
الرسوم المتحركة في تطبيقات React هي موضوع شائع ومناقش. الحقيقة هي أن هناك الكثير من الطرق لإنشائه. يستخدم بعض المطورين CSS عن طريق إضافة علامات إلى فئات HTML. طريقة رائعة ، الأمر يستحق استخدام. ولكن ، إذا كنت ترغب في العمل مع أنواع معقدة من الرسوم المتحركة ، يجب أن تأخذ الوقت الكافي لدراسة GreenSock ، فهي منصة شعبية وقوية. هناك أيضًا العديد من المكتبات ومكونات إنشاء الرسوم المتحركة. دعنا نتحدث عنهم.
تتناول هذه المقالة خمس طرق لتحريك تطبيقات React:
- CSS.
- ReactTransitionGroup.
- الرد-الرسوم المتحركة.
- الرد-تكشف.
- توين ون وتصميم النمل.
توصي Skillbox بما يلي: الدورة التعليمية عبر الإنترنت "Profession Java-developer" .
نذكرك: لجميع قراء "Habr" - خصم بقيمة 10،000 روبل عند التسجيل في أي دورة تدريبية في Skillbox باستخدام الرمز "Habr" الترويجي.
تتوفر جميع الأمثلة في
المستودع (من هنا يتم إدراج المصادر في المقالة بدلاً من الصور ، كما في المقالة الأصلية).
CSS
تم ذكر هذه الطريقة في البداية ، وهي جيدة حقًا. إذا بدلاً من استيراد مكتبات JavaScript واستخدامها ، سيكون التجميع صغيرًا ، فلن يحتاج المستعرض إلى موارد كثيرة. وهذا ، بالطبع ، يؤثر على أداء التطبيق. إذا كان يجب أن تكون الرسوم المتحركة بسيطة نسبيًا ، فاحرص على الانتباه لهذه الطريقة
مثال على ذلك قائمة متحركة:

الأمر بسيط نسبيًا ، مع خاصية CSS ومشغل مثل className = "is-nav-open" لعلامة HTML.
هناك عدة طرق لاستخدام هذه الطريقة. على سبيل المثال ، قم بإنشاء التفاف على التنقل ، ثم قم باستدعاء تغييرات الحقل. نظرًا لأن التنقل يحتوي على عرض ثابت قدره 250 بكسل ، يجب أن يكون عرض الغلاف مع خاصية الهامش الأيسر أو خاصية translateX بنفس العرض. إذا كنت بحاجة إلى إظهار التنقل ، أضف className = "is-nav-open" للملف وانقل المجمع إلى margin-left / translateX: 0؛.
في النهاية ، سيبدو مصدر الرسوم المتحركة كما يلي:
export default class ExampleCss extends Component { handleClick() { const wrapper = document.getElementById('wrapper'); wrapper.classList.toggle('is-nav-open') } render() { return ( <div id="wrapper" className="wrapper"> <div className="nav"> <icon className="nav__icon" type="menu-fold" onClick={() => this.handleClick()}/> <div className="nav__body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae ducimus est laudantium libero nam optio repellat sit unde voluptatum? </div> </div> </div> ); } }
وهنا أنماط CSS:
.wrapper { display: flex; width: 100%; height: 100%; transition: margin .5s; margin: 0 0 0 -250px; } .wrapper.is-nav-open { margin-left: 0; } .nav { position: relative; width: 250px; height: 20px; padding: 20px; border-right: 1px solid #ccc; } .nav__icon { position: absolute; top: 0; right: -60px; padding: 20px; font-size: 20px; cursor: pointer; transition: color .3s; } .nav__icon:hover { color: #5eb2ff; }
أكرر ، إذا كانت الرسوم المتحركة بسيطة نسبيًا ، فهذه الطريقة هي الطريقة الرئيسية. سيقدر المستخدمون أداء المتصفح.
