
أصبح مجتمع المطورين الحديث الآن أكثر من أي وقت مضى عرضة للأزياء والاتجاهات ، وهذا ينطبق بشكل خاص على عالم التطوير الأمامي. تمثل أطر عملنا وممارساتنا الجديدة القيمة الرئيسية ، وتتألف معظم السير الذاتية والشواغر وبرامج المؤتمرات من إدراجها. وعلى الرغم من أن تطوير الأفكار والأدوات ليس سلبيا في حد ذاته ، ولكن بسبب رغبة المطورين المستمرة في اتباع الاتجاهات المراوغة ، بدأنا ننسى أهمية المعرفة النظرية العامة حول بنية التطبيق.
أدى انتشار ضبط قيمة المعرفة النظرية وأفضل الممارسات إلى حقيقة أن معظم المشاريع الجديدة اليوم تتمتع بمستوى صيانة منخفض للغاية ، مما يخلق إزعاجًا كبيرًا للمطورين (التعقيد العالي المستمر لدراسة وتعديل الكود) وللعملاء (معدلات منخفضة و ارتفاع تكلفة التنمية).
للتأثير بطريقة ما على الأقل على الوضع الحالي ، أود اليوم أن أخبركم عن بنية جيدة ، وكيف يمكن تطبيقها على واجهات الويب ، والأهم من ذلك ، كيف تتطور مع مرور الوقت.
ملحوظة : على سبيل المثال في المقال ، سيتم استخدام فقط تلك الأطر التي تعامل معها المؤلف مباشرة ، وسيتم توجيه اهتمام كبير إلى React و Redux هنا. ولكن ، على الرغم من ذلك ، فإن العديد من الأفكار والمبادئ الموصوفة هنا ذات طبيعة عامة ويمكن أن تنجح بشكل أو بآخر في تقنيات تطوير الواجهة الأخرى.العمارة لالدمى
للبدء ، دعونا نتعامل مع المصطلح نفسه. وبكلمات بسيطة ، فإن بنية أي نظام هي تعريف مكوناته ومخطط التفاعل بينهما. هذا هو نوع من الأساس المفاهيمي الذي سيتم بناء التنفيذ لاحقًا.
مهمة الهيكل هي تلبية المتطلبات الخارجية للنظام المصمم. تختلف هذه المتطلبات من مشروع إلى آخر ويمكن أن تكون محددة تمامًا ، ولكن في الحالة العامة ، يجب عليهم تسهيل عمليات التعديل وتوسيع الحلول المتقدمة.
بالنسبة لجودة الهندسة المعمارية ، يتم التعبير عنها عادة في الخصائص التالية:
-
المصاحبة : الاستعداد المسبق للنظام للدراسة والتعديل (صعوبة اكتشاف الأخطاء وتصحيحها ، وتوسيع الوظيفة ، وتكييف الحل مع بيئة أو شروط أخرى)
-
قابلية الاستبدال : القدرة على تغيير تنفيذ أي عنصر من عناصر النظام دون التأثير على العناصر الأخرى
-
القابلية للاختبار : القدرة على التحقق من التشغيل الصحيح للعنصر (القدرة على التحكم في العنصر ومراقبة حالته)
-
قابلية : القدرة على إعادة استخدام عنصر في النظم الأخرى
-
سهولة الاستخدام : الدرجة الكلية من راحة النظام عند تشغيله بواسطة المستخدم النهائي
يتم الإشارة بشكل منفصل أيضًا إلى أحد المبادئ الرئيسية لبناء بنية الجودة: مبدأ
الفصل بين الاهتمامات . يتكون ذلك في حقيقة أن أي عنصر من عناصر النظام يجب أن يكون مسؤولاً بشكل حصري عن مهمة واحدة (تطبق ، بالمناسبة ، على رمز التطبيق: انظر
مبدأ المسؤولية الفردية ).
الآن وقد أصبح لدينا فكرة عن مفهوم الهندسة المعمارية ، دعونا نرى ما يمكن أن تقدمه أنماط التصميم المعماري في سياق الواجهات.
أهم ثلاث كلمات
يعد MVC (Model-View-Controller) أحد أكثر أنماط تطوير الواجهة شهرة ، حيث يتمثل المفهوم الرئيسي في تقسيم منطق الواجهة إلى ثلاثة أجزاء منفصلة:
1.
