مرحبا بالجميع! نود اليوم تقديم منتجنا ، IDE للعمل مع واجهة برمجة تطبيقات TestMace ، إلى مجتمع تكنولوجيا المعلومات . ربما يعرف بعضكم عنا بالفعل من المقالات السابقة . ومع ذلك ، لم يكن هناك مراجعة شاملة للأداة ، لذلك نحن نقضي على هذا العيب المزعج.

حافز
أود أن أبدأ كيف ، في الواقع ، وصلنا إلى هذه الحياة وقررنا تقديم الأداة الخاصة بنا للعمل المتقدم باستخدام واجهة برمجة التطبيقات. لنبدأ بقائمة الميزات التي يجب أن يتمتع بها أي منتج ، والتي يمكننا ، في رأينا ، أن نقول أن هذه عبارة عن "IDE للعمل مع واجهات برمجة التطبيقات":
- إنشاء وتنفيذ الاستعلامات والبرامج النصية (تسلسل الاستعلام)
- كتابة أنواع مختلفة من الاختبارات
- اختبار الجيل
- العمل باستخدام أوصاف API ، بما في ذلك الاستيراد من التنسيقات مثل Swagger و OpenAPI و WADL ، إلخ.
- طلب السخرية
- دعم جيد لإحدى لغات البرمجة النصية أو أكثر ، بما في ذلك التكامل مع المكتبات الشائعة
- إلخ
يمكن استكمال القائمة حسب الذوق. علاوة على ذلك ، من المهم إنشاء ليس فقط IDE نفسه ، ولكن أيضًا بنية أساسية معينة ، مثل المزامنة السحابية ، وأدوات سطر الأوامر ، وخدمة المراقبة عبر الإنترنت ، إلخ. في النهاية ، فإن اتجاهات السنوات الأخيرة تملي علينا ليس فقط الوظائف القوية للتطبيق ، ولكن أيضًا واجهته الجميلة.
الذي يحتاج إلى أداة مماثلة؟ من الواضح أن جميع أولئك الذين يرتبطون على الأقل بطريقة ما بتطوير واختبار واجهة برمجة التطبيقات هم من المطورين والمختبرين =). علاوة على ذلك ، إذا كان في السابق غالبًا ما يكفي لاستكمال استعلامات فردية ونصوص بسيطة ، فبالنسبة للمختبرين ، تعد هذه إحدى الأدوات الرئيسية ، والتي يجب أن تتضمن ، من بين أشياء أخرى ، آلية قوية لكتابة الاختبارات مع إمكانية تشغيلها في CI.
