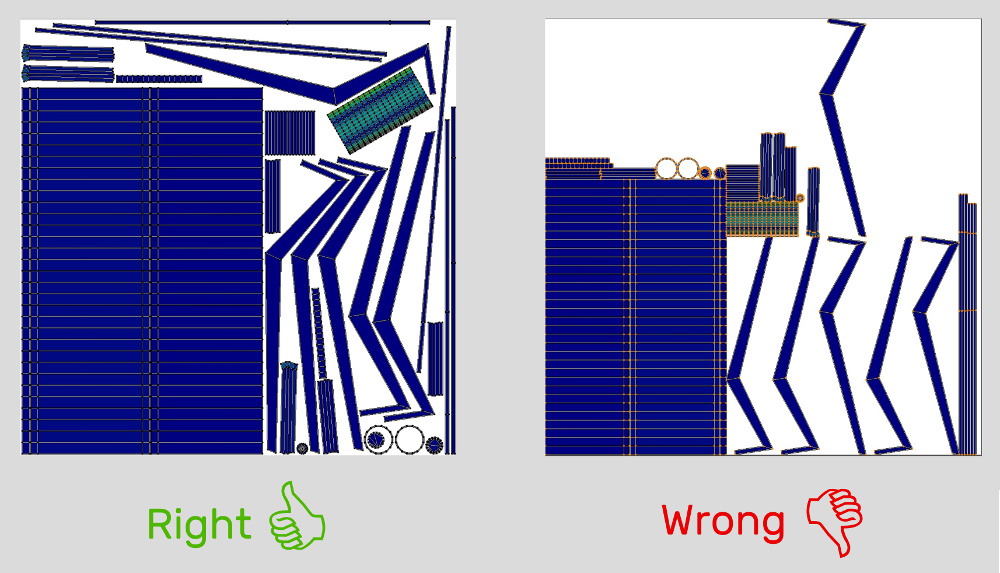
هناك طريقة أخرى لتقليل حجم النسيج وهي تحسين فحص الأشعة فوق البنفسجية. كلما زاد حجم المسح الضوئي الخاص بك ، زاد استخدام صورتك للمساحة. هذا يتيح لك الحصول على المزيد من الصور خفيفة الوزن دون فقدان الجودة.

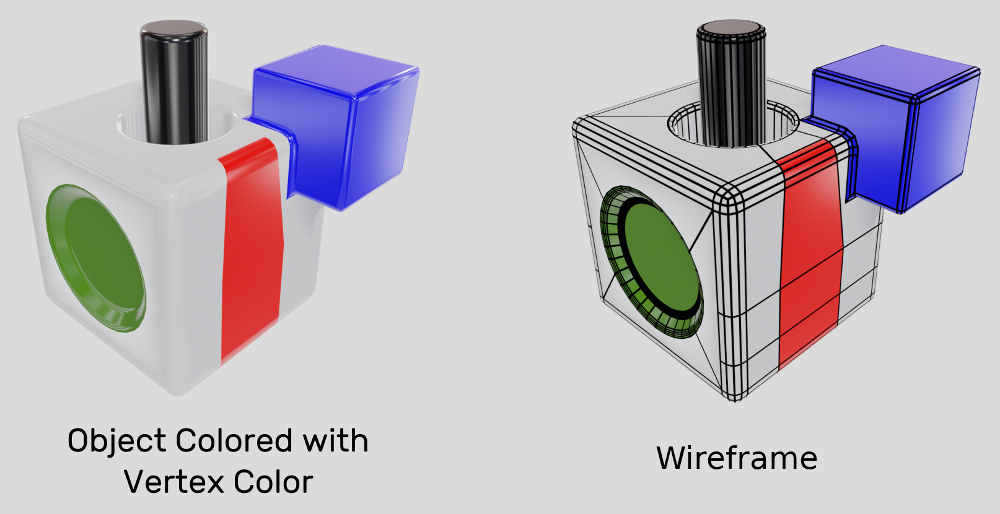
ألوان فيرتكس
يعد استخدام ألوان قمة الرأس بدلاً من الصور طريقة فعالة لتسريع عملية التحميل وزيادة الأداء العام لتطبيقات WebGL. العيب الوحيد هو أنه يجب عليك إضافة عدد قليل من الحواف الإضافية إلى طرازك لفصل ألوان نفس القمم.