الموديل - مسؤول عن استلام البيانات وتخزينها ومعالجتها
2.
عرض - المسؤول عن التصور البيانات
3.
تحكم - ضوابط نموذج وعرض
يشتمل هذا النموذج أيضًا على وصف لمخطط التفاعل بينهما ، ولكن هنا سيتم حذف هذه المعلومات نظرًا لحقيقة أنه بعد مرور فترة زمنية محددة ، تم تقديم تعديل عام لهذا النموذج المسمى MVP (نموذج عرض مقدم العرض) ، والذي قام هذا المخطط الأصلي بحذفه. التفاعل مبسطة إلى حد كبير:

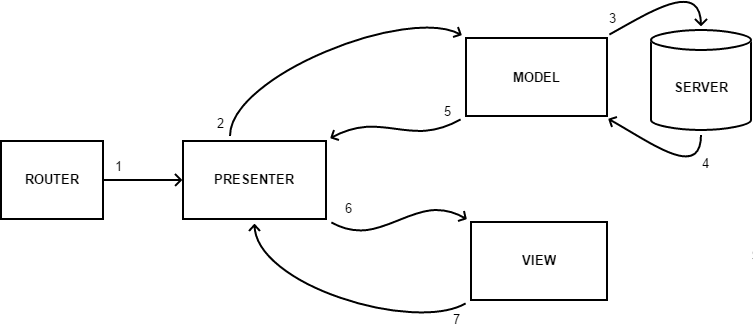
نظرًا لأننا نتحدث بشكل خاص عن واجهات الويب ، فقد استخدمنا عنصرًا مهمًا آخر يرافق عادةً تنفيذ هذه الأنماط - جهاز توجيه. وتتمثل مهمتها في قراءة عنوان URL والاتصال بالعارضين المرتبطين به.
المخطط أعلاه يعمل على النحو التالي:
1. يقرأ الموجّه عنوان URL ويستدعي مقدم العرض المرتبط
2-5. يتحول مقدم العرض إلى Model ويحصل على البيانات اللازمة منه.
6. يقوم المقدم بنقل البيانات من النموذج إلى العرض ، والذي يقوم بتنفيذ التصور الخاص به.
7. أثناء تفاعل المستخدم مع الواجهة ، يقوم View بإعلام مقدم العرض حول هذا الأمر ، الأمر الذي يعيدنا إلى النقطة الثانية
كما أوضحت الممارسة ، فإن MVC و MVP ليسا بنية مثالية وعالمية ، لكنهما لا يزالان يفعلان شيئًا مهمًا للغاية - وهما يشيران إلى ثلاثة مجالات رئيسية من المسؤولية ، والتي بدونها لا يمكن تنفيذ أي واجهة بشكل أو بآخر.
ملاحظة: على العموم ، فإن مفهومي المراقب والمقدم يعنيان نفس الشيء ، والفرق في اسمه ضروري فقط للتمييز بين الأنماط المذكورة ، والتي تختلف فقط في تنفيذ الاتصالات .MVC وتقديم الخادم
على الرغم من أن MVC هو نمط لتطبيق عميل ، إلا أنه يجد تطبيقه على الخادم أيضًا. علاوة على ذلك ، في سياق الخادم يكون من الأسهل إظهار مبادئ تشغيله.
