
ترجمة مجانية
لكيفية رد فعل السنانير يمكن أن تحل محل رد فعل راوتر .
أرسلت بواسطة بيتر إكين إيز.
منذ ظهور React Hooks ، لقد تغير الكثير. سمحت لنا الفرص التي توفرها الخطافات بإعادة النظر في نهجنا تجاه بعض المفاهيم في React ، بما في ذلك التوجيه.
لا يهدف هذا المنشور بأي حال من الأحوال إلى شطبه أو الرد عليه من قبل React Router. سوف نستكشف إمكانيات أخرى ونرى كيف يمكننا تحسين التوجيه باستخدام تطبيقات React باستخدام الخطافات.
تحقيقا لهذه الغاية ، قارنا React Router و hooksrouter بأمثلة توضيحية. أولاً ، دعنا نلقي نظرة فاحصة على React Router.
الرد الموجه
React Router هي وسيلة تعريف شائعة لإدارة الطرق في تطبيقات React. فهو يقلل من حجم العمل الذي ينطوي عليه تكوين المسارات يدويًا لجميع الصفحات والشاشات في التطبيق. يزودنا React Router بثلاثة مكونات رئيسية تساعدنا في التوجيه - المسار والرابط و BrowserRouter.
التوجيه في رد الفعل راوتر
تخيل أننا نقوم بإنشاء تطبيق React من ثلاث صفحات. عادة ما نستخدم React Router للتوجيه وكتابة شيء مثل هذا:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div> <Router> <div> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
يقبل المكون <Route /> الذي تم استيراده من حزمة React Router معلمتين: المسار الذي يتبعه المستخدم والمكون لعرضه على طول المسار المحدد.
السنانير كالتوجيه البديل
الوحدة النمطية hookrouter بتصدير هوك useRoutes () ، والذي يتحقق من كائن المسار المحدد مسبقًا وإرجاع النتيجة. في كائن المسارات ، تقوم بتعريف المسارات الخاصة بك كمفاتيح ، وقيمها على أنها وظائف سيتم استدعاؤها عند مطابقة الطرق. رمز المثال على السنانير:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; const Routes = { "/": () => , "/about": () => , "/contact": () => }; export default Routes;
طريقة الكتابة هذه أكثر جاذبية. لماذا؟ لأننا لم نكن بحاجة إلى القيام بالكثير من العمل. باستخدام React Router ، اضطررنا إلى تقديم المكون <Route /> لجميع المسارات الفردية في تطبيقنا. ناهيك عن كل المعلمات التي مررنا بها. باستخدام الخطافات ، يمكننا استخدام طرقنا ببساطة عن طريق تمريرها إلى خطاف useRoutes ():
import {useRoutes} from 'hookrouter'; import Routes from './router' function App() { const routeResult = useRoutes(Routes) return routeResult }
هذا يعطينا بالضبط نفس النتيجة التي سنستخدمها في React Router ، ولكن مع تطبيق أنظف وأسهل.
رد فعل الموجه الملاحة
يتضمن React Router مكونًا <Link /> يساعدنا في تخصيص التنقل في التطبيق وإدارة التوجيه التفاعلي. لدينا تطبيق من ثلاث صفحات ، دعنا نعرضها على الشاشة وننتقل إليها عند الضغط عليها:
import { Route, Link, BrowserRouter as Router } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/about">About</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
أنشأنا التنقل المطلوب للانتقال من صفحة واحدة من التطبيق إلى صفحة أخرى. هنا مثال جيد على كيفية عمل هذا.

