إنه أمر محير للغاية عندما يتعلق الأمر بالاختيار بين مكتبتين وإطار عمل ، خاصة عندما يكون كل منهما متشابهًا تقريبًا.
واجهت نفس الموقف مؤخرًا عندما اضطررت إلى اختيار واحدة من Angular vs KnockoutJS. الجزء الأكثر حيرة من الاثنين هو Angular هو إطار تطوير للجبهة مفتوح المصدر قائم على جافا سكريبت بينما Knockout هي مكتبة.
لذا ، فإن عملية الاختيار مهمة معقدة بعض الشيء ، وكما كنت مضطرًا لذلك ، فقد تحتاج إلى المرور بشكل منهجي وفهم التقنيات أو إطار تطوير الويب تمامًا.

لذلك ، يجب أن تبدأ باتباع الطريقة الواحدة تلو الأخرى.
ما هو الإطار؟
الإطار هو نموذج عليك بناء منزلك عليه. إنها تحتوي على مجموعة من المخططات التي تختار منها ما يناسبك. باختصار ، يكون الإطار مسؤولاً عن التدفق ويختار متى وكيف يتم ذلك.
ما هي المكتبة؟
تشبه المكتبة الذهاب إلى منزل الأثاث للحصول على بعض الأثاث لمنزلك. أنت هنا المسؤول عن التدفق وتقرر متى تتصل بالرمز.
نظرة عامة على الزاوي و KnockoutJS
بعض الميزات المتشابهة التي يشاركونها ولكنهم يعملون بشكل مختلف
ربط البيانات
ربط البيانات يساعد المطورين في إنشاء اتصال بين واجهة المستخدم ومنطق الأعمال من خلال إجراء العملية السلسة. وهذا يعني عند تغيير البيانات ، ستنعكس في واجهة المستخدم ، على الرغم من أن الإعداد والإشعارات مطلوبة لتكوينها بشكل صحيح.
دعنا نلقي نظرة على عملية ربط البيانات في كل من الزاوي و KnockoutJS
إليك النموذج الذي افترضناه
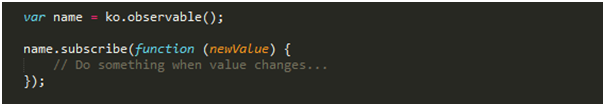
في حالة قيام KnockoutJS بإجراء ربط ثنائي الاتجاه ، تحتاج إلى تغيير خصائص النموذج التالية باستخدام برنامج مجمّع مثل ko.observable؛
 دعنا نستكشف كيف يتم تطبيق الربط على التقنيتين ؛
دعنا نستكشف كيف يتم تطبيق الربط على التقنيتين ؛KnockoutJS.

زاوي

إذا كنت تفترض تحليل هذا الأمر ، فستجد أن سمة ربط البيانات مع نوع الربط المناسب تم استخدامها في بناء جملة HTML لـ Knockout. قد تحتاج إلى بذل بعض الجهود الإضافية لتحديد جميع الخصائص التي يمكن ملاحظتها. يمكنك القيام به بالطرق التالية ؛
استخدم المكوّن الإضافي لرسم الخرائط لتسهيل العملية
سيكون تحويل الخصائص كما يمكن ملاحظتها أسهل إذا تم ذلك باستخدام تعيين s أثناء تحميل ملف JSON من الخادم.
في حالة Angular Syntax ، يصبح ربط البيانات مثل القراءة والتأليف أكثر سهولة. ما يفصل بين التقنيات اثنين هو منهجية ملزمة. نعم ، يقوم KnockoutJS باستخدام النموذج المقدم بينما يقوم Angular باستخدام الأداة Scope $ - الكائن الخاص.
علاوة على ذلك ، في حالة KnockoutJS ، يمكن تنفيذ ربط البيانات مرة واحدة في حين يمكن تكرارها في حالة Angular-thanks to the Scope.
My View: Angular قد تجاوزت Knockout ، على الرغم من أن Knockout يمكن أن يكون لائقًا لكل مشروع في متناول اليد
النموذجيه
Templating شائع في كل من Angular و Knockout JS ويساعد المطورين على تقسيم الشفرة إلى قطع صغيرة يمكن صيانتها. دعونا نفهمهم من خلال المثال.
AngulaJS:

KnockoutJS:
 وجهات نظري:
وجهات نظري: الزاوي هو أكثر فائدة في هذه الحالة هنا. الزاوي يخزن القوالب في ملفات HTML الخارجية. ما عليك سوى تقديم عنوان URL للنموذج (<div ng-include = "template-title.html"> </div>) وسيقوم بتنظيم رمز القالب بشكل صحيح.
المدودية قابلى المد
هنا يمكنك الحصول على فوائد من كل من التقنيات -Angular و KnockoutJS لا تقتصر على وظائفها المضمنة. الزاوي ، باستخدام مفهوم التوجيهات ، يساعدك على تجميع سلوك معين لعناصر DOM. يستخدم KnockoutJS ، من ناحية أخرى ، وظائف مماثلة ومكافئة ويمكنك القيام به عن طريق كتابة الربط المخصص.
لنجدها هنا في هذه الأمثلة ؛
زاوي

KnockoutJS

ملاحظة متغيرة
يُقصد بالملاحظات المتغيرة تتبع التغييرات وإخطار المشتركين ، وهي تسير على ما يرام مع Knockout لأنه يستخدم نمطًا قابلًا للملاحظة بينما تقوم Angular باستخدام تقنية التحقق من القذرة.
يمكنك فهمهم من الأمثلة الواردة أدناه.
KnockoutJS

