الفصل 1. الطموح
نهاية فبراير 2018
نحن ، بصفتنا من أتباع أيديولوجية البرمجيات الحرة والسوق الحرة ، نعتقد أن الاحتكار أمر سيء.
يحتاج عدد كبير من الناس إلى التنقل بسهولة وسرعة في مترو الأنفاق. من الغريب أنه لا يوجد منافس واحد يستحق تطبيق Yandex.Metro. قررنا أن ننشئها بأنفسنا ، ونفعل ذلك في أوقات فراغنا كهواية.
الفريق: في أوقات مختلفة من 2 إلى 4 أشخاص.
تغطي القصة تطبيق Android فقط ، نظرًا لحقيقة إطلاقه أولاً وتشغيل جميع الآليات الأساسية عليه. بالطبع ، إصدار iOS متاح حاليًا.
الفصل 2. الطريق في الظلام
مارس - يونيو 2018.بحاجة الى الخريطة. نحن نأخذ SVG ،
ونشغلها في
SVGView ، كل شيء على ما يرام. يكمن بشكل رهيب ، لكننا سعداء. كيفية رسم طرق منفصلة؟ لا أحد يعلم.
في تنسيق SVG ، لا توجد معلومات حول الطبقات ، سواء كان عنصر ينتمي إلى أي خط ، أو معلومات أخرى ضرورية للغاية لإنشاء مسار. لذلك توصلنا إلى استخدام قاعدة بيانات لتخزين جميع العناصر للتقديم.
بالإضافة إلى ذلك ، كنا بحاجة إلى تشغيل التطبيق في أسرع وقت ممكن. باستخدام
WebView يختفي على الفور ، تحتاج إلى GL السطح. قررنا تجربته مع
SurfaceView (سطح
مفتوح يمكن استخدامه
كقماش ) - ليس الأمر كذلك. يمكن أن يحدث تغييرات في حد ذاته ، يومض باللون الأسود ، لأنه ببساطة لا يتم تنفيذه بشكل سيء ولا يمكنه تحمل الحمل أكثر من عرض مكعب 20 × 20. يمكن أن تزيد ، تختفي مرة واحدة. كنا بحاجة إلى حل مختلف ، ولكن هذا الحل لن يكون بعيدًا عن SurfaceView ، لأنه مناسب تمامًا لنا على الواجهة.
 باختصار حول الأخطاء سائق أندرويد
باختصار حول الأخطاء سائق أندرويدحاولنا تنفيذ على
TextureView . و ، أيها الآلهة ، لقد ولت معظم المشاكل. على الرغم من حقيقة أن TextureView هو SurfaceView على المنشطات ، فإنه يتم تنفيذه عادة دون أخطاء سحرية ونوبات الصرع لمحول الفيديو.
لا تزال لدينا أخطاء في مزامنة التدفقات وضبط طرق العرض في شكل أخطاء تجزئة غير قابلة للقراءة ، ولكن هذا كان أفضل من بقعة يومض سوداء. وفقًا لذلك ، فإن أي استخدام لـ "طريقة العرض" وليس كما ينبغي أن يكون ، يفرض إعادة تعريف جميع طرق العرض نفسها تقريبًا. كان هذا مشكلة خاصة مع TextureView لأن هذا المكون يتكون من جزأين: العرض والسطح. لا يمكنهم العيش بدون بعضهم البعض ، لكن في نفس الوقت لا يمكنهم ببساطة إرسال حدث وفاة Surface داخل العرض ، ولهذا السبب يتعين عليك إجراء عمليات الفحص اليدوي بعد كل إجراء تقريبًا.
بدأت المشاكل عندما كان علينا زيادة الرأي. يرسم Canvas كل شيء بالبكسل ، لذا إذا حددنا حجمًا 400 × 400 ، فسوف تكون العناصر من 0 إلى 400 مرئية ، ولكن ليس بالخارج. 400 صغير جدًا ، في الواقع نحتاج إلى خريطة بحجم 5000 × 600 بكسل على الأجهزة الجيدة. ولكن كيف تتناسب مع شاشة 5000x5600 على شاشة 1920 × 1080 (16: 9)؟
نقوم بإنشاء خريطة قماشية بحجم ومقياس ستزداد مع دقة الشاشة ، وتقل مع انخفاض دقة الشاشة. وبالتالي ، قمنا بحل مشكلة الخرائط الكبيرة جدًا والمرسومة على الأجهزة ذات الشاشة الكبيرة والخرائط الصغيرة جدًا على الشاشات الصغيرة.
عندما بدأنا اختبار البطاقة ، اتضح أنه على الهواتف بنفس الدقة ، يتم عرض البطاقة بشكل مختلف. حسنًا ، بشكل مختلف: في أحدها يتم عرضه ، في الثاني بقعة بيضاء / سوداء. تؤدي السجلات إلى تعقب أخطاء Qualcomm إلى خطأ مع شرائح Adreno 330/300 مع حالة "wontfix". رائع.
الطريقة الوحيدة لهزيمة هذا الخطأ هي التقليل من حجم البطاقة على الهواتف باستخدام شريحة فيديو معينة بحيث لا يوجد مربع أبيض بدلاً من البطاقة. ولكن كيف نعرف نموذج شريحة الفيديو؟ نحتاج إلى إنشاء شاشة GLSurfaceView بحجم 1 × 1 بكسل عند بدء تشغيل التطبيق ، والحصول على معلومات حول شريحة الفيديو منه ثم رسم خريطة فقط.
"- لكنه عكاز". نعم ، هذا عكاز. هذا عكاز على نطاق المجرة ، لكنه أفضل من قطع عدد كبير من الأجهزة على أمل أن تقوم شركة كوالكوم بإصلاح عيوب برامج التشغيل الخاصة بها وإرسال التحديث إلى جميع مصنعي المعدات الأصلية حتى نتمكن من استخدام البطاقة على الهواتف مع برامج التشغيل هذه المتعرجة. بفضل مستخدمينا ، تمكنا من إيجاد حل يعمل على جميع الأجهزة.
 بنينا وبنينا وصنعنا أخيرًا!
بنينا وبنينا وصنعنا أخيرًا!أيضا مهمة مثيرة للاهتمام للغاية كانت طبقات من العناصر. نظرًا لحقيقة أنه يجب رسم الفرع الأحمر أعلى الأخضر والأخضر أعلى الأزرق والأصفر أعلى الأحمر وما إلى ذلك ، أدخلنا أرقام الطبقة وأصبح تطبيقنا (للوهلة الأولى بسيطًا) مشابهًا لبرنامج Adobe Photoshop :)
قررت كيفية رسم الطرق. الآن كان من الضروري أن تقرر كيفية العثور على الأفضل بينهم. للعثور على جميع المسارات بين القمم ، نستخدم خوارزمية Floyd-Warshall ، للعثور على أقصر الطرق التي نستخدمها خوارزمية Dijkstra ، للحصول على مسارات بديلة خوارزمية Yen. أي شخص مهتم بالتفاصيل ، وطرح الأسئلة في التعليقات.
الفصل 3. الطريق في أشعة الشمس
يونيو - ديسمبر 2018في هذه المرحلة ، كنا نعرف بالفعل ما يجب القيام به. تحسين المنتج. لقد رسمنا خرائط جديدة ، وأضفنا لغات جديدة ، وأخطاء ثابتة ، وعملًا سريعًا ، وميزات مثبتة ، وقمنا بتجميع تعليقات المستخدمين ، ولم ننفق سنتًا على الترويج للتطبيق.
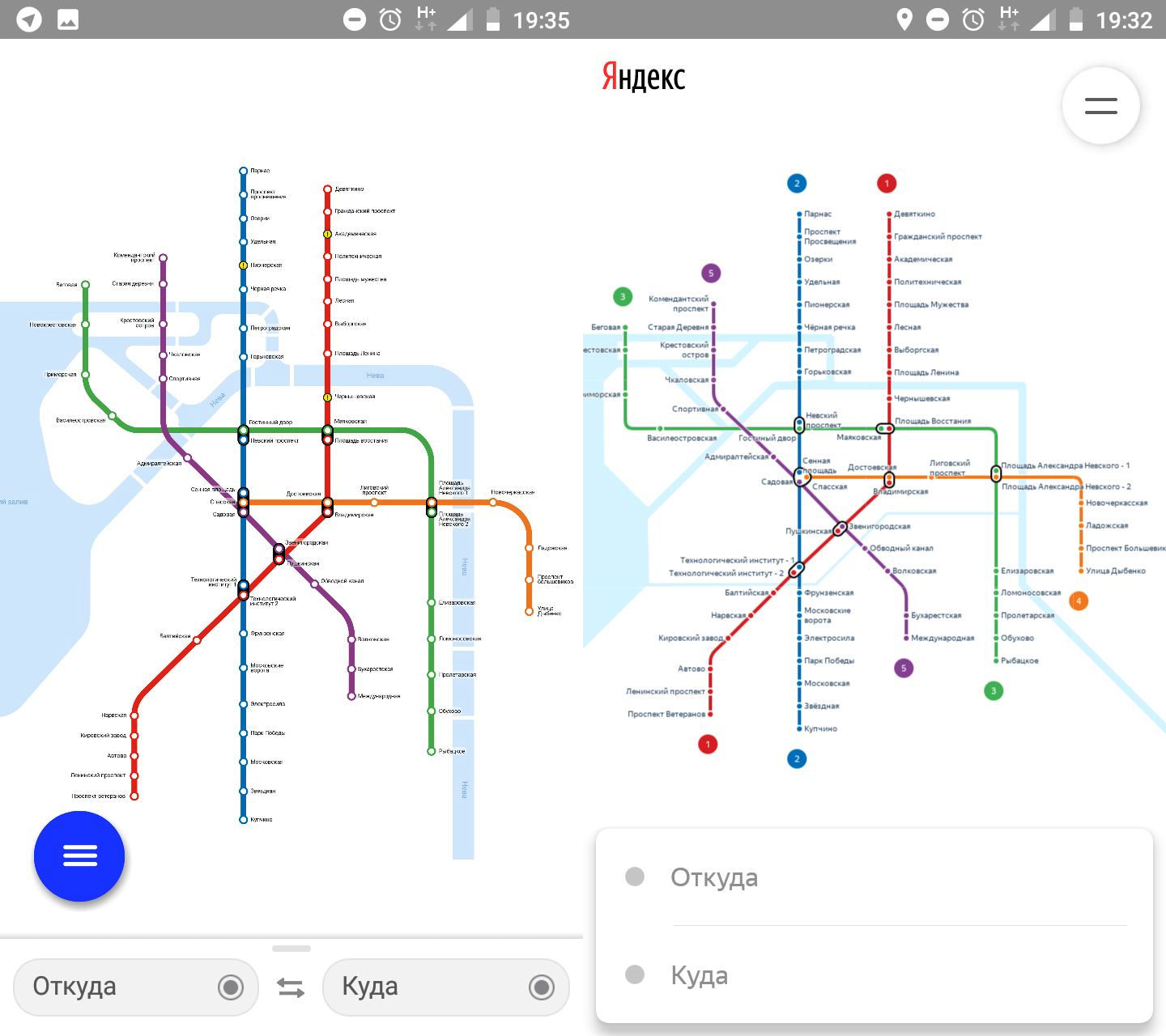
في 15 يونيو ، قمنا بتطبيق طلبنا على الإصدار ، مع استكماله بخريطة مترو سانت بطرسبرغ. في هذه الخريطة ، قررنا تعيين الخزانات والجسور. في وقت لاحق إلى حد ما ، أظهر ياندكس إعادة تصميم مع تخطيط مماثل من البطاقات. ليس سيئا ، كنا نظن.

في المجموع ، أضفنا 10 مدن: سان بطرسبرج ، برشلونة ، براغ ، باكو ، قازان ، كييف ، مينسك ، نيجني نوفغورود ، سمارة ، نوفوسيبيرسك. في وضع خريطة مترو لباريس ونيويورك ، والخطط - العالم بأسره.
في يوليو ، تم نشر خلفية لتحديث معلومات المحطة وتحديث الخرائط بسرعة.
في سبتمبر ، كان لدينا بالفعل منتج قوي يمكن نقله إلى الجماهير. في الوقت نفسه ، التقينا مطور تطبيق "Metro و MCC - المخططات البيانية للمحطة" Nikolai. في تطبيقه ، قام بتجميع مخططات المحطة التي تتيح لك التنقل بسرعة والعثور على المخرج المطلوب. رائع جدًا ، لكن هذا التطبيق لم يسمح بإنشاء مسار وكان له تصميم قديم. وبالتالي ، بالنسبة لجمهور واسع ، اتضح أنه أضعف من Yandex.Metro.
اتفقنا على تنفيذ تصميمات المحطات في طلبنا ، ودعمت الشركة وتمولت الفكرة. لقد أصبح القاتل ميزة. مستخدمينا كانوا سعداء.
من يناير إلى مارس 2019بعد إجراء حوالي 10 تجارب على صفحة التطبيق في google play وإنفاق 18 (!) ألف روبل على التسويق ، أدخلنا التطبيقات إلى أعلى 3 google play بناءً على طلب "metro" و "metro of Moscow".
في مارس ، تم نشر إصدار iOS للتطبيق ، والذي تم تصنيفه بنجاح في أفضل 5 متاجر تطبيقات بناءً على طلب مترو موسكو.
تحميل أندرويد: محطة مترو موسكو - مخططات ، طرق ، مخارجقم بتنزيل iOS: الرسوم البيانية لمحطة مترو موسكو