لذلك ، باتباع هذه الإرشادات ، بدأنا في إنشاء منتجنا الخاص. دعونا نرى ما حصلنا عليه في هذه المرحلة.
بداية سريعة
لنبدأ بالتعارف الأول مع التطبيق. يمكنك تنزيله على موقعنا . في الوقت الحالي ، يتم دعم جميع الأنظمة الأساسية الثلاثة - Windows ، Linux ، MacOS. تحميل ، تثبيت ، تشغيل. في البداية ، يمكنك رؤية النافذة التالية:

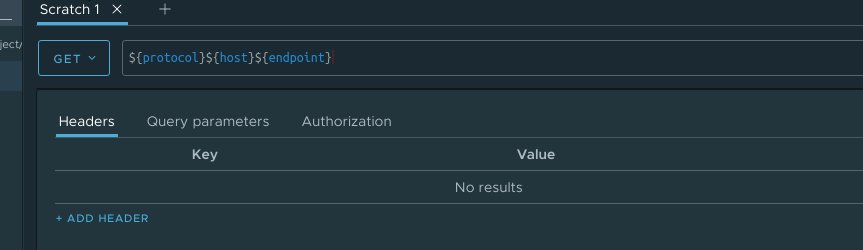
انقر فوق علامة الجمع في الجزء العلوي من منطقة المحتوى لإنشاء الطلب الأول. علامة تبويب الطلب كما يلي:

دعونا نتناولها بمزيد من التفاصيل. تشبه واجهة الطلب إلى حد كبير واجهة عملاء الاستراحة الشائعة ، والتي تسهل الانتقال من هذه الأدوات. دعنا نطلب أول عنوان URL https://next.json-generator.com/api/json/get/NJv-NT-U8

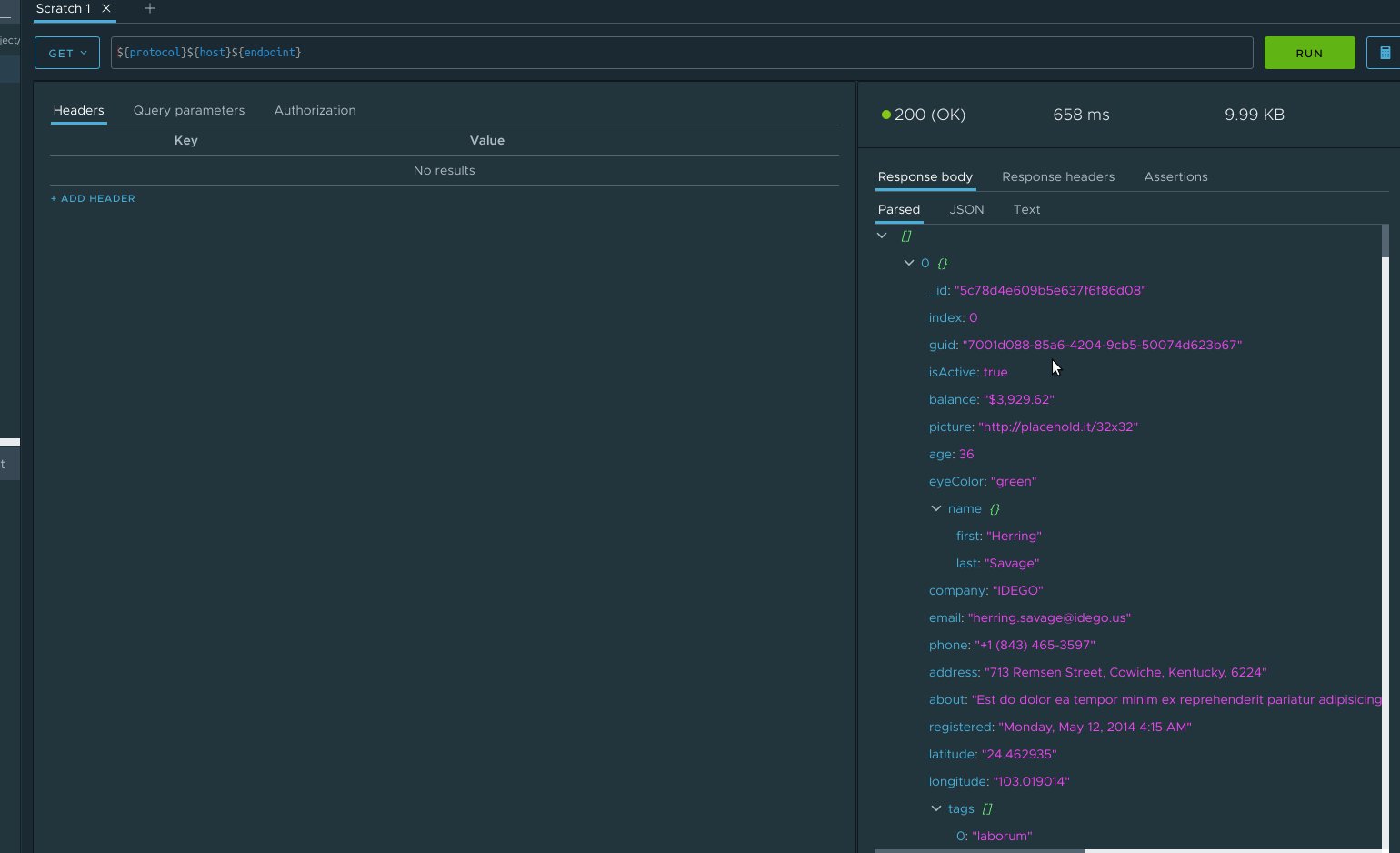
بشكل عام ، للوهلة الأولى ، لوحة الاستجابة أيضا لا تتخلص من أي مفاجآت. ومع ذلك ، سألفت انتباهكم إلى بعض النقاط:
- يحتوي جسم الاستجابة على تمثيل شجرة ، والذي يضيف أولاً معلوماتية ، وثانياً ، يسمح لك بإضافة بعض الميزات المثيرة للاهتمام حول أي منها أدناه
- هناك علامة تبويب التأكيدات التي تعرض قائمة من الاختبارات لهذا الطلب.
كما ترون ، يمكن استخدام أداة لدينا كراحة مريحة العميل. ومع ذلك ، لن نجتمع هنا إذا كانت إمكاناتها مقصورة على إرسال الطلبات فقط. بعد ذلك ، سأوضح المفاهيم والوظائف الأساسية لـ TestMace.
المفاهيم والميزات الرئيسية
العقدة
وظيفة TestMace ينقسم إلى أنواع مختلفة من العقد. في المثال أعلاه ، أظهرنا تشغيل عقدة RequestStep. ومع ذلك ، الآن أنواع العقدة التالية متوفرة أيضًا في التطبيق:
- RequestStep. هذه هي العقدة التي يمكنك من خلالها إنشاء استعلام. كطفل ، يمكن أن يحتوي على عقدة تأكيد واحدة فقط.
