 17 نوفمبر 2018
17 نوفمبر 2018 . هناك أربعة منا. الجميع سعداء - لقد مروا بالمرحلة الأولى من
ShRI ، مدرسة تصميم الواجهة. وتألفت من المحاضرات والواجبات المنزلية: إتقان مختلف التقنيات والأدوات الأمامية والقصيرة العطاء ، سكروم. كانوا يعلمون أن كل هذا يجب استخدامه في مشروع قتالي في المرحلة الثانية. ولكن هناك شيء يجب معرفته ، وآخر لتنفيذ هذا المشروع حقًا في الأسابيع الخمسة القادمة.
نحن نعيش ، بالمناسبة ، كل واحد منا في غرفة واحدة في نزل Netizen. استقر ياندكس لنا هنا قبل المرحلة الأولى. نزل لطيف ، العصرية.
عروض مشروع اليوم. نحن لا نقدم ، ولكن لنا. توفر وحدات Yandex مهام إنتاج للخدمات الخارجية والداخلية ، كل منها لمدة 5 أسابيع فقط ، إذا قمت بإنشاء مجموعة صغيرة من الأشخاص. تكون معظم المهام في المقدمة (نحن في ShRI) ، ولكن هناك بعض الفروق الدقيقة: ستحتاج إلى تقديم خلفية وتصميم صغير. يقول كبار السن إن الأمر كان مختلفًا في السنوات الأولى من ShRI. لقد قاموا بمهام مجردة لا تتعلق بالإنتاج.
نحن نذهب إلى مجرى SRI 2018 بأكمله في القاعة ، هنا جميع الأشخاص المقبولين في المرحلة الثانية. لأول مرة يطلب منا اقتحام فرق: قبل الجميع كان لنفسه. الأربعة منا يتشاورون بسرعة ويقررون - بما أننا نعيش معًا ، فسننفذ المشروع معًا. تم تسمية الفريق باقة. ثم يتم إخبارنا بالمشاريع ذات الأسعار المعقولة ، فهناك الكثير منها أكثر من الفرق المشكلة هذا يعني أن الإدارات التي جاءت منها المشروعات لديها حافز لجعلها أكثر إثارة للاهتمام للطلاب ، وإلا يمكنك ترك دون أداء.
يشرحون لنا أن كل فريق سيقوم بمشروع واحد ، لكن أولاً نحتاج إلى اختيار عدة. علاوة على ذلك ، يكون النظام على النحو التالي: إذا قام أحد المشاريع باختيار عدة فرق ، فسيتم تحديد الفريق المنفذ بشكل عشوائي بينهم ، وهكذا حتى يتلقى جميع الطلاب المهام للمرحلة الثانية. نرحل مع القيمين لدينا في قاعة اجتماعات ، نحن نلتقي ، كل فريق ، بغض النظر عن البقية ، يصوت للمشاريع التي يرغبون فيها. بمجموع الأصوات ، نحسب تلك الأصوات التي تهمنا كفريق واحد.
21 نوفمبر ، الأربعاء . يتم تنفيذ المشروعين اللذين بداا أكثر إثارة للاهتمام بالنسبة لنا من قبل فرق أخرى وفقًا للنظام العشوائي. نحصل على الثالث - أداة لتباين المقابلات الأمامية.
