
توجد العناصر الموجودة على صفحات الويب جنبًا إلى جنب أو تحت بعضها البعض. ولكن في بعض الأحيان يتطلب التصميم عناصر متداخلة. على سبيل المثال ، قائمة التنقل المنسدلة ، تحوم لوحات المعاينة ، لافتات ملفات تعريف الارتباط عديمة الفائدة ، وبالطبع عدد لا يحصى من النوافذ المنبثقة التي تتطلب اهتمامك الفوري.
في هذه الحالات ، يجب أن يقرر المستعرض بطريقة ما العناصر المراد إظهارها "من أعلى" والعناصر التي يجب الاحتفاظ بها في الخلفية ، مغلقة بالكامل أو جزئيًا. تحدد مجموعة القواعد المعقدة نسبيًا في معيار CSS
ترتيب المزج الافتراضي لكل عنصر من عناصر الصفحة (ربما يمكن تسمية كل شيء في العالم "معقدًا نسبيًا" ، لكن من المقلق على الفور أن يأتي المعيار بتطبيق خاص بعنوان
"وصف تفصيلي لسياقات المزج" ).
إذا لم يكن الترتيب الافتراضي مناسبًا ، يلجأ المطورون إلى خاصية
z-index : فهو يمنح التحكم في المحور الظاهري z (العمق) ، والذي يمر من الناحية النظرية عبر الصفحة. وبالتالي ، يتم عرض عنصر
z-index أعلى "أقرب" للمستخدم ، أي أنه يتم رسمه أعلى العناصر ذات المؤشرات المنخفضة.
خاصية مثيرة للاهتمام من المحور
z هو أنه لا يوجد لديه حدود طبيعية. عادةً ما يتم تحديد المحورين الأفقي والرأسي حسب الحجم المتوقع للعرض. لا نتوقع دفع أي عناصر إلى "1،000،000px على اليسار" أو "-3000em في الأعلى": ستصبح إما غير مرئية أو تتسبب في تمرير غير سارة. (ما لم تقرأ هذا المقال في وقت يبلغ عرضه ملايين البكسل. إذا كان الأمر كذلك ، فإني أحثك على التوقف عن القراءة وبدء مشروع صفحة ويب بقيمة تريليون دولار).
لكن قيم
z-index ذات أبعاد ولا يهم إلا من الناحية النسبية: ستبدو الصفحة التي تحتوي على عنصرين كما هي إذا كانت مؤشرات
z هي
1 و
2 أو
−10 و
999 . بالاقتران مع حقيقة أن الصفحات يتم تجميعها غالبًا من مكونات مصممة بمعزل عن غيرها ، فإن هذا يؤدي إلى الفن الغريب المتمثل في اختيار فهارس z المناسبة.
كيفية التأكد من ظهور الإطار المنبثق المزعج في أعلى العناصر الموجودة بالصفحة تمامًا إذا كنت لا تعرف عددهم ، ومن الذي كتبهم ، وكم أرادوا أن يكونوا في القمة؟ وبعد ذلك ، يمكنك وضع مؤشر z في 100 ، أو ربما 999 ، أو ربما فقط في حالة ، على 99999 لضمان فوزك بالتأكيد.
على الأقل هذه هي الطريقة التي أكتب بها CSS الخاص بي. في بقية هذا المنشور ، سننظر إلى ملايين مؤشرات z ونرى ما يفعله مطورو الويب الآخرون.
استرجاع البيانات
كانت الخطوة الأولى هي جمع مجموعة كبيرة من قيم الفهرس z من صفحات الويب الحالية. للقيام بذلك ، التفتت إلى
Common Crawl ، وهو مستودع عام كبير جدًا ورائع للصفحات من الإنترنت. تتم استضافة البيانات على S3 ، بحيث يمكنك طلبها بكفاءة عالية من مجموعة AWS. لحسن الحظ ، هناك عدة برامج تعليمية على الإنترنت تُظهر كيفية القيام بذلك.