- التأكيد. يتم استخدام العقدة لكتابة الاختبارات. يمكن أن يكون عقدة تابعة فقط لعقدة RequestStep.
- المجلد. يتيح لك تجميع العقد Folder و RequestStep داخل نفسك.
- المشروع. هذه هي عقدة الجذر التي يتم إنشاؤها تلقائيًا عند إنشاء المشروع. يكرر الباقي وظيفة عقدة المجلد.
- الارتباط. ارتباط إلى المجلد أو عقدة RequestStep. يسمح بإعادة استخدام الاستفسارات والبرامج النصية.
- إلخ
تقع العقد في الخدوش (اللوحة في أسفل اليسار ، وتعمل على إنشاء طلبات "لمرة واحدة" بسرعة) وفي المشروع (اللوحة في الجزء العلوي الأيسر) ، والتي سنناقشها بمزيد من التفاصيل.
مشروع
عند بدء تشغيل التطبيق ، قد تلاحظ وجود خط مشروع وحيد في الزاوية اليسرى العليا. هذا هو جذر شجرة المشروع. عند بدء تشغيل مشروع ، يتم إنشاء مشروع مؤقت ، ويعتمد المسار الذي يعتمد عليه على نظام التشغيل الخاص بك. في أي وقت ، يمكنك نقل المشروع إلى مكان مناسب لك.
الغرض الرئيسي من المشروع هو القدرة على توفير وقت التشغيل في نظام الملفات ومزامنة أخرى من خلال أنظمة التحكم في الإصدار ، وتشغيل البرنامج النصي في CI ، ومراجعة التغييرات ، إلخ.
المتغيرات
المتغيرات هي واحدة من الآليات الرئيسية للتطبيق. أولئك الذين يعملون مع أدوات مثل TestMace ربما فهموا بالفعل ما يدور حوله. لذلك المتغيرات هي وسيلة للحفاظ على البيانات المشتركة والتواصل بين العقد. على سبيل المثال ، متغيرات البيئة في Postman أو الأرق متشابهة. ومع ذلك ، ذهبنا أبعد من ذلك وتطوير الموضوع. في TestMace ، يمكن تعيين المتغيرات على مستوى العقدة. أي. هناك أيضًا آلية لوراثة المتغيرات من الأسلاف والمتغيرات المتداخلة عند المتحدرين. بالإضافة إلى ذلك ، هناك عدد من المتغيرات المضمّنة ، تبدأ أسماء المتغيرات المضمّنة بـ $ . هؤلاء بعض منهم:
$prevStep - إشارة إلى متغيرات العقدة السابقة$nextStep - إشارة إلى متغيرات العقدة التالية$parent هو نفسه ، ولكن فقط للجد$response - استجابة من الخادم$env - متغيرات البيئة الحالية$dynamicVar - المتغيرات الديناميكية التي تم إنشاؤها أثناء تنفيذ البرنامج النصي أو الطلب
$env هو المتغيرات العادية لمستوى المشروع في العقدة ، إلا أن مجموعة متغيرات البيئة تختلف باختلاف البيئة التي تحددها.
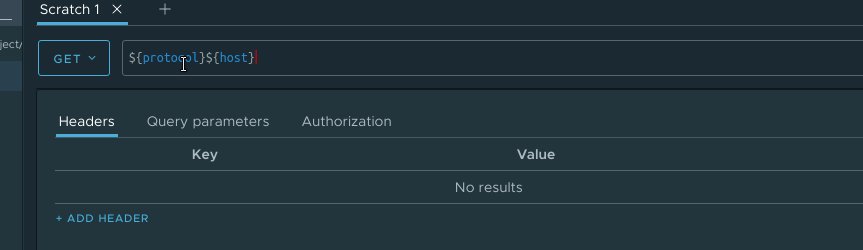
يتم الوصول إلى المتغير من خلال ${variable_name}
يمكن أن تكون قيمة المتغير متغيرًا آخر ، أو حتى تعبيرًا صحيحًا. على سبيل المثال ، يمكن أن يكون متغير url تعبيرًا عن النموذج
http://${host}:${port}/${endpoint} .
بشكل منفصل ، تجدر الإشارة إلى إمكانية تعيين المتغيرات أثناء تنفيذ البرنامج النصي. على سبيل المثال ، غالبًا ما تكون هناك حاجة إلى حفظ بيانات التخويل (الرمز المميز أو الرأس بالكامل) التي جاءت من الخادم بعد تسجيل دخول ناجح. يسمح لك TestMace بحفظ هذه البيانات في متغيرات ديناميكية لأحد الأجداد. لتجنب الاصطدامات مع المتغيرات "الثابتة" الموجودة ، يتم نقل المتغيرات الديناميكية إلى كائن $dynamicVar منفصل.