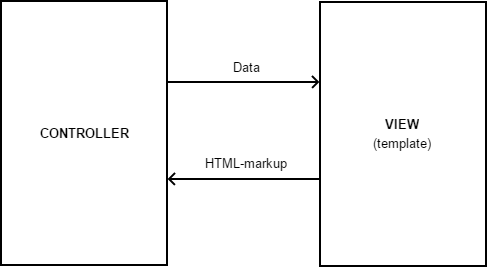
في الحالات التي نتعامل فيها مع مواقع المعلومات الكلاسيكية ، حيث تتمثل مهمة خادم الويب في إنشاء صفحات HTML للمستخدم ، فإن MVC يسمح لنا أيضًا بتنظيم بنية تطبيق موجزة إلى حد ما:
- يقوم الموجه بقراءة البيانات من طلب HTTP المستلم
(GET / user-profile / 1) ويستدعي وحدة التحكم المرتبطة
(UsersController.getProfilePage (1))- تستدعي وحدة التحكم النموذجي للحصول على المعلومات اللازمة من قاعدة البيانات
(UsersModel.get (1))- تقوم وحدة التحكم بتمرير البيانات المستلمة إلى عرض
(View.render ('المستخدمون / الملف الشخصي' ، المستخدم)) ويتلقى ترميز HTML منه ، والذي يعيدها إلى العميل
في هذه الحالة ، يتم تنفيذ طريقة العرض عادةً كما يلي:

const templates = { 'users/profile': ` <div class="user-profile"> <h2>{{ name}}</h2> <p>E-mail: {{ email }}</p> <p> Projects: {{#each projects}} <a href="/projects/{{id}}">{{name}}</a> {{/each}} </p> <a href=/user-profile/1/edit>Edit</a> </div> ` }; class View { render(templateName, data) { const htmlMarkup = TemplateEngine.render(templates[templateName], data); return htmlMarkup; } }
ملحوظة: تم تبسيط الكود أعلاه عن قصد للاستخدام كمثال. في المشروعات الحقيقية ، يتم تصدير القوالب لفصل الملفات وتجاوز مرحلة التجميع قبل الاستخدام (انظر Handlebars.compile () أو _.template () ).هنا يتم استخدام محركات القوالب المزودة ، والتي توفر لنا أدوات لوصف مناسب لقوالب النص وآليات استبدال البيانات الحقيقية فيها.
لا يوضح هذا النهج في تطبيق View فقط الفصل المثالي بين المسؤوليات ، ولكنه يوفر أيضًا درجة عالية من القابلية للاختبار: للتحقق من صحة الشاشة ، يكفي أن نقارن الخط المرجعي مع الخط الذي حصلنا عليه من محرك القالب.
وبالتالي ، باستخدام MVC ، نحصل على بنية مثالية تقريبًا ، حيث يكون لكل عنصر من عناصره غرض محدد للغاية ، وهو الحد الأدنى من التوصيلية ، ولديه أيضًا مستوى عالٍ من القابلية للاختبار وإمكانية النقل.
بالنسبة للنهج الذي يتبع إنشاء علامات HTML باستخدام أدوات الخادم ، نظرًا لانخفاض UX ، بدأ استبدال هذا النهج تدريجياً بـ SPA.
العمود الفقري و MVP
كان
Backbone.js أحد الأطر الأولى لإحضار منطق العرض بالكامل إلى العميل. يعتبر تنفيذ جهاز التوجيه والمقدم والطراز فيه معيارًا إلى حد ما ، ولكن التنفيذ الجديد لـ View يستحق اهتمامنا:

const UserProfile = Backbone.View.extend({ tagName: 'div', className: 'user-profile', events: { 'click .button.edit': 'openEditDialog', }, openEditDialog: function(event) {
من الواضح أن تطبيق التعيين أصبح أكثر تعقيدًا - فقد زاد الاستماع إلى الأحداث من النموذج و DOM ، بالإضافة إلى منطق معالجتها ، إلى التقييس الأولي. علاوة على ذلك ، لعرض التغييرات في الواجهة ، من المستحسن للغاية عدم إعادة تقديم العرض بالكامل ، ولكن للقيام بعمل أدق مع عناصر DOM محددة (عادةً ما تستخدم jQuery) ، والتي تتطلب كتابة الكثير من التعليمات البرمجية الإضافية.
نظرًا للتعقيد العام لتطبيق View ، أصبح اختباره أكثر تعقيدًا - حيث أننا نعمل الآن بشكل مباشر مع شجرة DOM ، من أجل الاختبار ، نحتاج إلى استخدام أدوات إضافية توفر بيئة المتصفح أو تحاكيها.
والمشاكل مع تطبيق عرض جديد لم تنته عند هذا الحد:
بالإضافة إلى ما سبق ، من الصعب استخدام المتداخلة في طريقة عرض بعضها البعض. بمرور الوقت ، تم حل هذه المشكلة بمساعدة
المناطق في
Marionette.js ، ولكن قبل ذلك ، كان على المطورين أن يخترعوا الحيل الخاصة بهم لحل هذه المشكلة البسيطة التي تنشأ في كثير من الأحيان.
وآخر واحد. تم إعداد الواجهات التي تم تطويرها بهذه الطريقة للبيانات خارج المزامنة - نظرًا لوجود جميع النماذج معزولة على مستوى مختلف مقدمي العروض ، ثم عند تغيير البيانات في جزء واحد من الواجهة ، فإنها عادةً ما لم يتم تحديثها في مكان آخر.
