
منذ حوالي سبع سنوات ، وصف دان نورث في مقالته التطبيق العملي لنهج BDD ، والذي يسمح لك بجعل عملية التطوير أكثر قابلية للفهم وإدارتها من خلال إنشاء اتصالات داخلية. تبدي الصناعة اهتمامًا متزايدًا بهذه المنهجية يوميًا ، وتهدف إلى التفاعل المثمر بين الفرق القياسية مثل "تحليلات تطوير التنمية".
ومع ذلك ، الآن جزء صغير فقط من الشركات تقرر استخدام BDD. لماذا؟
لذلك ، دعونا معرفة ذلك. BDD (التطوير المدفوع بالسلوك) هي منهجية مرنة ترتبط ارتباطًا وثيقًا بـ TDD (التطوير المدفوع بالاختبارات - "التطوير من خلال الاختبار"). من التجربة ، حتى المختبرين المتمرسين غالبًا لا يرون الفرق بين هذه المنهجيات. في الواقع ، للوهلة الأولى من الصعب عزل: كلا النهجين ينطوي على كتابة الوثائق والاختبارات قبل بدء مرحلة التطوير. والاختلاف هو: في BDD ، لوصف الاختبارات ، تحتاج إلى استخدام لغة طبيعية مفهومة لكل مشارك في المشروع من أجل ، في الواقع ، الجمع بين بيان المشكلة والاختبارات والتوثيق معًا. بمعنى آخر ، يتم تعريف DSL (لغة محددة موجهة نحو الموضوع) ، ثم يتم إنشاء مجموعة محدودة محدودة من العبارات تصف سلوك العناصر الضرورية. بعد ذلك ، بمساعدة من ، يتم تطوير سيناريو باستخدام الوظيفة الجديدة ، والتي ستكون واضحة للجميع.
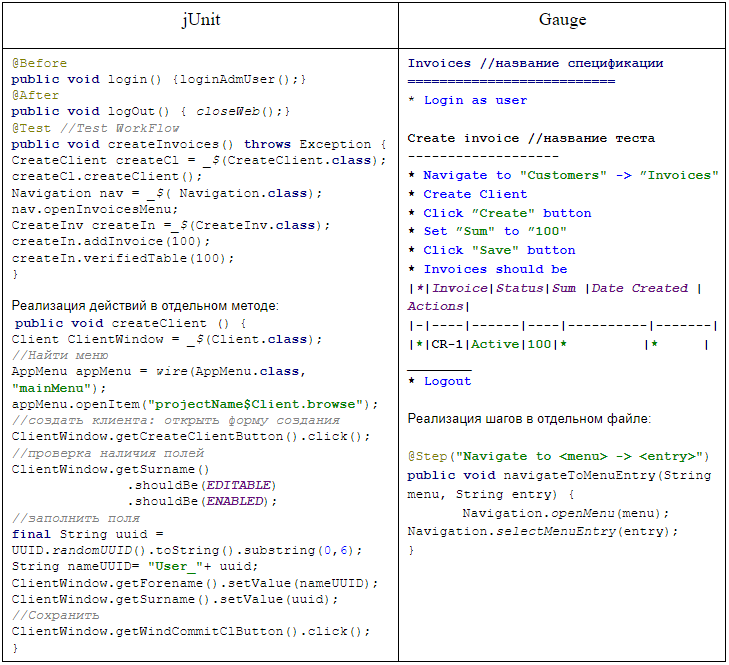
دعونا نرى الفرق مرة واحدة ، وسوف يصبح واضحا:

سنتطرق إلى هذا المثال ، ولكن من أجل البداية ، دعونا نلقي نظرة على مجموعة كاملة من المنهجيات ذات الصلة غير الصفرية حاليًا.