نستخدم السنانير للملاحة
توفر الوحدة النمطية hookrouter مجمّعًا <A/> فوق علامة HTML <a/>. إنه متاح كمكون تفاعل ويتوافق 100٪ مع العلامة <a/> الأصلية. الاختلاف الوحيد هو أنه ينقل التنقل إلى مكدس السجل بدلاً من تحميل صفحة جديدة فعليًا.
const routes = { "/user": () => <Users />, "/about": () => <About />, "/contact": () => <Contact /> }; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <A href="/about">About Page</A> <A href="/contact">Contacts Page</A> {routeResult} </div> ); }

الملاحة البرمجيات
تتيح لنا وحدة hookrouter الوصول إلى خطاف التنقل () ، والذي يمكننا من خلاله تمرير عنوان URL ، وسوف يعيد توجيه المستخدم إلى عنوان URL هذا. تمثل كل مكالمة إلى وظيفة navigate () تنقلًا للأمام ، ونتيجة لذلك ، يمكن للمستخدمين النقر فوق زر الرجوع في المتصفح للعودة إلى عنوان URL السابق. هذا يحدث بشكل افتراضي.
navigate('/user/');
ومع ذلك ، إذا كنت بحاجة إلى سلوك مختلف ، فيمكنك إجراء بديل في سجل المتصفح. يقبل ربط navigate () ثلاثة معلمات - تنقل (url ، [replace] ، [queryParams]) ، يتم استخدام المعلمة الثانية لتغيير سلوك الاستبدال. يقوم بحذف إدخال السجل الحالي واستبداله بآخر جديد. لتحقيق هذا التأثير ، قم ببساطة بتعيين وسيطة إلى صحيح.
navigate('/user', true);
الرد على مفتاح التوجيه
يستخدم React Router المكون <Switch /> لعرض الصفحة الافتراضية عند عدم تطابق طرق معينة. عادةً ما يتم عرض الصفحة 404 لإعلام المستخدم بأن المسار المحدد غير معرف في التطبيق. للقيام بذلك ، نلتف جميع المسارات داخل المكون <Switch /> ونرسم صفحة 404 دون تحديد المسار إلى الملف الخاص به:
import { Route, Link, BrowserRouter as Router, Switch } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import Home from "./components/About"; import NoPageFound from "./components/NoPageFound.js"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Switch> <Route exact path="/" component={Home} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> <Route component={NoPageFound} /> </Switch> </div> </Router> </div> ); }