يتضمن مستخرج الفهرسة z المعقدة البحث في كل صفحة عن كل التطابقات من التعبير العادي التالي:
re.compile(b'z-index *: *(-?[0-9]+|auto|inherit|initial|unset)')
بمجرد تحديد القيم ، تظل مهمة تقليل الخريطة القياسية لعدد مرات التكرار. لحسن الحظ ، أنا لست أول من أراد حساب تكرارات كل أنواع الأشياء في العينة ، وكان هذا كافياً لتكييف
أحد الأمثلة العديدة . (تقريبا كل رمزي الشخصي هو تعبير منتظم في الأعلى).
بفضل
مقالة مفصلة للغاية على المدونة ، تمكنت من نشر الكود على مجموعة "
خريطه مرنة للحد من" ، وبدأت في مسح
أرشيف الصفحة لشهر مارس 2019 . ينقسم هذا الأرشيف الخاص إلى 56000 جزءًا ، اخترت منها بشكل عشوائي 2،500 ، أو حوالي 4.4٪. هذا الرقم ليس شيئًا مميزًا ، إلا أنه يترجم تقريبًا إلى السعر الذي كنت مستعدًا للاستثمار في هذه التجربة. بعد ليلة رهيبة على أمل أنني لم أعد التوقعات بشكل صحيح ، حصلت على نتائج من 112.7 مليون صفحة. (لا بد لي من الإشارة إلى أن هذه هي جميع صفحات HTML. لم أكن قد بحثت في هذا السؤال كثيرًا ، لكن يبدو أن الزحف العادي لا يفهرس صفحات الأنماط الخارجية ، ونتيجة لذلك أنا فقط استخلص القيم من CSS المضمّنة. سأتركه كتمرين ليحدده القارئ ما إذا كان التوزيع الناتج يطابق ما تحصل عليه من أوراق الأنماط الخارجية).
القيم الأكثر شيوعا
أسفرت عملية المسح الخاصة بي عن حوالي 176.5 مليون من قيم مؤشر z ، منها 36.2 ألف قيمة فريدة.
إذن ما هو الأكثر شيوعا؟
ويوضح الرقم أعلى 50. لاحظ أن المحور
ص هو لوغاريتمي ويظهر الترددات النسبية. على سبيل المثال ، القيمة الأكثر شيوعًا لـ 1 هي 14.6٪ من جميع الوقائع الموجودة في العينة. بشكل عام ، أعلى 50 هو حوالي 80 ٪ من القيم التي تم جمعها.

الملاحظة الأولى هي أن القيم الإيجابية تسود. العنصر السلبي الوحيد في أعلى 50 هو
−1 (ثاني أكثر العناصر شيوعًا -
−2 يأخذ المركز 70). ربما يخبرنا ذلك أن الناس يهتمون عادة بأخذ الأشياء في الطابق العلوي من إخفائهم في الخلفية.
عادةً ما تحتوي معظم القيم العليا على أحد الخصائص التالية:
- إنها صغيرة: على سبيل المثال ، جميع الأرقام من 0 إلى 12 في أعلى 50.
- هذه هي درجات من عشرة أو عدة أرقام: 10 ، 100 ، 1000 ، 2000 ، ...
- إنها "قريبة" من قوة عشرة: 1001 ، 999 ، 10001 ، ...
تتوافق هذه الأنماط مع حقيقة أن الناس يختارون قيمًا "مألوفة" كبيرة (درجات من عشرة) ، ومن ثم ، ربما ، لضبط العمق النسبي داخل المكون - القيم أعلى أو أقل قليلاً.
