مرحبا تم إعداد ترجمة هذه المقالة خاصة لطلاب دورة
تطوير جافا سكريبت JavaScript التي ستبدأ الأسبوع المقبل.
 صوت تشوي
صوت تشويقليلا عني - اسمي Vaibhav ، أنا من Five2One. لقد شاركت في برنامج VueJS لمدة عامين كاملين (منذ إصدار 1.0) وساعدت بشكل أساسي في إنشاء / تدريب 3 من أكبر قواعد كود VueJS في سيدني. يخدم هذا الرمز الملايين من الأشخاص ، لذا فإن مهمتي ليست فقط إنشاء أنماط تعليمات برمجية قابلة للتطوير ، ولكن أيضًا لرعاية أدائها إلى حد كبير.
كما ترى ، كقاعدة عامة ، يتم توجيه الشركات الناشئة وقواعد الكود الصغيرة نحو دفع الكود بسرعة إلى النور وتقديم المنتج للعميل ، وهو ما نجحنا فيه - يمكنك تقييم عملنا على موقع Five2one.com.au ، ولكن إلى جانب ذلك ، كما المهندسين ، هدفنا هو الاهتمام بالأداء وقابلية التوسع.
دعنا ننتقل إلى نقطة - نتحدث عن بعض الطرق البسيطة لتحسين أداء تطبيق VueJS الخاص بك.
رقم واحد

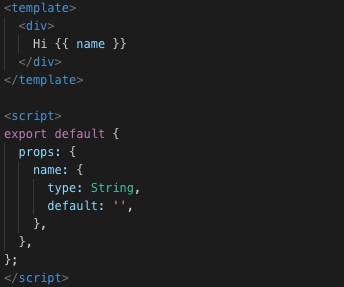
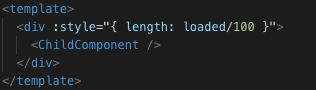
ما نراه هنا هو قالب "وظيفي" ليس له حالة معلنة ويتعامل فقط مع الدعائم. يمكن إنشاؤه بسهولة في مكون وظيفي يعتمد على Vue باستخدام طريقة التقديم.
https://vuejs.org/v2/guide/render-function.htmlإذا قرأت هذا ، سترى الدعائم تمر مع
functional: trueلذلك ، إصلاح بسيط لهذا الحل هو أدناه:

بهذه البساطة ، لا داعي للقلق بشأن تغيير بناء جملة القالب ، يمكنك الالتزام به أثناء الاستمتاع بترف بناء جملة Vue.
مراجع سريعة: نظرًا لأن هذا عنصر وظيفي ، فإن سياقه غير موجود ، وبالتالي ، للوصول إلى الدعائم ، يجب عليك استخدام props.name - بفضل Dinesh Madhanlal للإشارة إلى
الطريق السهل الثاني
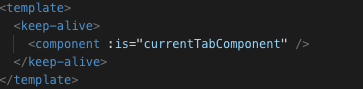
استخدام المحافظة على الحياة للمكونات المحملة ديناميكيًا.

في بعض الأحيان نقوم بتحميل المكونات أثناء الطيران باستخدام Vue. يمكننا التبديل بين المكونات التي يتم تحميلها بشكل حيوي. حتى نتمكن من الحفاظ على الحالة ومنع إعادة تحميل البيانات عند تبديل المكونات ، فإن قشرة DOMless تعد حلاً جيدًا لتسريع العملية

الطريق السهل الثالث
سيكون هذا أكثر وضوحًا إلى حدٍ ما بالنسبة لمعظم الأشخاص عندما تفكر في كيفية عمل نظام vDOM في Vue. الهدف من vDOM هو العمل كوسيلة وسيطة لتحديث وتتبع التغييرات المنعزلة (بكفاءة عالية) في واجهة مستخدم المشروع وتشغيل عمليات إعادة تقديم معزولة لهذه المكونات المستهدفة بدلاً من إعادة رسم الشاشة بأكملها.

غالبًا ما يمكننا إنشاء مكون له غلاف يتم تقديمه عدة مرات ، ويحتاج جزء آخر من القالب نفسه إلى القيام بالكثير من العمل كلما تمت إعادة رسم جزء آخر من القالب. حل بسيط هو ببساطة تقسيم الملف إلى مكونات. إذا كان الطفل لا يعتمد على الوالد للحصول على البيانات ، يجب معالجته دون مشاكل.