سيناريوهات
باستخدام جميع الميزات المذكورة أعلاه ، يمكنك تنفيذ البرامج النصية للاستعلام بالكامل. على سبيل المثال ، إنشاء كيان -> الاستعلام عن كيان -> حذف كيان. في هذه الحالة ، على سبيل المثال ، يمكنك استخدام عقدة المجلد لتجميع العديد من عقد RequestStep.
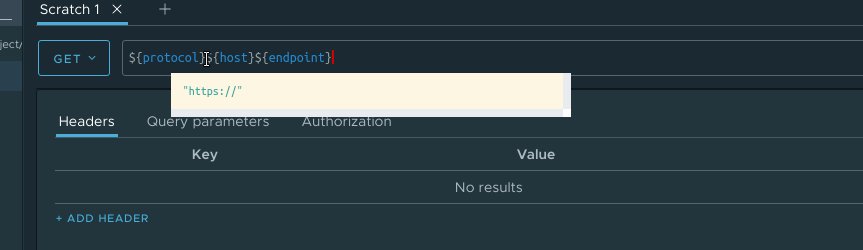
الإكمال التلقائي وإبراز قيمة التعبير
من أجل العمل المريح مع المتغيرات (وليس فقط) ، يعد الإكمال التلقائي ضروريًا. وبطبيعة الحال ، تسليط الضوء على قيمة التعبير ، بحيث يكون من الأسهل والأكثر ملاءمة لتوضيح ما يساوي المتغير. هنا هو الحال فقط عندما يكون من الأفضل رؤية مرة واحدة من سماع مائة مرة:

تجدر الإشارة إلى أن الإكمال التلقائي يتم تنفيذه ليس فقط للمتغيرات ، ولكن أيضًا ، على سبيل المثال ، بالنسبة للرؤوس ، وقيم بعض الرؤوس (على سبيل المثال ، الإكمال التلقائي لرأس نوع المحتوى) ، والبروتوكولات ، وأكثر من ذلك بكثير. يتم تحديث القائمة باستمرار مع نمو التطبيق.
التراجع / الإعادة
يعد التراجع عن / التراجع عن التغييرات أمرًا ملائمًا للغاية ، ولكن لسبب ما لا يتم تطبيقه في كل مكان (وأدوات العمل مع واجهة برمجة التطبيقات ليست استثناء). لكننا لسنا واحداً من