ReactTransitionGroup
تم تطوير مكون ReactTransitionGroup بواسطة فريق مجتمع ReactJS. مع ذلك ، يمكنك بسهولة تنفيذ الرسوم المتحركة CSS الأساسية والتحولات.
تم تصميم ReactTransitionGroup لتغيير الفئات عند تغيير دورة حياة المكون. له حجم صغير ، يجب تثبيته في الحزمة لتطبيق React ، مما سيزيد قليلاً من الحجم الكلي للتجميع. بالإضافة إلى ذلك ، يمكنك استخدام CDN.
يحتوي ReactTransitionGroup على ثلاثة عناصر ، وهذه هي Transition و CSSTransition و TransitionGroup. لبدء الرسوم المتحركة ، تحتاج إلى التفاف المكون فيها. يحتاج النمط ، بدوره ، إلى الكتابة في فصول CSS.
هذه هي الرسوم المتحركة ، ثم طريقة تنفيذها.

تتمثل الخطوة الأولى في استيراد CSSTransitionGroup من مجموعة تفاعل-انتقال. بعد ذلك ، تحتاج إلى التفاف القائمة وتعيين خاصية الانتقالية. في كل مرة تضيف أو تزيل طفلاً في CSSTransitionGroup ، تحصل على أنماط متحركة.
<CSSTransitionGroup transitionName="example"> {items} </CSSTransitionGroup>
عند تعيين خاصية extensionName = "example" ، يجب أن تبدأ الفئات الموجودة في أوراق الأنماط باسم المثال.
.example-enter { opacity: 0.01; } .example-enter.example-enter-active { opacity: 1; transition: opacity 300ms ease-in; } .example-leave { opacity: 1; } .example-leave.example-leave-active { opacity: 0.01; transition: opacity 300ms ease-in;
