ما هي هذه السلسلة من الدروس؟
في هذه السلسلة من المقالات ، سأحاول تعظيم نظرية إنشاء القوام لصناعة الألعاب ، بدءًا من مفهوم "البكسل" ونهاية بناء المواد المعقدة (تظليل) في محرك اللعبة باستخدام مثال Unreal Engine 4.
الجزء 1. بكسل - تقرأه.
الجزء 2. أقنعة والقوام هنا .
الجزء 3. PBR والمواد هنا .
الجزء 4. النماذج ، والقواعد الطبيعية ، واكتساح هنا .
الجزء 5. نظام المواد هنا .
سأحاول تغطية برامج مثل Windows Paint ، و Photoshop ، و Substance Painter ، و Substance Designer ، وربما Quixel (لا أرى الحقيقة في هذا البرنامج ، لأنه بعد قراءة جميع المقالات ، ينبغي أن يكون لدى القراء فهم كامل لكيفية التعامل مع القوام ، و Quixel سوف تصبح بديهية).
سأحاول تحليل مفاهيم مثل PBR والأقنعة وأنواع مختلفة من القوام بأكبر قدر ممكن من التفاصيل.
وسيتم النظر في كل هذا من أدنى المستويات وأكثرها أهمية بالنسبة لطلاب الصف الأول وأولئك الذين لم يواجهوا أي مشاكل معها ، بحيث عند قراءة هذه المقالات ، ليس لدى القارئ أي أسئلة ، ولديه أقصى فهم لكيفية عمل كل شيء ، و يمكنه العمل بثقة مع القوام والتظليل في أي برنامج ، لأن لكل فرد قاعدة واحدة (
قاعدة ، جوهر ).
أنا لست مثالي. لا أعتقد أنني أعرف هذا الموضوع من وإلى. بدأت في كتابة هذا المقال لمساعدة أصدقائي على الانخراط في هذا العالم الجميل من التركيب دون مساعدتي - حتى يتمكنوا من فتح المقالات في أي وقت ، وقراءتها وفهم كيفية تعاملهم معها وما ينبغي عليهم فعله. وسأكون ممتنًا لكم جميعًا إذا ساعدتموني في ملء هذا البرنامج التعليمي حتى نتمكن جميعًا من إعطاء الأشخاص المناسبين لهذه المقالات ويمكنهم المشاركة بسرعة في هذا المجال. إنني أطلب حقًا من كل من يهتم بهذا الموضوع وموضوع التدريب في هذا المجال ، أن يساعدني في التعليقات - لإدخال تصحيحاتي أو رغباتي ، إذا فاتني شيء ما بشكل مفاجئ أو ارتكبت خطأً في شيء ما.
أتوسل إلى كل من يمكنه تقديم أمثلة أخرى لفهم أفضل للكتلة لإلغاء الاشتراك في التعليقات حتى أتمكن من إضافة هذه الأمثلة إلى المقال. فجأة ، لن تكون أمثلةي كافية لفهم الأساسيات بشكل كامل؟
يا شباب ، دعنا نذهب =)
الجزء 1. بكسل
ما هو بكسل؟
يتم استخدام مفهوم "البكسل" في تعريف العنصر المادي لمصفوفة العرض ، وكذلك أصغر نقطة لون في الصورة ، والتي تتكون منها الصورة نفسها.
يستخدم مفهوم "البكسل" على حد سواء هنا وهناك على حد سواء لسبب بسيط ، بشكل عام ، أن مبدأ تشغيل هذا العنصر هو نفسه في الشاشات وفي الصور ذات الاختلافات الطفيفة. لذلك ، بادئ ذي بدء ، دعنا نحلل مبدأ البكسل على الشاشة.
بكسل وشاشات
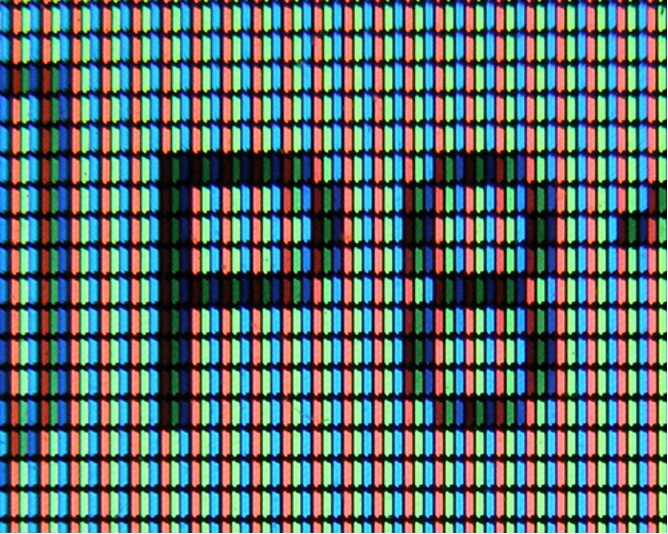
(وصف تشغيل وحدات البكسل أدناه هو ملخص ولا يصف الظواهر المادية الحقيقية لتشغيل شاشات LCD).في الشاشات ، البيكسل هو عنصر مادي يتكون من 3 عناصر مضيئة من 3 ألوان - الأحمر والأخضر والأزرق. تحدد شدة كل عنصر (اللمعان) لون البيكسل. أي إذا توقفت العناصر الخضراء والزرقاء عن التوهج تمامًا ، وظل العنصر الأحمر في وضع التشغيل ، فستكون على الشاشة بالفعل نقطة حمراء (بكسل أحمر) ، وإذا اقتربت فعليًا من الشاشة قدر الإمكان ، يمكنك أن ترى كيف أن هذه النقطة الحمراء على يمينها الفضاء الأسود - عنصرين فارغين.