هؤلاء!) تم تنفيذ التراجع / الإعادة في إطار المشروع بأكمله ، مما يسمح لنا بإلغاء ليس فقط تحرير عقدة محددة ، ولكن أيضًا إنشائها أو حذفها أو حركتها ، إلخ. تتطلب العمليات الأكثر أهمية التأكيد.
إنشاء اختبار
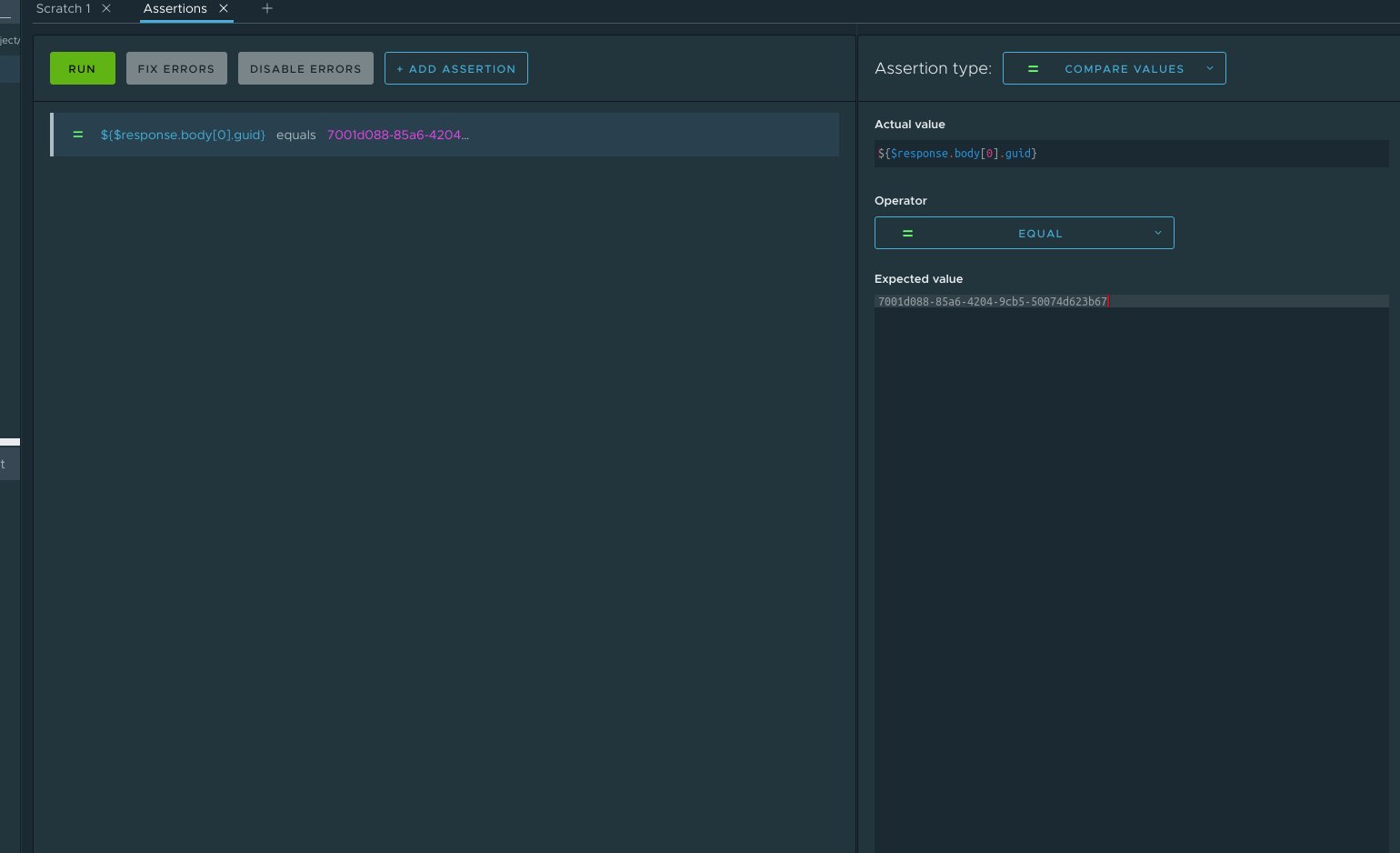
عقدة التأكيد هي المسؤولة عن إنشاء الاختبارات. تتمثل إحدى الميزات الرئيسية في القدرة على إنشاء اختبارات دون برمجة ، باستخدام برامج تحرير مضمنة.
تتكون عقدة التأكيد من مجموعة من التأكيدات (البيانات). كل تأكيد له نوعه الخاص ، في الوقت الحالي هناك عدة أنواع من التأكيدات
مقارنة القيم - فقط يقارن القيمتين. هناك العديد من عوامل المقارنة على قدم المساواة ، وليس المساواة ، أكبر من ، أكبر من أو تساوي ، أقل من ، أقل من أو تساوي.
يحتوي على قيمة - للتحقق من وجود سلسلة فرعية في سلسلة.
XPath - يتحقق من وجود قيمة معينة في المحدد في XML.
يُعد تأكيد جافا سكريبت JavaScript عبارة عن برنامج نصي javascript عشوائيًا يُرجع بشكل صحيح إذا كان ناجحًا وخطأًا إذا فشل.
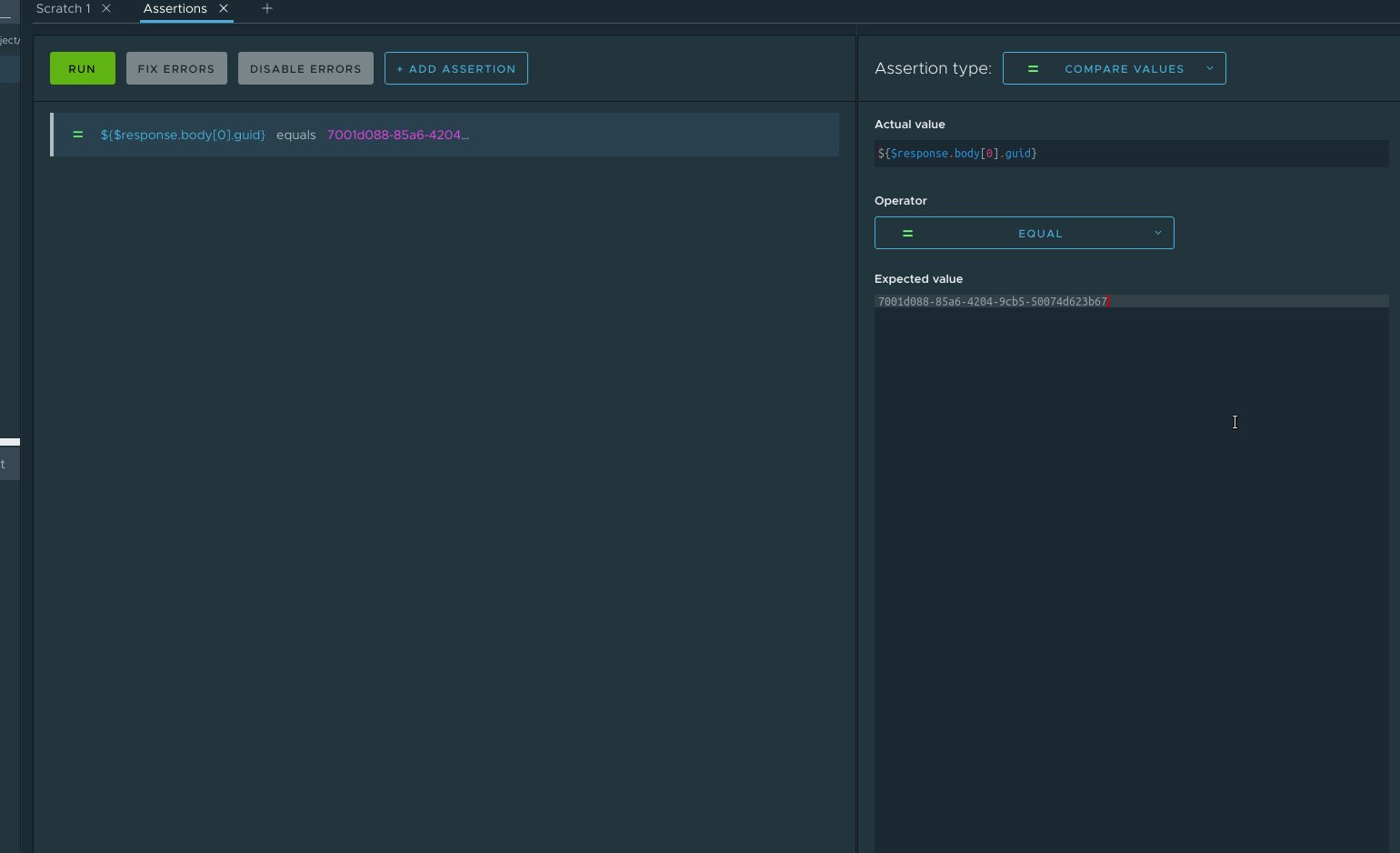
ألاحظ أن الأخير فقط يتطلب مهارات البرمجة من المستخدم ، ويتم إنشاء التأكيدات الثلاثة المتبقية باستخدام واجهة رسومية. هنا ، على سبيل المثال ، يشبه مربع الحوار لإنشاء تأكيد قيم المقارنة:

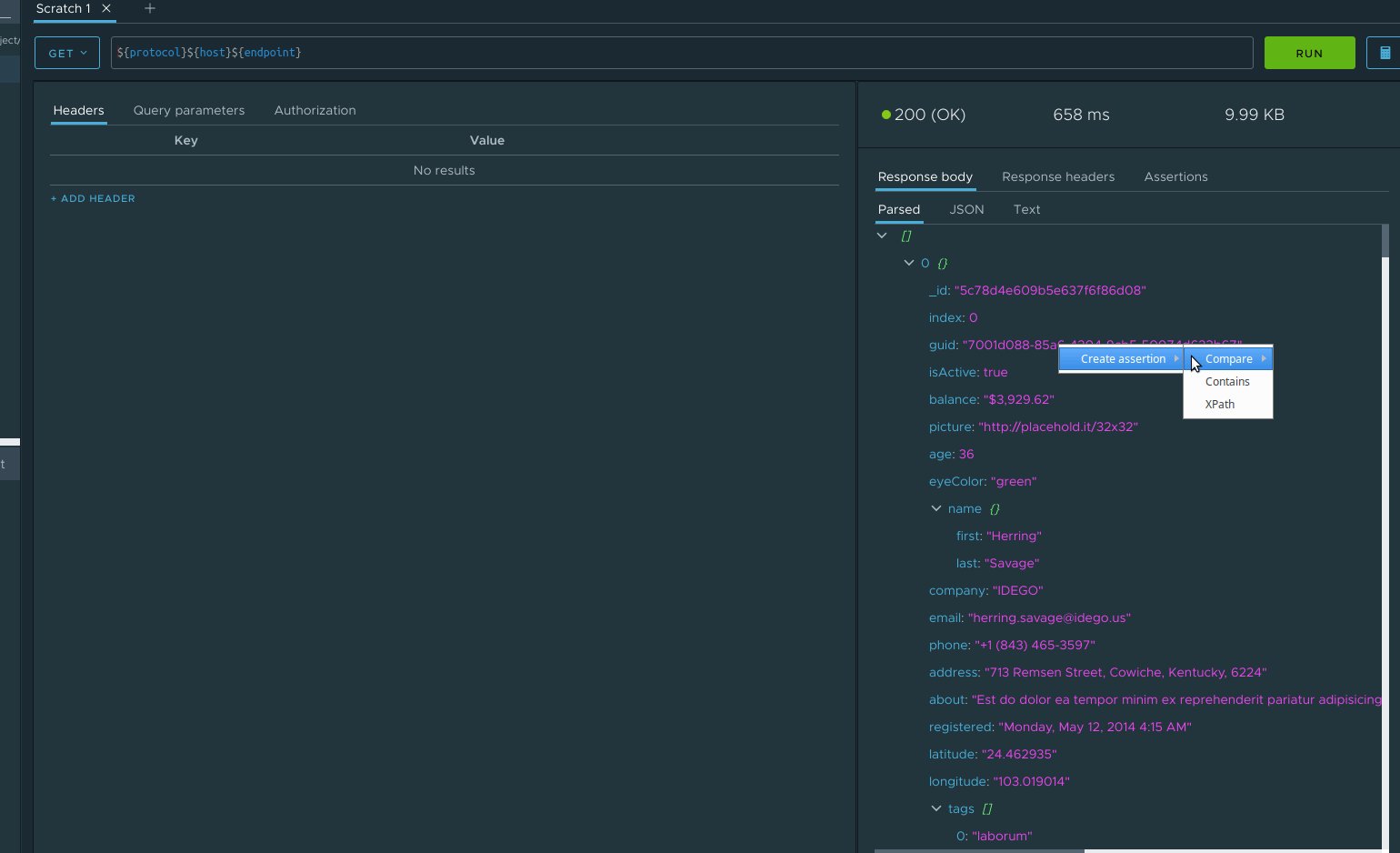
الكرز على الكعكة هو إنشاء سريع لتأكيدات من الاستجابة ، مجرد إلقاء نظرة على ذلك!

ومع ذلك ، فإن هذه التأكيدات لها حدود واضحة يمكنك استخدامها لتأكيد javascript لتتصادم معه. وهنا يوفر TestMace أيضًا بيئة مريحة مع الإكمال التلقائي ، وتسليط الضوء على بناء الجملة وحتى مع محلل ثابت.
وصف API
لا يسمح لك TestMace باستخدام واجهة برمجة التطبيقات (API) فحسب ، ولكن أيضًا لتوثيقها. علاوة على ذلك ، يحتوي الوصف نفسه أيضًا على بنية هرمية ويناسب عضويا بقية المشروع. بالإضافة إلى ذلك ، في الوقت الحالي ، يمكن استيراد أوصاف API من تنسيقات Swagger 2.0 / OpenAPI 3.0. الوصف نفسه ليس مجرد وزن ميت ، ولكنه يتكامل عن كثب مع بقية المشروع ، ولا سيما الإكمال التلقائي لعناوين URL ورؤوس HTTP ومعلمات الاستعلام والمزيد ، وفي المستقبل نخطط لإضافة اختبارات لمطابقة الإجابة مع وصف API.
تقاسم العقدة
الحالة: هل ترغب في مشاركة طلب إشكالي أو حتى نص برمجي كامل لزميل أو إرفاقه بأحد الأخطاء. يغطي TestMace أيضًا هذه الحالة: يتيح لك التطبيق إجراء تسلسل لأي عقدة وحتى الشجرة الفرعية في url. انسخ والصق ويمكنك نقل الطلب بسهولة إلى جهاز أو مشروع آخر.
