اليوم لدينا بين أيدينا الكثير من الأدوات والدراسات والمقالات حول ux / ui وكيف سيتم قراءة الموقع وتحديده.
لكن السؤال الرئيسي يبقى مفتوحا.
ولكن هل تعرف بالضبط المكان الذي يلجأ إليه مستخدمو موقع الويب الخاص بك (أو موقعك الإلكتروني)؟

دعنا نتحدث عن الأزرار اليوم
ربما سمع الجميع مرة واحدة على الأقل أن الأزرار لها حجم أدنى ، وهناك نوع من الحقول الواقية ، وأن الأزرار يجب أن تبدو مثل الأزرار.
ولكن هل هو حقا كذلك؟
لنلقِ نظرة على مثال
بالنسبة له ، أخذت موقعي - 2 أزرار وقائمة الروابط. (حوالي 600 مستخدم ، حوالي 2500 نقرة ، تغطية زمنية - سنة واحدة). وقمت بتحليلها باستخدام خريطة حرارة من Yandex.metrics.
الميزات:
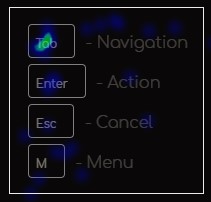
1. همبرغر
2. قائمة الروابط
3. نصائح
4. الزر الذي يظهر
هامبورجر
بصريًا ، يبلغ حجم الهامبرغر 32 × 26 بكسل. مع الحقول الواقية ، تبلغ مساحة النقر 40x33 بكسل. ينقر المستخدم بشكل أساسي على مساحة 46 × 42 بكسل.
وهذا يعني أنه لا يوجد حوالي 4 بكسل حول المحيط في حالتي.
حساب
و 8px عموما.
حساب

الخلاصة: بالنسبة للأزرار الرئيسية مثل: "الهامبرغر" ، "الخلف" ، "المنزل" ، يجب زيادة مساحة النقرة بما لا يقل عن 8 بكسل في كل جانب. والسعي لحجم 48x48px.
قائمة الروابط

ما يلي هو مجرد قائمة من الروابط. إنه قابل للنقر فوق العرض بالكامل وبصريا يظهر على التحويم.
أفقيا
كما ترون من خريطة الحرارة ، فإن كثافة النقرة الرئيسية تكون في منتصف متوسط طول الكلمة. ~ 55 بكسل (62٪) من الحافة اليسرى.
مستقيم
إذا كنت تأخذ في الاعتبار ارتفاع الخط القياسي (عادي) ، فإن "ملكة جمال" هي حوالي 2px إلى 5px.
الهاتف المحمول
يظهر سهم في القائمة (كما هو الحال على سطح المكتب). ويقوم المستخدمون على جهاز محمول بالنقر فوقه باستخدام الإجراء التالي.
إغلاق
يظهر زر الإغلاق عندما نختار عنصر قائمة. وطبيعة النقرات عليه لا تختلف عن القائمة نفسها.
الخلاصة: بالنسبة لقوائم الوصلات النصية ، يجب زيادة مساحة النقرة بمقدار 4 بكسل من أعلى وأسفل.

نصائح

توجد كتلة بها نصائح في الركن الأيمن العلوي ، وهي غير ملحوظة بشكل كبير ولا تستجيب للإرشادات. لكن بصريا قليلا مثل زر.
نشاط
عدد الأشخاص الذين نقروا على هذا "الزر الزائف" أقل بشكل ملحوظ من العدد الإجمالي.
وأولئك الذين نقروا وأدركوا أنه لم يحدث شيء ، فقط غادر. (من الملاحظ أن النشاط ينتهي فقط على الزر الأول)
الخلاصة: إذا كنت تريد الضغط على الزر ، فأنت بحاجة إلى تغيير حالته عند التمرير أو تغيير المؤشر أو تنفيذ إجراء عند الضغط عليه.
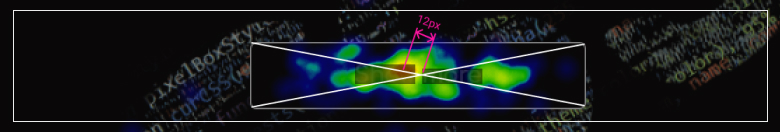
الزر الذي يظهر
يبلغ حجم الزر 200 + بكسل × 48 بكسل ، وكما ترون ، يوجد ما يقرب من 100٪ من النقرات في الداخل ، مما يؤكد الفقرة 1 .

تحدث معظم النقرات في وسط الزر مع تحول طفيف إلى وسط الشاشة (حوالي 12 بكسل)
الخلاصة: زر بحجم كافٍ بالقرب من الجزء المركزي من الشاشة هو ربح.
خاتمة
فلماذا أنا كل هذا؟ يمكنك قراءة الكثير من المقالات حول ux / ui ، ودراسة أنماط مسح محتوى المستخدم ومشاهدة مقاطع الفيديو على YouTube.
ولكن أفضل من 1 مرة لنرى تعلم المقاييس من الاستماع إلى القصص.
ربط المقاييس ومشاركة نتائجك :)