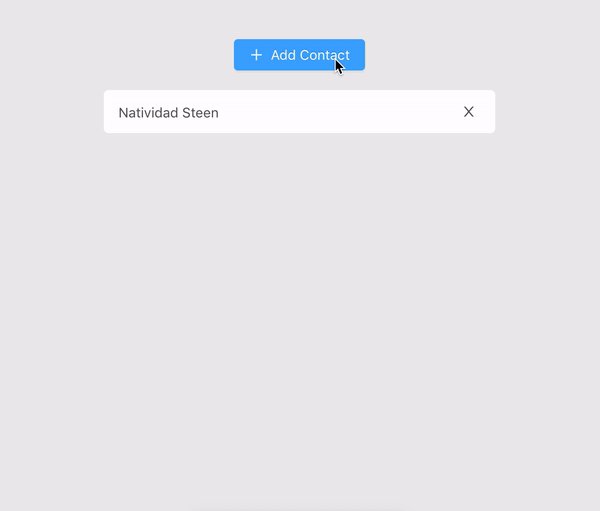
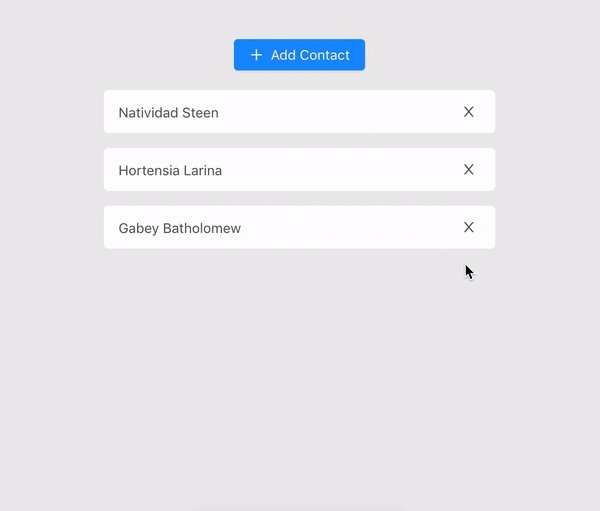
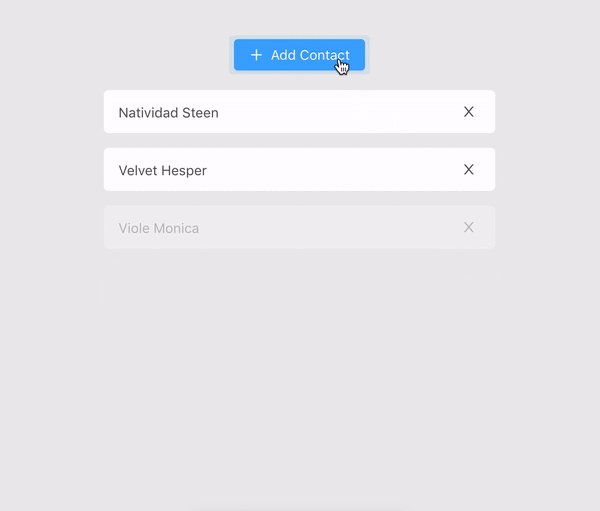
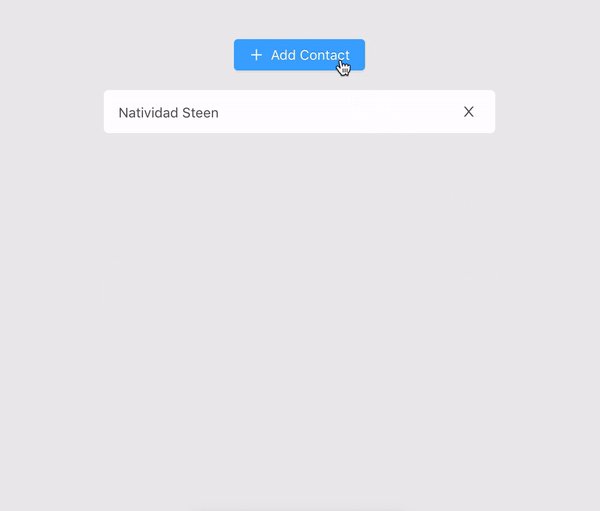
أعلاه مثال على استخدام ReactTransitionGroup.
تحتاج أيضًا إلى المنطق وطريقتين لتطبيق مثال إضافة قائمة جهات اتصال.
أول أسلوب handleAdd - يضيف جهات اتصال جديدة ، ويحصل على اسم عشوائي ، ثم يضعه في صفيف state.items.
لإزالة جهة اتصال حسب الفهرس في صفيف state.items ، استخدم handleRemove.
import React, { Component, Fragment } from 'react'; import { CSSTransitionGroup } from 'react-transition-group' import random from 'random-name' import Button from './button' import Item from './item' import './style.css'; export default class ReactTransitionGroup extends Component { constructor(props) { super(props); this.state = { items: ['Natividad Steen']}; this.handleAdd = this.handleAdd.bind(this); } handleAdd() { let newItems = this.state.items; newItems.push(random()); this.setState({ items: newItems }); } render () { const items = this.state.items.map((item, i) => ( <Item