في الوقت الحالي ، يتم تخزين كل عقدة في ملف منفصل بملحق yml (كما هو الحال مع عقدة Assertion) ، أو في مجلد يحمل اسم العقدة وملف index.yml فيه.
إليك ما يشبه ملف مثال مع الطلب الذي قدمناه في المراجعة أعلاه:
index.yml children: [] variables: {} type: RequestStep assignVariables: [] requestData: request: method: GET url: 'https://next.json-generator.com/api/json/get/NJv-NT-U8' headers: [] disabledInheritedHeaders: [] params: [] body: type: Json jsonBody: '' xmlBody: '' textBody: '' formData: [] file: '' formURLEncoded: [] strictSSL: Inherit authData: type: inherit name: Scratch 1
كما ترون ، كل شيء واضح للغاية. إذا رغبت في ذلك ، فإن هذا التنسيق مريح جدًا للتحرير يدويًا.
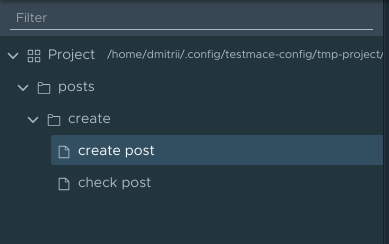
يكرر التسلسل الهرمي للمجلدات في نظام الملفات التسلسل الهرمي للعقد في المشروع تمامًا. على سبيل المثال ، سيناريو النموذج:

يتم تعيينه للهيكل التالي في نظام الملفات (يتم عرض التسلسل الهرمي للمجلد فقط ، لكن الجوهر واضح)

مما يسهل عملية مراجعة المشروع.
