كتابة واجهة برمجة تطبيقات لمكونات React ، الجزء 1: لا تقم بإنشاء الدعائم المتعارضة
كتابة واجهة برمجة تطبيقات لمكونات التفاعل ، الجزء 2: إعطاء أسماء للسلوك ، وليس التفاعل
كتابة واجهة برمجة تطبيقات لمكونات React ، الجزء 3: ترتيب الدعائم هو المهم
كتابة واجهة برمجة تطبيقات لمكونات التفاعل ، الجزء 4: احذر من Apropacalypse!
كتابة واجهة برمجة تطبيقات لمكونات التفاعل ، الجزء 5: مجرد استخدام التكوين
نكتب واجهة برمجة التطبيقات لمكونات React ، الجزء 6: نخلق التواصل بين المكونات
لدينا مكون أيقونة:

<Badge count={12} />
لقد رأيتهم في تطبيقات مختلفة ، وهم يعرضون عدد الكائنات كرقم.

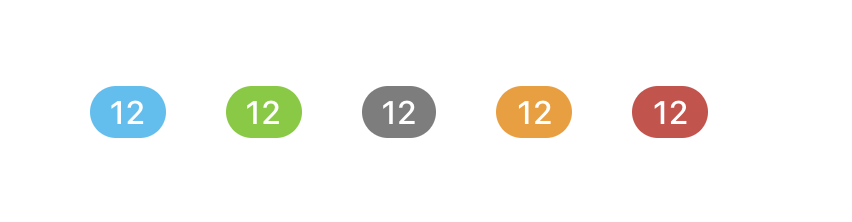
تحتوي شارة الكون (أيقونة) على عدة ألوان لكل سياق محدد (المعلومات ، الخطر ، إلخ.)

<Badge count={12} appearance="information" /> <Badge count={12} appearance="success" /> <Badge count={12} appearance="default" /> <Badge count={12} appearance="warning" /> <Badge count={12} appearance="danger" />
تحتوي واجهة المستخدم هذه على مكون آخر مماثل - Label .

كما أن لديها عدة ألوان لكل سياق:

<Label text="private" appearance="information" /> <Label text="private" appearance="success" /> <Label text="private" appearance="default" /> <Label text="private" appearance="warning" /> <Label text="private" appearance="danger" />
انظر إلى هذين المكونين وقل شيئًا جيدًا وسيئًا واحدًا عن واجهة برمجة التطبيقات (حول الدعائم)

<Badge count={12} appearance="information" /> <Label text="private" appearance="information" />
ما جيد
كلا المكونين لهما نفس الدعامة للمظهر: appearance ، هذا رائع. وعلاوة على ذلك ، لديهم نفس الخيارات لهذا الدعامة! إذا كنت تعرف كيفية استخدام appearance في Badge ، فأنت تعلم بالفعل كيفية استخدام appearance في Label
نسعى جاهدين للحصول على الدعائم متسقة بين المكونات
نصيحة رقم 2 لكتابة واجهة برمجة تطبيقات لمكونات التفاعل ، الجزء 2: إعطاء أسماء للسلوك ، وليس التفاعل
ما هو سيء
الطريقة التي يأخذون بها معاني مختلفة. كلاهما لديه خيارهم الخاص.
تعد عملية العد ، count ، منطقية في إطار مكون Badge ، ولكن مع الأخذ في الاعتبار جميع مكوناتك الأخرى ، هذه واجهة برمجة تطبيقات إضافية سيتعين على فريقك والمستخدمين (المطورين) تذكرها.
دعونا تحسين هذا API
لكي أكون متسقًا ، سأدعو هذا content الدعائي ، وهذا هو الاسم الأكثر شيوعًا الذي يمكن أن أتوصل إليه - بشكل عام أكثر من مجرد تسمية أو نص أو قيمة.

<Badge content="12" appearance="information" /> <Label content="private" appearance="information" />
فقدنا بعض التفاصيل ، لكننا حصلنا على قدر كبير من الاتساق. لا يزال بإمكاننا تعيين نوع القيمة باستخدام أنواع الدفع ، لذلك أعتقد أن هذا يمثل حلاً وسطًا جيدًا.
لكن انتظر ، في React يوجد بالفعل content متعدد الأغراض ، يسمى children - طفل.
لا تقم بإعادة اختراع props.children.
إذا كنت قد قمت بتحديد الدعائم التي تقبل البيانات التعسفية التي لا تستند إلى بنية البيانات ، فمن الأفضل استخدام التركيبة - Brent Jackson
إليك نصيحة هذه المقالة - عند الاختيار بين تكوين والدعائم ، اختر تركيبة .
دعنا نعيد تأكيد واجهة برمجة التطبيقات هذه مع children ، الأطفال:

<Badge appearance="information">12 </Badge> <Label appearance="information">Private </Label>
يبدو رائعا.
المكافأة: عند استخدام children بدلاً من prop ، يحصل المطور الذي يستخدم هذا المكون على مزيد من المرونة دون الحاجة إلى تغيير المكون.
على سبيل المثال ، إليك

باستخدام children يمكنني إضافة رمز إلى
// - <Alert type="warning" icon="warning" text="This is an important message!" /> // <Alert type="warning"> <Icon name="warning" /> This is an important message! </Alert>
من قبيل الصدفة ، عندما كتبت هذا النص ، رأيت تغريدة بواسطة Brad Frost :
مهلا ، رد فعل الأصدقاء ، بحاجة إلى القليل من المساعدة. ما زلت أواجه هذا النمط حيث يمكن تقسيم مكونات معينة (خاصة القوائم) إلى مكونات أصغر أو التحكم فيها بتمرير كائن. أي خيار أفضل؟

تبدو مألوفة؟
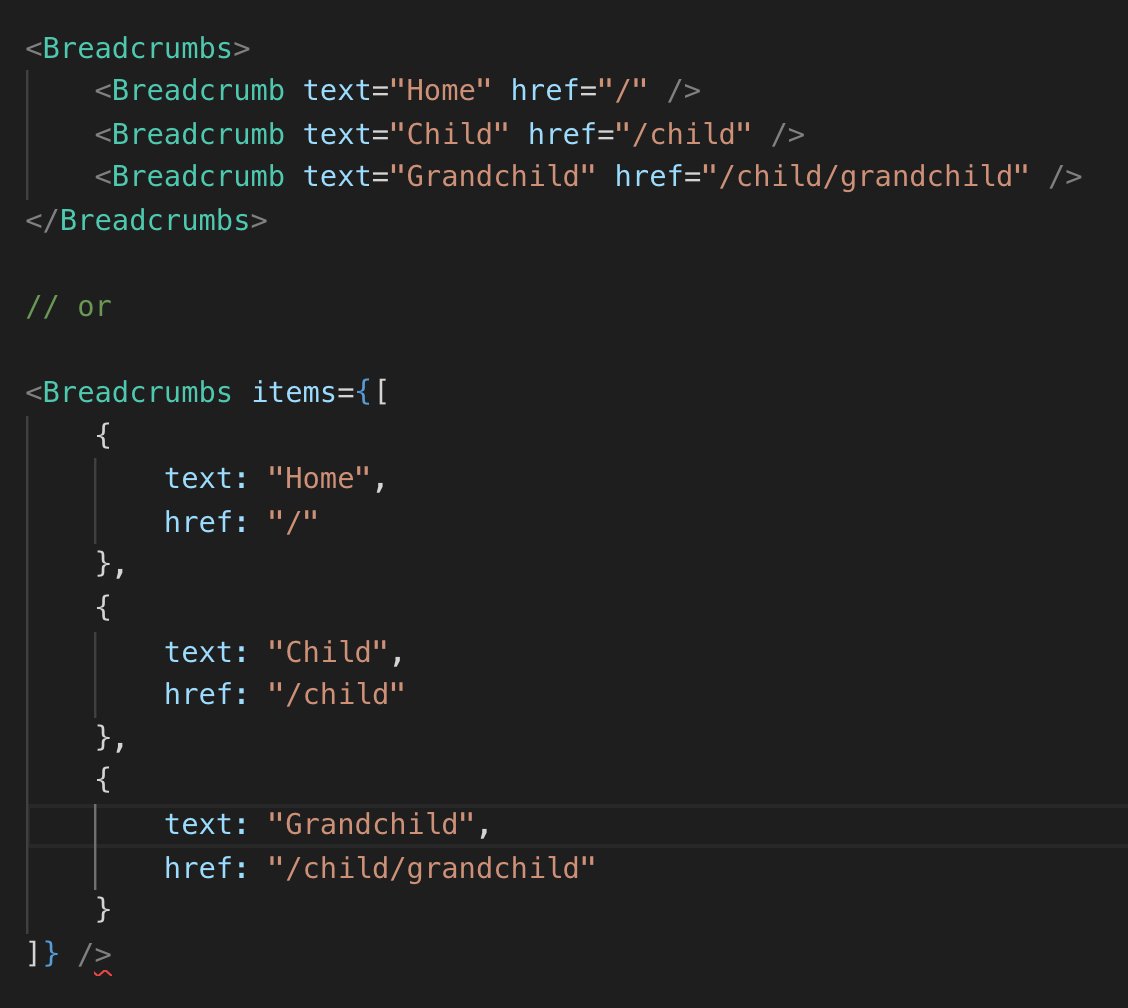
بادئ ذي بدء ، دعونا لا نستخدم text الدعامة ونستخدم children بدلاً من ذلك.
// : <Breadcrumb text="Home" href="/child" /> // : <Breadcrumb href="/child">Home</Breadcrumb>
الآن وبعد أن اكتشفنا ذلك ، دعنا نتحدث عن هذين الخيارين لواجهة برمجة التطبيقات.
بما أنه ليس من الصعب تخمين ذلك ، فأنا أحب الأول.
- لا تحتاج إلى التفكير في ما يسمى
text الدعامة؟ label ؟ هؤلاء هم مجرد children . - يمكنك إضافة
className أو target إليها إذا لزم الأمر. بالنسبة للخيار الثاني ، تحتاج إلى التأكد من أنه يدعم هذه الخصائص أو ببساطة ينقلها إلى العنصر الأساسي. - يتيح لك ذلك التفاف الطفل في سياق أو في مكون أعلى مستوى.
استثناء للقاعدة:
ماذا لو أراد براد منع المطور من عمل أي إعدادات ذكرتها أعلاه؟ ثم إعطاء المطور المزيد من المرونة ، في حالته ، سيكون خطأ!
إليكم إجابتي لبراد .
المزيد من الأمثلة
إليك بعض الأمثلة الأخرى حول كيفية تحسين هذه النصيحة لرمزك المفضل لدي.
النماذج هي مثال رائع على الاستخدام ، نريد التحكم في تصميم النموذج ، وعرض الأخطاء ، إلخ. لكن في الوقت نفسه ، لا نريد أن نفقد فرص التوسع.
// #1 <FormTextInput type="text" label="Name" id="name-input" /> // id, // label input? // #2 <FormField> <Label>Field label</Label> <TextInput id="name-input" type="text" placeholder="What's your name?" /> </FormField> // #3 <FormField label="Field label"> <TextInput id="name-input" type="text" placeholder="What's your name?" /> </FormField>
المثال الأخير مثير للاهتمام بشكل خاص.
في بعض الأحيان تحتاج إلى مكون سيتم استخدامه في مواقف مختلفة للغاية. ليس من السهل إنشاء مكون مرن ولا يزال لديه واجهة برمجة تطبيقات بسيطة.
هذا هو المكان الذي يتم فيه الانقلاب على عنصر التحكم - دع مستخدم المكون يقرر ما يجب تقديمه. في عالم React ، يُسمى هذا النمط نمط تقديم render .
يأخذ مكون render prop وظيفة تقوم بإرجاع عنصر React وتدعوه بدلاً من تنفيذ التجسيد الخاص به.
من رد فعل الوثائق تقديم الدعائم
أحد الأمثلة الأكثر شيوعًا على تقديم الدعائم هو واجهة برمجة تطبيقات السياق الرسمية.
في المثال التالي ، يتحكم مكون App في البيانات ، لكنه لا يتحكم في تقديمه ؛ فهو يمرر عنصر التحكم هذا إلى مكون Counter .
هل لاحظت أي شيء مثير للاهتمام في هذا API Consumer ؟
بدلاً من إنشاء واجهة برمجة تطبيقات جديدة ، يستخدم children لقبول وظيفة تخبره بكيفية تقديمه!
// <Consumer render={value => ( <div className="counter">the count is: {value}</div> )} /> // <Consumer> {value => ( <div className="counter">the count is: {value}</div> )} </Consumer>
العودة إلى التعليمات البرمجية الخاصة بك والعثور على المكون الذي يقبل أي الدعائم عندما يمكن بسهولة استخدام children .