
في شهر أيار (مايو) ، أعلنت Google I / O 2019 عن إطار جديد لتطوير واجهة مستخدم Android معروفة باسم Jetpack Compose. بعد شهر ، في WWDC 2019 ، تم الإعلان عن إطار UI تعريفي لنظام iOS يسمى SwiftUI. بعد هذه المؤتمرات ، أصبح من الواضح ما الذي يسعى إليه تطوير الهاتف المحمول ، وأردت معرفة ما يمكن القيام به مع هذه الأطر في الوقت الحالي وما هو الفرق بينهما.
مراجعة سريعة
بعد مراجعة سريعة ، أصبح من الواضح أن IOS لديها وثائق رائعة.

والغياب الكامل للوثائق في الروبوت. للتعرف على الإطار في الصفحة الرسمية ، يُنصح بمشاهدة التطبيق التجريبي.
مرحبا العالم
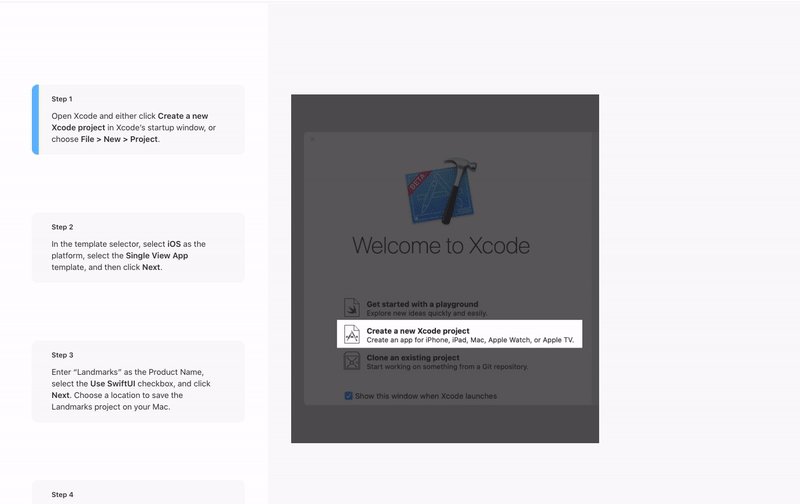
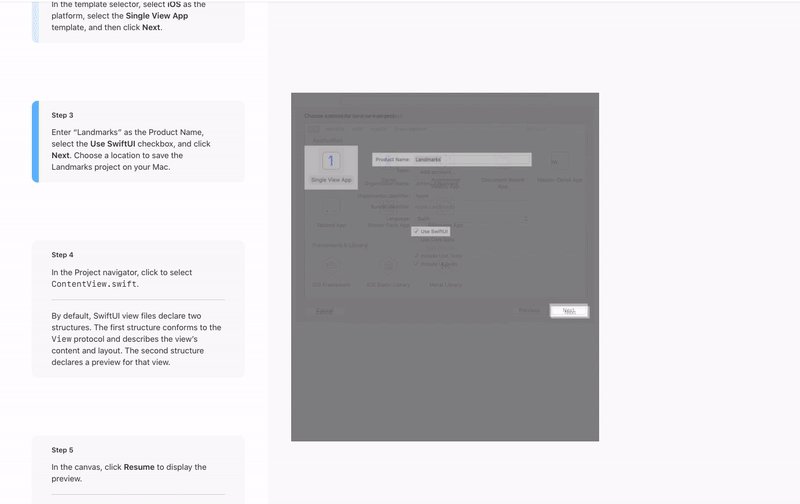
إن بدء استخدام SwiftUI أمر بسيط للغاية ، ما عليك سوى ترقية macOS إلى الإصدار التجريبي ، وتثبيت Xcode 11 Beta ، وإنشاء مشروع جديد ، مع تحديد خانة الاختيار "Use SwiftUI".

في حالة Jetpack Compose ، كل شيء أكثر تعقيدًا. نحتاج إلى تنزيل أحدث إصدار من Jetpack. واستناداً إلى وحدة واجهة المستخدم للعروض التوضيحية ، من خلال الكتابة ، اكتشف كيفية التعامل مع الإطار وما هي التبعيات المطلوبة. انطباع أول حزين للغاية من تأليف مقارنة مع SwiftUI.