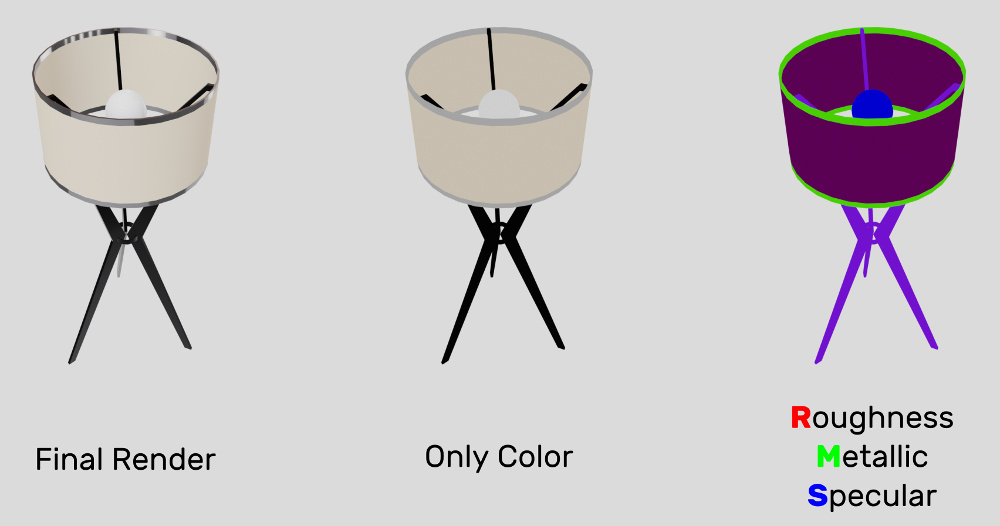
يمكنك أيضًا استخدام ألوان قمة الرأس لتحديد خشونة السطح المعدني أو المرآة أو أي معلمات أخرى. يمكنك أن ترى أدناه مثالاً لمثل هذه المواد ، والتي تستخدم فقط ألوان القمم.

عدد من تظليل
من المهم جدًا أن يكون هناك عدد أقل من المواد / التظليل المختلفة على المسرح. يؤدي تجميع التظليل في WebGL إلى تحميل طويل ، وهو أمر ملحوظ بشكل خاص في Windows. بالإضافة إلى ذلك ، إذا كان لديك عدد أقل من التظليل ، فسيقضي المحرك وقتًا أقل في التبديل بينهما أثناء التقديم ، وبالتالي تحسين الأداء.
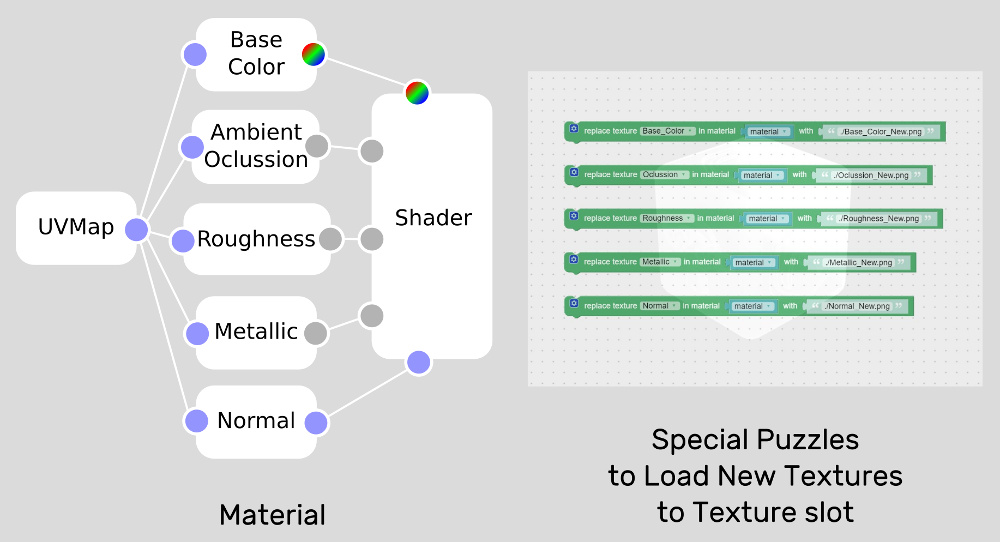
إذا كان لديك مواد مماثلة تختلف فقط في القوام ، فيمكنك استخدام مادة واحدة فقط وتحميل / تغيير القوام في وقت التشغيل. للقيام بذلك ، يمكنك استخدام JavaScript أو استخدام محرر المنطق المرئي المتاح في بعض أطر عمل WebGL. هذا ليس فقط يحسن عدد التظليل ، ولكن أيضا يقلل من عدد الصور التي تم تحميلها عند بدء تشغيل التطبيق.