وبالتالي ، عند التبديل إلى مسار غير محدد ، يعرض جهاز التوجيه التفاعلي مكون NoPageFound. وبهذه الطريقة ، يمكننا إبلاغ المستخدمين بمكان وجودهم وما يحدث أثناء التنقل في التطبيق.
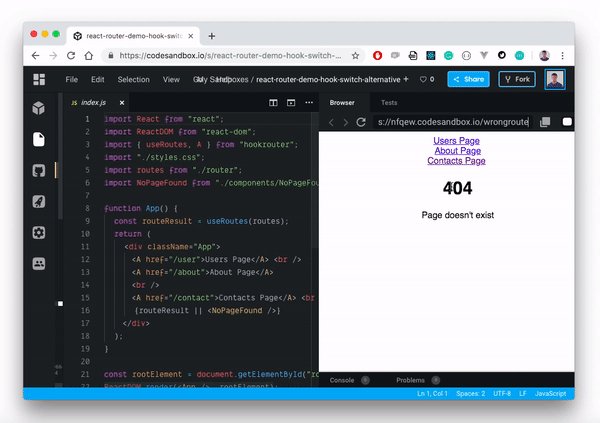
التبديل البديل على السنانير
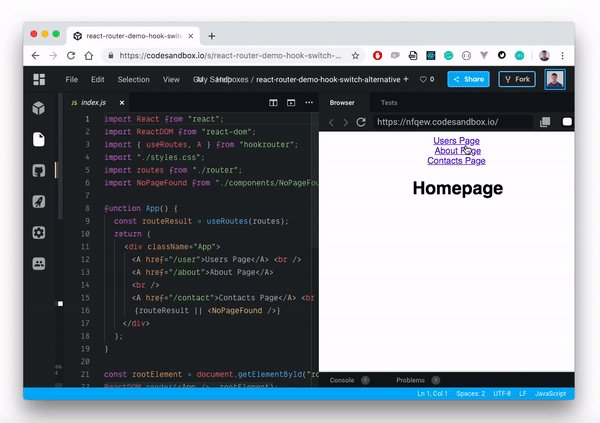
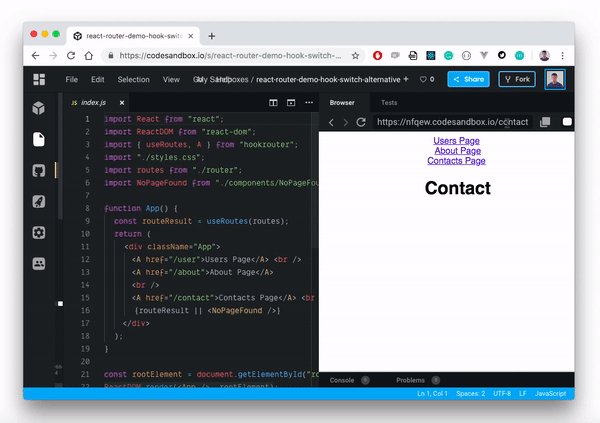
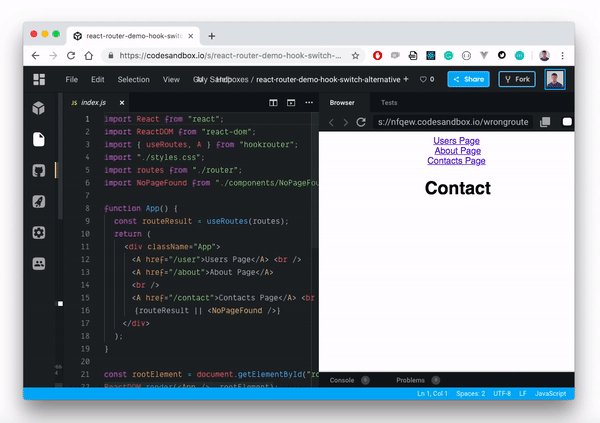
نظرًا لأننا نعرّف كائن مسار يحتوي على جميع مساراتنا ، وننقل هذا الكائن ببساطة إلى ربط useRoutes () ، يصبح من السهل جدًا عرض المسارات حسب الحالة. إذا حددنا مكون NoPageFound الافتراضي للعرض عند عدم تحديد المسار المحدد ، فسنحتاج فقط إلى تمرير هذا الملف للعرض مع دالة النتائج الخاصة بنا كما يلي:
import { useRoutes, A } from "hookrouter"; import routes from "./router"; import NoPageFound from "./components/NoPageFound"; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <br /> <A href="/about">About Page</A> <br /> <A href="/contact">Contacts Page</A> <br /> {routeResult || <NoPageFound />} </div> ); }

مقارنة باستخدام المكون في React Router لعرض الصفحات افتراضيًا ، يبدو أنظف قليلاً وأكثر قابلية للقراءة.
رد فعل الموجه
تحدث عملية إعادة التوجيه عندما نريد توجيه المستخدم ديناميكيًا من مسار إلى آخر. على سبيل المثال ، أثناء التفويض ، عندما يقوم المستخدم بتسجيل الدخول بنجاح ، نود إعادة توجيهه من المسار "/ تسجيل الدخول" إلى المسار "/ لوحة القيادة".
باستخدام React Router ، يمكننا القيام بذلك بعدة طرق - باستخدام كائن المحفوظات أو المكون <Redirect />. على سبيل المثال ، إذا كان لدينا نموذج تسجيل دخول ، فيمكننا استخدام كائن محفوظات المتصفح لإعادة توجيه المستخدم إلى المسار "/ لوحة القيادة" عند تسجيل الدخول:
import React from 'react' class Login extends React.Component { loginUser = () => {
ربط الموجهات
تزودنا وحدة hookrouter بخطاف useRedirect () ، والذي يمكن أن يأخذ المسار المصدر والطريق المستهدف كمعلمات.
useRedirect('/user', '/dashboard');
سيؤدي هذا تلقائيًا إلى إعادة توجيه المستخدمين إلى مسار "/ لوحة القيادة" عند العثور على المسار "/ user". على سبيل المثال ، إذا لم نرغب في إظهار أي مستخدمين ، ولكن بدلاً من ذلك نعيد توجيه المستخدم تلقائيًا إلى لوحة معلوماته / لوحة المعلومات ، فسنكتبها بالشكل التالي:
import {useRoutes, useRedirect} from 'hookrouter'; import dashboard from "./components/Dashboard"; const routes = { '/home': () => <Users />, '/dashboard': () => <Dashboard /> }; const Users = () => { useRedirect('/user', '/dashboard'); const routeResult = useRoutes(routes); return routeResult }

تجدر الإشارة إلى أن ربط useRedirect () يؤدي إلى استبدال محفوظات التنقل. نتيجة لذلك ، سيكون هناك إدخال واحد فقط في سجل التنقل. هذا يعني أنه في حالة حدوث إعادة التوجيه من '/ user' إلى '/ لوحة القيادة ، كما كان الحال في جزء الشفرة الأخير قيد النظر ، فلن يتم عرض المسار' / user 'في سجل التصفح. سيكون لدينا فقط الطريق "/ لوحة القيادة".
التعامل مع معلمات URL في React Router
تساعدنا معلمات عناوين URL في عرض المكونات بناءً على عناوين URL الديناميكية الخاصة بها. يعمل هذا بشكل مشابه مع المسارات المتداخلة ، ولكن في هذه الحالة ، لا تتغير المسارات ، ولكن يتم تحديثها.
على سبيل المثال ، إذا كان هناك مستخدمون مختلفون في تطبيقنا ، فسيكون من المنطقي تحديدهم بشكل منفصل بطرقهم الفردية ، مثل "user / user1 /" و "users / user2 /" ، إلخ. للقيام بذلك ، نحتاج إلى استخدام معلمات URL. في React Router ، نقوم ببساطة بتمرير معلمة (على سبيل المثال ، id) تبدأ بعلامة النقطتين في خاصية مسار المكون <Route />:
<Route path="users/:id" component={Users} />
استخدام السنانير لمعالجة معلمات URL
لا توجد اختلافات عمليًا في التعامل مع معلمات URL في hookrouter و React Router. التصميم هو نفسه (على سبيل المثال ، يمكنك تمرير معلمات URL لاستهداف المسارات باستخدام اسم النقطتين والمعلمات).
ومع ذلك ، هناك اختلاف في كيفية عمل hookrouter. يقرأ جميع معلمات URL ويضعها في الكائن. يتم ذلك باستخدام المفاتيح التي حددتها في كائن التوجيهات. بعد ذلك ، سيتم إعادة توجيه جميع المعلمات المسماة إلى وظيفة النتيجة الخاصة بمسارك ككائن مشترك.
const routes = { '/user/:id': ({id}) => <User userId={id} /> }
باستخدام إتلاف الكائن ، فإننا ببساطة نأخذ خاصية id من كائن props ثم نطبقها على المكون الخاص بنا. وبالتالي ، نحصل على نفس النتيجة تمامًا كما هو الحال مع React Router.
استنتاج
نظرنا إلى طريقة توجيه بديلة في تطبيقات React. React Router هو أداة رائعة ، ومع ظهور السنانير في React ، تغير الكثير ، بما في ذلك كيفية عمل التوجيه. توفر هذه الوحدة القائمة على الخطاف طريقة أكثر مرونة ونظيفة للتعامل مع الطرق في المشاريع الصغيرة.
بالإضافة إلى الوظيفة الرئيسية التي تمت مناقشتها في المنشور ، يحتوي hookrouter على عدد من الميزات الإضافية ، مثل:
- مكونات التحميل كسول
- طرق متداخلة
- نقل بيانات إضافية إلى الطريق
- اعتراض الملاحة
- خادم تقديم الدعم
يحتوي مشروع الخطاطيف على وثائق ممتازة يمكنك من خلالها العثور بسرعة على مسألة الاهتمام.
المادة تستخدم المواد من
وثائق ل hookrouter
والأصل
كيف يمكن رد فعل السنانير استبدال المادة
رد فعل راوتر .
بوابة مستودع
هوكمحدث: عند الانتهاء من المقال ، لم أر على الفور أنه يمكنك اختيار نوع المنشور "الترجمة" ، أعتذر للقراء ، وأملأ رابطًا إلى الأصل في الرأس وأشر إلى المؤلف.