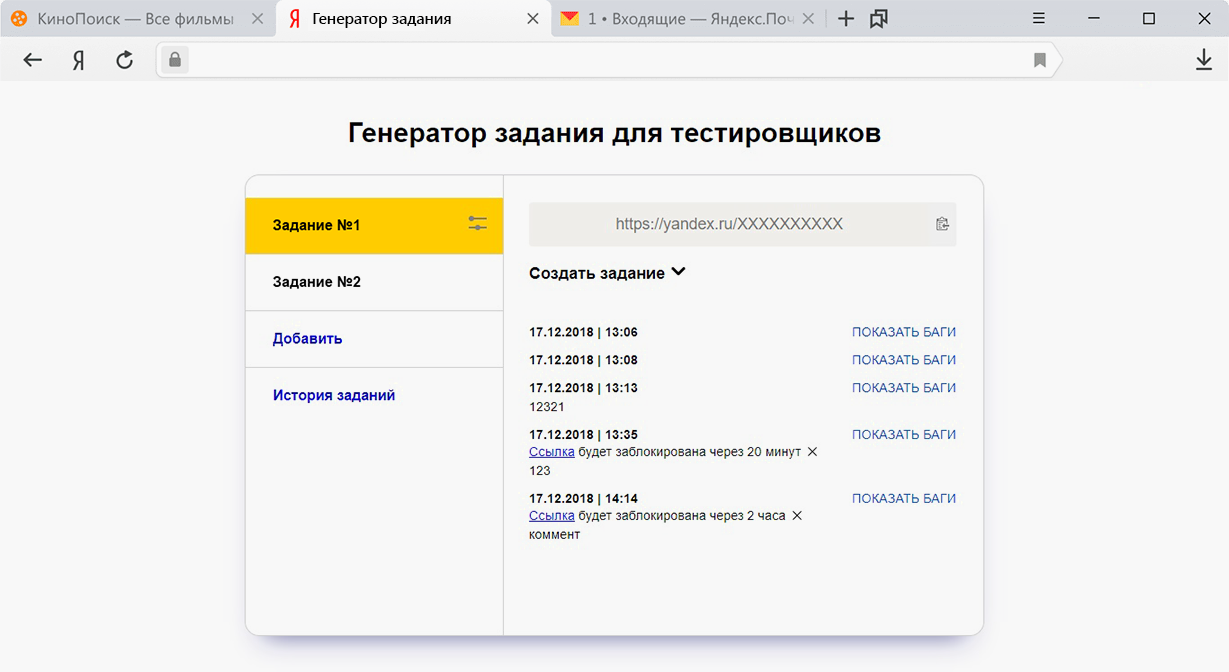
غالبًا ما يتم منح مطوري الواجهة في المقابلات في Yandex مهمة البحث عن الأخطاء في تخطيط نتائج البحث. يجب على المرشح فتح الرابط المقترح ، وهناك سوف يرى النتائج ، والتي يتم تجميعها مع الأخطاء. من الضروري أن تستخدم وحدة تحكم JavaScript في المستعرض بشكل مرئي للعثور على الأخطاء واقتراح التصحيحات.
تكمن الصعوبة في أنك تريد إعطاء المرشحين المختلفين مجموعات مختلفة من الأخطاء ، وتغييرها حسب توقعات الشخص الذي تجري معه المقابلة. لكن قبل كل مقابلة ، عليك الجلوس وجمع النتائج يدويًا. من الأفضل أن يكون لديك أداة في متناول اليد تجمعها بنفسك وتضع أخطاء عليها وتشكل رابطًا إليها. في الوقت نفسه ، لا ينبغي أن يشير نوع الارتباط نفسه إلى المرشح ما الأخطاء التي يحتاجها للعثور عليه. هذا تعقيد صغير ولكنه إضافي ، لأن أسهل طريقة لإدراج الأخطاء تلقائيًا هي تمريرها عبر معلمات الاستعلام في نص الارتباط. وفقًا للاتفاقية ، قد يؤدي العنوان yandex.ru/search/؟text=cats&bug=object إلى حدوث مشكلة في حالة تجميع كتلة استجابة الكائن بشكل غير صحيح. لم أكن أريد إعطاء مثل هذه التلميحات. كان من الضروري "التوكيل" للصفحة ، وعرضها على عنوان لا يمكن تفسيره.
كان هذا المشروع على قائمة فريقنا لأنه متعدد الاستخدامات. لقد فهمنا أن كتابة مسؤول عن وظيفة تتطلب وجود خلفية وبعض مهارات التصميم.