الطريق السهل الرابع
باستخدام وظائف مجهولة في أحداث CTA. عندما يتم تمرير وظيفة مجهولة المصدر إلى أزرار "onClick" (رأيت هذا النمط بين المطورين الذين يأتون من React ، لأن هذه طريقة في React لتمرير بيانات المستخدم إلى وظيفة) ، من الأفضل عدم تمرير وظيفة مجهولة. السبب هو هذا.
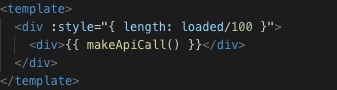
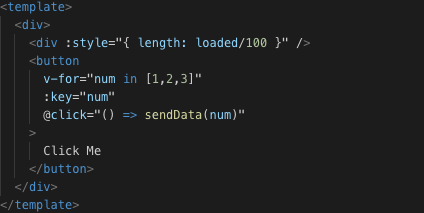
النظر في المثال أدناه:

ما يحدث هنا هو أنه في كل مرة ينمو فيها div (مثل شريط التقدم) ، سيتم أيضًا إعادة رسم جميع الأزرار.
من الناحية الفنية ، لا ينبغي لهم ذلك ، لأن لا شيء يتغير فيها ، أليس كذلك؟ لا تحديثات الدعائم أو تحديثات البيانات ، الخ
هذه خدعة ، يتفاعل JS مع وظائف مجهولة في الذاكرة ، أي أنه في كل مرة يحدث إعادة تقديم ، يتم إنشاء مثيل جديد للدالة المجهولة ، وتقوم خوارزمية المقارنة بتحديدها ككائن جديد ، وبالتالي ، تعيد عرض الأزرار حتى لو لم تكن هناك حاجة إليها.
لحسن الحظ ، فإن Vue مدهشة للغاية لدرجة أنها ذكية بما يكفي لفهم أنه لا ينبغي استدعاء أي وظيفة تسمى من تلقاء نفسها حتى يتم إرفاق الحدث الذي تعلق به ، حتى إذا كان IIF ، فإن Vue تجعله رقيقًا. مما يؤخر التنفيذ.

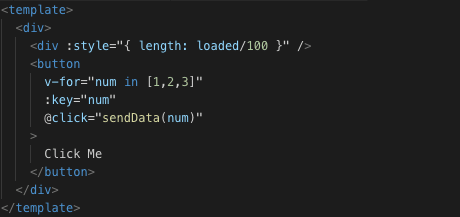
إذا كنت تريد أن تكون آمنًا ، فمن المفيد دائمًا إنشاء إغلاق يقوم بإرجاع وظيفة أخرى ، وبالتالي فإن وظيفة المجمع تحتوي على مثيل واحد فقط ولا تتسبب في إعادة العرض.
سحر الطريق السهل الخامس
هذا بسيط للغاية ، وهناك مناطق رمادية فيما يتعلق به ، وهذا ليس حلاً عامًا. استخدم هذه الطريقة فقط عندما يكون هناك العديد من المكونات على الصفحة وتبديل سريع للمكون.
نعم ، أنا أتحدث عن استخدام v-if أو v-show. هناك فرق كبير بين الاثنين. V-if = false لا يقوم أبدًا بتقديم مكون مع تعطيل التوجيه. لذلك ، إذا تم تبديل هذا المكون عدة مرات في فترة زمنية قصيرة ، فسيؤثر ذلك على الأداء ، لذا فإن استخدام v-show في مثل هذه الحالات يعمل بشكل جيد للغاية.
ومع ذلك ، فإن المشكلة هي أنه في حالة إضافة v-show إلى أحد المكونات ، ويجب أن يقوم هذا المكون بإجراء عملية ثقيلة عند تقديمه لأول مرة ، ثم سيتم تنفيذ هذه العملية بغض النظر عما إذا كان v-show صحيحًا أم لا. يجب عليك تأجيله باستخدام v-if حتى هناك حاجة ماسة لهذا المكون. تذكر أن v-show يحدد فقط قيمة عرض CSS للمكون المعروض: لا شيء إذا كان المكون لا يزال "يتم تقديمه".
ومع ذلك ، حتى لو كان لهذا المكون عبء عمل أولي كبير ، في حالة التبديل باستمرار ، ويجب تنفيذ هذه الطريقة في كل مرة ، فمن الأفضل القيام بعرض v. كل ذلك يأتي لاحتياجات المستخدم.
آمل أن يكون هذا يساعدكم جميعا!
إذا كنت تحب هذا ، فتأكد من الاشتراك في مواضيع مماثلة:
تويتر: twitter.com/veebuv
هنا ترجمة. في انتظار تعليقاتكم ، والأصدقاء.