من المثير للاهتمام أيضًا أن ننظر إلى أكثر القيم شيوعًا التي لا تنسجم مع أي من هذه الأنماط:
في المركز السادس والثلاثين ، نرى 2147483647. يتعرف العديد من المبرمجين على الفور على هذا الرقم باعتباره
INT_MAX ، أي 2 31-1. قد يجادل الأشخاص على هذا النحو: نظرًا لأن هذا هو أكبر قيمة لعدد صحيح (موقَّع) ، فلن يكون هناك فهرس z أعلى ، لذلك سيكون عنصري في الفهرس INT_MAX دائمًا في الأعلى. ومع ذلك ، تقول MDN ما
يلي حول الأعداد الصحيحة في CSS:
لا يوجد نطاق رسمي لقيم النوع <integer> . يدعم Opera 12.1 القيم التي تصل إلى 2 15 -1 و IE - حتى 2 20 -1 ، كما أن المتصفحات الأخرى أعلى من ذلك. خلال وجود قيم CSS3 ، تم عقد العديد من المناقشات حول تحديد الحد الأدنى للنطاق المدعوم: تم اتخاذ القرار الأخير في أبريل 2012 خلال مرحلة LC ، ثم تم اعتماد النطاق [-2 27 -1 ؛ 2 27 -1] ، ولكن تم اقتراح قيم أخرى ، مثل 2 24 -1 و 2 30 -1. ومع ذلك ، لا تشير أحدث المواصفات في الوقت الحالي إلى نطاق نوع البيانات هذا.
وبالتالي ، ليس فقط لا توجد قيمة قصوى متفق عليها ، ولكن
INT_MAX الواقع خارج النطاق في كل مواصفات موثقة أو جملة قياسية.
في المركز التاسع والثلاثين لدينا 8675309 ، والذي شخصياً لم أر فيه شيئًا رائعًا. لكن من الواضح أن الأمر منطقي بالنسبة لأكثر من نصف مليون مطور. أظن أنك إما تتعرف على الفور على هذا الرقم ، أو أنك لا تفهم معناه على الإطلاق ، اعتمادًا على المكان والزمان الذي نشأت فيه. لن أعطي المفسدين ، يتم إخفاء الإجابة وراء
بحث واحد فقط.
الرقمان الأخيران ، اللذان بدوا غير مناسبين ، هما 1030 و 1050 ، في المركزين 42 و 45 ، على التوالي. كشفت نظرة سريعة أخرى أن هذه
هي قيم z-index الافتراضية لفئات
navbar-fixed و
modal في Bootstrap.
توزيع القيم
على الرغم من أن الغالبية العظمى من جميع قيم
z-index تأتي من عدد صغير من الخيارات ، فقد يكون من المثير للاهتمام أن ننظر إلى التوزيع الأوسع للمجموعة المترجمة. على سبيل المثال ، يوضح الشكل 2 تواتر جميع القيم بين -120 و 260.

بالإضافة إلى هيمنة الأعداد المستديرة ، نرى جودة أشكال النمطي هندسيًا تقريبًا على عدة مستويات. على سبيل المثال ، غالبًا ما يكون الوسط بين الحد الأقصى المحلي بحد أقصى حد محلي (أصغر): هو 5 بين 1 و 10 و 15 بين 10 و 20 و 50 بين 1 و 100 ، إلخ.
يمكننا تأكيد هذا التأثير على نطاق أوسع: يوضح الشكل التالي ترددات جميع القيم من -1200 إلى 2600 ، مع التقريب إلى معامل أصغر إلى عشرة ، أي تم حساب الأرقام مثل 356 و 359 على أنها 350. الرسم البياني مشابه جدًا للرقم السابق. كما ترون ، يتم الحفاظ على الهيكل بشكل أساسي عند النظر في القيم بترتيب أكبر من الحجم.