ولكن ، على الرغم من هذه المشكلات ، كان هذا النهج أكثر من قابلية للتطبيق ، ولا يزال من الممكن تطبيق التطوير الموضح سابقًا لـ Backbone في شكل
Marionette بنجاح لتطوير SPA.
رد الفعل وباطلا
من الصعب تصديق ذلك ، لكن وقت إصداره الأولي ، تسببت
React.js بالكثير من الشكوك بين مجتمع المطورين. كان هذا التشكيك كبيرًا لدرجة أنه تم نشر النص التالي على الموقع الرسمي لفترة طويلة:
اعطائها خمس دقائق
يتفاعل React كثيرًا من الحكمة التقليدية ، وقد تبدو بعض الأفكار مجنونة للوهلة الأولى.
وهذا على الرغم من حقيقة أنه ، على عكس معظم منافسيها وسابقاتها ، لم تكن React إطارًا متكاملًا وكانت مجرد مكتبة صغيرة لتسهيل عرض البيانات في DOM:
React هي مكتبة JavaScript لإنشاء واجهات المستخدم بواسطة Facebook و Instagram. كثير من الناس يختارون التفكير في React كـ V في MVC.
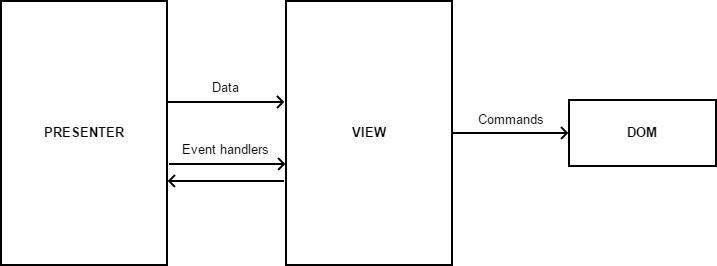
المفهوم الرئيسي الذي يوفره React هو مفهوم المكون الذي يوفر لنا ، في الواقع ، طريقة جديدة لتنفيذ طريقة العرض:
class User extends React.Component { handleEdit() {
كان رد فعل ممتعة بشكل لا يصدق للاستخدام. من بين مزاياها التي لا يمكن إنكارها ، بقيت إلى يومنا هذا:
1)
إعلان والتفاعلية . لم تعد هناك حاجة لتحديث DOM يدويًا عند تغيير البيانات المعروضة.
2)
تكوين المكونات . أصبح بناء واستكشاف شجرة المشاهدة إجراءً أوليًا تمامًا.
لكن لسوء الحظ ، لدى React عدد من المشكلات. أحد أهم هذه العوامل هو أن React ليس إطارًا متكاملًا ، وبالتالي لا يقدم لنا أي نوع من بنية التطبيق أو الأدوات الكاملة لتنفيذه.
لماذا هذا مكتوب في العيوب؟ نعم ، نظرًا لأن React الآن هو الحل الأكثر شيوعًا لتطوير تطبيقات الويب (
دليل ،
دليل آخر ،
وإثبات آخر ) ، فهو يمثل نقطة دخول للمطورين الأماميين الجدد ، لكن في الوقت نفسه لا يقدم أو يروج لأي الهندسة المعمارية ، ولا أي نهج وأفضل الممارسات لبناء تطبيقات كاملة. علاوة على ذلك ، فهو يخترع ويعزز منهجياته الخاصة مثل
HOC أو
Hooks ، والتي لا تستخدم خارج نظام React البيئي. نتيجة لذلك ، يحل كل تطبيق React المشكلات النموذجية بطريقته الخاصة ، وعادة لا يفعل ذلك بالطريقة الصحيحة.
يمكن توضيح هذه المشكلة بمساعدة أحد أكثر الأخطاء شيوعًا لمطوري React ، والتي تتمثل في إساءة استخدام المكونات:
إذا كانت الأداة الوحيدة التي لديك مطرقة ، فكل شيء سيبدو وكأنه مسمار.
من خلال مساعدتهم ، يحل المطورون نطاقًا لا يمكن تصوره تمامًا من المهام التي تتجاوز نطاق تصور البيانات. في الواقع ، بمساعدة المكونات ، يقومون بتنفيذ كل شيء تمامًا - بدءًا من
استعلامات الوسائط من CSS إلى
التوجيه .