نطاق الكثافة واللون بكسل
نكرر مرة أخرى. يتم تحديد لون البيكسل بواسطة 3 عناصر ضوئية - الأحمر والأخضر والأزرق. اعتمادًا على إعدادات التوهج الخاصة بهم ، يتم الحصول على اللون نفسه. هذا مهم.
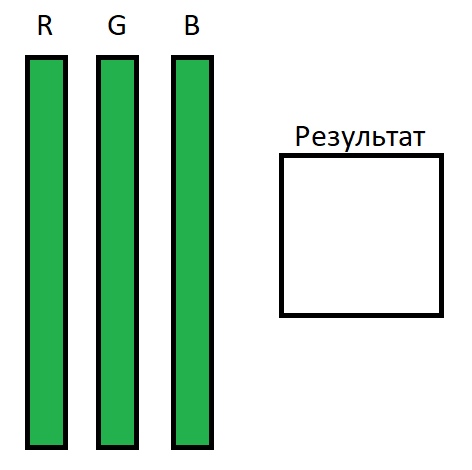
الآن تخيل ذلك في شكل مقياس لشدة كل عنصر ، حيث يمثل اللون الأخضر الكثافة الحالية ، وفي المربع على اليمين يوجد اللون الذي يتم الحصول عليه تقريبًا من مجموعة من كثافة العناصر:

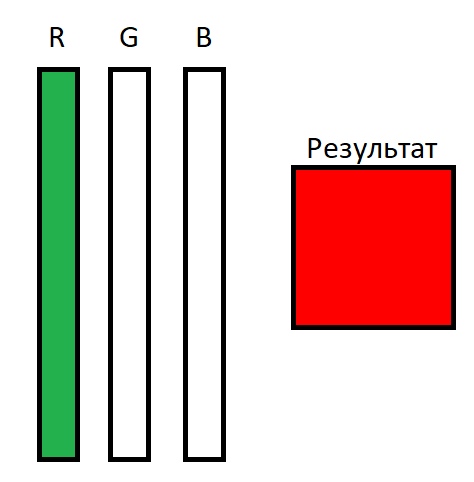
تخيل أن الشكل يوضح أقصى شدة توهج جميع عناصر البكسل ، مما يعطينا في النهاية بكسل أبيض على الشاشة. وفقًا لذلك ، إذا قللنا كثافة العناصر الخضراء والزرقاء إلى 0 ، فسنحصل على لون أحمر ساطع بشكل استثنائي:

ونصل أيضًا إلى نقطة مهمة جدًا - نطاق الكثافة.
نطاق الكثافة (دعنا نسميها ذلك) هو نطاق حالة العنصر من حالته الدنيا (لا يوجد توهج على الإطلاق) إلى أقصى حالة له (أقصى سطوع).
يمكن التعبير عن ذلك بأشكال عديدة ، على سبيل المثال:
- - من 0 ٪ إلى 100 ٪. أي أن العنصر يمكن أن يتوهج في نصف القوة ، وبعبارة أخرى ، بنسبة 50 ٪.
- - من 0 إلى 6000 شمعة. أي أن أقصى درجة سطوع للعنصر (100٪) هي 6000 شمعة ، والقوة بنسبة 75٪ تساوي 4500 شمعة ، على التوالي.
- - من 0 إلى 255. أي أن 30٪ في هذا النطاق سوف يساوي 76.5.
- - من 0 إلى 1. هو نفسه 100٪ ، لكن استخدم 1 بدلاً من 100. هذا مناسب للحسابات ، والتي سننظر فيها لاحقًا بالتأكيد.
في دروسنا ، سنستخدم الإصدار الأخير من تمثيل النطاق ، لأنه مناسب للحسابات ، كما سنرى لاحقًا.
offtopicفي الواقع (خارج اتفاقياتنا) ، يتم قياس سطوع الضوء في الشاشات بوحدات
candela ، والتي تعني باللغة الإيطالية "شمعة". من المعتاد في العالم الإشارة إلى السطوع وكتابة
قرص مضغوط (النسخة الروسية من
القرص المضغوط ). في برنامجنا التعليمي ، للإشارة بدقة إلى
اصطلاح هذه المعاني ، سأستمر في استخدام كلمة "
شمعة ".
شكر خاص لضبط
Vitter .
في دروسنا ، سنستخدم الإصدار الأخير من تمثيل النطاق ، لأنه مناسب للحسابات ، كما سنرى لاحقًا.
أضف الآن نطاقات الكثافة إلى نطاقنا واحصل على الصورة التالية:

الآن نرى أن الشدة هي R = 1 ، والشدة هي G = 0.55-0.60 ، و B = 0. ونتيجة لذلك ، نحصل على اللون البرتقالي الذي تعطيه البيكسلات على الشاشات. يمكنك الاقتراب من الشاشة فعليًا قدر الإمكان ومحاولة إلقاء نظرة على وحدات البكسل في مربع النتيجة - لن ترى عنصرًا أزرق في وحدات البكسل هذه ، حيث إنه متوقف تمامًا (شدته 0).
من المهم أن نفهم أن كل شاشة ، اعتمادًا على الشركة المصنعة للمصفوفة والتجميع وبعض المعلمات الإضافية ، يمكن أن يختلف مستوى السطوع نفسه تمامًا.
على سبيل المثال ، نطاق سطوع البكسل في مصفوفة الشاشات:
- - قد يكون لدى سامسونج 6000 شمعة.
- - LG = 5800 شمعة.
- - HP = 12000 شمعة.
هذه هي الأشكال المجردة التي لا علاقة لها بالواقع ، بحيث يكون هناك فهم أن لكل شاشة قوة شدة قصوى ، لكن نطاق الكثافة يكون دائمًا كما هو - من 0 إلى 1. وهذا هو ، عندما تقوم باللف إلى 1 شدة العنصر الأحمر ، ثم يبدأ في التوهج بألوان زاهية قدر الإمكان ، لأن 1 = الحد الأقصى.
الآن لدينا فكرة قصوى عن كيفية بناء اللون على الشاشة - حيث يقوم مليون بكسل بضبط شدة عناصرها حتى يحصلوا على اللون المطلوب بشكل إجمالي. إذا كنت تقرأ هذا النص بأحرف سوداء على خلفية بيضاء ، فعليك أن تفهم بالفعل أن الأحرف نفسها معروضة بالبكسل التي تعمل على إيقاف توهجها تمامًا ، وأن الخلفية البيضاء تتكون من وحدات البكسل التي تعمل على تشغيل شدة جميع عناصرها إلى الحد الأقصى.
إذا تعمقت في هذا المحيط ، يمكنك أن تجد أن للبكسل نطاقين من كثافة التوهج - وهذا هو نطاق شدة كل عنصر ، ومدى الكثافة الإجمالية ، والذي يحدد السطوع الكلي للشاشة بأكملها (على سبيل المثال ، يتم تقليل سطوع الشاشة في الظلام وإضافتها ، عندما يكون خفيف جدا).
دقة الشاشة وأحجام البكسل
وهكذا ، بعد فهم كيفية بناء اللون بالبكسل ، نفهم كيف يتم تشكيل الصورة على الشاشة. وما هو حجم بكسل؟ ولماذا الحجم مهم؟
أصغر بكسل في الحجم ، وأكثر يمكنك وضعها في الشاشة. ومع ذلك ، فإن عدد البكسل نفسه محدود دائمًا من خلال دقة الشاشة.
على سبيل المثال ، تحتوي الشاشة ذات الدقة 1920 × 1080 على 2،073،600 بكسل. أي أن عرض الشاشة يتكون من 1920 بكسل ، والارتفاع = 1080 بكسل. بضرب هاتين القيمتين ، نحصل على مساحة (عدد) البكسل.
وبالتالي ، بناءً على قطري الشاشة ودقة الشاشة ، يكون للبكسل على الشاشة أبعادها الخاصة. لذلك ، مع شاشة قطرية 19 بوصة ودقة 1920x1080 ، سيكون حجم البيكسل أصغر من شاشة 24 بوصة بنفس الدقة. وفقًا لذلك ، إذا أخذنا شاشة 24 بوصة بدقة 2560 × 1440 ، فسيكون حجم البكسل أصغر من حجم المثال السابق.
في المجموع
لدينا فكرة عن كيفية تشكيل لون البكسل على الشاشة.
لدينا فكرة عن حجم البكسل ، وأنها قد تختلف تبعا للشاشة نفسها.
لدينا فكرة أنه مع دقة 1920 × 1080 على شاشات الهاتف ، ستبدو الصور أكثر تفصيلًا وضوحًا ، لأن وحدات البكسل أصغر.
وبشكل عام ، لدينا فهم لكيفية تشكيل الصورة على الشاشة.
بكسل في الصور
مرة أخرى يتم استخدام مفهوم "البكسل" في تعريف العنصر المادي لمصفوفة العرض ، وكذلك أصغر نقطة لون في الصورة ، والتي تتكون منها الصورة نفسها.
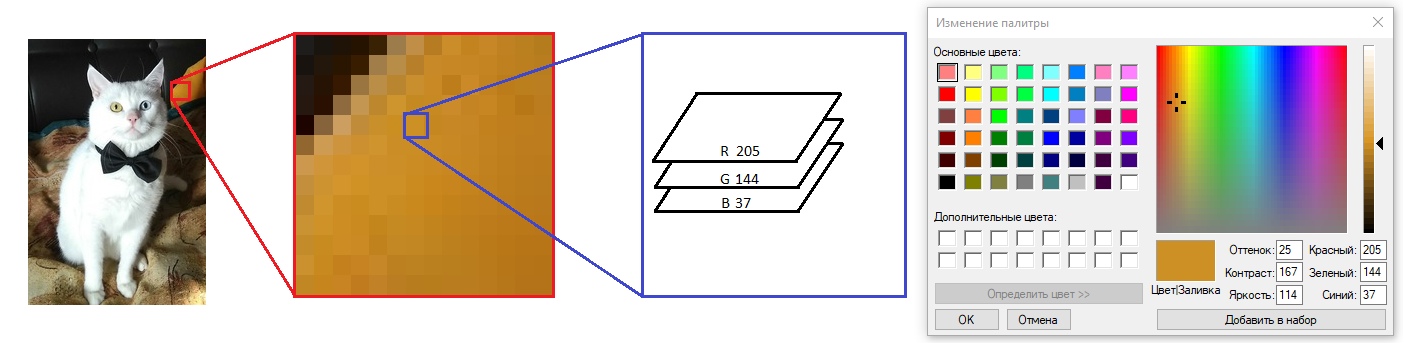
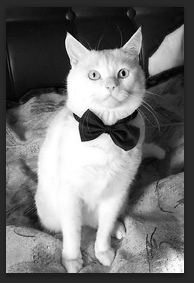
تشكيل اللوندعونا نلقي نظرة على الصورة ، بعض الصور. على سبيل المثال ، قطتي:

تبلغ دقة هذه الصورة 178 × 266 بكسل. أي أن الصورة تتكون من 47.348 بكسل وتحتل على الشاشة 2.2 بالمائة فقط من المساحة. هل هذا صحيح؟ هل تشغل هذه الصورة 47.348 بكسل فعليًا على شاشتك؟ وإذا كان حجم الصورة لأسفل؟ عند تصغير صورة وتوسيعها ، لا يتغير عدد وحدات البكسل التي تتكون منها ، مما يعني أن وحدات البكسل في الصورة تعني شيئًا مختلفًا بوضوح عن وحدات البكسل في الشاشة. نعم ولا.
بكسل في صورة هو أصغر نقطة لون تتكون منها مجموعة من الصور. لا يرتبط عدد وحدات البكسل في الصورة بالشاشة بأي طريقة ويعتمد على من قام بإنشاء هذه الصورة (أو ما الذي تم إنشاؤه). في هذا المثال ، يعتمد عدد البكسل على يدي المتعرجة - قمت بقص الصورة بشكل عشوائي وحصلت على صورة بها العديد من البكسل.

لتسهيل فهم "البكسل" الموجود في صورة ما ، يجب أن تنتقل إلى تنفيذ البرنامج لهذا الكائن.
البيكسل في صورة الكمبيوتر عبارة عن مجموعة من الأرقام. من الناحية النسبية ، هذه الكتلة (القرميد ، المربع) - مربع أبيض واحد على أذن القط يأخذ 32 بت. عندما يريد الكمبيوتر عرض قطتي على شاشتك ، فإنه يقرأ كل بكسل للصورة (كل 47.348 بكسل بدوره) ، ويعرضها على الشاشة. عندما يكون مقياس الصورة من 1 إلى 1 (1 بكسل من الصورة تساوي 1 بكسل من الشاشة أو ، بعبارة أخرى ، يكون المقياس 100٪) ، يحتل حجم الصورة نفس عدد البكسلات الموجودة في الشاشة تمامًا.
يتكون كل بكسل من 4 قيم (قنوات) من 8 بت = 32 بت.
يتم تخصيص 3 قيم لتوزيع كثافة الألوان الأحمر والأخضر والأزرق (تذكر كيفية عمل البيكسل في الشاشة ، يصبح من الواضح على الفور كيف تؤثر هذه القيم على اللون).
يتم إعطاء قيمة واحدة للشفافية (المزيد حول ذلك لاحقًا).
(في هذه الدروس ، سننظر في الصور ذات 32 بت فقط والقنوات ذات 8 بت. كل شيء آخر هو بالفعل معايير خاصة أخرى تعمل عن طريق القياس).
يمكن أن تكون كل قيمة (قناة) في النطاق من 0 إلى 255 أعداد صحيحة ، أو 256 قيمة أخرى ، أي ما يعادل 8 بت.
بمعنى آخر:
إذا كانت القنوات المسؤولة عن اللونين الأخضر والأزرق تساوي 0 ، وستكون اللون الأحمر مساوية لـ255 - ستكون بكسل الصورة باللون الأحمر قدر الإمكان.
إذا تم رفع القيمة الخضراء إلى 128 (أي ما يعادل الوسط أو 0.5) ، فسيكون البيكسل باللون البرتقالي ، كما في المثال مع وحدات البكسل من الشاشة أعلاه.
أو هنا مثال آخر:

في هذه الصورة ، لا تؤثر خيارات Tint و Contrast و Brightness في تكوين الألوان. هذه مشتقات يتم حسابها تلقائيًا من القيم الحالية للقنوات ، ولا يتم تخزينها فيها ، لذلك لا داعي للخوف من العديد من الأرقام.
وهذا يعني أن بكسل الصورة يحتوي على ثلاث قنوات (ثلاث قيم) ، والتي يتراوح شدتها من 0 إلى 255. من خلال ضبط شدة القناة ، يمكن الحصول على ظلال مختلفة من الألوان.
من هذه اللحظة ، سنبدأ في استخدام برنامج Adobe Photoshop ، لأنه يحتوي على طريقة رائعة لتصور تجميع الألوان من 3 قنوات (وأكثر من ذلك ، ولكن أكثر على ذلك لاحقًا).
لقد حدث أن عرضًا بصريًا لنطاق الكثافة بدأ في استخدام ظلال بيضاء.
اللون الأكثر سوادًا = 0.
لون البياض = 1 (أو 255 ، إذا أخذنا في الاعتبار المقياس من 0 إلى 255).
ويبدو مثل هذا:

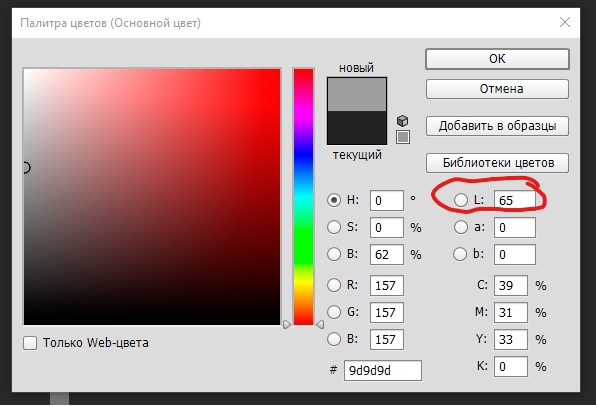
بالمناسبة ، يتوافق ضبط الكثافة في Photoshop مع معلمة المستوى (تعيين النطاق المستخدم هو 0-100). حيث يمكن اعتبار 65٪ 65٪ من الكثافة أو 0.65:

تذكر كيف في لقطة شاشة من إعدادات الألوان في الرسام طلبت عدم إيلاء الاهتمام لمعايير أخرى؟ في الواقع ، في Photoshop ، يمكنك تجاهل الخيارات الأخرى. يتم التحكم في كل شيء من قبل 3 قنوات - RGB. يتم احتساب القيم المتبقية هنا بناءً على قيم RGB. ولكن يمكنك استخدامها ، على سبيل المثال ، للإشارة إلى الكثافة في معلمة المستوى من 0 إلى 100 ، ثم سيقوم Photoshop بحساب القيم اللازمة لـ RGB بالنسبة لنا.
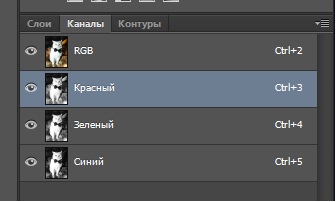
في Photoshop ، يمكنك التبديل إلى كل قناة على حدة ومعرفة كيفية الإشارة إلى شدة كل قناة في النطاق من 0 إلى 1 بالأبيض:

قناة حمراء:

قناة خضراء:

القناة الزرقاء:

حسنًا ، مرة أخرى ، كيف يبدو كل شيء معًا:

الآن ، وفهم كيف يتم جمع لون البيكسل من مجموع القنوات ، وكيف يتم تصور شدة كل قناة ، يمكنك فهم الألوان التي لدى بعض الكائنات عند النظر إلى كل قناة على حدة. على سبيل المثال ، يكون الغطاء البرتقالي في الجزء العلوي الأيمن على القناة الحمراء أبيضًا ساطعًا (شدة من 0.8 وأعلى) ، على القناة الخضراء متوسط شدة (حوالي 0.5) ، وعلى القناة الزرقاء يكون لونه أسود تقريبًا (كثافة حوالي 0). معا ، والنتيجة هي اللون البرتقالي.
في المجموع
يشكل البيكسل الموجود في الصورة اللون بنفس طريقة البيكسل الموجودة على الشاشة ، وفي الواقع ، عندما يتم قياس صورة من 1 إلى 1 ، فإن بيكسل الصورة يخبر بيكسل الشاشة بكيفية التألق. لكن التكبير بالفعل يجعل البرنامج الذي يحدث فيه ذلك لمعالجة الصورة بشكل مختلف.
(فيما يلي فقرة ذات عرض شخصي لعمليات التشغيل) كما أفهمها ، فعند قيامك بتكبير الصورة ، يرسم البرنامج ببساطة مجموعة من البكسل (على سبيل المثال ، 4 × 4) بنفس اللون (كما لو كانت بكسل واحد) ، مما يشكل إحساسًا بالصورة أكثر قربًا وبكسلها . ولكن عند تصغير الصورة ، عندما تبدأ 2 بكسل أو أكثر من الصورة في الانخفاض على 1 بكسل حقيقي للشاشة ، يبدأ البرنامج في متوسط لون عدة بكسل من الصورة التي تتخطى 1 بكسل من الشاشة. وعندما تقوم بزيادة وتقليل حجم الصورة ، يستخدم البرنامج بطريقة ما خوارزميات معالجة الصور الخاصة به.
وبالإضافة إلى ذلك:ما سبق هو نظام لبناء صورة دون أي ضغط. بشكل عام ، هناك أنواع مختلفة من أساليب ضغط الصور التي يتم فيها تقليص القيم أو أخذ متوسطات من تلك الموجودة بجانبها ، وهكذا - هذا غير مثير لنا الآن ، وطرق الضغط هي بالفعل طرق لخفض مقدار الذاكرة على الكمبيوتر التي يتم صدها من هذا العرض بكسل العمل.
الصور والأقنعة
والآن تدريجيا نقترب من أكثر الأشياء إثارة للاهتمام -
الأقنعة .
القناع الأول الذي واجهناه بالفعل ، ولكننا لم نعبر عن ذلك ، هو قناع الشفافية.
أذكر أن بكسل يحتوي على 4 قنوات من 8 بت. من هذه ، 3 قنوات مسؤولة عن تشكيل الألوان ، والرابع هو المسؤول عن الشفافية.
قناع الشفافية هو القناة الرابعة في بكسل الصورة ، مما يشير إلى أنه يجب عرض هذه البيكسل بالكامل ، أو الشفافية أو عدم عرضها بالكامل.
أي أن هذه القناة بها أيضًا حجم 8 بت ويمكن أن تحتوي على قيم من 0 إلى 255. حيث 0 هي الأكثر شفافية ، و 255 هي الأكثر
غير شفافة.
إذا لم يكن لديك قناة شفافية في الصورة ، فمن السهل إضافتها بالنقر فوق قناة الإضافة:

وسيكون لديك على الفور قناة ألفا.
الآن ، كل القيم في هذه القناة هي 0 ، وهي سوداء بصريًا تمامًا.
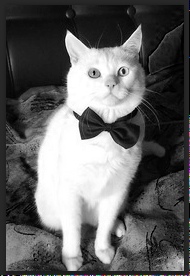
بعد ذلك ، حددت منطقة الرؤية بنسبة 100٪ - سلطت الضوء على قطة ، ورسم صورة ظلية لقط في قناة ألفا:

الآن ، إذا قمت بتمكين عرض جميع القنوات 3 + قناة ألفا ، يمكنك أن ترى ما يلي:

حدد Photoshop مساحات حمراء شفافة تمامًا ، لذا فأنا أفهم أنه عند تحميل صورة شفافة ، سيتم تسجيل البيكسلات التي تقع في المنطقة الحمراء ، وسيكون لها قيمة في جميع القنوات الأربع ، ولكن نظرًا لأن لها قيمة 0 في القناة الرابعة ، ثم لن يتم عرضها ، وبالتالي سيتم وزنها بواسطة ملف الصورة.
هذه هي الطريقة التي تبدو بها الصورة المصدرة بتنسيق PNG بطبقة من الشفافية (في الواقع ، كانت Tiff ، ولكنها لا تلعب أي دور):

الآن تجدر الإشارة إلى أنه عندما كنت أرسم قناع الشفافية ، كانت هناك انتقالات سلسة عليه (أي ، ليس تقريبًا 1 و 0 ، ولكن 1 في المنتصف ، وحواف ناعمة من 1 إلى 0 عند الحواف). سمح لنا ذلك بإنشاء وحدات بكسل شفافة ، والتي تظهر في هذه الصورة مدى سلاسة حول القطط في الشفافية.
بسلاسة وصلنا إلى الموضوع الشامل التالي ، والذي سأحاول تغطيته في المستقبل القريب - للأقنعة والدرس الأول من التركيب.
شكرا لك على اهتمامك ، في انتظار رغباتك والتصحيحات =)