item={item} key={i} keyDelete={i} handleRemove={(i) => this.handleRemove(i)} /> )); return ( <Fragment> <Button onClick={this.handleAdd}/> <div className="project"> <CSSTransitionGroup transitionName="example" transitionEnterTimeout={500} transitionLeaveTimeout={300} > {items} </CSSTransitionGroup> </div> </Fragment> ); } };
رد الرسوم المتحركة
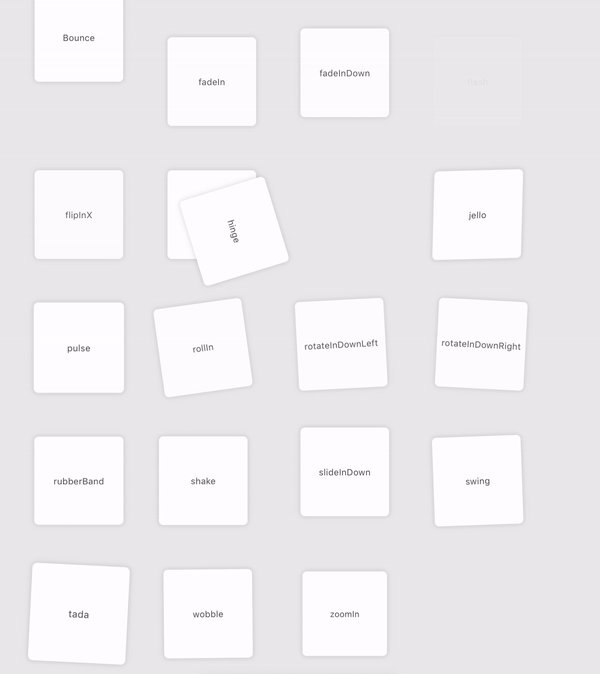
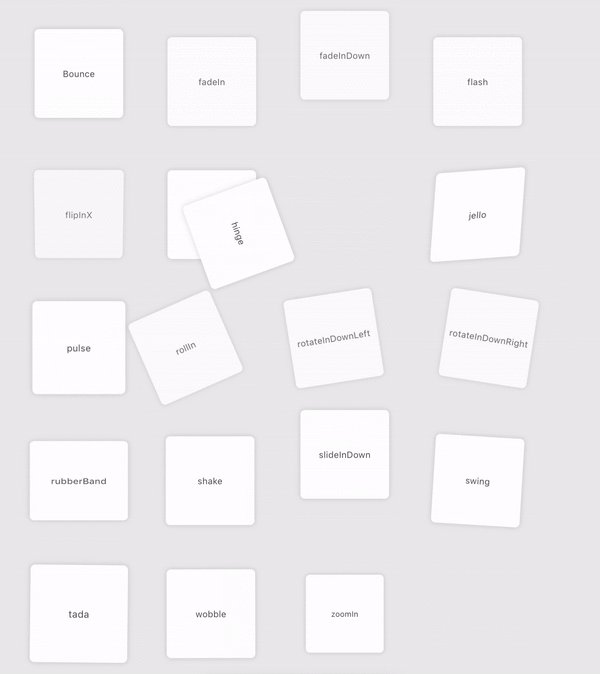
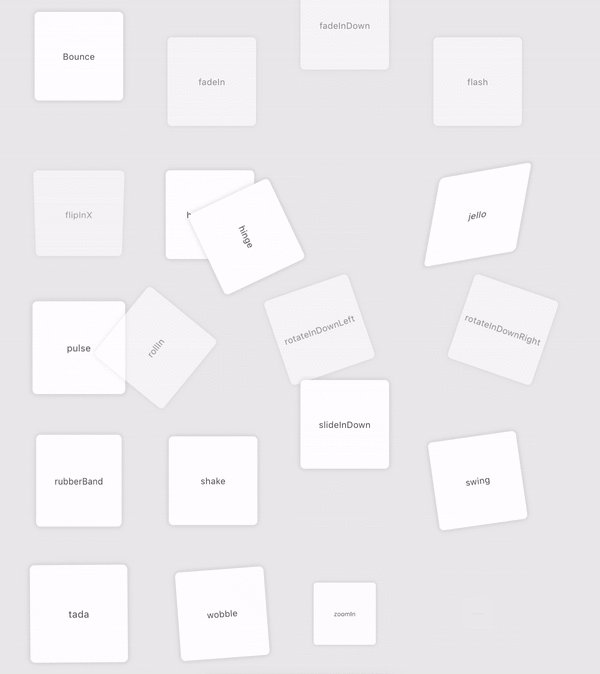
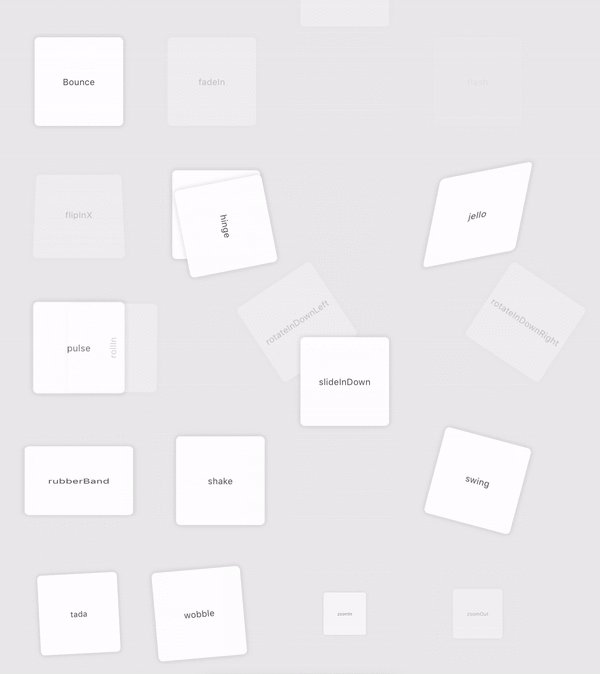
React-animations هي مكتبة مبنية على animate.css. من السهل التعامل معها ، لديها العديد من مجموعات الرسوم المتحركة المختلفة. تتوافق المكتبة مع أي مكتبة مضمّنة تدعم استخدام الكائنات لتعريف الأطر الرئيسية لأي رسم متحرك ، بما في ذلك Radium أو Aphrodite أو مكونات styled.

أنا أعرف ما هو رأيك:

الآن دعونا نرى كيف يعمل هذا مع مثال ترتد الرسوم المتحركة.

أولاً ، قم باستيراد الرسوم المتحركة من الرسوم المتحركة التفاعلية.
const Bounce = styled.div`animation: 2s $ {keyframes` $ {bounce} `} infinite`؛بعد ذلك ، بعد إنشاء المكون ، نلف أي كود HTML أو مكون للرسوم المتحركة.
<bounce><h1>Hello Animation Bounce</h1></bounce>
