عمل المبرمج معقد ومتنوع لدرجة أنه لا يمكن القيام به بدون مساعدة الأدوات المختلفة. لقد أعددت قائمة بـ 34 امتدادًا مفيدًا لمتصفح Google Chrome ستجعل حياتك أسهل وتوفر الوقت.

1.
Octotreeإذا كنت تحب GitHub وقرأت الكثير من التعليمات البرمجية ، فمن المحتمل أن تعرف كم هو غير مريح لتصفح ملفات GitHub عبر الإنترنت. يمكن الآن تبسيط هذه العملية مع امتداد Octotree. إنه يوفر شريط أدوات مع سهولة التصفح ، كما يدعم المستودعات الخاصة.
2.
PerfectPixel بواسطة WellDoneCodeيتيح هذا الامتداد للمطورين تراكب الصور بطبقة شفافة أعلى HTML وإجراء مقارنات بكسل تلو بكسل.
3.
جيثب مستودع الحجمملحق مريح وبسيط يعرض كلاً من حجم مستودع واحد وحجم كل ملف فيه.
4.
المكرر جيثبتعرض الإضافات وجبات خفيفة تم نشرها مؤخرًا ، وتتيح لك أيضًا التعامل مع الطلبات بطريقة جديدة وإظهار الصور الرمزية للمستخدمين الذين استجابوا للتعليقات.
5.
كود كولامكوّن إضافي يوفر إمكانات تحرير مرئية رائعة لأنماط CSS.
باستخدام هذا الامتداد ، يمكنك تحرير أنماط CSS3 الأساسية مباشرة على الموقع.
6.
DomFlagsملحق للعمل السريع باستخدام أدوات المطور من Chrome.
ينشئ قائمة بالروابط للتنقل بسرعة في الشفرة.
7.
المنسق JSONالتمديد يجعل JSON أسهل في القراءة. لديها تسليط الضوء على بناء الجملة ، المسافة البادئة ، وصلات قابلة للنقر.
8.
EditThisCookieEditThisCookie هو مدير ملفات تعريف الارتباط. باستخدامه ، يمكنك إضافة ملفات تعريف الارتباط وحذفها وتعديلها والبحث عنها وحمايتها وحظرها.
9.
استرجاع DevToolsأداة لتصحيح أخطاء التطبيقات باستخدام Redux.
10.
iMacros لمتصفح Chromeإذا كنت بحاجة إلى تكوين اختبار صفحة ويب عن طريق تنفيذ إجراءات معينة بشكل دوري ، فإن هذا التطبيق هو بالضبط ما تحتاجه.
11.
github احصائيات دورة في الدقيقةيعرض البرنامج المساعد إحصائيات تنزيلات الحزمة على موقع NPM.
12.
RailsPanel
ملحق لتطوير تطبيقات Rails التي ستقوم بمعالجة ملف السجل. يمكنك الوصول إلى جميع معلومات الطلب الخاصة بتطبيق Rails مباشرة في وحدة التحكم.
13.
Xdebug المساعدقم بتوسيع تصحيح الأخطاء وميزات التتبع بسهولة لـ Xdebug
14.
اختبار القراراختبار الدقة - سيساعد عند اختبار تطبيقات الويب بدقة و أحجام مختلفة للشاشة. يمكنك تحديد دقة شائعة من القائمة ، أو إدخال الأحجام اللازمة يدويًا. يعمل هذا الملحق على تغيير حجم المتصفح ويحاكي تطبيقك بدقة الشاشة المطلوبة.
15.
CSS Peeperامتداد لعرض الألوان والأصول المستخدمة على مواقع الويب: الرسوم التوضيحية والمستندات النصية وملفات التخطيط وملفات الفيديو.
16.
البحث الروبوت SDKيساعد الامتداد في العثور بسرعة على Android SDK على الموقع الرسمي للمطور.
17.
WhatRunsيتيح لك WhatRuns رؤية جميع الأطر والأدوات التي تجعل الموقع يعمل ، بما في ذلك WordPress والمواد الأخرى مثل Google Analytics.
18.
وورد مدير الموقعالإضافة مفيدة لأولئك الذين يرغبون في جمع كل المعلومات اللازمة للترخيص على مواقعهم في مكان واحد. سيحفظ WordPress Site Manager المعلومات الخاصة بك ويوفر الوصول إلى الصفحات الرئيسية لمواقعك مباشرة من المتصفح.
19.
المدمج في التكنولوجيا المحللتتيح لك الإضافة تحديد كيفية تطوير موقع الويب.
20.
المستخدم وكيل الجلادملحق لمعرفة كيف سيبدو الموقع على أجهزة مختلفة.
21.
StylebotStylebot هو امتداد لمتصفح Chrome يتيح لك تخصيص عرض الصفحات في المتصفح وفقًا لتفضيلاتك. ويتم ذلك بطريقة سهلة ومريحة ، مع عرض فوري للتغييرات ، بحيث يمكن لأي شخص التعامل دون الحاجة إلى معرفة HTML و CSS.
22.
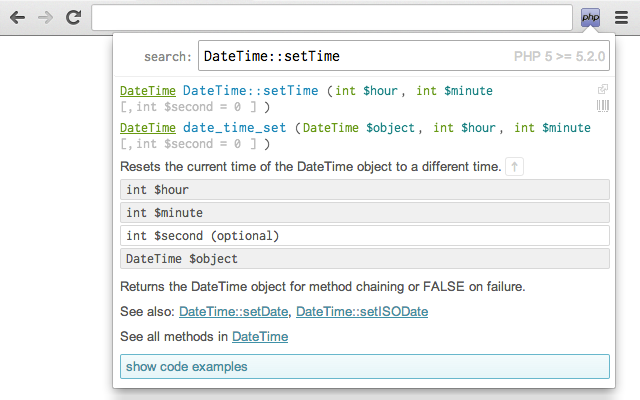
PHP دليل النينجايسمح الملحق بالوصول الفوري إلى وثائق PHP 5.5 من المستعرض.
من الصعب تذكر كل وظيفة ، وإذا كنت تقضي ساعات في البحث على Google ، فإن هذا الامتداد سيجعل حياتك أسهل.
23.
Restlet عميل - اختبار REST API
أتمتة اختبارات API الخاصة بك مع هذا التمديد.
24.
CSS-Shackباستخدام الامتداد ، يمكنك إنشاء تصميم وتصديره إلى ملف CSS لاستخدامه في الموقع. يدعم الطبقات ويحتوي على العديد من الأدوات التي يمكن استخدامها في محرر الصور القياسي.
25.
صانع الويبيوفر هذا الامتداد منصة مريحة ومستقلة لتجارب الويب.
مثالي للمطورين الذين يرغبون في التجربة أو التدريب في HTML / CSS / JS. إنه يعمل بدون اتصال بالإنترنت.
26.
npmhubعند عرض مستودع على github.com يحتوي على ملف package.json ، سيحلل هذا الملحق التبعيات الموجودة في الحزمة ويعرض الارتباطات مع وصف لها أسفل ملف README مباشرة.
27.
أوغوريالبرنامج المساعد يمتد أدوات التطوير عن طريق إضافة أدوات لتصحيح الأخطاء والتنميط AngularJS
28.
دعم JetBrains IDEامتداد لتحرير HTML / CSS / JavaScript وتصحيح أخطاء JavaScript باستخدام JetBrains IDE.
29.
PHP Consoleيعرض الملحق أخطاء PHP ومقالب في وحدة التحكم في Google Chrome ونافذة الإشعارات.
30.
عميل REST المتقدمباستخدام الامتداد ، يمكنك ملء بيانات النموذج وتقديم طلبات POST و PUT و GET و DELETE وطلبات خدمات RestFul ومشاهدة الردود من الخادم وأكثر من ذلك بكثير.
31.
DevTools الحفظ التلقائي
يسمح لك المكون الإضافي بحفظ أي تغييرات في CSS أو JS تلقائيًا باستخدام أدوات بيئة Chrome Chrome في ملفه المصدر.
32.
JSONViewالبرنامج المساعد لفحص وعرض وثائق JSON. القدرة على القيام تلقائيًا بالتنسيق ، وتسليط الضوء على بناء الجملة وغيرها من وسائل الراحة لزيادة إمكانية قراءة JSON.
33.
مساهمات متساوي القياسيسمح لك الامتداد بالتبديل بين مخطط المساهمة المنتظم على GitHub وإصدار صورة بكسل متساوية القياس.
34.
OctoLinker
يوفر الامتداد تصفحًا سريعًا للرمز عن طريق تحويل عناصر الشفرة (مثل التضمين أو الطلب أو الاستيراد) إلى روابط قابلة للنقر. يتيح لك النقر فوق هذا الرابط العثور على المصدر. اعتمادًا على لغة البرمجة ، يُظهر الملحق الملف المصدر أو يأخذ المستخدم إلى موقع خارجي.
أتمنى أن تكون قد وجدت شيئًا جديدًا لنفسك.
قائمتي غير مكتملة ، اكتب التعليقات التي تستخدمها ويمكن أن توصي بها.قناة برقية (iscanner) ، أكتب عن تحليلات الويب والتطبيقات