الخميس 22 نوفمبر في الواقع ، في أيام الأسبوع ، تستمر المحاضرات فقط (بالفعل بدون واجبات ، لأغراض التنمية العامة) ، ويتم توفير السبت للعمل في المشروع. في يوم السبت في الصباح ، يجتمع الدفق بأكمله مرة أخرى ، مع وجود كل يوم للتخطيط والرمز مع المدير (موظف Yandex) ، وهكذا كل يوم سبت حتى نهاية SRI. وهذا ما يسمى shrikaton ، فإنه يحدث في المكتب.
لكن فريقنا يعيش معًا ، لذلك نبدأ مبكرًا. :) هذا ليس غشًا كبيرًا - فالأربعة منا لديهم نظام مختلف اليوم ، بالإضافة إلى SRI. ومع ذلك لدينا الفرصة للتقدم في المشروع في الأسبوع أيضًا.
حدد قاعدة البيانات للجهة الخلفية. أحدنا ، فاني ، كان لديه خبرة مع MongoDB ، هذه قاعدة بسيطة من وجهة نظر التكامل ، لذلك نحن ندرسها. Yandex. ستزودنا Cloud بمجموعة MongoDB المدارة بحيث لا يتعين علينا التفكير في خدمة قاعدة البيانات. لتوفير الراحة للعمل مع قاعدة البيانات ، سوف نستخدم مكتبة Mongoose - سنقوم بوصف الكيانات الرئيسية بأنها مخططات ونماذج Mongoose (مع الكتابة والعلاقات والتحقق من الصحة). بحيث يمكن رفع القاعدة محليًا ، نضيف عامل إنشاء.
24 نوفمبر . أول shrikaton. يجلس كل فريق على طاولته الكبيرة الخاصة ، ولكل منها لوحة - يمكنك لصق الملصقات ، ومشاهدة حالات المهام ، والقيام بموقف دوري منتظم. كنت مشتتا فقط لتناول طعام الغداء. يساعدنا المنسقون: تقديم المشورة بشأن المكون الفني ، وتحديد كيفية تنظيم الاتصالات ، وكيف ، نحن أربعة أشخاص مختلفين ، وإنشاء فريق ، والعمل على Scrum ، ورسم لوحة kanban ، وتحديد الأهداف ، بشكل عام - البدء في تحويل الفكرة إلى منتج.
نقوم بتوزيع الأدوار: سيكون اثنان منا في الواجهة الأمامية من لوحة الإدارة ، والآخران سيكونان في الواجهة الخلفية. ياندكس تدعو هذه الواجهة الخلفية للواجهة الأمامية - نستخدم طبقة من الخادم على Node.js. نقرر كتابة الخادم في TypeScript - نختاره ليتوافق مع الكتابة الصارمة وتنفيذ مفهوم OOP بالكامل. للتوجيه على الخادم ، نأخذ إطار عمل Express البسيط والمرن والوظيفي. نحن نتفهم أنه ينبغي تطوير الجزء الخلفي والأمامي بشكل مستقل ، وبالتالي ، فإننا نقدم "بذرة" مؤقتة - بيانات تم إعدادها يدويًا للجبهة ، كما لو كانت قد تم تشكيلها ونقلها عن طريق إعادة العمل بالفعل. نكتب وثائق لكل مقبض HTTP في خدمة Swagger من أجل ترجمة كعب الروتين بشكل صحيح وبعد ذلك سيكون كافياً إزالتها كلها وطي المقدمة والخلف. للقيام بذلك ، نحن نستعد لكتابة REST API.
نحدد الهدف الرئيسي - لتنفيذ أربعة كيانات:
- خادم المشرف
- جزء العميل للوحة المشرف ،
- بنية التحتية
- صفحات مع البق.
في نهاية كل shrikaton (هناك أربعة منهم) ، يجب على أحد الفريق التحدث وإظهار عرض تجريبي مع نتائج وسيطة للمشروع. نحن نوافق على أن كل واحد منا سيعقد تجريبي واحد ككل. في العرض التوضيحي الأول ، نعرض بشكل أساسي التنسيق مع الأخطاء - في النموذج الذي سيدرس فيه المرشحون في المقابلات. نعرض أيضًا لوحة المشرف الأساسية - تلك الأجزاء التي تمكنا من القيام بها في اليوم الأول.