مثال:
import React, { Component } from 'react'; import styled, { keyframes } from 'styled-components'; import { bounce } from 'react-animations'; import './style.css'; const Bounce = styled.div`animation: 2s ${keyframes`${bounce}`} infinite`; export default class ReactAnimations extends Component { render() { return ( <Bounce><h1>Hello Animation Bounce</h1></bounce> ); } }
كل شيء يعمل ، والرسوم المتحركة بسيطة جدا. بالإضافة إلى ذلك ، هناك حل رائع لاستخدام الرسوم المتحركة المرتدّة عند التمرير -
رد الفعل - تحريك الحركة عند التمرير.
الرد-تكشف
يحتوي إطار React Reveal على رسوم متحركة أساسية ، بما في ذلك الخبو ، والتفكير ، والقياس ، والتناوب ، والمزيد. يجعل من الممكن العمل مع جميع الرسوم المتحركة باستخدام الدعائم. لذلك ، يمكنك تحديد إعدادات إضافية ، بما في ذلك الموضع والتأخير والمسافة والتتالي وغيرها. يمكن استخدام تأثيرات CSS الأخرى ، بما في ذلك التجسيد من جانب الخادم والمكونات عالية الترتيب. بشكل عام ، إذا كنت بحاجة إلى رسم متحرك للتمرير ، فيجب عليك استخدام هذا الإطار.
import Fade from 'react-reveal/Fade'; <Fade top> <h1>Title</h1> </Fade>

هناك خمس كتل في المجموع ، كل منها لديه صفحة ملء الشاشة وعنوان.
