اسمي ليليا ، أنا رائد في ضمان الجودة في أحد مشاريع المجموعة المالية BCS (خدمة لاختيار العروض المواتية للعميل من عدد من منتجات القروض) ، وسأخبرك اليوم كيف أجرينا اختبارات الدخان الآلي ، وما هي المشاكل التي واجهناها وما هي التكنولوجيا التي نستخدمها.
في البداية ، قررنا أتمتة اختبار الانحدار ، ولكن مع مرور الوقت ، تغيرت الوظيفة وأدركنا أن الكثير من الوقت قد قضى في دعم الاختبارات التلقائية المكتوبة بالفعل. لذلك ، قرروا إجراء اختبار الدخان تلقائيًا أولاً ، ثم توسيعه لإجراء اختبار الانحدار تلقائيًا. كلف قسم الاختبار بأتمتة اختبار الدخان في أسرع وقت ممكن. استمر المشروع في النمو واكتساب ميزات إضافية.
ما هو اختبار الدخان
اختبار الدخان ، كما يطلق عليه أيضًا "اختبار الدخان" ، هو اختبار سريع للوظائف الأكثر أهمية.
في مشروعنا:
- التسجيل / الترخيص.
- تسجيل الدخول.
- ملء الاستبيان
- عروض الواجهة.
- إرسال تطبيق / النقر على الرابط إلى موقع الشريك.
- الاتصال بنا.
- القفل.
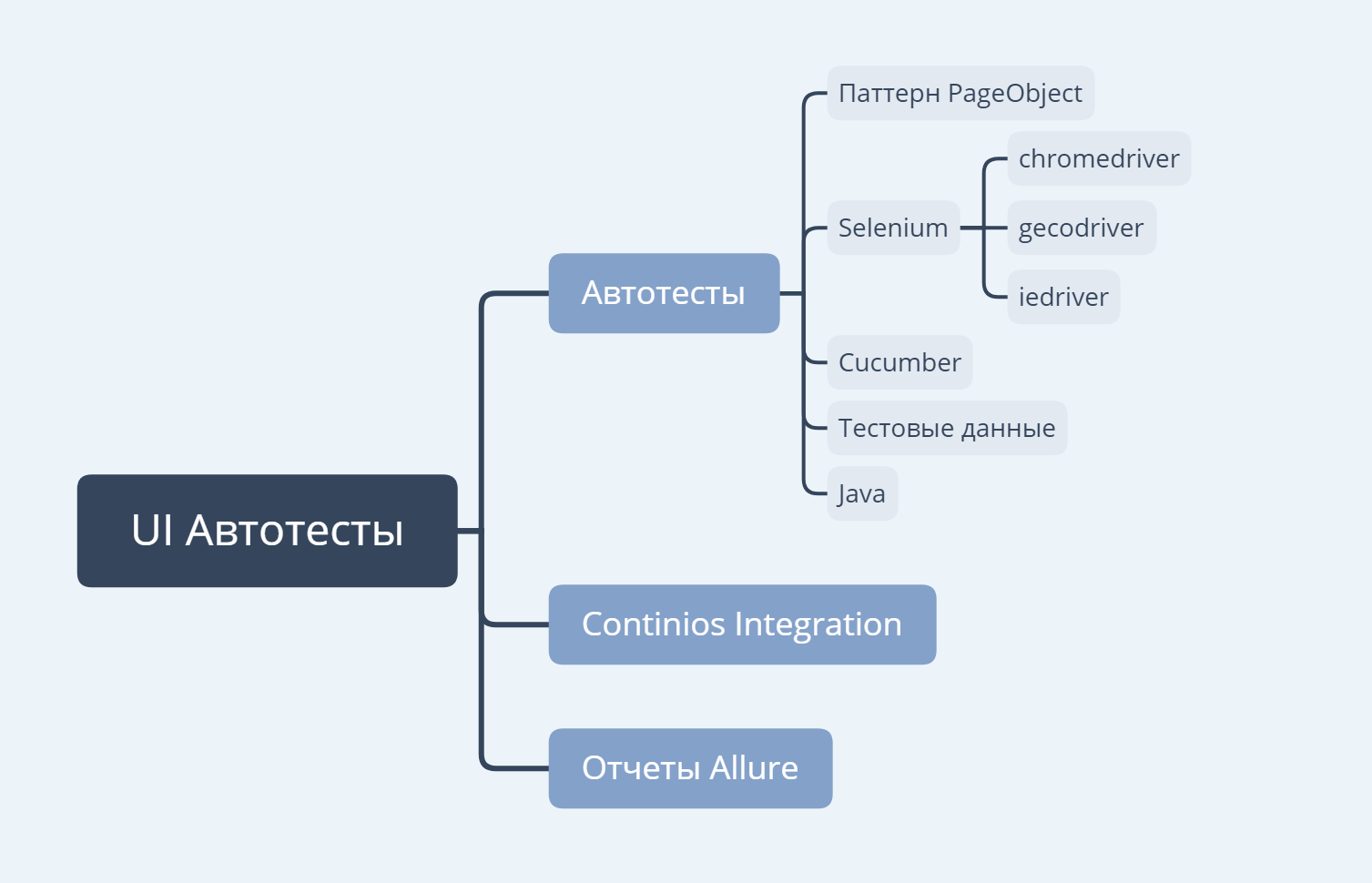
كومة من التقنيات لكتابة الاختبارات الذاتية
نكتب الاختبارات الذاتية على كومة: تقارير Java + Selenium + Cucumber + في Allure2.

اختبارات BDD التلقائية لاختبار الدخان
1. ملف الميزة مع التمديد. ميزة مع وصف البرامج النصية اختبار في Gerkin.
مثال:
: , @all : : : ********** : : **** : : : : : : :
2. خطوات الخطوات. أنه يحتوي على فئات تصف الإجراءات التي تحتوي على عناصر في الصفحة والتحقق من صحة هذه العناصر.
مثال:
@When("^ (.*)") public void pressKey(String key) { webElementUtils.pressKey(key); } @When("^(.*): (.*)") public void press(String pageTitle, String elementName) { waitUtils.waitElementToBeClickable(getWebElementOnWebPageWithWaiter(elementName, pageTitle)).click(); } @When("^(.*): (.