استيراد من ساعي البريد
بعد قراءة كل ما سبق ، سيرغب بعض المستخدمين في تجربة (يمين؟) منتج جديد أو (ما الذي لا يزعج بحق الجحيم!) للمشاركة بشكل كامل في مشروعهم. ومع ذلك ، يمكن إيقاف الهجرة بسبب عدد كبير من التطورات في نفس ساعي البريد. لمثل هذه الحالات ، يدعم TestMace استيراد مجموعات من ساعي البريد. في الوقت الحالي ، يتم دعم الاستيراد بدون اختبارات ، لكننا في المستقبل لا نستبعد دعمهم.
خطط
آمل أن يكون العديد من الذين قرأوا هذه النقطة قد أعجبوا بمنتجنا. ومع ذلك ، هذا ليس كل شيء! العمل على المنتج هو على قدم وساق وهنا بعض الميزات التي نخطط لإضافتها قريبا.
سحابة المزامنة
واحدة من أكثر الميزات المطلوبة. في الوقت الحالي ، نقترح استخدام أنظمة التحكم في الإصدار كتزامن ، مما يجعل التنسيق أكثر ملاءمة لهذا النوع من التخزين. ومع ذلك ، فإن سير العمل هذا ليس مناسبًا للجميع ، لذلك من المخطط إضافة آلية المزامنة المألوفة للكثيرين عبر خوادمنا.
CLI
كما ذكرنا أعلاه ، لا يمكن لمنتجات مستوى IDE الاستغناء عن كل أنواع التكامل مع التطبيقات أو سير العمل الحالي. CLI هو المطلوب فقط لدمج الاختبارات المكتوبة في TestMace في عملية التكامل المستمر. العمل على CLI على قدم وساق ، في الإصدارات السابقة سيكون هناك إطلاق مشروع مع تقرير وحدة تحكم بسيط. في المستقبل ، من المزمع إضافة إخراج التقرير بتنسيق JUnit.
نظام المساعد
على الرغم من كل قوة أداتنا ، إلا أن مجموعة الحالات التي يجب حلها غير محدودة. في النهاية ، هناك مهام محددة لمشروع معين. لهذا السبب نخطط في المستقبل لإضافة SDK لتطوير المكونات الإضافية ، وسيكون بإمكان كل مطور إضافة وظائف حسب الرغبة.
توسيع مجموعة متنوعة من أنواع العقدة
لا تغطي مجموعة العقد هذه جميع الحالات التي يطلبها المستخدم. العقد المراد إضافتها:
- عقدة البرنامج النصي - يحول ويضع البيانات باستخدام js وواجهة برمجة التطبيقات المقابلة. باستخدام هذا النوع من العقدة ، يمكنك القيام بأشياء مثل البرامج النصية للطلب المسبق وما بعد الطلب في ساعي البريد.
- GraphQL العقدة - دعم graphql
- عقدة التأكيد المخصص - تتيح لك توسيع مجموعة التأكيدات المتاحة في المشروع
بطبيعة الحال ، هذه ليست قائمة نهائية ، سيتم تحديثها باستمرار نظرًا لتعليقاتك من بين أشياء أخرى.
التعليمات
كيف تختلف عن ساعي البريد؟
- مفهوم العقد ، والذي يسمح لك بتطوير وظائف المشروع بشكل غير محدود تقريبًا
- تنسيق مشروع يمكن قراءته بواسطة الإنسان مع حفظه في نظام الملفات ، مما يبسط العمل باستخدام أنظمة التحكم في الإصدار
- القدرة على إنشاء اختبارات بدون برمجة ودعم js أكثر تقدمًا في محرر الاختبار (الإكمال التلقائي ، محلل ثابت)
- الإكمال التلقائي المتقدم وإبراز القيمة الحالية للمتغيرات
هل هذا منتج مفتوح المصدر؟
لا ، في هذه اللحظة يتم إغلاق المصادر ، لكننا في المستقبل ندرس إمكانية فتح المصادر
ماذا تعيش من اجل؟)
إلى جانب الإصدار المجاني ، نخطط لإصدار نسخة مدفوعة من المنتج. سيتضمن بشكل أساسي القطع التي تتطلب جانب الخادم ، على سبيل المثال ، التزامن.
استنتاج
مشروعنا يتحرك على قدم وساق إلى إصدار مستقر. ومع ذلك ، يمكن الآن استخدام المنتج ، والتعليقات الإيجابية من مستخدمينا الأوائل دليل على ذلك. إننا نجمع بنشاط التعليقات ، لأنه بدون تعاون وثيق مع المجتمع ، من المستحيل بناء أداة جيدة. يمكنك أن تجدنا هنا:
الموقع الرسمي
برقية
فترة ركود
الفيسبوك
قضايا تعقب
ونحن نتطلع إلى رغباتكم واقتراحاتكم!