تقوم الخلاصة بجمع مقالات جديدة عن تصميم الواجهة ، وكذلك الأدوات والأنماط والحالات والاتجاهات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بحيث يمكنك ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الإصدارات السابقة:
أبريل 2010 - مايو 2019 .
الأنماط وأفضل الممارسات
تكتب سوزان سكاكا عن اتجاه غريب عندما تحل برامج الدردشة محل نماذج الملاحظات المعتادة على مواقع المحمول. في معظم الحالات ، تكون عديمة الفائدة ولا تؤدي إلا إلى تعقيد الاتصال بالشركة.

نظرة عامة على أنماط الواجهة المجنونة التي ظهرت في مجتمع Programmer Humor Reddit منذ عام 2016.

تتحدث صفحة Laubheimer من مجموعة Nielsen / Norman عن القاعدة التوجيهية لـ Accot-Zhai لعناصر الواجهة التي تتطلب حركة مؤشر طويلة (مثل مؤشر الماوس). إنه يساعد على جعل المنطقة (النفق) التي يمكن الوصول إليها واسعة بما يكفي بحيث يكون التفاعل مع القائمة المنسدلة ، شريط التمرير ، التسلسل الزمني للفيديو وعناصر أخرى مماثلة مريحة.

نصائح لتقديم الأكواد الترويجية بكفاءة إلى المتاجر عبر الإنترنت من Kim Flaherty من مجموعة Nielsen / Norman Group.
يقدم Aaron Pearlman نصائح حول تحسين التنقل باستخدام لوحة المفاتيح للمستخدمين ذوي الإعاقة.
دليل آخر لأنماط واجهة.
مذكرة إلى Raluca Budiu من مجموعة Nielsen / Norman بشأن إبراز الحقول المطلوبة في النماذج. مراجعة أساسية ولكن جيدة.
تصف كارا بيرنيس وباتي كايا من مجموعة نيلسن / نورمان الاتجاهات في تصميم مواقع الإنترانت.

تصميم النظم والمبادئ التوجيهية
يجلب
مؤتمر WWDC السنوي دائرة الرقابة الداخلية الجديدة وبعضها غير متوقع لمصممي الواجهة الذين يصنعون تطبيقات عصرية. جاءت هذه المرة من جانب الأجهزة اللوحية.

نظرًا لعدم وجود سبب لتوقع اتباع نهج معقول باستخدام نظام تشغيل واحد لأجهزة الكمبيوتر والأجهزة اللوحية من Apple ، فإن انتقال الزحف إلى الأجهزة اللوحية يستمر إلى جانب القيمة الكاملة (مع مرور العديد من العبارات الرئيسية لمفهوم "Post-PC"). تم تخصيص نظام iOS هذا العام باعتباره فرعًا منفصلاً لجهاز iPadOS.
ما حدث للاهتمام في الواجهة :
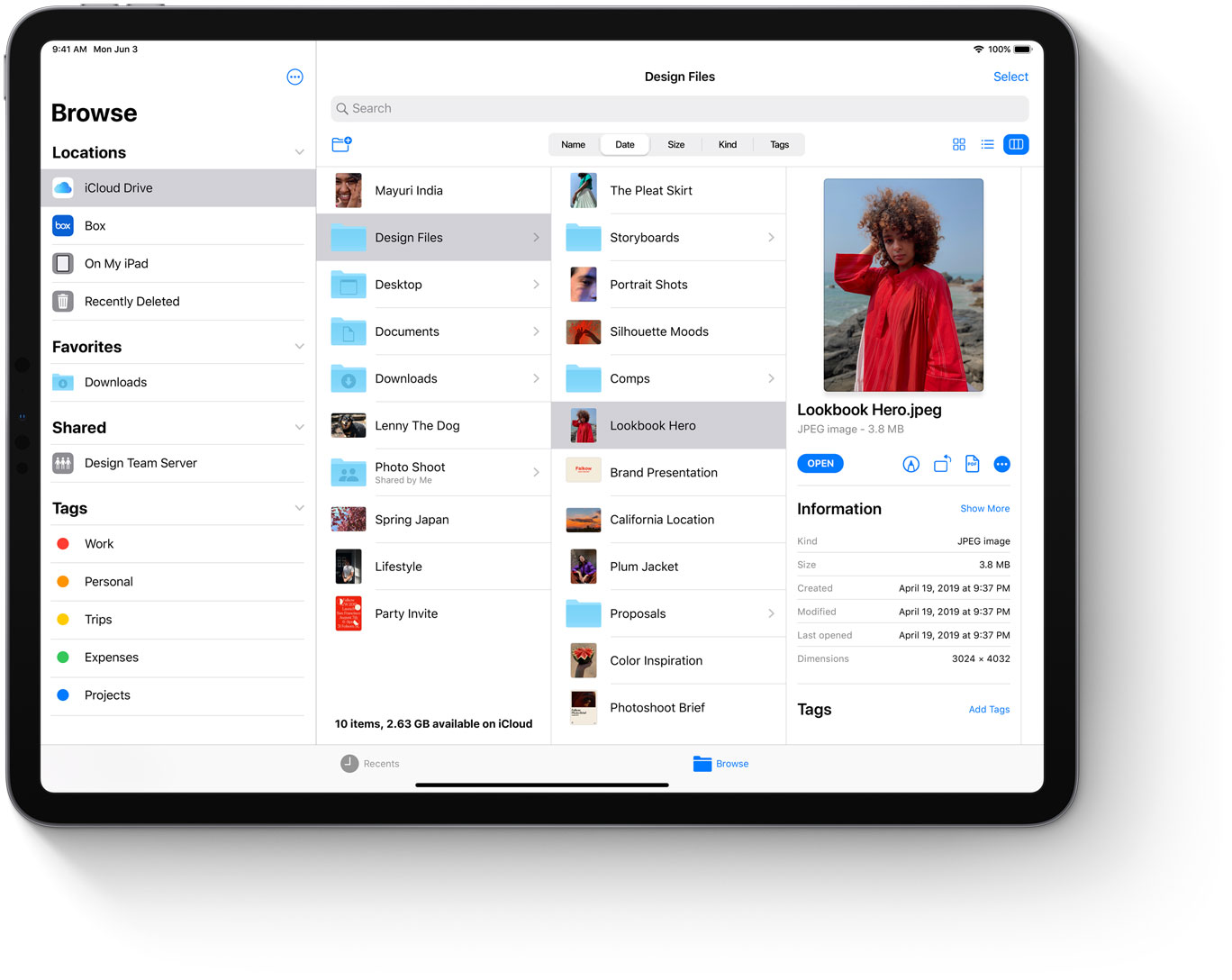
 عمل أكثر جدية مع نظام الملفات
عمل أكثر جدية مع نظام الملفات بعد كل تلك القصص عن عدم جدوى هذا "المفهوم القديم". توجد حتى محركات أقراص فلاش الخاصة بك - يمكنك توصيل بطاقة SD عبر المهايئ.


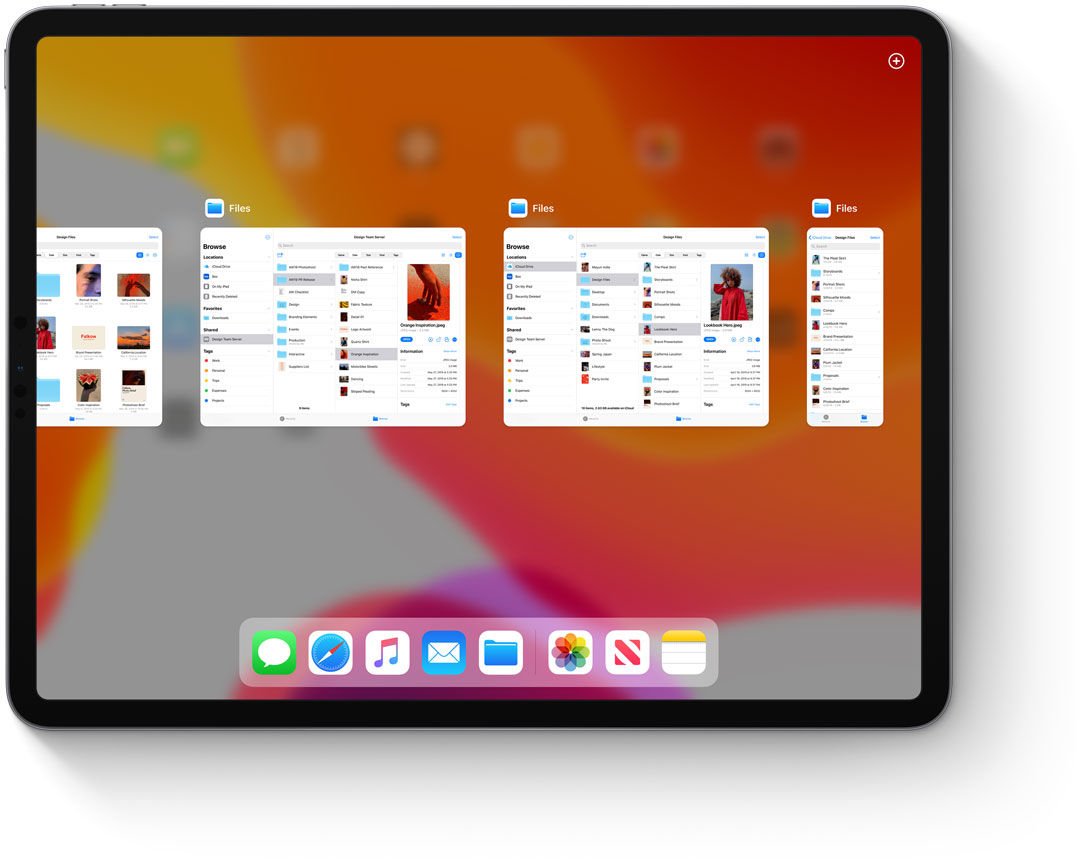
يمكن إطلاق التطبيقات عدة مرات (ستكون في علامات تبويب).
شاشة البدء هي الآن مع الحاجيات ، وشبكة الرموز التطبيق هي أكثر كثافة.

أفضل التبديل بين التطبيقات.

إيماءات بسيطة للنسخ واللصق ، وكذلك التراجع عند تحرير المستندات.
يمكنك وضع الخطوط (إذا حكمنا من خلال الوصف ، من خلال AppStore).

العمل تدريجيا على متصفح بعيد جدا عن الميزات الحديثة على سطح المكتب. أشاد بالفعل بعمل محرّر مستندات Google ، لذلك من المحتمل أن يتمكن تطبيق Figma والمخطط المرتقب للمتصفح.
قد يكون iPad الشاشة الثانية لجهاز كمبيوتر محمول أو كمبيوتر . يمكنك أيضًا التحكم في جهاز الكمبيوتر الخاص بك من خلال جهاز لوحي.
 Project Catalyst
Project Catalyst (تم الإعلان عنه سابقًا باسم Marzipan) ، والذي يتيح لك نقل تطبيقات iPad إلى Mac ، متاح للمطورين بالفعل. على سبيل المثال ، سرعان ما نشر تويتر عبر التطبيق.
النسخة التجريبية متاحة الآن (مراجعة).
نظرة عامة على التحديثات للمطورين والمصممين .
لا توجد تحديثات خاصة للواجهة (مرة أخرى ، ركز على تسريع العمل وتقليل حجم التطبيقات) ، ولكن:
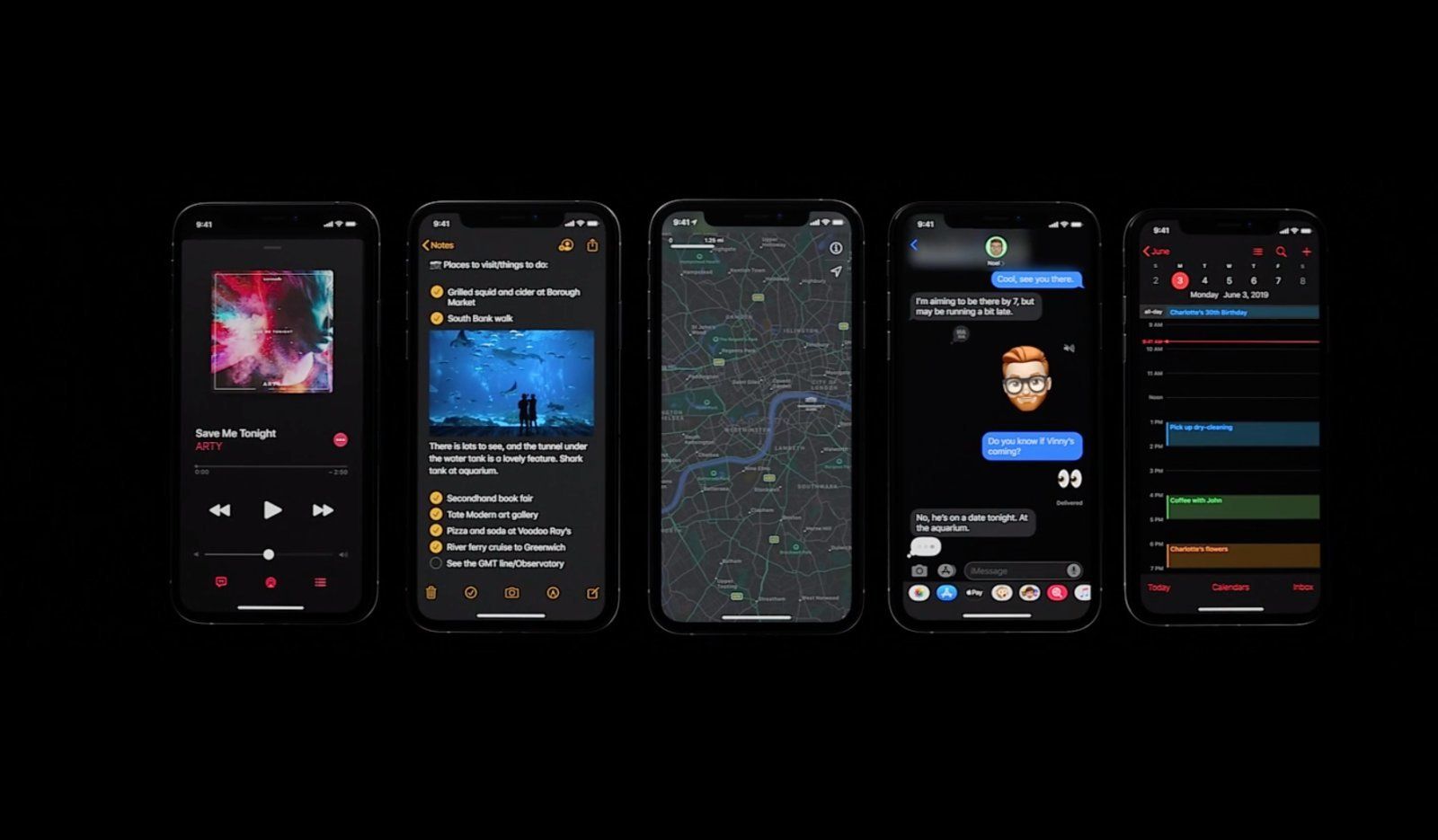
الموضوع المظلم للتصميم ، كما في أي إبريق شاي في عام 2019.
المبادئ التوجيهية .

نمط مرشح جديد في الصور ومحرر متقدم في البريد المدمج.
 التفويض في خدمات الجهات الخارجية من خلال حساب Apple
التفويض في خدمات الجهات الخارجية من خلال حساب Apple . يسمح لك بالدخول عبر بصمة أو التعرف على الوجوه ، وسوف يساعد على إخفاء البريد من مرسلي البريد العشوائي.

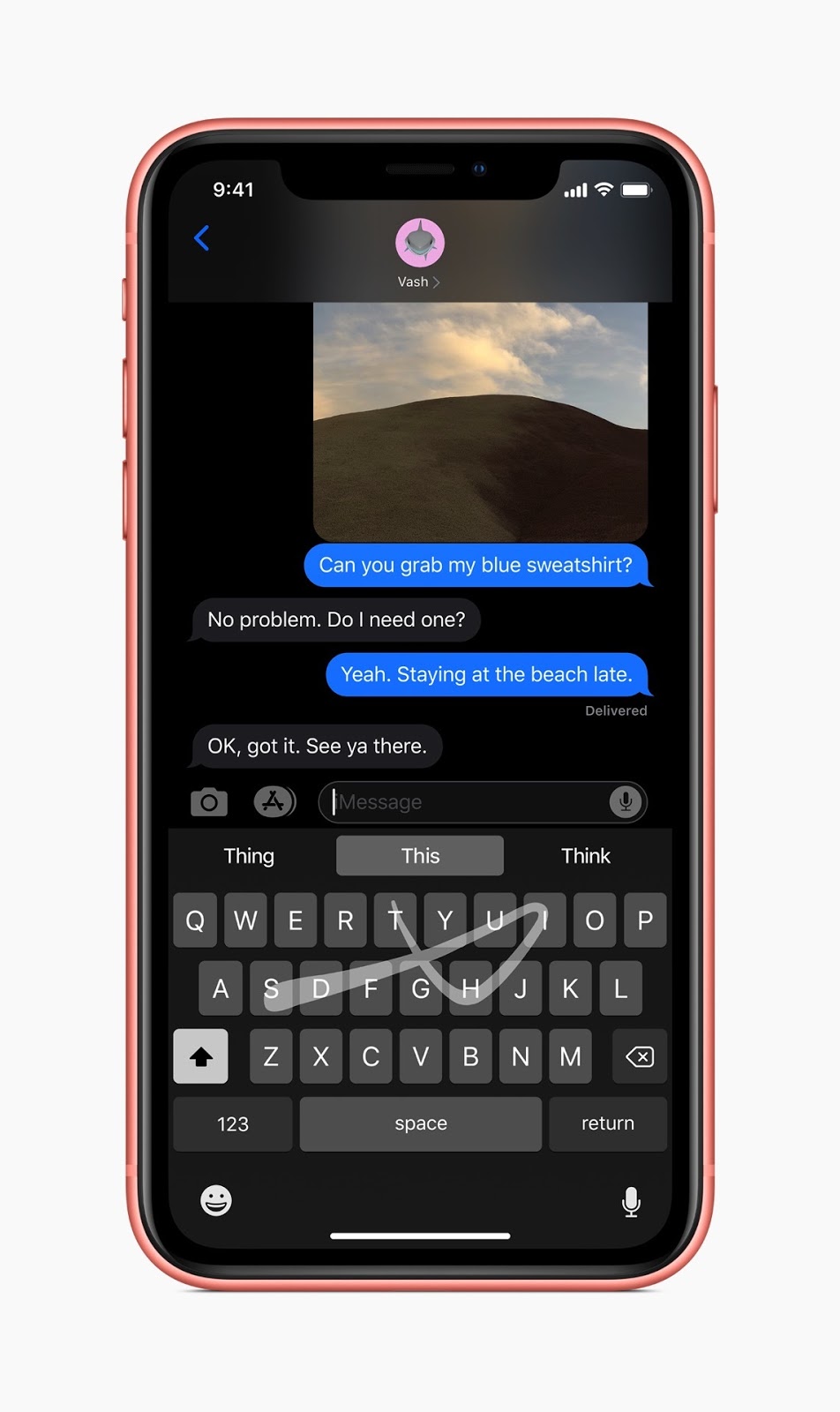
 كتابة لوحة المفاتيح من خلال الضربات الشديدة
كتابة لوحة المفاتيح من خلال الضربات الشديدة هي مجرد عقد من الزمن خلف نظام Android.

الآن يبدو أن
التحكم الصوتي للمستخدمين ذوي الإعاقة يشمل جميع حالات الاستخدام الممكنة.
قيود على الإعلان وتتبع السلوك في تطبيقات للأطفال .
إذا أحضرت الهاتف إلى HomePod ، فستستمر الموسيقى في تشغيلها على السماعة الذكية.
المزيد من صوت الإنسان سيري .
النسخة التجريبية متاحة الآن (
مراجعة ).
نظرة عامة على التحديثات للمطورين والمصممين .
أيضًا ، ظهر الخط New York ومكتبة الرموز بسماكة خط متغيرة :

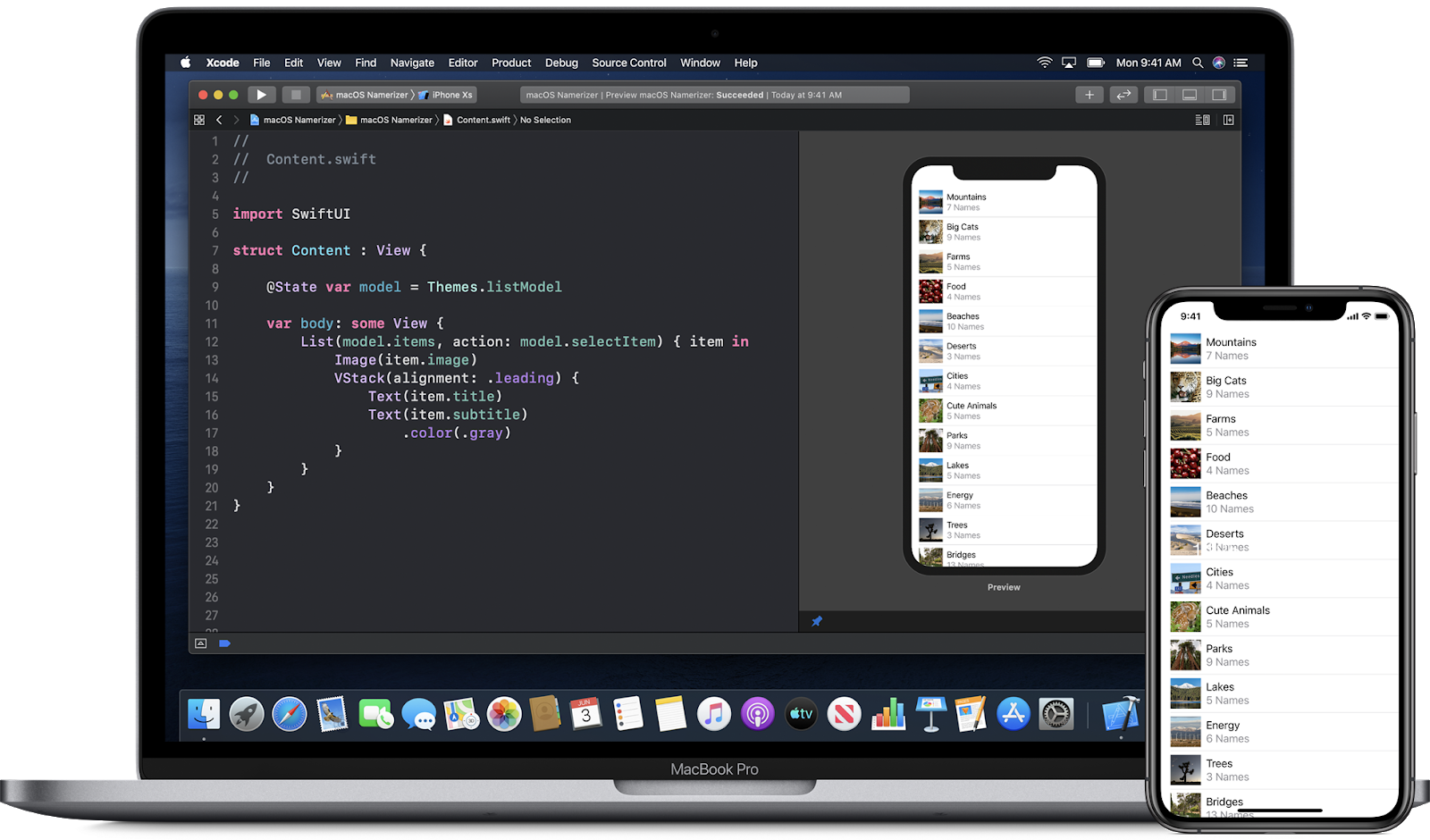
هناك أداة أخرى مفيدة وهي
إطار SwiftUI لأي نظام تشغيل من Apple ، مما يبسط إلى حد كبير تجميع الواجهة. بحيث يمكن للمصممين القيام بذلك - يمكنك رسم العناصر على الشاشة ثم ضبط الرمز. تأتي
الدروس خطوة بخطوة له ، وسيطلق Meng To في كل مكان الدورة التدريبية في الخريف.

حسنًا ، الجائزة التقليدية
لأفضل تطبيقات التصميم .
الساعات تتطور كأداة لرصد الصحة. الآن لديهم
متجر التطبيقات الخاص بهم الذي لا يتطلب الهاتف.

تعكس شيني شيني من Shopify الأفكار الرئيسية من خلال خبرة لمدة عامين في العمل على نظام تصميم Polaris الخاص بهم. العديد من التفاصيل المثيرة للاهتمام والمشاكل العملية لتطوير منصة واسعة النطاق.


تقوم Adobe بتطوير نظام تصميم Spectrum الخاص بها. لديهم أكثر من مائة منتج ، وبالتالي فإن المهمة وحشية والعودة لن تكون سريعة. لكنهم وصفوا
مقاربة عالمية جيدة يمكن أن تساعد في جعل التطبيقات المختلفة متجانسة.
أجاب الفريق مؤخرًا عن
أسئلة من Designer News . وهناك المزيد من المقالات حول هذا الموضوع منها:
1 و
2 و
3 .
تتحدث ميشيل سينوفيتش من Vox Media عن كيفية عمل النماذج الأولية التفاعلية بناءً على نظام التصميم الخاص بها. إنهم يصنعون فرعا في المكونات ، التي ، إذا نجحت ، تندمج في الكود الرئيسي وهي متاحة للجميع.
مقابلة قصيرة مع براد فروست حول مشاريعه الحالية والفروق الدقيقة في تطبيق أنظمة التصميم.
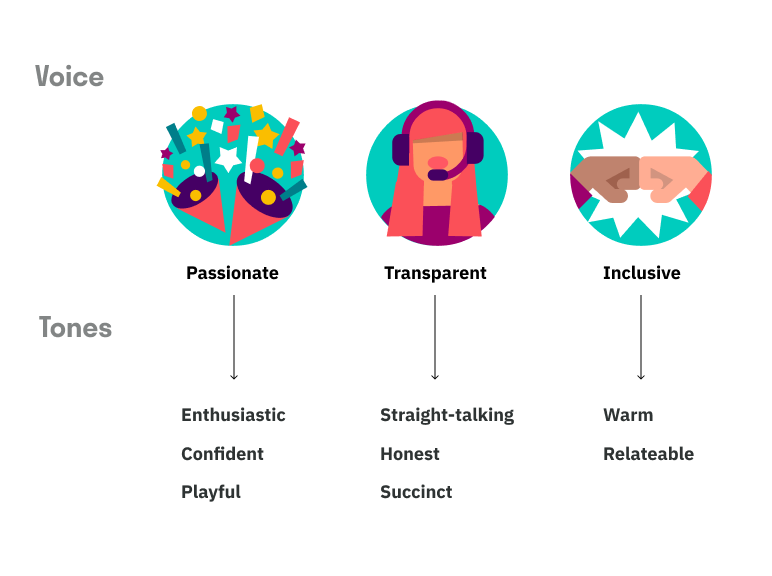
تذكير مفيد ب Rhiannon Jones من Deliveroo لاختيار المفتاح الصحيح للنصوص الأمامية. ينبغي أن يرتبط مع العلامة التجارية والعمل في المواقف العادية والمشاكل.

يقترح Chrid Cid استدعاء متغيرات نظام التصميم "أيونات" لأولئك الذين يلتزمون بمنهجية التصميم الذري. صحيح أن "الرموز" هي بالفعل كلمة أكثر رسوخًا وثباتًا.
تصميم المواد
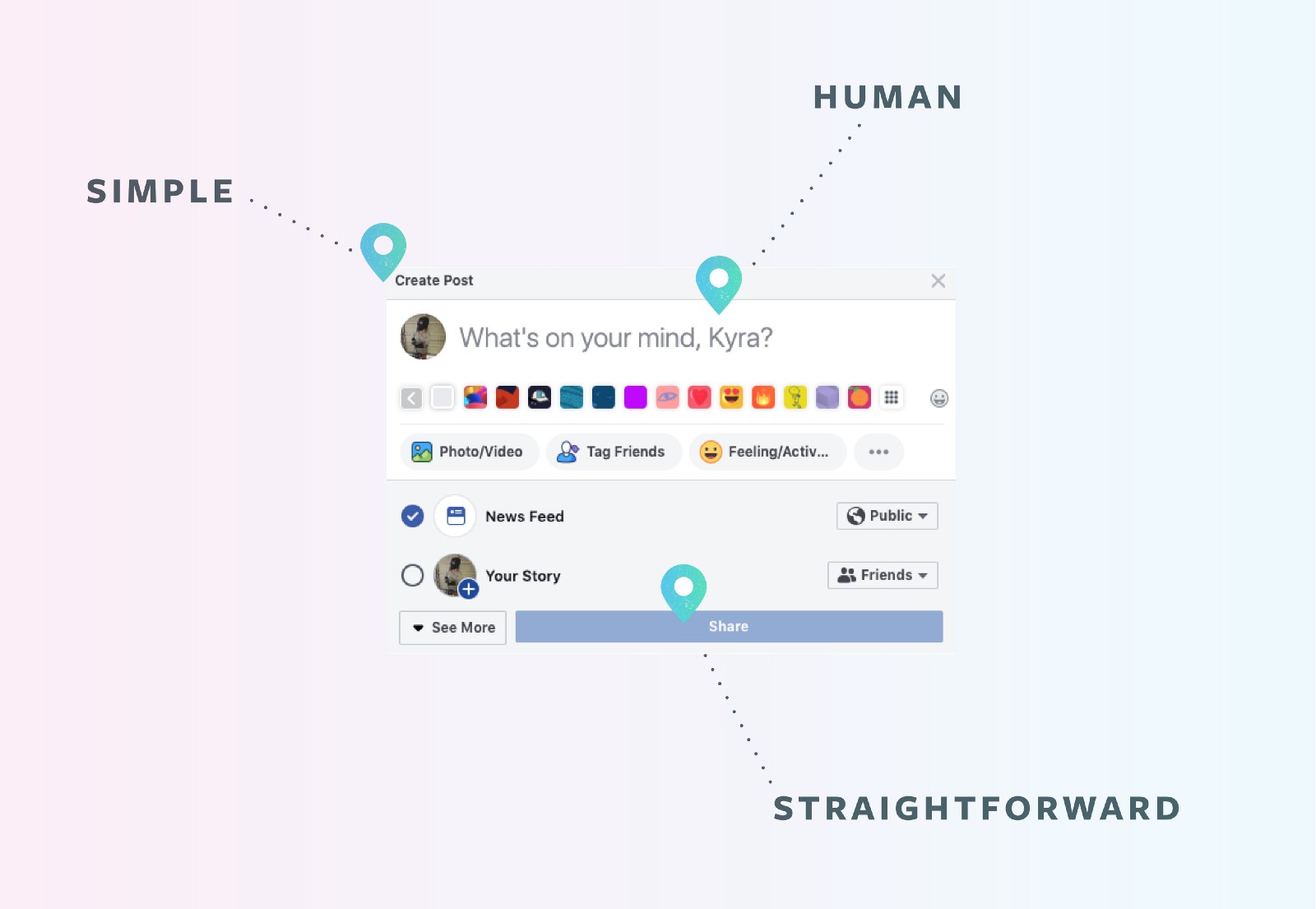
تصف سوزان غراي بلو من فيسبوك طريقة الشركة لتلوين النصوص في الواجهة. إنهم لا يحاولون تخمين الحالة المزاجية للمستخدم ، لأن هذا أمر مستحيل ، ولكن حاول أن تكون مناسبة للحالة المحددة.

تساعد الخدمة على تخزين رموز نظام التصميم وتوزيعها على مجموعة من الأنظمة الأساسية والأطر. حسنا ، لجمعها في البداية من أدوات التصميم.

القصص القصيرة
فهم المستخدم
تصف كيت موران وكيم فلاهيرتي المفاضلة بين الراحة والخوف من الأجهزة والخدمات الحديثة التي تتطلب التضحية بالخصوصية.
يكتب Andrei Gargul عن أهمية أخذ توقعات المستخدم في الاعتبار عند التخطيط وإطلاق MVP.
يكتب Jared Spool عن التحسين التكراري لفهم المستخدمين ونصوصهم أثناء عملهم على المنتج.
هندسة المعلومات والتصميم المفاهيمي واستراتيجية المحتوى
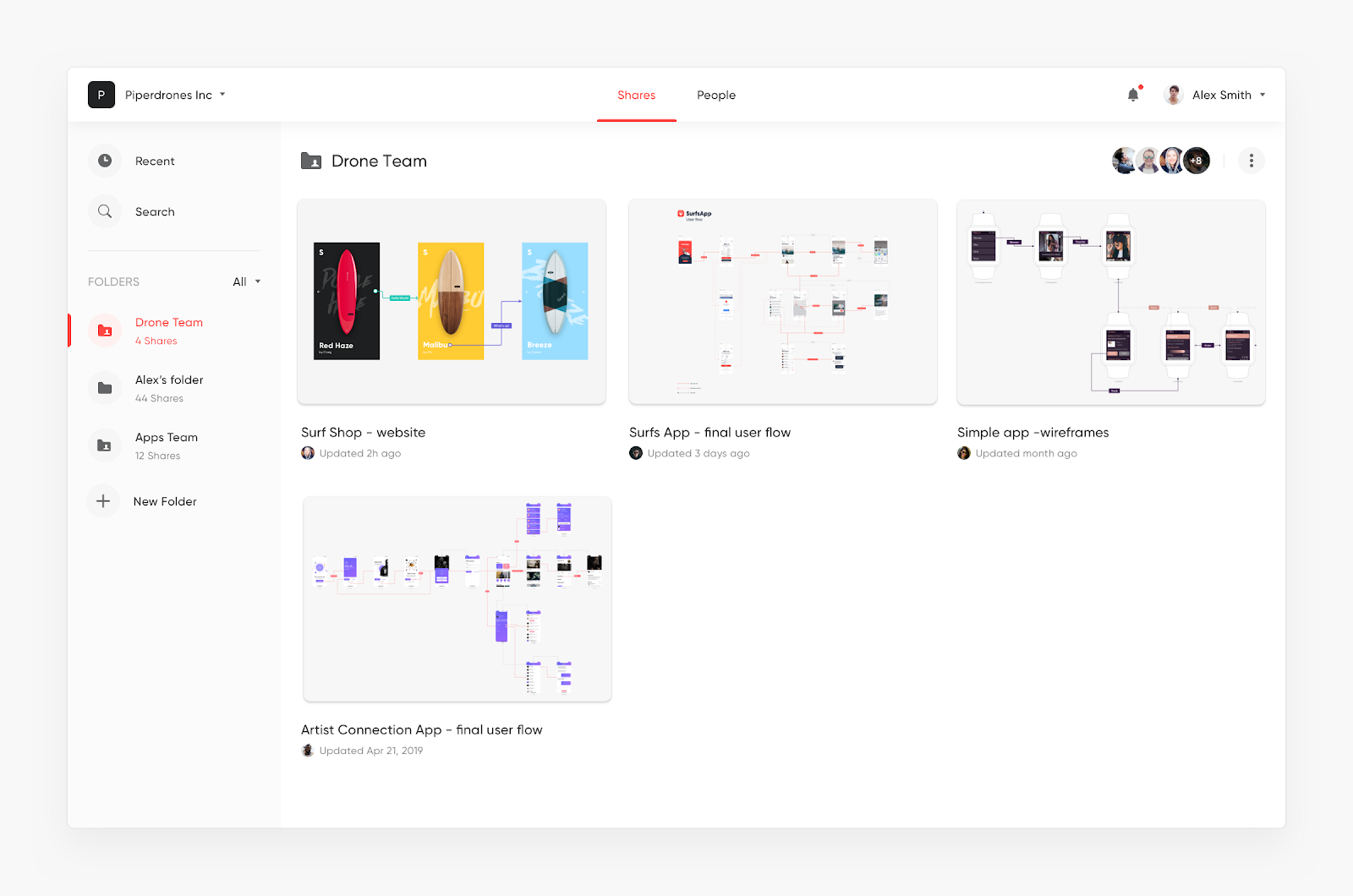
أطلقت IDEO خدمة لتبادل mudboards والملاحظات وغيرها من أفضل الممارسات داخل الفريق.

أدوات تصميم واجهة جديدة
تم الإعلان عن إصدار الفرق. مساحة مشتركة في Sketch Cloud ، الإصدارات ، التوزيع المركزي للمكونات الإضافية ومكتبات الرموز ، ومشاهدة مواصفات الشاشة في متصفح بدون Zeplin. كما في Figma ، أنت تدفع فقط للمحررين ، وليس كل واحد مع عرض واحد لشاشة واحدة. ستظهر النسخة التجريبية في يوليو.

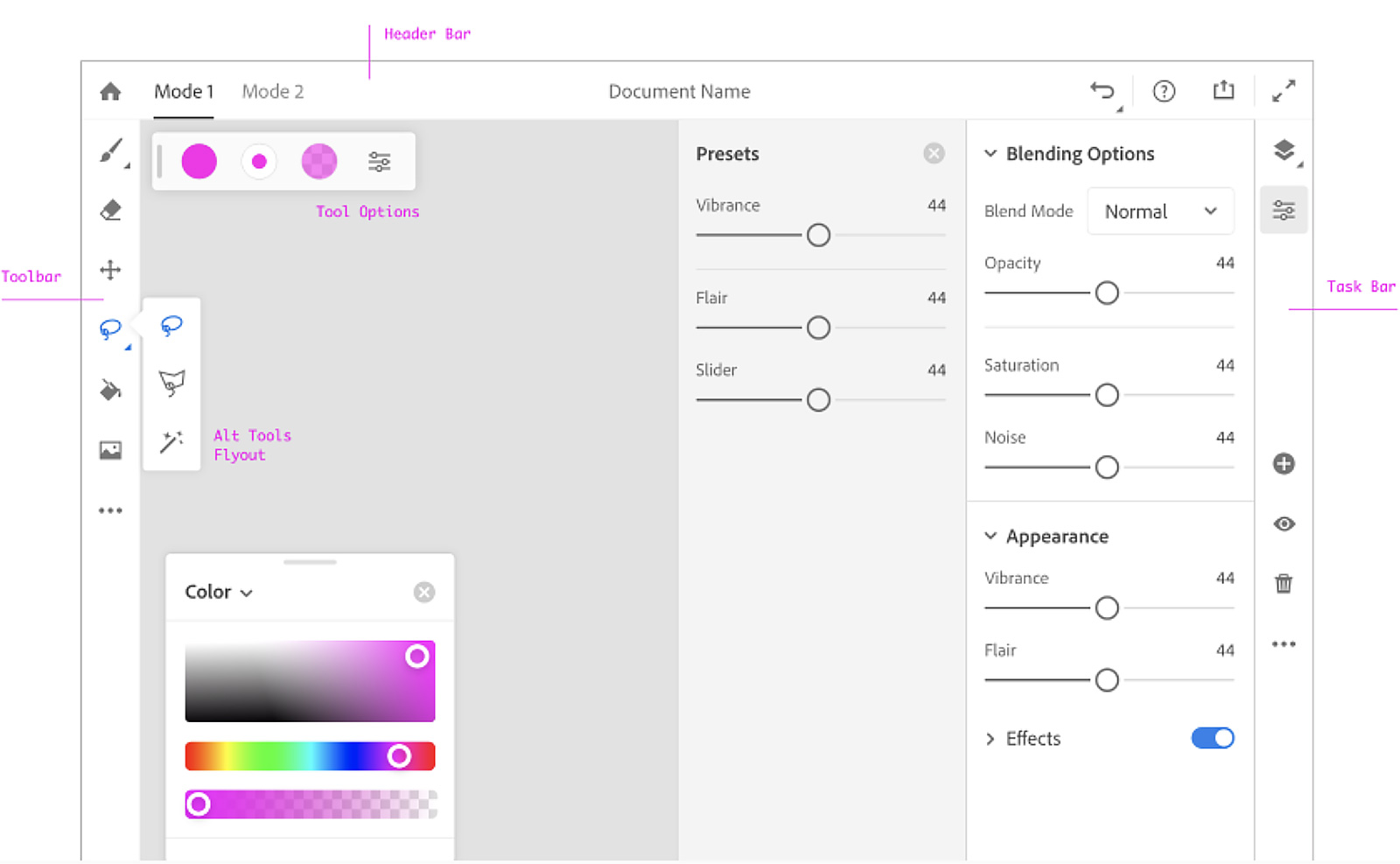
وفي الإصدار 56 ، سيتم حل الألم الأقدم والأكثر غباء - الأحرف نفسها تتغير حجمها عندما يتغير المحتوى. هل حقا ليس من الضروري تغيير عرض الأزرار بيديك؟! بالإضافة إلى ذلك ، ستظهر لوحة مكونة بجانب الطبقات (كما في الشكل). وتغيير المسافات في مجموعة الكائنات (كما في الشكل).
الإضافات
- Sparkle : يحول البرنامج المساعد الأداة إلى مصمم للمواقع الترويجية - يمكنك بنائها والحصول على كود جاهز.
- xLayers : يسمح لك التطبيق بتجميع موقع نهائي من التصميم. ويمكنك الحصول على كل من الإحصائيات والإصدار المكون على React and Angular.
تتيح لك الخدمة تجميع جولة تدريبية للمستخدم بسرعة. استهدف المؤلفون البائعين ودعم العملاء ، أي استخدامها لمساعدة شخص معين.
تعد عمليات البحث عن مجموعة Muzli مكملاً جيدًا لـ Pinterest لجمع ألواح الطين.
أعلنت الإضافات. يعدون بموثوقية وخالية من المتاعب عندما لا تنقطع الوظائف الإضافية عند تحديث الأداة. الإصدار التجريبي للمطورين متوفر بالفعل. كانت هذه واحدة من المطالبات الوظيفية الرئيسية التي انتقلت من Sketch.
المكافأة:
مذكرة حول إنشاء نظام مطبعي . المزيد من النظرية الأساسية لبناء مقياس الخط ، ولكن هناك قوالب نماذج في Figma مباشرة.

هذا يذكرنا بنقطة تحول في سباق Android و iOS - في مرحلة ما تم إزالتها حتى الآن من منصات منافسة مثل Windows Phone و Tizen و Sailfish و WebOS وغيرها ، حيث فقدت كل محاولات اللحاق بها معناها (مع كل أموال Adobe و InVision) . هذا العام ، سيفعل Sketch و Figma نفس الشيء تقريبًا ، لذلك لا أعرف حتى ما إذا كنت سأواصل الحديث عن البقية.
مصمم مواقع المحمول لـ Instagram ، يمكنك القيام به مباشرة على هاتفك.
تم إصدار الإصدار الثالث من مصمم المواقع الترويجية من DesignModo.
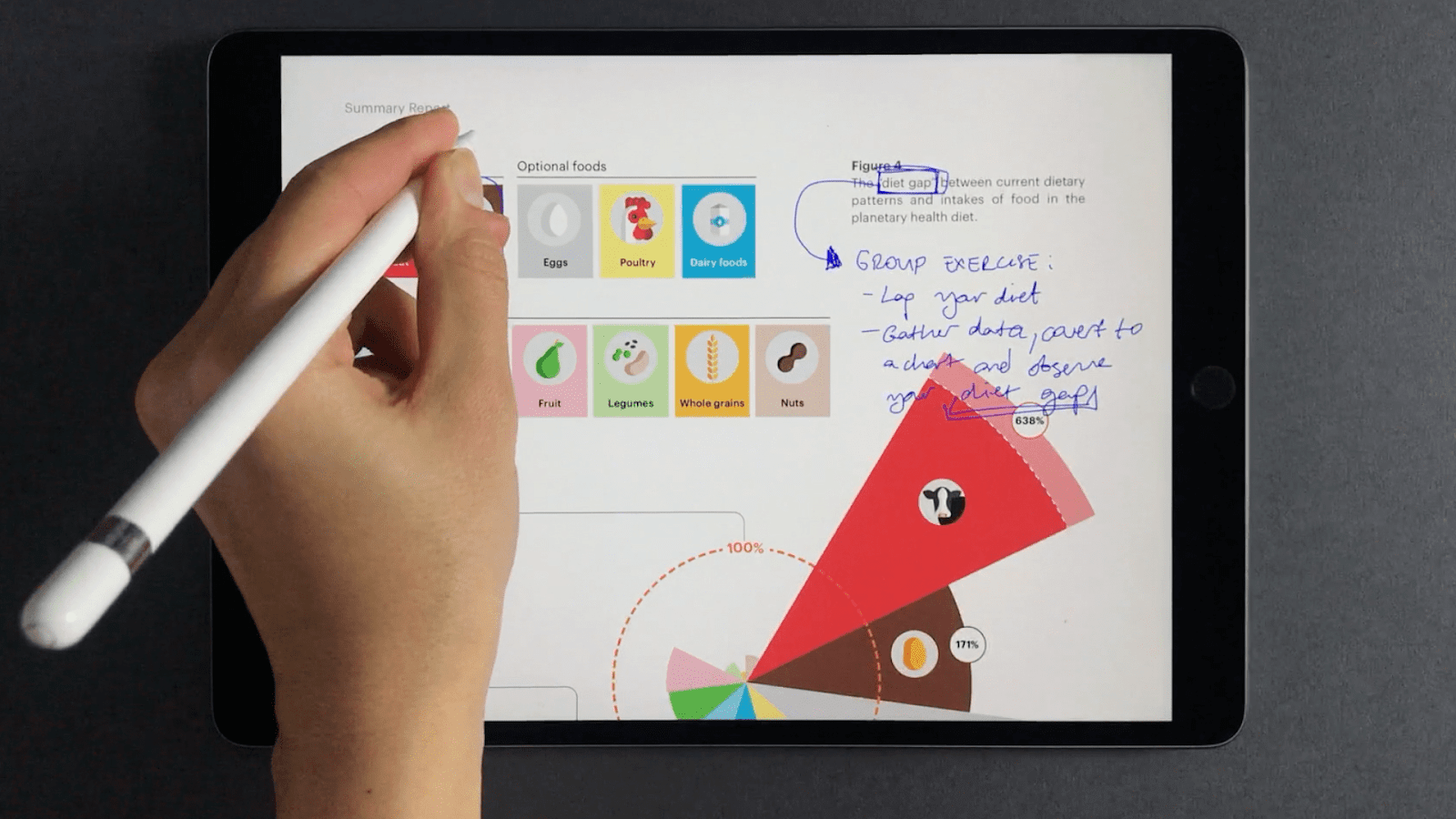
تطبيق لوحي تجريبي للملاحظات البصرية والرسومات. طرق مثيرة للاهتمام للتفاعل مع واجهات ، والتي تمت مناقشتها بالتفصيل في المقال.

متجه محرر لماك.
مولد موجز لأعمال التصميم المختلفة.
أبسط مصمم نموذج للمواقع الترويجية التي تساعد المسوقين والكتاب الأماميين على اكتشاف المحتوى وتدفق المعلومات بشكل عام.

مصمم خدمة آخر من الرسوم التوضيحية من عناصر جاهزة.
ومصمم التوضيح آخر.
صخب الضجيج 4
النسخة الجديدة خرجت من النسخة التجريبية . من التغييرات الأكثر إثارة للاهتمام هو الرسوم المتحركة من الأشكال ناقلات.
نموذج فرعي
يكتب الموقع عن
وقف التنمية .
Framer x
منغ إلى ملعب Framer ملعب .
محور RP 9
صدر من بيتا . تم تحديث الواجهة ، وظهر الاستيراد من Sketch ، وتم توسيع إمكانيات التصميم المرئي.

مُنشئ محادثة في الدردشة ، والذي يعطي لقطة شاشة iMessage على الهاتف.
مقابلة مع المؤلف .
غريب الأطوار
الآن يعرف كيف يصنع بطاقات ذهنية .
فيض
صدر من بيتا . ظهر تنظيم المشاريع في السحابة والإصدار ، وتم تحسين الواجهة نفسها بشكل كبير.

Zeplin
أطلقنا إرشادات عالمية يمكن أن تصف عدة مشاريع في وقت واحد. يمكن توريث الألوان والخطوط والمكونات ، على سبيل المثال ، بين الويب و Android و iOS.
يتحدث أليسا X عن أداة الرسوم المتحركة الجديدة الخاصة به. لا يوجد شيء يعمل حتى الآن ، ولكن هناك نظرة عامة على الأفكار الرئيسية.
بحث المستخدم والتحليلات
يدير Matt Duignan من Microsoft قاعدة بيانات HITS المخصصة. إنه يوضح كيفية عمله وكيف تستفيد فرق المنتجات منه.
بودكاست له
حول هذا الموضوع .

تتحدث Babette Schilte من فريق Facebook Custom Research حول جمع رؤى صغيرة من الأبحاث المخصصة التي يمكنك ويجب عليك استخدامها في مهام أخرى.
يقوم جيف ساورو بتحليل القدرة على التنبؤ بتصرفات المستخدم من خلال علاقته بالشركة أو المنتج. لقد مر خلال الدراسات المبكرة (بما في ذلك أسباب ظهور المعيار "لا حاجة إلى سؤال المستخدم عما يحتاجه"). يمكن تقسيم العلاقة إلى ثلاثة مكونات (المعتقدات والمشاعر والنوايا) ، وتؤكد النوايا احتمال توقع الإجراءات اللاحقة.

يُظهر Beth Lingard على Facebook نهجه لوصف النتائج المستخلصة من أبحاث المستخدم ، وهو مناسب لفرق المنتجات.
استعرض جيف ساورو جهوده لإعادة إنتاج مقاييس معروفة وأساليب بحث المستخدم. تم تأكيد بعضها ، وبعضها لم يكن كذلك.
تصف ماريا روزالا من مجموعة نيلسن / نورمان المشكلات الشائعة في تخطيط وإجراء مقابلات مع المستخدمين.
يقدم Cailean Cooke Goold على Facebook نصائح لإجراء البحوث الاستكشافية للمستخدم.
البرمجة البصرية والتصميم في المتصفح
نظرة عامة على تقنية واجهة Be Birchall للمستخدمين المعاقين.
يستمر Andy Clarke في سلسلة من التجارب بتخطيط مجلة مثير للاهتمام على الويب.
مخطوطات جديدة
الطباعة على شبكة الإنترنت
المقاييس والعائد على الاستثمار
يقارن Jeff Sauro إطار عمل HEART مع نظرائه السابقين ويحاول فهم كيف يفيد استخدامه فرق المنتج. انه يربط معا مقاييس السلوك والمواقف تجاه الشركة.

استنسخ جيف ساورو جزءًا آخر من دراسة NPS لفهم توزيع التوصيات الخاصة بتقييمات محددة.
يكتب هنري وو من HubSpot عن كيف يمكن للمصمم التواصل بكفاءة بلغة تجارية والاستجابة للمقاييس الصحيحة في الوضع الحالي للمنتج.

إدارة التصميم و DesignOps
قاد أتلاسيان أليستر سيمبسون العديد من فرق التصميم في الشركة. قام بتجميع تذكير رائع لمدير التصميم الجديد في الفريق - كيفية اكتشاف الموقف وتحقيق فوائد ، بدلاً من طبقة جديدة من الإدارة المصغرة.
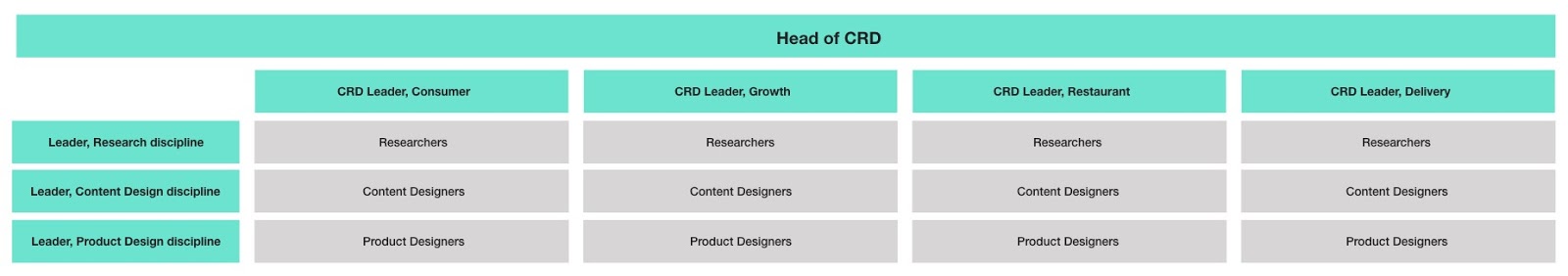
تتحدث سناء راو من Deliveroo عن إعادة تصميم فريق التصميم. لقد أتوا إلى بنية مصفوفة بدلاً من تقسيمها إلى أقسام وظيفية.

يقدم Denise Lee Yohn نصائح حول تنظيم ثقافة الشركة الداخلية التي تعزز تركيز المستخدم. يخصص الكثير من الوقت لتوافر المعرفة حول المستخدم والتوظيف الكفء للموظفين.
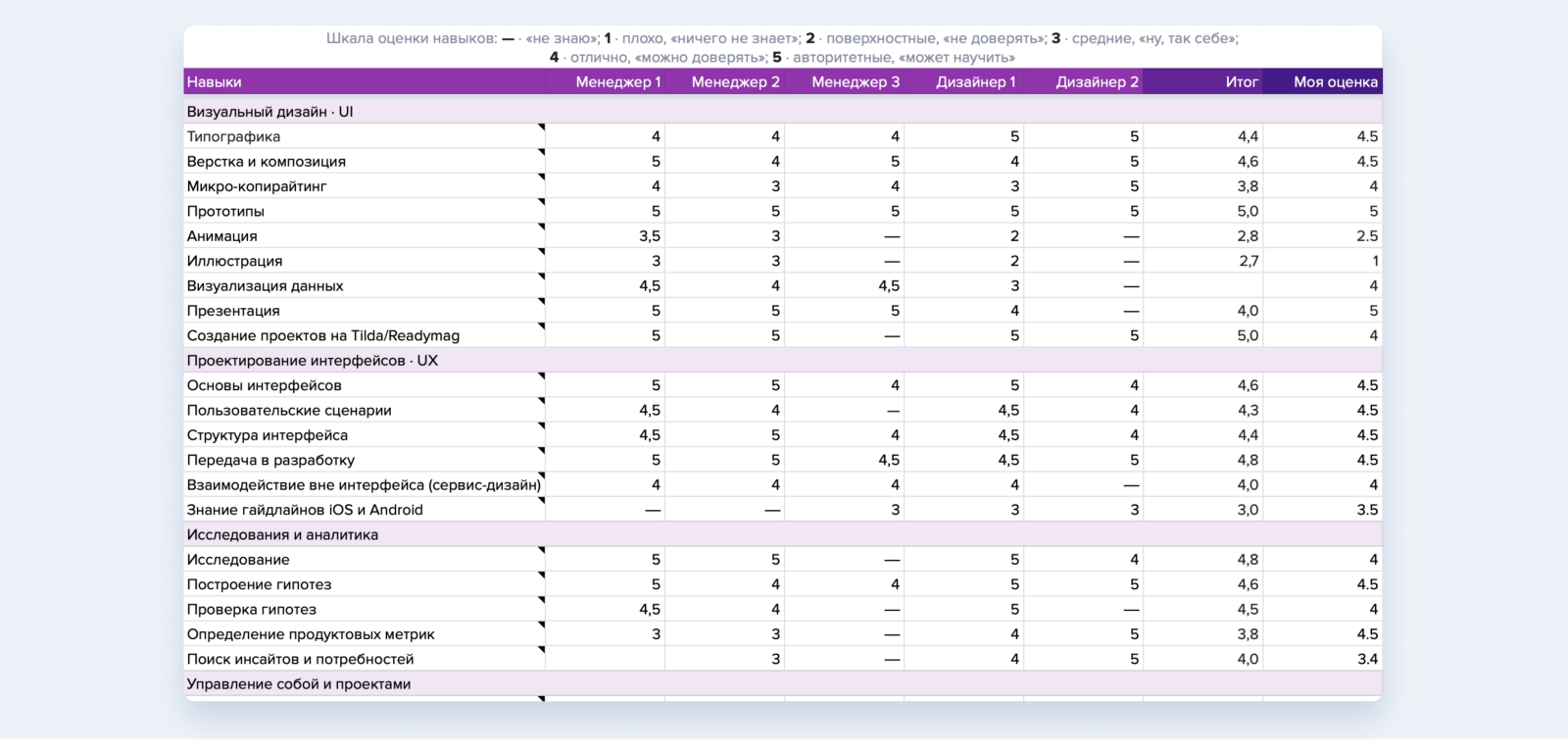
يتحدث إيفان سولوفيوف من DocDoc عن خريطة كفاءات التصميم لفريق.

يتحدث Eunice من IBM لفترة وجيزة عن خريطة الكفاءات للمصممين في الشركة (الآن يوجد بالفعل 2000 شخص). تروي أليسون بيسبوير
كيف ولدت (الكثير من الماء ، ولكن هناك تفاصيل أساسية عن عملية الخلق).
يتحدث بهزود سرجاني من سلاك عن تجربته في بناء برنامج داخلي لأبحاث المستخدمين ، وكذلك رؤيته للعمل بشكل صحيح مع فرق المنتج.
أجرت عائشة سليم دراسة UX صغيرة على الشركات الناشئة. حددت ثلاث فئات ، حسب وقت بدء استخدام ممارسات تصميم واجهة جيدة ، وحاولت ربطها بنجاحات السوق.
يعكس بيتر ميرهولز عملية البحث المثلى لمديري التصميم. المهام والميزات الرئيسية للاختيار.
تفاعل الفريق
يصف دان براون منهجاً شاملاً لإجراء اجتماعات تصميم مفيدة. هذه هي 4 مراحل - صياغة المشكلة ، واستخراج الأفكار ، والجمع بين الأفكار ، والفهم.

إدارة المنتجات والتحليلات
مقال ذكي لـ Oleg Yakubenkov ، حيث يظهر خطأً في استخدام مصطلح تنمية العملاء ، والذي أصبح الآن مشهورًا في المجتمع المهني المحلي. في المفهوم الأصلي لستيف بلانك ، كانت هذه منهجية شاملة لعمل المنتج ، وهنا نعني واحدة فقط من القطع - دراسات المستخدم (أو بالأحرى ، جزء منها هو مقابلات متعمقة).

انتقل Sid Yadav من التصميم إلى إدارة المنتج وقدم 10 نصائح حول نقاط التركيز الرئيسية في هذا التحول. كل ذلك مع الإشارة إلى الكتب العملية.
المنهجيات والإجراءات والمعايير
قماش التفكير التصميمي الذي يساعد على توجيه عملية التصميم.
الحالات
مفهوم قوي لنظام التشغيل الخيالي من جيسون يوان. يتم سجنه بسبب سيناريوهات التعريف (على سبيل المثال ، للتخطيط لرحلة) حيث يتفاعل المستخدم مع الأجزاء الصغيرة من التطبيقات (على سبيل المثال ، مراسلات محددة من برنامج المراسلة).

مثال حي على الفشل الذريع عند إطلاق المنتج. قامت شركة Accenture بإعادة تشغيل موقع Hertz على الإنترنت بملايين الدولارات. لقد أحبطوا جميع المواعيد النهائية ، ولم يفي القرار بالمتطلبات الفنية من حيث المتطلبات الحديثة (القدرة على التكيف الصحيحة ، ونظام التصميم العادي على المكونات في رمز الدليل المباشر ، وإمكانية تطبيقها على العلامات التجارية الفرعية). علاوة على ذلك ، للحصول على ذلك ، يطلب المقاول ملايين اللمسات الأخيرة.
اتجاهات
نظرة عامة سنوية على اتجاهات شعار الشعار من LogoLounge.تم إصدار تقرير الاتجاه السنوي لماري مايكير. أبرز vc.ru النقاط الرئيسية .يصف نيتيش ياداف تصور النصوص في الواقع الافتراضي والمضاف. كيفية تحقيق سهولة القراءة.واجهات السيارة
إعادة تصميم CarPlay . انقسام الشاشة لتطبيقين ، لذلك لا يتعين عليك التبديل من البطاقات إلى الموسيقى ، بالإضافة إلى مطالبات سياق التطبيق.

للتطوير العام والمهني
أطلقت Medium مجلة التصميم الخاصة بها على Medium مع مقالات لأطراف ثالثة.
يقدم كيم فلاهيرتي من مجموعة نيلسن / نورمان تعريفه الخاص للفرق بين تجربة المستخدم وتجربة العملاء. إنها تدرس ثلاثة مستويات من التفاعل بين الإنسان والشركة - التفاعلات المحددة ، والسيناريوهات الشاملة وتاريخ عام للعلاقات.
جون كولكو يعكس مشاكل التعليم الحديث للمصممين. كيفية جعل الخريجين لا يعرفون الطرق فحسب ، بل يفكرون بشكل أفضل في المشكلة التي يتم حلها.
الناس والشركات في هذه الصناعة
جوني إيف يترك أبل. جنبا إلى جنب مع مارك نيوزون ، سيفتتحون استوديو للتصميم يعمل بما في ذلك مع شركة أبل.
قبل خمس سنوات ، قال إنه لن يغادر إلا إذا نفدت الشركة من الابتكار.

اشترك في الملخص على Facebook أو VKontakte أو Telegram أو عن طريق البريد - تظهر روابط جديدة كل أسبوع. شكراً لكل من يشارك الروابط في المجموعة ، وخاصة جينادي دراغون ، بافيل سكريبكين ، ديمتري بودلوجني ، أنطون أرتيموف ، دينيس إفريموف ، أليكسي كوبيلوف ، تاراس بريزيتسكي ، إفغيني سوكولوف وأنتون أولينيك. شكر خاص لفريق سيتكا للمحرر وألكسندر أورلوف للأسلوب البصري.