*)") public void checkCheckbox(String pageTitle, String elementName) { WebElement element = getWebElementOnWebPageWithWaiter(elementName, pageTitle); if (!webElementUtils.isCheckboxSelected(element)) { element.click(); } } @When("^(.*): (.*)") public void uncheckCheckbox(String pageTitle, String elementName) { WebElement element = getWebElementOnWebPageWithWaiter(elementName, pageTitle); if (webElementUtils.isCheckboxSelected(element)) { element.click(); } } @And("^(.*): (.*)$") public void erase(String pageTitle, String elementName) { WebElement element = getWebElementOnWebPageWithWaiter(elementName, pageTitle); webElementUtils.clearElement(element); } @And("^(.*): (.*) (.*)$") public void enterValue(String pageTitle, String elementName, String text) { WebElement element = getWebElementOnWebPageWithWaiter(elementName, pageTitle); webElementUtils.fillElementWithText(element, expressionUtils.parseString(text)); } @And("^(.*): (.*) (.*)$") public void selectValue(String pageTitle, String dropdownListName, String value) { WebElement element = getWebElementOnWebPageWithWaiter(dropdownListName, pageTitle); webElementUtils.selectValueFromCombobox(element, value); } @Then("^(.*): (.*) $") public void elementDoesNotContainAnyText(String pageTitle, String elementName) { WebElement element = getWebElementOnWebPageWithWaiter(elementName, pageTitle); assertEquals("", webElementUtils.getTextFromWebElement(element).trim()); } @Then("^(.*): (.*) (.*)$") public void checkSliderPosition(String pageTitle, String elementName, String expectedPosition) { WebElement element = getWebElementOnWebPageWithWaiter(elementName, pageTitle); String sliderTrackPosition = StringUtils.substringBetween(element.findElement(By.cssSelector(".rc-slider-track")).getAttribute("style"), "width: ", ";"); String sliderHandlePosition = StringUtils.substringBetween(element.findElement(By.cssSelector(".rc-slider-handle")).getAttribute("style"), "left: ", ";"); assertEquals(expectedPosition, sliderTrackPosition); assertEquals(expectedPosition, sliderHandlePosition); } @Then("^(.*): (.*)$") public void checkComponentIsDisplayed(String pageTitle, String component) { WebElement element = getWebElementOnWebPageWithWaiter(component, component); assertTrue(webElementUtils.isElementVisible(element)); } @When("^(.*): (.+) (.*)$") public void loadFileInField(String pageTitle, String fileName, String elementName) { WebElement element = getWebElementOnWebPage(elementName, pageTitle); File file = new File(Objects.requireNonNull(getClass().getClassLoader().getResource(fileName)).getFile()); element.sendKeys(file.getAbsolutePath()); } @Then("^(.+): (.+) (.+) (.+)$") public void checkAttributeInElement(String pageTitle, String elementName, String attributeName, String expectedValue) { WebElement element = getWebElementOnWebPage(elementName, pageTitle); String attribute = webElementUtils.getAttribute(element, attributeName); String message = String.format(" '%s' '%s' '%s' .\n" + " : '%s'.\n : '%s'.\n", attributeName, elementName, pageTitle, expectedValue, attribute); assertEquals(message, expectedValue, attribute); } @Then("^(.+): (.+) (.+)/$") public void checkValueTag(String pageTitle, String tagName, String expectedValue) { WebElement title = webDriver.findElement(By.tagName(tagName)); assertEquals(expectedValue, title.getAttribute("innerHTML").trim()); } }
3. العمل مع المواقع على الصفحات (نمط PageObject)