import React, { Component, Fragment } from 'react'; import Fade from 'react-reveal/Fade'; const animateList = [1, 2, 3, 4, 5]; export default class ReactReveal extends Component { render() { return ( <Fragment> {animateList.map((item, key) => ( <div style={styles.block} key={key}> <Fade top> <h1 style={styles.title}>{`block ${item}`}</h1> </Fade> </div> ))} </Fragment> ); } } const styles = { block: { display: 'flex', alignItems: 'center', justifyContent: 'center', width: '100%', height: '100%', background: '#000', borderBottom: '1px solid rgba(255,255,255,.2)', }, title: { textAlign: 'center', fontSize: 100, color: '#fff', fontFamily: 'Lato, sans-serif', fontWeight: 100, }, };
الآن نحن نقدم animateList ثابت. مجموعة تضم خمسة عناصر. بعد استخدام طريقة صفيف الخريطة ، من الممكن تقديم أي عنصر في مكونات Fade عن طريق إدراج عناصر في الرأس. تحصل الأنماط المحددة في ثابت الأنماط على أنماط CSS قصيرة لكل من الكتلة والرأس. أعلاه خمس كتل مع Fade animation.
TweenOne والرسوم المتحركة في تصميم النمل
Ant Design هي مكتبة React UI التي تحتوي على عدد كبير من المكونات المفيدة وسهلة الاستخدام. إنها مناسبة إذا كنت بحاجة إلى إنشاء واجهات مستخدم أنيقة. التي وضعتها علي بابا ، والتي تستخدم المكتبة في العديد من مشاريعها.

يحتوي المثال على عدد قليل من المكونات المتحركة. معظمهم لديهم رسوم متحركة مماثلة ، لذلك سيكون تنفيذ مثال أبسط مما سبق. سيشمل ذلك كرة ، كرة خضراء وعنصر إضافي ، على سبيل المثال ، مربع أحمر.

تستخدم الرسوم المتحركة مكون TweenOne ، الذي يحتاج إلى PathPlugin لضبط المسار بشكل صحيح. كل هذا لن يعمل إلا إذا وضعت
PathPlugin في TweenOne.plugins.
TweenOne.plugins.push(PathPlugin);
خيارات الرسوم المتحركة الرئيسية هي كما يلي:
- المدة - وقت الحركة بالمللي ثانية ؛
- سهولة - نعومة الرسوم المتحركة ؛
- يويو - تغيير الحركة للأمام والخلف مع كل تكرار ؛
- كرر - كرر الرسوم المتحركة. تحتاج إلى استخدام -1 للرسوم المتحركة التي لا نهاية لها.
- ع - إحداثيات المسار للرسوم المتحركة ؛
- easPath - إحداثيات المسار السلس للرسوم المتحركة.
المعلمتان الأخيرتان محددتان للغاية ، ولكن لا تقلق بشأنهما ، فكل شيء يعمل كما ينبغي.
const duration = 7000; const ease = 'easeInOutSine'; const p = 'M123.5,89.5 C148,82.5 239.5,48.5 230,17.5 C220.5,-13.5 127,6 99.5,13.5 C72,21 -9.5,56.5 1.5,84.5 C12.5,112.5 99,96.5 123.5,89.5 Z'; const easePath = 'M0,100 C7.33333333,89 14.3333333,81.6666667 21,78 C25.3601456,75.6019199 29.8706084,72.9026327 33,70 C37.0478723,66.2454406 39.3980801,62.0758689 42.5,57 C48,46.5 61.5,32.5 70,28 C77.5,23.5 81.5,20 86.5,16 C89.8333333,13.3333333 94.3333333,8 100,0'; const loop = { yoyo: true, repeat: -1, duration, ease, };
الآن يمكنك البدء في إنشاء كائن الرسوم المتحركة.
- يحتوي redSquare على معلمات الحلقة بالإضافة إلى إحداثيات Y ومدتها وتأخيرها.
- يحتوي greenBall على المسار مع معلمات الكائن x ، y - قيمة p. بالإضافة إلى ذلك ، تعد المدة والتكرار والنعومة من وظائف TweenOne.easing.path ، والتي لها معلمتان.