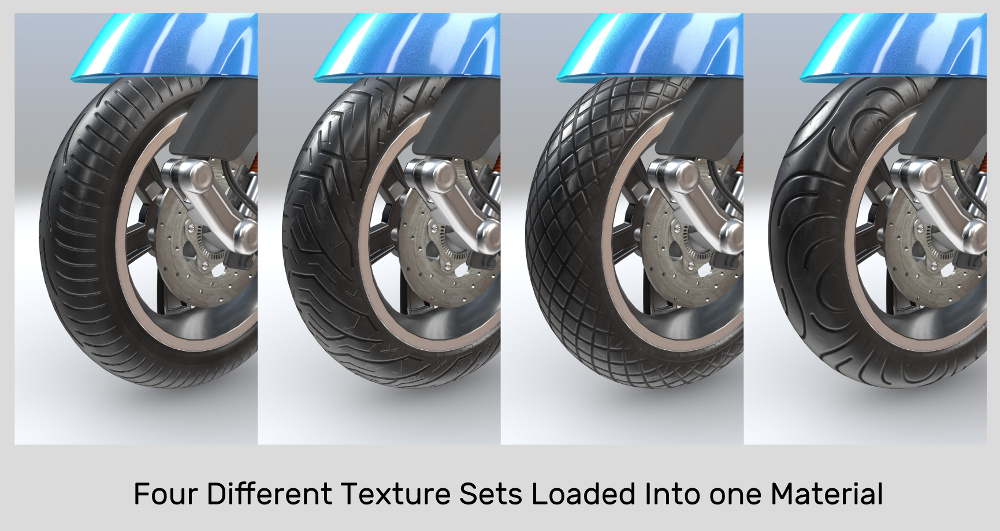
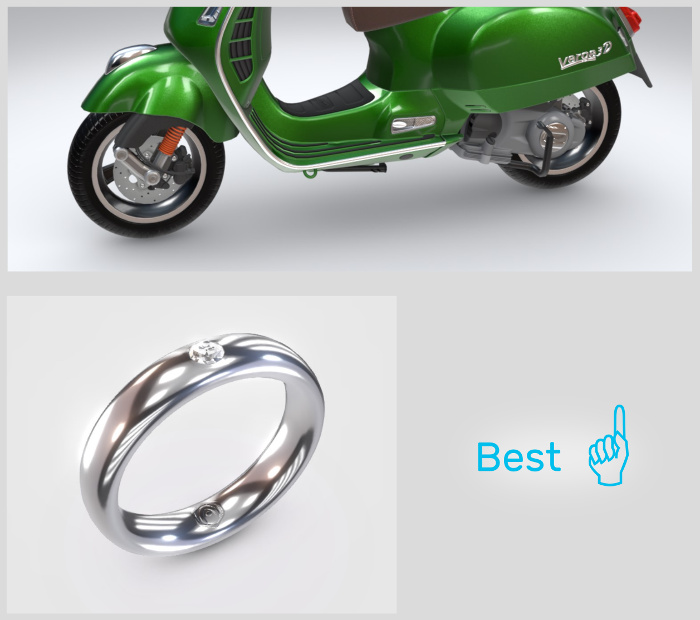
هنا مثال على هذا التحسين. يتم تمثيل جميع الأنواع الأربعة للإطار الواحد بواسطة مادة واحدة ، ويتم تكوينها عن طريق استبدال القوام.