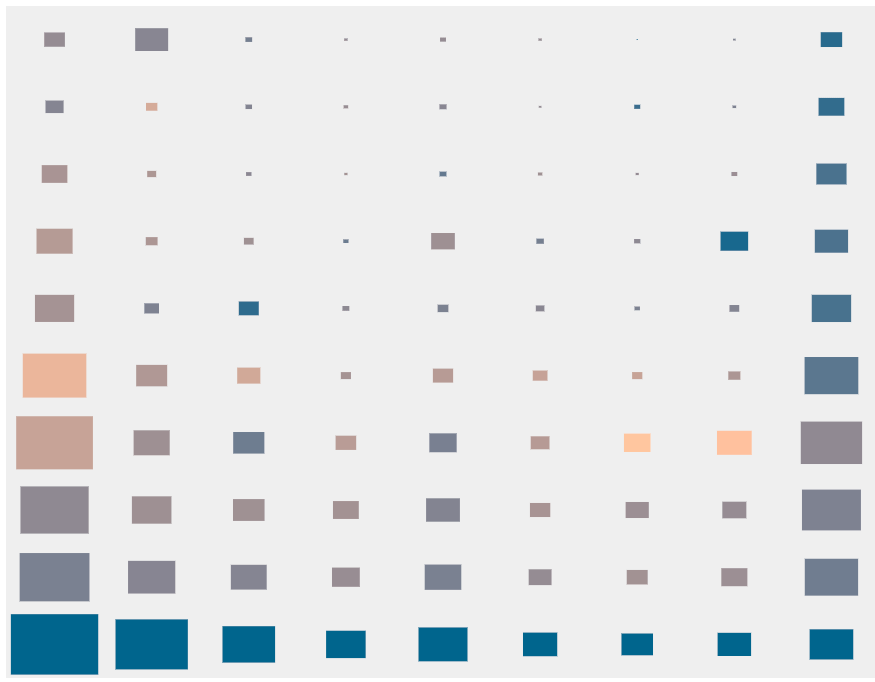
أخيرًا ، في الرسم التوضيحي الأخير ، يتم تجميع جميع قيم
z-index الموجب
z-index من 1 إلى 9999999999 حسب الرقم الأول (المحور الأفقي) وعدد الأرقام (المحور العمودي).
 قيم
قيم z-index الموجبة مجمعة حسب الرقم الأول وعدد الأرقام. الأبعاد تتناسب مع التردد الكلي للمجموعة. انقر على مجموعة لمزيد من المعلومات.يمكننا تقديم كل مجموعة بشكل حدسي كقالب من القيم ، على سبيل المثال ،
3xxx لجميع القيم المكونة من أربعة أرقام والتي تبدأ بـ 3. يتم عرض كل مجموعة على شكل مستطيل ، يتناسب حجمها مع تكرار النمط. يوضح الشكل ، على سبيل المثال ، أنه بالنسبة لكل ترتيب من حيث الحجم ، أي عدد من المجموعات ، تتبع الترددات اتجاهًا مشابهًا ، حيث تكون القيم التي تبدأ بـ 1 هي الأكثر شيوعًا ، ثم 9 ، ثم 5.
يتم تأسيس هوى كل مجموعة على أساس إنتروبيا لها. المجموعات الصفراء لديها أعلى الانتروبيا ، في حين أن المجموعات الزرقاء لديها أدنى. يساعد هذا في تمييز الأنماط التي يميل فيها المطورون إلى اختيار القيم نفسها ، أو تلك التي يتم فيها توزيع القيم بالتساوي (لاحظ أن الكون الخاص بمجموعة البيانات بالكامل يبلغ 6.51 بت).
استنتاج
على الرغم من أنه من المثير للاهتمام بالتأكيد جمع واستكشاف مجموعة البيانات هذه ، إلا أنني متأكد من أن هناك إحصاءات وتصورات وتفسيرات أفضل في انتظار الإنتاج والعرض التقديمي. إذا كنت تريد المحاولة ،
فلا تتردد في تنزيل ملف
z-index-data.csv وتوزيعه .
ربما ستنجح حيث فشلت وأجد طريقة لتضمين في الرسم البياني أعلى قيمة
z-index التي وجدتها ، وهي 10
1242 -1.
نعم ، الرقم 9 يتكرر 1242 مرة. آمل حقًا أن يتمكنوا أخيرًا من إظهار <div> الخاص بهم في الجزء العلوي.