قارن بين عدة منهجيات
يوضح الرسم البياني أدناه مقارنة بين ثلاثة طرق: TDD و TLD (اختبار آخر تطور) و BDD:
- عندما نعمل وفقًا لمنهجية BDD ، ترافق مواصفات الاختبار التلقائي والصياغة كل مرحلة من مراحل دورة تطوير البرمجيات ، مما يضمن الملاءمة المستمرة للاختبارات التلقائية والوثائق.
- يتم الجمع بين المنهجيات TDD و ATDD (اختبار القبول) في مخطط في كتلة واحدة ، لأنه مكتوبة في مرحلة التحليلات. كما ذكر أعلاه ، يعتمد TDD على اختبارات الكتابة قبل تطوير الوظيفة. يجب على المطور كتابة الاختبارات من أجل كتابة وظائف الاختبار.
- يتضمن TLD (اختبار آخر تطوير) الاختبار بعد تنفيذ الوظيفة.
- BDD عالمي ويمكن إدراجه في أي مرحلة من مراحل التطوير.
يوضح المخطط الثاني مشاركة المشاركين في عملية التطوير في كتابة النصوص.
- في BDD ، يمكن لأي عضو في الفريق الاتصال بالاختبارات في أي مرحلة ، على سبيل المثال ، محلل ، مستخدم أعمال ، مطور واختبار ، لأن الاختبارات واضحة لجميع المشاركين في العملية.
- يعتبر BDD مفيدًا أيضًا لأنه لا يلزمك قضاء الكثير من الوقت في كتابة أنواع مختلفة من الوثائق. يتطلب مخطط التطوير الكلاسيكي ، على الأقل ، المواصفات والبرامج النصية للاختبار التي عادة ما يكتبها أشخاص مختلفون. في BDD ، المواصفات هي حالة اختبار ، في حين أنها أيضًا اختبار تلقائي. لا يحتاج المختبرون إلى كتابة وثائق اختبار منفصلة - فبالنسبة لهم قام المحلل بالفعل بذلك ، وكتبوا مواصفات من بنيات اللغة الطبيعية (يمكن قراءتها وفهمها من قبل أي عضو في الفريق).
مما لا شك فيه ، BDD هو أداة جيدة لتحقيق جودة المنتج. تتم كتابة الاختبارات والوثائق بشكل أسرع. بالنسبة إلى الأعمال التجارية ، يصبح المشروع أكثر شفافية ، وذلك بفضل بنيات اللغة الطبيعية التي يمكن فهمها لأي شخص بعيد عن البرمجة.
هذا عن الايجابيات. ومع ذلك ، وكما قيل بالفعل ، على الرغم من وجود عدد كبير من المزايا ، فإن القليل منهم يطبق هذه المنهجية.
BDD مفيد للجميع ، لكن لماذا لا تستخدمه؟
الجواب بسيط: إنه طويل ومكلف. معظم شركات تكنولوجيا المعلومات سوف توافق على هذا البيان. وفي البداية لم نكن استثناء. BDD غير مريح حتى لو كان يتطلب مشاركة اختصاصيي الاختبار بالفعل في مرحلة وضع المتطلبات.
يقوم BDD بتحويل دليل التطوير الكلاسيكي (TLD) رأسًا على عقب. يتم تنفيذه بشكل سيء لأنه صعب. دورة التطوير تطول.
BDD هو بلا شك وسيلة لتحقيق الجودة. ولكن ليس الجميع على استعداد لدفع الوقت والمتخصصين لهذه الجودة.
ومع ذلك ، فماذا أفعل إذا كنت ما زلت أرغب في تطبيق BDD؟
يمكنك محاولة استخدام الأطر الجاهزة. على سبيل المثال الخيار ، Squish ، Yulup.
المشكلة الرئيسية المتمثلة في تعقيد BDD ليست في العملية ، ولكن في التنفيذ والأدوات الحالية. خذ WEB كمثال لتطوير نظام معلومات الشركة. بوجود تطبيق ويب ، صادفنا WebDriver ، وهو المعيار الحالي لأتمتة التطبيقات التي تعمل في متصفح الويب. لديه الكثير من الفرص. لمراعاة التخصيصات المختلفة لعناصر الصفحة ، تحتاج إلى التوصل إلى خيارات للوصول إليها. وهنا لتسهيل تطوير الاختبار ، تأتي العديد من المكتبات في طور الإنقاذ (Selenide ، وما إلى ذلك) ، مما يخلق نظامًا بيئيًا خاصًا تحتاج إلى معرفته. للعمل مع WebDriver ، فأنت بحاجة إلى مبرمج أو أتمتة اختبار ، لأن يتم تنفيذ كل شيء باستخدام رمز والتصاميم الماكرة.
إن البدء في إطار عمل BDD أمر صعب ويستغرق وقتًا طويلاً.
ينصب تركيزنا على أداة تدعى Gauge. هذا إطار مرن وخفيف الوزن ، يتم توزيعه بموجب ترخيص مجاني. بصراحة ، لم ندرس البدائل حقًا ، لأن لقد تم إملاء استخدام Gauge من قِبل عملائنا.
في Gauge ، تتم كتابة الاختبارات في ملفات المواصفات (ملفات ذات ملحق .spec). تحتوي المواصفات على خطوات اختبار مكتوبة بلغة طبيعية. يتم تنفيذ هذه الخطوات بلغة برمجة (استخدمنا لغة برمجة Java). عند تنفيذ الخطوات ، من المهم الامتثال لاتفاقية التسمية في أسماء كل من البرنامج النصي وملفات التنفيذ ، وفي أسماء طرق التنفيذ وخطوات البرنامج النصي ، يجب أن تكون متطابقة تمامًا. هناك مرونة إضافية لهذه الأداة وهي أن الخطوات يمكن أن تحتوي على معلمات.
سمح لنا مقياس باستخدام فوائد BDD. ومع ذلك ، ما زلنا نواجه مشكلات تتمثل في تعقيد التنفيذ: مشاكل الأدوات وتنفيذ العملية.
اتضح أن مشاركة المختبرين في مرحلة مبكرة له تأثير سيء على النتيجة النهائية. زيادة الوقت لتطوير الاختبارات. استخدام أي إطار يتطلب جهودًا كبيرة للمختبر ، الذي ، بلا شك ، يجب أن يتمتع بقدرة جيدة على البرمجة. في البداية ، كانت عملية التعامل مع البرنامج النصي كما يلي: أخبر المحلل الاختبار للمختبر ، وقام الكاتب التقني بتدوينه. بينما تعامل المختبر مع تنفيذ البرنامج ، تغير معنى الوظيفة المختبرة. يؤثر هذا على فصل نقطة الدخول ، ويجب أن يكون نقطة واحدة ، نتيجة للعملية مقسمة وتتحول إلى عملية "طبيعية" ، أردت فقط المغادرة منها. أي تم تقسيم نقطة الدخول ، وانتشار الاتصالات ، وذهب المختبر إلى الأمام في تنفيذ الاختبار ، وفهم الكاتب التقني بطريقته الخاصة ، وأعاد المحلل إعادة كتابة أحواضه وتغيير رأيه ، وذهب المطور إلى "عالمه").
قضى المختبر الكثير من الوقت على الكود. ولكن لا يزال يتعين على نفس المختبر التفكير في البحث عن العناصر الموجودة على الصفحة. كان الوضع يشبه لعبة الأطفال الشهيرة: "هاتف مدلل". حدث الانهيار. وقررنا: BDD ستعمل فقط إذا كان يمكن للمحللين كتابة الاختبارات. من الضروري الحد من تعقيد اختبارات الكتابة ، لتبسيطها. ولكن لهذا تحتاج إلى تبسيط واجهات الاختبار بشكل كبير. يجب أن تكون أدوات الاختبار ، وتنفيذ العملية بالتزامن مع جميع المناهج والمكتبات أكثر بساطة.
بدا عمل المختبر في البداية كالتالي:
- فحص الوثائق ، إن وجدت ؛
- وضع قائمة مرجعية ؛
- الاختبار المخصص
- وضع خطة اختبار ؛
- تحسين نظرة المحلل إلى العالم ؛
- تحسين صورة العالم من قبل المطور ؛
- إذا نما كل شيء معًا ، فكتب وثائق الاختبار بالتوازي مع الاختبار ؛
- في انتظار إصلاح الخلل ، اختبار الخلل.
- وصف الصفحات ، عناصر التحكم ، البحث عن العناصر في الصفحة باستخدام Web-Driver. البحث عن ما تم تنفيذه بالفعل في نظام الاختبار ؛
- اختبار منطق الكتابة ؛
- الإفراج.
- دعم الشوائب / تراجع الشوائب ؛
- تحديث المواصفات
- إصلاح الخلل
- التحديث التلقائي ، تحديث عدد كبير من عناصر التحكم التي تم تغييرها ؛
- الإفراج.
- ...
العناصر المائلة (1 ، 5 ، 6 ، 7 ، 9 ، 13 ، 15) تؤدي إلى تكاليف الوقت. يمكنهم وينبغي أن يكون الأمثل.
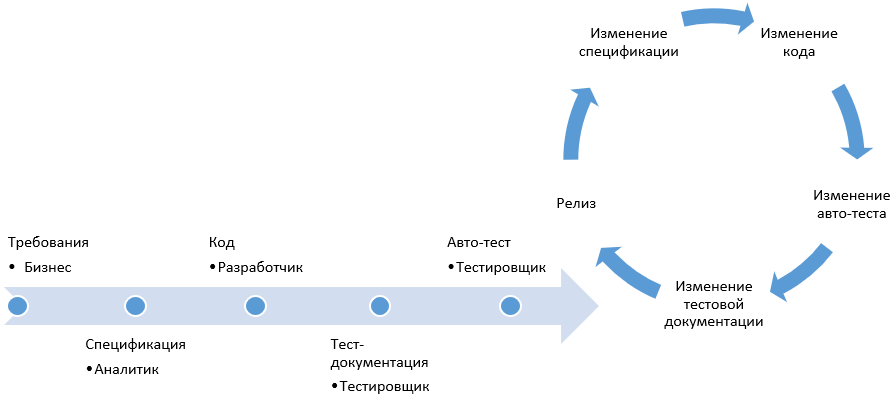
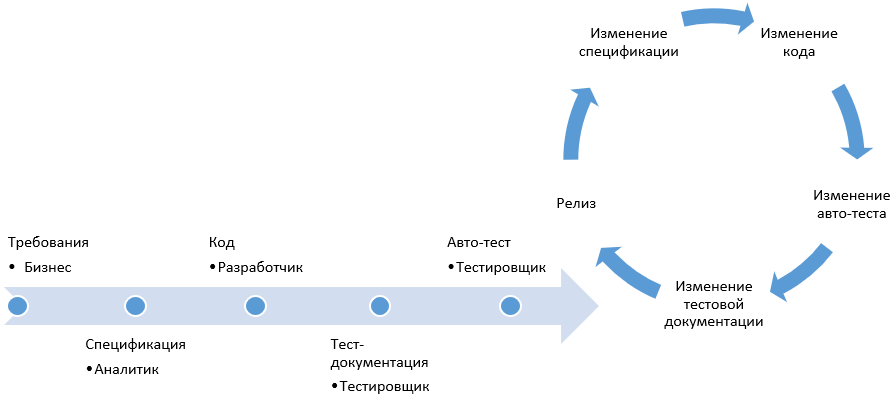
هذه القائمة موضحة بإيجاز في مخطط عملية التطوير:

شركتنا متخصصة في المشاريع مع تنفيذ الويب من واجهات. بناءً على ذلك ، نستخدم أداة Web Driver للتفاعل مع متصفح الويب.
في الواقع ، يعد برنامج Selenium Web Driver هو المعيار ، ويتم استخدامه لوصف كائنات الويب في أي إطار ، بما في ذلك مكتبات Gauge و jUnit ومكتبات Masquerade وغيرها. لديه الكثير من المرونة في المهام المختلفة ، مما يخلق الكثير من الشدة في المشاكل المحلية. نحن بحاجة إلى إيجاد حل لتقليل التعقيد.
على سبيل المثال ، دعنا نوضح في الرسم البياني كيفية ارتباط برنامج Selenium Web Driver وإطار Gauge ومكتبة Masquerade ولغة برمجة Java.
في هذا المخطط ، بدلاً من إطار عمل BDD ، يمكنك وضع jUnit أو TestNG أو أي حزمة أخرى ، ستعمل أي حزمة وفقًا للاحتياجات. ستبقى السيلينيوم و المهزلة ، يمكن تغيير لغة البرمجة.
تسريع كتابة التعليمات البرمجية - ربط المهزلة
تعمل شركتنا على تطوير منصة CUBA . وبالتحديد لهذا النظام الأساسي ، تم تطوير أداة للاختبارات التلقائية: Masquerade هي مكتبة توفر واجهة برمجة تطبيقات موجزة ومريحة للتعامل مع التعليمات البرمجية عند تنفيذ الاختبارات باستخدام WebDriver. تعمل هذه المكتبة على Selenium Web Driver ، وهي صديقة لسيلينيدي وأي أطر عمل.
في مشاريع CUBA ، يحتوي كل عنصر من عناصر صفحة الويب على معرف cuba ، والذي لا يتغير. تستخدم CUBA مقاربة مكون ، وتبسط مكتبة Masquerade التفاعل مع عناصر صفحة الويب. يمكن للمكتبة تنفيذ إجراءات باستخدام عناصر صفحة الويب التي تم تنفيذها باستخدام CUBA بطريقة أبسط. لذلك ، عند البحث عن عناصر على الصفحة ، لا تحتاج إلى استخدام إنشاءات ضخمة مع XPath ، كما كان من قبل:
$(new By.ByXPath("//*/div/div[2]/div/div[2]/div/div/div[3]/div/div/div[3).click();
أو أكثر الإنشاءات موجزة في جافا ، والتي ، ومع ذلك ، لا تزال مرهقة:
private static void click(String cssClass, String caption) { $(By.cssSelector(cssClass) .$(byText(caption)) .closest(".v-button") .click(); }
بعد توصيل مكتبة Masquerade ، يبدو وصف عنصر التحكم المضمن بسيطًا وسهل الوصول إليه. ليس عليك حتى البحث عن عناصر التحكم في الصفحة ، لأن لديه بالفعل في المشروع. فيما يلي مثال على وصف زر لنموذج التفويض في التطبيق:
في شفرة الصفحة ، نرى عنصرًا يمكن التعرف عليه بوضوح cuba-id=”loginButton”
دعنا تصف الزر باستخدام مكتبة Masquerade:
@Wire(path = {"WebHBoxLayout", "loginButton"}) private Button loginButton;
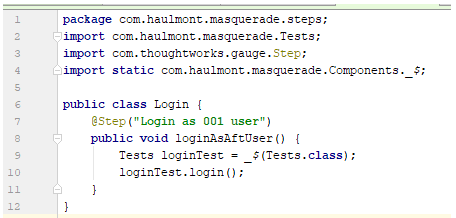
تنفيذ اختبار بسيط على إطار عمل jUnit هو عبارة عن كتلة تخويل يتم تشغيلها قبل كل اختبار:
@Before public void loginAdm() { Tests loginTest = _$(Tests.class); loginTest.login(); }
وفي نص طريقة تسجيل الدخول ، الكود التالي:
LoginWindow loginWindow = _$(LoginWindow.class); assertNotNull(loginWindow.getLoginField()); loginWindow.getLoginField() .shouldBe(EDITABLE) .shouldBe(ENABLED); loginWindow.loginField.setValue("admin"); loginWindow.passwordField.setValue("admin"); loginWindow.rememberMeCheckBox.setChecked(true); loginWindow.loginButton().click();
الشيء الأكثر أهمية هو كيف نصف الصفحة ، وكيف نشير إلى العناصر. وصف صفحة تسجيل الدخول:
public class LoginWindow extends Composite<LoginWindow> { @Wire(path = {"loginField"} ) private TextField loginField; @Wire(path = {"passwordField"} ) private PasswordField passwordField; @Wire(path = {"rememberMeCheckBox"} ) private CheckBox rememberMeCheckBox; @Wire(path = {"loginFormLayout", "loginButton"} ) private Button loginButton; }
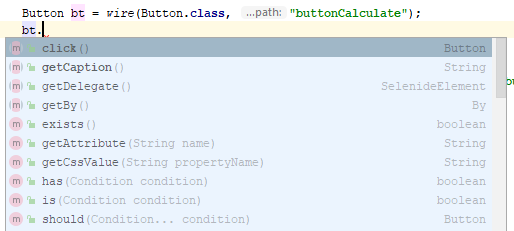
العثور على العناصر هو مجرد جزء من مكتبة المهزلة. يتيح لك الوصول إلى عناصر صفحة الويب القيام بالعديد من الإجراءات باستخدام هذه العناصر. على سبيل المثال ، يمكنك تحديد عنصر من القائمة المنسدلة:
getMaxResultsLayout().openOptionsPopup().select("5000")
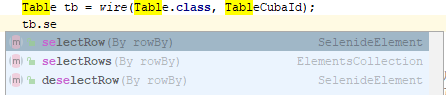
أو فرز الجدول:
Table tb1 = client.getPaymentsTable(); tb1.sort("column_year", Table.SortDirection.ASCENDING);
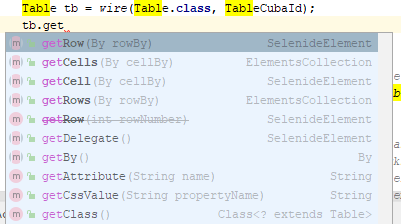
راجع لقطات الشاشة أدناه للحصول على قائمة ببعض إجراءات الجدول:



إن استخدام Masquerade سهّل بشكل كبير كتابة الاختبارات ، والآن لكتابة اختبار للحصول على وظائف جديدة ، فأنت تحتاج إلى:
- يعد استخدام Masquerade لوصف الصفحة أمرًا سهلاً ولا يتطلب مهارات برمجة خاصة.
- اجمع في صف واحد كل الصفحات التي يتم استخدامها عند التحقق من الوظيفة.
- من الإنشاءات الجاهزة للغة الطبيعية ، اجمع سيناريو اختبار (يستعاض عن أسماء العناصر الضرورية هناك) ، أي اكتب مواصفات Gauge.
دمج المهزلة ومقياس
قبل استخدام BDD ، تم استخدام نهج TLD وللتعامل معه قمنا أيضًا بتحسين عملية كتابة رمز الاختبار. تستخدم حزم jUnit / TestNG + WebDriver + Selenide + Masquerade.
الآن ، من أجل العمل مع Gauge ، نضيف المكون الإضافي المقابل إلى intellij IDEA. بعد ذلك ، سيكون من الممكن إنشاء نوع جديد من الاختبار - المواصفات.
الآن نقوم بإنشاء المواصفات (البرنامج النصي) وتنفيذ الخطوات باستخدام إمكانيات WebDriver و Masquerade و Java.

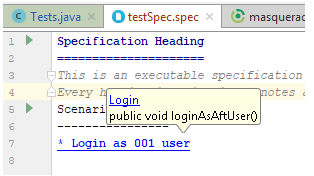
نضغط على خطوة البرنامج النصي ونذهب إلى التطبيق:

في التطبيق ، يمكنك استخدام طريقة تسجيل الدخول الحالية ().
كيف يبدو هذا الكمال؟
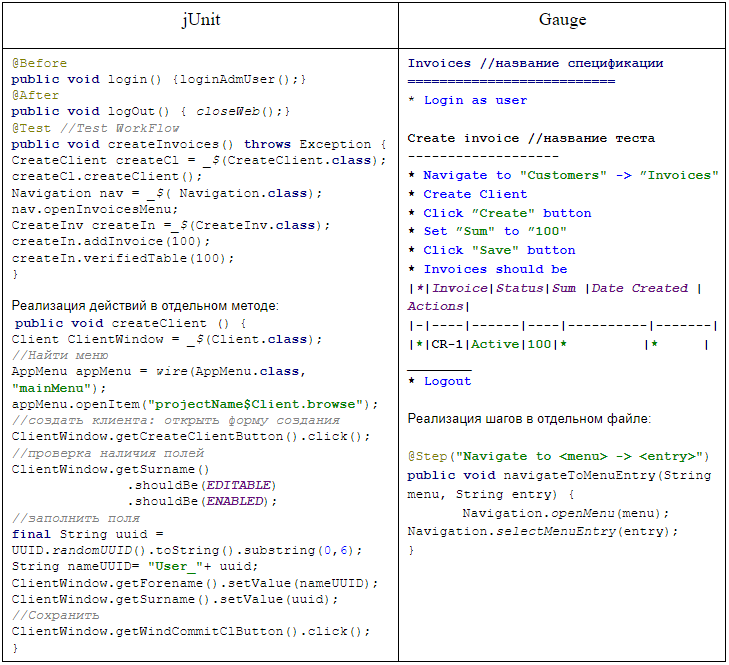
أذكر المثال الذي درسناه في بداية المقال:

"Navigation.openMenu(menu)” على تطبيق فتح قائمة باستخدام مكتبة Masquerade.
تم توسيع المكتبة فيما بعد وظهرت خطوات عالمية يمكن استخدامها لأي تطبيق CUBA. هذه هي الخطوات التي تسمح لك بالعمل مع عناصر البرنامج: الأزرار ، الحقول ، الجداول. أصبحت هذه الخطوات العالمية مجموعة من العبارات القياسية التي نستخدمها في BDD لكتابة البرامج النصية.
بفضل Masquerade + Gauge ، قللنا بدرجة كبيرة تعقيد إنشاء الاختبارات. يمكن الآن كتابة الاختبارات بواسطة أشخاص ليس لديهم مهارات برمجة خاصة. يمكن أن يكتب الاختبار شخص واحد (من قبل ، اخترع أحدهم نصًا ، لكن تم تنفيذه بواسطة شخص آخر ، مما أدى إلى حدوث تشويش). لذلك ، لقد حققنا هدفنا - حيث يتم تبسيط الواجهات ، ولن يكون من الصعب على المحللين كتابة نصوص اختبار.
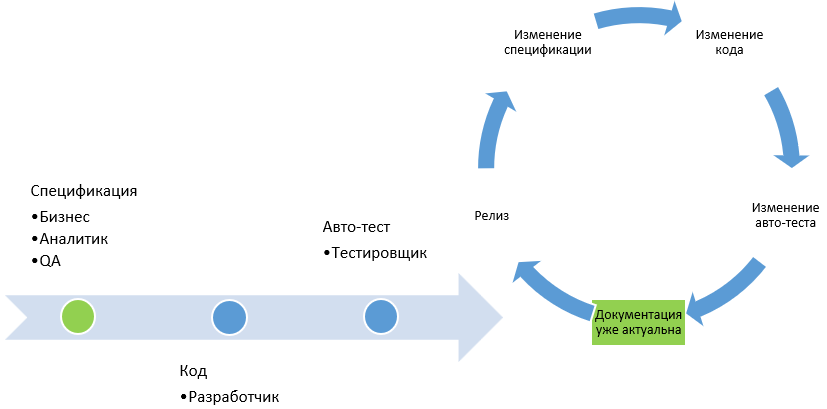
التغييرات العملية مبينة أدناه:
كان:

أصبح:

في المقارنة ، يتم الجمع بين المتطلبات والمواصفات ووثائق الاختبار في فقرة واحدة. وثائق الاختبار هي أيضًا اختبار ذاتي ، باستثناء تنفيذ خطوات اختبار محددة.
النتائج
في الوقت الحالي ، نطور بنجاح وفقًا للمخطط الموضح أعلاه. وتمكنا من التخلص من مشكلة BDD الرئيسية - وهي زيادة خطيرة من حيث تعقيد التنفيذ ، وإضافة الأدوات ووضع اللمسات الأخيرة عليها. ومع ذلك ، فقد تحسنت جودة تسليم المنتجات.
يتم تقليل الوقت اللازم للحفاظ على الوثائق بما يتناسب مع عدد المواصفات التي تم تغييرها ، لأن تغيير واحد في المواصفات (منطق النظام) يؤدي تلقائيا إلى تغيير في الاختبار التلقائي في التكرار واحد. أي لا يحتاج المختبر إلى الدخول في نظام الوثائق (مثل التقاء ، وما إلى ذلك) للحصول على تحديث ، وهذا ينطبق أيضًا على أعضاء الفريق الآخرين.
تم تقليل وقت تنفيذ الاختبارات ودعمها في وجود مكتبة تعمل على تبسيط العمل مع كائنات الصفحة إلى النصف مقارنة بالعمل مع برنامج تشغيل الويب النظيف المعتاد وتكلفة إعادة تكوين روابط XP.
في تطوير أي حل تجاري وإدارة الجودة - تتزايد تكلفة التخلص من الأخطاء في مجموعة المتطلبات والتحليلات بشكل كبير . وفقًا لذلك ، فإن احتمالية حدوث مشاكل مرتبطة بتغيير المنتج ، وفقًا للمقالات والجداول الزمنية الموجودة في التطوير التكراري ، مع الاكتشاف المبكر للمشكلة ، والذي يعد دراسة جيدة للمتطلبات ، يقلل بشكل كبير من تكلفة التطوير ، اعتمادًا على المشروع. يمكن أن يكون كل من 0 ٪ و ~ 40 ٪. هذا هو التحسن الذي يتحقق من خلال إدخال BDD. يمكن تنفيذ ذلك دون تسمية الكلمة BDD ، لكنها موجودة في BDD. تعد القدرة على التغلب على المشكلات جزءًا مهمًا من ضمان الجودة.
في الختام ، أود أن أشير إلى أن مخطط التطوير هذا مدمج أيضًا مع التكامل المستمر ونظام إدارة اختبار QA Lens الذي تم تطويره في شركتنا. في QA Lens ، يمكنك كتابة البرامج النصية نفسها كما في IDEA باستخدام لغة موجهة للموضوع. تتكون هذه اللغة من مسرد مترجم مسبقًا للإجراءات المتوفرة التي تم تنفيذها مسبقًا. عند إجراء اختبار autotest على المقياس من جهاز مطور أو CI ، تلاحظ QA Lens تلقائيًا خطوات البرنامج النصي التي تم إكمالها والتي لم يتم تنفيذها. وبالتالي ، بعد إجراء الاختبار التلقائي للنص المكتوب بواسطة محلل ، يتلقى قسم الاختبار على الفور معلومات محدثة كاملة حول حالة المنتج.
المؤلفون: سوناغاتوف إلدار ويوشكوفا جوليا ( يوشكوفا )