رد و استرجاع
كان من السهل إلى حد كبير استعادة النظام في هيكل تطبيقات React من خلال ظهور وتعميم
Redux . إذا كانت React طريقة عرض من MVP ، فقد قدمت لنا Redux تباينًا مناسبًا تمامًا من Model.
الفكرة الرئيسية لـ Redux هي نقل البيانات ومنطق العمل معها في مستودع بيانات مركزي واحد - ما يسمى Store. يعمل هذا النهج على حل مشكلة تكرار البيانات وإلغاء التزامن تمامًا ، والتي تحدثنا عنها مبكرًا ، كما يوفر العديد من وسائل الراحة الأخرى ، والتي تشمل ، من بين أمور أخرى ، سهولة دراسة الحالة الحالية للبيانات في التطبيق.
ميزة أخرى لا تقل أهمية هي طريقة التواصل بين المتجر والأجزاء الأخرى من التطبيق. بدلاً من الوصول مباشرة إلى المتجر أو بياناته ، يُعرض علينا استخدام الإجراءات المسماة (كائنات بسيطة تصف الحدث أو الأمر) ، والتي توفر مستوى ضعيفًا من
الاقتران الفضفاض بين المتجر ومصدر الحدث ، مما يزيد بدرجة كبيرة من درجة صيانة المشروع. وبالتالي ، فإن Redux لا يفرض على المطورين استخدام الأساليب المعمارية الأكثر صوابًا فحسب ، بل يسمح لك أيضًا بالاستفادة من المزايا المختلفة
لتحديد مصادر الأحداث - الآن في عملية تصحيح الأخطاء ، يمكننا بسهولة عرض محفوظات الإجراءات في التطبيق ، وتأثيرها على البيانات ، وإذا لزم الأمر ، يمكن تصدير كل هذه المعلومات ، وهو أمر مفيد للغاية عند تحليل الأخطاء من الإنتاج.
يمكن تمثيل المخطط العام للتطبيق الذي يستخدم React / Redux على النحو التالي:

لا تزال مكونات التفاعل مسؤولة عن عرض البيانات. من الناحية المثالية ، يجب أن تكون هذه المكونات نظيفة وعملية ، لكن إذا لزم الأمر ، فقد يكون لها حالة محلية ومنطق مرتبط بها (على سبيل المثال ، لتنفيذ إخفاء / عرض عنصر محدد أو معالجة مسبقة أساسية لإجراء المستخدم).
عندما يقوم أحد المستخدمين بإجراء ما في الواجهة ، يقوم المكون ببساطة باستدعاء وظيفة المعالج المناظرة ، التي يتلقاها من الخارج مع البيانات المعروضة.
تعمل مكونات الحاوية المزودة كمقدم لك - فهي التي تمارس التحكم في مكونات الشاشة وتفاعلها مع البيانات. يتم إنشاؤها باستخدام وظيفة
الاتصال ، والتي تعمل على توسيع وظيفة المكون الذي تم تمريره إليها ، وإضافة اشتراك لتغيير البيانات في المتجر والسماح لنا بتحديد أي من معالجات البيانات والأحداث التي يجب تمريرها إليها.
وإذا كان كل شيء واضحًا مع البيانات هنا (نحن ببساطة نقوم بتعيين البيانات من وحدة التخزين إلى "الدعائم" المتوقعة) ، فأود أن أتطرق إلى معالجي الأحداث بمزيد من التفاصيل - فهم لا يرسلون إجراءات فقط إلى المتجر ، ولكن قد يحتويون أيضًا على منطق إضافي لمعالجة الحدث - على سبيل المثال ، قم بتضمين المتفرعة وإجراء عمليات إعادة التوجيه التلقائية وتنفيذ أي أعمال أخرى خاصة بالمقدم.
هناك نقطة مهمة أخرى فيما يتعلق بمكونات الحاوية: نظرًا لحقيقة أنها يتم إنشاؤها من خلال HOC ، غالبًا ما يصف المطورين مكونات العرض ومكونات الحاوية داخل وحدة نمطية واحدة ويقومون بتصدير الحاوية فقط. هذا ليس هو النهج الصحيح ، نظرًا لإمكانية اختبار مكون العرض وإعادة استخدامه ، يجب فصله تمامًا عن الحاوية ويفضل إخراجه في ملف منفصل.