 تأليف مثال
تأليف مثال@Composable fun HelloWorld() { Text(text = "Hello world") }
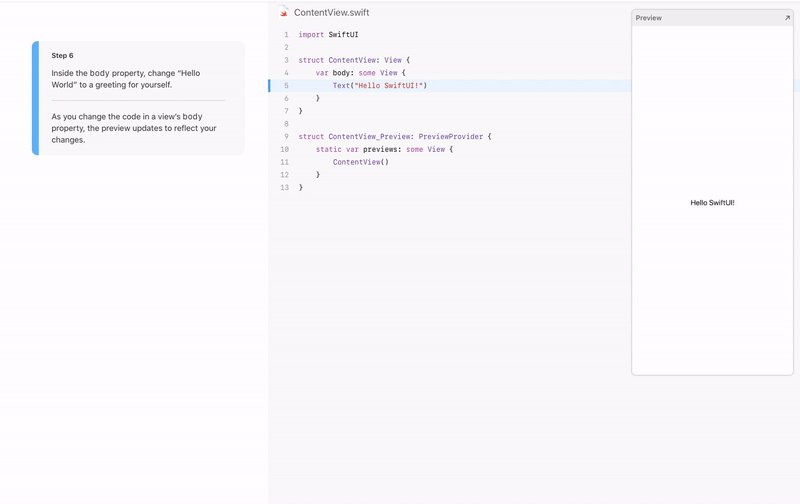
مثال سويفتوي struct ContentView: View { var body: some View { Text("Hello SwiftUI!") } }
يبدو تخطيط واجهة المستخدم مشابهًا جدًا ، وهو منطقي ، لأنه يميل إلى الشكل التعريفي.
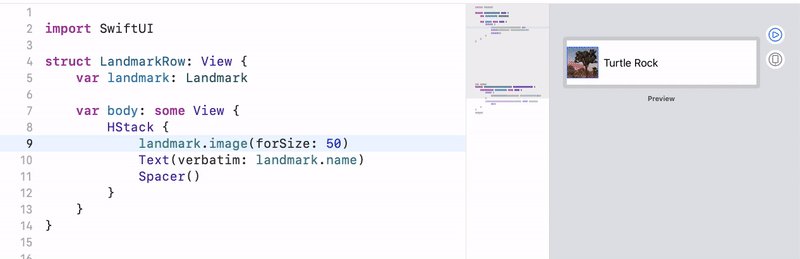
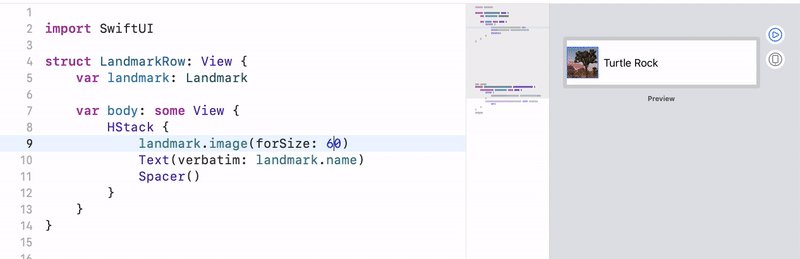
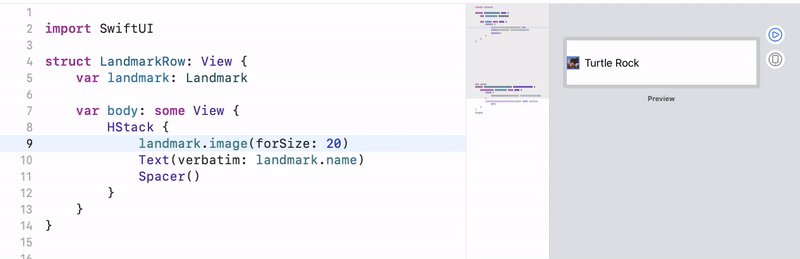
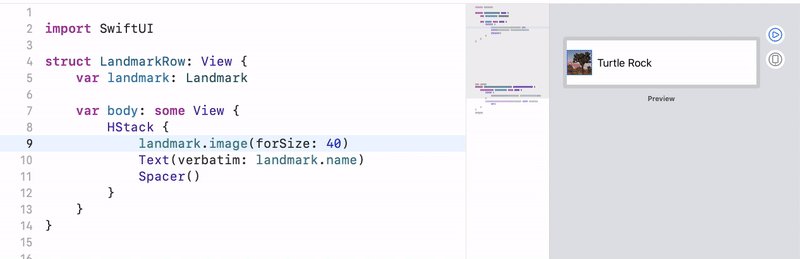
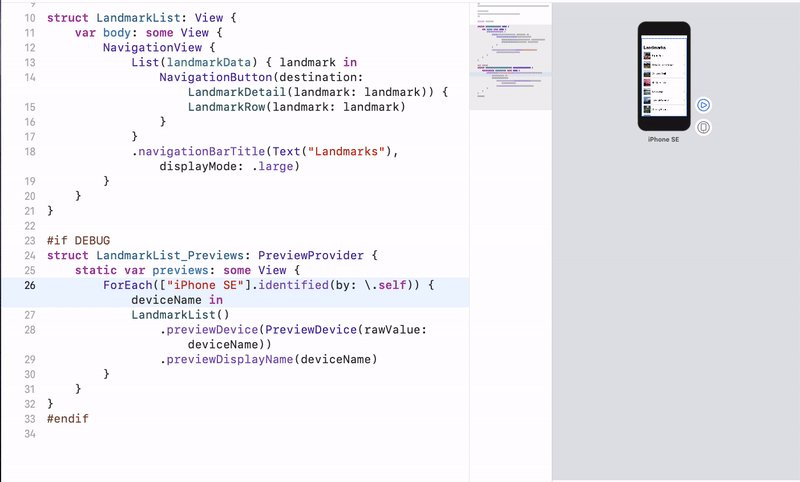
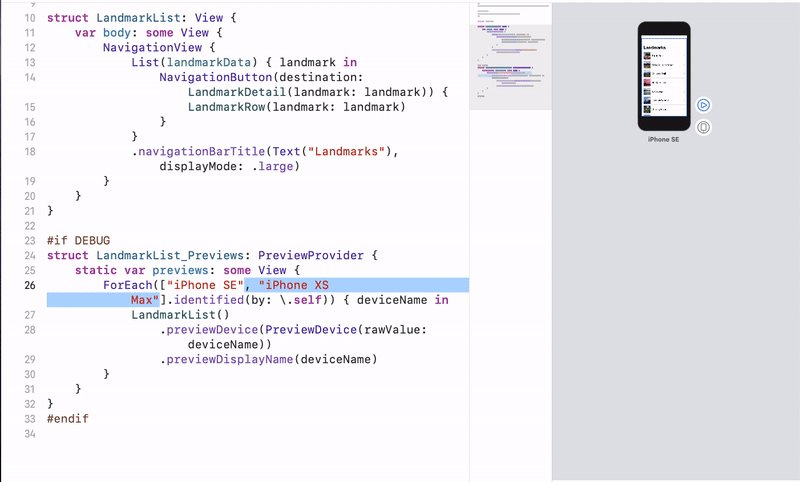
محرر مرئي
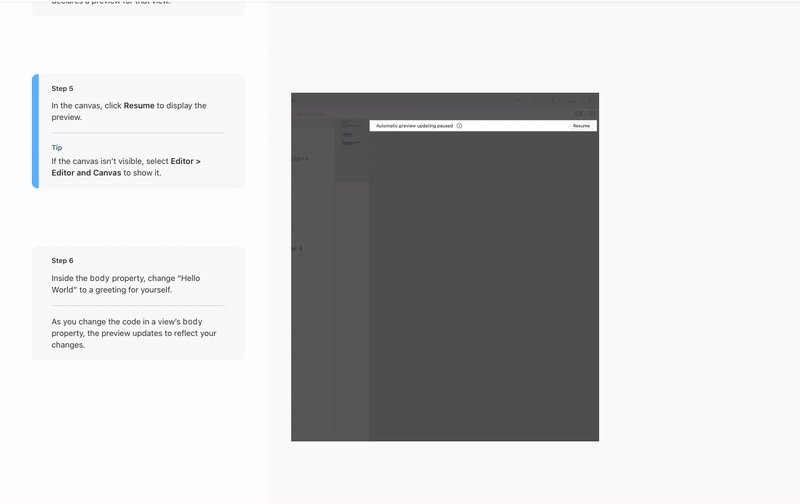
SwiftUi يأتي مع محرر مرئي (قماش) ،
منها:
- يعيد رسم الشاشة مباشرة بعد تغيير الرمز ؛

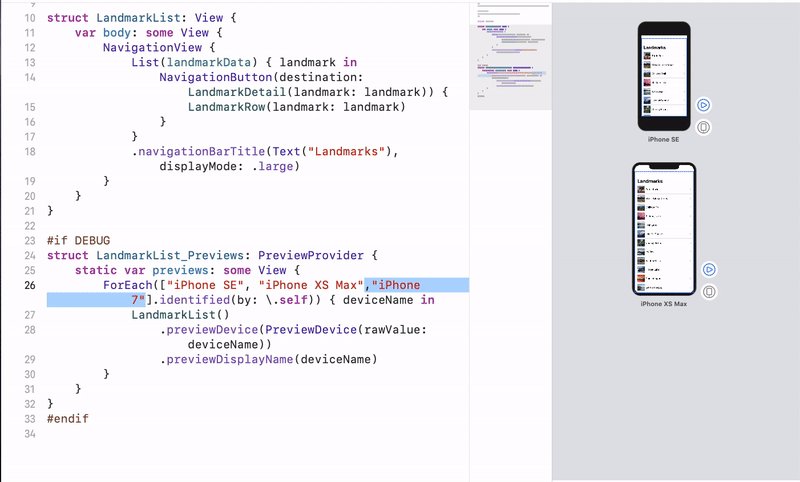
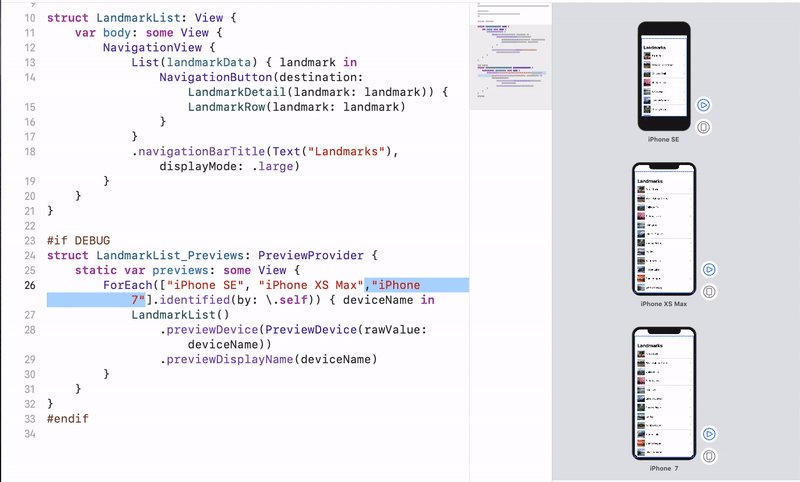
- قادرة على إظهار العديد من الأجهزة في وقت واحد.

- يجعل من الممكن تغيير سمات عناصر واجهة المستخدم من المحرر ؛
- والأكثر إثارة للاهتمام والرائعة - يمكنك تشغيل رمز واجهة المستخدم من المحرر ومعرفة كيفية عمل الشاشة.
في حالة Jetpack Compose ، لا يوجد محرر مرئي.
العمل مع القوائم
للعمل في SwiftUI ، قم فقط بإنشاء طريقة عرض للسلسلة
struct ListRow: View { let number:Int var body: some View { Text.init(verbatim: "Text \(number)") } }
ولصقها في القائمة.
List(Array(0...44)) { number in ListRow.init(number: number) }
القائمة جاهزة.
إنشاء ليس لديه بعد قائمة القطعة. للوهلة الأولى ، يمكنك استخدام العمود.
Column { listOf( "", "", "", "", "", "", "", "", "" ) .forEach { name -> Text(text = name, style = +themeTextStyle { h2 }) } }
لكنه لا التمرير.
الأمر الأكثر حزنًا ، حتى المثال من Google لم يتم الانتهاء منه ولن يتم تمريره.
عرض التسلسل الهرمي
في SwiftUI ، يكون العنصر الجذر لاستبدال UIViewController هو مكون العرض الجديد بدورة حياة جديدة. يشير هذا إلى أن Apple ، بعد تحليل إيجابيات وسلبيات تطبيق UIViewController ، حاولت أن تفعل كل شيء بطريقة جديدة ، مع تنفيذ أفضل الميزات.
struct ContentView : View { var body: some View { Text("ContentView2 ") .onDisappear(){ print("onDisappear") } .onAppear{ print("onAppear") } } }
في حالة تكوين ، تظل عناصر الجذر هي النشاط القديم الجيد أو الجزء القديم ، بدلاً من تحميل XML المعتاد.
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } }
تنزيل الحاجيات من تأليف.
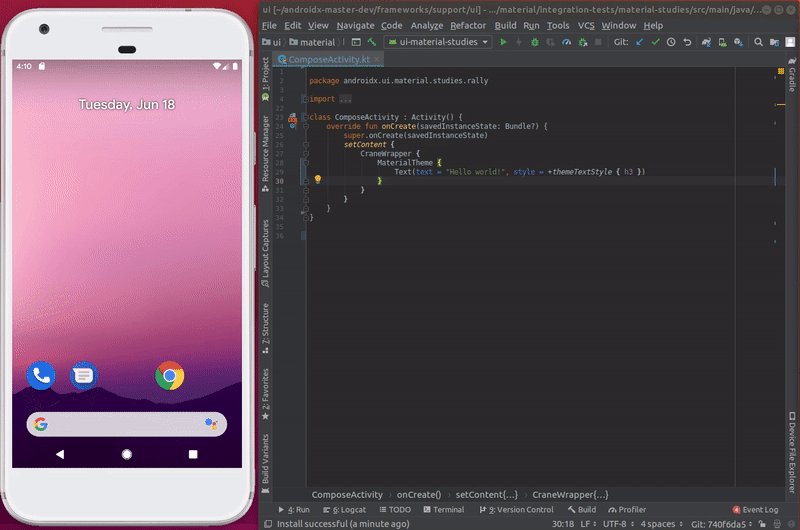
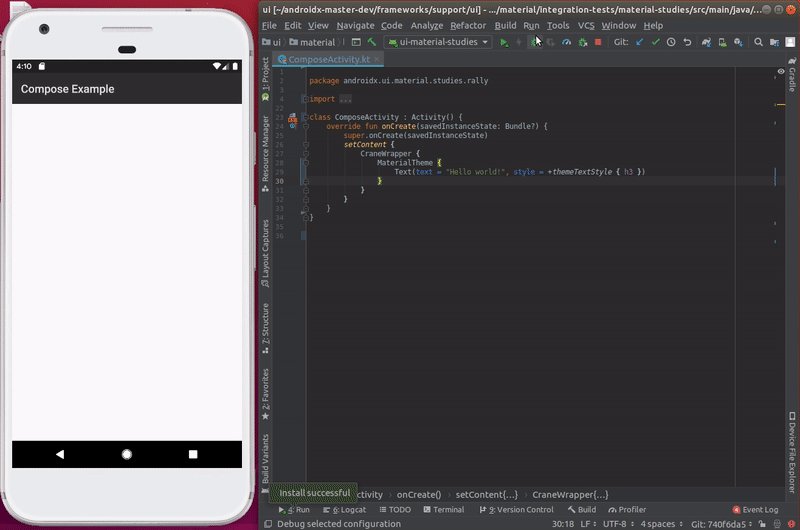
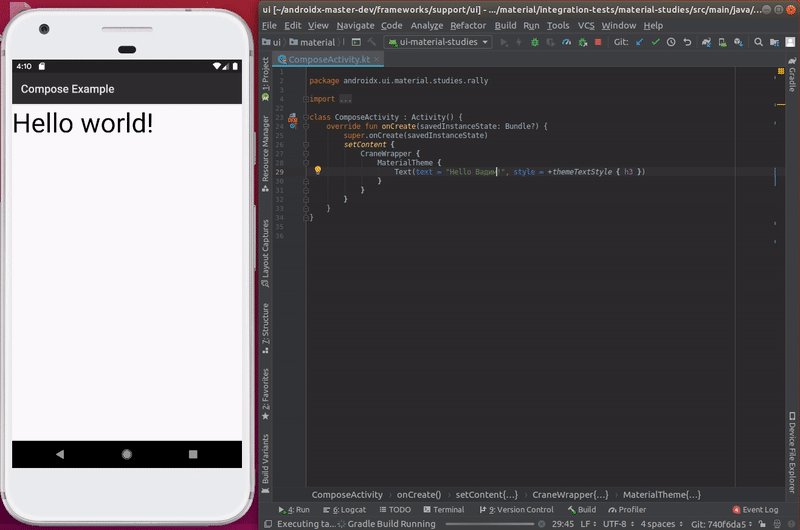
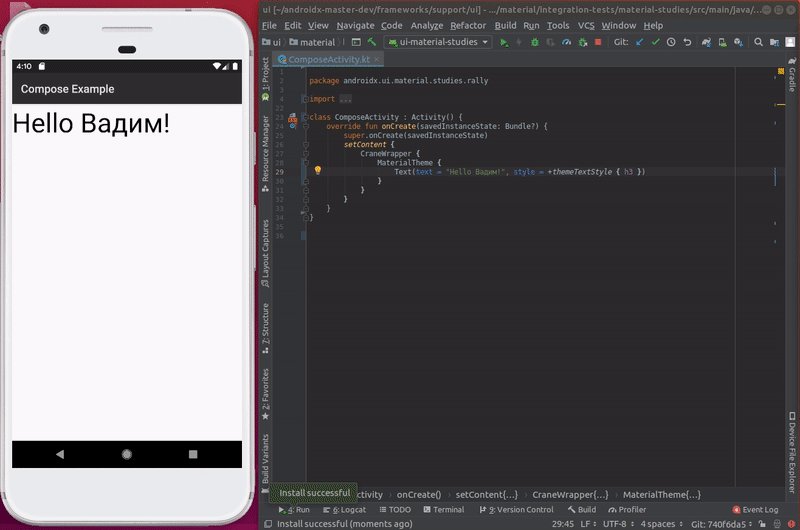
class ComposeActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { CraneWrapper { MaterialTheme { Text(text = "Hello world") } } } } }
هذا يؤدي إلى حقيقة أن Android لا يتخلص من طريقة عرض الجذر القديمة. إن مكونات واجهة المستخدم القديمة لم تعد تتواصل مع XML ، ولكن مع إنشاء تطبيقات مصغّرة.
ملاحة
للتنقل في SwiftUI ، يجب عليك تحديد طريقة العرض التي يجب فتحها بالنقر فوق الزر.
NavigationButton(destination: LandmarkDetail()) { LandmarkRow(landmark: landmark) }
لا يوجد تطبيق للملاحة داخل الإنشاء. لكن من المحتمل ألا يكون الأمر كذلك ، لأن عنصر الجذر هو النشاط أو الشظية ، حيث
تم تنفيذ التنقل لفترة طويلة.
نسخة معتمدة
يعمل SwiftUI مع iOS 13 ، الذي سيصدر في سبتمبر ، والذي لن يتم دعمه بعد الآن على iPhone 5S و iPhone6 و iPhone 6 Plus. يجب على المطورين التفكير في كيفية استعدادهم للتخلي عن هذه النماذج.
إنشاء خطط ليتم دعمها على أي إصدار من Android.
الختامية
بعد المؤتمرات ، اعتقدت أن هناك إطارين قويين جديدين لواجهة المستخدم. ونتيجة لذلك ، اتضح أن شركة Apple اتخذت قرارًا رائعًا ، منها العديد من "حالة تمجيد". وأعلنت Google عن إطار عمل خام لدرجة أنه من غير الواضح عدد النقاط التي ستعمل حتى على مستوى المفهوم.