الأسبوع من 26 نوفمبر إلى 2 ديسمبر . الشتاء ومشروعنا تكتسب زخما. تمت مناقشتها وتوثيقها واجهات برمجة التطبيقات وعقود تبادل المعلومات بين العميل والخادم.
نحن نوافق على جعل المزيد من الوظائف في لوحة الإدارة أكبر مما هو مذكور في ToR. والحقيقة هي أن المرشح الذي نعرض عليه التنسيق مع الأخطاء يمكنه بعد ذلك مشاركة رابط إلى هذه الصفحة مع صديق أو في مجتمع الواجهة الأمامية من أجل تبسيط حياة المرشحين الآخرين. هذا يعني أن الرابط يجب أن "يحترق" بعد مرور بعض الوقت ، ويصبح غير صالح. كان هذا معروفًا على الفور ، عندما تلقينا المشروع ، ولكن في الوقت الحالي ، من أجل راحة الشخص الذي تمت مقابلته ، نريد أن نعرض في لوحة المشرف حقلًا قابلًا للتعديل مع الوقت المحدد لـ "عمر" الرابط.
بالإضافة إلى ذلك ، نضيف القصة. لم يكن المشرف في شكله الأصلي سوى أداة لإنشاء الروابط. لقد اعتقدنا أن التاريخ سيتيح لنا معرفة الروابط التي تم إنشاؤها بالفعل وإلى متى كانت نشطة. لقد أضفنا أيضًا قدرة المقابلات على إرفاق التعليقات النصية (في شكل حر) بالإدخالات في التاريخ.
لا يزال العرض التوضيحي على shrikaton الثاني يظهر مع المقابس - ما زالت الواجهة الخلفية منشورة. في عملية اختبار العرض التوضيحي ، نجد عددًا من المشكلات المتعلقة بالعمارة ، نضيفها إلى الأعمال المتراكمة بأولوية عالية.
الأسبوع من 3 إلى 9 ديسمبر . سباق آخر. قررنا أن طول سباق العدو الأمثل بالنسبة لنا هو 6 أيام ، بدءًا من الاثنين وتنتهي بالشريكاتون يوم السبت. بعد shrikatons ، في أيام الأحد ، نرتب الرجعية ونعمل على تراكم العدو السريع المقبل.
نمارس مراجعات الكود. تتم مراجعة كل طلب تجمع من قبل اثنين على الأقل من أعضاء الفريق (مع استثناءات نادرة في شكل طلبات تجمع تحتوي على تصحيحات بسيطة). نحاول استخدام الممارسات التالية:
- لا تؤجل التحقق من طلب المسبح ،
- كتابة مراجعات في شكل طلبات مناقشة ، وليس فرق ،
- شرح في التعليقات ليس فقط التغيير المقترح ، ولكن أيضا السبب
- بسخاء استخدام أمثلة التعليمات البرمجية وروابط لموارد مفيدة.
كان هناك سؤال حول إعادة التصميم. لقد طبقنا التصميم الذي قدمه لنا Yandex في شكل تخطيطات في البداية ، ولكن زاد عدد الميزات ، تحتاج لوحة المسؤول إلى تغييرات ، بما في ذلك الميزات المرئية. نتواصل مع العملاء ، ونتفق على إعادة تصميم جزئية ، ونبدأ في القيام بذلك.
نحن نصلح المشاكل في الهندسة المعمارية ، ونتخلص من الرهانات بين الواجهة الأمامية والخلفية ، وربط قاعدة البيانات. ساعدت الوثائق التي قمنا بتجميعها: عندما أوقفنا الدعامات وأجرينا تعديلات صغيرة للغاية ، بدأت البيانات تأتي بشكل صحيح من الخلف إلى الأمام. أول عرض تجريبي في وضع المعركة.