زاوي

أداء
الزاوي معروف بتحسينه بشكل أفضل والذي يعزز أداء التطبيق المبني عليه. في الوقت نفسه ، يأتي أحدث إصدار من Angular مزودًا بميزات محدثة تؤدي تلقائيًا إلى إزالة polyfills من التطبيق الذي ينتج عنه أداء عالٍ للتطبيقات. في حالة KnockoutJS ، يمكنك توقع الأداء مع عمليات الدمج فقط في التطبيقات الصغيرة أيضًا. قد لا توفر نتيجة مرغوبة في التطبيقات المعقدة.
سهولة التنمية
يوفر الإصدار الأخير من Angular "ميزانية الحزمة" التي تساعد
مطوري Angular على الحفاظ على وزن المشروع خفيفًا. في الوقت نفسه ، يساعد في تطوير أسرع وهناك العديد من هذه الميزات التي تجعل التطوير مهمة سهلة. يدعم Knockout أيضًا تطويرًا سريعًا وسهلاً ، على الرغم من أنه فعال في التطبيقات الصغيرة.
دعم المجتمع
يحظى Angular بدعم كبير من المجتمع وهو واضح حيث تحافظ Google نفسها عليه. سيحصل المطورون على حلول سريعة لأي مشكلة إذا كان من المفترض مواجهتهم أثناء وجودهم في Knockout ، فقد لا تحصل على الدعم لأنه لا يوجد لديه أي دعم من المجتمع حتى الآن.
تكلفة التطوير
الزاوي تحظى بشعبية كبيرة لأسباب عديدة. فعالة من حيث التكلفة هي واحدة منهم. ومع ذلك ، بالمقارنة مع Knockout ، فأنت بحاجة إلى إنفاق المزيد من الدولارات مع
خدمات التطوير Angular . ومع ذلك ، يمكن إنشاء جميع أنواع التطبيقات باستخدام Angular و Knockout أفضل لتمثيل واجهة المستخدم فقط.
لقد ركزت حتى الآن على ميزات المجموعة الفرعية مع كل من الزاوي و Knockout ، في حين أن الزاوي لديه بعض الميزات الإضافية والفريدة التي لا يقدمها Knockout. لذا ، في الفقرات التالية ، سأناقش العناصر الأخرى لـ Angular وكيف يمكنك جعل هذه الوظيفة في Knockout أيضًا.
بعض الميزات الإضافية للزاوية التي تفتقر إلى خروج المغلوب
الوحدات النمطية: تعمل الوحدات النمطية كحاوية أو مجموعة من الخدمات مثل التوجيهات ووحدات التحكم والفلاتر ومعلومات التكوين ، إلخ. كما أنها تساعد في إنشاء أو إضافة المزيد من الكتل في التطبيقات.
شجرة تهتز:
تساعد هذه الميزة المطورين الزاويين في العثور على الخطأ في الكود بسهولة. علاوة على ذلك ، فإنه يتيح لك العثور على أو إزالة التعليمات البرمجية غير المستخدمة في التطبيق بسهولة. هناك الكثير من الأشياء التي يمكنك القيام بها باستخدام هذه الميزة وتعمل كتحسين.
الخدمات:
خدمات مثل $ http و $ q و $ log تساعد مطوري البرامج على تنظيم ومشاركة الرمز عبر التطبيق. على سبيل المثال ، باستخدام $ http ، يمكنك تقديم طلب إلى خادم AJAX ويمكن استخدام سجل $ كخدمة لتسجيل الدخول.
حقن التبعية:
يساعد النظام الفرعي للحاقن الزاوي المطورين على التخلص من تبعاتهم ، مما يجعل المكونات قابلة لإعادة الاستخدام ، وأكثر من ذلك بكثير.
النطاق:
$ Scope in Angular هو كائن مدمج يحاكي بنية DOM للتطبيق ويحتوي على بيانات وطريقة التطبيق. مع مساعدة من هذا ، يمكنك بسهولة إنشاء الخصائص إلى كائن نطاق $ داخل وظيفة وحدة تحكم والتي ستعين لها قيمة.
ملاحظة 1: الزاوي يتحرك بسرعة وكل إصدار جديد يأتي مع الميزات والوظائف المضافة والمحدثة. لذلك ، قد تختلف الميزات الموضحة هنا.
ملاحظة 2: هذه بعض الميزات التي لا تملكها KnockoutJS في مكتبتها الأساسية ، على الرغم من استخدام المكتبات الخارجية أو المنطق المخصص ، يمكن تنفيذ هذه الميزات والوظائف.
وجهات نظري: تفصل بين الاحتياجات المحددة ، إذا كان لديك مشاريع يمكن تنفيذها باستخدام كل من Angular و KnockoutJS ، فكر في ميزاته وسهولة الاستخدام واختر التكنولوجيا بذكاء. حتى الآن ، يبدو أن Angular لها ميزة على Knockout.
الآن ، هناك بعض الميزات مثل التوجيه والاختبار غير المدعومة في Knockout ، على الرغم من أنه يمكن إجراء الاختبار باتباع المنهجية المماثلة لـ Angular.
تختلف التقنيات ، مثل Angular و Knockout ، في دعم المستعرض أيضًا.
استنتاجاختيار إطار لمشروعك هو مهمة معقدة بعض الشيء لأنك تحتاج إلى أن تكون واثقا للغاية من قرارك. في حال لم تكن ذكيًا ، سيكون الأمر أكثر تعقيدًا. لقد حاولت أن أشرح ذلك بطريقة أكثر بساطة ، حتى تتمكن من فهم التكنولوجيا بشكل أفضل واتخاذ القرار بذكاء. مرة أخرى؛
الزاوي شائع للغاية ويستخدمه عدد كبير من العلامات التجارية. إنه قادر بما فيه الكفاية على الربط مباشرة بالأشياء العادية ، والبنية المعيارية ولديه إرشادات تطوير قوية تمنع أي مشكلة قد تحدث أثناء التطوير أو ما بعد التطوير.
KnockoutJS ، من ناحية أخرى ، يُقصد به تمثيلات واجهة المستخدم. وهي تستخدم أساسا لتنفيذ أي ميزات في التطبيق أيضا ، مع تطبيقات أقل تعقيدا. لذلك ، اتخذ قرارك بذكاء عند اختيار الإطار.