- المسار - easPath.
- lengthPixel هو منحنى مقسم إلى 400 قسم فقط.
- مسار - بيضاوي مع محاور ، لديه أنماط دورة ومعلمة التناوب.
const animate = { redSquare: { ...loop, y: 15, duration: 3000, delay: 200, }, greenBall: { path: { x: p, y: p }, duration: 5000, repeat: -1, ease: TweenOne.easing.path(easePath, { lengthPixel: 400 }), }, track: { ...loop, rotate: 15, }, };
تحتاج أيضًا إلى الانتباه إلى مكون TweenOne. سيتم استيراد جميع المكونات من rc-tween-one. TweenOne هو عنصر أساسي مع proprs الأساسية والدعائم المتحركة ، والتي هي الرسوم المتحركة. كل TweenOne لديه معلمات الرسوم المتحركة الخاصة به ، مثل redSquare ، track ، greenBall.
import React from 'react'; import TweenOne from 'rc-tween-one'; export default function BannerImage() { return ( <div className="wrapper-ant-design"> <svg width="482px" height="500px" viewBox="0 0 482 500"> <defs> <path d="M151,55 C129.666667,62.6666667 116,74.3333333 110,90 C104,105.666667 103,118.5 107,128.5 L225.5,96 C219.833333,79 209.666667,67 195,60 C180.333333,53 165.666667,51.3333333 151,55 L137,0 L306.5,6.5 L306.5,156 L227,187.5 L61.5,191 C4.5,175 -12.6666667,147.833333 10,109.5 C32.6666667,71.1666667 75,34.6666667 137,0 L151,55 Z" id="mask" /> </defs> <g stroke="none" strokeWidth="1" fill="none" fillRule="evenodd" transform="translate(0, 30)"> <g id="Group-13" transform="translate(0.000000, 41.000000)"> <TweenOne component="g" animation={animate.redSquare}> <rect stroke="#F5222D" strokeWidth="1.6" transform="translate(184.000000, 18.000000) rotate(8.000000) translate(-184.000000, -18.000000) " x="176.8" y="150.8" width="14.4" height="14.4" rx="3.6" /> </TweenOne> </g> <g id="Group-14" transform="translate(150.000000, 230.000000)"> <g id="Group-22" transform="translate(62.000000, 7.000000)"> <image id="cc4" alt="globe" xlinkHref="https://gw.alipayobjects.com/zos/rmsportal/FpKOqFadwoFFIZFExjaf.png" width="151px" height="234px" /> </g> <mask id="mask-2"> <use xlinkHref="#mask" fill="white" transform="translate(-42, -33)" /> </mask> <g mask="url(#mask-2)"> <TweenOne component="g" animation={animate.track} style={{ transformOrigin: '122.7px 58px' }}> <g transform="translate(-16, -52)"> <g transform="translate(16, 52)"> <path d="M83.1700911,35.9320015 C63.5256194,37.9279025 44.419492,43.1766434 25.8517088,51.6782243 C14.3939956,57.7126276 7.77167019,64.8449292 7.77167019,72.4866248 C7.77167019,94.1920145 61.1993389,111.787709 127.105708,111.787709 C193.012078,111.787709 246.439746,94.1920145 246.439746,72.4866248 C246.439746,55.2822262 212.872939,40.6598106 166.13127,35.3351955" id="line-s" stroke="#0D1A26" strokeWidth="1.35" strokeLinecap="round" transform="translate(127.105708, 73.561453) rotate(-16.000000) translate(-127.105708, -73.561453) " /> </g> <TweenOne component="g" animation={animate.greenBall}> <image alt="globe" id="id2" xlinkHref="https://gw.alipayobjects.com/zos/rmsportal/IauKICnGjGnotJBEyCRK.png" x="16" y="62" width="26px" height="26px" /> </TweenOne> </g> </TweenOne> </g> </g> </g> </svg> </div> ); } 7.77167019،64.8449292 