الأسبوعين الأخيرين . نحن نتبادل الأماكن: الاثنان منا المسؤولان عن الجبهة هما المسؤولان الآن عن الظهر - والعكس صحيح. لقد توصلنا إلى مثل هذا المخطط حتى يعرف كل منا المشروع بأكمله. على طول الطريق ، نناقش مع المدير والعملاء تفاصيل عملية إدخال لوحة المسؤول في الإنتاج. ساعدنا رئيس مجموعة اختبار واجهة البحث Olya Molchanova كثيرًا ، واتفقنا على خطوات تنفيذ محددة.
لإعداد تقرير فني عن المشروع (هذا مطلوب من جميع الفرق) ، نكتب لماذا اخترنا هذا أو ذاك النهج أو الأداة:
تم تطبيق واجهة المستخدم كتطبيق صفحة واحدة بسبب العدد الكبير من المزايا على المواقع "الكلاسيكية" متعددة الصفحات. أولاً ، تشبه SPA التطبيقات الأصلية البسيطة ، والفرق الوحيد هو أنها يتم تنفيذها في المتصفح ، وليس في عملية نظام التشغيل الخاصة. ثانيا ، مثل هذه التطبيقات دائما غنية UX. نظرًا لحقيقة أن لدينا صفحة ويب واحدة فقط ، فإن بناء واجهة مستخدم غنية وظيفية أسهل بكثير. في الوقت نفسه ، من الملائم تخزين وتحديث حالة المشاهدات ، وكذلك إدارتها. ثالثًا ، تستبعد SPA الطلبات المستمرة لنفس المحتوى عند التنقل حول الموقع.
واس أيضا عيوب. عندما يفتح القائم بإجراء المقابلة لوحة المسؤول لأول مرة ، سيحتاج إلى تنزيل المزيد من البيانات. ومع ذلك ، في مشروعنا ، تزن الحزمة المجمعة في شكل مضغوط (gzip) ما يزيد قليلاً عن 100 كيلوبايت وتنقسم إلى أجزاء (قطع). نتيجة لذلك ، يتم رسم الموقع بنفس السرعة. تتضمن السلبيات الخاصة بـ SPA بشكل تقليدي حقيقة أن جميع روبوتات البحث والشبكات الاجتماعية تقريبًا لا ترى محتوى هذه المواقع. تم تطوير تطبيقنا للاستخدام الداخلي ، لذلك نحن لسنا بحاجة إلى استخدام التقديم من جانب الخادم أو يهتمون بشكل كبير بـ SEO.
تم اختيار React كمكتبة لتطوير تطبيقات SPA ، على النحو التالي:
- تتم كتابة العديد من المشاريع الجديدة في ياندكس في React ، ويتم كتابة المشاريع القديمة ،
- يمكنك استخدام مكتبة مكون Lego ،
- كان جميع أعضاء الفريق على دراية React ،
- يحتوي React على 117 697 نجمًا على GitHub ، مجتمع يضم ملايين من المطورين.
للعمل المريح مع التواريخ (على وجه الخصوص ، لعرض الفترة الزمنية المتبقية للرابط) ، يتم استخدام مكتبة Moment.js.
في التقرير الفني ، من الضروري ذكر أن كل منا تعلم أشياء جديدة. ما مجموعه أربع قوائم:
1. يقدر السلطة الكاملة لل TypeScript. تتيح لك اللغة اكتشاف الأخطاء عند كتابة التعليمات البرمجية ، وتجعل إعادة بيع المعالم وإضافة الميزات أكثر متعة. تعرفنا على تنظيم المشروع بناءً على العديد من ملفات التكوين.
2. عملت في نموذج هندسة microservice ومستودع أحادي.
3. تعلمت الكثير عن رد الفعل (بما في ذلك من بعضها البعض). فهم كيفية تنظيم المكونات بحيث تكون أسهل في الصيانة وإعادة الاستخدام.