حسنًا ، آخر ما لم نضعه في الاعتبار بعد هو المتجر. يخدمنا كتطبيق محدد نوعًا ما ويتألف من عدة مكونات: الحالة (كائن يحتوي على جميع البيانات الخاصة بنا) ، الوسيطة (مجموعة من الوظائف التي تسبق جميع الإجراءات المستلمة) ، المخفض (وظيفة تقوم بتعديل البيانات في الحالة) وبعضها أو معالج الآثار الجانبية المسؤول عن تنفيذ العمليات غير المتزامنة (الوصول إلى الأنظمة الخارجية ، وما إلى ذلك).
القضية الأكثر شيوعا هنا هي شكل دولتنا. بشكل رسمي ، Redux لا تفرض أي قيود علينا ولا تقدم توصيات بشأن ما يجب أن يكون عليه هذا الكائن. يمكن للمطورين تخزين أي بيانات فيه تمامًا (بما في ذلك
حالة النماذج والمعلومات من جهاز التوجيه ) ، ويمكن أن تكون هذه البيانات من أي نوع (
لا يُحظر تخزين حتى وظائف ومثيلات الكائنات) ولديها أي مستوى من التداخل. في الواقع ، يؤدي هذا مرة أخرى إلى حقيقة أنه من مشروع إلى آخر ، نحصل على نهج مختلف تمامًا في استخدام الحالة ، والذي يسبب مرة أخرى بعض الحيرة.
بادئ ذي بدء ، نحن نوافق على أنه ليس من الضروري أن نحتفظ تمامًا بجميع بيانات التطبيق في الحالة - وهذا ما توضحه
الوثائق بوضوح. على الرغم من أن تخزين جزء من البيانات داخل حالة المكونات يخلق بعض المضايقات عند التنقل عبر تاريخ الإجراءات أثناء عملية التصحيح (تظل الحالة الداخلية للمكونات دائمًا دون تغيير) ، إلا أن نقل هذه البيانات إلى الحالة يخلق المزيد من الصعوبات - وهذا يزيد من حجمه ويتطلب إنشاء المزيد الإجراءات ومخفضات.
بالنسبة لتخزين أي بيانات محلية أخرى في الحالة ، فإننا نتعامل عادة مع بعض تكوينات الواجهة العامة ، وهي مجموعة من أزواج القيمة الرئيسية. في هذه الحالة ، يمكننا أن نفعل بسهولة مع كائن واحد بسيط ومخفض لذلك.
وإذا كنا نتحدث عن تخزين البيانات من مصادر خارجية ، فاستنادا إلى حقيقة أنه في تطوير الواجهات في الغالبية العظمى من الحالات نتعامل مع CRUD الكلاسيكية ، ثم لتخزين البيانات من الخادم فمن المنطقي أن نتعامل مع الحالة على أنها RDBMS: المفاتيح هي الاسم مورد ، وخلفها يتم تخزين صفائف من الكائنات المحملة (
بدون تداخل ) ومعلومات اختيارية لهم (على سبيل المثال ، إجمالي عدد السجلات على الخادم لإنشاء ترقيم الصفحات). يجب أن يكون الشكل العام لهذه البيانات موحدًا قدر الإمكان - سيتيح لنا ذلك تبسيط عملية إنشاء مخفضات لكل نوع من الموارد:
const getModelReducer = modelName => (models = [], action) => { const isModelAction = modelActionTypes.includes(action.type); if (isModelAction && action.modelName === modelName) { switch (action.type) { case 'ADD_MODELS': return collection.add(action.models, models); case 'CHANGE_MODEL': return collection.change(action.model, models); case 'REMOVE_MODEL': return collection.remove(action.model, models); case 'RESET_STATE': return []; } } return models; };
حسنًا ، هناك نقطة أخرى أود مناقشتها في سياق استخدام Redux وهي تنفيذ الآثار الجانبية.
بادئ ذي بدء ، ننسى
Redux Thunk تمامًا - تحويل الإجراءات المقترحة من قبله إلى وظائف لها آثار جانبية ، على الرغم من أنه حل عملي ، لكنه يمزج بين المفاهيم الأساسية لمعمارنا ويقلل من ميزاته إلى لا شيء. تقدم لنا
Redux Saga طريقة أكثر دقة لتنفيذ الآثار الجانبية ، على الرغم من وجود بعض الأسئلة المتعلقة بالتنفيذ الفني.