مثال:
import org.openqa.selenium.WebElement; import org.openqa.selenium.support.FindBy; import ru.bcs.creditmarkt.acceptance.pageobject.annotation.PageObject; import ru.yandex.qatools.htmlelements.annotations.Name; @PageObject(title = "", path = "/entry/login") public class LoginPage extends WebPage { @Name(" ") @FindBy(xpath = "//a[text()='']") private WebElement registrationLink; @Name(" ") @FindBy(xpath = "//a[text()='']") private WebElement loginLink; @Name(" ") @FindBy(css = "#phone") private WebElement phoneInput; @Name(" ") @FindBy(css = "button[type=submit]") private WebElement receiveCodeButton; @Name(" ") @FindBy(css = "input#sms") private WebElement smsInput; @Name(" ") @FindBy(css = "button#personalAgreement") private WebElement personalAgreementCheckbox; @Name(" -") @FindBy(css = "div.wa-userpic") private WebElement chatBotIcon; }
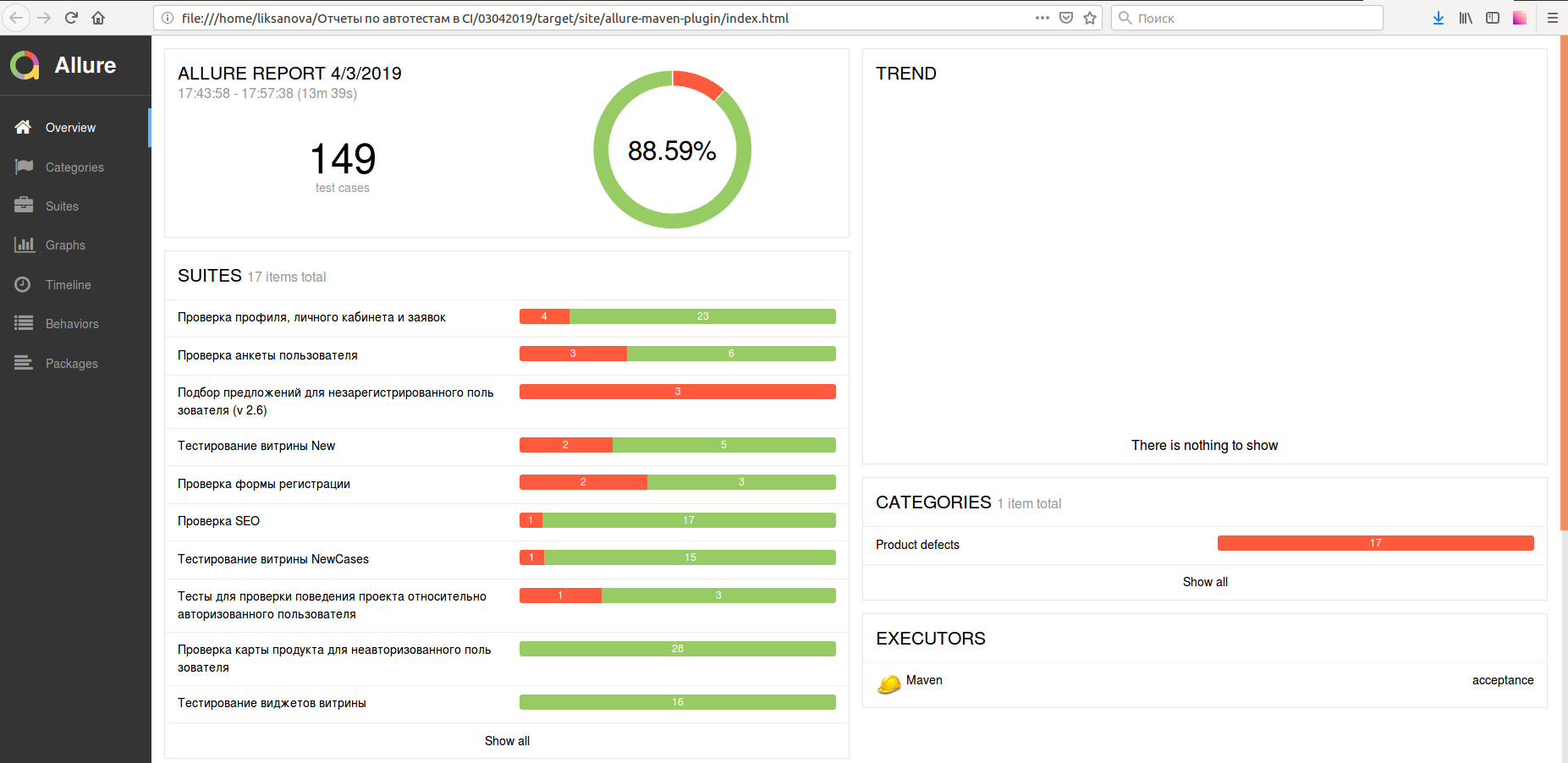
4. تقرير في Allure2

CI الإعداد
بينما كنا نكتب اختبارات تلقائية ، ظهرت المجموعة المالية BCS Selenoid ، وتمكنا من تكوين إطلاق الاختبارات في GitLab قيد الإعداد
تنظيم الكتابة autotests لمختلف المواقف
لدينا العديد من المواقف التي يتم فيها التطوير والتصحيح والقبول ، وهناك أيضًا العديد من حوامل الميزات حيث نقوم باختبار وظائف جديدة تم تطويرها بواسطة فرق موزعة.
لدينا أيضًا العديد من حوامل الفروع التي تتوافق مع بيئات التطوير المختلفة ، عند تغيير الملفات على الحامل ، يبدأ الحامل المقابل مع الاختبارات التلقائية تلقائيًا.
في المجموع
الآن في مشروعنا ، عند نشر إصدار على حامل قبول ، يتم تنفيذ مجموعة كاملة من اختبارات التدخين تلقائيًا في 15 دقيقة في الوضع التلقائي. اعتمادًا على النتائج ، يقرر فريق الاختبار قبول مرشح الإصدار لاختبار اختبار الانحدار.