4. اكتشف البعض منا لأنفسنا ، بينما اتقن آخرون أدوات مختلفة:
- عامل الميناء ورسو يؤلف. لقد تعلمنا كيفية تثبيت الحاويات وتكوينها وتشغيلها بطريقة أساسية.
- جيت. تم دمج ممارسة تحليل طلبات التجمّع وإنشائها وحقنها. أدركت أهمية هذه العملية.
- مكتبة Moongose ، لوحة الادارة mongo-express.
- Yandex.Cloud.
- اختيال.
- BitBucket.
5. حصلت على قفزة هائلة في التطوير بفضل تطوير الفريق.
- تعلمت العمل في فريق سكروم.
- لقد عملنا في تعقب المهام ، تعرفت على لوحة kanban ، سرعات. في الظروف الحقيقية ، أدركوا كم هو أكثر إنتاجية لإجراء التنمية في دورات قصيرة مع ردود فعل مستمرة.
- إعداد CI من خلال TeamCity.
- رأوا أن مراجعة الكود مفيدة لجميع المشاركين. أحيانًا تكون قراءة رمز شخص آخر أكثر فائدة من الكتابة.
- لقد عملنا مع مدير المشروع ، مما جعل التطوير أقرب إلى ظروف "الحقل".
- بسبب العروض العادية ، حصلنا على مهارات التحدث أمام الجمهور.
نكمل الخدمة ونجري اختبارات شاملة ونعد الوثائق. في موازاة ذلك ، تحتاج إلى التحضير للمقابلات الخاصة بنا على Yandex - سيتم عقد بعضها في اليوم التالي بعد الانتهاء من المشروع! هذه أخبار سيئة (لأن الإعداد يصرف الانتباه قليلاً عن المشروع) وجيد (لأنه لا يتم تأجيل الخطوات الإضافية).
23 ديسمبر في اليوم الأخير من SRI ، توصلنا إلى مشروع كامل. يقول فانيا ، الثلاثة الآخرون ينضمون للإجابة على الأسئلة. ملخص - أنشأنا لوحة للمشرف تتيح للموظف إنشاء عناوين URL لنتائج البحث تتوافق مع الأخطاء قبل المقابلة الأمامية. يتم ترتيب هذه الأخطاء تلقائيًا في بضع ثوان - فقط ضع علامة عليها. بالإضافة إلى ذلك ، يمكن للشخص الذي يجري مقابلته إلقاء نظرة على تاريخ الروابط وتعيين عمر عنوان URL الخاص بك. وفي المقابلة نفسها ، كما سبق ذكره ، يتلقى المرشح رابطًا ويجب أن يجد ويصحح جميع الأخطاء. لقد أضفنا إلى لوحة المشرف القدرة على إعداد صفحة بها أخطاء لا تستند فقط إلى واجهة البحث ، ولكن أيضًا إلى أي خدمة أخرى ، إذا لزم الأمر لإجراء مقابلة.
على جانب الخادم ، يتم استخدام NodeJS والإطار Express لاستضافة الواجهة ومعالجة طلبات واجهة برمجة تطبيقات REST. جانب العميل هو React. تم
نشر التقرير الفني الكامل عن المشروع
على القرص .

مؤلفو هذا المنشور :)
24 ديسمبر . نحن لا نختلف على الفور - نحن نعيش في نزل لمدة أسبوع تقريبا ونذهب من خلال المقابلات. نكتب فقط أقرب إلى السنة الجديدة.
21 مايو 2019 . الآن كل واحد منا يعمل في ياندكس ، لم يعد في فترة تدريب داخلي ، ولكن في عقد دائم. نحن مطورو الواجهة Evgeny Goncharenko و Ivan Kolobaev و Sergey Makhlonov و Evgeny Starostin. يستخدم النظام الذي قمنا به كمشروع تخرج في ShRI باستمرار في المقابلات.
9 يوليو . نشر هذا المنصب.