على MDN ، يوجد برنامج تعليمي يدعى "2D Pure JavaScript Game" يستكشف أساسيات استخدام عنصر HTML5 <canvas> .

في هذا البرنامج التعليمي ، سنكرر تطوير هذه اللعبة على Svelte.
1. إنشاء قماش والرسم على ذلك
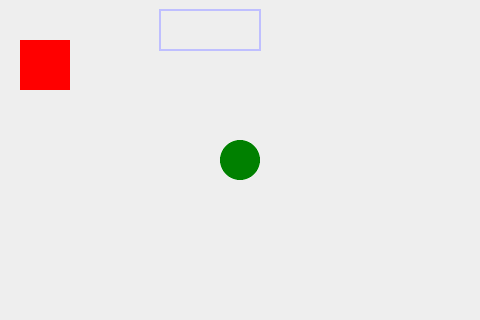
في هذا المثال ، نعرض ثلاثة أشكال هندسية: مربع ومستطيل ودائرة.

سيتم تعريف المتغير canvas بعد تركيب المكون في DOM ، لذلك نضع كل الشفرة في معالج دورة حياة onMount . ربط عنصر قماش إلى متغير قماش باستخدام هذا الربط .
<script> import { onMount } from 'svelte'; let canvas; onMount(() => { const ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.rect(20, 40, 50, 50); ctx.fillStyle = "#FF0000"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.arc(240, 160, 20, 0, Math.PI*2, false); ctx.fillStyle = "green"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.rect(160, 10, 100, 40); ctx.strokeStyle = "rgba(0, 0, 255, 0.5)"; ctx.stroke(); ctx.closePath(); }); </script> <canvas bind:this={canvas} width={480} height={320} ></canvas> <style> canvas { background: #eee; } </style> علاوة على ذلك ، نحن ببساطة نقل جميع التعليمات البرمجية دون تغييرات على وظيفة onMount (). يتم إعطاء التعليقات فقط فيما يتعلق باستخدام Svelte.
2. حرك الكرة
3. ترتد قبالة الجدار
4. مضرب التحكم مع المفاتيح
جافا سكريبت نقية - Svelte
تم استخدام عنصر <svelte: window> خاص للاستماع للأحداث من لوحة المفاتيح. تتم إضافة معالجات أحداث لوحة المفاتيح والمتغيرات المستخدمة فيها خارج دالة onMount ().
5. نهاية اللعبة
6. بناء الطوب
7. كشف الاصطدام
8. النتيجة والفوز
9. التحكم الماوس
جافا سكريبت نقية - Svelte
كما تمت إضافة معالج أحداث الماوس خارج وظيفة onMount.
10. الخاتمة
كما نرى ، تم نقل كل الشفرة تقريبًا إلى التطبيق على Svelte دون تغيير. عادةً لا تكتب الألعاب بلغة JS خالصة ، ولكن تستخدم أطر عمل HTML5 الجاهزة. على سبيل المثال ، تم إجراء نفس اللعبة على إطار Phaser . يمكنك مشاهدة التجارب على WebGl على Svelte https://github.com/sveltejs/gl والأفكار على svelte-gl https://github.com/Rich-Harris/svelte-gl .
مستودع جيثب
https://github.com/nomhoi/svelte-breakout-game
تثبيت اللعبة على الكمبيوتر المحلي:
git clone git@github.com:nomhoi/svelte-breakout-game.git cd svelte-breakout-game npm install npm run dev نطلق اللعبة في متصفح على العنوان: http: // localhost: 5000 / .