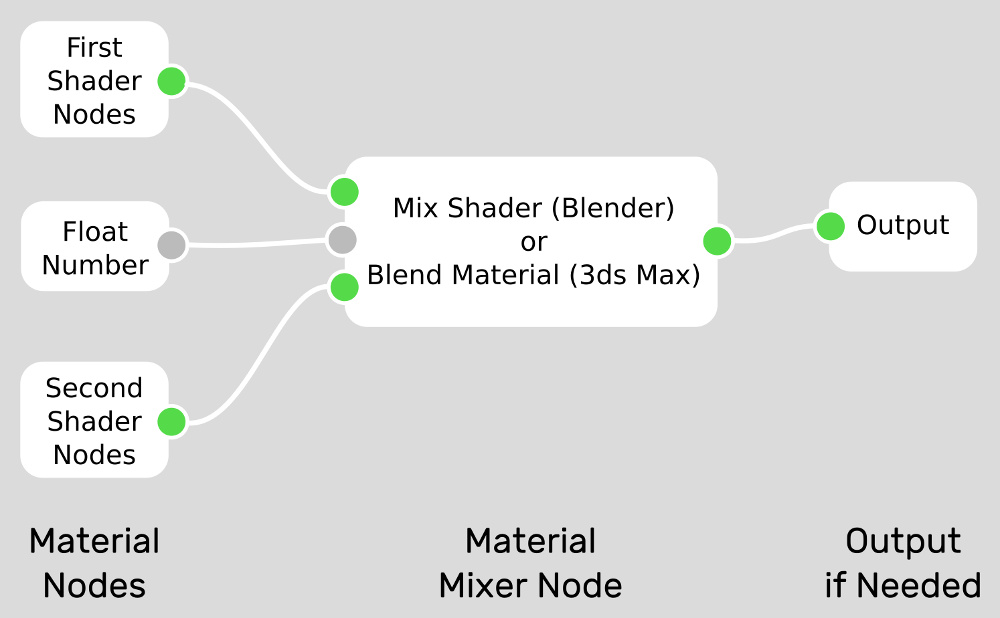
لتقليل عدد التظليل ، يمكنك دمج مادتين أو أكثر من المواد البسيطة في واحدة أكثر تعقيدًا. هذه الطريقة فعالة بشكل خاص إذا كنت تخطط للتبديل بين هذه المواد (على سبيل المثال ، إنشاء تطبيق مكون) ، وليس فقط التبديل ، ولكن بشكل سلس وجميل تحريك الانتقال من مادة إلى أخرى.

يوجه المكالمات
بالإضافة إلى ذلك ، هناك جانب مهم آخر - عدد مكالمات السحب (وهي أيضًا مكالمات مكالمات وسحب مكالمات). يتوافق هذا تقريبًا مع عدد الكائنات الفردية ، إذا تم تعيين مادة واحدة فقط لكل كائن ، بينما تتطلب الكائنات ذات المواد المتعددة دعوات أكثر لتصورها.
لذلك ، يتعين عليك السعي لدمج الشبكات كلما أمكن ذلك واستخدام مواد أقل فريدة لتقليل عدد مكالمات السحب وتحسين الأداء.

إذا كان لديك كائن متحرك ، فلا يزال بإمكانك توصيل أجزائه واستخدام العظام لتحريكها ، والذي يكون في بعض الأحيان أكثر ملاءمة عند تحريك الكائنات الفردية.

إضاءة تقرير التنمية البشرية
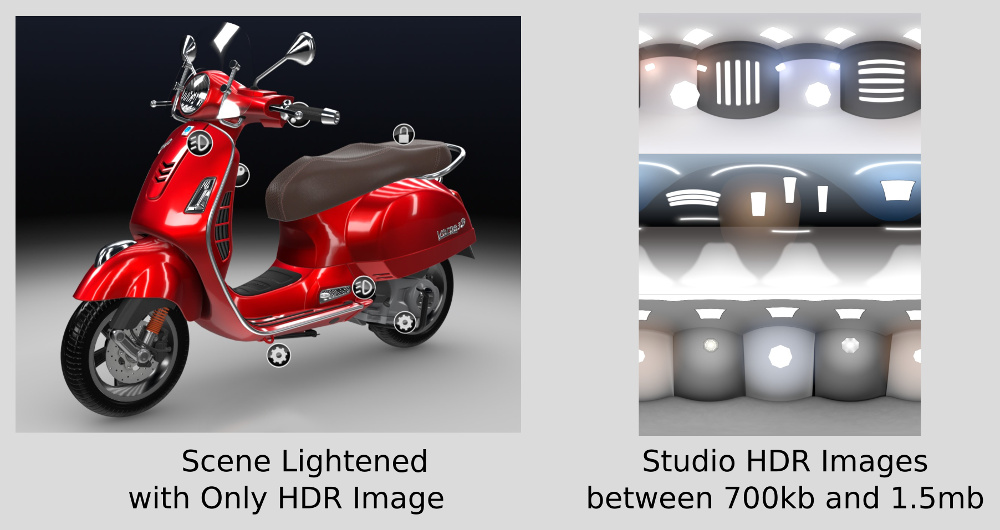
يساعد هذا في تحسين الأداء بشكل كبير إذا كنت تضيء المشهد فقط باستخدام صورة HDR ، دون استخدام أي مصادر إضاءة. يمكن أن يصل وزن ملف HDR إلى أقل من 1 ميغابايت.

شبح
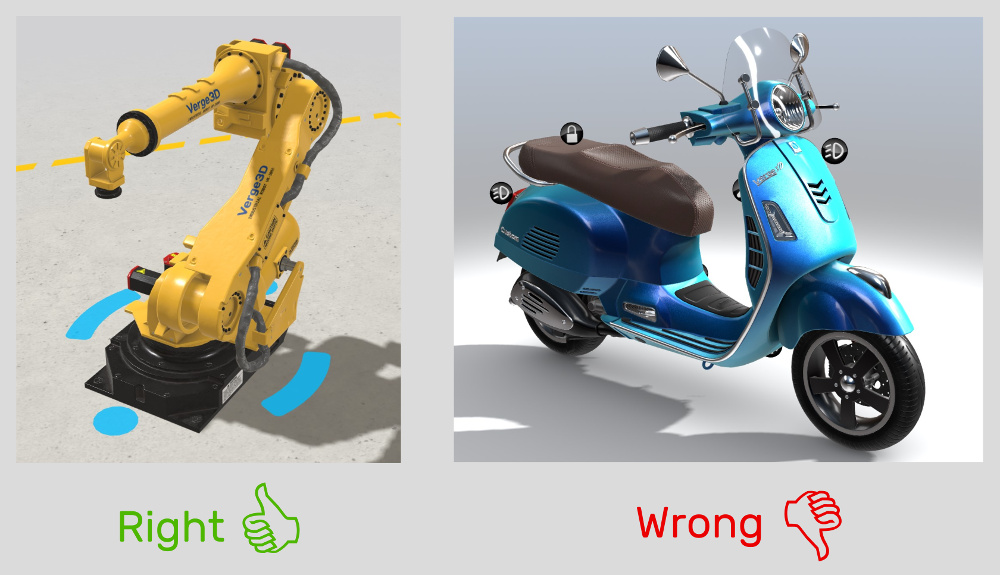
استخدم الظلال الديناميكية فقط عندما تساعد في تقديم كائنك بأفضل طريقة ممكنة. توضح الصورة أدناه الظلال الديناميكية من العرض التوضيحي
الصناعي الخاص بنا. نظرًا لأن النموذج نفسه يدور في هذا التطبيق ، وليس الكاميرا ، فلا يمكن للظلال إخفاء أي جزء من الكائن عن المستخدم والتأكيد بشكل كامل على شكل الروبوت. من ناحية أخرى ، فإن نفس الظلال في العرض التجريبي للسكوتر ستحجب الكثير من التفاصيل عن النموذج.

نستنتج من هذا: إذا كان جسمك لا يتحرك في التطبيق ، فيمكنك إعداد خرائط الظل والانسداد المحيط وتعيينها في المستوى أسفل الكائن. سيكون مثل هذا الحل أكثر إنتاجية وسيبدو أفضل منه عند استخدام الظلال الديناميكية.

هذا كل شيء. إذا كانت لديك أي نصائح أخرى قد تساعد في أداء WebGL ، فاكتب في التعليقات.