بعد ذلك - حاول توحيد أكبر قدر ممكن من الآثار الجانبية التي تصل إلى الخادم. مثل نموذج الولاية ومخفضات السرعة ، يمكننا دائمًا تنفيذ منطق إنشاء الطلبات على الخادم باستخدام معالج واحد. على سبيل المثال ، في حالة واجهة برمجة تطبيقات RESTful ، يمكن تحقيق ذلك من خلال الاستماع إلى الإجراءات المعممة مثل:
{ type: 'CREATE_MODEL', payload: { model: 'reviews', attributes: { title: '...', text: '...' } } }
... وإنشاء نفس طلبات HTTP المعممة عليها:
POST /api/reviews { title: '...', text: '...' }
من خلال اتباع جميع النصائح أعلاه بوعي ، يمكنك الحصول على ، إن لم يكن بنية مثالية ، ثم على الأقل قريبة منه.
مستقبل مشرق
لقد خطا التطور الحديث لواجهات الويب خطوة مهمة إلى الأمام ، والآن نحن نعيش في وقت تم فيه بالفعل حل جزء كبير من المشكلات الرئيسية بطريقة أو بأخرى. لكن هذا لا يعني على الإطلاق أنه في المستقبل لن تكون هناك ثورات جديدة.
إذا حاولت النظر إلى المستقبل ، فعلى الأرجح سنرى ما يلي:
1. نهج المكون دون JSXلقد أثبت مفهوم المكونات أنه ناجح للغاية ، وعلى الأرجح سنرى تعميمها بشكل أكبر. لكن JSX نفسه يمكن ويجب أن يموت. نعم ، إنه حقًا مناسب تمامًا للاستخدام ، ولكن مع ذلك ، فهو ليس معيارًا مقبولًا عمومًا ولا رمز JS صالحًا. لا يجب على مكتبات تنفيذ الواجهات ، بصرف النظر عن مدى جودتها ، ابتكار معايير جديدة ، والتي يجب تنفيذها بعد ذلك مرارًا وتكرارًا في كل مجموعة أدوات تطوير ممكنة.
2. الحاويات الدولة دون الإعادةكان استخدام مستودع البيانات المركزي ، الذي اقترحته Redux ، حلاً ناجحًا للغاية ، وينبغي أن يصبح في المستقبل نوعًا من المعايير في تطوير الواجهات ، ولكن قد يكون هيكلها الداخلي وتنفيذه عرضة لبعض التغييرات والتبسيط.
3. تعزيز تبادل المكتبةأعتقد أنه بمرور الوقت ، سوف يدرك مجتمع المطورين المتقدمين فوائد زيادة قابلية تبادل المكتبات إلى الحد الأقصى ، وسوف يتوقف عن حبس أنفسهم في نظمهم الإيكولوجية الصغيرة. يجب أن تكون جميع مكونات التطبيقات - أجهزة التوجيه ، حاويات الحالة ، وما إلى ذلك - عالمية للغاية ، ويجب ألا يتطلب استبدالها إعادة هيكلة جماعية أو إعادة كتابة التطبيق من البداية.
لماذا كل هذا؟
إذا حاولنا تعميم المعلومات الواردة أعلاه وتقليصها إلى نموذج أبسط وأقصر ، فسوف نحصل على عدد قليل من النقاط العامة إلى حد ما:
- لتطوير التطبيق الناجح ، ومعرفة اللغة والإطار ليست كافية ، ينبغي إيلاء الاهتمام للأشياء النظرية العامة: بنية التطبيق ، وأفضل الممارسات وأنماط التصميم.
"الثابت الوحيد هو التغيير." سوف تستمر أساليب الحراثة والتطوير في التغيير ، لذا يجب أن تولي المشروعات الكبيرة والعمر الطويل الاهتمام المناسب للهندسة المعمارية - وبدون ذلك ، سيكون إدخال أدوات وممارسات جديدة أمرًا بالغ الصعوبة.
وربما هذا كل شيء بالنسبة لي. شكرا جزيلا لكل من وجد قوة قراءة المقال حتى النهاية. إذا كان لديك أي أسئلة أو تعليقات ، أدعوك إلى التعليق.