7.77167019،72.4866248 C7.77167019،94.1920145 61.1993389،111.787709 127.105708،111.787709 C193.012078،111.787709 246.439746،94.1920145 246.439746 import React from 'react'; import TweenOne from 'rc-tween-one'; export default function BannerImage() { return ( <div className="wrapper-ant-design"> <svg width="482px" height="500px" viewBox="0 0 482 500"> <defs> <path d="M151,55 C129.666667,62.6666667 116,74.3333333 110,90 C104,105.666667 103,118.5 107,128.5 L225.5,96 C219.833333,79 209.666667,67 195,60 C180.333333,53 165.666667,51.3333333 151,55 L137,0 L306.5,6.5 L306.5,156 L227,187.5 L61.5,191 C4.5,175 -12.6666667,147.833333 10,109.5 C32.6666667,71.1666667 75,34.6666667 137,0 L151,55 Z" id="mask" /> </defs> <g stroke="none" strokeWidth="1" fill="none" fillRule="evenodd" transform="translate(0, 30)"> <g id="Group-13" transform="translate(0.000000, 41.000000)"> <TweenOne component="g" animation={animate.redSquare}> <rect stroke="#F5222D" strokeWidth="1.6" transform="translate(184.000000, 18.000000) rotate(8.000000) translate(-184.000000, -18.000000) " x="176.8" y="150.8" width="14.4" height="14.4" rx="3.6" /> </TweenOne> </g> <g id="Group-14" transform="translate(150.000000, 230.000000)"> <g id="Group-22" transform="translate(62.000000, 7.000000)"> <image id="cc4" alt="globe" xlinkHref="https://gw.alipayobjects.com/zos/rmsportal/FpKOqFadwoFFIZFExjaf.png" width="151px" height="234px" /> </g> <mask id="mask-2"> <use xlinkHref="#mask" fill="white" transform="translate(-42, -33)" /> </mask> <g mask="url(#mask-2)"> <TweenOne component="g" animation={animate.track} style={{ transformOrigin: '122.7px 58px' }}> <g transform="translate(-16, -52)"> <g transform="translate(16, 52)"> <path d="M83.1700911,35.9320015 C63.5256194,37.9279025 44.419492,43.1766434 25.8517088,51.6782243 C14.3939956,57.7126276 7.77167019,64.8449292 7.77167019,72.4866248 C7.77167019,94.1920145 61.1993389,111.787709 127.105708,111.787709 C193.012078,111.787709 246.439746,94.1920145 246.439746,72.4866248 C246.439746,55.2822262 212.872939,40.6598106 166.13127,35.3351955" id="line-s" stroke="#0D1A26" strokeWidth="1.35" strokeLinecap="round" transform="translate(127.105708, 73.561453) rotate(-16.000000) translate(-127.105708, -73.561453) " /> </g> <TweenOne component="g" animation={animate.greenBall}> <image alt="globe" id="id2" xlinkHref="https://gw.alipayobjects.com/zos/rmsportal/IauKICnGjGnotJBEyCRK.png" x="16" y="62" width="26px" height="26px" /> </TweenOne> </g> </TweenOne> </g> </g> </g> </svg> </div> ); }

نعم ، يبدو الأمر مخيفًا ، لكن الرسوم المتحركة باستخدام هذه الطريقة بسيطة.
<TweenOne component="g" animation={animate.redSquare} /> <TweenOne component="g" animation={animate.track} /> <TweenOne component="g" animation={animate.greenBall} />
كل ما عليك فعله هو وصف قواعد الرسوم المتحركة ونقلها إلى مكون TweenOne.
لتحقيق أهداف مختلفة ، هناك حاجة إلى نهج مختلفة. درست هذه المقالة العديد من الحلول التي يمكن استخدامها في عدد كبير من المشاريع. عملك هو اختيار واحد الحق.
توصي Skillbox بما يلي: