كتابة واجهة برمجة تطبيقات لمكونات React ، الجزء 1: لا تقم بإنشاء الدعائم المتعارضة
كتابة واجهة برمجة تطبيقات لمكونات التفاعل ، الجزء 2: إعطاء أسماء للسلوك ، وليس التفاعل
كتابة واجهة برمجة تطبيقات لمكونات React ، الجزء 3: ترتيب الدعائم هو المهم
كتابة واجهة برمجة تطبيقات لمكونات التفاعل ، الجزء 4: احذر من Apropacalypse!
كتابة واجهة برمجة تطبيقات لمكونات التفاعل ، الجزء 5: مجرد استخدام التكوين
نكتب واجهة برمجة التطبيقات لمكونات React ، الجزء 6: نخلق التواصل بين المكونات
دعنا نتحدث عن الأشكال.
من المرجح أنك قرأت مجموعة من المقالات حول إدارة state في النماذج ، لكن هذه ليست واحدة من هذه المقالات. بدلاً من ذلك ، أريد أن أتحدث عن كيفية عمل النماذج وواجهة برمجة التطبيقات الخاصة بها.

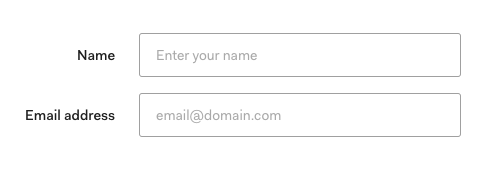
هناك الكثير يحدث هنا ، ألق نظرة على API
<Form layout="label-on-left"> <Form.Field label="Name"> <TextInput type="text" placeholder="Enter your name" /> </Form.Field> <Form.Field label="Email"> <TextInput type="email" placeholder="email@domain.com" /> </Form.Field> </Form>
دعونا نلقي نظرة على كل مكون من العناصر وتحليلها:
يبدأ كل شيء بمكون Form ، وهو عنصر النموذج الأساسي بفئة مرفقة. سوف يعرض كل شيء تضعه فيه.
function Form(props) { return <form className="form">{props.children}</form> } render(<Form layout="label-on-left">...</Form>)
كما يقبل layout الدعامة ، وهو أمر مفيد عندما يكون لديك مساحة صغيرة.

<Form layout="label-on-top">...</Form>
يؤدي هذا إلى تغيير طريقة محاذاة التسميات (من اليمين إلى اليسار) وكيفية عمل margin .
لا يتحكم النموذج في عرض margin المحتوى الداخلي الخاص به. هذا بالفعل مصدر قلق لحقل الإدخال داخل هذا النموذج.
لذلك يجب على مكون Form الإبلاغ عن معلومات layout أدناه.
أسهل طريقة هي تمرير layout باستخدام الدعائم ، لكن محتويات النموذج ديناميكية (يحددها المطور الذي يستخدم هذا النموذج) ، لا نعرف بالضبط ما سيكون عليه النموذج.
هذا هو المكان الذي يساعدنا فيه سياق API.
const LayoutContext = React.createContext() function Form(props) { return ( <form className="form"> <LayoutContext.Provider value={{ layout: props.layout }} > {props.children} </LayoutContext.Provider> </form> ) } export default Form export { LayoutContext }
يستطيع حقل النموذج الآن استخدام هذا السياق والحصول على قيمة layout
يضيف مكون FormField (حقل إدخال النموذج) label إلى كل ما تضعه فيه (على سبيل المثال ، إدخال النص).
function Field(props) { return ( <div className="form-field"> <label {...props}>{props.label}</label> {props.children} </div> ) }
بالإضافة إلى ذلك ، يضيف فصلًا layout - والذي يأتي من السياق الذي أنشأناه في مكون Form .
import { LayoutContext } from './form' function Field(props) { return ( <LayoutContext.Consumer> {context => ( <div className={`form-field ${context.layout}`}> <label {...props}>{props.label}</label> {props.children} </div> )} </LayoutContext.Consumer> ) }
React 16.8+ خطاف useContext يجعل بناء الجملة أسهل
import { LayoutContext } from './form' function Field(props) { const context = useContext(LayoutContext) return ( <div className={`form-field ${context.layout}`}> <label {...props}>{props.label}</label> {props.children} </div> ) }
إذا كنت مهتمًا ، إليك رمز css:
.form-field.label-on-left { max-width: 625px; display: flex; align-items: center; } .form-field.label-on-left label { text-align: right; width: 175px; margin-right: 25px; } .form-field.label-on-top { width: 100%; display: block; } .form-field.label-on-top label { text-align: left; margin-bottom: 25px; }
آخر التفاصيل التي أريد التحدث عنها هي بناء الجملة المنقح الغريب للمكونات.
بما أن Field (حقل الإدخال) يُستخدم دائمًا مع نموذج ، فمن المنطقي تجميعه معًا.
إحدى الطرق للقيام بذلك هي تصديرها من نفس الملف:
import Field from './field' function Form(props) { } export default Form export { Field }
والآن يمكن للمستخدمين استيرادها معًا:
import Form, { Field } from 'components/form' render( <Form> <Field>...</Field> </Form> )
يمكننا أن نحقق تحسنا طفيفا عن طريق ربط Field بمكون النموذج ذاته.
import Field from './field' function Form(props) { } Form.Field = Field export default Form
يعمل هذا الرمز لأن مكونات React عبارة عن كائنات javascript ، ويمكنك إضافة مفاتيح إضافية إلى هذه الكائنات.
بالنسبة للمستخدم ، هذا يعني أنه عندما يقوم باستيراد Form ، يتلقى Field تلقائيًا.
import Form from 'components/form' render( <Form> <Form.Field>...</Form.Field> </Form> )
تعجبني واجهة برمجة التطبيقات هذه ، فهي تجعل الاتصال بين Form و Form.Field واضحًا.
ملاحظة: يجب عليك نقل السياق إلى ملف آخر لتجنب التبعية الدائرية.
مزيج من بناء الجملة مع النقاط والسياق يجعل مكون Form لدينا ذكيًا ، مع الحفاظ على قابلية التشغيل للتركيبات (المركبة).