لقد عملت مع React منذ ما يقرب من 3 سنوات ، استخدمت كل من Redux و MobX ، ولدي سؤال الآن. لماذا تستمر الغالبية العظمى من مطوري الواجهة الأمامية في الإيمان الراسخ بأن مكتبات Redux + Redux Saga + Reselect + 100500 التي تجعل الحياة أسهل هي الحل الأفضل حتى الآن؟ سأقدم 4 وسيطات لصالح استخدام MobX بدلاً من Redux في المشروع التالي.
MobX يتيح لك كتابة رمز أنظف ونظافة
دعونا حفظ 2 قطعة من التعليمات البرمجية التي تفعل الشيء نفسه. إليك ما يشبه المخفض في Redux:

لتغيير الحالة ، تحتاج إلى استدعاء دالة تسمى إجراء في مصطلحات المحررين:

وفي معظم الحالات (ليس دائمًا ، ولكن هذه هي "أفضل الممارسات" التي يتم استخدامها في العديد من المشاريع) ، ستحتاج إلى كتابة هذا المعرف:

بعد ذلك ، سيكون من الضروري تهيئة المتجر (يجب القيام بذلك مرة واحدة ، ولكن لا يزال):

ورمي متجرنا الذي تمت تهيئته مرة أخرى إلى التطبيق من خلال المزود (أيضًا تشغيل لمرة واحدة):

يمكنك الآن إجراء بعض العمليات مع البيانات في مكوناتك:

اتضح أنه في حالة Redux ، من أجل تغيير البيانات الموجودة في السعة التخزينية الخاصة بك ، يجب عليك استدعاء بعض الوظائف التي ستقوم بإنشاء كائن حالة جديد ... شخصيًا ، بالنسبة لي ، يبدو هذا كأنه هراء تام. دعونا نلقي نظرة على نفس الوظيفة التي يؤديها MobX. جانبنا:

وبعد ذلك يمكنك استخدامه في المكون:

نعم ، هذا صحيح ، بدلاً من بعض الوظائف التي تقوم بتعديل الكائنات ، يمكنك استخدام أسلوب OOP الكلاسيكي ، مع الفئات وخصائصها وأساليبها. لا تخف من الديكورات (@) بالداخل ، فهي تضيف فقط الوظيفة اللازمة لتتبع تغييرات البيانات. بالمناسبة ، يتم استخدام نهج مماثل ، مع فئات ، لتخزين البيانات في Angularjs (شاشة مأخوذة من هنا
angular.io/start/data ):

MobX يتيح لك كتابة رمز أقل
لرؤية هذا ، فقط إلقاء نظرة على الأمثلة المذكورة أعلاه. والآن ، بدلاً من كتابة لوحة مرجعية لا نهاية لها ، يمكنك أخيرًا التركيز على كتابة منطق العمل الخاص بالتطبيق ، والذي يعد أخبارًا جيدة.
ثالثا ، تحسين الأداء
إذا نظرت إلى الأمثلة المذكورة أعلاه ، يمكنك أن ترى أنه في حالة MobX لم أستخدم مكونًا خالصًا وهذا ليس خطأ. لا تحتاج فقط إلى استخدام أي تحسين في هذه الحالة ، لأن المكون الخاص بك سيتم إعادة تقديمه فقط عندما تتغير البيانات التي تستخدمها فيه. ونعم ، يمكنك نسيان Pure Components ، shouldComponentUpdate ، وماذا تستخدم في هذه الحالات. من الناحية المثالية ، يجب أن يكون كل مكون لا يحتوي على HOC ويستخدم بعض البيانات من وحدة التخزين قابلاً للملاحظة ومن ثم ستنسى مشكلات التحسين إلى الأبد.
الرابعة - أقل التبعيات
يجب على أي شخص يستخدم Redux أن يعرف عن كثب أن الكثير من المكتبات "الرائعة" تأتي معها. إنه لأمر جيد أن يكون مجرد thunk ، أو ربما يكون كذلك ، فسوف يتبع المطورون مسار
ضوء الظلام ويريدون استخدام Redux Saga و Reslect ومجموعة من المكتبات الغريبة التي تجعل شفرتك ليست أبطأ فحسب ، بل يصعب فهمها أيضًا. وإنهاء بعض الوظائف البسيطة أو العثور على خطأ في هذا العمل سيكون صعباً وطويلاً بشكل لا يصدق. MobX هو الحل النهائي الذي لا يحتاج إلى مكتبات إضافية ، وسيحرمك من كل هذه السحر ، لذا فمن المنطقي أن يكون منطق العمل الخاص بالتطبيق الخاص بك نظيفًا ، مثل دمع الطفل.
UPD. شكرا
مزعالسبب الخامس - القدرة على التخلي عن setState
يحتوي setState على عدد من العيوب (ترجمة موجزة للمقال
الذي يمكن قراءته بالأصل هنا ):
1. إنه غير متزامن.
هذا يمكن أن يؤدي إلى سلوك غير متوقع:

في الشاشة أعلاه ، يجب أن يكون التنبيه هو 2 ، ولكن نظرًا لأن setState غير متزامن ، فإنه يأتي لاحقًا.
2. يؤدي setState إلى عارضين مكون غير ضروري:
أ. يتم تقديمه حتى لو كانت القيمة الجديدة == القيمة القديمة
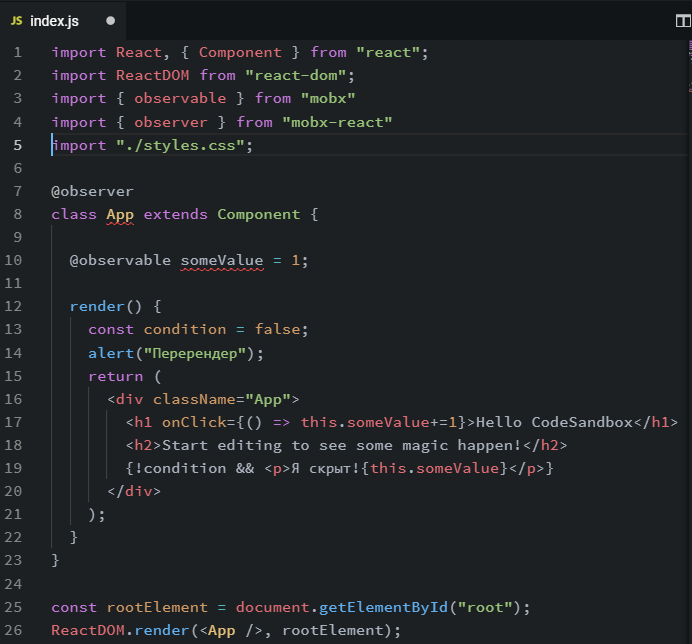
ب. هناك حالات لا يؤدي فيها تغيير الحالة إلى أي تغيير ، على سبيل المثال ، عندما يكون لدينا شروط لعرض الحالة فيه. في لقطة الشاشة أدناه ، حدثت نقرة على العارض ، على الرغم من أنه لا ينبغي تقديم البيانات نظرًا لحالة fasle:

في. في بعض الأحيان ، لا تلعب البيانات التي تحدد تحديثات setState دورًا في عرض DOM على الإطلاق (على سبيل المثال ، أجهزة ضبط الوقت). وكل نفس ، يتم تقديم المكون.
3. setState ليست مناسبة لجميع الحالات.
هناك مكونات تستخدم السنانير / طرق دورات عمر المكون ، وفي هذه الحالة ، لن يحدث فقط عارض إضافي ، ولكن سيتم استدعاء هذه الأحداث (السنانير) في كل مرة في نفس الوقت ، مما قد يؤدي إلى سلوك غريب.
سيؤدي استخدام MobX إلى حمايتك من أوجه القصور هذه ، لأنه يمكنك التخلي عن setState تمامًا:

إذا كنت لا توافق على شيء ما أو لم أفهم شيئًا ما ، فيرجى تقديم التناقضات في التعليقات. رابط إلى صندوق الحماية الذي يتم منه التقاط لقطات شاشة من MobX:
codesandbox.io/s/mobxreact-s7db5 ، مع Redux:
codesandbox.io/s/oj7px08qy9