
عندما يكون هناك أكثر من موقع واحد بقليل ، وتكون موارد خادم واحد أكثر من كافية ، فإن السؤال الذي يطرح نفسه هو كيفية عدم دفع مبالغ زائدة وحزم كل شيء في جهاز افتراضي واحد من الخدمة الأكثر جاذبية ، بالنظر إلى أن تطبيقاتنا سوف تنمو يومًا ما إلى شبكة موزعة على نطاق واسع - يجب علينا لوضع البذور حمولة عالية.
من المحتمل أن يكون ما يلي مفيدًا لأولئك الذين بدأوا للتو في اتخاذ خطوات واثقة في حرفتهم.
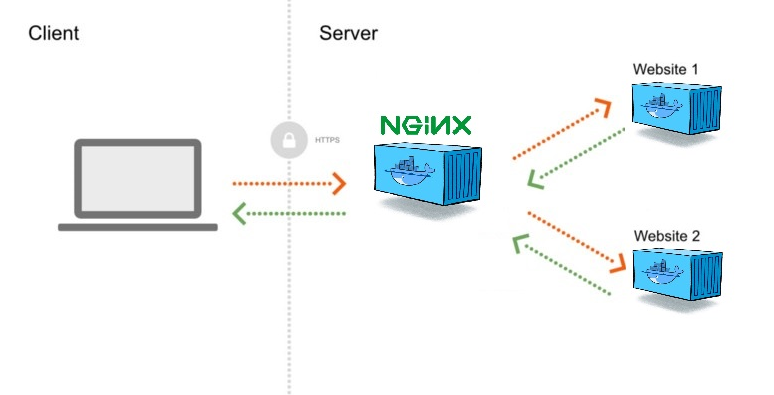
من المعاينة ، يمكنك رؤية الهيكل الحالي بأكمله ، وهو بسيط للغاية ، ويستند إلى عامل ميناء ، والذي يتضمن
- حاوية Nginx التي تبدو بالخارج وتعرض جميع الطلبات
- كثير ، العديد من طلباتنا ، على التوالي ، محاطة بحاويات
- إدارة العمليات
إعداد البيئة
sudo apt update sudo apt install docker.io mkdir /home/$USER/app
دعونا نشر تطبيقاتنا
سأضيف وصمة عار صغيرة ، بالنسبة لأولئك الذين ليسوا على دراية تامة بـ "عامل ميناء" ، سيتم إطلاق جميع حاويات التطبيقات دون الوصول إلى البيئة الخارجية ، وهذا أمر مريح للغاية - إنه يزيد بدرجة كبيرة من الأمان ، ولن يتم الوصول إليها إلا عن طريق بروكسي المرور عبر nginx. يمكنك أيضًا بدء مضيفين منفصلين لاحتياجاتك ، على سبيل المثال مع MariaDB أو Mongo والوصول إليها عبر IP المحلي.
الأول سيكون على nodejs مع اتصال SSL
mkdir /home/$USER/app/web-one.oyeooo.com mkdir /home/$USER/app/web-one.oyeooo.com/ssl nano /home/$USER/app/web-one.oyeooo.com/index.js nano /home/$USER/app/web-one.oyeooo.com/package.json
index.js const fs = require("fs"), https = require("https"), express = require("express"), app = express(), port = 443 let options = { key: fs.readFileSync("ssl/web-one.oyeooo.com.key"), cert: fs.readFileSync("ssl/web-one.oyeooo.com.crt") } https.createServer(options, app).listen(port, function(){ console.log("Express server listening on port " + port); }) app.get("/", function (req, res) { res.writeHead(200) res.end("Oyeooo") })
package.json { "name": "oyeooo", "version": "1.0.0", "description": "", "main": "index.js", "directories": { "lib": "lib" }, "scripts": { "start": "node index.js" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.17.1" } }
نحصل على SLL ونضع الشهادات في المجلد / home/app/web-one.oyeooo.com/ssl
والثاني سيكون بسيط تطبيق ثابت اباتشي
mkdir /home/$USER/app/web-two.oyeooo.com nano /home/$USER/app/web-two.oyeooo.com/index.html
index.html و <!DOCTYPE html> <html> <head> <title>Welcome to me!</title> </head> <body> <h1>Oyeooo!</h1> <p><em>Thank you for using habr.</em></p> </body> </html>
إنشاء شبكة
docker network create --subnet=172.18.0.0/24 oyeooo
الآن قم بتشغيل الحاويات
sudo docker run --net oyeooo --ip 172.18.0.2 --name web-one -v /home/$USER/app/web-one.oyeooo.com:/home/app -it node bash cd /home/app npm i npm start
ctrl + q + p
sudo docker run --net oyeooo --ip 172.18.0.3 --name web-two -d -v /home/$USER/app/web-two.oyeooo.com:/usr/local/apache2/htdocs httpd
ctrl + q + p
انتقل إلى وكيل nginx
mkdir /home/$USER/app/nginx mkdir /home/$USER/app/nginx/conf mkdir /home/$USER/app/nginx/ssl mkdir /home/$USER/app/nginx/logs mkdir /home/$USER/app/nginx/logs/web-one.oyeooo.com mkdir /home/$USER/app/nginx/logs/web-two.oyeooo.com nano /home/$USER/app/nginx/conf/web-one.oyeooo.com.conf nano /home/$USER/app/nginx/conf/web-two.oyeooo.com.conf
على شبكة الانترنت لone.oyeooo.com.conf server { listen 80; server_name web-one.oyeooo.com; access_log /var/log/nginx/web-one.oyeooo.com/http-access.log; error_log /var/log/nginx/web-one.oyeooo.com/http-error.log; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name web-one.oyeooo.com; access_log /var/log/nginx/web-one.oyeooo.com/https-access.log; error_log /var/log/nginx/web-one.oyeooo.com/https-error.log; ssl_certificate /etc/nginx/ssl/web-one.oyeooo.com/web-one.oyeooo.com.crt; ssl_certificate_key /etc/nginx/ssl/web-one.oyeooo.com/web-one.oyeooo.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; location / { proxy_pass https://172.18.0.2/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; client_max_body_size 512M; } }
على شبكة الانترنت لtwo.oyeooo.com.conf server { listen 80; server_name web-two.oyeooo.com; access_log /var/log/nginx/web-two.oyeooo.com/http-access.log; error_log /var/log/nginx/web-two.oyeooo.com/http-error.log; location / { proxy_pass http://172.18.0.3/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; client_max_body_size 512M; } }
توسيع nginx:
sudo docker run --net oyeooo --ip 172.18.0.4 --name nginx -it -v /home/$USER/app/nginx/logs:/var/log/nginx -v /home/$USER/app/nginx/ssl:/etc/nginx/ssl -v /home/$USER/app/nginx/conf:/etc/nginx/conf.d -p 80:80 -p 443:443 nginx bash
يتم نشر البيئة. شكرا لك
يمكنك تنظيم طرقنا باستخدام ملفات conf - إنشاء أو حذف وإعادة تحميل:
sudo docker exec -it nginx nginx -s reload ... crm, , gui , . .